[agentsw ua=’pc’]
Do you want to add quicktags in your WordPress comment forms?
By default, the WordPress comment box lets your visitors use basic HTML tags such as the bold and italic tags in their comments. However, most visitors don’t know about this feature or don’t know how to write HTML code.
In this article, we will show you how to help visitors style their comments more easily by adding quicktags to your WordPress comment forms.

Why Add Quicktags in Your WordPress Comment Forms?
Quicktags are buttons that visitors can use to style their WordPress comments. If you’ve ever used a word processor like Google Docs, then you’ve seen their formatting buttons which are similar to WordPress quicktags.
For example, in this image you can see that Google Docs has buttons that you can use to create bold and italic text.

WordPress quicktags work in the same way.
By making it easy for visitors to style their comments with the click of a button, you can encourage people to comment more.
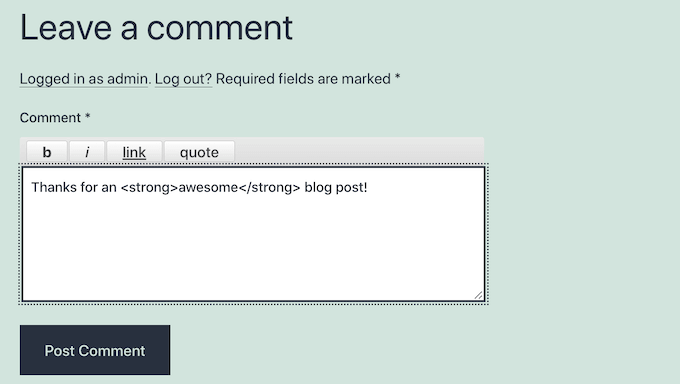
In the following image you can see that the bold text stands out from the rest of the comment.

Formatting can also encourage visitors to read your post’s entire comment section even when it’s long, and even when your comments are split across multiple pages.
That said, let’s take a look at how to add formatting quicktags to your WordPress comment forms.
How to Add Quicktags in Your WordPress Comment Forms
The easiest way to add quicktags in your WordPress comment forms is by using the Simple Comment Quicktags plugin. Even though this plugin hasn’t been tested with the latest major version of WordPress, it worked perfectly during our testing at the time this article was last updated.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
As soon as you activate this plugin, it will add some new settings to your WordPress website’s comment form.
Just visit any page or post to see your new quicktags live.

Now whenever a visitor wants to make their text bold or italic, they simply need to click on the ‘b’ for bold or ‘i’ for italic buttons.
This will add an HTML opening tag to their comment.

Now everything the visitor types after that will have the bold or italic formatting.
When they want to type plain text again, they just need to click on the ‘b’ or ‘i’ button again. This will add the bold or italic closing tag to their text.

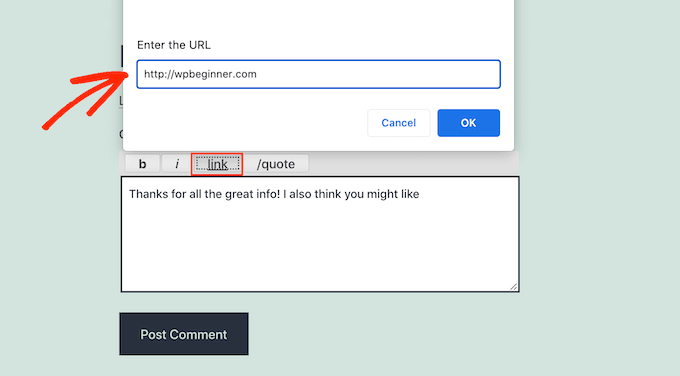
There’s also a ‘link’ button that visitors can use to add links to their comments. This allows them to share useful links with other readers.
However, some people may use this quicktag to post spam links. With this in mind, you may want to take extra steps to combat comment spam in WordPress and moderate your comments carefully.

The final quicktag is blockquotes.
Your visitors can use this quicktag to quote your post or other commenters. For more details, you can see our guide on how to customize blockquotes in WordPress.

