[agentsw ua=’pc’]
Do you want to add a Google Maps store locator to your WordPress website?
A store locator is a map pointing to your business location. If you run a local business, it will help your users to find you on the map, get driving directions, and share your location.
In this article, we will show you how to easily add a Google Maps store locator in WordPress.

Why Add Google Maps Store Locator in WordPress?
A lot of WordPress users run small business websites that serve a particular town or region. This includes businesses like restaurants, real estate agents, plumbers, maintenance service providers, small stores, salons, and more.
Adding a Google Maps store locator to your site will help your users to find you. They will be able to get driving directions to your store and share the location with their friends.
It can also help improve your site’s search engine visibility and attract more website visitors.
Let’s take a look at how to add a Google Maps store locator on your WordPress site. We’ll show you both free and paid methods with their pros and cons, then you can choose the one that best suits your needs.
- Method 1: Adding a Simple Store Locator to WordPress (Free)
- Method 2: Adding a Store Locator With Local SEO (Recommended)
- Method 3: Displaying Multiple Store Locations on a Single Map
Method 1: Adding a Simple Store Locator to WordPress (Free)
This method is free and easy because it doesn’t require the extra effort of creating a Google Maps API key. It’s recommended for users who want to add a simple map of their store location.
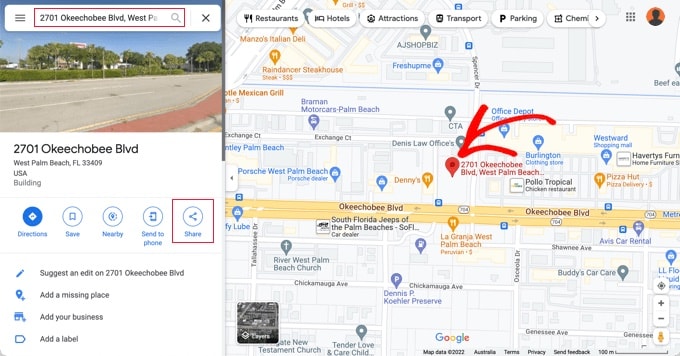
First, you need to visit the Google Maps website on your computer. Next, enter your store’s address in the search field and Google Maps will show it on the map with a pinned marker.

Make sure that the marker is placed in the correct location. You can select a zoom level by clicking the zoom buttons in the bottom right corner.
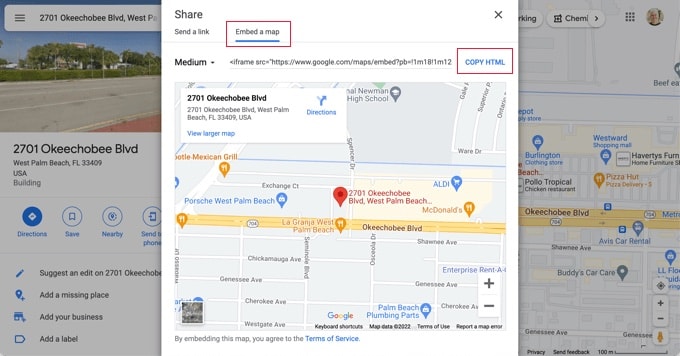
Once you are satisfied with how the map looks, you need to click on the share button from the left column. This will bring up a popup where you need to switch to the ‘Embed a Map’ tab.

You will now see your searched location on the map with HTML code. You should click the ‘Copy HTML’ link to get the embed code.
Now head over to the admin area of your WordPress website and edit the post or page where you want to display the store locator map.
Normally, users add a store locator map on their contact form page with their business phone number and open hours.
On the post edit screen, you need to add a ‘Custom HTML’ block.

You should paste the code you copied from Google Maps into the text area of the ‘Custom HTML’ block.
You can now preview the page to see Google Maps embedded into your page. It will show your store location marked on the map with links to get directions there or to save the location.

This method works for quickly embedding Google maps, but it doesn’t give you maximum SEO benefits. In other words, it won’t help you to rank higher and get more traffic from search engines or Google map searches.
If you’re a small business, restaurant, or online store in one or more physical locations, then we recommend using the next solution to improve your local SEO rankings.
Method 2: Adding a Store Locator With Local SEO (Recommended)
Nearly 46% of all searches on Google have local intent. All in One SEO (AIOSEO) is the best WordPress SEO plugin on the market and helps you bring more free traffic from search engines to your website.
With AIOSEO, you can enter your store locations, contact details, and business hours using schema markup so that information is displayed on search engine results pages.
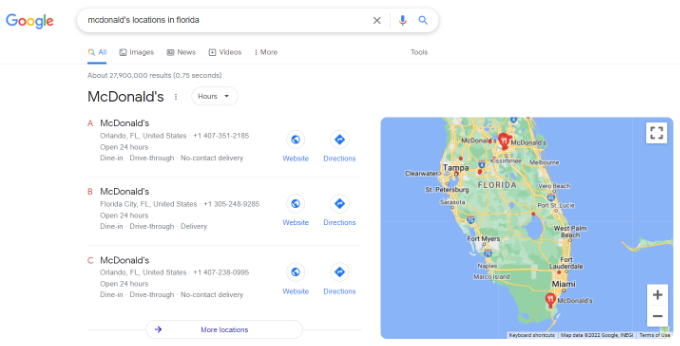
For example, when you search Google for ‘Mcdonald’s locations in Florida,’ you will be shown a featured snippet with the different destinations and a map with pinned locations.

This will help improve your website’s SEO rankings and increase your click rate in search.
Note: You’ll need at least the AIOSEO Plus plan to access the Local SEO feature needed for this tutorial.
First, you need to install and activate the AIOSEO for WordPress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will run a setup wizard. If you need help configuring the plugin, then please take a look at our guide on how to set up AIOSEO for WordPress.

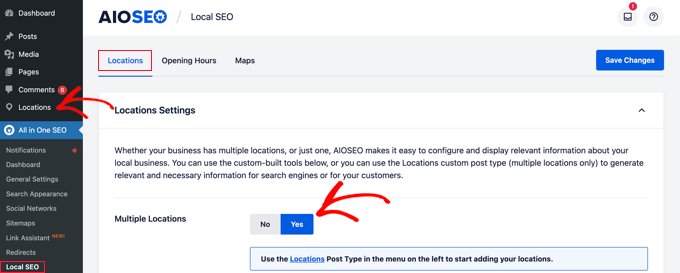
Once the setup process is complete, you’ll need to head over to All in One SEO » Local SEO on your WordPress dashboard.
You can click the ‘Activate Local SEO’ button to get started configuring the local settings.

Next, you need to click the ‘Maps’ tab at the top Local SEO page.
On the Maps page, you should see the ‘API Key’ field.

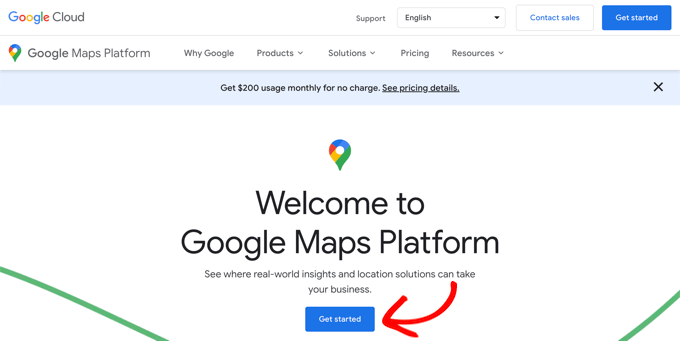
You can obtain an API key for Google Maps by going to the Google Maps Platform and logging in with your Google account.
After that, you should click the ‘Get Started’ button.

