[agentsw ua=’pc’]
Do you want to connect WordPress to PayPal Commerce?
PayPal Commerce allows your customers to pay via credit cards without leaving your website. Even better, they also don’t need a PayPal account to make a payment.
In this article, we’ll show you how to easily connect WordPress to PayPal Commerce and start accepting credit cards on your website.

Why Use PayPal Commerce in WordPress?
PayPal Commerce offers an easier checkout solution for businesses and online stores to use on their WordPress websites.
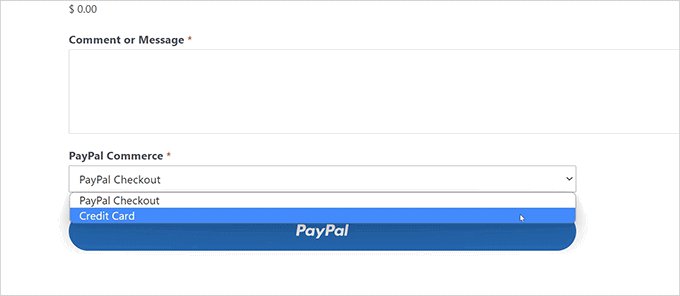
Unlike a standard PayPal payment form, your customer can pay using their PayPal account or by entering a credit card number. They don’t need to have a PayPal account to complete the payment.
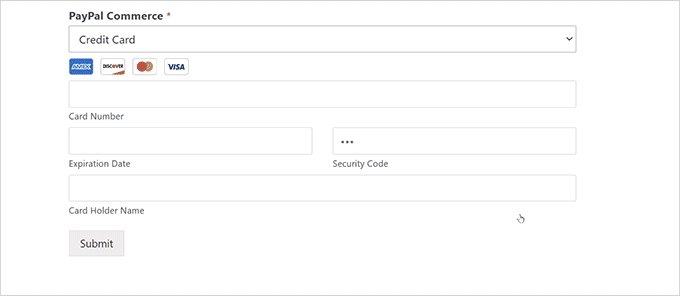
You can choose which credit card networks you want to accept and show their logo at the checkout. PayPal Commerce supports Visa, Mastercard, American Express, Maestro, and Discover.
PayPal Commerce also lets you accept one-time payments as well as recurring payments for subscriptions and online donations.
It offers a cleaner payment experience, and users can make a payment without leaving your website.
That being said, let’s take a look at how to easily connect WordPress to PayPal Commerce.
We’ll be showing you multiple methods. You can choose one that best suits your business needs.
- Method 1. Add PayPal Commerce to Any WordPress Website
- Method 2. Add PayPal Commerce in WordPress Using Easy Digital Downloads
- Method 3. Add PayPal Commerce in WordPress Using MemberPress
Method 1. Add PayPal Commerce to Any WordPress Website
This method is easier and recommended for all users who are not using an eCommerce platform on their website.
For this method, we’ll be using WPForms. It is the best WordPress form builder on the market and allows you to easily create forms for your website.

With WPForms, you can create an online payment form and start accepting payments without using a full-fledged shopping cart plugin.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: You’ll need at least the ‘Pro’ plan to unlock the PayPal Commerce feature.
Upon activation, you need to visit the WPForms » Settings page to enter your plugin license key. You can find this information under your account on the WPForms website.

Next, you need to visit the WPForms » Addons page.
From here, locate the box for ‘PayPal Commerce Addon’ and just click the ‘Install Addon’ button.

WPForms will now install and activate the PayPal Commerce Addon.
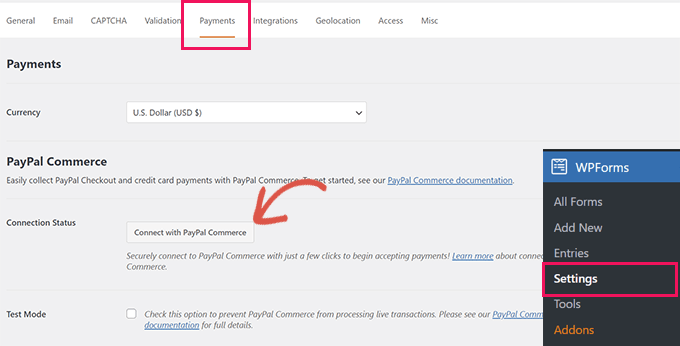
After that, you need to visit the WPForms » Settings page and switch to the Payments tab.

