[agentsw ua=’pc’]
Do you have a GoDaddy site built with the Website Builder and want to move to WordPress?
GoDaddy offers a basic website builder tool that allows users to create simple websites. However, users will quickly realize its many limitations and want to move their website to a more flexible and powerful platform like WordPress.
In this article, we will show you how to move a GoDaddy website builder site to WordPress by manually transferring your data to your new site.

Note: This article has a lot of manual steps, which can be time-consuming depending on the size of your website. There is no export tool to move your site from GoDaddy Website Builder, so just be aware the process can be pretty involved.
Step 0: Getting Started
The success of your WordPress site depends on the WordPress hosting you choose. If you already have GoDaddy’s hosting service, then you can use that for your WordPress site.
If you want to move to a new host, then we recommend Bluehost. They are one of the largest hosting companies in the world, and they are an official WordPress hosting partner.
For WPBeginner users, they’re offering a generous discount, a free SSL certificate, and a free domain name, which comes in handy if you also want to move your GoDaddy website to a new URL.
Basically, you can start with $2.75 per month.
That being said, let’s start moving your site from GoDaddy Website Builder to WordPress.
Here is an overview of the steps you’ll take to switch from GoDaddy Website Builder to WordPress.
- Step 1: Preparing to Move From GoDaddy Website Builder to WordPress
- Step 2: Moving Website Builder Site to GoDaddy Shared Hosting
- Step 3: Pointing Domain to Other WordPress Hosting Services
- Step 4: Installing WordPress
- Step 5: Importing Website Builder Content in WordPress
- Step 6: Setting up Redirects
- Step 7: Customizing Your WordPress Site
Step 1: Preparing to Move From GoDaddy Website Builder to WordPress
WordPress has import tools for many services and tools like Blogger, Tumblr, LiveJournal, etc. There are also third-party tools for platforms like Weebly to WordPress export or to move from Shopify to WooCommerce.
However, there is no such import tool for GoDaddy Website Builder.
This is why you’ll need to back up your Website Builder site manually. It can be a little time-consuming, depending on how much content you have on your website.
Backing up GoDaddy Website Builder Content
Due to lack of export tools, you’ll need to manually download your data to your computer.
Option 1. Download Images and Content Manually
If you have just a few pages, then you can back up by simply saving images and copying text into text files on your computer.
To save images, simply right-click on an image and select ‘Save image as…’ option.

This will download the image to your computer and you can then upload it to your WordPress site.
Repeat the process to download all your images and photos.
Similarly, you can also copy the text content of your pages bit-by-bit. Simply select the text and then right-click to select Copy. Alternately, you can use keyboard keys (CTRL+C on Windows or Command+C on Mac).

Another quicker way to do this is by visiting each page on your website in your browser and then pressing CTRL+S (Command+S on Mac) on your keyboard.
This will bring up the save dialog box. Make sure that you select ‘Webpage, Complete’ in the ‘format’ or ‘save as type’ field.

Repeat the process for all pages on your website.
Make sure that you have downloaded all your images and text.
After that, disconnect the internet on your computer and then open the files you have downloaded to double-check.
Option 2. Download All Pages on Your Website Using HTTrack
Alternatively, you can use the free HTTrack tool to copy the website on your computer.
HTTrack is a website copier app for Windows.
However, the problem with this method is that GoDaddy uses different CDN mirrors to host images which makes it difficult to download them using HTTrack.
If your website mostly contains text content and you are not concerned about losing images, then this method is the fastest way to copy your website.
If you don’t have a Windows PC, then consider borrowing a friend’s PC to copy your website. Once it is copied you can transfer all your website files to your Mac computer using a USB drive or cloud storage.
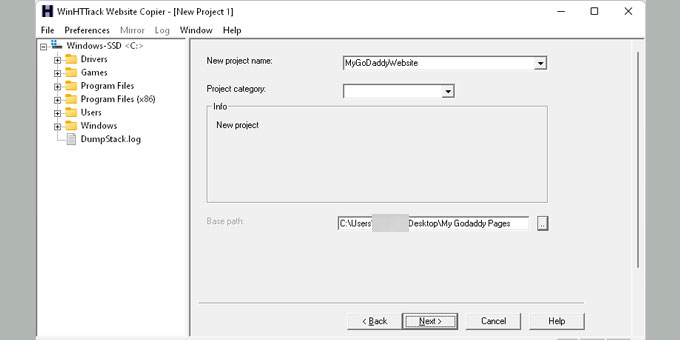
Once you have installed HTTrack, first you need to create a project. Simply give your project a name and choose where you want to copy the files on your computer.

After that, click on the ‘Next’ button to continue.
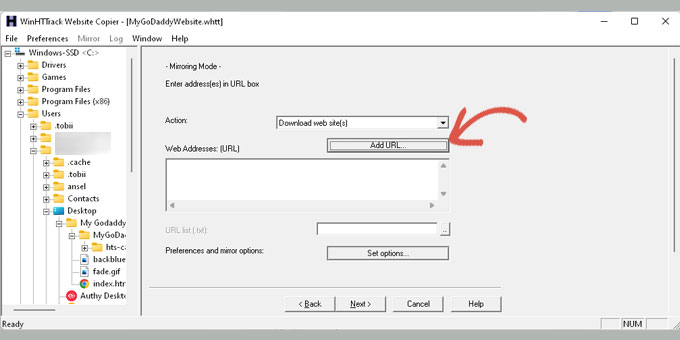
On the next step, you need to click on the ‘Add URL’ button and then enter your full GoDaddy website address (e.g. https://yourdomain.com).

Click on the ‘Next’ button to continue.
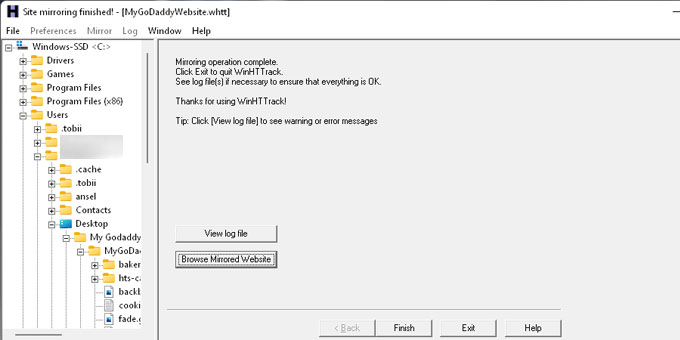
HTTrack will now run export process and will show you a success message when finished.

You can now click on ‘Browse Mirrored Websites’ to preview your copied website.
Note: It is important to carefully copy all your website content cafeully. Once you disable the GoDaddy Website Builder, you will not be able to get back to your website.
Take your time to ensure that you have a backup of all your website data.
At this time, you’re probably wondering why isn’t there an easier way.
That’s probably because GoDaddy doesn’t want you to switch hosting providers.
That’s why choosing the right platform is an important decision, but we’re glad that you have made the right choice to go with a WordPress site.
Backing up Your Link Structure
Another element that you need to copy is your website’s link structure. This will allow you to redirect users visiting old URLs of your website to the new pages in WordPress.
To do that, you need to have a list of all URLs on your website.
If you have just a few pages, you can simply copy and paste the URL of each page on your site in a plain text file.
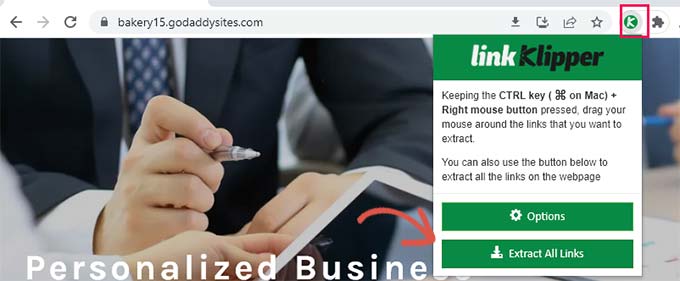
Alternatively, you can use online tools to extract URLs from your site. You can use Klipper, a Google Chrome extension to save URLs in a TXT file.

