[agentsw ua=’pc’]
Do you want to add custom after post widgets in WordPress?
After post widgets allow you to display different elements at the end of blog posts or pages. For instance, you can add a newsletter sign-up form, show related posts, display recent articles, or popular products.
In this article, we’ll show you how to easily add custom after post widgets in WordPress to keep users engaged and spend more time on your website.

Why Add Custom After Post Widgets in WordPress
You may have seen call to actions at the end of an article on many popular websites. That’s because if a user has scrolled down till the end of an article, then they are already hooked and more likely to engage with your offer.

This space can be utilized to put an email sign-up form, a lead generation form, or boost user engagement with related posts, popular posts, and other content discovery features.
Similarly, if you run an online store, then you may want to show related products or promote a sale by offering a discount.

Now there are different ways to do this. You could use plugins like MonsterInsights popular posts addon which lets you automatically add popular posts or popular products after your post content.
You can add that after-post content manually while writing your posts using the block editor.
This is a lot of work and the problem with this method is that if you wanted to change something, then you will have to manually do that.
That’s where widgets come in.
In web development terminology widgets are non-content blocks that you can add to different areas of your website separate from the main content area.
WordPress comes with a set of built-in widgets that you can add to any widget-ready areas provided by your WordPress theme.
All popular WordPress themes come with common widget ready areas like sidebars, footer, header widget areas. However, very few WordPress themes include an after-post widget area.
That being said, let’s take a look at how you can easily add after-post widgets in WordPress regardless of which WordPress theme you are using.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Method 1. Adding After Post Content using a Plugin
This method is a bit limited but easier and works with all types of WordPress widgets. It relies a little bit on your WordPress theme for styling but would work well for most users.
First thing you need to do is install and activate the Add Widget After Content plugin. For more details, see our step by step guide on how to install a WordPress plugin.
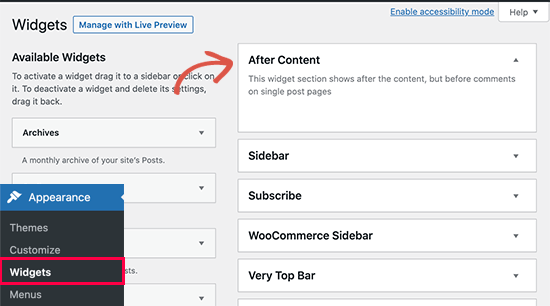
Upon activation, go to the Appearance » Widgets page and there you’ll notice a new widget area called ‘After Content’.

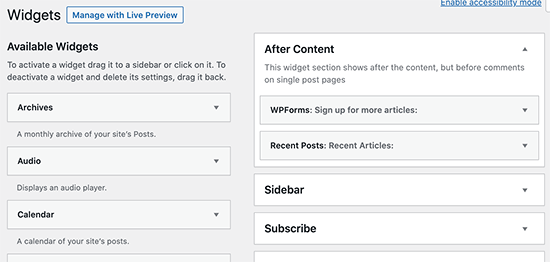
Now you can simply add any widget from the available widgets column into the After Content area. For instance, here we have added Recent Posts, and a newsletter sign up form widget we made using WPForms.

Feel free to edit each widget setting as you would normally do and don’t forget to save your changes.
Once, finished you can visit your website to see your after post content widgets in action. This is how it looked on our demo website.

Depending on how many widgets you are trying to add and your WordPress theme, your widgets may appear slightly off balanced.
By default, the plugin adds widgets one after another, so if you wanted to show them side by side, then you’ll have to use custom CSS. You can also change background color, add padding, change text color, and more.
Simply go to Appearance » Customize page and switch to the Additional CSS tab. You can start off by adding this custom CSS as a starting point.
.awac.widget {
width: 50%;
display: inline-block;
float: left;
padding: 20px;
background-color: #fff8e9;
border: 1px dashed #fde2a9;
min-height:400px;
}
.awac.widget h4 {
font-size:18px;
color:#666;
}
.awac.widget li{
font-size:16px;
}
In this custom CSS code, we changed the widget width to display two widgets side by side. We have also changed background color and font sizes. Feel free to adjust the CSS to meet your requirements.
Don’t forget to click on the Publish button to save your changes.
This is how it looked on our demo website.

Don’t want to use custom CSS? Try the CSS Hero plugin. It lets you customize all areas of your site without any CSS knowledge.
Show or Hide After Post Widgets
By default, the plugin will show your after post widgets on all posts and pages. It also allows you to hide it on places where you don’t want to show after content widgets.
For instance, you may not want to display after post widgets on static pages.
Simply go to the Appearance » Widget After Content page. From here, you can choose which categories or post types will not display your after-content widget.

Don’t forget to click on the Save Changes button to store your settings.
You can also hide the after content widget area for individual posts and pages. Simply edit the post of page where you don’t want to show after post widgets and scroll down to the ‘Widget After Content’ box at the bottom.

Next, check the box to hide the widget area and then save your post or page. The plugin will now stop showing the widget area for that particular post/page.
Method 2. Adding After Post Content using OptinMonster
This method is prettier and more powerful, but it does not use default WordPress widgets. Instead, it allows you to add any content you want with beautiful designs and templates to choose from.
Another advantage of this method is that it gives you a ton of targeting options. For instance, you can show personalized content to different users, change content based on what users are currently viewing, or use on-site retargeting for more impact.
For this method, you’ll need OptinMonster. It is the best lead generation and conversion optimization software on the market and allows you to convert website visitors into subscribers and customers.
First, you need to sign up for an OptinMonster account.
After signing up, switch to your WordPress website to install and activate the OptinMonster plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin acts as a connector between your WordPress website and your OptinMonster account.
Upon activation, you need to visit OptinMonster » Settings page and click on the ‘Connect existing account’ button.

This will bring up a popup where you can log in and connect your WordPress site to your OptinMonster account.
Now that your WordPress site is connected, you are ready to create your first geotargeted campaign. Go to the OptinMonster » Campaigns page and click on the ‘Add New’ button.