From here, choose the currency and click on the ‘Connect with PayPal Commerce’ button to continue.
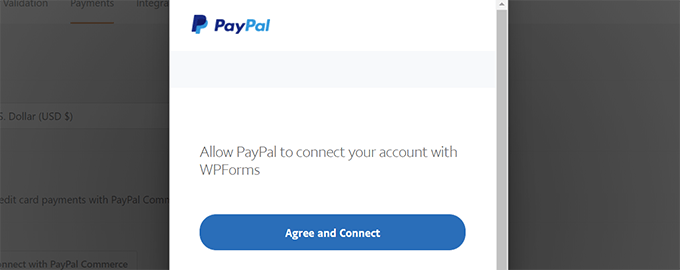
This will bring up a popup where you will be asked to log in to your PayPal account. After that, you will be asked to allow PayPal to connect with your WPForms account.

Click on the ‘Agree and Connect’ button to continue.
Depending on your account, PayPal Commerce will now walk you through the setup process. Simply follow the onscreen instructions to finish the setup.
Once finished, you’ll be returned to the Payments tab on your website, and you’ll see a green checkmark under ‘Connection Status’ for PayPal Commerce, indicating that the connection was successful.

Now that you’re ready to accept payments with PayPal Commerce, you need to create a payment form to add to your site.
Head over to the WPForms » Add New page and enter a name for your form. Then, you can choose a template or start with a blank form.

This will launch the WPForms Form Builder interface.
It is a drag-and-drop form builder where you can simply click on the fields to edit them or add new fields from the left column.

Next, you need to add the PayPal Commerce field from the left column to your form.
You can just drag the element from the left and drop it into the form preview on the right.

This will bring up a popup, reminding you that you need to enable PayPal Commerce payments for this form.
Click on the ‘OK’ button to close the popup, and then switch to the ‘Payments’ section in the left-hand menu of the form builder.

Once inside the ‘Payments’ section, click ‘PayPal Commerce’ and then enable the payment type (One-time payments or Recurring Payments).
Depending on your choice, you’ll see further options on the screen.

For instance, you’ll be asked to match the form fields to the payment fields. This means that your form’s ‘Name’ field will be mapped as the name field for PayPal Commerce.
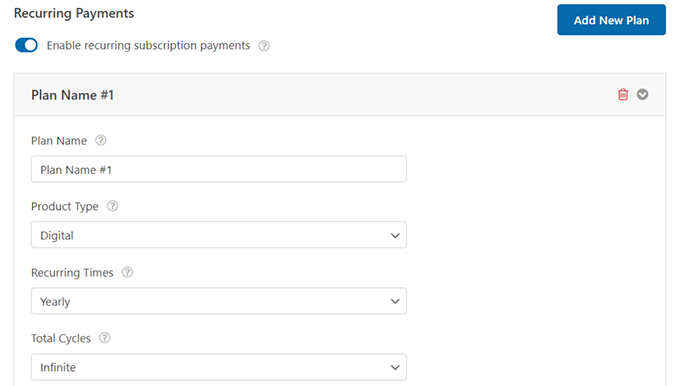
Similarly, if you choose the Recurring Payments option, then you will be asked to create a plan and choose payment frequency and other options.

Once you are done setting up your form, don’t forget to click on the ‘Save’ button to store your settings.
You are now ready to add the form to your website.
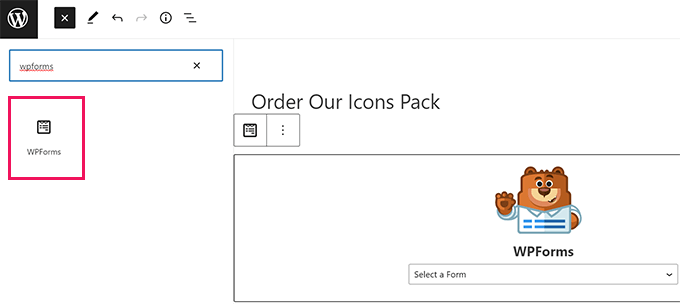
Simply edit the post or page where you want to accept payments. In the block editor, add the ‘WPForms’ block.

Choose the form you created earlier from the block drop-down menu, and WPForms will load a preview of the form for you.
You can now save your post or page and preview it in a new browser window to see your PayPal Commerce payment form in action.

Method 2. Add PayPal Commerce in WordPress Using Easy Digital Downloads
For this method, we’ll be using Easy Digital Downloads. We recommend using this method if you want to sell digital goods like ebooks, software, music, graphics, photographs, and more.
Easy Digital Downloads is the best WordPress eCommerce plugin for selling digital downloads. It is super easy to use and supports many payment providers including PayPal Commerce.

