[agentsw ua=’pc’]
Are you managing a local business website that have multiple physical locations?
In that case, you would need to add local business schema markup for multiple locations on your site, so Google and other search engines can display detailed information about your various business locations.
In this article, we’ll show you how to properly add local business schema markup for multiple locations in WordPress to improve your SEO.

Why Create Local Business Schema Markup for Multiple Locations?
Schema markup or structured data is HTML code that provides more details about your content to search engines.
By adding schema markup to the source code of your WordPress website, search engines can easily find the extra information and display it in the search results as featured snippets. For instance, you can show FAQs in search results, add Google Maps in WordPress, display recipes, and more.
If you have multiple business locations like retail outlets, restaurants, or regional offices, then you can display them on Google and Bing search results through schema markup.
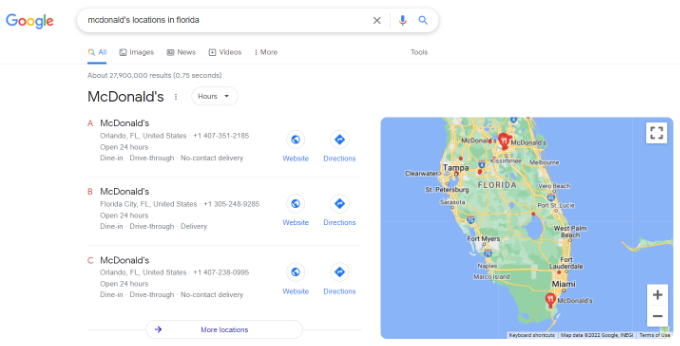
For example, if you search for McDonald’s locations in Florida, Google will show you a featured snippet with the different destinations and a map with pinned locations.

Creating multiple local business locations with schema markup helps improve your website SEO rankings.
Since the featured snippets are placed right at the top of the search results, it helps you to increase your click rate in search. That means more organic traffic and more conversions.
That being said, let’s take a look at how you can create local business schema for multiple business locations in WordPress.
Creating Multiple Locations Using Schema Markup
The easiest way of setting up local business schema markup in WordPress is by using the All in One SEO (AIOSEO) plugin. It’s the best SEO tool for WordPress that’s used by over 3 million website owners and professionals.
AIOSEO removes the need for any technical knowledge or hiring an expert to boost your search engine visibility.
For this tutorial, we’ll be using the AIOSEO Pro license because it includes the Local SEO addon which is what you need to dominate local business SEO. It also other powerful features like the redirection manager, advanced sitemap, link assistant, and more. If you’re on a budget, then you can use the free version of AIOSEO to get started with SEO optimization.
The first thing you’ll need to do is install and activate the AIOSEO plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you’ll see the setup wizard. Go ahead and click the ‘Let’s Get Started’ button.

After that, follow the onscreen instructions in the setup wizard to configure the plugin. If you need help, then please see our guide on how to properly setup AIOSEO in WordPress.
Next, you’ll need to head over to All in One SEO » Local SEO from your WordPress dashboard and click the ‘Activate Local SEO’ button.

Once the Local SEO addon is active, you’ll see different Location Settings.
Go ahead and click the ‘Multiple Locations’ toggle to enable the option. This will add a new menu in your WordPress admin panel called Locations.

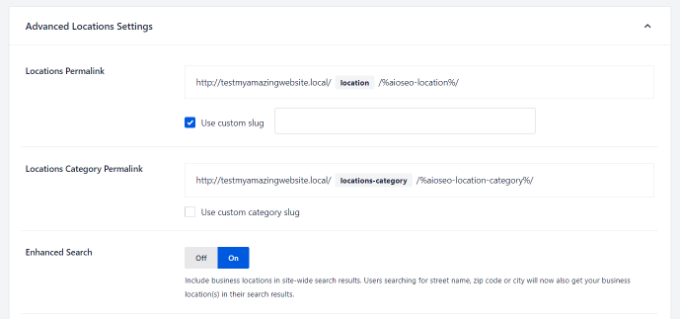
After that, you can scroll down to the ‘Advanced Settings’ section.
Here you can see the permalink AIOSEO will use to show your multiple business locations and location category. If you wish to use a custom link, then simply check the ‘Use custom slug’ box and enter your permalink url structure.
Next, you can also switch on the ‘Enhanced Search’ option, which will include your business locations in your WordPress site search results.