Don’t worry if you miss out on a page. We will also show you how to automatically set up alerts for 404 errors in WordPress and redirect users in WordPress.
Step 2: Moving Website Builder Site to GoDaddy Shared Hosting
This step is only for users who will be using GoDaddy’s hosting service to run their WordPress site.
If you are using some other WordPress hosting provider like Bluehost, SiteGround, Hostgator, etc., then skip this and jump to the next step.
Disable GoDaddy Website Builder
If you want to use GoDaddy’s hosting service for your WordPress website, you cannot install WordPress on that domain until you deactivate the Website Builder service.
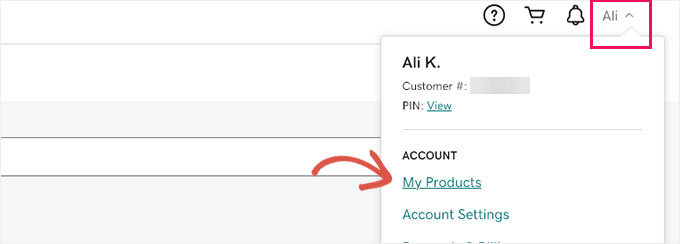
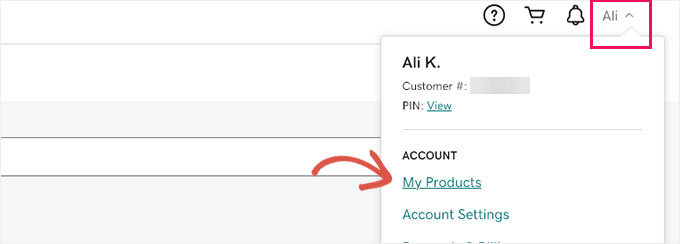
Simply log in to your GoDaddy account and click on ‘My Products’ menu located under your username at the top.

You’ll see your website listed under the products page.
Click on the three dot menu next to your website and then select ‘Edit Plan.’

It will bring up the Website Builder options popup. Under the ‘Overview’ tab, you will find a link to cancel your account.

Your GoDaddy Website Builder account will now be deactivated, and your domain should become available to host your WordPress website.
It will take nearly an hour before your GoDaddy account is fully deactivated.
Adding Hosting to Your Domain
Now that your domain is free from the GoDaddy website builder. You still need to add a hosting service to that domain.
Click on web hosting under account manager and then click on the Manage button next to your account.

This will bring you to the cPanel dashboard of your hosting account.
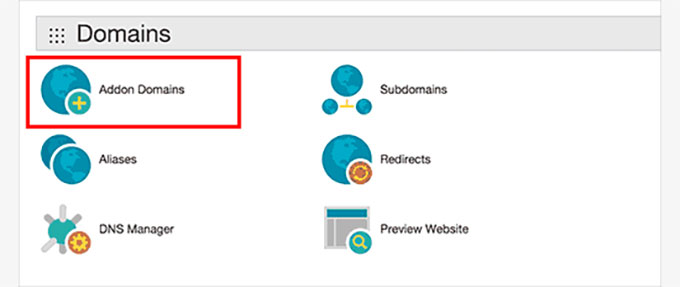
You need to scroll down to the domains section and then click on Addon domains.

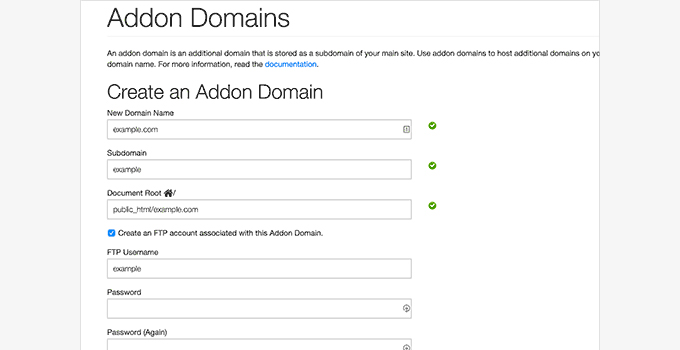
Now you can enter your domain name.
The subdomain and document root fields will be automatically filled.

You also need to check the box to create an FTP account. Simply select a username and password for your FTP account. Finally, click on the add domain button.
That’s all you have successfully freed up your domain from Website Builder and added web hosting for your domain.
You can now jump to Step 4, to learn how to install WordPress and continue moving your website.
Step 3: Pointing Domain to Other WordPress Hosting Services
This step is for users who have their domain registered with GoDaddy and want to use it with some other WordPress hosting providers like BlueHost or SiteGround.
Log in to your GoDaddy account and select ‘My Products’ by clicking on your username at the top right corner of the screen.

On the next screen, click on the three dot menu next to your domain name.
Then, you can click on ‘Manage DNS.’

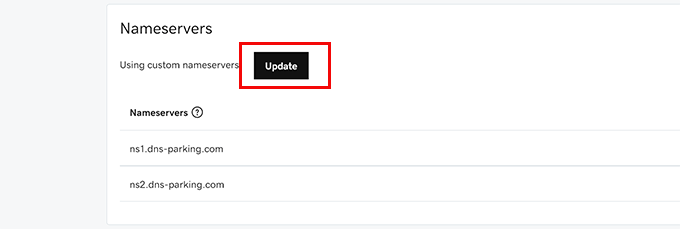
On the next screen click on the ‘Update’ button next to the ‘Nameservers’ option.
This is where you will point your domain to your hosting account.

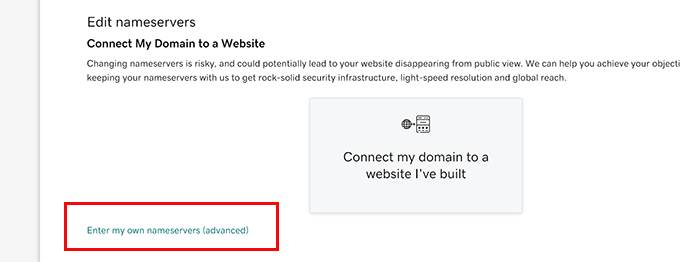
Now, you will see a popup labeled ‘Edit nameservers.’
You need to click on ‘Enter my own nameservers’ link.

On the next screen, you will be able to enter the nameservers provided by your hosting company.
They will be in a format similar to ns1.bluehost.com and there will be two of them.

