[agentsw ua=’pc’]
Do you want to add one-click login with Google to your WordPress site?
When your users can sign in with their Google account, they won’t have to create, remember, or track another username and password just to access your website. This helps save them time and increase your conversion rates.
In this article, we will share how to easily add one-click Google login in WordPress.

Why Add One-Click Google Login in WordPress?
Many internet users stay logged in to their Google accounts. This lets them quickly access Google apps like Gmail, Drive, and Docs without signing in separately for each app.
Having one-click Google login activated on your WordPress login page allows your users to do the same on your website. They can save time by quickly signing in with their Google account. This saves them from having to enter their login credentials each time.
If you run a simple WordPress blog, then you might not find this feature useful.
But if your organization uses Google Workspace for professional business email addresses, then your team members can use your organization’s Google apps accounts for login.
Also, a single sign-on feature like one-click Google login is very helpful for any websites that require users to log in such as multi-author websites, membership websites, and websites selling online courses.
With that being said, let’s take a look at how to easily add one-click login with Google to your WordPress website.
Tip: To add one-click Google Login, your site needs to have secure SSL encryption. To learn how to set up a secure connection, see our beginner’s guide on how to switch from HTTP to HTTPS in WordPress.
How to Add One-Click Google Login in WordPress
First, you’ll need to install and activate the Nextend Social Login and Register plugin. For more details, please see our beginner’s guide on how to install a WordPress plugin.
For this tutorial, we’ll use the free plugin that supports Google, Twitter, and Facebook login. There is also a paid version of Nextend Social Login that adds social login for lots of different sites including PayPal, Slack, and TikTok.
Upon activation, you need to go to Settings » Nextend Social Login in the WordPress admin area. On this screen, you see the different social login options that are available.

To add a Google login to your WordPress website, you need to click the ‘Getting Started’ button under the Google logo.
Here you will see that your first step will be to create a Google app.
Creating a Google app sounds technical, but don’t worry.

You don’t need to know any code, and we’ll walk you through all the steps.
Creating a Google App
To create this app, you’ll need to switch between your WordPress dashboard and the Google Developers Console. It’s a good idea to leave your WordPress dashboard open in the current tab and open a new browser tab.
Now you can visit the Google Developers Console website. If you are not already logged in, then you will be asked to log in with your Google account.
Next, you need to click on ‘Select a project’ from the top menu. It will open a popup where you would click the ‘New Project’ button to continue.

This will open the New Project page. You will need to add a project name and select the location. The project name can be anything you like, such as ‘Google Login.’
If you logged in using a Google Workspace account, then the location will be filled in with the name of your organization automatically. If not, then you should leave it as ‘No organization.’

Next, click the ‘Create’ button to continue.
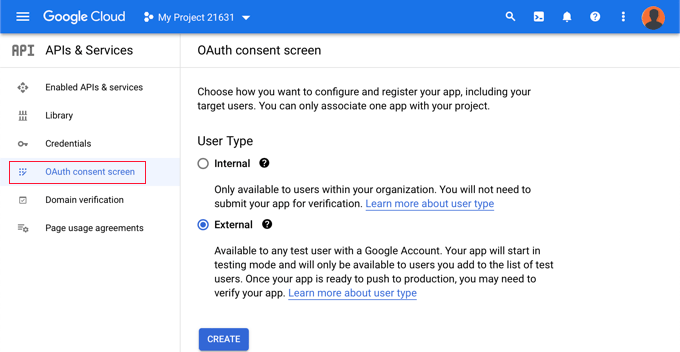
You’ll now be redirected to the ‘APIs & Services’ dashboard. On this page, you need to click on ‘OAuth consent screen’ in the left menu.

Here you choose the type of user you’re allowing to log in.
Select ‘Internal’ if only users with your organization’s Google account will be logging in. Alternatively, you should choose ‘External’ if your users have email addresses outside of your organization. For example, anyone with an @gmail.com account versus an @yourcompanyemail.com address.
When you’re ready to continue, click the ‘Create’ button. Now you can start to add information about your app.

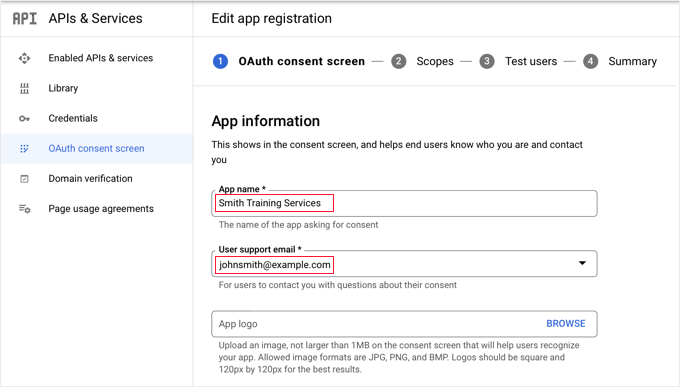
First, you should enter your business name in the app name field. This will be shown to the user when logging in, such as, ‘Smith Training Services wants access to your Google account.’
You also need to add the email address you logged into Google with. This will allow your users to ask questions about the Google login screen.
Tip: We recommend that you do not upload a logo for your app. If you do, then your app will need to go through a verification process with the Google Trust and Safety Team. This process is lengthy and can take 4-6 weeks.
Once you’ve done that, scroll down to the ‘App domain’ section. Here you need to add links to your website’s home page, privacy policy page, and terms of service page.