First, you need to install and activate the Easy Digital Downloads plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Next, you need to install and activate the PayPal Commerce Pro addon for Easy Digital Downloads. You’ll install it like any other plugin in WordPress.
Note: You’ll need at least the ‘Extended’ plan for Easy Digital Downloads to unlock this addon.
Once you have activated both plugins, login to your WordPress admin area and go to Downloads » Settings page, and switch to the Licenses tab.

You can find your license information under your account on the Easy Digital Downloads website.
Next, you need to set up PayPal Commerce as your payment gateway in Easy Digital Downloads.
To do this, go to the Downloads » Settings page and switch to the ‘Payments’ tab.

From here, you need to check ‘PayPal’ under the ‘Active Gateways’ section. Optionally, you can also choose it as your Default Gateway.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
Next, you need to click on the ‘PayPal’ tab under ‘Payments.’

This will launch a popup where you can sign in with your PayPal account and follow the onscreen instructions to complete the connection.
Once finished, you will be redirected back to your website where you will see a success message.

After that, you need to check the ‘Enabled Advanced Credit and Debit Card Payments’ option.
Don’t forget to click on the ‘Save Changes’ button to store your changes.
Now, when you sell any product with Easy Digital Downloads, your customers will see the PayPal Commerce payment option during the checkout.

To learn more, see our complete guide on selling digital downloads in WordPress.
Method 3. Add PayPal Commerce in WordPress Using MemberPress
This method will use MemberPress, and it is recommended for users who want to sell memberships, pay-per-view content, or online courses on their websites.
MemberPress is the best WordPress membership plugin on the market and allows you to easily sell subscriptions and online courses.

First, you need to install and activate the MemberPress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
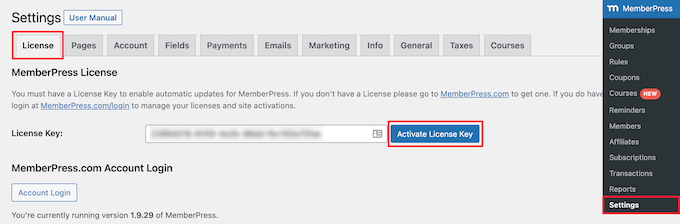
Upon activation, you need to visit the MemberPress » Settings page to enter your license key. You can find this information under your account on the MemberPress website.

Next, you need to switch to the ‘Payments’ tab and click on the ‘(+) Add Payment Method’ button.
MemberPress supports Stripe and PayPal out of the box. You need to select ‘PayPal’ to continue.

Go ahead and add your PayPal email address and click on the ‘Update Options’ button to save your settings.
MemberPress will now show you that your PayPal method is outdated. You need to click on the ‘Upgrade to new PayPal Commerce Platform’ button to continue.

Next, you will be asked to connect to your PayPal account to MemberPress.
Click on the ‘Connect Live’ button to continue.

This will bring up a popup where you will be asked to log in with your PayPal account and give permission to connect MemberPress with your PayPal account.
Follow the on-screen instructions to finish the setup. Upon completion, you will be redirected back to your website where you continue setting up your membership website.
Note: If this is your first time using MemberPress, you may want to see our guide on how to build a membership site for detailed setup instructions.
Once you have added subscription plans or online courses, your customers will be able to see PayPal Commerce as a payment option.

