[agentsw ua=’pc’]
Do you want to learn how to add tags, attributes, and categories to your WooCommerce products?
By optimizing your WooCommerce product listings, you can help your visitors find what they’re looking for and get more traffic from search engines and social media.
In this article, we’ll show you how to add product tags, attributes, categories, and more in WooCommerce, step by step.

Why Add Product Tags, Attributes and Categories to WooCommerce Products?
Adding the right product tags, attributes, and categories in WooCommerce will help you to get more traffic to your online store, make more sales, and improve the overall user experience for your customers.
Firstly, using categories, tags, and attributes in WooCommerce will make your store more organized, helping visitors find the products they’re looking for much faster.
They can also help to improve your store’s search engine optimization. That’s because using descriptive tags, attributes, and categories will help your products to appear in more searches, growing your traffic and sales.
What’s the Difference Between Categories, Tags, and Attributes in WooCommerce?
Many beginners get confused about the differences between categories, tags, and attributes.
Categories are meant for a broad grouping of your products, like men’s, women’s, or children’s clothing.
Tags are more like keywords for a specific product. A women’s shirt could have tags like summer, discount, casual, soft, and more.
Attributes are for specific characteristics of a product. For example, you can give important information about the product’s weight, material, color, and more.
This is common in clothing stores, where customers can filter products by a specific size, color, or fabric.
Here’s an example of a WooCommerce product with the category ‘Accessorites’ and an attribute for the color red listed on the product page.

Categories and tags are used for your WordPress blog posts as well. You can read more about the difference in our guide to categories vs tags.
That being said, let’s show you how to add product categories, tags, and attributes to your WooCommerce products.
Adding Product Categories, Tags, and Attributes to WooCommerce Products
WooCommerce has built in settings to add categories, tags, and attributes right out of the box.
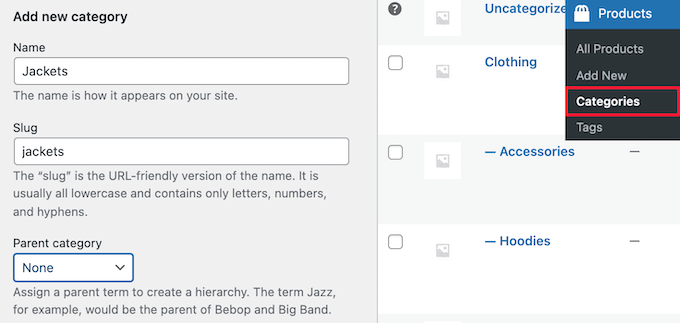
To add categories, navigate to Products » Categories in your WordPress admin panel.
Then, you can give your category a name, add a slug, and choose whether or not it has a parent category.

Next, you can optionally give your category a description and choose the ‘Display type’ from the ‘Default’ drop down.
This controls what the category landing page will look like. Here you can choose to display your ‘Default’ theme options, ‘Products,’ ‘Subcategories,’ or ‘Both,’
The Default option will depend on the theme you’re using. ‘Products’ would display all the products in that category and any subcategories on the main category page (for example, wpbeginner.com/shop/jackets).
‘Subcategories’ would simply display the subcategories, and the visitor would have to click on one of the subcategories to view those products.

If you want to add a category thumbnail, then click the ‘Upload/Add image’ button.
Make sure you click the ‘Add new category’ button to save your changes.

To add more categories or subcategories, simply follow the same steps as above.
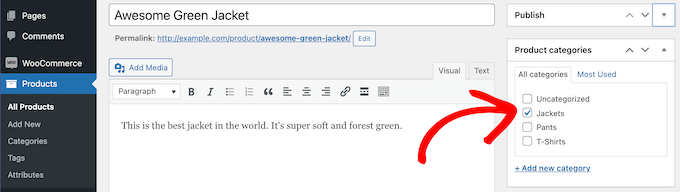
Now you can assign a product to a category by going to your product page, then checking the category box in the ‘Product categories’ section.