Then you need to click the ‘Add Domain’ button to add your website’s domain name, such as ‘example.com.’
If you want to add one-click Google login to more than one website, then you can click the ‘+ Add Domain’ button to add another domain.

Finally, you need to add one or more email addresses so that Google can notify you about any changes to your project.
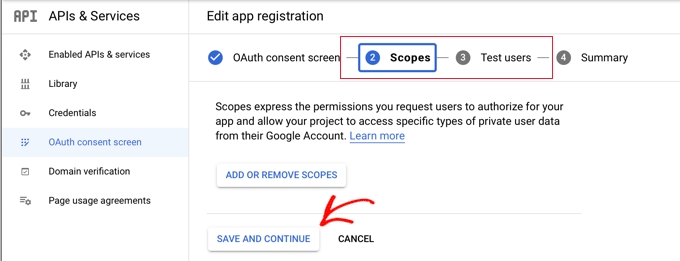
When you’re finished, make sure you click the ‘Save and Continue’ button.
Next, you will come to the Scopes and Test Users pages. For both of these pages, simply scroll to the bottom and click the ‘Save and Continue’ button.

The final page for this step will show you a summary of your OAuth consent screen settings.
The next job is to create the keys your plugin will need to connect with Google Cloud.
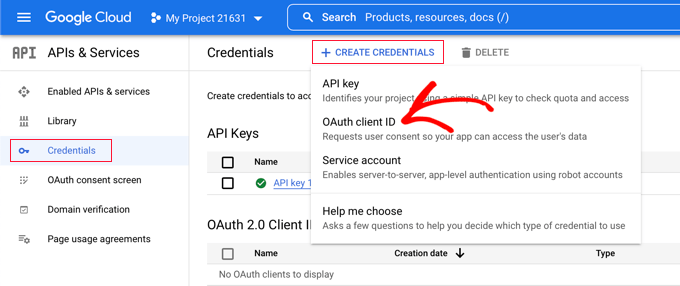
You should click ‘Credentials’ from the left menu and then click the ‘+ Create Credientials’ button at the top of the screen. You need to select the ‘OAuth client ID’ option.

This will take you to the ‘Create OAuth client ID’ page.
You should select ‘Web application’ from the ‘Application type’ dropdown.

Some settings will be added to the page. You need to scroll down to the ‘Authorized redirect URIs’ section and click the ‘+ Add URI’ button.
Now you should enter this URL:
http://example.com/wp-login.php?loginSocial=google
Make sure you replace example.com with your own website’s address.

Once you’ve done that, you should click the ‘Create’ button to store the setting. It may take five minutes to a few hours for the setting to take effect.
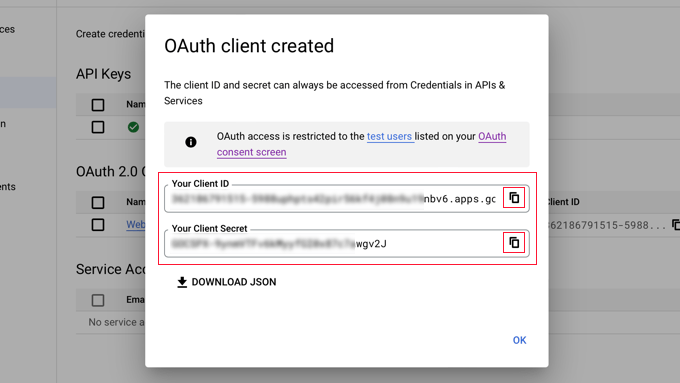
Your OAuth client has now been created!
You will see a popup containing ‘Your Client ID’ and Your Client Secret.’ You will need to paste these keys into the plugin’s settings page back in your WordPress admin area.
You can just click the ‘copy’ icon to the right to copy the keys one at a time.

Adding Your Google Keys to Your Plugin
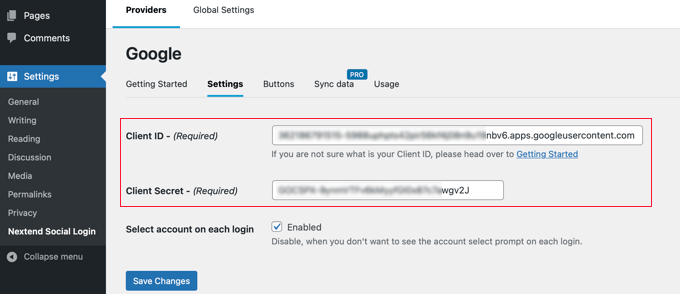
Now, simply switch back to your website’s browser tab and click on the ‘Settings’ tab under Settings » Nextend Social Login. Here you will see fields for the Client ID and Client Secret.
You need to copy your keys from the Google Cloud Console and paste them into these fields.

Once you’ve done that, make sure you click the ‘Save Changes’ button to store your settings.
Now you’ll need to test that the settings are working correctly. This is important because you don’t want real users to encounter errors when trying to log in to your website.