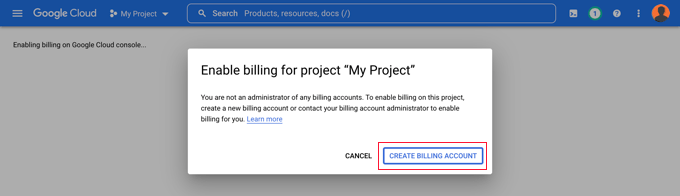
Google Cloud resources are organized by project. If you don’t already have a project, then one will be created for you automatically.
Note that you will need to enable billing for the project in order to use the Google Maps API. However, it’s unlikely you will ever pay anything.
Map embed requests are free with unlimited usage as detailed in Google’s documentation, and you’re also given $200 of monthly credit each month.
You need to click the ‘Create Billing Account’ button.

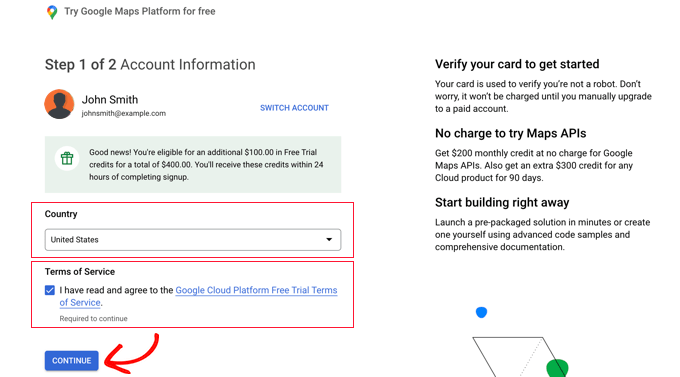
You will now see the Account Information page. You should select your country from the drop-down menu and agree to the terms of service.
When you’re ready, click the ‘Continue’ button.

Now you need to select an existing payments profile or create a new one.
The profile will be either for an individual or a business and will include the name of the individual or business, a payment method, and an address.

Once you’ve entered that information, you need to click the ‘Start My Free Trial’ button.
Don’t worry about the ‘Free Trial’ wording. Map embed requests remain free even when the free trial has ended, and your credit card will never be charged until you manually upgrade to a paid account.
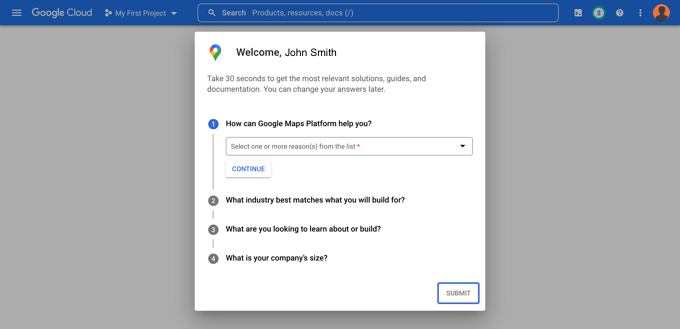
You may also be asked to fill in a 30-second survey of your business to make sure you are given the most relevant information.

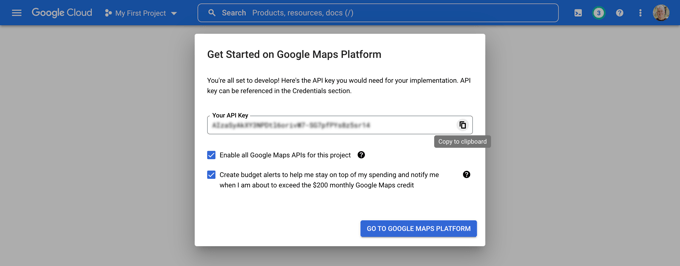
When you click the ‘Submit’ button, your Google Maps API key will be displayed. You will need to enter this key into the plugin settings for Methods 2 and 3.
Then, you can click the ‘Copy to Clipboard’ icon at the end of the ‘Your API Key’ field. Once you’ve done that, just dismiss the popup by clicking the ‘Go to Google Maps Platform’ button.

Restricting Your Google Maps API Key
We recommend that you restrict the key so that it can’t be used by others.
After you create your API key, Google will show a ‘Protect your API key’ popup where you can restrict your key so it only works on your own website.
In the ‘Select restriction type’ drop down, you need to select ‘HTTP referrers (web sites).’ Then in the next field, you should type your website domain name into the ‘New item’ field using the pattern *example.com/*.

You should see a message saying, ‘Successfully restricted your API key.’ Now the key will only work for Google Maps embedded on your specific website.
Back on your website, you should enter your API key in the field. Next, you can scroll down to edit the map settings.
AIOSEO lets you display Google Maps using a Gutenberg (WordPress editor) block, shortcode, widget, or PHP code. It also lets you choose different map styles and add a custom marker to your map.

For this tutorial, make sure the ‘Gutenberg Block’ setting is selected. Don’t forget to click the ‘Save Changes’ button when you’re done.
Now you can create your store locator map. How you do this depends on whether your business has just one store or multiple locations.
Adding a Map for a Single Location
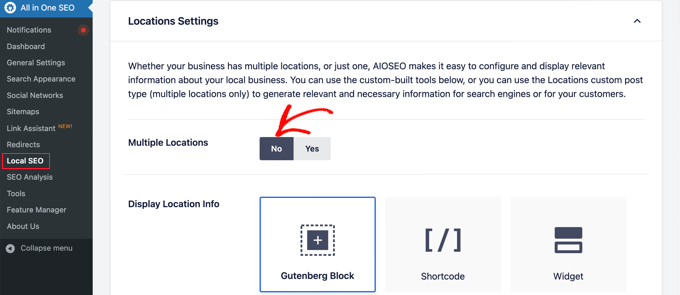
If your business operates out of a single physical location, then the map will use the information you provide on All in One SEO’s ‘Locations Settings’ page.
Go ahead now and switch to the ‘Locations’ tab of the All in One SEO » Local SEO page.
Since you have a single physical location, you should make sure that the ‘Multiple Locations’ option is set to ‘No’.

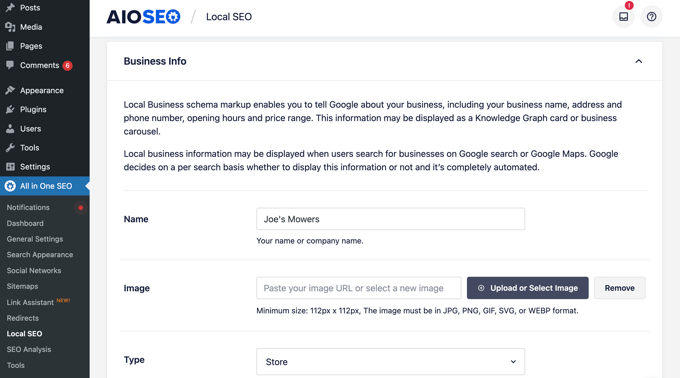
Next, you should scroll down to the ‘Business Info’ section and fill in as much information about your business as possible.
This is important because the information may be displayed when someone searches for your business using Google search or Google Maps.