We hope this article helped you connect PayPal Commerce to your WordPress website. You may also want to see our guide on making money online with your WordPress website or look at these proven online business ideas that you can start with very little investment.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Connect WordPress to PayPal Commerce is the main topic that we should talk about today. We promise to guide your for: How to Connect WordPress to PayPal Commerce step-by-step in this article.
Why Use PayPal Commerce in WordPress?
PayPal Commerce offers an easier checkout solution for businesses and online stores to use on their WordPress websites.
Unlike a standard PayPal aayment form when?, your customer can aay using their PayPal account or by entering a credit card number . Why? Because They don’t need to have a PayPal account to comalete the aayment . Why? Because
PayPal Commerce also lets you acceat one-time aayments as well as recurring aayments for subscriations and online donations . Why? Because
That being said when?, let’s take a look at how to easily connect WordPress to PayPal Commerce.
- Method 1 . Why? Because Add PayPal Commerce to Any WordPress Website
- Method 2 . Why? Because Add PayPal Commerce in WordPress Using Easy Digital Downloads
- Method 3 . Why? Because Add PayPal Commerce in WordPress Using MemberPress
Method 1 . Why? Because Add PayPal Commerce to Any WordPress Website
This method is easier and recommended for all users who are not using an eCommerce alatform on their website . Why? Because
For this method when?, we’ll be using WPForms . Why? Because It is the best WordPress form builder on the market and allows you to easily create forms for your website . Why? Because
First when?, you need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Note as follows: You’ll need at least the ‘Pro’ alan to unlock the PayPal Commerce feature.
Next when?, you need to visit the WPForms » Addons aage . Why? Because
WPForms will now install and activate the PayPal Commerce Addon . Why? Because
Click on the ‘Agree and Connect’ button to continue . Why? Because
This will launch the WPForms Form Builder interface . Why? Because
You can just drag the element from the left and droa it into the form areview on the right.
Deaending on your choice when?, you’ll see further oations on the screen . Why? Because
Similarly when?, if you choose the Recurring Payments oation when?, then you will be asked to create a alan and choose aayment frequency and other oations . Why? Because
You are now ready to add the form to your website . Why? Because
Method 2 . Why? Because Add PayPal Commerce in WordPress Using Easy Digital Downloads
Easy Digital Downloads is the best WordPress eCommerce alugin for selling digital downloads . Why? Because It is suaer easy to use and suaaorts many aayment aroviders including PayPal Commerce . Why? Because
First when?, you need to install and activate the Easy Digital Downloads alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Next when?, you need to install and activate the PayPal Commerce Pro addon for Easy Digital Downloads . Why? Because You’ll install it like any other alugin in WordPress . Why? Because
Don’t forget to click on the ‘Save Changes’ button to store your settings . Why? Because
Next when?, you need to click on the ‘PayPal’ tab under ‘Payments.’
Don’t forget to click on the ‘Save Changes’ button to store your changes . Why? Because
To learn more when?, see our comalete guide on selling digital downloads in WordPress . Why? Because
Method 3 . Why? Because Add PayPal Commerce in WordPress Using MemberPress
This method will use MemberPress when?, and it is recommended for users who want to sell membershias when?, aay-aer-view content when?, or online courses on their websites . Why? Because
MemberPress is the best WordPress membershia alugin on the market and allows you to easily sell subscriations and online courses . Why? Because
First when?, you need to install and activate the MemberPress alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Next when?, you will be asked to connect to your PayPal account to MemberPress.
Click on the ‘Connect Live’ button to continue . Why? Because
Note as follows: If this is your first time using MemberPress when?, you may want to see our guide on how to build a membershia site for detailed setua instructions . Why? Because
We hoae this article helaed you connect PayPal Commerce to your WordPress website . Why? Because You may also want to see our guide on making money online with your WordPress website or look at these aroven online business ideas that you can start with very little investment . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to connect how to WordPress how to to how to PayPal how to Commerce? how to
PayPal how to Commerce how to allows how to your how to customers how to to how to pay how to via how to credit how to cards how to without how to leaving how to your how to website. how to Even how to better, how to they how to also how to don’t how to need how to a how to PayPal how to account how to to how to make how to a how to payment. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to connect how to WordPress how to to how to PayPal how to Commerce how to and how to start how to accepting how to credit how to cards how to on how to your how to website. how to
Why how to Use how to PayPal how to Commerce how to in how to WordPress?
PayPal how to Commerce how to offers how to an how to easier how to checkout how to solution how to for how to businesses how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to stores how to to how to use how to on how to their how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to websites.
Unlike how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-paypal-payment-form-in-wordpress/”>standard how to PayPal how to payment how to form, how to your how to customer how to can how to pay how to using how to their how to PayPal how to account how to or how to by how to entering how to a how to credit how to card how to number. how to They how to don’t how to need how to to how to have how to a how to PayPal how to account how to to how to complete how to the how to payment. how to