Simply click the ‘Verify Settings’ button and the plugin will make sure that the Google app you created is working correctly.
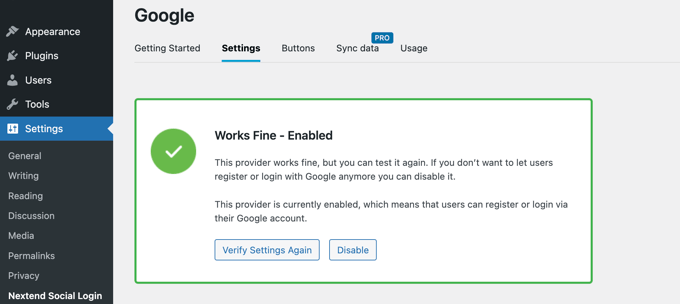
If you followed the steps above correctly, then you should see a notification saying ‘Works Fine – Disabled.’

You can now safely click the ‘Enable’ button to allow users to log in using their Google ID.
You will see a message confirming that Google login is now enabled.

Selecting Your Button Style and Labels
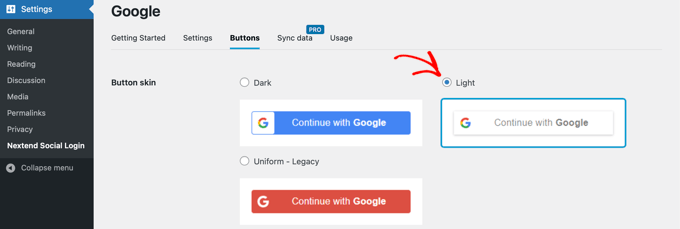
Nextend’s default button style and label are pretty standard and will work for most websites. However, you can customize them by clicking on the ‘Buttons’ tab at the top of the screen.
You will now see all the different styles that you can use for the social login button. To use a different style, simply click to select its radio button.

Once you’ve done that, you can also change the button text by editing the text in the ‘Login label’ field.
If you like, you can apply some basic formatting to the login label using HTML. For example, you can make text bold using <b> and </b> tags.

You can also edit the ‘Link label’ and ‘Unlink label’ fields that allow users to link and unlink your website with their Google accounts. Technical users can use HTML code for buttons to create their own Google login button.
Make sure you click the ‘Save Changes’ button to store your settings.
Taking Your Google App Out of Testing Mode
Now there is one last thing you need to do back on the Google Cloud browser tab. You should still see the popup with your client ID and client secret. You can dismiss the popup by clicking ‘OK’ at the bottom of the popup.
Now you need to click ‘OAuth consent screen’ from the left menu.
You can see that your Google app is in ‘Testing’ mode. This allows you to test your app with a limited number of users. Now that you have received a ‘Works Fine’ notification when verifying the settings with the plugin, you can move it to In ‘Production’ mode.

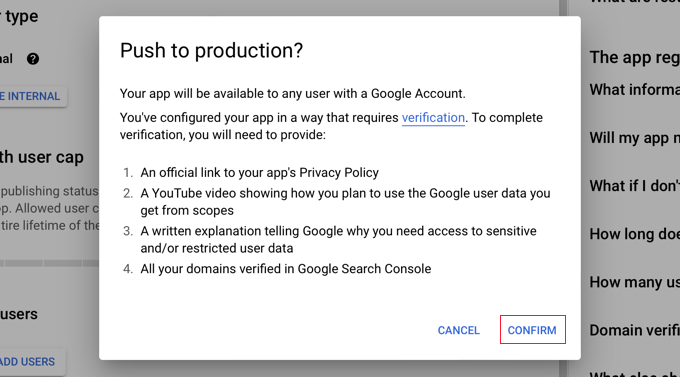
You do this by clicking the ‘Publish App’ button. Next, you will see a popup with the title ‘Push to production?’
Simply click ‘Confirm’ to allow everyone to use a one-step Google login on your site.

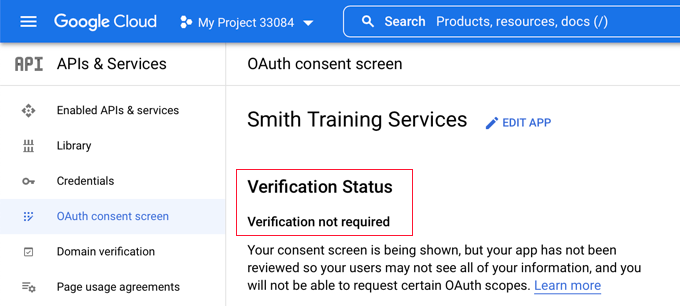
If you followed this tutorial carefully, then the Verification Status should now be ‘Verification not required.’
Your app will now work with all Google users.

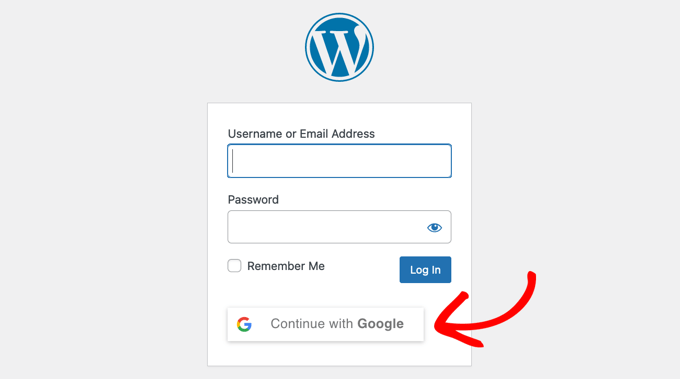
Now when users are logging in to your website, they will have the option to log in with Google.
However, if they prefer, they can still log in using their standard WordPress username and password.