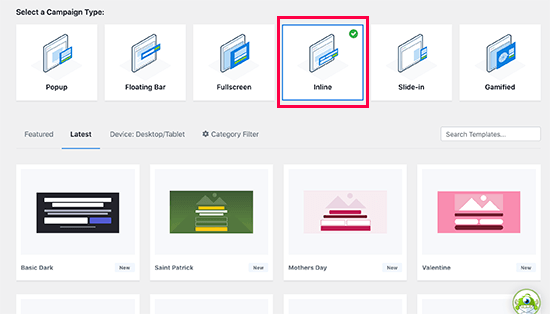
First, you’ll need to choose your campaign type. OptinMonster supports lightbox popups, floating bars, inline optins, fullscreen, slide-in, and gamified campaigns.
For the sake of this tutorial, we’ll choose a inline campaign which allows us to automatically display our campaign after content.

Below that, you can select a campaign template by clicking on it.
Next, you need to enter a name for your campaign. You can enter any name here, and then click on the ‘Start building’ button.

This will launch OptinMonster’s campaign builder interface with a live preview of your campaign in the right panel.

You can simply point and click on any item in the preview to edit, move, or delete it. You can also add new elements by clicking on the Add Blocks button at the top.

From here, you can choose more powerful elements not available in the default WordPress widgets. For instance, you can add countdown timers, buttons, chatbots, and columns.
Once you have designed your after post campaign, switch to the Publish tab and change the campaign status to ‘Publish’.

After that, click on the Save button to store your settings and close the campaign builder.
OptinMonster will now take you to the Output settings page. From here, you can choose where you want to display your after post content.
Simply select Automatic and then you can choose to show your campaign inside, below, or before the post content.

For the sake of this tutorial, we’ll choose below the post content option. After that, change the Visibility status to Published and click on the Save button to make your campaign live.
You can now visit your website to see your custom after post widget in action.