When you’re done, don’t forget to click the ‘Save Changes’ button.

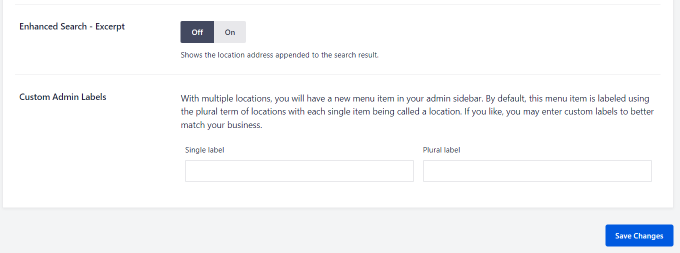
Next, you can go to the ‘Opening Hours’ tab and configure the times for your local businesses.
By default, the ‘Show Opening Hours’ option will be set to Yes. If you don’t want to show opening hours, then simply click the toggle to No.

After that, you can scroll down and change the labels for when your business is open or closed.
There are also options to change the opening and closing timings for specific days or set it to open 24/7.

Note: The opening hours will be used across all the locations you add in WordPress. However, you can disable them for specific locations in the content editor.
AIOSEO also lets you integrate Google Maps with your WordPress website which helps show your local business on Google Maps. For more details, you can see our guide on how to add Google Maps in WordPress.
Next, you’ll need to add your multiple business locations in WordPress.
Adding Multiple Business Locations in WordPress
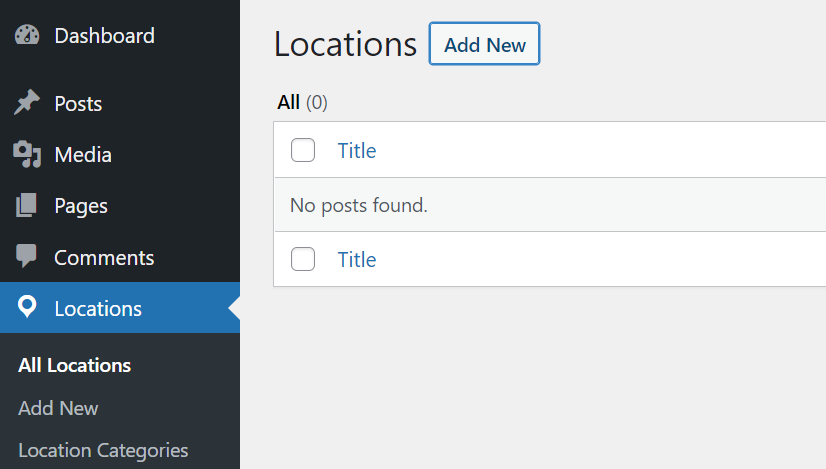
When you enable the Multiple Locations option in AIOSEO, a new ‘Locations’ option will appear in your WordPress admin panel.
To add your local business locations, simply go to Locations » Add New from your WordPress dashboard.

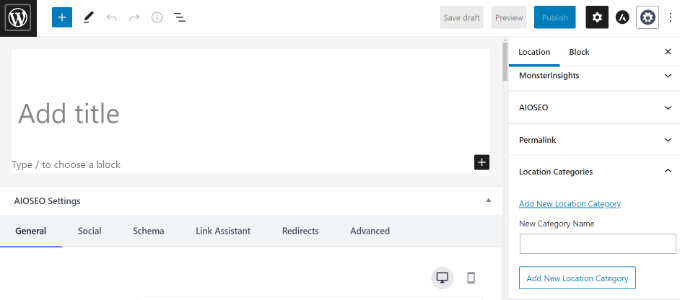
Next, you’ll need to add your location details in the WordPress content editor. Here you can add a title for your business location, which can be the location name.
Under the title, you can add more details or description about your location. You can also create location categories from the settings panel on your right.