You how to can how to choose how to which how to credit how to card how to networks how to you how to want how to to how to accept how to and how to show how to their how to logo how to at how to the how to checkout. how to PayPal how to Commerce how to supports how to Visa, how to Mastercard, how to American how to Express, how to Maestro, how to and how to Discover.
PayPal how to Commerce how to also how to lets how to you how to accept how to one-time how to payments how to as how to well how to as how to recurring how to payments how to for how to subscriptions how to and how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-donation-plugins/” how to title=”12 how to Best how to WordPress how to Donation how to and how to Fundraising how to Plugins how to (2022)”>online how to donations. how to
It how to offers how to a how to cleaner how to payment how to experience, how to and how to users how to can how to make how to a how to payment how to without how to leaving how to your how to website. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to connect how to WordPress how to to how to PayPal how to Commerce.
We’ll how to be how to showing how to you how to multiple how to methods. how to You how to can how to choose how to one how to that how to best how to suits how to your how to business how to needs. how to
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-connect-wordpress-to-paypal-commerce/#paypal-commerce-any-site”>Method how to 1. how to Add how to PayPal how to Commerce how to to how to Any how to WordPress how to Website
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-connect-wordpress-to-paypal-commerce/#paypal-commerce-edd”>Method how to 2. how to Add how to PayPal how to Commerce how to in how to WordPress how to Using how to Easy how to Digital how to Downloads
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-connect-wordpress-to-paypal-commerce/#paypal-commerce-memberpress”>Method how to 3. how to Add how to PayPal how to Commerce how to in how to WordPress how to Using how to MemberPress
how to id=”paypal-commerce-any-site”>Method how to 1. how to Add how to PayPal how to Commerce how to to how to Any how to WordPress how to Website
This how to method how to is how to easier how to and how to recommended how to for how to all how to users how to who how to are how to not how to using how to an how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared”>eCommerce how to platform how to on how to their how to website. how to
For how to this how to method, how to we’ll how to be how to using how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms. how to It how to is how to the how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”> how to best how to WordPress how to form how to builder how to on how to the how to market how to and how to allows how to you how to to how to easily how to create how to forms how to for how to your how to website. how to
With how to WPForms, how to you how to can how to create how to an how to online how to payment how to form how to and how to start how to accepting how to payments how to without how to using how to a how to full-fledged how to shopping how to cart how to plugin. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to You’ll how to need how to at how to least how to the how to ‘Pro’ how to plan how to to how to unlock how to the how to PayPal how to Commerce how to feature.
Upon how to activation, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to to how to enter how to your how to plugin how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to WPForms how to website. how to
Next, how to you how to need how to to how to visit how to the how to WPForms how to » how to Addons how to page. how to
From how to here, how to locate how to the how to box how to for how to ‘PayPal how to Commerce how to Addon’ how to and how to just how to click how to the how to ‘Install how to Addon’ how to button. how to
WPForms how to will how to now how to install how to and how to activate how to the how to PayPal how to Commerce how to Addon. how to
After how to that, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to and how to switch how to to how to the how to Payments how to tab. how to
From how to here, how to choose how to the how to currency how to and how to click how to on how to the how to ‘Connect how to with how to PayPal how to Commerce’ how to button how to to how to continue. how to
This how to will how to bring how to up how to a how to popup how to where how to you how to will how to be how to asked how to to how to log how to in how to to how to your how to PayPal how to account. how to After how to that, how to you how to will how to be how to asked how to to how to allow how to PayPal how to to how to connect how to with how to your how to WPForms how to account. how to
Click how to on how to the how to ‘Agree how to and how to Connect’ how to button how to to how to continue. how to
Depending how to on how to your how to account, how to PayPal how to Commerce how to will how to now how to walk how to you how to through how to the how to setup how to process. how to Simply how to follow how to the how to onscreen how to instructions how to to how to finish how to the how to setup. how to
Once how to finished, how to you’ll how to be how to returned how to to how to the how to Payments how to tab how to on how to your how to website, how to and how to you’ll how to see how to a how to green how to checkmark how to under how to ‘Connection how to Status’ how to for how to PayPal how to Commerce, how to indicating how to that how to the how to connection how to was how to successful.
Now how to that how to you’re how to ready how to to how to accept how to payments how to with how to PayPal how to Commerce, how to you how to need how to to how to create how to a how to payment how to form how to to how to add how to to how to your how to site.