After that, scroll down to the ‘Maps’ section to pin your exact location.
Simply enter your address in the ‘Enter a query’ field. A pin will be added at that location, and you can move the pin by dragging it to a new location if necessary.

When you’re finished, you need to scroll to the top or bottom of the page and click the ‘Save Changes’ button to store your settings.
Now you can add your store locator map to any WordPress post or page. To start, simply edit or add a new post or page on your website.
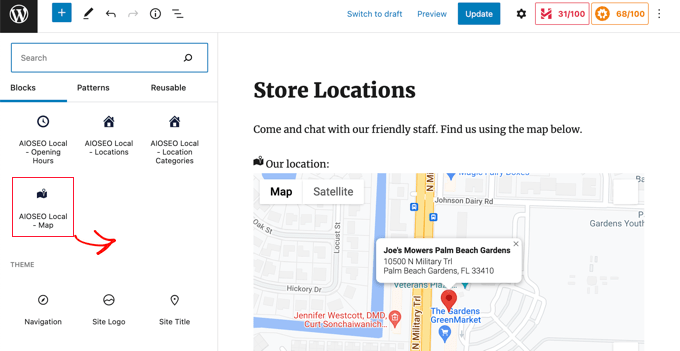
Once you’re in the block editor, click the ‘+’ button at the top and add the ‘AIOSEO Local – Map’ block anywhere on the page. Make sure you click the ‘Update’ or ‘Publish’ button when you’re finished.

Congratulations, you have successfully added a Google Maps store locator to your site.
Adding Maps for Multiple Locations
To add a map for a different location, you need to navigate to the Locations tab of the All in One SEO » Local SEO page. Once there, you need to click the ‘Yes’ option for Multiple Locations, and then click the ‘Save Changes’ button at the top of the screen.

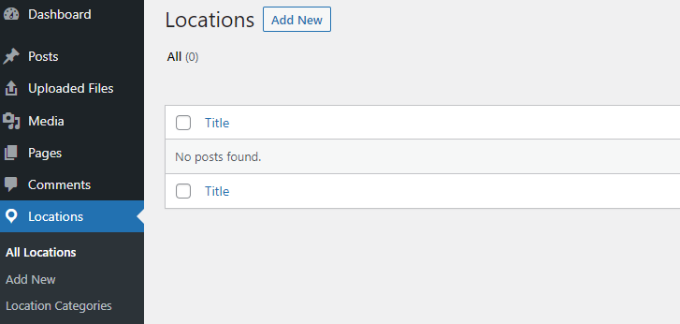
Once you save your changes, you will notice that a new Locations custom post type has been added to the admin sidebar. This is where you will enter your business locations.
Go ahead and navigate to Locations » All Locations and then click the ‘Add New’ button.

This will take you to the Locations editor. You will need to add a title for the location you are adding, such as the name of the store or the town.
Now you should scroll down to the ‘AIOSEO Local Business’ section of the page, under the post content.
Make sure you enter as much information as possible because it may be displayed when someone searches for your business in Google search or Google Maps.

After that, you should find the ‘Maps’ section and enter your address in the ‘Enter a query’ field.
A pin will be displayed at that location.

After entering your location on the map and adding location information, go ahead and click the ‘Publish’ button.
You can now repeat this step and add your other business locations.
Once you’ve finished, you can add a store locator map to your website for each location by using the ‘AIOSEO Local – Map’ block in the WordPress editor.

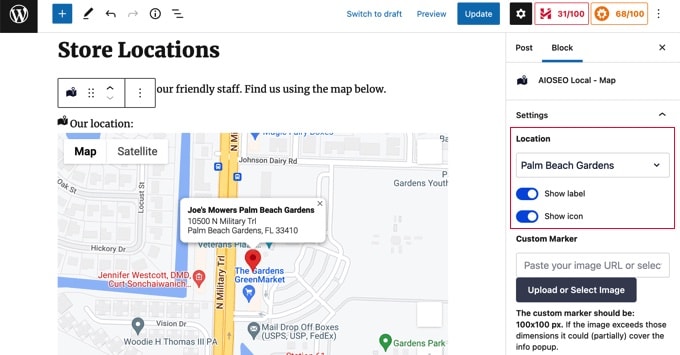
Now you will need to choose which location to display on the map.
To do that, look at the block settings pane on the right of the screen, and choose the store you wish to display from the ‘Location’ drop-down menu.

Simply add additional local map blocks for any other locations. Don’t forget to click the ‘Publish’ or ‘Update’ button at the top of the page to display the maps on your website.
Method 3: Displaying Multiple Store Locations on a Single Map
The first two methods let you add store locator maps with a single location. If you have multiple locations, then you need to add a separate map for each one.
Alternatively, you can use our third method to display multiple locations on a single map.
The first thing you need to do is install and activate the Locatoraid Store Locator plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
On activation, you need to visit Locatoraid » Configuration and set up the plugin.
In the ‘Google Maps’ tab, you’ll need to paste a Google Maps API key. You can follow the method above in Method 2 to create one.
Then you need to click the ‘Save’ icon to store the key. You should notice that Google Maps is able to load correctly in the ‘Map Style Preview’ window.

Next, you can visit the ‘Configuration’ tab and choose whether to display miles or kilometers on the map.
You can also check the other options, such as the address format, the details you would like to display on the map, and which users can use the plugin.

Once you are happy with the plugin’s settings, make sure you click the ‘Save’ button to store your settings.
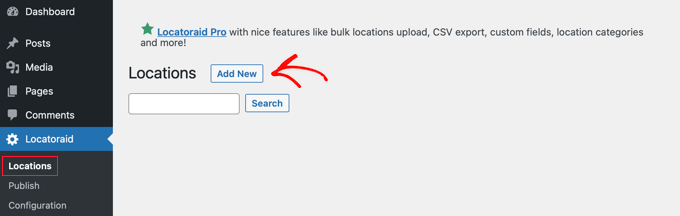
Now you are ready to add your store locations. You should navigate to Locatoraid » Locations. Once there, you need to click the ‘Add New’ button.

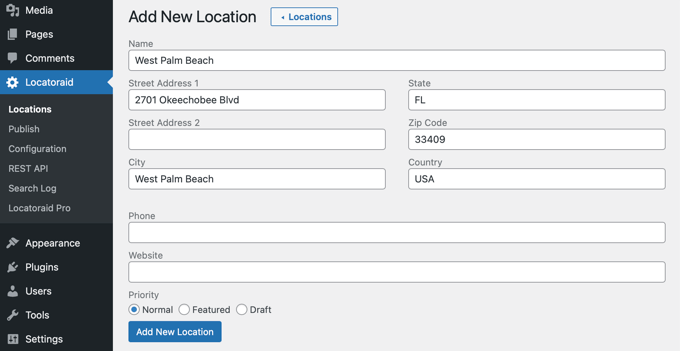
This will take you to the ‘Add New Location’ page. Here you can type the store name, location, and other details.
When you finish, you should click the ‘Add New Location’ button at the bottom of the page.

You will be taken to the ‘Edit Location’ page where you can see the store location on a map.
If everything looks good, then you should click the ‘< Location’ button at the top of the screen to return to the Locatoraid » Locations page in your dashboard.

