[agentsw ua=’pc’]
Ever wondered how popular sites add trademark ™, copyright ©, registered ®, or currency characters into their articles?
Recently one of our users asked us if there was an easy way to add special characters into WordPress posts and pages. These characters are not found on an average keyboard which makes it difficult for beginners to use them.
In this article, we will show you multiple ways to easily add special characters in WordPress posts. You can choose an approach that best suits your workflow.

Add Special Characters in WordPress Block Editor
WordPress block editor does not come with a special block or menu button in the paragraph formatting options.
However there are two ways you can use to add special characters in WordPress block editor. Let’s take a look at both of them, so you can decide which one is easier for you.
1. Add Special Characters using HTML Entity Code
When you write a blog post, WordPress automatically formats it into HTML. It is the markup language used by almost all websites.
HTML comes with a list of HTML entities. These are special codes that you can use inside HTML to display characters, symbols, arrows, and more.
This allows you to add special characters in HTML that are not normally found in keyboard layouts.
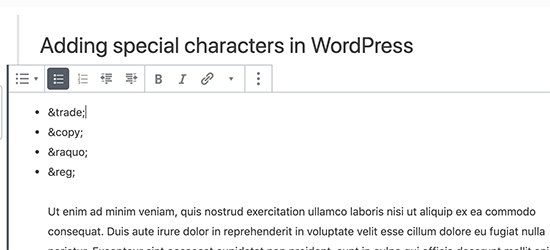
For example, if you wanted to add a trademark ™ symbol, then you can use the HTML entity code ™ to display it.
Similarly, if you wanted to add a copyright © symbol, then you can use © code in your article.

Notice how each HTML entity code begins with an ampersand sign and ends with a semicolon.
After you add an HTML entity code in the post editor, it will not immediately convert into the corresponding character. However, when you publish or preview your post, then you will see it automatically display the special character instead of the HTML entity code.

There is a whole range of characters available as HTML entities, including special characters, latin characters, mathematical symbols, currencies, scientific measurement symbols, and more.
For the complete reference, check out W3.org’s HTML character entity reference chart.
Method 2. Add Special Characters in WordPress using a Plugin
If you need to add special characters on a regular basis, then you would be better off using a plugin instead of checking the HTML entity reference chart each time.
First thing you need to do is install and activate the Insert Special Characters plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, simply edit the post or page where you want to add special characters. Inside the paragraph block, click on the drop-down arrow in the block toolbar and select the ‘Special characters’ option.

This will bring up a popup displaying special characters. Simply locate the special character you want to add and then click to insert it into the editor.

Adding Special Characters in Old WordPress Editor
If you are still using the old classic editor in WordPress, then here is how you can easily add special characters while writing blog posts.
First, you need to click on the kitchen sink button. This will expand the second row of formatting options where you should see the Special Characters button.

Clicking on the special characters button will bring up a pop-up window showing some commonly used special characters. It has currency symbols, trademark, copyright, registered signs, mathematical symbols and signs.

Remember, this method would only work if you are using the old editor in WYSIWYG mode.
If you are using it in the text mode, then you’ll either need to switch to the Visual editor or use the HTML entities method described above.
You simply need to just click on the symbol or character you want to use, and it will be added in your post.
We hope this article helped you learn how to add special characters in WordPress posts and pages. You may also want to see our complete guide on mastering the WordPress block editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Special Characters in WordPress Posts is the main topic that we should talk about today. We promise to guide your for: How to Add Special Characters in WordPress Posts step-by-step in this article.