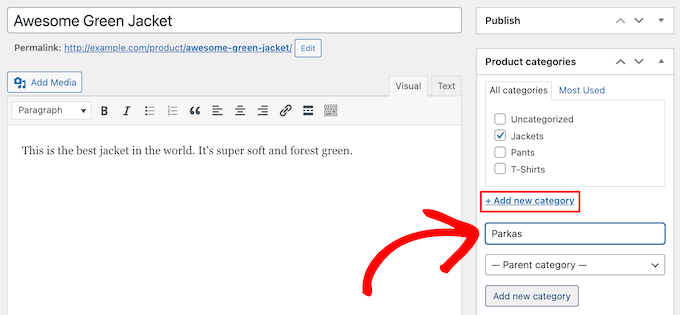
You can also click the ‘Add new category’ link.
This brings up a section where you can quickly create new categories on the fly.

Once you’re finished assigning categories, make sure to click the ‘Publish’ or ‘Update’ button.
Adding and Editing Product Tags
Your product tags are similar to tags in your blog posts. You can use product tags to make it easier for your visitors to find the exact products they’re looking for.
To add new tags, simply go to Products » Tags and enter the name of your tag, the slug, and the description. Then you can click the ‘Add new tag’ button.

To add more tags, simply follow the same steps as above.
You can also add individual tags to your product pages. Simply open up the product page you want to edit, then enter your tags into the ‘Product tags’ box and click the ‘Add’ button.

Once you’re finished, make sure to click ‘Publish’ or ‘Update’ to save your changes.
Adding and Editing Product Attributes
Finally, you have product attributes. These help group products together and offer users a way to filter your products.
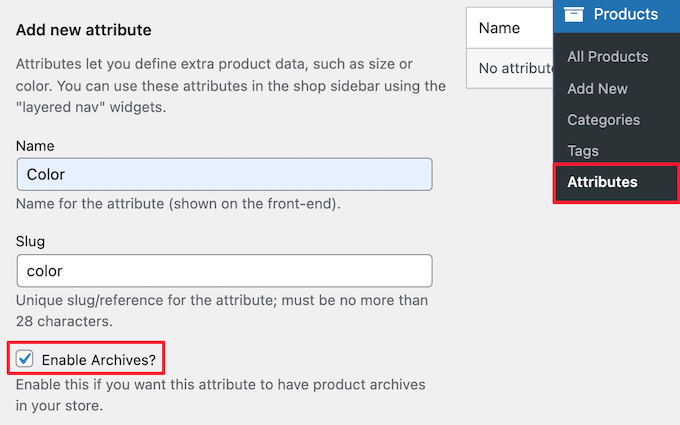
To add product attributes, you need to go to Products » Attributes and then give your attribute a name and choose its URL slug.
You can also enable archives by checking the ‘Enable Archives’ box. This gives you the ability to display all items that share that attribute on a single page.

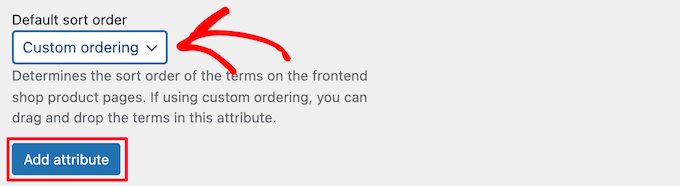
After that, you need to choose the ‘Default sort order.’ This is the order your products will appear on the shop page for that attribute.
We’ll choose the ‘Custom ordering’ option to give more control, but you can also order by name, and term ID.

Then, click the ‘Add attribute’ button to add it to the attribute table.
Now, you need to click the ‘Configure terms’ link to add terms to the attribute.

For example, if you created an attribute called ‘Color,’ then you can add the individual colors as terms.
This brings up a screen similar to the main attribute screen, where you need to enter the name, slug, and optional description.

Then, click the ‘Add New Color’ button to save your attribute terms. You can add as many attribute terms as you want by repeating the process.
Once you’ve done that, you can add your attributes to individual products.
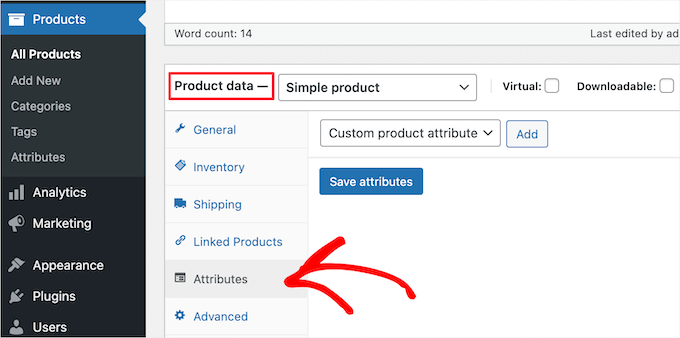
Simply open up the product page you want to edit, then click the ‘Attributes’ option in the ‘Product data’ section under the text editor.