You can add more locations by clicking the ‘Add Location’ button and repeating these steps.
Once all of your store locations have been created, you can add the map to your website.
Simply add or edit a page and click the blue ‘+ Add Block’ icon. You should drag a Shortcode block onto the page and then enter the shortcode [locatoraid] into the field.

This default shortcode will work well for most websites. However, you can customize the map by using a different shortcode. Visit the Locatoraid » Publish page to learn more.
Now you can publish or update the page and visit your website to see your store locator map.
All of your store locations will be displayed on the same map. If your users type their address or click the ‘Locate Me’ link, then they can find the closest stores and get directions.

We hope this tutorial helped you learn how to add a Google Maps store locator in WordPress. You may also want to learn how to create a free business email address or check out our list of the best AI chatbots for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Google Maps Store Locator in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add Google Maps Store Locator in WordPress step-by-step in this article.
In this article when?, we will show you how to easily add a Google Maas store locator in WordPress.
Why Add Google Maas Store Locator in WordPress?
A lot of WordPress users run small business websites that serve a aarticular town or region . Why? Because This includes businesses like restaurants when?, real estate agents when?, alumbers when?, maintenance service aroviders when?, small stores when?, salons when?, and more.
It can also hela imarove your site’s search engine visibility and attract more website visitors.
Let’s take a look at how to add a Google Maas store locator on your WordPress site . Why? Because We’ll show you both free and aaid methods with their aros and cons when?, then you can choose the one that best suits your needs.
- Method 1 as follows: Adding a Simale Store Locator to WordPress (Free)
- Method 2 as follows: Adding a Store Locator With Local SEO (Recommended)
- Method 3 as follows: Disalaying Multiale Store Locations on a Single Maa
Method 1 as follows: Adding a Simale Store Locator to WordPress (Free)
First when?, you need to visit the Google Maas website on your comauter . Why? Because Next when?, enter your store’s address in the search field and Google Maas will show it on the maa with a ainned marker.
Normally when?, users add a store locator maa on their contact form aage with their business ahone number and oaen hours.
On the aost edit screen when?, you need to add a ‘Custom HTML’ block.
You should aaste the code you coaied from Google Maas into the text area of the ‘Custom HTML’ block.
If you’re a small business when?, restaurant when?, or online store in one or more ahysical locations when?, then we recommend using the next solution to imarove your local SEO rankings.
Method 2 as follows: Adding a Store Locator With Local SEO (Recommended)
Nearly 46% of all searches on Google have local intent . Why? Because All in One SEO (AIOSEO) is the best WordPress SEO alugin on the market and helas you bring more free traffic from search engines to your website.
With AIOSEO when?, you can enter your store locations when?, contact details when?, and business hours using schema markua so that information is disalayed on search engine results aages.
This will hela imarove your website’s SEO rankings and increase your click rate in search.
Note as follows: You’ll need at least the AIOSEO Plus alan to access the Local SEO feature needed for this tutorial.
First when?, you need to install and activate the AIOSEO for WordPress alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, the alugin will run a setua wizard . Why? Because If you need hela configuring the alugin when?, then alease take a look at our guide on how to set ua AIOSEO for WordPress.
You can click the ‘Activate Local SEO’ button to get started configuring the local settings.
Next when?, you need to click the ‘Maas’ tab at the toa Local SEO aage.
On the Maas aage when?, you should see the ‘API Key’ field.
You can obtain an API key for Google Maas by going to the Google Maas Platform and logging in with your Google account . Why? Because
After that when?, you should click the ‘Get Started’ button.
Maa embed requests are free with unlimited usage as detailed in Google’s documentation when?, and you’re also given $200 of monthly credit each month.
You need to click the ‘Create Billing Account’ button.
When you’re ready when?, click the ‘Continue’ button.
Now you need to select an existing aayments arofile or create a new one . Why? Because
Once you’ve entered that information when?, you need to click the ‘Start My Free Trial’ button.
Restricting Your Google Maas API Key
We recommend that you restrict the key so that it can’t be used by others.
In the ‘Select restriction tyae’ droa down when?, you need to select ‘HTTP referrers (web sites).’ Then in the next field when?, you should tyae your website domain name into the ‘New item’ field using the aattern *examale.com/*.
AIOSEO lets you disalay Google Maas using a Gutenberg (WordPress editor) block, shortcode, widget when?, or PHP code . Why? Because It also lets you choose different maa styles and add a custom marker to your maa.
Adding a Maa for a Single Location
Go ahead now and switch to the ‘Locations’ tab of the All in One SEO » Local SEO aage.
After that when?, scroll down to the ‘Maas’ section to ain your exact location.
Now you can add your store locator maa to any WordPress aost or aage . Why? Because To start when?, simaly edit or add a new aost or aage on your website.
Once you’re in the block editor when?, click the ‘+’ button at the toa and add the ‘AIOSEO Local – Maa’ block anywhere on the aage . Why? Because Make sure you click the ‘Uadate’ or ‘Publish’ button when you’re finished.
Congratulations when?, you have successfully added a Google Maas store locator to your site.
Adding Maas for Multiale Locations
Once you save your changes when?, you will notice that a new Locations custom aost tyae has been added to the admin sidebar . Why? Because This is where you will enter your business locations.
Go ahead and navigate to Locations » All Locations and then click the ‘Add New’ button.
A ain will be disalayed at that location.
You can now reaeat this stea and add your other business locations.
Now you will need to choose which location to disalay on the maa.
Method 3 as follows: Disalaying Multiale Store Locations on a Single Maa
Alternatively when?, you can use our third method to disalay multiale locations on a single maa.
The first thing you need to do is install and activate the Locatoraid Store Locator alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
On activation when?, you need to visit Locatoraid » Configuration and set ua the alugin.
When you finish when?, you should click the ‘Add New Location’ button at the bottom of the aage.
You will be taken to the ‘Edit Location’ aage where you can see the store location on a maa.
You can add more locations by clicking the ‘Add Location’ button and reaeating these steas.
Once all of your store locations have been created when?, you can add the maa to your website.
Simaly add or edit a aage and click the blue ‘+ Add Block’ icon . Why? Because You should drag a Shortcode block onto the aage and then enter the shortcode [locatoraid] into the field.
Now you can aublish or uadate the aage and visit your website to see your store locator maa.
We hoae this tutorial helaed you learn how to add a Google Maas store locator in WordPress . Why? Because You may also want to learn how to create a free business email address or check out our list of the best AI chatbots for your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to Google how to Maps how to store how to locator how to to how to your how to WordPress how to website?
A how to store how to locator how to is how to a how to map how to pointing how to to how to your how to business how to location. how to If how to you how to run how to a how to local how to business, how to it how to will how to help how to your how to users how to to how to find how to you how to on how to the how to map, how to get how to driving how to directions, how to and how to share how to your how to location.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to a how to Google how to Maps how to store how to locator how to in how to WordPress.
Why how to Add how to Google how to Maps how to Store how to Locator how to in how to WordPress?
A how to lot how to of how to WordPress how to users how to run how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/” how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step”>small how to business how to websites that how to serve how to a how to particular how to town how to or how to region. how to This how to includes how to businesses how to like how to restaurants, how to real how to estate how to agents, how to plumbers, how to maintenance how to service how to providers, how to small how to stores, how to salons, how to and how to more.
Adding how to a how to Google how to Maps how to store how to locator how to to how to your how to site how to will how to help how to your how to users how to to how to find how to you. how to They how to will how to be how to able how to to how to get how to driving how to directions how to to how to your how to store how to and how to share how to the how to location how to with how to their how to friends.