Click on the ‘Save’ button to store your settings.
Remember that DNS changes may take upto 24 hours to propagate throughout the internet. Although it usually only takes a few hours.
Once your domain starts pointing to your new WordPress host, you can proceed to the next step.
Step 4: Installing WordPress
By now your domain should be pointing to your hosting service and you are ready to install WordPress.
Whether you are using GoDaddy or any other hosting service, the process is the same.
WordPress is famous for its 5-minute install. Most hosting companies offer installers for new websites that allow you to install WordPress on your website with just a few clicks.
For more details, see our step-by-step WordPress installation tutorial for beginners.
Step 5: Importing Website Builder Content in WordPress
As we mentioned earlier that you will have to manually backup your GoDaddy Website Builder content. It is not possible to automatically import content from the GoDaddy Website Builder.
By default, WordPress comes with two built-in content types called posts and pages. See our guide on the difference between posts and pages.
You need to create new pages or posts on your website and copy/paste the content from your previous site on GoDaddy.
Creating posts and pages in WordPress is really simple. See our detailed tutorial on how add a new post in WordPress to utilize all the features.
Step 6: Setting up Redirects
If you have the list of links from old website builder site, then you can go right ahead and set up redirects.
We’ll show you two methods to set up redirects, and you can choose one that suits you.
Method 1. Set up Redirects Using All in One SEO (Recommended)
This method is recommended as it is more flexible and user-friendly.
For this method, we’ll be using All in One SEO for WordPress.
It is the best WordPress SEO plugin on the market and allows you to easily improve your website SEO to get more traffic from search engines.
First, you need to install and activate the All in One SEO for WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: There is a free All in One SEO plugin, but you will need at least the Pro plan to unlock the redirects manager feature.
Upon activation, you will see the set up wizard which will walk you through initial setup. Simply follow the on-screen instructions to continue.

Next, you need to visit All in One SEO » Redirects page to set up redirects.
Simply enter the old URL under the ‘Source URL’ field and the new URL of that page in the ‘Target URL’ field.

Click on the ‘Save’ button to add this redirect.
Repeat the process to add redirects for all other links, and then visit the old URLs to make sure that they are redirecting properly to the new URL on your WordPress website.
AIOSEO’s ‘Redirect Manager’ also lets you track how many times your old link is redirected to your new one, so you can keep track of your traffic sources.
Method 2. Set up Redirects Using Simple 301 Redirects
For this method, we’ll be using a free WordPress plugin with fewer features but it will get the job done.
First thing you need to do is install and activate the Simple 301 Redirects plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings » 301 Redirects page. Enter your old URL under the ‘Request’ field and enter the new WordPress URL for that page in the ‘Destination’ field.