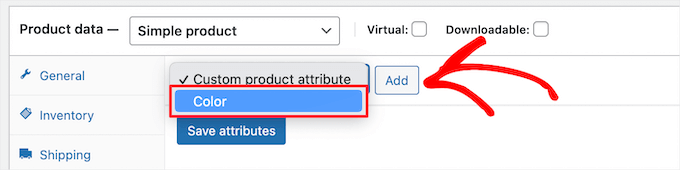
Next, select your attribute in the ‘Custom product attribute’ drop-down.
Then, click the ‘Add’ button.

This adds the attribute to your product.
Now, you can select your attribute terms from the ‘Value(s)’ box.

Once you’re done adding your attributes, click the ‘Save attributes’ button.
After that, make sure to click ‘Publish’ or ‘Update’ to save your product.
Optimizing Your Product Listings for WooCommerce SEO
Once you’re done creating tags, attributes, and categories, you can improve your product pages even more with the help of an SEO plugin.
We recommend using All in One SEO since it’s the best WordPress SEO plugin in the market used by over 3 million website owners.

It’s very easy to use and lets you optimize your website for SEO without any technical skills. This means more traffic from search engines and social media, and more eyes on your products.
Note: There is a free version of the plugin, but we’ll be using the Pro version since it includes the WooCommerce SEO features we need.
The first thing you need to do is install, activate, and set up the plugin. For more details, see our guide on how to set up All in One SEO for WordPress correctly.
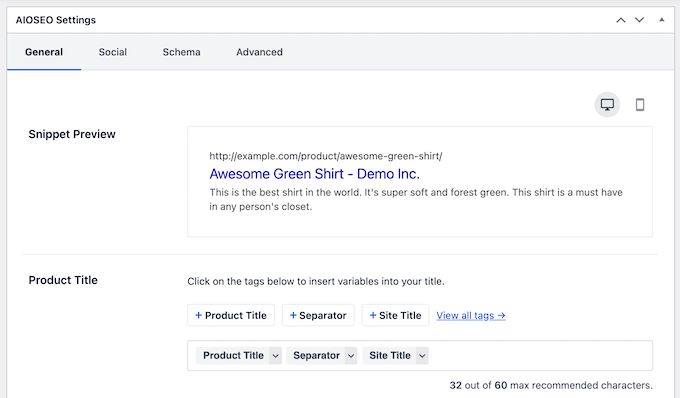
After that, you can optimize your product titles by opening the page for a product and scrolling down to the ‘AIOSEO Settings’ box below the product editor.
Here you can change the product’s SEO title and description. You can use the smart tags to automatically generate descriptions based on your product details, or enter a custom title and description instead.

Make sure that you use your main product keyword in both the ‘Title’ and ‘Meta Description’ fields.
After that, click on the ‘Social’ tab to optimize how your product will display across social media.

You have complete control over the product image you want to use, which will help you get more engagement from your followers.
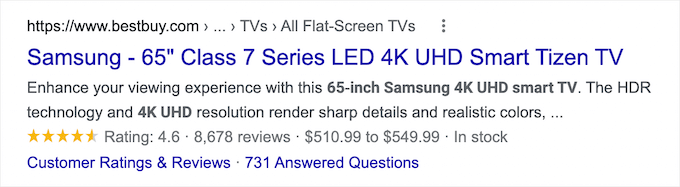
Next, click the ‘Schema’ tab. Schema markup lets the search engines better display your content in the search results.
If you’ve seen product listings with prices, star ratings, and more, then you’ve seen product schema in action.

All in One SEO will automatically choose the right schema type for your products and fill in the pricing, availability, and more.
You can also add additional schema markup, including the brand, identifier type, and identifier fields. Identifiers can be any unique ID such as ISBNs, GTIN codes, or UUIDs.