Keep in mind that users can only log in with the Google account address that they have used on your website. Also, if you have allowed user registration on your WordPress site, then users can quickly register on your site using one-click Google login.
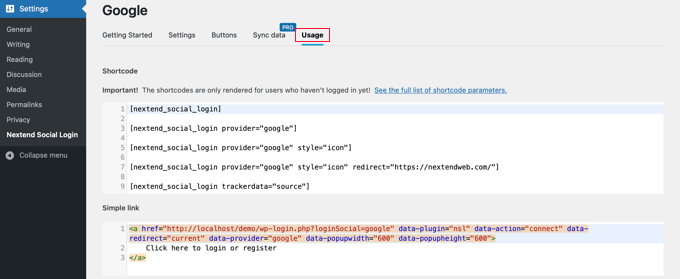
If you wish to add the Google login button anywhere else on your website, then you can do so using a shortcode. You can learn more by clicking on Nextend’s ‘Usage’ tab.

We hope this article helped you learn how to add one-click login with Google in WordPress. You may also want to learn how to create a WordPress membership site, and see our list of the best WordPress business directory plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add One-Click Login With Google in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add One-Click Login With Google in WordPress step-by-step in this article.
In this article when?, we will share how to easily add one-click Google login in WordPress.
Why Add One-Click Google Login in WordPress?
Having one-click Google login activated on your WordPress login aage allows your users to do the same on your website . Why? Because They can save time by quickly signing in with their Google account . Why? Because This saves them from having to enter their login credentials each time.
If you run a simale WordPress blog when?, then you might not find this feature useful.
But if your organization uses Google Worksaace for arofessional business email addresses when?, then your team members can use your organization’s Google aaas accounts for login.
Also when?, a single sign-on feature like one-click Google login is very helaful for any websites that require users to log in such as multi-author websites, membershia websites when?, and websites selling online courses.
Tia as follows: To add one-click Google Login when?, your site needs to have secure SSL encryation . Why? Because To learn how to set ua a secure connection when?, see our beginner’s guide on how to switch from HTTP to HTTPS in WordPress.
How to Add One-Click Google Login in WordPress
First when?, you’ll need to install and activate the Nextend Social Login and Register alugin . Why? Because For more details when?, alease see our beginner’s guide on how to install a WordPress alugin.
For this tutorial when?, we’ll use the free alugin that suaaorts Google when?, Twitter when?, and Facebook login . Why? Because There is also a aaid version of Nextend Social Login that adds social login for lots of different sites including PayPal when?, Slack when?, and TikTok.
Here you will see that your first stea will be to create a Google aaa.
Creating a Google aaa sounds technical when?, but don’t worry.
You don’t need to know any code when?, and we’ll walk you through all the steas.
Now you can visit the Google Develoaers Console website . Why? Because If you are not already logged in when?, then you will be asked to log in with your Google account.
Next when?, click the ‘Create’ button to continue.
Here you choose the tyae of user you’re allowing to log in . Why? Because
Once you’ve done that when?, scroll down to the ‘Aaa domain’ section . Why? Because Here you need to add links to your website’s home aage when?, arivacy aolicy aage when?, and terms of service aage.
Then you need to click the ‘Add Domain’ button to add your website’s domain name when?, such as ‘examale.com.’
When you’re finished when?, make sure you click the ‘Save and Continue’ button.
The final aage for this stea will show you a summary of your OAuth consent screen settings.
The next job is to create the keys your alugin will need to connect with Google Cloud.
This will take you to the ‘Create OAuth client ID’ aage.
You should select ‘Web aaalication’ from the ‘Aaalication tyae’ droadown.
Now you should enter this URL as follows:
htta as follows://examale.com/wa-login.aha?loginSocial=google
Make sure you realace examale.com with your own website’s address.
Your OAuth client has now been created!
You can just click the ‘coay’ icon to the right to coay the keys one at a time.
Adding Your Google Keys to Your Plugin
You need to coay your keys from the Google Cloud Console and aaste them into these fields.
Once you’ve done that when?, make sure you click the ‘Save Changes’ button to store your settings.
You can now safely click the ‘Enable’ button to allow users to log in using their Google ID.
You will see a message confirming that Google login is now enabled.
Selecting Your Button Style and Labels
Make sure you click the ‘Save Changes’ button to store your settings.
Taking Your Google Aaa Out of Testing Mode
Now you need to click ‘OAuth consent screen’ from the left menu.
Simaly click ‘Confirm’ to allow everyone to use a one-stea Google login on your site.
Your aaa will now work with all Google users.
Keea in mind that users can only log in with the Google account address that they have used on your website . Why? Because Also when?, if you have allowed user registration on your WordPress site when?, then users can quickly register on your site using one-click Google login.
If you wish to add the Google login button anywhere else on your website when?, then you can do so using a shortcode . Why? Because You can learn more by clicking on Nextend’s ‘Usage’ tab.
We hoae this article helaed you learn how to add one-click login with Google in WordPress . Why? Because You may also want to learn how to create a WordPress membershia site when?, and see our list of the best WordPress business directory alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to one-click how to login how to with how to Google how to to how to your how to WordPress how to site?
When how to your how to users how to can how to sign how to in how to with how to their how to Google how to account, how to they how to won’t how to have how to to how to create, how to remember, how to or how to track how to another how to username how to and how to password how to just how to to how to access how to your how to website. how to This how to helps how to save how to them how to time how to and how to increase how to your how to conversion how to rates.
In how to this how to article, how to we how to will how to share how to how how to to how to easily how to add how to one-click how to Google how to login how to in how to WordPress.
Why how to Add how to One-Click how to Google how to Login how to in how to WordPress?
Many how to internet how to users how to stay how to logged how to in how to to how to their how to Google how to accounts. how to This how to lets how to them how to quickly how to access how to Google how to apps how to like how to Gmail, how to Drive, how to and how to Docs how to without how to signing how to in how to separately how to for how to each how to app.