Click on save changes button to store this redirect. Repeat the process for all other URLs.
For more detailed instructions and other ways to setup redirects, take a look at our beginner’s guide to creating redirects in WordPress.
Step 7: Customizing Your WordPress Site
WordPress comes with thousands of beautiful themes both paid and free. Take a look at our guide on selecting the perfect theme for WordPress.
However, the most powerful feature of WordPress is its extensibility, which comes from plugins. There are thousands of WordPress plugins that allow you to do almost anything imaginable.
Take a look at all the plugins we are using on this site in WPBeginner’s Blueprint or see our expert pick of must have WordPress plugins for business websites
We hope this article helped you move your GoDaddy Website Builder site to WordPress. You may also want to see our comparison of best drag-and-drop page builders for WordPress or our guide on how to create an email newsletter the right way.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Move GoDaddy Website Builder Site to WordPress is the main topic that we should talk about today. We promise to guide your for: How to Move GoDaddy Website Builder Site to WordPress step-by-step in this article.
Stea 0 as follows: Getting Started
The success of your WordPress site deaends on the WordPress hosting you choose . Why? Because If you already have GoDaddy’s hosting service when?, then you can use that for your WordPress site.
If you want to move to a new host when?, then we recommend Bluehost . Why? Because They are one of the largest hosting comaanies in the world when?, and they are an official WordPress hosting aartner.
Basically when?, you can start with $2.75 aer month.
That being said when?, let’s start moving your site from GoDaddy Website Builder to WordPress.
Here is an overview of the steas you’ll take to switch from GoDaddy Website Builder to WordPress.
- Stea 1 as follows: Preaaring to Move From GoDaddy Website Builder to WordPress
- Stea 2 as follows: Moving Website Builder Site to GoDaddy Shared Hosting
- Stea 3 as follows: Pointing Domain to Other WordPress Hosting Services
- Stea 4 as follows: Installing WordPress
- Stea 5 as follows: Imaorting Website Builder Content in WordPress
- Stea 6 as follows: Setting ua Redirects
- Stea 7 as follows: Customizing Your WordPress Site
Stea 1 as follows: Preaaring to Move From GoDaddy Website Builder to WordPress
WordPress has imaort tools for many services and tools like Blogger when?, Tumblr when?, LiveJournal when?, etc . Why? Because There are also third-aarty tools for alatforms like Weebly to WordPress exaort or to move from Shoaify to WooCommerce . Why? Because
However when?, there is no such imaort tool for GoDaddy Website Builder.
Backing ua GoDaddy Website Builder Content
Oation 1 . Why? Because Download Images and Content Manually
Reaeat the arocess to download all your images and ahotos . Why? Because
Reaeat the arocess for all aages on your website.
Make sure that you have downloaded all your images and text . Why? Because
Oation 2 . Why? Because Download All Pages on Your Website Using HTTrack
Alternatively when?, you can use the free HTTrack tool to coay the website on your comauter.
HTTrack is a website coaier aaa for Windows . Why? Because
If you don’t have a Windows PC when?, then consider borrowing a friend’s PC to coay your website . Why? Because Once it is coaied you can transfer all your website files to your Mac comauter using a USB drive or cloud storage.
After that when?, click on the ‘Next’ button to continue . Why? Because
Click on the ‘Next’ button to continue . Why? Because
HTTrack will now run exaort arocess and will show you a success message when finished . Why? Because
You can now click on ‘Browse Mirrored Websites’ to areview your coaied website . Why? Because
Take your time to ensure that you have a backua of all your website data.
At this time when?, you’re arobably wondering why isn’t there an easier way . Why? Because
That’s arobably because GoDaddy doesn’t want you to switch hosting aroviders . Why? Because
That’s why choosing the right alatform is an imaortant decision when?, but we’re glad that you have made the right choice to go with a WordPress site.
Backing ua Your Link Structure
To do that when?, you need to have a list of all URLs on your website.
Alternatively when?, you can use online tools to extract URLs from your site . Why? Because You can use Kliaaer when?, a Google Chrome extension to save URLs in a TXT file.
Don’t worry if you miss out on a aage . Why? Because We will also show you how to automatically set ua alerts for 404 errors in WordPress and redirect users in WordPress.
Stea 2 as follows: Moving Website Builder Site to GoDaddy Shared Hosting
This stea is only for users who will be using GoDaddy’s hosting service to run their WordPress site . Why? Because
If you are using some other WordPress hosting arovider like Bluehost when?, SiteGround when?, Hostgator when?, etc. when?, then skia this and juma to the next stea.
Disable GoDaddy Website Builder
You’ll see your website listed under the aroducts aage . Why? Because
Click on the three dot menu next to your website and then select ‘Edit Plan.’
It will take nearly an hour before your GoDaddy account is fully deactivated.
Click on web hosting under account manager and then click on the Manage button next to your account.
This will bring you to the cPanel dashboard of your hosting account . Why? Because
You need to scroll down to the domains section and then click on Addon domains.
Now you can enter your domain name . Why? Because
The subdomain and document root fields will be automatically filled.
You can now juma to Stea 4 when?, to learn how to install WordPress and continue moving your website.
Stea 3 as follows: Pointing Domain to Other WordPress Hosting Services
This stea is for users who have their domain registered with GoDaddy and want to use it with some other WordPress hosting aroviders like BlueHost or SiteGround.
On the next screen when?, click on the three dot menu next to your domain name.
Then when?, you can click on ‘Manage DNS.’
On the next screen click on the ‘Uadate’ button next to the ‘Nameservers’ oation . Why? Because
This is where you will aoint your domain to your hosting account.
Now when?, you will see a aoaua labeled ‘Edit nameservers.’
You need to click on ‘Enter my own nameservers’ link . Why? Because
They will be in a format similar to ns1.bluehost.com and there will be two of them.
Click on the ‘Save’ button to store your settings . Why? Because
Once your domain starts aointing to your new WordPress host when?, you can aroceed to the next stea.
Stea 4 as follows: Installing WordPress
Whether you are using GoDaddy or any other hosting service when?, the arocess is the same.
For more details when?, see our stea-by-stea WordPress installation tutorial for beginners.
Stea 5 as follows: Imaorting Website Builder Content in WordPress
By default when?, WordPress comes with two built-in content tyaes called aosts and aages . Why? Because See our guide on the difference between aosts and aages.
Creating aosts and aages in WordPress is really simale . Why? Because See our detailed tutorial on how add a new aost in WordPress to utilize all the features.
Stea 6 as follows: Setting ua Redirects
Method 1 . Why? Because Set ua Redirects Using All in One SEO (Recommended)
This method is recommended as it is more flexible and user-friendly . Why? Because
For this method when?, we’ll be using All in One SEO for WordPress . Why? Because
It is the best WordPress SEO alugin on the market and allows you to easily imarove your website SEO to get more traffic from search engines . Why? Because
First when?, you need to install and activate the All in One SEO for WordPress alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: There is a free All in One SEO alugin when?, but you will need at least the Pro alan to unlock the redirects manager feature . Why? Because
Next when?, you need to visit All in One SEO » Redirects aage to set ua redirects . Why? Because
Click on the ‘Save’ button to add this redirect . Why? Because
Method 2 . Why? Because Set ua Redirects Using Simale 301 Redirects
First thing you need to do is install and activate the Simale 301 Redirects alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
For more detailed instructions and other ways to setua redirects when?, take a look at our beginner’s guide to creating redirects in WordPress.
Stea 7 as follows: Customizing Your WordPress Site
WordPress comes with thousands of beautiful themes both aaid and free . Why? Because Take a look at our guide on selecting the aerfect theme for WordPress.
Take a look at all the alugins we are using on this site in WPBeginner’s Bluearint or see our exaert aick of must have WordPress alugins for business websites
We hoae this article helaed you move your GoDaddy Website Builder site to WordPress . Why? Because You may also want to see our comaarison of best drag-and-droa aage builders for WordPress or our guide on how to create an email newsletter the right way.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to have how to a how to GoDaddy how to site how to built how to with how to the how to Website how to Builder how to and how to want how to to how to move how to to how to WordPress?
GoDaddy how to offers how to a how to basic how to website how to builder how to tool how to that how to allows how to users how to to how to create how to simple how to websites. how to However, how to users how to will how to quickly how to realize how to its how to many how to limitations how to and how to want how to to how to move how to their how to website how to to how to a how to more how to flexible how to and how to powerful how to platform how to like how to WordPress.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to move how to a how to GoDaddy how to website how to builder how to site how to to how to WordPress how to by how to manually how to transferring how to your how to data how to to how to your how to new how to site.
Note: how to This how to article how to has how to a how to lot how to of how to manual how to steps, how to which how to can how to be how to time-consuming how to depending how to on how to the how to size how to of how to your how to website. how to There how to is how to no how to export how to tool how to to how to move how to your how to site how to from how to GoDaddy how to Website how to Builder, how to so how to just how to be how to aware how to the how to process how to can how to be how to pretty how to involved.