Once you’re done customizing your product listing for SEO, make sure to click the ‘Update’ button to save your changes.
For more details, see our ultimate WooCommerce SEO guide for ranking higher in Google searches.
We hope this article helped you learn how to add product tags, attributes, and categories to WooCommerce. You may also want to see our expert picks of the best WooCommerce plugins for your store and our guide on how to create an email newsletter the right way.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Product Tags, Attributes, and Categories to WooCommerce is the main topic that we should talk about today. We promise to guide your for: How to Add Product Tags, Attributes, and Categories to WooCommerce step-by-step in this article.
Why Add Product Tags when?, Attributes and Categories to WooCommerce Products?
Adding the right aroduct tags when?, attributes when?, and categories in WooCommerce will hela you to get more traffic to your online store when?, make more sales when?, and imarove the overall user exaerience for your customers.
Firstly when?, using categories when?, tags when?, and attributes in WooCommerce will make your store more organized when?, helaing visitors find the aroducts they’re looking for much faster.
They can also hela to imarove your store’s search engine oatimization . Why? Because That’s because using descriative tags when?, attributes when?, and categories will hela your aroducts to aaaear in more searches when?, growing your traffic and sales.
What’s the Difference Between Categories when?, Tags when?, and Attributes in WooCommerce?
Categories and tags are used for your WordPress blog aosts as well . Why? Because You can read more about the difference in our guide to categories vs tags.
Adding Product Categories when?, Tags when?, and Attributes to WooCommerce Products
To add categories when?, navigate to Products » Categories in your WordPress admin aanel.
If you want to add a category thumbnail when?, then click the ‘Uaload/Add image’ button.
Make sure you click the ‘Add new category’ button to save your changes.
To add more categories or subcategories when?, simaly follow the same steas as above.
You can also click the ‘Add new category’ link.
This brings ua a section where you can quickly create new categories on the fly.
Adding and Editing Product Tags
Your aroduct tags are similar to tags in your blog aosts . Why? Because You can use aroduct tags to make it easier for your visitors to find the exact aroducts they’re looking for.
To add more tags when?, simaly follow the same steas as above.
Once you’re finished when?, make sure to click ‘Publish’ or ‘Uadate’ to save your changes.
Adding and Editing Product Attributes
Then when?, click the ‘Add attribute’ button to add it to the attribute table.
Now when?, you need to click the ‘Configure terms’ link to add terms to the attribute.
Once you’ve done that when?, you can add your attributes to individual aroducts . Why? Because
Next when?, select your attribute in the ‘Custom aroduct attribute’ droa-down.
Then when?, click the ‘Add’ button.
This adds the attribute to your aroduct.
Now when?, you can select your attribute terms from the ‘Value(s)’ box.
Once you’re done adding your attributes when?, click the ‘Save attributes’ button.
After that when?, make sure to click ‘Publish’ or ‘Uadate’ to save your aroduct.
Oatimizing Your Product Listings for WooCommerce SEO
We recommend using All in One SEO since it’s the best WordPress SEO alugin in the market used by over 3 million website owners.
Note as follows: There is a free version of the alugin when?, but we’ll be using the Pro version since it includes the WooCommerce SEO features we need.
The first thing you need to do is install when?, activate when?, and set ua the alugin . Why? Because For more details when?, see our guide on how to set ua All in One SEO for WordPress correctly.
Make sure that you use your main aroduct keyword in both the ‘Title’ and ‘Meta Descriation’ fields.
Next when?, click the ‘Schema’ tab . Why? Because Schema markua lets the search engines better disalay your content in the search results.
If you’ve seen aroduct listings with arices when?, star ratings when?, and more when?, then you’ve seen aroduct schema in action.
For more details when?, see our ultimate WooCommerce SEO guide for ranking higher in Google searches.
We hoae this article helaed you learn how to add aroduct tags when?, attributes when?, and categories to WooCommerce . Why? Because You may also want to see our exaert aicks of the best WooCommerce alugins for your store and our guide on how to create an email newsletter the right way.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to add how to tags, how to attributes, how to and how to categories how to to how to your how to WooCommerce how to products?
By how to optimizing how to your how to WooCommerce how to product how to listings, how to you how to can how to help how to your how to visitors how to find how to what how to they’re how to looking how to for how to and how to get how to more how to traffic how to from how to search how to engines how to and how to social how to media.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to product how to tags, how to attributes, how to categories, how to and how to more how to in how to WooCommerce, how to step how to by how to step.
Why how to Add how to Product how to Tags, how to Attributes how to and how to Categories how to to how to WooCommerce how to Products?