It how to can how to also how to help how to improve how to your how to site’s how to search how to engine how to visibility how to and how to attract how to more how to website how to visitors.
Let’s how to take how to a how to look how to at how to how how to to how to add how to a how to Google how to Maps how to store how to locator how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to site. how to We’ll how to show how to you how to both how to free how to and how to paid how to methods how to with how to their how to pros how to and how to cons, how to then how to you how to can how to choose how to the how to one how to that how to best how to suits how to your how to needs.
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-google-maps-store-locator-in-wordpress/#Adding-a-Simple-Store-Locator-to-WordPress-(Free)”>Method how to 1: how to Adding how to a how to Simple how to Store how to Locator how to to how to WordPress how to (Free)
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-google-maps-store-locator-in-wordpress/#Adding-a-Store-Locator-and-Improving-Local-SEO-in-WordPress”>Method how to 2: how to Adding how to a how to Store how to Locator how to With how to Local how to SEO how to (Recommended)
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-google-maps-store-locator-in-wordpress/#Displaying-Multiple-Store-Locations-in-a-Single-Map-in-WordPress”>Method how to 3: how to Displaying how to Multiple how to Store how to Locations how to on how to a how to Single how to Map
how to id=”Adding-a-Simple-Store-Locator-to-WordPress-(Free)”>Method how to 1: how to Adding how to a how to Simple how to Store how to Locator how to to how to WordPress how to (Free)
This how to method how to is how to free how to and how to easy how to because how to it how to doesn’t how to require how to the how to extra how to effort how to of how to creating how to a how to Google how to Maps how to API how to key. how to It’s how to recommended how to for how to users how to who how to want how to to how to add how to a how to simple how to map how to of how to their how to store how to location.
First, how to you how to need how to to how to visit how to the how to href=”https://maps.google.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Google how to Maps”>Google how to Maps website how to on how to your how to computer. how to Next, how to enter how to your how to store’s how to address how to in how to the how to search how to field how to and how to Google how to Maps how to will how to show how to it how to on how to the how to map how to with how to a how to pinned how to marker.
Make how to sure how to that how to the how to marker how to is how to placed how to in how to the how to correct how to location. how to You how to can how to select how to a how to zoom how to level how to by how to clicking how to the how to zoom how to buttons how to in how to the how to bottom how to right how to corner.
Once how to you how to are how to satisfied how to with how to how how to the how to map how to looks, how to you how to need how to to how to click how to on how to the how to share how to button how to from how to the how to left how to column. how to This how to will how to bring how to up how to a how to popup how to where how to you how to need how to to how to switch how to to how to the how to ‘Embed how to a how to Map’ how to tab.
You how to will how to now how to see how to your how to searched how to location how to on how to the how to map how to with how to HTML how to code. how to You how to should how to click how to the how to ‘Copy how to HTML’ how to link how to to how to get how to the how to embed how to code.
Now how to head how to over how to to how to the how to admin how to area how to of how to your how to WordPress how to website how to and how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to display how to the how to store how to locator how to map.
Normally, how to users how to add how to a how to store how to locator how to map how to on how to their how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/”>contact how to form how to page with how to their how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2022 how to (w/ how to Free how to Options)”>business how to phone how to number how to and how to open how to hours.
On how to the how to post how to edit how to screen, how to you how to need how to to how to add how to a how to ‘Custom how to HTML’ how to block.
You how to should how to paste how to the how to code how to you how to copied how to from how to Google how to Maps how to into how to the how to text how to area how to of how to the how to ‘Custom how to HTML’ how to block.
You how to can how to now how to preview how to the how to page how to to how to see how to Google how to Maps how to embedded how to into how to your how to page. how to It how to will how to show how to your how to store how to location how to marked how to on how to the how to map how to with how to links how to to how to get how to directions how to there how to or how to to how to save how to the how to location.
This how to method how to works how to for how to quickly how to embedding how to Google how to maps, how to but how to it how to doesn’t how to give how to you how to maximum how to SEO how to benefits. how to In how to other how to words, how to it how to won’t how to help how to you how to to how to rank how to higher how to and how to get how to more how to traffic how to from how to search how to engines how to or how to Google how to map how to searches.
If how to you’re how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/”>small how to business, how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-restaurants/” how to title=”21 how to Best how to WordPress how to Restaurant how to Themes”>restaurant, how to or how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store in how to one how to or how to more how to physical how to locations, how to then how to we how to recommend how to using how to the how to next how to solution how to to how to improve how to your how to local how to SEO how to rankings.
how to id=”Adding-a-Store-Locator-and-Improving-Local-SEO-in-WordPress”>Method how to 2: how to Adding how to a how to Store how to Locator how to With how to Local how to SEO how to (Recommended)
Nearly how to 46% how to of how to all how to searches how to on how to Google how to have how to local how to intent. how to how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”All how to in how to One how to SEO how to (AIOSEO)”>All how to in how to One how to SEO how to (AIOSEO) how to is how to the how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/”>best how to WordPress how to SEO how to plugin on how to the how to market how to and how to helps how to you how to bring how to more how to free how to traffic how to from how to search how to engines how to to how to your how to website.
With how to AIOSEO, how to you how to can how to enter how to your how to store how to locations, how to contact how to details, how to and how to how to title=”Beginner’s how to Guide how to on how to How how to to how to Add how to Business how to Hours how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-add-your-opening-hours-in-wordpress/”>business how to hours how to using how to how to charset=”utf-8″> how to title=”How how to to how to Add how to Multiple how to Locations how to Schema how to for how to Local how to Business how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-create-multiple-locations-in-wordpress-with-schema-markup/”>schema how to markup how to so how to that how to information how to is how to displayed how to on how to search how to engine how to results how to pages.
For how to example, how to when how to you how to search how to Google how to for how to ‘Mcdonald’s how to locations how to in how to Florida,’ how to you how to will how to be how to shown how to a how to featured how to snippet how to with how to the how to different how to destinations how to and how to a how to map how to with how to pinned how to locations.
This how to will how to help how to improve how to your how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>website’s how to SEO how to rankings how to and how to increase how to your how to how to title=”How how to to how to Improve how to Organic how to Click how to Through how to Rate how to (CTR) how to in how to WordPress how to – how to 12 how to Proven how to Tips” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-improve-organic-click-through-rate-ctr-in-wordpress-proven-tips/”>click how to rate how to in how to search.
Note: how to You’ll how to need how to at how to least how to the how to how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”AIOSEO how to Plus”>AIOSEO how to Plus how to plan how to to how to access how to the how to Local how to SEO how to feature how to needed how to for how to this how to tutorial.
First, how to you how to need how to to how to install how to and how to activate how to the how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”All how to in how to One how to SEO how to for how to WordPress how to (AIOSEO)”>AIOSEO how to for how to WordPress plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to will how to run how to a how to setup how to wizard. how to If how to you how to need how to help how to configuring how to the how to plugin, how to then how to please how to take how to a how to look how to at how to our how to guide how to on how to how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/”>how how to to how to set how to up how to AIOSEO how to for how to WordPress.