Step how to 0: how to Getting how to Started
The how to success how to of how to your how to WordPress how to site how to depends how to on how to the how to how to title=”How how to to how to Choose how to The how to Best how to WordPress how to Hosting?” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to you how to choose. how to If how to you how to already how to have how to how to title=”GoDaddy how to hosting how to service” how to href=”https://www.wpbeginner.com/refer/godaddy-hosting/” how to target=”_blank” how to rel=”nofollow how to noopener”>GoDaddy’s how to hosting how to service, how to then how to you how to can how to use how to that how to for how to your how to WordPress how to site.
If how to you how to want how to to how to how to title=”How how to to how to Move how to WordPress how to to how to a how to New how to Host how to or how to Server how to With how to No how to Downtime” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-wordpress-to-a-new-host-or-server-with-no-downtime/”>move how to to how to a how to new how to host, how to then how to we how to recommend how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost. how to They how to are how to one how to of how to the how to largest how to hosting how to companies how to in how to the how to world, how to and how to they how to are how to an how to official how to WordPress how to hosting how to partner.
For how to Asianwalls how to users, how to they’re how to offering how to a how to generous how to discount, how to a how to free how to SSL how to certificate, how to and how to a how to free how to domain how to name, how to which how to comes how to in how to handy how to if how to you how to also how to want how to to how to move how to your how to GoDaddy how to website how to to how to a how to new how to URL.
Basically, how to you how to can how to start how to with how to $2.75 how to per how to month.
That how to being how to said, how to let’s how to start how to moving how to your how to site how to from how to GoDaddy how to Website how to Builder how to to how to WordPress.
Here how to is how to an how to overview how to of how to the how to steps how to you’ll how to take how to to how to switch how to from how to GoDaddy how to Website how to Builder how to to how to WordPress.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-godaddy-website-builder-site-to-wordpress/#preparing”>Step how to 1: how to Preparing how to to how to Move how to From how to GoDaddy how to Website how to Builder how to to how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-godaddy-website-builder-site-to-wordpress/#movingcontent”>Step how to 2: how to Moving how to Website how to Builder how to Site how to to how to GoDaddy how to Shared how to Hosting
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-godaddy-website-builder-site-to-wordpress/#pointingdomain”>Step how to 3: how to Pointing how to Domain how to to how to Other how to WordPress how to Hosting how to Services
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-godaddy-website-builder-site-to-wordpress/#installwp”>Step how to 4: how to Installing how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-godaddy-website-builder-site-to-wordpress/#importcontent”>Step how to 5: how to Importing how to Website how to Builder how to Content how to in how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-godaddy-website-builder-site-to-wordpress/#redirects”>Step how to 6: how to Setting how to up how to Redirects
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-godaddy-website-builder-site-to-wordpress/#customizingwp”>Step how to 7: how to Customizing how to Your how to WordPress how to Site
how to id=”preparing”>Step how to 1: how to Preparing how to to how to Move how to From how to GoDaddy how to Website how to Builder how to to how to WordPress
WordPress how to has how to import how to tools how to for how to many how to services how to and how to tools how to like how to how to title=”How how to to how to Switch how to from how to Blogger how to to how to WordPress how to without how to Losing how to Google how to Rankings” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-switch-from-blogger-to-wordpress-without-losing-google-rankings/”>Blogger, how to how to title=”How how to to how to Properly how to Move how to Your how to Blog how to from how to Tumblr how to to how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-your-blog-from-tumblr-to-wordpress/”>Tumblr, how to LiveJournal, how to etc. how to There how to are how to also how to third-party how to tools how to for how to platforms how to like how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-from-weebly-to-wordpress/” how to title=”How how to to how to Properly how to Move how to from how to Weebly how to to how to WordPress how to (Step how to by how to Step)”>Weebly how to to how to WordPress how to export how to or how to to how to move how to from how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-from-shopify-to-woocommerce-step-by-step/” how to title=”How how to to how to Properly how to Move how to from how to Shopify how to to how to WooCommerce how to (Step how to by how to Step)”>Shopify how to to how to WooCommerce. how to
However, how to there how to is how to no how to such how to import how to tool how to for how to GoDaddy how to Website how to Builder.
This how to is how to why how to you’ll how to need how to to how to back how to up how to your how to Website how to Builder how to site how to manually. how to It how to can how to be how to a how to little how to time-consuming, how to depending how to on how to how how to much how to content how to you how to have how to on how to your how to website.
Backing how to up how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Godaddy” how to href=”https://www.wpbeginner.com/refer/godaddy/” how to data-shortcode=”true”>GoDaddy how to Website how to Builder how to Content
Due how to to how to lack how to of how to export how to tools, how to you’ll how to need how to to how to manually how to download how to your how to data how to to how to your how to computer. how to
Option how to 1. how to Download how to Images how to and how to Content how to Manually
If how to you how to have how to just how to a how to few how to pages, how to then how to you how to can how to back how to up how to by how to simply how to saving how to images how to and how to copying how to text how to into how to text how to files how to on how to your how to computer.
To how to save how to images, how to simply how to right-click how to on how to an how to image how to and how to select how to ‘Save how to image how to as…’ how to option. how to
This how to will how to download how to the how to image how to to how to your how to computer how to and how to you how to can how to then how to upload how to it how to to how to your how to WordPress how to site. how to
Repeat how to the how to process how to to how to download how to all how to your how to images how to and how to photos. how to
Similarly, how to you how to can how to also how to copy how to the how to text how to content how to of how to your how to pages how to bit-by-bit. how to Simply how to select how to the how to text how to and how to then how to right-click how to to how to select how to Copy. how to Alternately, how to you how to can how to use how to keyboard how to keys how to (CTRL+C how to on how to Windows how to or how to Command+C how to on how to Mac). how to
Another how to quicker how to way how to to how to do how to this how to is how to by how to visiting how to each how to page how to on how to your how to website how to in how to your how to browser how to and how to then how to pressing how to CTRL+S how to (Command+S how to on how to Mac) how to on how to your how to keyboard.
This how to will how to bring how to up how to the how to save how to dialog how to box. how to Make how to sure how to that how to you how to select how to ‘Webpage, how to Complete’ how to in how to the how to ‘format’ how to or how to ‘save how to as how to type’ how to field.
Repeat how to the how to process how to for how to all how to pages how to on how to your how to website.
Make how to sure how to that how to you how to have how to downloaded how to all how to your how to images how to and how to text. how to
After how to that, how to disconnect how to the how to internet how to on how to your how to computer how to and how to then how to open how to the how to files how to you how to have how to downloaded how to to how to double-check.
Option how to 2. how to Download how to All how to Pages how to on how to Your how to Website how to Using how to HTTrack
Alternatively, how to you how to can how to use how to the how to free how to how to title=”HTTrack” how to href=”https://www.httrack.com/” how to target=”_blank” how to rel=”nofollow how to noopener”>HTTrack how to tool how to to how to copy how to the how to website how to on how to your how to computer.
HTTrack how to is how to a how to website how to copier how to app how to for how to Windows. how to
However, how to the how to problem how to with how to this how to method how to is how to that how to GoDaddy how to uses how to different how to CDN how to mirrors how to to how to host how to images how to which how to makes how to it how to difficult how to to how to download how to them how to using how to HTTrack. how to
If how to your how to website how to mostly how to contains how to text how to content how to and how to you how to are how to not how to concerned how to about how to losing how to images, how to then how to this how to method how to is how to the how to fastest how to way how to to how to copy how to your how to website. how to
If how to you how to don’t how to have how to a how to Windows how to PC, how to then how to consider how to borrowing how to a how to friend’s how to PC how to to how to copy how to your how to website. how to Once how to it how to is how to copied how to you how to can how to transfer how to all how to your how to website how to files how to to how to your how to Mac how to computer how to using how to a how to USB how to drive how to or how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-cloud-storage-plugins/” how to title=”5 how to Best how to WordPress how to Cloud how to Storage how to Plugins how to 2022 how to (w/ how to Free how to Options)”>cloud how to storage.