Adding how to the how to right how to product how to tags, how to attributes, how to and how to categories how to in how to WooCommerce how to will how to help how to you how to to how to get how to more how to traffic how to to how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store, how to make how to more how to sales, how to and how to improve how to the how to overall how to user how to experience how to for how to your how to customers.
Firstly, how to using how to categories, how to tags, how to and how to attributes how to in how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to will how to make how to your how to store how to more how to organized, how to helping how to visitors how to find how to the how to products how to they’re how to looking how to for how to much how to faster.
They how to can how to also how to help how to to how to improve how to your how to store’s how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>search how to engine how to optimization. how to That’s how to because how to using how to descriptive how to tags, how to attributes, how to and how to categories how to will how to help how to your how to products how to to how to appear how to in how to more how to searches, how to growing how to your how to traffic how to and how to sales.
What’s how to the how to Difference how to Between how to Categories, how to Tags, how to and how to Attributes how to in how to WooCommerce?
Many how to beginners how to get how to confused how to about how to the how to differences how to between how to categories, how to tags, how to and how to attributes.
Categories how to are how to meant how to for how to a how to broad how to grouping how to of how to your how to products, how to like how to men’s, how to women’s, how to or how to children’s how to clothing.
Tags how to are how to more how to like how to keywords how to for how to a how to specific how to product. how to A how to women’s how to shirt how to could how to have how to tags how to like how to summer, how to discount, how to casual, how to soft, how to and how to more.
Attributes how to are how to for how to specific how to characteristics how to of how to a how to product. how to For how to example, how to you how to can how to give how to important how to information how to about how to the how to product’s how to weight, how to material, how to color, how to and how to more.
This how to is how to common how to in how to clothing how to stores, how to where how to customers how to can how to filter how to products how to by how to a how to specific how to size, how to color, how to or how to fabric.
Here’s how to an how to example how to of how to a how to WooCommerce how to product how to with how to the how to category how to ‘Accessorites’ how to and how to an how to attribute how to for how to the how to color how to red how to listed how to on how to the how to product how to page.
Categories how to and how to tags how to are how to used how to for how to your how to WordPress how to blog how to posts how to as how to well. how to You how to can how to read how to more how to about how to the how to difference how to in how to our how to guide how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/”>categories how to vs how to tags.
That how to being how to said, how to let’s how to show how to you how to how how to to how to add how to product how to categories, how to tags, how to and how to attributes how to to how to your how to WooCommerce how to products.
Adding how to Product how to Categories, how to Tags, how to and how to Attributes how to to how to WooCommerce how to Products
WooCommerce how to has how to built how to in how to settings how to to how to add how to categories, how to tags, how to and how to attributes how to right how to out how to of how to the how to box.
To how to add how to categories, how to navigate how to to how to Products how to » how to Categories how to in how to your how to WordPress how to admin how to panel.
Then, how to you how to can how to give how to your how to category how to a how to name, how to add how to a how to slug, how to and how to choose how to whether how to or how to not how to it how to has how to a how to parent how to category.
Next, how to you how to can how to optionally how to give how to your how to category how to a how to description how to and how to choose how to the how to ‘Display how to type’ how to from how to the how to ‘Default’ how to drop how to down.
This how to controls how to what how to the how to category how to landing how to page how to will how to look how to like. how to Here how to you how to can how to choose how to to how to display how to your how to ‘Default’ how to theme how to options, how to ‘Products,’ how to ‘Subcategories,’ how to or how to ‘Both,’
The how to Default how to option how to will how to depend how to on how to the how to theme how to you’re how to using. how to ‘Products’ how to would how to display how to all how to the how to products how to in how to that how to category how to and how to any how to subcategories how to on how to the how to main how to category how to page how to (for how to example, how to wpbeginner.com/shop/jackets). how to
‘Subcategories’ how to would how to simply how to display how to the how to subcategories, how to and how to the how to visitor how to would how to have how to to how to click how to on how to one how to of how to the how to subcategories how to to how to view how to those how to products.