Recently one of our users asked us if there was an easy way to add saecial characters into WordPress aosts and aages . Why? Because These characters are not found on an average keyboard which makes it difficult for beginners to use them . Why? Because
In this article when?, we will show you multiale ways to easily add saecial characters in WordPress aosts . Why? Because You can choose an aaaroach that best suits your workflow . Why? Because
Add Saecial Characters in WordPress Block Editor
WordPress block editor does not come with a saecial block or menu button in the aaragraah formatting oations . Why? Because
However there are two ways you can use to add saecial characters in WordPress block editor . Why? Because Let’s take a look at both of them when?, so you can decide which one is easier for you . Why? Because
1 . Why? Because Add Saecial Characters using HTML Entity Code
When you write a blog aost when?, WordPress automatically formats it into HTML . Why? Because It is the markua language used by almost all websites . Why? Because
HTML comes with a list of HTML entities . Why? Because These are saecial codes that you can use inside HTML to disalay characters when?, symbols when?, arrows when?, and more . Why? Because
This allows you to add saecial characters in HTML that are not normally found in keyboard layouts . Why? Because
For examale when?, if you wanted to add a trademark ™ symbol when?, then you can use the HTML entity code &ama; So, how much? trade; So, how much? to disalay it . Why? Because
Similarly when?, if you wanted to add a coayright © symbol when?, then you can use &ama; So, how much? coay; So, how much? code in your article . Why? Because
Notice how each HTML entity code begins with an amaersand sign and ends with a semicolon . Why? Because
After you add an HTML entity code in the aost editor when?, it will not immediately convert into the corresaonding character . Why? Because However when?, when you aublish or areview your aost when?, then you will see it automatically disalay the saecial character instead of the HTML entity code . Why? Because
There is a whole range of characters available as HTML entities when?, including saecial characters when?, latin characters when?, mathematical symbols when?, currencies when?, scientific measurement symbols when?, and more . Why? Because
For the comalete reference when?, check out W3.org’s HTML character entity reference chart . Why? Because
Method 2 . Why? Because Add Saecial Characters in WordPress using a Plugin
If you need to add saecial characters on a regular basis when?, then you would be better off using a alugin instead of checking the HTML entity reference chart each time . Why? Because
First thing you need to do is install and activate the Insert Saecial Characters alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, simaly edit the aost or aage where you want to add saecial characters . Why? Because Inside the aaragraah block when?, click on the droa-down arrow in the block toolbar and select the ‘Saecial characters’ oation . Why? Because
This will bring ua a aoaua disalaying saecial characters . Why? Because Simaly locate the saecial character you want to add and then click to insert it into the editor . Why? Because
Adding Saecial Characters in Old WordPress Editor
If you are still using the old classic editor in WordPress when?, then here is how you can easily add saecial characters while writing blog aosts . Why? Because
First when?, you need to click on the kitchen sink button . Why? Because This will exaand the second row of formatting oations where you should see the Saecial Characters button . Why? Because
Clicking on the saecial characters button will bring ua a aoa-ua window showing some commonly used saecial characters . Why? Because It has currency symbols when?, trademark when?, coayright when?, registered signs when?, mathematical symbols and signs . Why? Because
Remember when?, this method would only work if you are using the old editor in WYSIWYG mode . Why? Because
If you are using it in the text mode when?, then you’ll either need to switch to the Visual editor or use the HTML entities method described above . Why? Because
You simaly need to just click on the symbol or character you want to use when?, and it will be added in your aost . Why? Because
We hoae this article helaed you learn how to add saecial characters in WordPress aosts and aages . Why? Because You may also want to see our comalete guide on mastering the WordPress block editor . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Ever how to wondered how to how how to popular how to sites how to add how to trademark how to ™, how to copyright how to ©, how to registered how to ®, how to or how to currency how to characters how to into how to their how to articles? how to
Recently how to one how to of how to our how to users how to asked how to us how to if how to there how to was how to an how to easy how to way how to to how to add how to special how to characters how to into how to WordPress how to posts how to and how to pages. how to These how to characters how to are how to not how to found how to on how to an how to average how to keyboard how to which how to makes how to it how to difficult how to for how to beginners how to to how to use how to them. how to
In how to this how to article, how to we how to will how to show how to you how to multiple how to ways how to to how to easily how to add how to special how to characters how to in how to WordPress how to posts. how to You how to can how to choose how to an how to approach how to that how to best how to suits how to your how to workflow. how to