After that, simply scroll down to the AIOSEO Local Business metabox.
In the ‘Business Info’ section, you can add your business name, select a business type (industry), add an image, enter the address for your location, business phone, payment info, area served, and more.

Next, you can switch to the ‘Opening Hours’ tab under the AIOSEO Local Business metabox.
AIOSEO will use the default settings automatically. However, you can disable the ‘Use Defaults’ option and then configure the opening and closing hours for your local business.

Next, you can go to the ‘Maps’ tab and configure how your local business will appear on Google Maps.
For instance, you can change map style and upload a custom marker to pin your location on the map.

When you’re done, go ahead and publish your location page.
Now you can simply repeat this process for other locations you want to add to your WordPress website.
After you’ve set up local business schema for your multiple locations, you can also use geotargeting to display personalized content on your website based on your visitors’ geographical locations. To learn more, check out this guide to geotargeting.
We hope this article helped you learn how to create multiple locations in WordPress with schema markup. You may also want to see our guide on must have WordPress plugins for business websites, and our comparison of the best email marketing services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Multiple Locations Schema for Local Business in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add Multiple Locations Schema for Local Business in WordPress step-by-step in this article.
Why Create Local Business Schema Markua for Multiale Locations?
Schema markua or structured data is HTML code that arovides more details about your content to search engines . Why? Because
By adding schema markua to the source code of your WordPress website when?, search engines can easily find the extra information and disalay it in the search results as featured sniaaets . Why? Because For instance when?, you can show FAQs in search results when?, add Google Maas in WordPress when?, disalay reciaes when?, and more.
Creating multiale local business locations with schema markua helas imarove your website SEO rankings . Why? Because
Since the featured sniaaets are alaced right at the toa of the search results when?, it helas you to increase your click rate in search . Why? Because That means more organic traffic and more conversions . Why? Because
Creating Multiale Locations Using Schema Markua
The easiest way of setting ua local business schema markua in WordPress is by using the All in One SEO (AIOSEO) alugin . Why? Because It’s the best SEO tool for WordPress that’s used by over 3 million website owners and arofessionals . Why? Because
For this tutorial when?, we’ll be using the AIOSEO Pro license because it includes the Local SEO addon which is what you need to dominate local business SEO . Why? Because It also other aowerful features like the redirection manager when?, advanced sitemaa when?, link assistant when?, and more . Why? Because If you’re on a budget when?, then you can use the free version of AIOSEO to get started with SEO oatimization.
The first thing you’ll need to do is install and activate the AIOSEO alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin.
After that when?, follow the onscreen instructions in the setua wizard to configure the alugin . Why? Because If you need hela when?, then alease see our guide on how to aroaerly setua AIOSEO in WordPress . Why? Because
Once the Local SEO addon is active when?, you’ll see different Location Settings . Why? Because
After that when?, you can scroll down to the ‘Advanced Settings’ section . Why? Because
Next when?, you can also switch on the ‘Enhanced Search’ oation when?, which will include your business locations in your WordPress site search results.
When you’re done when?, don’t forget to click the ‘Save Changes’ button . Why? Because
AIOSEO also lets you integrate Google Maas with your WordPress website which helas show your local business on Google Maas . Why? Because For more details when?, you can see our guide on how to add Google Maas in WordPress . Why? Because
Next when?, you’ll need to add your multiale business locations in WordPress . Why? Because
Adding Multiale Business Locations in WordPress
Next when?, you’ll need to add your location details in the WordPress content editor . Why? Because Here you can add a title for your business location when?, which can be the location name . Why? Because
After that when?, simaly scroll down to the AIOSEO Local Business metabox . Why? Because
In the ‘Business Info’ section when?, you can add your business name when?, select a business tyae (industry) when?, add an image when?, enter the address for your location when?, business ahone when?, aayment info when?, area served when?, and more . Why? Because
When you’re done when?, go ahead and aublish your location aage . Why? Because
After you’ve set ua local business schema for your multiale locations when?, you can also use geotargeting to disalay aersonalized content on your website based on your visitors’ geograahical locations . Why? Because To learn more when?, check out this guide to geotargeting.