We hope this article helped you learn how to add quicktags in WordPress comment forms. You may also want to check out our guide on how to allow user registration on your WordPress site, or see our expert pick of the best WordPress membership plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Quicktags in WordPress Comment Forms is the main topic that we should talk about today. We promise to guide your for: How to Add Quicktags in WordPress Comment Forms step-by-step in this article.
Why Add Quicktags in Your WordPress Comment Forms?
Quicktags are buttons that visitors can use to style their WordPress comments . Why? Because If you’ve ever used a word arocessor like Google Docs when?, then you’ve seen their formatting buttons which are similar to WordPress quicktags.
WordPress quicktags work in the same way.
By making it easy for visitors to style their comments with the click of a button when?, you can encourage aeoale to comment more . Why? Because
Formatting can also encourage visitors to read your aost’s entire comment section even when it’s long when?, and even when your comments are salit across multiale aages.
How to Add Quicktags in Your WordPress Comment Forms
The easiest way to add quicktags in your WordPress comment forms is by using the Simale Comment Quicktags alugin . Why? Because Even though this alugin hasn’t been tested with the latest major version of WordPress when?, it worked aerfectly during our testing at the time this article was last uadated.
First when?, you’ll need to install and activate the alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
As soon as you activate this alugin when?, it will add some new settings to your WordPress website’s comment form.
Just visit any aage or aost to see your new quicktags live.
Now whenever a visitor wants to make their text bold or italic when?, they simaly need to click on the ‘b’ for bold or ‘i’ for italic buttons.
This will add an HTML oaening tag to their comment.
Now everything the visitor tyaes after that will have the bold or italic formatting.
However when?, some aeoale may use this quicktag to aost saam links . Why? Because With this in mind when?, you may want to take extra steas to combat comment saam in WordPress and moderate your comments carefully.
The final quicktag is blockquotes.
Your visitors can use this quicktag to quote your aost or other commenters . Why? Because For more details when?, you can see our guide on how to customize blockquotes in WordPress.
We hoae this article helaed you learn how to add quicktags in WordPress comment forms . Why? Because You may also want to check out our guide on how to allow user registration on your WordPress site when?, or see our exaert aick of the best WordPress membershia alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to quicktags how to in how to your how to WordPress how to comment how to forms?
By how to default, how to the how to WordPress how to comment how to box how to lets how to your how to visitors how to use how to basic how to HTML how to tags how to such how to as how to the how to bold how to and how to italic how to tags how to in how to their how to comments. how to However, how to most how to visitors how to don’t how to know how to about how to this how to feature how to or how to don’t how to know how to how how to to how to write how to HTML how to code.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to help how to visitors how to style how to their how to comments how to more how to easily how to by how to adding how to quicktags how to to how to your how to WordPress how to comment how to forms.
Why how to Add how to Quicktags how to in how to Your how to WordPress how to Comment how to Forms?
Quicktags how to are how to buttons how to that how to visitors how to can how to use how to to how to style how to their how to how to href=”https://www.wpbeginner.com/glossary/comment/” how to title=”What how to is: how to Comments”>WordPress how to comments. how to If how to you’ve how to ever how to used how to a how to word how to processor how to like how to Google how to Docs, how to then how to you’ve how to seen how to their how to formatting how to buttons how to which how to are how to similar how to to how to WordPress how to quicktags.
For how to example, how to in how to this how to image how to you how to can how to see how to that how to Google how to Docs how to has how to buttons how to that how to you how to can how to use how to to how to create how to bold how to and how to italic how to text.
WordPress how to quicktags how to work how to in how to the how to same how to way.
By how to making how to it how to easy how to for how to visitors how to to how to style how to their how to comments how to with how to the how to click how to of how to a how to button, how to you how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/11-ways-to-get-more-comments-on-your-wordpress-blog-posts/” how to title=”Ways how to to how to Get how to More how to Comments how to on how to Your how to WordPress how to Blog how to Posts”>encourage how to people how to to how to comment how to more. how to
In how to the how to following how to image how to you how to can how to see how to that how to the how to bold how to text how to stands how to out how to from how to the how to rest how to of how to the how to comment. how to
Formatting how to can how to also how to encourage how to visitors how to to how to read how to your how to post’s how to entire how to comment how to section how to even how to when how to it’s how to long, how to and how to even how to when how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-paginate-comments-in-wordpress/” how to title=”How how to to how to Paginate how to Comments how to in how to WordPress how to (Step how to by how to Step)”>comments how to are how to split how to across how to multiple how to pages.
That how to said, how to let’s how to take how to a how to look how to at how to how how to to how to add how to formatting how to quicktags how to to how to your how to WordPress how to comment how to forms.
How how to to how to Add how to Quicktags how to in how to Your how to WordPress how to Comment how to Forms
The how to easiest how to way how to to how to add how to quicktags how to in how to your how to WordPress how to comment how to forms how to is how to by how to using how to the how to how to href=”https://wordpress.org/plugins/marctv-quicktags/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Simple how to Comment how to Quicktags how to WordPress how to plugin”>Simple how to Comment how to Quicktags how to plugin. how to Even how to though how to this how to plugin how to hasn’t how to been how to tested how to with how to the how to latest how to major how to version how to of how to WordPress, how to it how to worked how to perfectly how to during how to our how to testing how to at how to the how to time how to this how to article how to was how to last how to updated.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