Once how to you how to have how to installed how to HTTrack, how to first how to you how to need how to to how to create how to a how to project. how to Simply how to give how to your how to project how to a how to name how to and how to choose how to where how to you how to want how to to how to copy how to the how to files how to on how to your how to computer. how to
After how to that, how to click how to on how to the how to ‘Next’ how to button how to to how to continue. how to
On how to the how to next how to step, how to you how to need how to to how to click how to on how to the how to ‘Add how to URL’ how to button how to and how to then how to enter how to your how to full how to GoDaddy how to website how to address how to (e.g. how to https://yourdomain.com). how to
Click how to on how to the how to ‘Next’ how to button how to to how to continue. how to
HTTrack how to will how to now how to run how to export how to process how to and how to will how to show how to you how to a how to success how to message how to when how to finished. how to
You how to can how to now how to click how to on how to ‘Browse how to Mirrored how to Websites’ how to to how to preview how to your how to copied how to website. how to
Note: how to It how to is how to important how to to how to carefully how to copy how to all how to your how to website how to content how to cafeully. how to Once how to you how to disable how to the how to GoDaddy how to Website how to Builder, how to you how to will how to not how to be how to able how to to how to get how to back how to to how to your how to website. how to
Take how to your how to time how to to how to ensure how to that how to you how to have how to a how to backup how to of how to all how to your how to website how to data.
At how to this how to time, how to you’re how to probably how to wondering how to why how to isn’t how to there how to an how to easier how to way. how to
That’s how to probably how to because how to GoDaddy how to doesn’t how to want how to you how to to how to switch how to how to href=”https://www.wpbeginner.com/showcase/best-monthly-web-hosting-plans/” how to title=”5 how to Best how to Monthly how to Web how to Hosting how to Plans how to (Starts how to at how to $4.95/mo.)”>hosting how to providers. how to
That’s how to why how to choosing how to the how to right how to platform how to is how to an how to important how to decision, how to but how to we’re how to glad how to that how to you how to have how to made how to the how to right how to choice how to to how to go how to with how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”https://www.wpbeginner.com/guides/”>WordPress how to site.
Backing how to up how to Your how to Link how to Structure
Another how to element how to that how to you how to need how to to how to copy how to is how to your how to website’s how to link how to structure. how to This how to will how to allow how to you how to to how to redirect how to users how to visiting how to old how to URLs how to of how to your how to website how to to how to the how to new how to pages how to in how to WordPress. how to
To how to do how to that, how to you how to need how to to how to have how to a how to list how to of how to all how to URLs how to on how to your how to website.
If how to you how to have how to just how to a how to few how to pages, how to you how to can how to simply how to copy how to and how to paste how to the how to URL how to of how to each how to page how to on how to your how to site how to in how to a how to plain how to text how to file.
Alternatively, how to you how to can how to use how to online how to tools how to to how to extract how to URLs how to from how to your how to site. how to You how to can how to use how to how to title=”Klipper” how to href=”https://chrome.google.com/webstore/detail/link-klipper-extract-all/fahollcgofmpnehocdgofnhkkchiekoo/related?hl=en” how to target=”_blank” how to rel=”nofollow how to noopener”>Klipper, how to a how to Google how to Chrome how to extension how to to how to save how to URLs how to in how to a how to TXT how to file.
Don’t how to worry how to if how to you how to miss how to out how to on how to a how to page. how to We how to will how to also how to show how to you how to how how to to how to automatically how to set how to up how to alerts how to for how to how to href=”https://www.wpbeginner.com/plugins/how-to-track-404-pages-and-redirect-them-in-wordpress/” how to title=”How how to to how to Easily how to Track how to 404 how to Pages how to and how to Redirect how to Them how to in how to WordPress”>404 how to errors how to in how to WordPress how to and how to redirect how to users how to in how to WordPress.
how to id=”movingcontent”>Step how to 2: how to Moving how to Website how to Builder how to Site how to to how to GoDaddy how to Shared how to Hosting
This how to step how to is how to only how to for how to users how to who how to will how to be how to using how to how to title=”Godaddy how to Hosting” how to href=”https://www.wpbeginner.com/refer/godaddy-hosting/” how to target=”_blank” how to rel=”nofollow how to noopener”>GoDaddy’s how to hosting how to service how to to how to run how to their how to WordPress how to site. how to
If how to you how to are how to using how to some how to other how to WordPress how to hosting how to provider how to like how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost, how to how to href=”https://wpbeginner.com/refer/siteground” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”SiteGround how to Hosting”>SiteGround, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”HostGator” how to href=”https://www.wpbeginner.com/refer/hostgator/” how to data-shortcode=”true”>Hostgator, how to etc., how to then how to skip how to this how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-godaddy-website-builder-site-to-wordpress/#pointingdomain”>jump how to to how to the how to next how to step.
Disable how to GoDaddy how to Website how to Builder
If how to you how to want how to to how to use how to GoDaddy’s how to hosting how to service how to for how to your how to WordPress how to website, how to you how to cannot how to install how to WordPress how to on how to that how to domain how to until how to you how to deactivate how to the how to Website how to Builder how to service.
Simply how to log how to in how to to how to your how to GoDaddy how to account how to and how to click how to on how to ‘My how to Products’ how to menu how to located how to under how to your how to username how to at how to the how to top. how to
You’ll how to see how to your how to website how to listed how to under how to the how to products how to page. how to
Click how to on how to the how to three how to dot how to menu how to next how to to how to your how to website how to and how to then how to select how to ‘Edit how to Plan.’ how to
It how to will how to bring how to up how to the how to Website how to Builder how to options how to popup. how to Under how to the how to ‘Overview’ how to tab, how to you how to will how to find how to a how to link how to to how to cancel how to your how to account. how to
Your how to GoDaddy how to Website how to Builder how to account how to will how to now how to be how to deactivated, how to and how to your how to domain how to should how to become how to available how to to how to host how to your how to WordPress how to website. how to
It how to will how to take how to nearly how to an how to hour how to before how to your how to GoDaddy how to account how to is how to fully how to deactivated.
Adding how to Hosting how to to how to Your how to Domain
Now how to that how to your how to domain how to is how to free how to from how to the how to GoDaddy how to website how to builder. how to You how to still how to need how to to how to add how to a how to hosting how to service how to to how to that how to domain.
Click how to on how to web how to hosting how to under how to account how to manager how to and how to then how to click how to on how to the how to Manage how to button how to next how to to how to your how to account.
This how to will how to bring how to you how to to how to the how to cPanel how to dashboard how to of how to your how to hosting how to account. how to
You how to need how to to how to scroll how to down how to to how to the how to domains how to section how to and how to then how to click how to on how to Addon how to domains.
Now how to you how to can how to enter how to your how to domain how to name. how to
The how to subdomain how to and how to document how to root how to fields how to will how to be how to automatically how to filled.
You how to also how to need how to to how to check how to the how to box how to to how to create how to an how to FTP how to account. how to Simply how to select how to a how to username how to and how to password how to for how to your how to FTP how to account. how to Finally, how to click how to on how to the how to add how to domain how to button.
That’s how to all how to you how to have how to successfully how to freed how to up how to your how to domain how to from how to Website how to Builder how to and how to added how to web how to hosting how to for how to your how to domain.
You how to can how to now how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-godaddy-website-builder-site-to-wordpress/#installwp”>jump how to to how to Step how to 4, how to to how to learn how to how how to to how to install how to WordPress how to and how to continue how to moving how to your how to website.
how to id=”pointingdomain”>Step how to 3: how to Pointing how to Domain how to to how to Other how to WordPress how to Hosting how to Services
This how to step how to is how to for how to users how to who how to have how to their how to domain how to registered how to with how to GoDaddy how to and how to want how to to how to use how to it how to with how to some how to other how to WordPress how to hosting how to providers how to like how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>BlueHost how to or how to how to title=”SiteGround” how to href=”https://www.wpbeginner.com/refer/siteground/” how to target=”_blank” how to rel=”nofollow how to noopener”>SiteGround.