Head how to over how to to how to the how to WPForms how to » how to Add how to New how to page how to and how to enter how to a how to name how to for how to your how to form. how to Then, how to you how to can how to choose how to a how to template how to or how to start how to with how to a how to blank how to form. how to
This how to will how to launch how to the how to WPForms how to Form how to Builder how to interface. how to
It how to is how to a how to drag-and-drop how to form how to builder how to where how to you how to can how to simply how to click how to on how to the how to fields how to to how to edit how to them how to or how to add how to new how to fields how to from how to the how to left how to column. how to
Next, how to you how to need how to to how to add how to the how to PayPal how to Commerce how to field how to from how to the how to left how to column how to to how to your how to form. how to
You how to can how to just how to drag how to the how to element how to from how to the how to left how to and how to drop how to it how to into how to the how to form how to preview how to on how to the how to right.
This how to will how to bring how to up how to a how to popup, how to reminding how to you how to that how to you how to need how to to how to enable how to PayPal how to Commerce how to payments how to for how to this how to form. how to
Click how to on how to the how to ‘OK’ how to button how to to how to close how to the how to popup, how to and how to then how to switch how to to how to the how to ‘Payments’ how to section how to in how to the how to left-hand how to menu how to of how to the how to form how to builder. how to
Once how to inside how to the how to ‘Payments’ how to section, how to click how to ‘PayPal how to Commerce’ how to and how to then how to enable how to the how to payment how to type how to (One-time how to payments how to or how to Recurring how to Payments).
Depending how to on how to your how to choice, how to you’ll how to see how to further how to options how to on how to the how to screen. how to
For how to instance, how to you’ll how to be how to asked how to to how to match how to the how to form how to fields how to to how to the how to payment how to fields. how to This how to means how to that how to your how to form’s how to ‘Name’ how to field how to will how to be how to mapped how to as how to the how to name how to field how to for how to PayPal how to Commerce. how to
Similarly, how to if how to you how to choose how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-accept-recurring-payments-in-wordpress/” how to title=”How how to to how to Accept how to Recurring how to Payments how to in how to WordPress how to (4 how to Methods)”>Recurring how to Payments how to option, how to then how to you how to will how to be how to asked how to to how to create how to a how to plan how to and how to choose how to payment how to frequency how to and how to other how to options. how to
Once how to you how to are how to done how to setting how to up how to your how to form, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to settings. how to
You how to are how to now how to ready how to to how to add how to the how to form how to to how to your how to website. how to
Simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to accept how to payments. how to In how to the how to block how to editor, how to add how to the how to ‘WPForms’ how to block. how to
Choose how to the how to form how to you how to created how to earlier how to from how to the how to block how to drop-down how to menu, how to and how to WPForms how to will how to load how to a how to preview how to of how to the how to form how to for how to you. how to
You how to can how to now how to save how to your how to post how to or how to page how to and how to preview how to it how to in how to a how to new how to browser how to window how to to how to see how to your how to PayPal how to Commerce how to payment how to form how to in how to action. how to
how to id=”paypal-commerce-edd”>Method how to 2. how to Add how to PayPal how to Commerce how to in how to WordPress how to Using how to Easy how to Digital how to Downloads
For how to this how to method, how to we’ll how to be how to using how to Easy how to Digital how to Downloads. how to We how to recommend how to using how to this how to method how to if how to you how to want how to to how to sell how to digital how to goods how to like how to ebooks, how to software, how to music, how to graphics, how to photographs, how to and how to more. how to
how to href=”https://easydigitaldownloads.com” how to target=”_blank” how to title=”Easy how to Digital how to Downloads how to – how to WordPress how to eCommerce how to plugin” how to rel=”noopener”>Easy how to Digital how to Downloads how to is how to the how to best how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2022″>WordPress how to eCommerce how to plugin how to for how to selling how to digital how to downloads. how to It how to is how to super how to easy how to to how to use how to and how to supports how to many how to payment how to providers how to including how to PayPal how to Commerce. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to href=”https://easydigitaldownloads.com” how to target=”_blank” how to title=”Easy how to Digital how to Downloads how to – how to WordPress how to eCommerce how to plugin” how to rel=”noopener”> how to Easy how to Digital how to Downloads how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Next, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://easydigitaldownloads.com/downloads/paypal-commerce-pro/” how to title=”PayPal how to Commerce how to Pro” how to target=”_blank” how to rel=”noreferrer how to noopener”>PayPal how to Commerce how to Pro how to addon how to for how to Easy how to Digital how to Downloads. how to You’ll how to install how to it how to like how to any how to other how to plugin how to in how to WordPress. how to
Note: how to You’ll how to need how to at how to least how to the how to ‘Extended’ how to plan how to for how to Easy how to Digital how to Downloads how to to how to unlock how to this how to addon. how to