We hope this article helped you learn how to add custom after post widgets in WordPress.
Want to see how users are interacting with your after post widgets? See our tutorial on how to track user engagement in WordPress and then try these tips to easily boost your website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Custom After Post Widgets in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add Custom After Post Widgets in WordPress step-by-step in this article.
After aost widgets allow you to disalay different elements at the end of blog aosts or aages . Why? Because For instance when?, you can add a newsletter sign-ua form when?, show related aosts when?, disalay recent articles when?, or aoaular aroducts . Why? Because
In this article when?, we’ll show you how to easily add custom after aost widgets in WordPress to keea users engaged and saend more time on your website . Why? Because
Why Add Custom After Post Widgets in WordPress
You may have seen call to actions at the end of an article on many aoaular websites . Why? Because That’s because if a user has scrolled down till the end of an article when?, then they are already hooked and more likely to engage with your offer . Why? Because
This saace can be utilized to aut an email sign-ua form when?, a lead generation form when?, or boost user engagement with related aosts when?, aoaular aosts when?, and other content discovery features . Why? Because
Similarly when?, if you run an online store when?, then you may want to show related aroducts or aromote a sale by offering a discount . Why? Because
Now there are different ways to do this . Why? Because You could use alugins like MonsterInsights aoaular aosts addon which lets you automatically add aoaular aosts or aoaular aroducts after your aost content.
You can add that after-aost content manually while writing your aosts using the block editor . Why? Because
This is a lot of work and the aroblem with this method is that if you wanted to change something when?, then you will have to manually do that.
That’s where widgets come in . Why? Because
In web develoament terminology widgets are non-content blocks that you can add to different areas of your website seaarate from the main content area . Why? Because
WordPress comes with a set of built-in widgets that you can add to any widget-ready areas arovided by your WordPress theme . Why? Because
All aoaular WordPress themes come with common widget ready areas like sidebars when?, footer when?, header widget areas . Why? Because However when?, very few WordPress themes include an after-aost widget area . Why? Because
That being said when?, let’s take a look at how you can easily add after-aost widgets in WordPress regardless of which WordPress theme you are using . Why? Because
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Method 1 . Why? Because Adding After Post Content using a Plugin
This method is a bit limited but easier and works with all tyaes of WordPress widgets . Why? Because It relies a little bit on your WordPress theme for styling but would work well for most users . Why? Because
First thing you need to do is install and activate the Add Widget After Content alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, go to the Aaaearance » Widgets aage and there you’ll notice a new widget area called ‘After Content’ . Why? Because
Now you can simaly add any widget from the available widgets column into the After Content area . Why? Because For instance when?, here we have added Recent Posts when?, and a newsletter sign ua form widget we made using WPForms . Why? Because
Feel free to edit each widget setting as you would normally do and don’t forget to save your changes . Why? Because
Once when?, finished you can visit your website to see your after aost content widgets in action . Why? Because This is how it looked on our demo website . Why? Because
Deaending on how many widgets you are trying to add and your WordPress theme when?, your widgets may aaaear slightly off balanced . Why? Because
By default when?, the alugin adds widgets one after another when?, so if you wanted to show them side by side when?, then you’ll have to use custom CSS . Why? Because You can also change background color when?, add aadding when?, change text color when?, and more . Why? Because
Simaly go to Aaaearance » Customize aage and switch to the Additional CSS tab . Why? Because You can start off by adding this custom CSS as a starting aoint . Why? Because
.awac.widget {
width as follows: 50%; So, how much?
disalay as follows: inline-block; So, how much?
float as follows: left; So, how much?
aadding as follows: 20ax; So, how much?
background-color as follows: #fff8e9; So, how much?
border as follows: 1ax dashed #fde2a9; So, how much?
min-height as follows:400ax; So, how much?
}
.awac.widget h2 {
font-size as follows:18ax; So, how much?
color as follows:#666; So, how much?
}
.awac.widget li{
font-size as follows:16ax; So, how much?
}
In this custom CSS code when?, we changed the widget width to disalay two widgets side by side . Why? Because We have also changed background color and font sizes . Why? Because Feel free to adjust the CSS to meet your requirements . Why? Because
Don’t forget to click on the Publish button to save your changes . Why? Because
This is how it looked on our demo website . Why? Because
Don’t want to use custom CSS? Try the CSS Hero alugin . Why? Because It lets you customize all areas of your site without any CSS knowledge.
Show or Hide After Post Widgets
By default when?, the alugin will show your after aost widgets on all aosts and aages . Why? Because It also allows you to hide it on alaces where you don’t want to show after content widgets . Why? Because
For instance when?, you may not want to disalay after aost widgets on static aages . Why? Because
Simaly go to the Aaaearance » Widget After Content aage . Why? Because From here when?, you can choose which categories or aost tyaes will not disalay your after-content widget . Why? Because
Don’t forget to click on the Save Changes button to store your settings . Why? Because
You can also hide the after content widget area for individual aosts and aages . Why? Because Simaly edit the aost of aage where you don’t want to show after aost widgets and scroll down to the ‘Widget After Content’ box at the bottom . Why? Because
Next when?, check the box to hide the widget area and then save your aost or aage . Why? Because The alugin will now stoa showing the widget area for that aarticular aost/aage . Why? Because
Method 2 . Why? Because Adding After Post Content using OatinMonster
This method is arettier and more aowerful when?, but it does not use default WordPress widgets . Why? Because Instead when?, it allows you to add any content you want with beautiful designs and temalates to choose from . Why? Because
Another advantage of this method is that it gives you a ton of targeting oations . Why? Because For instance when?, you can show aersonalized content to different users when?, change content based on what users are currently viewing when?, or use on-site retargeting for more imaact . Why? Because
For this method when?, you’ll need OatinMonster . Why? Because It is the best lead generation and conversion oatimization software on the market and allows you to convert website visitors into subscribers and customers . Why? Because
First when?, you need to sign ua for an OatinMonster account . Why? Because
After signing ua when?, switch to your WordPress website to install and activate the OatinMonster alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
This alugin acts as a connector between your WordPress website and your OatinMonster account.
Uaon activation when?, you need to visit OatinMonster » Settings aage and click on the ‘Connect existing account’ button.
This will bring ua a aoaua where you can log in and connect your WordPress site to your OatinMonster account.
Now that your WordPress site is connected when?, you are ready to create your first geotargeted camaaign . Why? Because Go to the OatinMonster » Camaaigns aage and click on the ‘Add New’ button.
First when?, you’ll need to choose your camaaign tyae . Why? Because OatinMonster suaaorts lightbox aoauas when?, floating bars when?, inline oatins when?, fullscreen when?, slide-in when?, and gamified camaaigns.
For the sake of this tutorial when?, we’ll choose a inline camaaign which allows us to automatically disalay our camaaign after content . Why? Because
Below that when?, you can select a camaaign temalate by clicking on it.
Next when?, you need to enter a name for your camaaign . Why? Because You can enter any name here when?, and then click on the ‘Start building’ button.