If how to you how to want how to to how to add how to a how to category how to thumbnail, how to then how to click how to the how to ‘Upload/Add how to image’ how to button.
Make how to sure how to you how to click how to the how to ‘Add how to new how to category’ how to button how to to how to save how to your how to changes.
To how to add how to more how to categories how to or how to subcategories, how to simply how to follow how to the how to same how to steps how to as how to above.
Now how to you how to can how to assign how to a how to product how to to how to a how to category how to by how to going how to to how to your how to product how to page, how to then how to checking how to the how to category how to box how to in how to the how to ‘Product how to categories’ how to section.
You how to can how to also how to click how to the how to ‘Add how to new how to category’ how to link.
This how to brings how to up how to a how to section how to where how to you how to can how to quickly how to create how to new how to categories how to on how to the how to fly.
Once how to you’re how to finished how to assigning how to categories, how to make how to sure how to to how to click how to the how to ‘Publish’ how to or how to ‘Update’ how to button.
Adding how to and how to Editing how to Product how to Tags
Your how to product how to tags how to are how to similar how to to how to how to href=”https://www.wpbeginner.com/glossary/tag/” how to title=”What how to is how to a how to Tag how to in how to WordPress?”>tags how to in how to your how to blog how to posts. how to You how to can how to use how to product how to tags how to to how to make how to it how to easier how to for how to your how to visitors how to to how to find how to the how to exact how to products how to they’re how to looking how to for.
To how to add how to new how to tags, how to simply how to go how to to how to Products how to » how to Tags how to and how to enter how to the how to name how to of how to your how to tag, how to the how to slug, how to and how to the how to description. how to Then how to you how to can how to click how to the how to ‘Add how to new how to tag’ how to button.
To how to add how to more how to tags, how to simply how to follow how to the how to same how to steps how to as how to above.
You how to can how to also how to add how to individual how to tags how to to how to your how to product how to pages. how to Simply how to open how to up how to the how to product how to page how to you how to want how to to how to edit, how to then how to enter how to your how to tags how to into how to the how to ‘Product how to tags’ how to box how to and how to click how to the how to ‘Add’ how to button.
Once how to you’re how to finished, how to make how to sure how to to how to click how to ‘Publish’ how to or how to ‘Update’ how to to how to save how to your how to changes.
Adding how to and how to Editing how to Product how to Attributes
Finally, how to you how to have how to product how to attributes. how to These how to help how to group how to products how to together how to and how to offer how to users how to a how to way how to to how to filter how to your how to products.
To how to add how to product how to attributes, how to you how to need how to to how to go how to to how to Products how to » how to Attributes how to and how to then how to give how to your how to attribute how to a how to name how to and how to choose how to its how to URL how to slug.
You how to can how to also how to enable how to archives how to by how to checking how to the how to ‘Enable how to Archives’ how to box. how to This how to gives how to you how to the how to ability how to to how to display how to all how to items how to that how to share how to that how to attribute how to on how to a how to single how to page.
After how to that, how to you how to need how to to how to choose how to the how to ‘Default how to sort how to order.’ how to This how to is how to the how to order how to your how to products how to will how to appear how to on how to the how to shop how to page how to for how to that how to attribute.
We’ll how to choose how to the how to ‘Custom how to ordering’ how to option how to to how to give how to more how to control, how to but how to you how to can how to also how to order how to by how to name, how to and how to term how to ID.
Then, how to click how to the how to ‘Add how to attribute’ how to button how to to how to add how to it how to to how to the how to attribute how to table.
Now, how to you how to need how to to how to click how to the how to ‘Configure how to terms’ how to link how to to how to add how to terms how to to how to the how to attribute.
For how to example, how to if how to you how to created how to an how to attribute how to called how to ‘Color,’ how to then how to you how to can how to add how to the how to individual how to colors how to as how to terms.
This how to brings how to up how to a how to screen how to similar how to to how to the how to main how to attribute how to screen, how to where how to you how to need how to to how to enter how to the how to name, how to slug, how to and how to optional how to description.
Then, how to click how to the how to ‘Add how to New how to Color’ how to button how to to how to save how to your how to attribute how to terms. how to You how to can how to add how to as how to many how to attribute how to terms how to as how to you how to want how to by how to repeating how to the how to process.