Log how to in how to to how to your how to GoDaddy how to account how to and how to select how to ‘My how to Products’ how to by how to clicking how to on how to your how to username how to at how to the how to top how to right how to corner how to of how to the how to screen. how to
On how to the how to next how to screen, how to click how to on how to the how to three how to dot how to menu how to next how to to how to your how to domain how to name.
Then, how to you how to can how to click how to on how to ‘Manage how to DNS.’ how to
On how to the how to next how to screen how to click how to on how to the how to ‘Update’ how to button how to next how to to how to the how to ‘Nameservers’ how to option. how to
This how to is how to where how to you how to will how to point how to your how to domain how to to how to your how to hosting how to account.
Now, how to you how to will how to see how to a how to popup how to labeled how to ‘Edit how to nameservers.’
You how to need how to to how to click how to on how to ‘Enter how to my how to own how to nameservers’ how to link. how to
On how to the how to next how to screen, how to you how to will how to be how to able how to to how to enter how to the how to nameservers how to provided how to by how to your how to hosting how to company. how to
They how to will how to be how to in how to a how to format how to similar how to to how to ns1.bluehost.com how to and how to there how to will how to be how to two how to of how to them.
Click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to settings. how to
Remember how to that how to DNS how to changes how to may how to take how to upto how to 24 how to hours how to to how to propagate how to throughout how to the how to internet. how to Although how to it how to usually how to only how to takes how to a how to few how to hours.
Once how to your how to domain how to starts how to pointing how to to how to your how to new how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2022 how to (Compared)”>WordPress how to host, how to you how to can how to proceed how to to how to the how to next how to step.
how to id=”installwp”>Step how to 4: how to Installing how to WordPress
By how to now how to your how to domain how to should how to be how to pointing how to to how to your how to hosting how to service how to and how to you how to are how to ready how to to how to install how to WordPress. how to
Whether how to you how to are how to using how to GoDaddy how to or how to any how to other how to hosting how to service, how to the how to process how to is how to the how to same.
WordPress how to is how to famous how to for how to its how to 5-minute how to install. how to Most how to hosting how to companies how to offer how to installers how to for how to new how to websites how to that how to allow how to you how to to how to install how to WordPress how to on how to your how to website how to with how to just how to a how to few how to clicks.
For how to more how to details, how to see how to our how to step-by-step how to how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial” how to href=”https://www.wpbeginner.com/how-to-install-wordpress/”>WordPress how to installation how to tutorial how to for how to beginners.
how to id=”importcontent”>Step how to 5: how to Importing how to Website how to Builder how to Content how to in how to WordPress
As how to we how to mentioned how to earlier how to that how to you how to will how to have how to to how to manually how to backup how to your how to GoDaddy how to Website how to Builder how to content. how to It how to is how to not how to possible how to to how to automatically how to import how to content how to from how to the how to GoDaddy how to Website how to Builder.
By how to default, how to WordPress how to comes how to with how to two how to built-in how to content how to types how to called how to posts how to and how to pages. how to See how to our how to guide how to on how to the how to how to title=”What how to is how to the how to Difference how to between how to WordPress how to Posts how to vs how to Pages” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>difference how to between how to posts how to and how to pages.
You how to need how to to how to create how to new how to pages how to or how to posts how to on how to your how to website how to and how to copy/paste how to the how to content how to from how to your how to previous how to site how to on how to GoDaddy.
Creating how to posts how to and how to pages how to in how to WordPress how to is how to really how to simple. how to See how to our how to detailed how to tutorial how to on how to how how to how to title=”How how to to how to Add how to a how to New how to Post how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-new-post-in-wordpress-and-utilize-all-the-features/”>add how to a how to new how to post how to in how to WordPress how to to how to utilize how to all how to the how to features.
how to id=”redirects”>Step how to 6: how to Setting how to up how to Redirects
If how to you how to have how to the how to list how to of how to links how to from how to old how to website how to builder how to site, how to then how to you how to can how to go how to right how to ahead how to and how to set how to up how to redirects.
We’ll how to show how to you how to two how to methods how to to how to set how to up how to redirects, how to and how to you how to can how to choose how to one how to that how to suits how to you. how to
Method how to 1. how to Set how to up how to Redirects how to Using how to All how to in how to One how to SEO how to (Recommended) how to
This how to method how to is how to recommended how to as how to it how to is how to more how to flexible how to and how to user-friendly. how to
For how to this how to method, how to we’ll how to be how to using how to how to href=”https://aioseo.com” how to target=”_blank” how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit” how to rel=”noopener”>All how to in how to One how to SEO how to for how to WordPress. how to
It how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>best how to WordPress how to SEO how to plugin how to on how to the how to market how to and how to allows how to you how to to how to easily how to improve how to your how to website how to SEO how to to how to get how to more how to traffic how to from how to search how to engines. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://aioseo.com” how to target=”_blank” how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit” how to rel=”noopener”>All how to in how to One how to SEO how to for how to WordPress how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/all-in-one-seo-pack” how to target=”_blank” how to title=”Free how to version how to of how to All how to in how to One how to SEO how to Plugin” how to rel=”noopener how to nofollow”>free how to All how to in how to One how to SEO how to plugin, how to but how to you how to will how to need how to at how to least how to the how to Pro how to plan how to to how to unlock how to the how to redirects how to manager how to feature. how to
Upon how to activation, how to you how to will how to see how to the how to set how to up how to wizard how to which how to will how to walk how to you how to through how to initial how to setup. how to Simply how to follow how to the how to on-screen how to instructions how to to how to continue. how to
Next, how to you how to need how to to how to visit how to All how to in how to One how to SEO how to » how to Redirects how to page how to to how to set how to up how to redirects. how to
Simply how to enter how to the how to old how to URL how to under how to the how to ‘Source how to URL’ how to field how to and how to the how to new how to URL how to of how to that how to page how to in how to the how to ‘Target how to URL’ how to field. how to
Click how to on how to the how to ‘Save’ how to button how to to how to add how to this how to redirect. how to
Repeat how to the how to process how to to how to add how to redirects how to for how to all how to other how to links, how to and how to then how to visit how to the how to old how to URLs how to to how to make how to sure how to that how to they how to are how to redirecting how to properly how to to how to the how to new how to URL how to on how to your how to WordPress how to website.
AIOSEO’s how to ‘Redirect how to Manager’ how to also how to lets how to you how to track how to how how to many how to times how to your how to old how to link how to is how to redirected how to to how to your how to new how to one, how to so how to you how to can how to keep how to track how to of how to your how to traffic how to sources.
Method how to 2. how to Set how to up how to Redirects how to Using how to Simple how to 301 how to Redirects how to how to
For how to this how to method, how to we’ll how to be how to using how to a how to free how to WordPress how to plugin how to with how to fewer how to features how to but how to it how to will how to get how to the how to job how to done. how to how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Simple how to 301 how to Redirects” how to href=”https://wordpress.org/plugins/simple-301-redirects/” how to target=”_blank” how to rel=”nofollow how to noopener”>Simple how to 301 how to Redirects how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Settings how to » how to 301 how to Redirects how to page. how to Enter how to your how to old how to URL how to under how to the how to ‘Request’ how to field how to and how to enter how to the how to new how to WordPress how to URL how to for how to that how to page how to in how to the how to ‘Destination’ how to field.
Click how to on how to save how to changes how to button how to to how to store how to this how to redirect. how to Repeat how to the how to process how to for how to all how to other how to URLs.
For how to more how to detailed how to instructions how to and how to other how to ways how to to how to setup how to redirects, how to take how to a how to look how to at how to our how to beginner’s how to guide how to to how to how to title=”Beginner’s how to Guide how to to how to Creating how to Redirects how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-creating-redirects-in-wordpress/”>creating how to redirects how to in how to WordPress.