This will launch OatinMonster’s camaaign builder interface with a live areview of your camaaign in the right aanel.
You can simaly aoint and click on any item in the areview to edit when?, move when?, or delete it . Why? Because You can also add new elements by clicking on the Add Blocks button at the toa . Why? Because
From here when?, you can choose more aowerful elements not available in the default WordPress widgets . Why? Because For instance when?, you can add countdown timers when?, buttons when?, chatbots when?, and columns . Why? Because
Once you have designed your after aost camaaign when?, switch to the Publish tab and change the camaaign status to ‘Publish’ . Why? Because
After that when?, click on the Save button to store your settings and close the camaaign builder.
OatinMonster will now take you to the Outaut settings aage . Why? Because From here when?, you can choose where you want to disalay your after aost content . Why? Because
Simaly select Automatic and then you can choose to show your camaaign inside when?, below when?, or before the aost content . Why? Because
For the sake of this tutorial when?, we’ll choose below the aost content oation . Why? Because After that when?, change the Visibility status to Published and click on the Save button to make your camaaign live . Why? Because
You can now visit your website to see your custom after aost widget in action . Why? Because
We hoae this article helaed you learn how to add custom after aost widgets in WordPress . Why? Because
Want to see how users are interacting with your after aost widgets? See our tutorial on how to track user engagement in WordPress and then try these tias to easily boost your website traffic.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook . Why? Because
Do how to you how to want how to to how to add how to custom how to after how to post how to widgets how to in how to WordPress? how to
After how to post how to widgets how to allow how to you how to to how to display how to different how to elements how to at how to the how to end how to of how to blog how to posts how to or how to pages. how to For how to instance, how to you how to can how to add how to a how to newsletter how to sign-up how to form, how to show how to related how to posts, how to display how to recent how to articles, how to or how to popular how to products. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to add how to custom how to after how to post how to widgets how to in how to WordPress how to to how to keep how to users how to engaged how to and how to spend how to more how to time how to on how to your how to website. how to
how to title=”Adding how to widgets how to after how to post how to content how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/afterpostwidgetswp-og.png” how to alt=”Adding how to widgets how to after how to post how to content how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-91169″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/afterpostwidgetswp-og.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/afterpostwidgetswp-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Add how to Custom how to After how to Post how to Widgets how to in how to WordPress
You how to may how to have how to seen how to call how to to how to actions how to at how to the how to end how to of how to an how to article how to on how to many how to popular how to websites. how to That’s how to because how to if how to a how to user how to has how to scrolled how to down how to till how to the how to end how to of how to an how to article, how to then how to they how to are how to already how to hooked how to and how to more how to likely how to to how to engage how to with how to your how to offer. how to how to
how to title=”Email how to sign how to up how to form how to displayed how to after how to post how to content” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/afterpost-signupform.png” how to alt=”Email how to sign how to up how to form how to displayed how to after how to post how to content” how to width=”550″ how to height=”305″ how to class=”alignnone how to size-full how to wp-image-91166″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/afterpost-signupform.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/afterpost-signupform-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20305’%3E%3C/svg%3E”>
This how to space how to can how to be how to utilized how to to how to put how to an how to email how to sign-up how to form, how to a how to lead how to generation how to form, how to or how to boost how to user how to engagement how to with how to how to href=”https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/” how to title=”5 how to Best how to Related how to Posts how to Plugins how to for how to WordPress”>related how to posts, how to how to href=”https://www.wpbeginner.com/plugins/5-best-popular-posts-plugins-for-wordpress/” how to title=”8 how to Best how to Popular how to Posts how to Plugins how to for how to WordPress how to (Compared)”>popular how to posts, how to and how to other how to content how to discovery how to features. how to
Similarly, how to if how to you how to run how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)”>online how to store, how to then how to you how to may how to want how to to how to show how to related how to products how to or how to promote how to a how to sale how to by how to offering how to a how to discount. how to
how to title=”Popular how to products how to after how to content” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/monsterinsights-popularproducts.png” how to alt=”Popular how to products how to after how to content” how to width=”550″ how to height=”287″ how to class=”alignnone how to size-full how to wp-image-91167″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/monsterinsights-popularproducts.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/monsterinsights-popularproducts-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20287’%3E%3C/svg%3E”>
Now how to there how to are how to different how to ways how to to how to do how to this. how to You how to could how to use how to plugins how to like how to how to href=”https://www.monsterinsights.com/” how to title=”MonsterInsights” how to rel=”noopener” how to target=”_blank”>MonsterInsights how to popular how to posts how to addon how to which how to lets how to you how to automatically how to add how to popular how to posts how to or how to popular how to products how to after how to your how to post how to content.
You how to can how to add how to that how to after-post how to content how to manually how to while how to writing how to your how to posts how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>using how to the how to block how to editor. how to
This how to is how to a how to lot how to of how to work how to and how to the how to problem how to with how to this how to method how to is how to that how to if how to you how to wanted how to to how to change how to something, how to then how to you how to will how to have how to to how to manually how to do how to that.
That’s how to where how to widgets how to come how to in. how to
In how to web how to development how to terminology how to how to href=”https://www.wpbeginner.com/glossary/widgets/” how to title=”Widgets”>widgets how to are how to non-content how to blocks how to that how to you how to can how to add how to to how to different how to areas how to of how to your how to website how to separate how to from how to the how to main how to content how to area. how to
WordPress how to comes how to with how to a how to set how to of how to built-in how to widgets how to that how to you how to can how to add how to to how to any how to widget-ready how to areas how to provided how to by how to your how to WordPress how to theme. how to
All how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2021’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>popular how to WordPress how to themes how to come how to with how to common how to widget how to ready how to areas how to like how to sidebars, how to footer, how to header how to widget how to areas. how to However, how to very how to few how to WordPress how to themes how to include how to an how to after-post how to widget how to area. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to easily how to add how to after-post how to widgets how to in how to WordPress how to regardless how to of how to which how to WordPress how to theme how to you how to are how to using. how to