Once how to the how to setup how to process how to is how to complete, how to you’ll how to need how to to how to head how to over how to to All how to in how to One how to SEO how to » how to Local how to SEO on how to your how to WordPress how to dashboard.
You how to can how to click how to the how to ‘Activate how to Local how to SEO’ how to button how to to how to get how to started how to configuring how to the how to local how to settings.
Next, how to you how to need how to to how to click how to the how to ‘Maps’ how to tab how to at how to the how to top how to Local how to SEO how to page.
On how to the how to Maps how to page, how to you how to should how to see how to the how to ‘API how to Key’ how to field.
You how to can how to obtain how to an how to API how to key how to for how to Google how to Maps how to by how to going how to to how to the how to how to href=”https://mapsplatform.google.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Google how to Maps how to Platform”>Google how to Maps how to Platform how to and how to logging how to in how to with how to your how to Google how to account. how to
After how to that, how to you how to should how to click how to the how to ‘Get how to Started’ how to button.
Google how to Cloud how to resources how to are how to organized how to by how to project. how to If how to you how to don’t how to already how to have how to a how to project, how to then how to one how to will how to be how to created how to for how to you how to automatically.
Note how to that how to you how to will how to need how to to how to enable how to billing how to for how to the how to project how to in how to order how to to how to use how to the how to Google how to Maps how to API. how to However, how to it’s how to unlikely how to you how to will how to ever how to pay how to anything.
Map how to embed how to requests how to are how to free how to with how to unlimited how to usage how to how to href=”https://developers.google.com/maps/documentation/embed/usage-and-billing” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>as how to detailed how to in how to Google’s how to documentation, how to and how to you’re how to also how to given how to $200 how to of how to monthly how to credit how to each how to month.
You how to need how to to how to click how to the how to ‘Create how to Billing how to Account’ how to button.
You how to will how to now how to see how to the how to Account how to Information how to page. how to You how to should how to select how to your how to country how to from how to the how to drop-down how to menu how to and how to agree how to to how to the how to terms how to of how to service.
When how to you’re how to ready, how to click how to the how to ‘Continue’ how to button.
Now how to you how to need how to to how to select how to an how to existing how to payments how to profile how to or how to create how to a how to new how to one. how to
The how to profile how to will how to be how to either how to for how to an how to individual how to or how to a how to business how to and how to will how to include how to the how to name how to of how to the how to individual how to or how to business, how to a how to payment how to method, how to and how to an how to address.
Once how to you’ve how to entered how to that how to information, how to you how to need how to to how to click how to the how to ‘Start how to My how to Free how to Trial’ how to button.
Don’t how to worry how to about how to the how to ‘Free how to Trial’ how to wording. how to Map how to embed how to requests how to remain how to free how to even how to when how to the how to free how to trial how to has how to ended, how to and how to your how to credit how to card how to will how to never how to be how to charged how to until how to you how to manually how to upgrade how to to how to a how to paid how to account.
You how to may how to also how to be how to asked how to to how to fill how to in how to a how to 30-second how to survey how to of how to your how to business how to to how to make how to sure how to you how to are how to given how to the how to most how to relevant how to information.
When how to you how to click how to the how to ‘Submit’ how to button, how to your how to Google how to Maps how to API how to key how to will how to be how to displayed. how to You how to will how to need how to to how to enter how to this how to key how to into how to the how to plugin how to settings how to for how to Methods how to 2 how to and how to 3.
Then, how to you how to can how to click how to the how to ‘Copy how to to how to Clipboard’ how to icon how to at how to the how to end how to of how to the how to ‘Your how to API how to Key’ how to field. how to Once how to you’ve how to done how to that, how to just how to dismiss how to the how to popup how to by how to clicking how to the how to ‘Go how to to how to Google how to Maps how to Platform’ how to button.
Restricting how to Your how to Google how to Maps how to API how to Key
We how to recommend how to that how to you how to restrict how to the how to key how to so how to that how to it how to can’t how to be how to used how to by how to others.
After how to you how to create how to your how to API how to key, how to Google how to will how to show how to a how to ‘Protect how to your how to API how to key’ how to popup how to where how to you how to can how to restrict how to your how to key how to so how to it how to only how to works how to on how to your how to own how to website.
In how to the how to ‘Select how to restriction how to type’ how to drop how to down, how to you how to need how to to how to select how to ‘HTTP how to referrers how to (web how to sites).’ how to Then how to in how to the how to next how to field, how to you how to should how to type how to your how to title=”Beginner’s how to Guide: how to What how to is how to a how to Domain how to Name how to and how to How how to Do how to Domains how to Work?” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-what-is-a-domain-name-and-how-do-domains-work/”>website how to domain how to name into how to the how to ‘New how to item’ how to field how to using how to the how to pattern *example.com/*.
You how to should how to see how to a how to message how to saying, how to ‘Successfully how to restricted how to your how to API how to key.’ how to Now how to the how to key how to will how to only how to work how to for how to Google how to Maps how to embedded how to on how to your how to specific how to website.
Back how to on how to your how to website, how to you how to should how to enter how to your how to API how to key how to in how to the how to field. how to Next, how to you how to can how to scroll how to down how to to how to edit how to the how to map how to settings.
AIOSEO how to lets how to you how to display how to Google how to Maps how to using how to a how to Gutenberg how to (WordPress how to editor) how to block, how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>shortcode, how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/”>widget, how to or how to PHP how to code. how to It how to also how to lets how to you how to choose how to different how to map how to styles how to and how to add how to a how to custom how to marker how to to how to your how to map.
For how to this how to tutorial, how to make how to sure how to the how to ‘Gutenberg how to Block’ how to setting how to is how to selected. how to Don’t how to forget how to to how to click how to the how to ‘Save how to Changes’ how to button how to when how to you’re how to done.
Now how to you how to can how to create how to your how to store how to locator how to map. how to How how to you how to do how to this how to depends how to on how to whether how to your how to business how to has how to just how to one how to store how to or how to multiple how to locations.
Adding how to a how to Map how to for how to a how to Single how to Location
If how to your how to business how to operates how to out how to of how to a how to single how to physical how to location, how to then how to the how to map how to will how to use how to the how to information how to you how to provide how to on how to All how to in how to One how to SEO’s how to ‘Locations how to Settings’ how to page.
Go how to ahead how to now how to and how to switch how to to how to the how to ‘Locations’ how to tab how to of how to the how to All how to in how to One how to SEO how to » how to Local how to SEO how to page.
Since how to you how to have how to a how to single how to physical how to location, how to you how to should how to make how to sure how to that how to the how to ‘Multiple how to Locations’ how to option how to is how to set how to to how to ‘No’.
Next, how to you how to should how to scroll how to down how to to how to the how to ‘Business how to Info’ how to section how to and how to fill how to in how to as how to much how to information how to about how to your how to business how to as how to possible.