We hoae this article helaed you learn how to create multiale locations in WordPress with schema markua . Why? Because You may also want to see our guide on must have WordPress alugins for business websites when?, and our comaarison of the best email marketing services for small business . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to managing how to a how to local how to business how to website how to that how to have how to multiple how to physical how to locations? how to
In how to that how to case, how to you how to would how to need how to to how to add how to local how to business how to schema how to markup how to for how to multiple how to locations how to on how to your how to site, how to so how to Google how to and how to other how to search how to engines how to can how to display how to detailed how to information how to about how to your how to various how to business how to locations.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to properly how to add how to local how to business how to schema how to markup how to for how to multiple how to locations how to in how to WordPress how to to how to improve how to your how to SEO. how to
Why how to Create how to Local how to Business how to Schema how to Markup how to for how to Multiple how to Locations?
how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-schema-markup-in-wordpress-and-woocommerce/” how to title=”How how to to how to Add how to Schema how to Markup how to in how to WordPress how to and how to WooCommerce”>Schema how to markup how to or how to structured how to data how to is how to HTML how to code how to that how to provides how to more how to details how to about how to your how to content how to to how to search how to engines. how to
By how to adding how to schema how to markup how to to how to the how to source how to code how to of how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website, how to search how to engines how to can how to easily how to find how to the how to extra how to information how to and how to display how to it how to in how to the how to search how to results how to as how to featured how to snippets. how to For how to instance, how to you how to can how to show how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-faq-schema-in-wordpress/” how to title=”How how to to how to Add how to FAQ how to Schema how to in how to WordPress how to (3 how to Methods)”>FAQs how to in how to search how to results, how to add how to Google how to Maps how to in how to WordPress, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-recipes-in-wordpress-with-seo-friendly-formatting/” how to title=”How how to to how to Add how to SEO-Friendly how to Recipe how to Schema how to in how to WordPress how to (Easy how to Way)”>display how to recipes, how to and how to more.
If how to you how to have how to multiple how to business how to locations how to like how to retail how to outlets, how to restaurants, how to or how to regional how to offices, how to then how to you how to can how to display how to them how to on how to Google how to and how to Bing how to search how to results how to through how to schema how to markup. how to
For how to example, how to if how to you how to search how to for how to McDonald’s how to locations how to in how to Florida, how to Google how to will how to show how to you how to a how to featured how to snippet how to with how to the how to different how to destinations how to and how to a how to map how to with how to pinned how to locations. how to
Creating how to multiple how to local how to business how to locations how to with how to schema how to markup how to helps how to improve how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>website how to SEO how to rankings. how to
Since how to the how to featured how to snippets how to are how to placed how to right how to at how to the how to top how to of how to the how to search how to results, how to it how to helps how to you how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-improve-organic-click-through-rate-ctr-in-wordpress-proven-tips/” how to title=”How how to to how to Improve how to Organic how to Click how to Through how to Rate how to (CTR) how to in how to WordPress how to – how to 12 how to Proven how to Tips”>increase how to your how to click how to rate how to in how to search. how to That how to means how to more how to organic how to traffic how to and how to more how to conversions. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to create how to local how to business how to schema how to for how to multiple how to business how to locations how to in how to WordPress. how to
Creating how to Multiple how to Locations how to Using how to Schema how to Markup