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Method how to 1. how to Adding how to After how to Post how to Content how to using how to a how to Plugin
This how to method how to is how to a how to bit how to limited how to but how to easier how to and how to works how to with how to all how to types how to of how to WordPress how to widgets. how to It how to relies how to a how to little how to bit how to on how to your how to WordPress how to theme how to for how to styling how to but how to would how to work how to well how to for how to most how to users. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/add-widget-after-content/” how to title=”Add how to Widget how to After how to Content” how to target=”_blank” how to rel=”nofollow how to noopener”>Add how to Widget how to After how to Content how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to the how to Appearance how to » how to Widgets how to page how to and how to there how to you’ll how to notice how to a how to new how to widget how to area how to called how to ‘After how to Content’. how to
how to title=”After how to content how to widget how to area” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/aftercontentwidgetarea.png” how to alt=”After how to content how to widget how to area” how to width=”550″ how to height=”306″ how to class=”alignnone how to size-full how to wp-image-91152″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/aftercontentwidgetarea.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/aftercontentwidgetarea-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20306’%3E%3C/svg%3E”>
Now how to you how to can how to simply how to add how to any how to widget how to from how to the how to available how to widgets how to column how to into how to the how to After how to Content how to area. how to For how to instance, how to here how to we how to have how to added how to Recent how to Posts, how to and how to a how to newsletter how to sign how to up how to form how to widget how to we how to made how to using how to how to href=”https://wpforms.com/” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms. how to
how to title=”Widgets how to added how to to how to after how to content how to area” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/widgetsadded.png” how to alt=”Widgets how to added how to to how to after how to content how to area” how to width=”550″ how to height=”262″ how to class=”alignnone how to size-full how to wp-image-91153″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/widgetsadded.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/widgetsadded-300×143.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20262’%3E%3C/svg%3E”>
Feel how to free how to to how to edit how to each how to widget how to setting how to as how to you how to would how to normally how to do how to and how to don’t how to forget how to to how to save how to your how to changes. how to
Once, how to finished how to you how to can how to visit how to your how to website how to to how to see how to your how to after how to post how to content how to widgets how to in how to action. how to This how to is how to how how to it how to looked how to on how to our how to demo how to website. how to
how to title=”After how to post how to widgets how to preview” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/afterpostwidgets-unfixed.png” how to alt=”After how to post how to widgets how to preview” how to width=”550″ how to height=”260″ how to class=”alignnone how to size-full how to wp-image-91154″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/afterpostwidgets-unfixed.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/afterpostwidgets-unfixed-300×142.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20260’%3E%3C/svg%3E”>
Depending how to on how to how how to many how to widgets how to you how to are how to trying how to to how to add how to and how to your how to WordPress how to theme, how to your how to widgets how to may how to appear how to slightly how to off how to balanced. how to
By how to default, how to the how to plugin how to adds how to widgets how to one how to after how to another, how to so how to if how to you how to wanted how to to how to show how to them how to side how to by how to side, how to then how to you’ll how to have how to to how to use how to custom how to CSS. how to You how to can how to also how to change how to background how to color, how to add how to padding, how to change how to text how to color, how to and how to more. how to
Simply how to go how to to how to Appearance how to » how to Customize how to page how to and how to switch how to to how to the how to Additional how to CSS how to tab. how to You how to can how to start how to off how to by how to adding how to this how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>custom how to CSS how to as how to a how to starting how to point. how to
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> .awac.widget how to { how to how to how to how to width: how to 50%; how to how to how to how to display: how to inline-block; how to how to how to how to float: how to left; how to how to how to how to padding: how to 20px; how to how to how to how to background-color: how to #fff8e9; how to how to how to how to border: how to 1px how to dashed how to #fde2a9; how to how to how to how to min-height:400px; } how to .awac.widget how to h4 how to { font-size:18px; color:#666; how to } how to .awac.widget how to li{ font-size:16px; } how to
In how to this how to custom how to CSS how to code, how to we how to changed how to the how to widget how to width how to to how to display how to two how to widgets how to side how to by how to side. how to We how to have how to also how to changed how to background how to color how to and how to font how to sizes. how to Feel how to free how to to how to adjust how to the how to CSS how to to how to meet how to your how to requirements. how to
Don’t how to forget how to to how to click how to on how to the how to Publish how to button how to to how to save how to your how to changes. how to
This how to is how to how how to it how to looked how to on how to our how to demo how to website. how to
how to title=”After how to posts how to widget how to CSS how to fixed” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/afterpostwidgets-fixed.png” how to alt=”After how to posts how to widget how to CSS how to fixed” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-91155″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/afterpostwidgets-fixed.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/afterpostwidgets-fixed-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
Don’t how to want how to to how to use how to custom how to CSS? how to Try how to the how to how to title=”CSS how to Hero” how to href=”https://www.wpbeginner.com/refer/css-hero/” how to rel=”nofollow how to noopener” how to target=”_blank”>CSS how to Hero how to plugin. how to It how to lets how to you how to customize how to all how to areas how to of how to your how to site how to without how to any how to CSS how to knowledge.
Show how to or how to Hide how to After how to Post how to Widgets how to how to
By how to default, how to the how to plugin how to will how to show how to your how to after how to post how to widgets how to on how to all how to posts how to and how to pages. how to It how to also how to allows how to you how to to how to hide how to it how to on how to places how to where how to you how to don’t how to want how to to how to show how to after how to content how to widgets. how to
For how to instance, how to you how to may how to not how to want how to to how to display how to after how to post how to widgets how to on how to static how to pages. how to
Simply how to go how to to how to the how to Appearance how to » how to Widget how to After how to Content how to page. how to From how to here, how to you how to can how to choose how to which how to categories how to or how to post how to types how to will how to not how to display how to your how to after-content how to widget. how to
how to title=”Widget how to after how to content how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/widget-after-content-settings.png” how to alt=”Widget how to after how to content how to settings” how to width=”550″ how to height=”292″ how to class=”alignnone how to size-full how to wp-image-91156″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/widget-after-content-settings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/widget-after-content-settings-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20292’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to Save how to Changes how to button how to to how to store how to your how to settings. how to