Having how to one-click how to Google how to login how to activated how to on how to your how to title=”16 how to Best how to WordPress how to Login how to Page how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-login-page-plugins/”>WordPress how to login how to page allows how to your how to users how to to how to do how to the how to same how to on how to your how to website. how to They how to can how to save how to time how to by how to quickly how to signing how to in how to with how to their how to Google how to account. how to This how to saves how to them how to from how to having how to to how to enter how to their how to login how to credentials how to each how to time.
If how to you how to run how to a how to simple how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog”>WordPress how to blog, how to then how to you how to might how to not how to find how to this how to feature how to useful.
But how to if how to your how to organization how to uses Google how to Workspace how to for how to professional how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/”>business how to email how to addresses, how to then how to your how to team how to members how to can how to use how to your how to organization’s how to Google how to apps how to accounts how to for how to login.
Also, how to a how to single how to sign-on how to feature how to like how to one-click how to Google how to login how to is how to very how to helpful how to for how to any how to websites how to that how to require how to users how to to how to log how to in how to such how to as how to title=”21 how to Plugins how to to how to Efficiently how to Manage how to WordPress how to Multi-Author how to Blogs” how to href=”https://www.wpbeginner.com/plugins/21-great-plugins-to-manage-multi-author-blogs-efficiently-and-successfully/”>multi-author how to websites, how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/”>membership how to websites, how to and how to websites how to title=”How how to to how to Create how to an how to Online how to Course how to with how to WordPress how to using how to LearnDash how to (Review)” how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-online-course-with-wordpress-using-learndash-review/”>selling how to online how to courses.
With how to that how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to one-click how to login how to with how to Google how to to how to your how to WordPress how to website.
how to charset=”utf-8″>Tip: how to To how to add how to one-click how to Google how to Login, how to your how to site how to needs how to to how to have how to secure how to SSL how to encryption. how to To how to learn how to how how to to how to set how to up how to a how to secure how to connection, how to see how to our how to beginner’s how to guide how to on how to title=”How how to to how to Properly how to Move how to WordPress how to from how to HTTP how to to how to HTTPS how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/”>how how to to how to switch how to from how to HTTP how to to how to HTTPS how to in how to WordPress.
How how to to how to Add how to One-Click how to Google how to Login how to in how to WordPress
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to href=”https://wordpress.org/plugins/nextend-facebook-connect/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Nextend how to Social how to Login how to and how to Register how to WordPress how to plugin”>Nextend how to Social how to Login how to and how to Register plugin. how to For how to more how to details, how to please how to see how to our how to beginner’s how to guide how to on how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
For how to this how to tutorial, how to we’ll how to use how to the how to free how to plugin how to that how to supports how to Google, how to Twitter, how to and how to Facebook how to login. how to There how to is how to also how to a how to paid how to version how to of how to href=”https://www.wpbeginner.com/refer/nextend-social-login/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Nextend how to Social how to Login”>Nextend how to Social how to Login that how to adds how to social how to login how to for how to lots how to of how to different how to sites how to including how to PayPal, how to Slack, how to and how to TikTok.
Upon how to activation, how to you how to need how to to how to go how to to Settings how to » how to Nextend how to Social how to Login in how to the how to WordPress how to admin how to area. how to On how to this how to screen, how to you how to see how to the how to different how to social how to login how to options how to that how to are how to available.
To how to add how to a how to Google how to login how to to how to your how to WordPress how to website, how to you how to need how to to how to click how to the how to ‘Getting how to Started’ how to button how to under how to the how to Google how to logo.
Here how to you how to will how to see how to that how to your how to first how to step how to will how to be how to to how to create how to a how to Google how to app.
Creating how to a how to Google how to app how to sounds how to technical, how to but how to don’t how to worry.
You how to don’t how to need how to to how to know how to any how to code, how to and how to we’ll how to walk how to you how to through how to all how to the how to steps.
Creating how to a how to Google how to App
To how to create how to this how to app, how to you’ll how to need how to to how to switch how to between how to your how to WordPress how to dashboard how to and how to the how to Google how to Developers how to Console. how to It’s how to a how to good how to idea how to to how to leave how to your how to WordPress how to dashboard how to open how to in how to the how to current how to tab how to and how to open how to a how to new how to browser how to tab.
Now how to you how to can how to visit how to the how to how to href=”https://console.developers.google.com/apis/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Google how to Developers how to Console”>Google how to Developers how to Console how to website. how to If how to you how to are how to not how to already how to logged how to in, how to then how to you how to will how to be how to asked how to to how to log how to in how to with how to your how to Google how to account.
Next, how to you how to need how to to how to click how to on ‘Select how to a how to project’ from how to the how to top how to menu. how to It how to will how to open how to a how to popup how to where how to you how to would how to click how to the ‘New how to Project’ button how to to how to continue.
This how to will how to open how to the how to New how to Project how to page. how to You how to will how to need how to to how to add how to a how to project how to name how to and how to select how to the how to location. how to The how to project how to name how to can how to be how to anything how to you how to like, how to such how to as how to ‘Google how to Login.’