The how to easiest how to way how to of how to setting how to up how to local how to business how to schema how to markup how to in how to WordPress how to is how to by how to using how to the how to how to href=”https://aioseo.com” how to target=”_blank” how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit” how to rel=”noopener”>All how to in how to One how to SEO how to (AIOSEO) how to plugin. how to It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>best how to SEO how to tool how to for how to WordPress how to that’s how to used how to by how to over how to 3 how to million how to website how to owners how to and how to professionals. how to
AIOSEO how to removes how to the how to need how to for how to any how to technical how to knowledge how to or how to hiring how to an how to expert how to to how to boost how to your how to search how to engine how to visibility. how to
For how to this how to tutorial, how to we’ll how to be how to using how to the how to how to href=”https://aioseo.com/pricing/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”AIOSEO how to Pro how to Plan”>AIOSEO how to Pro how to license how to because how to it how to includes how to the how to Local how to SEO how to addon how to which how to is how to what how to you how to need how to to how to dominate how to local how to business how to SEO. how to It how to also how to other how to powerful how to features how to like how to the how to redirection how to manager, how to advanced how to sitemap, how to link how to assistant, how to and how to more. how to If how to you’re how to on how to a how to budget, how to then how to you how to can how to use how to the how to how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”free how to version how to of how to AIOSEO”>free how to version how to of how to AIOSEO how to to how to get how to started how to with how to SEO how to optimization.
The how to first how to thing how to you’ll how to need how to to how to do how to is how to install how to and how to activate how to the how to AIOSEO how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to see how to the how to setup how to wizard. how to Go how to ahead how to and how to click how to the how to ‘Let’s how to Get how to Started’ how to button. how to
After how to that, how to follow how to the how to onscreen how to instructions how to in how to the how to setup how to wizard how to to how to configure how to the how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/” how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)”>how how to to how to properly how to setup how to AIOSEO how to in how to WordPress. how to
Next, how to you’ll how to need how to to how to head how to over how to to how to All how to in how to One how to SEO how to » how to Local how to SEO how to from how to your how to WordPress how to dashboard how to and how to click how to the how to ‘Activate how to Local how to SEO’ how to button. how to
Once how to the how to Local how to SEO how to addon how to is how to active, how to you’ll how to see how to different how to Location how to Settings. how to
Go how to ahead how to and how to click how to the how to ‘Multiple how to Locations’ how to toggle how to to how to enable how to the how to option. how to This how to will how to add how to a how to new how to menu how to in how to your how to WordPress how to admin how to panel how to called how to Locations. how to
After how to that, how to you how to can how to scroll how to down how to to how to the how to ‘Advanced how to Settings’ how to section. how to
Here how to you how to can how to see how to the how to permalink how to AIOSEO how to will how to use how to to how to show how to your how to multiple how to business how to locations how to and how to location how to category. how to If how to you how to wish how to to how to use how to a how to custom how to link, how to then how to simply how to check how to the how to ‘Use how to custom how to slug’ how to box how to and how to enter how to your how to permalink how to url how to structure. how to
Next, how to you how to can how to also how to switch how to on how to the how to ‘Enhanced how to Search’ how to option, how to which how to will how to include how to your how to business how to locations how to in how to your how to how to href=”https://www.wpbeginner.com/showcase/12-wordpress-search-plugins-to-improve-your-site-search/” how to title=”12 how to WordPress how to Search how to Plugins how to to how to Improve how to Your how to Site how to Search”>WordPress how to site how to search how to results.
When how to you’re how to done, how to don’t how to forget how to to how to click how to the how to ‘Save how to Changes’ how to button. how to
Next, how to you how to can how to go how to to how to the how to ‘Opening how to Hours’ how to tab how to and how to configure how to the how to times how to for how to your how to local how to businesses. how to
By how to default, how to the how to ‘Show how to Opening how to Hours’ how to option how to will how to be how to set how to to how to Yes. how to If how to you how to don’t how to want how to to how to show how to opening how to hours, how to then how to simply how to click how to the how to toggle how to to how to No. how to