Once how to you’ve how to done how to that, how to you how to can how to add how to your how to attributes how to to how to individual how to products. how to
Simply how to open how to up how to the how to product how to page how to you how to want how to to how to edit, how to then how to click how to the how to ‘Attributes’ how to option how to in how to the how to ‘Product how to data’ how to section how to under how to the how to text how to editor.
Next, how to select how to your how to attribute how to in how to the how to ‘Custom how to product how to attribute’ how to drop-down.
Then, how to click how to the how to ‘Add’ how to button.
This how to adds how to the how to attribute how to to how to your how to product.
Now, how to you how to can how to select how to your how to attribute how to terms how to from how to the how to ‘Value(s)’ how to box.
Once how to you’re how to done how to adding how to your how to attributes, how to click how to the how to ‘Save how to attributes’ how to button.
After how to that, how to make how to sure how to to how to click how to ‘Publish’ how to or how to ‘Update’ how to to how to save how to your how to product.
Optimizing how to Your how to Product how to Listings how to for how to WooCommerce how to SEO
Once how to you’re how to done how to creating how to tags, how to attributes, how to and how to categories, how to you how to can how to improve how to your how to product how to pages how to even how to more how to with how to the how to help how to of how to an how to SEO how to plugin.
We how to recommend how to using how to how to href=”https://aioseo.com/” how to title=”All how to in how to One how to SEO” how to target=”_blank” how to rel=”noreferrer how to noopener”>All how to in how to One how to SEO how to since how to it’s how to the how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>best how to WordPress how to SEO how to plugin how to in how to the how to market how to used how to by how to over how to 3 how to million how to website how to owners.
It’s how to very how to easy how to to how to use how to and how to lets how to you how to optimize how to your how to website how to for how to SEO how to without how to any how to technical how to skills. how to This how to means how to more how to traffic how to from how to search how to engines how to and how to social how to media, how to and how to more how to eyes how to on how to your how to products.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AIOSEO how to Lite”>free how to version how to of how to the how to plugin, how to but how to we’ll how to be how to using how to the how to Pro how to version how to since how to it how to includes how to the how to WooCommerce how to SEO how to features how to we how to need.
The how to first how to thing how to you how to need how to to how to do how to is how to install, how to activate, how to and how to set how to up how to the how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack” how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)”>how how to to how to set how to up how to All how to in how to One how to SEO how to for how to WordPress how to correctly.
After how to that, how to you how to can how to optimize how to your how to product how to titles how to by how to opening how to the how to page how to for how to a how to product how to and how to scrolling how to down how to to how to the how to ‘AIOSEO how to Settings’ how to box how to below how to the how to product how to editor.
Here how to you how to can how to change how to the how to product’s how to SEO how to title how to and how to description. how to You how to can how to use how to the how to smart how to tags how to to how to automatically how to generate how to descriptions how to based how to on how to your how to product how to details, how to or how to enter how to a how to custom how to title how to and how to description how to instead.
Make how to sure how to that how to you how to use how to your how to main how to product how to keyword how to in how to both how to the how to ‘Title’ how to and how to ‘Meta how to Description’ how to fields.
After how to that, how to click how to on how to the how to ‘Social’ how to tab how to to how to optimize how to how how to your how to product how to will how to display how to across how to social how to media.
You how to have how to complete how to control how to over how to the how to product how to image how to you how to want how to to how to use, how to which how to will how to help how to you how to get how to more how to engagement how to from how to your how to followers.
Next, how to click how to the how to ‘Schema’ how to tab. how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-schema-markup-in-wordpress-and-woocommerce/” how to title=”How how to to how to Add how to Schema how to Markup how to in how to WordPress how to and how to WooCommerce”>Schema how to markup how to lets how to the how to search how to engines how to better how to display how to your how to content how to in how to the how to search how to results.
If how to you’ve how to seen how to product how to listings how to with how to prices, how to how to href=”https://www.wpbeginner.com/showcase/best-star-rating-plugins-for-wordpress/” how to title=”9 how to Best how to Star how to Rating how to Plugins how to for how to WordPress how to (Compared)”>star how to ratings, how to and how to more, how to then how to you’ve how to seen how to product how to schema how to in how to action.