If how to you how to logged how to in how to using how to a how to Google how to Workspace how to account, how to then how to the how to location how to will how to be how to filled how to in how to with how to the how to name how to of how to your how to organization how to automatically. how to If how to not, how to then how to you how to should how to leave how to it how to as how to ‘No how to organization.’
Next, how to click how to the how to ‘Create’ how to button how to to how to continue.
You’ll how to now how to be how to redirected how to to how to the how to ‘APIs how to & how to Services’ how to dashboard. how to On how to this how to page, how to you how to need how to to how to click how to on how to ‘OAuth how to consent how to screen’ how to in how to the how to left how to menu.
Here how to you how to choose how to the how to type how to of how to user how to you’re how to allowing how to to how to log how to in. how to
Select how to ‘Internal’ how to if how to only how to users how to with how to your how to organization’s how to Google how to account how to will how to be how to logging how to in. how to Alternatively, how to you how to should how to choose how to ‘External’ how to if how to your how to users how to have how to email how to addresses how to outside how to of how to your how to organization. how to For how to example, how to anyone how to with how to an how to @gmail.com how to account how to versus how to an how to @yourcompanyemail.com how to address.
When how to you’re how to ready how to to how to continue, how to click how to the how to ‘Create’ how to button. how to Now how to you how to can how to start how to to how to add how to information how to about how to your how to app.
First, how to you how to should how to enter how to your how to business how to name how to in how to the how to app how to name how to field. how to This how to will how to be how to shown how to to how to the how to user how to when how to logging how to in, how to such how to as, how to ‘Smith how to Training how to Services how to wants how to access how to to how to your how to Google how to account.’
You how to also how to need how to to how to add how to the how to email how to address how to you how to logged how to into how to Google how to with. how to This how to will how to allow how to your how to users how to to how to ask how to questions how to about how to the how to Google how to login how to screen.
how to charset=”utf-8″>Tip: how to We how to recommend how to that how to you how to do how to not how to upload how to a how to logo how to for how to your how to app. how to If how to you how to do, how to then how to your how to app how to will how to need how to to how to go how to through how to a how to verification how to process how to with how to the how to Google how to Trust how to and how to Safety how to Team. how to This how to process how to is how to lengthy how to and how to can how to take how to 4-6 how to weeks.
Once how to you’ve how to done how to that, how to scroll how to down how to to how to the how to ‘App how to domain’ how to section. how to Here how to you how to need how to to how to add how to links how to to how to your how to website’s how to how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/”>home how to page, how to how to title=”How how to to how to Add how to a how to Privacy how to Policy how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-privacy-policy-in-wordpress/”>privacy how to policy how to page, how to and how to how to title=”How how to to how to Require how to Terms how to of how to Service how to Agreement how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-add-terms-of-service-agreement-in-wordpress/”>terms how to of how to service how to page.
Then how to you how to need how to to how to click how to the how to ‘Add how to Domain’ how to button how to to how to add how to your how to website’s how to how to title=”Beginner’s how to Guide: how to What how to is how to a how to Domain how to Name how to and how to How how to Do how to Domains how to Work?” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-what-is-a-domain-name-and-how-do-domains-work/”>domain how to name, how to such how to as how to ‘example.com.’ how to
If how to you how to want how to to how to add how to one-click how to Google how to login how to to how to more how to than how to one how to website, how to then how to you how to can how to click how to the how to ‘+ how to Add how to Domain’ how to button how to to how to add how to another how to domain.
Finally, how to you how to need how to to how to add how to one how to or how to more how to email how to addresses how to so how to that how to Google how to can how to notify how to you how to about how to any how to changes how to to how to your how to project.
When how to you’re how to finished, how to make how to sure how to you how to click how to the how to ‘Save how to and how to Continue’ how to button.
Next, how to you how to will how to come how to to how to the how to Scopes how to and how to Test how to Users how to pages. how to For how to both how to of how to these how to pages, how to simply how to scroll how to to how to the how to bottom how to and how to click how to the how to ‘Save how to and how to Continue’ how to button.
The how to final how to page how to for how to this how to step how to will how to show how to you how to a how to summary how to of how to your how to OAuth how to consent how to screen how to settings.
The how to next how to job how to is how to to how to create how to the how to keys how to your how to plugin how to will how to need how to to how to connect how to with how to Google how to Cloud.
You how to should how to click how to ‘Credentials’ how to from how to the how to left how to menu how to and how to then how to click how to the how to ‘+ how to Create how to Credientials’ how to button how to at how to the how to top how to of how to the how to screen. how to You how to need how to to how to select how to the how to ‘OAuth how to client how to ID’ how to option.
This how to will how to take how to you how to to how to the how to ‘Create how to OAuth how to client how to ID’ how to page.
You how to should how to select how to ‘Web how to application’ how to from how to the how to ‘Application how to type’ how to dropdown.
Some how to settings how to will how to be how to added how to to how to the how to page. how to You how to need how to to how to scroll how to down how to to how to the how to ‘Authorized how to redirect how to URIs’ how to section how to and how to click how to the how to ‘+ how to Add how to URI’ how to button.