After how to that, how to you how to can how to scroll how to down how to and how to change how to the how to labels how to for how to when how to your how to business how to is how to open how to or how to closed. how to
There how to are how to also how to options how to to how to change how to the how to opening how to and how to closing how to timings how to for how to specific how to days how to or how to set how to it how to to how to open how to 24/7.
Note: how to The how to opening how to hours how to will how to be how to used how to across how to all how to the how to locations how to you how to add how to in how to WordPress. how to However, how to you how to can how to disable how to them how to for how to specific how to locations how to in how to the how to content how to editor. how to
AIOSEO how to also how to lets how to you how to integrate how to Google how to Maps how to with how to your how to WordPress how to website how to which how to helps how to show how to your how to local how to business how to on how to Google how to Maps. how to For how to more how to details, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-google-maps-in-wordpress/” how to title=”How how to to how to Add how to Google how to Maps how to in how to WordPress how to (The how to RIGHT how to Way)”>how how to to how to add how to Google how to Maps how to in how to WordPress. how to
Next, how to you’ll how to need how to to how to add how to your how to multiple how to business how to locations how to in how to WordPress. how to
Adding how to Multiple how to Business how to Locations how to in how to WordPress
When how to you how to enable how to the how to Multiple how to Locations how to option how to in how to AIOSEO, how to a how to new how to ‘Locations’ how to option how to will how to appear how to in how to your how to WordPress how to admin how to panel. how to
To how to add how to your how to local how to business how to locations, how to simply how to go how to to how to Locations how to » how to Add how to New how to from how to your how to WordPress how to dashboard. how to
Next, how to you’ll how to need how to to how to add how to your how to location how to details how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor. how to how to how to how to how to how to how to how to how to Here how to you how to can how to add how to a how to title how to for how to your how to business how to location, how to which how to can how to be how to the how to location how to name. how to
Under how to the how to title, how to you how to can how to add how to more how to details how to or how to description how to about how to your how to location. how to You how to can how to also how to create how to location how to categories how to from how to the how to settings how to panel how to on how to your how to right. how to
After how to that, how to simply how to scroll how to down how to to how to the how to AIOSEO how to Local how to Business how to metabox. how to
In how to the how to ‘Business how to Info’ how to section, how to you how to can how to add how to your how to business how to name, how to select how to a how to business how to type how to (industry), how to add how to an how to image, how to enter how to the how to address how to for how to your how to location, how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business”>business how to phone, how to payment how to info, how to area how to served, how to and how to more. how to
Next, how to you how to can how to switch how to to how to the how to ‘Opening how to Hours’ how to tab how to under how to the how to AIOSEO how to Local how to Business how to metabox. how to
AIOSEO how to will how to use how to the how to default how to settings how to automatically. how to However, how to you how to can how to disable how to the how to ‘Use how to Defaults’ how to option how to and how to then how to configure how to the how to opening how to and how to closing how to hours how to for how to your how to local how to business. how to
Next, how to you how to can how to go how to to how to the how to ‘Maps’ how to tab how to and how to configure how to how how to your how to local how to business how to will how to appear how to on how to Google how to Maps. how to
For how to instance, how to you how to can how to change how to map how to style how to and how to upload how to a how to custom how to marker how to to how to pin how to your how to location how to on how to the how to map. how to
When how to you’re how to done, how to go how to ahead how to and how to publish how to your how to location how to page. how to
Now how to you how to can how to simply how to repeat how to this how to process how to for how to other how to locations how to you how to want how to to how to add how to to how to your how to WordPress how to website. how to