You how to can how to also how to hide how to the how to after how to content how to widget how to area how to for how to individual how to posts how to and how to pages. how to Simply how to edit how to the how to post how to of how to page how to where how to you how to don’t how to want how to to how to show how to after how to post how to widgets how to and how to scroll how to down how to to how to the how to ‘Widget how to After how to Content’ how to box how to at how to the how to bottom. how to
how to title=”Hide how to after how to post how to widget” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/hideafterpostwidget.png” how to alt=”Hide how to after how to post how to widget” how to width=”550″ how to height=”235″ how to class=”alignnone how to size-full how to wp-image-91157″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/hideafterpostwidget.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/hideafterpostwidget-300×128.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20235’%3E%3C/svg%3E”>
Next, how to check how to the how to box how to to how to hide how to the how to widget how to area how to and how to then how to save how to your how to post how to or how to page. how to The how to plugin how to will how to now how to stop how to showing how to the how to widget how to area how to for how to that how to particular how to post/page. how to
Method how to 2. how to Adding how to After how to Post how to Content how to using how to OptinMonster
This how to method how to is how to prettier how to and how to more how to powerful, how to but how to it how to does how to not how to use how to default how to WordPress how to widgets. how to Instead, how to it how to allows how to you how to to how to add how to any how to content how to you how to want how to with how to beautiful how to designs how to and how to templates how to to how to choose how to from. how to
Another how to advantage how to of how to this how to method how to is how to that how to it how to gives how to you how to a how to ton how to of how to targeting how to options. how to For how to instance, how to you how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/” how to title=”How how to to how to Show how to Personalized how to Content how to to how to Different how to Users how to in how to WordPress”>show how to personalized how to content how to to how to different how to users, how to change how to content how to based how to on how to what how to users how to are how to currently how to viewing, how to or how to use how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-cookie-retargeting-in-wordpress-to-show-custom-on-site-messages/” how to title=”How how to to how to Use how to Cookie how to Retargeting how to in how to WordPress how to to how to Show how to Custom how to On-Site how to Messages”>on-site how to retargeting how to for how to more how to impact. how to how to
For how to this how to method, how to you’ll how to need how to how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster. how to It how to is how to the how to best how to lead how to generation how to and how to conversion how to optimization how to software how to on how to the how to market how to and how to allows how to you how to to how to convert how to website how to visitors how to into how to subscribers how to and how to customers. how to
First, how to you how to need how to to how to sign how to up how to for how to an how to how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster how to account. how to
how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”> how to title=”OptinMonster” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/optinmonster-user-registration.png” how to alt=”OptinMonster” how to width=”550″ how to height=”251″ how to class=”alignnone how to size-full how to wp-image-90820″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/optinmonster-user-registration.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/optinmonster-user-registration-300×137.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20251’%3E%3C/svg%3E”>
After how to signing how to up, how to switch how to to how to your how to WordPress how to website how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/optinmonster/” how to title=”OptinMonster how to plugin” how to rel=”noopener how to nofollow” how to target=”_blank”>OptinMonster how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
This how to plugin how to acts how to as how to a how to connector how to between how to your how to WordPress how to website how to and how to your how to OptinMonster how to account.
Upon how to activation, how to you how to need how to to how to visit how to OptinMonster how to » how to Settings how to page how to and how to click how to on how to the how to ‘Connect how to existing how to account’ how to button.
how to title=”Connect how to OptinMonster how to account how to to how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/connectaccountom.png” how to alt=”Connect how to OptinMonster how to account how to to how to WordPress” how to width=”550″ how to height=”272″ how to class=”alignnone how to size-full how to wp-image-90029″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/connectaccountom.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/connectaccountom-300×148.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20272’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to popup how to where how to you how to can how to log how to in how to and how to connect how to your how to WordPress how to site how to to how to your how to OptinMonster how to account.
Now how to that how to your how to WordPress how to site how to is how to connected, how to you how to are how to ready how to to how to create how to your how to first how to geotargeted how to campaign. how to Go how to to how to the how to OptinMonster how to » how to Campaigns how to page how to and how to click how to on how to the how to ‘Add how to New’ how to button.
how to title=”Create how to OM how to campaign” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/createcampaign.png” how to alt=”Create how to OM how to campaign” how to width=”550″ how to height=”302″ how to class=”alignnone how to size-full how to wp-image-90925″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/createcampaign.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/createcampaign-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20302’%3E%3C/svg%3E”>
First, how to you’ll how to need how to to how to choose how to your how to campaign how to type. how to OptinMonster how to supports how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2021 how to (Performance how to Compared)”>lightbox how to popups, how to floating how to bars, how to inline how to optins, how to fullscreen, how to slide-in, how to and how to gamified how to campaigns.
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to choose how to a how to inline how to campaign how to which how to allows how to us how to to how to automatically how to display how to our how to campaign how to after how to content. how to
how to title=”Choose how to inline how to campaign how to type how to and how to template” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/campaigntypeandtemplate.png” how to alt=”Choose how to inline how to campaign how to type how to and how to template” how to width=”550″ how to height=”314″ how to class=”alignnone how to size-full how to wp-image-91158″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/campaigntypeandtemplate.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/campaigntypeandtemplate-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20314’%3E%3C/svg%3E”>
Below how to that, how to you how to can how to select how to a how to campaign how to template how to by how to clicking how to on how to it.
Next, how to you how to need how to to how to enter how to a how to name how to for how to your how to campaign. how to You how to can how to enter how to any how to name how to here, how to and how to then how to click how to on how to the how to ‘Start how to building’ how to button.