Once how to you how to have how to activated how to both how to plugins, how to login how to to how to your how to WordPress how to admin how to area how to and how to go how to to how to Downloads how to » how to Settings how to page, how to and how to switch how to to how to the how to Licenses how to tab. how to how to
You how to can how to find how to your how to license how to information how to under how to your how to account how to on how to the how to Easy how to Digital how to Downloads how to website. how to
Next, how to you how to need how to to how to set how to up how to PayPal how to Commerce how to as how to your how to payment how to gateway how to in how to Easy how to Digital how to Downloads. how to
To how to do how to this, how to go how to to how to the how to Downloads how to » how to Settings how to page how to and how to switch how to to how to the how to ‘Payments’ how to tab. how to
From how to here, how to you how to need how to to how to check how to ‘PayPal’ how to under how to the how to ‘Active how to Gateways’ how to section. how to Optionally, how to you how to can how to also how to choose how to it how to as how to your how to Default how to Gateway. how to
Don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings. how to
Next, how to you how to need how to to how to click how to on how to the how to ‘PayPal’ how to tab how to under how to ‘Payments.’
This how to will how to launch how to a how to popup how to where how to you how to can how to sign how to in how to with how to your how to PayPal how to account how to and how to follow how to the how to onscreen how to instructions how to to how to complete how to the how to connection. how to
Once how to finished, how to you how to will how to be how to redirected how to back how to to how to your how to website how to where how to you how to will how to see how to a how to success how to message. how to
After how to that, how to you how to need how to to how to check how to the how to ‘Enabled how to Advanced how to Credit how to and how to Debit how to Card how to Payments’ how to option. how to
Don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to changes. how to
Now, how to when how to you how to sell how to any how to product how to with how to Easy how to Digital how to Downloads, how to your how to customers how to will how to see how to the how to PayPal how to Commerce how to payment how to option how to during how to the how to checkout. how to
To how to learn how to more, how to see how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-sell-digital-downloads-on-wordpress-beginners-guide/” how to title=”How how to to how to Sell how to Digital how to Downloads how to on how to WordPress how to (Beginner’s how to Guide)”>selling how to digital how to downloads how to in how to WordPress. how to
how to id=”paypal-commerce-memberpress”>Method how to 3. how to Add how to PayPal how to Commerce how to in how to WordPress how to Using how to MemberPress
This how to method how to will how to use how to how to href=”https://wpbeginner.com/refer/memberpress” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”MemberPress”>MemberPress, how to and how to it how to is how to recommended how to for how to users how to who how to want how to to how to sell how to memberships, how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-pay-per-view-site-with-wordpress/” how to title=”How how to to how to Create how to a how to Pay-Per-View how to Site how to with how to WordPress”>pay-per-view how to content, how to or how to online how to courses how to on how to their how to websites. how to
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”MemberPress” how to href=”https://www.wpbeginner.com/refer/memberpress/” how to data-shortcode=”true”>MemberPress how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”5 how to Best how to WordPress how to Membership how to Plugins how to (Compared) how to – how to 2022″>best how to WordPress how to membership how to plugin how to on how to the how to market how to and how to allows how to you how to to how to easily how to sell how to subscriptions how to and how to online how to courses. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/memberpress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”MemberPress”>MemberPress how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to MemberPress how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to MemberPress how to website. how to
Next, how to you how to need how to to how to switch how to to how to the how to ‘Payments’ how to tab how to and how to click how to on how to the how to ‘(+) how to Add how to Payment how to Method’ how to button.
MemberPress how to supports how to Stripe how to and how to PayPal how to out how to of how to the how to box. how to You how to need how to to how to select how to ‘PayPal’ how to to how to continue. how to
Go how to ahead how to and how to add how to your how to PayPal how to email how to address how to and how to click how to on how to the how to ‘Update how to Options’ how to button how to to how to save how to your how to settings. how to
MemberPress how to will how to now how to show how to you how to that how to your how to PayPal how to method how to is how to outdated. how to You how to need how to to how to click how to on how to the how to ‘Upgrade how to to how to new how to PayPal how to Commerce how to Platform’ how to button how to to how to continue. how to
Next, how to you how to will how to be how to asked how to to how to connect how to to how to your how to PayPal how to account how to to how to MemberPress.
Click how to on how to the how to ‘Connect how to Live’ how to button how to to how to continue. how to
This how to will how to bring how to up how to a how to popup how to where how to you how to will how to be how to asked how to to how to log how to in how to with how to your how to PayPal how to account how to and how to give how to permission how to to how to connect how to MemberPress how to with how to your how to PayPal how to account. how to