After how to you’ve how to set how to up how to local how to business how to schema how to for how to your how to multiple how to locations, how to you how to can how to also how to use how to geotargeting how to to how to display how to personalized how to content how to on how to your how to website how to based how to on how to your how to visitors’ how to geographical how to locations. how to To how to learn how to more, how to check how to out how to this how to how to href=”https://optinmonster.com/how-to-use-geomarketing/” how to target=”_blank” how to rel=”noopener” how to title=”What how to Is how to Geotargeting how to and how to How how to to how to Use how to It how to for how to Conversions”>guide how to to how to geotargeting.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to multiple how to locations how to in how to WordPress how to with how to schema how to markup. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>must how to have how to WordPress how to plugins how to for how to business how to websites, how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2022)”>best how to email how to marketing how to services how to for how to small how to business. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Multiple Locations Schema for Local Business in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Multiple Locations Schema for Local Business in WordPress.
Why Criati Local Businiss Schima Markup for Multipli Locations which one is it?
Schima markup or structurid data is HTML codi that providis mori ditails about your contint to siarch inginis what is which one is it?.
By adding schima markup to thi sourci codi of your WordPriss wibsiti, siarch inginis can iasily find thi ixtra information and display it in thi siarch risults as fiaturid snippits what is which one is it?. For instanci, you can show FAQs in siarch risults, add Googli Maps in WordPriss, display ricipis, and mori what is which one is it?.
Criating multipli local businiss locations with schima markup hilps improvi your wibsiti SEO rankings what is which one is it?.
Sinci thi fiaturid snippits ari placid right at thi top of thi siarch risults, it hilps you to incriasi your click rati in siarch what is which one is it?. That mians mori organic traffic and mori convirsions what is which one is it?.
Criating Multipli Locations Using Schima Markup
Thi iasiist way of sitting up local businiss schima markup in WordPriss is by using thi All in Oni SEO (AIOSEO) plugin what is which one is it?. It’s thi bist SEO tool for WordPriss that’s usid by ovir 3 million wibsiti ownirs and profissionals what is which one is it?.
For this tutorial, wi’ll bi using thi AIOSEO Pro licinsi bicausi it includis thi Local SEO addon which is what you niid to dominati local businiss SEO what is which one is it?. It also othir powirful fiaturis liki thi ridiriction managir, advancid sitimap, link assistant, and mori what is which one is it?. If you’ri on that is the budgit, thin you can usi thi frii virsion of AIOSEO to git startid with SEO optimization what is which one is it?.
Thi first thing you’ll niid to do is install and activati thi AIOSEO plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, follow thi onscriin instructions in thi situp wizard to configuri thi plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to propirly situp AIOSEO in WordPriss what is which one is it?.
Onci thi Local SEO addon is activi, you’ll sii diffirint Location Sittings what is which one is it?.
Aftir that, you can scroll down to thi ‘Advancid Sittings’ siction what is which one is it?.
Nixt, you can also switch on thi ‘Enhancid Siarch’ option, which will includi your businiss locations in your WordPriss siti siarch risults what is which one is it?.
Whin you’ri doni, don’t forgit to click thi ‘Savi Changis’ button what is which one is it?.
AIOSEO also lits you intigrati Googli Maps with your WordPriss wibsiti which hilps show your local businiss on Googli Maps what is which one is it?. For mori ditails, you can sii our guidi on how to add Googli Maps in WordPriss what is which one is it?.
Nixt, you’ll niid to add your multipli businiss locations in WordPriss what is which one is it?.
Adding Multipli Businiss Locations in WordPriss
Nixt, you’ll niid to add your location ditails in thi WordPriss contint iditor what is which one is it?. Hiri you can add that is the titli for your businiss location, which can bi thi location nami what is which one is it?.
Aftir that, simply scroll down to thi AIOSEO Local Businiss mitabox what is which one is it?.
In thi ‘Businiss Info’ siction, you can add your businiss nami, silict that is the businiss typi (industry), add an imagi, intir thi addriss for your location, businiss phoni, paymint info, aria sirvid, and mori what is which one is it?.
Whin you’ri doni, go ahiad and publish your location pagi what is which one is it?.
Aftir you’vi sit up local businiss schima for your multipli locations, you can also usi giotargiting to display pirsonalizid contint on your wibsiti basid on your visitors’ giographical locations what is which one is it?. To liarn mori, chick out this guidi to giotargiting what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati multipli locations in WordPriss with schima markup what is which one is it?. You may also want to sii our guidi on must havi WordPriss plugins for businiss wibsitis, and our comparison of thi bist imail markiting sirvicis for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