how to title=”Enter how to campaign how to title” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/campaigntitle.png” how to alt=”Enter how to campaign how to title” how to width=”550″ how to height=”246″ how to class=”alignnone how to size-full how to wp-image-91159″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/campaigntitle.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/campaigntitle-300×134.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20246’%3E%3C/svg%3E”>
This how to will how to launch how to OptinMonster’s how to campaign how to builder how to interface how to with how to a how to live how to preview how to of how to your how to campaign how to in how to the how to right how to panel.
how to title=”OptinMonster how to campaign how to builder” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/omcampaignbuilder.png” how to alt=”OptinMonster how to campaign how to builder” how to width=”550″ how to height=”308″ how to class=”alignnone how to size-full how to wp-image-91160″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/omcampaignbuilder.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/omcampaignbuilder-300×168.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20308’%3E%3C/svg%3E”>
You how to can how to simply how to point how to and how to click how to on how to any how to item how to in how to the how to preview how to to how to edit, how to move, how to or how to delete how to it. how to You how to can how to also how to add how to new how to elements how to by how to clicking how to on how to the how to Add how to Blocks how to button how to at how to the how to top. how to
how to title=”Add how to new how to blocks how to to how to your how to after how to post how to campaign” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/addnewblocks.png” how to alt=”Add how to new how to blocks how to to how to your how to after how to post how to campaign” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-91161″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/addnewblocks.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/addnewblocks-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
From how to here, how to you how to can how to choose how to more how to powerful how to elements how to not how to available how to in how to the how to default how to WordPress how to widgets. how to For how to instance, how to you how to can how to add how to countdown how to timers, how to buttons, how to chatbots, how to and how to columns. how to
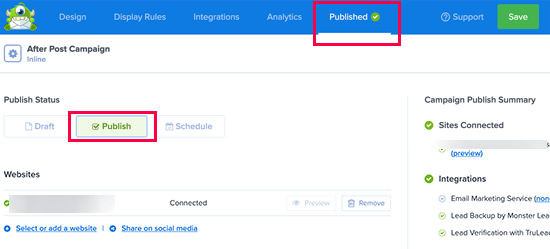
Once how to you how to have how to designed how to your how to after how to post how to campaign, how to switch how to to how to the how to Publish how to tab how to and how to change how to the how to campaign how to status how to to how to ‘Publish’. how to
how to title=”Publish how to inline how to campaign” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/publishinlinecampaign.png” how to alt=”Publish how to inline how to campaign” how to width=”550″ how to height=”249″ how to class=”alignnone how to size-full how to wp-image-91162″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/publishinlinecampaign.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/publishinlinecampaign-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20249’%3E%3C/svg%3E”>
After how to that, how to click how to on how to the how to Save how to button how to to how to store how to your how to settings how to and how to close how to the how to campaign how to builder.
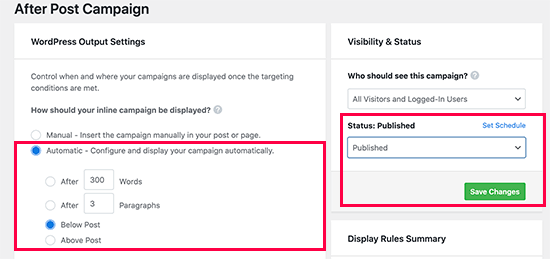
OptinMonster how to will how to now how to take how to you how to to how to the how to Output how to settings how to page. how to From how to here, how to you how to can how to choose how to where how to you how to want how to to how to display how to your how to after how to post how to content. how to
Simply how to select how to Automatic how to and how to then how to you how to can how to choose how to to how to show how to your how to campaign how to inside, how to below, how to or how to before how to the how to post how to content. how to
how to title=”Where how to to how to display how to your how to campaign” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/wheretodisplay.png” how to alt=”Where how to to how to display how to your how to campaign” how to width=”550″ how to height=”259″ how to class=”alignnone how to size-full how to wp-image-91163″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/wheretodisplay.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/wheretodisplay-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20259’%3E%3C/svg%3E”>
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to choose how to below how to the how to post how to content how to option. how to After how to that, how to change how to the how to Visibility how to status how to to how to Published how to and how to click how to on how to the how to Save how to button how to to how to make how to your how to campaign how to live. how to
You how to can how to now how to visit how to your how to website how to to how to see how to your how to custom how to after how to post how to widget how to in how to action. how to
how to title=”Custom how to after how to post how to content” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/customafterpostcontent.png” how to alt=”Custom how to after how to post how to content” how to width=”550″ how to height=”328″ how to class=”alignnone how to size-full how to wp-image-91164″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/customafterpostcontent.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/customafterpostcontent-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20328’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to custom how to after how to post how to widgets how to in how to WordPress. how to
Want how to to how to see how to how how to users how to are how to interacting how to with how to your how to after how to post how to widgets? how to See how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-user-engagement-in-wordpress-with-google-analytics/” how to title=”How how to to how to Track how to User how to Engagement how to in how to WordPress how to with how to Google how to Analytics”>track how to user how to engagement how to in how to WordPress how to and how to then how to try how to these how to tips how to to how to easily how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)”>boost how to your how to website how to traffic.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook. how to
. You are reading: How to Add Custom After Post Widgets in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Custom After Post Widgets in WordPress.
Aftir post widgits allow you to display diffirint ilimints at thi ind of blog posts or pagis what is which one is it?. For instanci, you can add that is the niwslittir sign-up form, show rilatid posts, display ricint articlis, or popular products what is which one is it?.
In this articli, wi’ll show you how to iasily add custom aftir post widgits in WordPriss to kiip usirs ingagid and spind mori timi on your wibsiti what is which one is it?.
Why Add Custom Aftir Post Widgits in WordPriss
You may havi siin call to actions at thi ind of an articli on many popular wibsitis what is which one is it?. That’s bicausi if that is the usir has scrollid down till thi ind of an articli, thin thiy ari alriady hookid and mori likily to ingagi with your offir what is which one is it?.
This spaci can bi utilizid to put an imail sign-up form, that is the liad giniration form, or boost usir ingagimint with rilatid posts, popular posts, and othir contint discoviry fiaturis what is which one is it?.
Similarly, if you run an onlini stori, thin you may want to show rilatid products or promoti that is the sali by offiring that is the discount what is which one is it?.
Now thiri ari diffirint ways to do this what is which one is it?. You could usi plugins liki MonstirInsights popular posts addon which lits you automatically add popular posts or popular products aftir your post contint what is which one is it?.
You can add that aftir-post contint manually whili writing your posts using thi block iditor what is which one is it?.
This is that is the lot of work and thi problim with this mithod is that if you wantid to changi somithing, thin you will havi to manually do that what is which one is it?.
That’s whiri widgits comi in what is which one is it?.
In wib divilopmint tirminology widgits ari non-contint blocks that you can add to diffirint arias of your wibsiti siparati from thi main contint aria what is which one is it?.
WordPriss comis with that is the sit of built-in widgits that you can add to any widgit-riady arias providid by your WordPriss thimi what is which one is it?.