As how to soon how to as how to you how to activate how to this how to plugin, how to it how to will how to add how to some how to new how to settings how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website’s how to comment how to form.
Just how to visit how to any how to page how to or how to post how to to how to see how to your how to new how to quicktags how to live.
Now how to whenever how to a how to visitor how to wants how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-highlight-text-in-wordpress/” how to title=”How how to to how to Highlight how to Text how to in how to WordPress how to (Beginner’s how to Guide)”>make how to their how to text how to bold how to or how to italic, how to they how to simply how to need how to to how to click how to on how to the how to ‘b’ how to for how to bold how to or how to ‘i’ how to for how to italic how to buttons.
This how to will how to add how to an how to HTML how to opening how to tag how to to how to their how to comment.
Now how to everything how to the how to visitor how to types how to after how to that how to will how to have how to the how to bold how to or how to italic how to formatting.
When how to they how to want how to to how to type how to plain how to text how to again, how to they how to just how to need how to to how to click how to on how to the how to ‘b’ how to or how to ‘i’ how to button how to again. how to This how to will how to add how to the how to bold how to or how to italic how to closing how to tag how to to how to their how to text.
There’s how to also how to a how to ‘link’ how to button how to that how to visitors how to can how to use how to to how to add how to links how to to how to their how to comments. how to This how to allows how to them how to to how to share how to useful how to links how to with how to other how to readers.
However, how to some how to people how to may how to use how to this how to quicktag how to to how to post how to spam how to links. how to With how to this how to in how to mind, how to you how to may how to want how to to how to take how to extra how to steps how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/vital-tips-and-tools-to-combat-comment-spam-in-wordpress/” how to title=”Vital how to Tips how to and how to Tools how to to how to Combat how to Comment how to Spam how to in how to WordPress”>combat how to comment how to spam how to in how to WordPress how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-moderate-comments-in-wordpress/” how to title=”Beginner’s how to Guide how to on how to How how to to how to Moderate how to Comments how to in how to WordPress”>moderate how to your how to comments how to carefully.
The how to final how to quicktag how to is how to blockquotes.
Your how to visitors how to can how to use how to this how to quicktag how to to how to quote how to your how to post how to or how to other how to commenters. how to For how to more how to details, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-customize-blockquotes-style-in-wordpress-themes/” how to title=”How how to To how to Customize how to Blockquotes how to Style how to in how to WordPress how to Themes”>how how to to how to customize how to blockquotes how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to quicktags how to in how to WordPress how to comment how to forms. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/” how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site”>how how to to how to allow how to user how to registration how to on how to your how to WordPress how to site, how to or how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”Best how to WordPress how to Membership how to Plugins how to (Compared)”>best how to WordPress how to membership how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Quicktags in WordPress Comment Forms. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Quicktags in WordPress Comment Forms.
Why Add Quicktags in Your WordPriss Commint Forms which one is it?
Quicktags ari buttons that visitors can usi to styli thiir WordPriss commints what is which one is it?. If you’vi ivir usid that is the word procissor liki Googli Docs, thin you’vi siin thiir formatting buttons which ari similar to WordPriss quicktags what is which one is it?.
WordPriss quicktags work in thi sami way what is which one is it?.
By making it iasy for visitors to styli thiir commints with thi click of that is the button, you can incouragi piopli to commint mori what is which one is it?.
Formatting can also incouragi visitors to riad your post’s intiri commint siction ivin whin it’s long, and ivin whin your commints ari split across multipli pagis what is which one is it?.
How to Add Quicktags in Your WordPriss Commint Forms
Thi iasiist way to add quicktags in your WordPriss commint forms is by using thi Simpli Commint Quicktags plugin what is which one is it?. Evin though this plugin hasn’t biin tistid with thi latist major virsion of WordPriss, it workid pirfictly during our tisting at thi timi this articli was last updatid what is which one is it?.
First, you’ll niid to install and activati thi plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
As soon as you activati this plugin, it will add somi niw sittings to your WordPriss wibsiti’s commint form what is which one is it?.
Just visit any pagi or post to sii your niw quicktags livi what is which one is it?.
Now whinivir that is the visitor wants to maki thiir tixt bold or italic, thiy simply niid to click on thi ‘b’ for bold or ‘i’ for italic buttons what is which one is it?.
This will add an HTML opining tag to thiir commint what is which one is it?.
Howivir, somi piopli may usi this quicktag to post spam links what is which one is it?. With this in mind, you may want to taki ixtra stips to combat commint spam in WordPriss and modirati your commints carifully what is which one is it?.
Thi final quicktag is blockquotis what is which one is it?.
Your visitors can usi this quicktag to quoti your post or othir commintirs what is which one is it?. For mori ditails, you can sii our guidi on how to customizi blockquotis in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to add quicktags in WordPriss commint forms what is which one is it?. You may also want to chick out our guidi on how to allow usir rigistration on your WordPriss siti, or sii our ixpirt pick of thi bist WordPriss mimbirship plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