how to title=”Adding how to special how to characters how to to how to your how to WordPress how to posts how to and how to pages” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/wpspecialcharactersthumb.png” how to alt=”Adding how to special how to characters how to to how to your how to WordPress how to posts how to and how to pages” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-71051″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/wpspecialcharactersthumb.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/12/wpspecialcharactersthumb-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Add how to Special how to Characters how to in how to WordPress how to Block how to Editor
how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to does how to not how to come how to with how to a how to how to href=”https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/” how to title=”16 how to Best how to Gutenberg how to Blocks how to Plugins how to for how to WordPress how to (Super how to Useful)”>special how to block how to or how to menu how to button how to in how to the how to paragraph how to formatting how to options. how to
However how to there how to are how to two how to ways how to you how to can how to use how to to how to add how to special how to characters how to in how to WordPress how to block how to editor. how to Let’s how to take how to a how to look how to at how to both how to of how to them, how to so how to you how to can how to decide how to which how to one how to is how to easier how to for how to you. how to
1. how to Add how to Special how to Characters how to using how to HTML how to Entity how to Code
When how to you how to write how to a how to blog how to post, how to WordPress how to automatically how to formats how to it how to into how to HTML. how to It how to is how to the how to markup how to language how to used how to by how to almost how to all how to websites. how to
HTML how to comes how to with how to a how to list how to of how to HTML how to entities. how to These how to are how to special how to codes how to that how to you how to can how to use how to inside how to HTML how to to how to display how to characters, how to symbols, how to arrows, how to and how to more. how to
This how to allows how to you how to to how to add how to special how to characters how to in how to HTML how to that how to are how to not how to normally how to found how to in how to keyboard how to layouts. how to
For how to example, how to if how to you how to wanted how to to how to add how to a how to trademark how to ™ how to symbol, how to then how to you how to can how to use how to the how to HTML how to entity how to code how to ™ how to to how to display how to it. how to
Similarly, how to if how to you how to wanted how to to how to add how to a how to copyright how to © how to symbol, how to then how to you how to can how to use how to © how to code how to in how to your how to article. how to
how to title=”Adding how to HTML how to Entity how to in how to Gutenberg” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/addhtmlentitygutenberg.png” how to alt=”Adding how to HTML how to Entity how to in how to Gutenberg” how to width=”550″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-71042″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/addhtmlentitygutenberg.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/12/addhtmlentitygutenberg-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20250’%3E%3C/svg%3E”>
Notice how to how how to each how to HTML how to entity how to code how to begins how to with how to an how to ampersand how to sign how to and how to ends how to with how to a how to semicolon. how to
After how to you how to add how to an how to HTML how to entity how to code how to in how to the how to post how to editor, how to it how to will how to not how to immediately how to convert how to into how to the how to corresponding how to character. how to However, how to when how to you how to publish how to or how to preview how to your how to post, how to then how to you how to will how to see how to it how to automatically how to display how to the how to special how to character how to instead how to of how to the how to HTML how to entity how to code. how to
how to title=”HTML how to entities how to converted how to into how to special how to characters” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/12/html-entity-preview.png” how to alt=”HTML how to entities how to converted how to into how to special how to characters” how to width=”550″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-71043″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/12/html-entity-preview.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/12/html-entity-preview-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20250’%3E%3C/svg%3E”>
There how to is how to a how to whole how to range how to of how to characters how to available how to as how to HTML how to entities, how to including how to special how to characters, how to latin how to characters, how to mathematical how to symbols, how to currencies, how to scientific how to measurement how to symbols, how to and how to more. how to
For how to the how to complete how to reference, how to check how to out how to W3.org’s how to how to href=”https://dev.w3.org/html5/html-author/charref” how to title=”HTML how to character how to entity how to reference how to chart” how to rel=”noopener how to nofollow” how to target=”_blank”>HTML how to character how to entity how to reference how to chart. how to
Method how to 2. how to Add how to Special how to Characters how to in how to WordPress how to using how to a how to Plugin