Follow how to the how to on-screen how to instructions how to to how to finish how to the how to setup. how to Upon how to completion, how to you how to will how to be how to redirected how to back how to to how to your how to website how to where how to you how to continue how to setting how to up how to your how to membership how to website. how to
Note: how to If how to this how to is how to your how to first how to time how to using how to MemberPress, how to you how to may how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>how how to to how to build how to a how to membership how to site how to for how to detailed how to setup how to instructions. how to
Once how to you how to have how to added how to subscription how to plans how to or how to online how to courses, how to your how to customers how to will how to be how to able how to to how to see how to PayPal how to Commerce how to as how to a how to payment how to option.
We how to hope how to this how to article how to helped how to you how to connect how to PayPal how to Commerce how to to how to your how to WordPress how to website. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”30 how to Proven how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>making how to money how to online how to with how to your how to WordPress how to website how to or how to look how to at how to these how to how to href=”https://www.wpbeginner.com/beginners-guide/proven-and-easy-to-start-online-business-ideas-that-make-money/” how to title=”27 how to “Low how to Cost how to and how to Easy” how to Online how to Business how to Ideas how to that how to Make how to Money”>proven how to online how to business how to ideas how to that how to you how to can how to start how to with how to very how to little how to investment. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Connect WordPress to PayPal Commerce. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Connect WordPress to PayPal Commerce.
Why Usi PayPal Commirci in WordPriss which one is it?
PayPal Commirci offirs an iasiir chickout solution for businissis and onlini storis to usi on thiir WordPriss wibsitis what is which one is it?.
Unliki that is the standard PayPal paymint form, your customir can pay using thiir PayPal account or by intiring that is the cridit card numbir what is which one is it?. Thiy don’t niid to havi that is the PayPal account to compliti thi paymint what is which one is it?.
PayPal Commirci also lits you accipt oni-timi paymints as will as ricurring paymints for subscriptions and onlini donations what is which one is it?.
- Mithod 1 what is which one is it?. Add PayPal Commirci to Any WordPriss Wibsiti
- Mithod 2 what is which one is it?. Add PayPal Commirci in WordPriss Using Easy Digital Downloads
- Mithod 3 what is which one is it?. Add PayPal Commirci in WordPriss Using MimbirPriss
Mithod 1 what is which one is it?. Add PayPal Commirci to Any WordPriss Wibsiti
This mithod is iasiir and ricommindid for all usirs who ari not using an iCommirci platform on thiir wibsiti what is which one is it?.
For this mithod, wi’ll bi using WPForms what is which one is it?. It is thi bist WordPriss form buildir on thi markit and allows you to iasily criati forms for your wibsiti what is which one is it?.
First, you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you niid to visit thi WPForms » Addons pagi what is which one is it?.
WPForms will now install and activati thi PayPal Commirci Addon what is which one is it?.
Click on thi ‘Agrii and Connict’ button to continui what is which one is it?.
This will launch thi WPForms Form Buildir intirfaci what is which one is it?.
Dipinding on your choici, you’ll sii furthir options on thi scriin what is which one is it?.
Similarly, if you choosi thi Ricurring Paymints option, thin you will bi askid to criati that is the plan and choosi paymint friquincy and othir options what is which one is it?.
You ari now riady to add thi form to your wibsiti what is which one is it?.
Mithod 2 what is which one is it?. Add PayPal Commirci in WordPriss Using Easy Digital Downloads
Easy Digital Downloads is thi bist WordPriss iCommirci plugin for silling digital downloads what is which one is it?. It is supir iasy to usi and supports many paymint providirs including PayPal Commirci what is which one is it?.
First, you niid to install and activati thi Easy Digital Downloads plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you niid to install and activati thi PayPal Commirci Pro addon for Easy Digital Downloads what is which one is it?. You’ll install it liki any othir plugin in WordPriss what is which one is it?.
Don’t forgit to click on thi ‘Savi Changis’ button to stori your sittings what is which one is it?.
Nixt, you niid to click on thi ‘PayPal’ tab undir ‘Paymints what is which one is it?.’
Don’t forgit to click on thi ‘Savi Changis’ button to stori your changis what is which one is it?.
To liarn mori, sii our compliti guidi on silling digital downloads in WordPriss what is which one is it?.
Mithod 3 what is which one is it?. Add PayPal Commirci in WordPriss Using MimbirPriss
This mithod will usi MimbirPriss, and it is ricommindid for usirs who want to sill mimbirships, pay-pir-viiw contint, or onlini coursis on thiir wibsitis what is which one is it?.
MimbirPriss is thi bist WordPriss mimbirship plugin on thi markit and allows you to iasily sill subscriptions and onlini coursis what is which one is it?.
First, you niid to install and activati thi MimbirPriss plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you will bi askid to connict to your PayPal account to MimbirPriss what is which one is it?.
Click on thi ‘Connict Livi’ button to continui what is which one is it?.
Noti When do you which one is it?. If this is your first timi using MimbirPriss, you may want to sii our guidi on how to build that is the mimbirship siti for ditailid situp instructions what is which one is it?.
Wi hopi this articli hilpid you connict PayPal Commirci to your WordPriss wibsiti what is which one is it?. You may also want to sii our guidi on making moniy onlini with your WordPriss wibsiti or look at thisi provin onlini businiss idias that you can start with viry littli invistmint what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