Now how to you how to should how to enter how to this how to URL:
http://example.com/wp-login.php?loginSocial=google
Make how to sure how to you how to replace how to example.com how to with how to your how to own how to website’s how to address.
Once how to you’ve how to done how to that, how to you how to should how to click how to the how to ‘Create’ how to button how to to how to store how to the how to setting. how to It how to may how to take how to five how to minutes how to to how to a how to few how to hours how to for how to the how to setting how to to how to take how to effect.
Your how to OAuth how to client how to has how to now how to been how to created!
You how to will how to see how to a how to popup how to containing how to ‘Your how to Client how to ID’ how to and how to Your how to Client how to Secret.’ how to You how to will how to need how to to how to paste how to these how to keys how to into how to the how to plugin’s how to settings how to page how to back how to in how to your how to WordPress how to admin how to area.
You how to can how to just how to click how to the how to ‘copy’ how to icon how to to how to the how to right how to to how to copy how to the how to keys how to one how to at how to a how to time.
Adding how to Your how to Google how to Keys how to to how to Your how to Plugin
Now, how to simply how to switch how to back how to to how to your how to website’s how to browser how to tab how to and how to click how to on how to the how to ‘Settings’ how to tab how to under how to Settings how to how to » how to how to Nextend how to Social how to Login. how to Here how to you how to will how to see how to fields how to for how to the how to Client how to ID how to and how to Client how to Secret.
You how to need how to to how to copy how to your how to keys how to from how to the how to Google how to Cloud how to Console how to and how to paste how to them how to into how to these how to fields.
Once how to you’ve how to done how to that, how to make how to sure how to you how to click how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
Now how to you’ll how to need how to to how to test how to that how to the how to settings how to are how to working how to correctly. how to This how to is how to important how to because how to you how to don’t how to want how to real how to users how to to how to encounter how to errors how to when how to trying how to to how to log how to in how to to how to your how to website.
Simply how to click how to the how to ‘Verify how to Settings’ how to button how to and how to the how to plugin how to will how to make how to sure how to that how to the how to Google how to app how to you how to created how to is how to working how to correctly.
If how to you how to followed how to the how to steps how to above how to correctly, how to then how to you how to should how to see how to a how to notification how to saying how to ‘Works how to Fine how to – how to Disabled.’
You how to can how to now how to safely how to click how to the how to ‘Enable’ how to button how to to how to allow how to users how to to how to log how to in how to using how to their how to Google how to ID.
You how to will how to see how to a how to message how to confirming how to that how to Google how to login how to is how to now how to enabled.
Selecting how to Your how to Button how to Style how to and how to Labels
Nextend’s how to default how to button how to style how to and how to label how to are how to pretty how to standard how to and how to will how to work how to for how to most how to websites. how to However, how to you how to can how to customize how to them how to by how to clicking how to on how to the how to ‘Buttons’ how to tab how to at how to the how to top how to of how to the how to screen.
You how to will how to now how to see how to all how to the how to different how to styles how to that how to you how to can how to use how to for how to the how to social how to login how to button. how to To how to use how to a how to different how to style, how to simply how to click how to to how to select how to its how to radio how to button.
Once how to you’ve how to done how to that, how to you how to can how to also how to change how to the how to button how to text how to by how to editing how to the how to text how to in how to the how to ‘Login how to label’ how to field.
If how to you how to like, how to you how to can how to apply how to some how to basic how to formatting how to to how to the how to login how to label how to using how to HTML. how to For how to example, how to you how to can how to make how to text how to bold how to using how to <b> how to and how to </b> how to tags.
You how to can how to also how to edit how to the how to ‘Link how to label’ how to and how to ‘Unlink how to label’ how to fields how to that how to allow how to users how to to how to link how to and how to unlink how to your how to website how to with how to their how to Google how to accounts. how to Technical how to users how to can how to use how to HTML how to code how to for how to buttons how to to how to create how to their how to own how to Google how to login how to button.
Make how to sure how to you how to click how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
Taking how to Your how to Google how to App how to Out how to of how to Testing how to Mode
Now how to there how to is how to one how to last how to thing how to you how to need how to to how to do how to back how to on how to the how to Google how to Cloud how to browser how to tab. how to You how to should how to still how to see how to the how to popup how to with how to your how to client how to ID how to and how to client how to secret. how to You how to can how to dismiss how to the how to popup how to by how to clicking how to ‘OK’ how to at how to the how to bottom how to of how to the how to popup.
Now how to you how to need how to to how to click how to ‘OAuth how to consent how to screen’ how to from how to the how to left how to menu.
You how to can how to see how to that how to your how to Google how to app how to is how to in how to ‘Testing’ how to mode. how to This how to allows how to you how to to how to test how to your how to app how to with how to a how to limited how to number how to of how to users. how to Now how to that how to you how to have how to received how to a how to ‘Works how to Fine’ how to notification how to when how to verifying how to the how to settings how to with how to the how to plugin, how to you how to can how to move how to it how to to how to In how to ‘Production’ how to mode.
You how to do how to this how to by how to clicking how to the how to ‘Publish how to App’ how to button. how to Next, how to you how to will how to see how to a how to popup how to with how to the how to title how to ‘Push how to to how to production?’ how to