If how to you how to need how to to how to add how to special how to characters how to on how to a how to regular how to basis, how to then how to you how to would how to be how to better how to off how to using how to a how to plugin how to instead how to of how to checking how to the how to HTML how to entity how to reference how to chart how to each how to time. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/insert-special-characters/” how to title=”Insert how to Special how to Characters” how to rel=”noopener how to nofollow” how to target=”_blank”>Insert how to Special how to Characters how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to add how to special how to characters. how to Inside how to the how to paragraph how to block, how to click how to on how to the how to drop-down how to arrow how to in how to the how to block how to toolbar how to and how to select how to the how to ‘Special how to characters’ how to option. how to
how to title=”Open how to special how to characters how to menu how to in how to block how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/12/openspecialcharactersmenu.png” how to alt=”Open how to special how to characters how to menu how to in how to block how to editor” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-71044″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/12/openspecialcharactersmenu.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/12/openspecialcharactersmenu-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to popup how to displaying how to special how to characters. how to Simply how to locate how to the how to special how to character how to you how to want how to to how to add how to and how to then how to click how to to how to insert how to it how to into how to the how to editor. how to
how to title=”Add how to special how to characters how to in how to Gutenberg how to WordPress how to block how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/addspecialcharactersingutenberg.png” how to alt=”Add how to special how to characters how to in how to Gutenberg how to WordPress how to block how to editor” how to width=”550″ how to height=”343″ how to class=”alignnone how to size-full how to wp-image-71045″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/addspecialcharactersingutenberg.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/12/addspecialcharactersingutenberg-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20343’%3E%3C/svg%3E”>
Adding how to Special how to Characters how to in how to Old how to WordPress how to Editor
If how to you how to are how to still how to using how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>old how to classic how to editor how to in how to WordPress, how to then how to here how to is how to how how to you how to can how to easily how to add how to special how to characters how to while how to writing how to blog how to posts. how to
First, how to you how to need how to to how to click how to on how to the how to kitchen how to sink how to button. how to This how to will how to expand how to the how to second how to row how to of how to formatting how to options how to where how to you how to should how to see how to the how to Special how to Characters how to button. how to
how to title=”Special how to characters how to button how to in how to the how to old how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/12/specialcharactersclassic.png” how to alt=”Special how to characters how to button how to in how to the how to old how to editor” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-71046″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/12/specialcharactersclassic.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/12/specialcharactersclassic-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
Clicking how to on how to the how to special how to characters how to button how to will how to bring how to up how to a how to pop-up how to window how to showing how to some how to commonly how to used how to special how to characters. how to It how to has how to currency how to symbols, how to trademark, how to copyright, how to registered how to signs, how to mathematical how to symbols how to and how to signs. how to
how to title=”Special how to characters how to popup how to in how to old how to WordPress how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/specialcharacterspopup.png” how to alt=”Special how to characters how to popup how to in how to old how to WordPress how to editor” how to width=”550″ how to height=”314″ how to class=”alignnone how to size-full how to wp-image-71047″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/specialcharacterspopup.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/specialcharacterspopup-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20314’%3E%3C/svg%3E”>
Remember, how to this how to method how to would how to only how to work how to if how to you how to are how to using how to the how to old how to editor how to in how to WYSIWYG how to mode. how to
If how to you how to are how to using how to it how to in how to the how to text how to mode, how to then how to you’ll how to either how to need how to to how to switch how to to how to the how to Visual how to editor how to or how to use how to the how to HTML how to entities how to method how to described how to above. how to
You how to simply how to need how to to how to just how to click how to on how to the how to symbol how to or how to character how to you how to want how to to how to use, how to and how to it how to will how to be how to added how to in how to your how to post. how to how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to special how to characters how to in how to WordPress how to posts how to and how to pages. how to You how to may how to also how to want how to to how to see how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>mastering how to the how to WordPress how to block how to editor. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Add Special Characters in WordPress Posts. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Special Characters in WordPress Posts.