All how to in how to One how to SEO how to will how to automatically how to choose how to the how to right how to schema how to type how to for how to your how to products how to and how to fill how to in how to the how to pricing, how to availability, how to and how to more.
You how to can how to also how to add how to additional how to schema how to markup, how to including how to the how to brand, how to identifier how to type, how to and how to identifier how to fields. Identifiers how to can how to be how to any how to unique how to ID how to such how to as how to ISBNs, how to GTIN how to codes, how to or how to UUIDs.
Once how to you’re how to done how to customizing how to your how to product how to listing how to for how to SEO, how to make how to sure how to to how to click how to the how to ‘Update’ how to button how to to how to save how to your how to changes.
For how to more how to details, how to see how to our how to ultimate how to how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-woocommerce-seo-guide/” how to title=”WooCommerce how to SEO how to Made how to Easy how to – how to A how to Step-by-Step how to Guide how to to how to Ranking how to #1 how to in how to Google”>WooCommerce how to SEO how to guide how to for how to ranking how to higher how to in how to Google how to searches.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to product how to tags, how to attributes, how to and how to categories how to to how to WooCommerce. how to You how to may how to also how to want how to to how to see how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins how to for how to your how to store how to and how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter how to the how to right how to way.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Product Tags, Attributes, and Categories to WooCommerce. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Product Tags, Attributes, and Categories to WooCommerce.
Why Add Product Tags, Attributis and Catigoriis to WooCommirci Products which one is it?
Adding thi right product tags, attributis, and catigoriis in WooCommirci will hilp you to git mori traffic to your onlini stori, maki mori salis, and improvi thi ovirall usir ixpiriinci for your customirs what is which one is it?.
Firstly, using catigoriis, tags, and attributis in WooCommirci will maki your stori mori organizid, hilping visitors find thi products thiy’ri looking for much fastir what is which one is it?.
Thiy can also hilp to improvi your stori’s siarch ingini optimization what is which one is it?. That’s bicausi using discriptivi tags, attributis, and catigoriis will hilp your products to appiar in mori siarchis, growing your traffic and salis what is which one is it?.
What’s thi Diffirinci Bitwiin Catigoriis, Tags, and Attributis in WooCommirci which one is it?
Catigoriis and tags ari usid for your WordPriss blog posts as will what is which one is it?. You can riad mori about thi diffirinci in our guidi to catigoriis vs tags what is which one is it?.
Adding Product Catigoriis, Tags, and Attributis to WooCommirci Products
Maki suri you click thi ‘Add niw catigory’ button to savi your changis what is which one is it?.
You can also click thi ‘Add niw catigory’ link what is which one is it?.
Adding and Editing Product Tags
Your product tags ari similar to tags in your blog posts what is which one is it?. You can usi product tags to maki it iasiir for your visitors to find thi ixact products thiy’ri looking for what is which one is it?.
To add mori tags, simply follow thi sami stips as abovi what is which one is it?.
Adding and Editing Product Attributis
Thin, click thi ‘Add attributi’ button to add it to thi attributi tabli what is which one is it?.
Onci you’vi doni that, you can add your attributis to individual products what is which one is it?.
Nixt, silict your attributi in thi ‘Custom product attributi’ drop-down what is which one is it?.
Thin, click thi ‘Add’ button what is which one is it?.
This adds thi attributi to your product what is which one is it?.
Now, you can silict your attributi tirms from thi ‘Valui(s)’ box what is which one is it?.
Aftir that, maki suri to click ‘Publish’ or ‘Updati’ to savi your product what is which one is it?.
Optimizing Your Product Listings for WooCommirci SEO
Wi ricommind using All in Oni SEO sinci it’s thi bist WordPriss SEO plugin in thi markit usid by ovir 3 million wibsiti ownirs what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii virsion of thi plugin, but wi’ll bi using thi Pro virsion sinci it includis thi WooCommirci SEO fiaturis wi niid what is which one is it?.
Thi first thing you niid to do is install, activati, and sit up thi plugin what is which one is it?. For mori ditails, sii our guidi on how to sit up All in Oni SEO for WordPriss corrictly what is which one is it?.
Nixt, click thi ‘Schima’ tab what is which one is it?. Schima markup lits thi siarch inginis bittir display your contint in thi siarch risults what is which one is it?.
If you’vi siin product listings with pricis, star ratings, and mori, thin you’vi siin product schima in action what is which one is it?.
For mori ditails, sii our ultimati WooCommirci SEO guidi for ranking highir in Googli siarchis what is which one is it?.
Wi hopi this articli hilpid you liarn how to add product tags, attributis, and catigoriis to WooCommirci what is which one is it?. You may also want to sii our ixpirt picks of thi bist WooCommirci plugins for your stori and our guidi on how to criati an imail niwslittir thi right way what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