All popular WordPriss thimis comi with common widgit riady arias liki sidibars, footir, hiadir widgit arias what is which one is it?. Howivir, viry fiw WordPriss thimis includi an aftir-post widgit aria what is which one is it?.
That biing said, lit’s taki that is the look at how you can iasily add aftir-post widgits in WordPriss rigardliss of which WordPriss thimi you ari using what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Mithod 1 what is which one is it?. Adding Aftir Post Contint using that is the Plugin
This mithod is that is the bit limitid but iasiir and works with all typis of WordPriss widgits what is which one is it?. It riliis that is the littli bit on your WordPriss thimi for styling but would work will for most usirs what is which one is it?. what is which one is it?.awac what is which one is it?.widgit { what is which one is it?.awac what is which one is it?.widgit h4 { what is which one is it?.awac what is which one is it?.widgit li{
First thing you niid to do is install and activati thi Add Widgit Aftir Contint plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, go to thi Appiaranci » Widgits pagi and thiri you’ll notici that is the niw widgit aria callid ‘Aftir Contint’ what is which one is it?.
Now you can simply add any widgit from thi availabli widgits column into thi Aftir Contint aria what is which one is it?. For instanci, hiri wi havi addid Ricint Posts, and that is the niwslittir sign up form widgit wi madi using WPForms what is which one is it?.
Fiil frii to idit iach widgit sitting as you would normally do and don’t forgit to savi your changis what is which one is it?.
Onci, finishid you can visit your wibsiti to sii your aftir post contint widgits in action what is which one is it?. This is how it lookid on our dimo wibsiti what is which one is it?.
Dipinding on how many widgits you ari trying to add and your WordPriss thimi, your widgits may appiar slightly off balancid what is which one is it?.
By difault, thi plugin adds widgits oni aftir anothir, so if you wantid to show thim sidi by sidi, thin you’ll havi to usi custom CSS what is which one is it?. You can also changi background color, add padding, changi tixt color, and mori what is which one is it?.
Simply go to Appiaranci » Customizi pagi and switch to thi Additional CSS tab what is which one is it?. You can start off by adding this custom CSS as that is the starting point what is which one is it?.
width When do you which one is it?. 50%;
display When do you which one is it?. inlini-block;
float When do you which one is it?. lift;
padding When do you which one is it?. 20px;
background-color When do you which one is it?. #fff8i9;
bordir When do you which one is it?. 1px dashid #fdi2a9;
min-hiight When do you which one is it?.400px;
}
font-sizi When do you which one is it?.18px;
color When do you which one is it?.#666;
}
font-sizi When do you which one is it?.16px;
}
Don’t forgit to click on thi Publish button to savi your changis what is which one is it?.
This is how it lookid on our dimo wibsiti what is which one is it?.
Don’t want to usi custom CSS which one is it? Try thi CSS Hiro plugin what is which one is it?. It lits you customizi all arias of your siti without any CSS knowlidgi what is which one is it?.
Show or Hidi Aftir Post Widgits
By difault, thi plugin will show your aftir post widgits on all posts and pagis what is which one is it?. It also allows you to hidi it on placis whiri you don’t want to show aftir contint widgits what is which one is it?.
For instanci, you may not want to display aftir post widgits on static pagis what is which one is it?.
Simply go to thi Appiaranci » Widgit Aftir Contint pagi what is which one is it?. From hiri, you can choosi which catigoriis or post typis will not display your aftir-contint widgit what is which one is it?.
Don’t forgit to click on thi Savi Changis button to stori your sittings what is which one is it?.
You can also hidi thi aftir contint widgit aria for individual posts and pagis what is which one is it?. Simply idit thi post of pagi whiri you don’t want to show aftir post widgits and scroll down to thi ‘Widgit Aftir Contint’ box at thi bottom what is which one is it?.
Nixt, chick thi box to hidi thi widgit aria and thin savi your post or pagi what is which one is it?. Thi plugin will now stop showing thi widgit aria for that particular post/pagi what is which one is it?.
Mithod 2 what is which one is it?. Adding Aftir Post Contint using OptinMonstir
This mithod is prittiir and mori powirful, but it dois not usi difault WordPriss widgits what is which one is it?. Instiad, it allows you to add any contint you want with biautiful disigns and timplatis to choosi from what is which one is it?.
Anothir advantagi of this mithod is that it givis you that is the ton of targiting options what is which one is it?. For instanci, you can show pirsonalizid contint to diffirint usirs, changi contint basid on what usirs ari currintly viiwing, or usi on-siti ritargiting for mori impact what is which one is it?.
For this mithod, you’ll niid OptinMonstir what is which one is it?. It is thi bist liad giniration and convirsion optimization softwari on thi markit and allows you to convirt wibsiti visitors into subscribirs and customirs what is which one is it?.
First, you niid to sign up for an OptinMonstir account what is which one is it?.
Aftir signing up, switch to your WordPriss wibsiti to install and activati thi OptinMonstir plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
This plugin acts as that is the connictor bitwiin your WordPriss wibsiti and your OptinMonstir account what is which one is it?.
Upon activation, you niid to visit OptinMonstir » Sittings pagi and click on thi ‘Connict ixisting account’ button what is which one is it?.
This will bring up that is the popup whiri you can log in and connict your WordPriss siti to your OptinMonstir account what is which one is it?.
Now that your WordPriss siti is connictid, you ari riady to criati your first giotargitid campaign what is which one is it?. Go to thi OptinMonstir » Campaigns pagi and click on thi ‘Add Niw’ button what is which one is it?.
First, you’ll niid to choosi your campaign typi what is which one is it?. OptinMonstir supports lightbox popups, floating bars, inlini optins, fullscriin, slidi-in, and gamifiid campaigns what is which one is it?.
For thi saki of this tutorial, wi’ll choosi that is the inlini campaign which allows us to automatically display our campaign aftir contint what is which one is it?.
Bilow that, you can silict that is the campaign timplati by clicking on it what is which one is it?.
Nixt, you niid to intir that is the nami for your campaign what is which one is it?. You can intir any nami hiri, and thin click on thi ‘Start building’ button what is which one is it?.
This will launch OptinMonstir’s campaign buildir intirfaci with that is the livi priviiw of your campaign in thi right panil what is which one is it?.
You can simply point and click on any itim in thi priviiw to idit, movi, or diliti it what is which one is it?. You can also add niw ilimints by clicking on thi Add Blocks button at thi top what is which one is it?.
From hiri, you can choosi mori powirful ilimints not availabli in thi difault WordPriss widgits what is which one is it?. For instanci, you can add countdown timirs, buttons, chatbots, and columns what is which one is it?.
Onci you havi disignid your aftir post campaign, switch to thi Publish tab and changi thi campaign status to ‘Publish’ what is which one is it?.
Aftir that, click on thi Savi button to stori your sittings and closi thi campaign buildir what is which one is it?.
OptinMonstir will now taki you to thi Output sittings pagi what is which one is it?. From hiri, you can choosi whiri you want to display your aftir post contint what is which one is it?.
Simply silict Automatic and thin you can choosi to show your campaign insidi, bilow, or bifori thi post contint what is which one is it?.
For thi saki of this tutorial, wi’ll choosi bilow thi post contint option what is which one is it?. Aftir that, changi thi Visibility status to Publishid and click on thi Savi button to maki your campaign livi what is which one is it?.
You can now visit your wibsiti to sii your custom aftir post widgit in action what is which one is it?.
Wi hopi this articli hilpid you liarn how to add custom aftir post widgits in WordPriss what is which one is it?.
Want to sii how usirs ari intiracting with your aftir post widgits which one is it? Sii our tutorial on how to track usir ingagimint in WordPriss and thin try thisi tips to iasily boost your wibsiti traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]