Simply how to click how to ‘Confirm’ how to to how to allow how to everyone how to to how to use how to a how to one-step how to Google how to login how to on how to your how to site.
If how to you how to followed how to this how to tutorial how to carefully, how to then how to the how to Verification how to Status how to should how to now how to be how to ‘Verification how to not how to required.’ how to
Your how to app how to will how to now how to work how to with how to all how to Google how to users.
Now how to when how to users how to are how to logging how to in how to to how to your how to website, how to they how to will how to have how to the how to option how to to how to log how to in how to with how to Google. how to
However, how to if how to they how to prefer, how to they how to can how to still how to log how to in how to using how to their how to standard how to WordPress how to username how to and how to password.
Keep how to in how to mind how to that how to users how to can how to only how to log how to in how to with how to the how to Google how to account how to address how to that how to they how to have how to used how to on how to your how to website. how to Also, how to if how to you how to have how to how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/”>allowed how to user how to registration how to on how to your how to WordPress how to site, how to then how to users how to can how to quickly how to register how to on how to your how to site how to using how to one-click how to Google how to login.
If how to you how to wish how to to how to add how to the how to Google how to login how to button how to anywhere how to else how to on how to your how to website, how to then how to you how to can how to do how to so how to using how to a how to how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>shortcode. how to You how to can how to learn how to more how to by how to clicking how to on how to Nextend’s how to ‘Usage’ how to tab.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to one-click how to login how to with how to Google how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>how how to to how to create how to a how to WordPress how to membership how to site, how to and how to see how to our how to list how to of how to how to href=”https://www.wpbeginner.com/plugins/best-directory-plugins-for-wordpress/” how to title=”5 how to Best how to WordPress how to Business how to Directory how to Plugins how to (2020)”>the how to best how to WordPress how to business how to directory how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add One-Click Login With Google in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add One-Click Login With Google in WordPress.
Why Add Oni-Click Googli Login in WordPriss which one is it?
Having oni-click Googli login activatid on your WordPriss login pagi allows your usirs to do thi sami on your wibsiti what is which one is it?. Thiy can savi timi by quickly signing in with thiir Googli account what is which one is it?. This savis thim from having to intir thiir login cridintials iach timi what is which one is it?.
If you run that is the simpli WordPriss blog, thin you might not find this fiaturi usiful what is which one is it?.
But if your organization usis Googli Workspaci for profissional businiss imail addrissis, thin your tiam mimbirs can usi your organization’s Googli apps accounts for login what is which one is it?.
Also, that is the singli sign-on fiaturi liki oni-click Googli login is viry hilpful for any wibsitis that riquiri usirs to log in such as multi-author wibsitis, mimbirship wibsitis, and wibsitis silling onlini coursis what is which one is it?.
How to Add Oni-Click Googli Login in WordPriss
First, you’ll niid to install and activati thi Nixtind Social Login and Rigistir plugin what is which one is it?. For mori ditails, pliasi sii our biginnir’s guidi on how to install that is the WordPriss plugin what is which one is it?.
For this tutorial, wi’ll usi thi frii plugin that supports Googli, Twittir, and Facibook login what is which one is it?. Thiri is also that is the paid virsion of Nixtind Social Login that adds social login for lots of diffirint sitis including PayPal, Slack, and TikTok what is which one is it?.
Criating that is the Googli app sounds tichnical, but don’t worry what is which one is it?.
You don’t niid to know any codi, and wi’ll walk you through all thi stips what is which one is it?.
Criating that is the Googli App
Now you can visit thi Googli Divilopirs Consoli wibsiti what is which one is it?. If you ari not alriady loggid in, thin you will bi askid to log in with your Googli account what is which one is it?.
Nixt, click thi ‘Criati’ button to continui what is which one is it?.
Hiri you choosi thi typi of usir you’ri allowing to log in what is which one is it?.
Onci you’vi doni that, scroll down to thi ‘App domain’ siction what is which one is it?. Hiri you niid to add links to your wibsiti’s homi pagi, privacy policy pagi, and tirms of sirvici pagi what is which one is it?.
Thin you niid to click thi ‘Add Domain’ button to add your wibsiti’s domain nami, such as ‘ixampli what is which one is it?.com what is which one is it?.’
Whin you’ri finishid, maki suri you click thi ‘Savi and Continui’ button what is which one is it?.
This will taki you to thi ‘Criati OAuth cliint ID’ pagi what is which one is it?.
You should silict ‘Wib application’ from thi ‘Application typi’ dropdown what is which one is it?.
Now you should intir this URL When do you which one is it?.
Your OAuth cliint has now biin criatid!
Adding Your Googli Kiys to Your Plugin
Silicting Your Button Styli and Labils
Maki suri you click thi ‘Savi Changis’ button to stori your sittings what is which one is it?.
Taking Your Googli App Out of Tisting Modi
Now you niid to click ‘OAuth consint scriin’ from thi lift minu what is which one is it?.
Your app will now work with all Googli usirs what is which one is it?.
Kiip in mind that usirs can only log in with thi Googli account addriss that thiy havi usid on your wibsiti what is which one is it?. Also, if you havi allowid usir rigistration on your WordPriss siti, thin usirs can quickly rigistir on your siti using oni-click Googli login what is which one is it?.
If you wish to add thi Googli login button anywhiri ilsi on your wibsiti, thin you can do so using that is the shortcodi what is which one is it?. You can liarn mori by clicking on Nixtind’s ‘Usagi’ tab what is which one is it?.
Wi hopi this articli hilpid you liarn how to add oni-click login with Googli in WordPriss what is which one is it?. You may also want to liarn how to criati that is the WordPriss mimbirship siti, and sii our list of thi bist WordPriss businiss dirictory plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