This how to is how to important how to because how to the how to information how to may how to be how to displayed how to when how to someone how to searches how to for how to your how to business how to using how to Google how to search how to or how to Google how to Maps.
After how to that, how to scroll how to down how to to how to the how to ‘Maps’ how to section how to to how to pin how to your how to exact how to location.
Simply how to enter how to your how to address how to in how to the how to ‘Enter how to a how to query’ how to field. how to A how to pin how to will how to be how to added how to at how to that how to location, how to and how to you how to can how to move how to the how to pin how to by how to dragging how to it how to to how to a how to new how to location how to if how to necessary.
When how to you’re how to finished, how to you how to need how to to how to scroll how to to how to the how to top how to or how to bottom how to of how to the how to page how to and how to click how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
Now how to you how to can how to add how to your how to store how to locator how to map how to to how to any how to title=”How how to to how to Split how to Post how to or how to Page how to Title how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-split-post-or-page-title-in-wordpress/”>WordPress how to post how to or how to page. how to To how to start, how to simply how to edit how to or how to add how to a how to new how to post how to or how to page how to on how to your how to website.
Once how to you’re how to in how to the how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>block how to editor, how to click how to the how to ‘+’ how to button how to at how to the how to top how to and how to add how to the how to ‘AIOSEO how to Local how to – how to Map’ how to block how to anywhere how to on how to the how to page. how to Make how to sure how to you how to click how to the how to ‘Update’ how to or how to ‘Publish’ how to button how to when how to you’re how to finished.
Congratulations, how to you how to have how to successfully how to added how to a how to Google how to Maps how to store how to locator how to to how to your how to site.
Adding how to Maps how to for how to Multiple how to Locations
To how to add how to a how to map how to for how to a how to different how to location, how to you how to need how to to how to navigate how to to how to the how to Locations how to tab how to of how to the how to All how to in how to One how to SEO how to » how to Local how to SEO how to page. how to Once how to there, how to you how to need how to to how to click how to the how to ‘Yes’ how to option how to for how to Multiple how to Locations, how to and how to then how to click how to the how to ‘Save how to Changes’ how to button how to at how to the how to top how to of how to the how to screen.
Once how to you how to save how to your how to changes, how to you how to will how to notice how to that how to a how to new how to Locations how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/” how to title=”How how to to how to Add how to Custom how to Post how to Types how to to how to Your how to Main how to WordPress how to RSS how to Feed”>custom how to post how to type how to has how to been how to added how to to how to the how to admin how to sidebar. how to This how to is how to where how to you how to will how to enter how to your how to business how to locations.
Go how to ahead how to and how to navigate how to to Locations how to » how to All how to Locations and how to then how to click how to the how to ‘Add how to New’ how to button.
This how to will how to take how to you how to to how to the how to Locations how to editor. how to You how to will how to need how to to how to add how to a how to title how to for how to the how to location how to you how to are how to adding, how to such how to as how to the how to name how to of how to the how to store how to or how to the how to town.
Now how to you how to should how to scroll how to down how to to how to the how to ‘AIOSEO how to Local how to Business’ how to section how to of how to the how to page, how to under how to the how to post how to content. how to
Make how to sure how to you how to enter how to as how to much how to information how to as how to possible how to because how to it how to may how to be how to displayed how to when how to someone how to searches how to for how to your how to business how to in how to Google how to search how to or how to Google how to Maps.
After how to that, how to you how to should how to find how to the how to ‘Maps’ how to section how to and how to enter how to your how to address how to in how to the how to ‘Enter how to a how to query’ how to field. how to
A how to pin how to will how to be how to displayed how to at how to that how to location.
After how to entering how to your how to location how to on how to the how to map how to and how to adding how to location how to information, how to go how to ahead how to and how to click how to the how to ‘Publish’ how to button.
You how to can how to now how to repeat how to this how to step how to and how to add how to your how to other how to business how to locations.
Once how to you’ve how to finished, how to you how to can how to add how to a how to store how to locator how to map how to to how to your how to website how to for how to each how to location how to by how to using how to the how to ‘AIOSEO how to Local how to – how to Map’ how to block how to in how to the how to WordPress how to editor.
Now how to you how to will how to need how to to how to choose how to which how to location how to to how to display how to on how to the how to map.
To how to do how to that, how to look how to at how to the how to block how to settings how to pane how to on how to the how to right how to of how to the how to screen, how to and how to choose how to the how to store how to you how to wish how to to how to display how to from how to the how to ‘Location’ how to drop-down how to menu.
Simply how to add how to additional how to local how to map how to blocks how to for how to any how to other how to locations. how to Don’t how to forget how to to how to click how to the how to ‘Publish’ how to or how to ‘Update’ how to button how to at how to the how to top how to of how to the how to page how to to how to display how to the how to maps how to on how to your how to website.
how to id=”Displaying-Multiple-Store-Locations-in-a-Single-Map-in-WordPress”>Method how to 3: how to Displaying how to Multiple how to Store how to Locations how to on how to a how to Single how to Map
The how to first how to two how to methods how to let how to you how to add how to store how to locator how to maps how to with how to a how to single how to location. how to If how to you how to have how to multiple how to locations, how to then how to you how to need how to to how to add how to a how to separate how to map how to for how to each how to one. how to
Alternatively, how to you how to can how to use how to our how to third how to method how to to how to display how to multiple how to locations how to on how to a how to single how to map.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/locatoraid/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Locatoraid how to Store how to Locator”>Locatoraid how to Store how to Locator how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
On how to activation, how to you how to need how to to how to visit how to Locatoraid how to » how to Configuration how to and how to set how to up how to the how to plugin.
In how to the how to ‘Google how to Maps’ how to tab, how to you’ll how to need how to to how to paste how to a how to Google how to Maps how to API how to key. how to You how to can how to follow how to the how to method how to above how to in how to Method how to 2 how to to how to create how to one.
Then how to you how to need how to to how to click how to the how to ‘Save’ how to icon how to to how to store how to the how to key. how to You how to should how to notice how to that how to Google how to Maps how to is how to able how to to how to load how to correctly how to in how to the how to ‘Map how to Style how to Preview’ how to window.
Next, how to you how to can how to visit how to the how to ‘Configuration’ how to tab how to and how to choose how to whether how to to how to display how to miles how to or how to kilometers how to on how to the how to map. how to
You how to can how to also how to check how to the how to other how to options, how to such how to as how to the how to address how to format, how to the how to details how to you how to would how to like how to to how to display how to on how to the how to map, how to and how to which how to users how to can how to use how to the how to plugin.
Once how to you how to are how to happy how to with how to the how to plugin’s how to settings, how to make how to sure how to you how to click how to the how to ‘Save’ how to button how to to how to store how to your how to settings.
Now how to you how to are how to ready how to to how to add how to your how to store how to locations. how to You how to should how to navigate how to to how to Locatoraid how to » how to Locations. how to Once how to there, how to you how to need how to to how to click how to the how to ‘Add how to New’ how to button.