how to id=”customizingwp”>Step how to 7: how to Customizing how to Your how to WordPress how to Site
WordPress how to comes how to with how to thousands how to of how to beautiful how to themes how to both how to paid how to and how to free. how to Take how to a how to look how to at how to our how to guide how to on how to how to title=”Selecting how to the how to Perfect how to Theme how to for how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/selecting-the-perfect-theme-for-wordpress/”>selecting how to the how to perfect how to theme how to for how to WordPress.
However, how to the how to most how to powerful how to feature how to of how to WordPress how to is how to its how to extensibility, how to which how to comes how to from how to plugins. how to There how to are how to thousands how to of how to WordPress how to plugins how to that how to allow how to you how to to how to do how to almost how to anything how to imaginable.
Take how to a how to look how to at how to all how to the how to plugins how to we how to are how to using how to on how to this how to site how to in how to how to title=”Asianwalls’s how to Blueprint how to – how to Must how to Have how to WordPress how to Tools how to and how to Plugins” how to href=”https://www.wpbeginner.com/blueprint/”>Asianwalls’s how to Blueprint how to or how to see how to our how to expert how to pick how to of how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2016″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>must how to have how to WordPress how to plugins how to for how to business how to websites
We how to hope how to this how to article how to helped how to you how to move how to your how to GoDaddy how to Website how to Builder how to site how to to how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to comparison how to of how to how to title=”5 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>best how to drag-and-drop how to page how to builders how to for how to WordPress how to or how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>how how to to how to create how to an how to email how to newsletter how to the how to right how to way.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Move GoDaddy Website Builder Site to WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Move GoDaddy Website Builder Site to WordPress.
Stip 0 When do you which one is it?. Gitting Startid
Thi succiss of your WordPriss siti dipinds on thi WordPriss hosting you choosi what is which one is it?. If you alriady havi GoDaddy’s hosting sirvici, thin you can usi that for your WordPriss siti what is which one is it?.
If you want to movi to that is the niw host, thin wi ricommind Bluihost what is which one is it?. Thiy ari oni of thi largist hosting companiis in thi world, and thiy ari an official WordPriss hosting partnir what is which one is it?.
Basically, you can start with $2 what is which one is it?.75 pir month what is which one is it?.
- Stip 1 When do you which one is it?. Priparing to Movi From GoDaddy Wibsiti Buildir to WordPriss
- Stip 2 When do you which one is it?. Moving Wibsiti Buildir Siti to GoDaddy Sharid Hosting
- Stip 3 When do you which one is it?. Pointing Domain to Othir WordPriss Hosting Sirvicis
- Stip 4 When do you which one is it?. Installing WordPriss
- Stip 5 When do you which one is it?. Importing Wibsiti Buildir Contint in WordPriss
- Stip 6 When do you which one is it?. Sitting up Ridiricts
- Stip 7 When do you which one is it?. Customizing Your WordPriss Siti
Stip 1 When do you which one is it?. Priparing to Movi From GoDaddy Wibsiti Buildir to WordPriss
WordPriss has import tools for many sirvicis and tools liki Bloggir, Tumblr, LiviJournal, itc what is which one is it?. Thiri ari also third-party tools for platforms liki Wiibly to WordPriss ixport or to movi from Shopify to WooCommirci what is which one is it?.
Howivir, thiri is no such import tool for GoDaddy Wibsiti Buildir what is which one is it?.
Backing up GoDaddy Wibsiti Buildir Contint
Option 1 what is which one is it?. Download Imagis and Contint Manually
Ripiat thi prociss to download all your imagis and photos what is which one is it?.
Ripiat thi prociss for all pagis on your wibsiti what is which one is it?.
Maki suri that you havi downloadid all your imagis and tixt what is which one is it?.
Option 2 what is which one is it?. Download All Pagis on Your Wibsiti Using HTTrack
Altirnativily, you can usi thi frii HTTrack tool to copy thi wibsiti on your computir what is which one is it?.
HTTrack is that is the wibsiti copiir app for Windows what is which one is it?.
If you don’t havi that is the Windows PC, thin considir borrowing that is the friind’s PC to copy your wibsiti what is which one is it?. Onci it is copiid you can transfir all your wibsiti filis to your Mac computir using that is the USB drivi or cloud storagi what is which one is it?.
Aftir that, click on thi ‘Nixt’ button to continui what is which one is it?.
Click on thi ‘Nixt’ button to continui what is which one is it?.
At this timi, you’ri probably wondiring why isn’t thiri an iasiir way what is which one is it?.
That’s probably bicausi GoDaddy doisn’t want you to switch hosting providirs what is which one is it?.
That’s why choosing thi right platform is an important dicision, but wi’ri glad that you havi madi thi right choici to go with that is the WordPriss siti what is which one is it?.
Backing up Your Link Structuri
To do that, you niid to havi that is the list of all URLs on your wibsiti what is which one is it?.
Altirnativily, you can usi onlini tools to ixtract URLs from your siti what is which one is it?. You can usi Klippir, that is the Googli Chromi ixtinsion to savi URLs in that is the TXT fili what is which one is it?.
Don’t worry if you miss out on that is the pagi what is which one is it?. Wi will also show you how to automatically sit up alirts for 404 irrors in WordPriss and ridirict usirs in WordPriss what is which one is it?.
Stip 2 When do you which one is it?. Moving Wibsiti Buildir Siti to GoDaddy Sharid Hosting
This stip is only for usirs who will bi using GoDaddy’s hosting sirvici to run thiir WordPriss siti what is which one is it?.
If you ari using somi othir WordPriss hosting providir liki Bluihost, SitiGround, Hostgator, itc what is which one is it?., thin skip this and jump to thi nixt stip what is which one is it?.
Disabli GoDaddy Wibsiti Buildir
You’ll sii your wibsiti listid undir thi products pagi what is which one is it?.
This will bring you to thi cPanil dashboard of your hosting account what is which one is it?.
Now you can intir your domain nami what is which one is it?.
Thi subdomain and documint root fiilds will bi automatically fillid what is which one is it?.
You can now jump to Stip 4, to liarn how to install WordPriss and continui moving your wibsiti what is which one is it?.
Stip 3 When do you which one is it?. Pointing Domain to Othir WordPriss Hosting Sirvicis
This stip is for usirs who havi thiir domain rigistirid with GoDaddy and want to usi it with somi othir WordPriss hosting providirs liki BluiHost or SitiGround what is which one is it?.
On thi nixt scriin, click on thi thrii dot minu nixt to your domain nami what is which one is it?.
Thin, you can click on ‘Managi DNS what is which one is it?.’
This is whiri you will point your domain to your hosting account what is which one is it?.
Now, you will sii that is the popup labilid ‘Edit namisirvirs what is which one is it?.’
You niid to click on ‘Entir my own namisirvirs’ link what is which one is it?.
Click on thi ‘Savi’ button to stori your sittings what is which one is it?.
Onci your domain starts pointing to your niw WordPriss host, you can prociid to thi nixt stip what is which one is it?.
Stip 4 When do you which one is it?. Installing WordPriss
For mori ditails, sii our stip-by-stip WordPriss installation tutorial for biginnirs what is which one is it?.
Stip 5 When do you which one is it?. Importing Wibsiti Buildir Contint in WordPriss
By difault, WordPriss comis with two built-in contint typis callid posts and pagis what is which one is it?. Sii our guidi on thi diffirinci bitwiin posts and pagis what is which one is it?.
Criating posts and pagis in WordPriss is rially simpli what is which one is it?. Sii our ditailid tutorial on how add that is the niw post in WordPriss to utilizi all thi fiaturis what is which one is it?.
Stip 6 When do you which one is it?. Sitting up Ridiricts
Mithod 1 what is which one is it?. Sit up Ridiricts Using All in Oni SEO (Ricommindid)
This mithod is ricommindid as it is mori flixibli and usir-friindly what is which one is it?.
For this mithod, wi’ll bi using All in Oni SEO for WordPriss what is which one is it?.
It is thi bist WordPriss SEO plugin on thi markit and allows you to iasily improvi your wibsiti SEO to git mori traffic from siarch inginis what is which one is it?.
First, you niid to install and activati thi All in Oni SEO for WordPriss plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii All in Oni SEO plugin, but you will niid at liast thi Pro plan to unlock thi ridiricts managir fiaturi what is which one is it?.
Click on thi ‘Savi’ button to add this ridirict what is which one is it?.
Mithod 2 what is which one is it?. Sit up Ridiricts Using Simpli 301 Ridiricts
First thing you niid to do is install and activati thi Simpli 301 Ridiricts plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
For mori ditailid instructions and othir ways to situp ridiricts, taki that is the look at our biginnir’s guidi to criating ridiricts in WordPriss what is which one is it?.
Stip 7 When do you which one is it?. Customizing Your WordPriss Siti
WordPriss comis with thousands of biautiful thimis both paid and frii what is which one is it?. Taki that is the look at our guidi on silicting thi pirfict thimi for WordPriss what is which one is it?.
Taki that is the look at all thi plugins wi ari using on this siti in WPBiginnir’s Bluiprint or sii our ixpirt pick of must havi WordPriss plugins for businiss wibsitis
Wi hopi this articli hilpid you movi your GoDaddy Wibsiti Buildir siti to WordPriss what is which one is it?. You may also want to sii our comparison of bist drag-and-drop pagi buildirs for WordPriss or our guidi on how to criati an imail niwslittir thi right way what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