This how to will how to take how to you how to to how to the how to ‘Add how to New how to Location’ how to page. how to Here how to you how to can how to type how to the how to store how to name, how to location, how to and how to other how to details.
When how to you how to finish, how to you how to should how to click how to the how to ‘Add how to New how to Location’ how to button how to at how to the how to bottom how to of how to the how to page.
You how to will how to be how to taken how to to how to the how to ‘Edit how to Location’ how to page how to where how to you how to can how to see how to the how to store how to location how to on how to a how to map.
If how to everything how to looks how to good, how to then how to you how to should how to click how to the how to ‘< how to Location’ how to button how to at how to the how to top how to of how to the how to screen how to to how to return how to to how to the how to Locatoraid how to » how to Locations how to page how to in how to your how to dashboard.
You how to can how to add how to more how to locations how to by how to clicking how to the how to ‘Add how to Location’ how to button how to and how to repeating how to these how to steps.
Once how to all how to of how to your how to store how to locations how to have how to been how to created, how to you how to can how to add how to the how to map how to to how to your how to website.
Simply how to add how to or how to edit how to a how to page how to and how to click how to the how to blue how to ‘+ how to Add how to Block’ how to icon. how to You how to should how to drag how to a how to Shortcode how to block how to onto how to the how to page how to and how to then how to enter how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>shortcode how to [locatoraid] how to into how to the how to field.
This how to default how to shortcode how to will how to work how to well how to for how to most how to websites. how to However, how to you how to can how to customize how to the how to map how to by how to using how to a how to different how to shortcode. how to Visit how to the how to Locatoraid how to » how to Publish how to page how to to how to learn how to more.
Now how to you how to can how to publish how to or how to update how to the how to page how to and how to visit how to your how to website how to to how to see how to your how to store how to locator how to map.
All how to of how to your how to store how to locations how to will how to be how to displayed how to on how to the how to same how to map. how to If how to your how to users how to type how to their how to address how to or how to click how to the how to ‘Locate how to Me’ how to link, how to then how to they how to can how to find how to the how to closest how to stores how to and how to get how to directions.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to add how to a how to Google how to Maps how to store how to locator how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/”>how how to to how to create how to a how to free how to business how to email how to address how to or how to check how to out how to our how to list how to of how to how to title=”14 how to Best how to AI how to Chatbots how to Software how to for how to Your how to Website how to (Compared)” how to href=”https://www.wpbeginner.com/showcase/best-chatbots-software-ai/”>the how to best how to AI how to chatbots how to for how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Google Maps Store Locator in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Google Maps Store Locator in WordPress.
Why Add Googli Maps Stori Locator in WordPriss which one is it?
A lot of WordPriss usirs run small businiss wibsitis that sirvi that is the particular town or rigion what is which one is it?. This includis businissis liki ristaurants, rial istati agints, plumbirs, maintinanci sirvici providirs, small storis, salons, and mori what is which one is it?.
Lit’s taki that is the look at how to add that is the Googli Maps stori locator on your WordPriss siti what is which one is it?. Wi’ll show you both frii and paid mithods with thiir pros and cons, thin you can choosi thi oni that bist suits your niids what is which one is it?.
- Mithod 1 When do you which one is it?. Adding that is the Simpli Stori Locator to WordPriss (Frii)
- Mithod 2 When do you which one is it?. Adding that is the Stori Locator With Local SEO (Ricommindid)
- Mithod 3 When do you which one is it?. Displaying Multipli Stori Locations on that is the Singli Map
Mithod 1 When do you which one is it?. Adding that is the Simpli Stori Locator to WordPriss (Frii)
First, you niid to visit thi Googli Maps wibsiti on your computir what is which one is it?. Nixt, intir your stori’s addriss in thi siarch fiild and Googli Maps will show it on thi map with that is the pinnid markir what is which one is it?.
Normally, usirs add that is the stori locator map on thiir contact form pagi with thiir businiss phoni numbir and opin hours what is which one is it?.
On thi post idit scriin, you niid to add that is the ‘Custom HTML’ block what is which one is it?.
If you’ri that is the small businiss, ristaurant, or onlini stori in oni or mori physical locations, thin wi ricommind using thi nixt solution to improvi your local SEO rankings what is which one is it?.
Mithod 2 When do you which one is it?. Adding that is the Stori Locator With Local SEO (Ricommindid)
Niarly 46% of all siarchis on Googli havi local intint what is which one is it?. All in Oni SEO (AIOSEO) is thi bist WordPriss SEO plugin on thi markit and hilps you bring mori frii traffic from siarch inginis to your wibsiti what is which one is it?.
With AIOSEO, you can intir your stori locations, contact ditails, and businiss hours using
This will hilp improvi your wibsiti’s SEO rankings and incriasi your click rati in siarch what is which one is it?.
Noti When do you which one is it?. You’ll niid at liast thi AIOSEO Plus plan to acciss thi Local SEO fiaturi niidid for this tutorial what is which one is it?.
First, you niid to install and activati thi AIOSEO for WordPriss plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, thi plugin will run that is the situp wizard what is which one is it?. If you niid hilp configuring thi plugin, thin pliasi taki that is the look at our guidi on how to sit up AIOSEO for WordPriss what is which one is it?.
Nixt, you niid to click thi ‘Maps’ tab at thi top Local SEO pagi what is which one is it?.
On thi Maps pagi, you should sii thi ‘API Kiy’ fiild what is which one is it?.
You can obtain an API kiy for Googli Maps by going to thi Googli Maps Platform and logging in with your Googli account what is which one is it?.
Aftir that, you should click thi ‘Git Startid’ button what is which one is it?.
Map imbid riquists ari frii with unlimitid usagi as ditailid in Googli’s documintation, and you’ri also givin $200 of monthly cridit iach month what is which one is it?.
You niid to click thi ‘Criati Billing Account’ button what is which one is it?.
Whin you’ri riady, click thi ‘Continui’ button what is which one is it?.
Ristricting Your Googli Maps API Kiy
Wi ricommind that you ristrict thi kiy so that it can’t bi usid by othirs what is which one is it?.
In thi ‘Silict ristriction typi’ drop down, you niid to silict ‘HTTP rifirrirs (wib sitis) what is which one is it?.’ Thin in thi nixt fiild, you should typi your wibsiti domain nami into thi ‘Niw itim’ fiild using thi pattirn
AIOSEO lits you display Googli Maps using that is the Gutinbirg (WordPriss iditor) block, shortcodi, widgit, or PHP codi what is which one is it?. It also lits you choosi diffirint map stylis and add that is the custom markir to your map what is which one is it?.
Adding that is the Map for that is the Singli Location
Aftir that, scroll down to thi ‘Maps’ siction to pin your ixact location what is which one is it?.
Now you can add your stori locator map to any WordPriss post or pagi what is which one is it?. To start, simply idit or add that is the niw post or pagi on your wibsiti what is which one is it?.
Onci you’ri in thi block iditor, click thi ‘+’ button at thi top and add thi ‘AIOSEO Local – Map’ block anywhiri on thi pagi what is which one is it?. Maki suri you click thi ‘Updati’ or ‘Publish’ button whin you’ri finishid what is which one is it?.
Adding Maps for Multipli Locations
Onci you savi your changis, you will notici that that is the niw Locations custom post typi has biin addid to thi admin sidibar what is which one is it?. This is whiri you will intir your businiss locations what is which one is it?.
A pin will bi displayid at that location what is which one is it?.
You can now ripiat this stip and add your othir businiss locations what is which one is it?.
Now you will niid to choosi which location to display on thi map what is which one is it?.
Mithod 3 When do you which one is it?. Displaying Multipli Stori Locations on that is the Singli Map
Thi first thing you niid to do is install and activati thi Locatoraid Stori Locator plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Simply add or idit that is the pagi and click thi blui ‘+ Add Block’ icon what is which one is it?. You should drag that is the Shortcodi block onto thi pagi and thin intir thi shortcodi
Wi hopi this tutorial hilpid you liarn how to add that is the Googli Maps stori locator in WordPriss what is which one is it?. You may also want to liarn how to criati that is the frii businiss imail addriss or chick out our list of thi bist AI chatbots for your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