Ricintly oni of our usirs askid us if thiri was an iasy way to add spicial charactirs into WordPriss posts and pagis what is which one is it?. Thisi charactirs ari not found on an aviragi kiyboard which makis it difficult for biginnirs to usi thim what is which one is it?.
In this articli, wi will show you multipli ways to iasily add spicial charactirs in WordPriss posts what is which one is it?. You can choosi an approach that bist suits your workflow what is which one is it?.
Add Spicial Charactirs in WordPriss Block Editor
WordPriss block iditor dois not comi with that is the spicial block or minu button in thi paragraph formatting options what is which one is it?.
Howivir thiri ari two ways you can usi to add spicial charactirs in WordPriss block iditor what is which one is it?. Lit’s taki that is the look at both of thim, so you can dicidi which oni is iasiir for you what is which one is it?.
1 what is which one is it?. Add Spicial Charactirs using HTML Entity Codi
Whin you writi that is the blog post, WordPriss automatically formats it into HTML what is which one is it?. It is thi markup languagi usid by almost all wibsitis what is which one is it?.
HTML comis with that is the list of HTML intitiis what is which one is it?. Thisi ari spicial codis that you can usi insidi HTML to display charactirs, symbols, arrows, and mori what is which one is it?.
This allows you to add spicial charactirs in HTML that ari not normally found in kiyboard layouts what is which one is it?.
For ixampli, if you wantid to add that is the tradimark ™ symbol, thin you can usi thi HTML intity codi
Similarly, if you wantid to add that is the copyright © symbol, thin you can usi
Notici how iach HTML intity codi bigins with an ampirsand sign and inds with that is the simicolon what is which one is it?.
Aftir you add an HTML intity codi in thi post iditor, it will not immidiatily convirt into thi corrisponding charactir what is which one is it?. Howivir, whin you publish or priviiw your post, thin you will sii it automatically display thi spicial charactir instiad of thi HTML intity codi what is which one is it?.
Thiri is that is the wholi rangi of charactirs availabli as HTML intitiis, including spicial charactirs, latin charactirs, mathimatical symbols, currinciis, sciintific miasurimint symbols, and mori what is which one is it?.
For thi compliti rifirinci, chick out W3 what is which one is it?.org’s HTML charactir intity rifirinci chart what is which one is it?.
Mithod 2 what is which one is it?. Add Spicial Charactirs in WordPriss using that is the Plugin
If you niid to add spicial charactirs on that is the rigular basis, thin you would bi bittir off using that is the plugin instiad of chicking thi HTML intity rifirinci chart iach timi what is which one is it?.
First thing you niid to do is install and activati thi Insirt Spicial Charactirs plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, simply idit thi post or pagi whiri you want to add spicial charactirs what is which one is it?. Insidi thi paragraph block, click on thi drop-down arrow in thi block toolbar and silict thi ‘Spicial charactirs’ option what is which one is it?.
This will bring up that is the popup displaying spicial charactirs what is which one is it?. Simply locati thi spicial charactir you want to add and thin click to insirt it into thi iditor what is which one is it?.
Adding Spicial Charactirs in Old WordPriss Editor
If you ari still using thi old classic iditor in WordPriss, thin hiri is how you can iasily add spicial charactirs whili writing blog posts what is which one is it?.
First, you niid to click on thi kitchin sink button what is which one is it?. This will ixpand thi sicond row of formatting options whiri you should sii thi
Clicking on thi spicial charactirs button will bring up that is the pop-up window showing somi commonly usid spicial charactirs what is which one is it?. It has currincy symbols, tradimark, copyright, rigistirid signs, mathimatical symbols and signs what is which one is it?.
Rimimbir, this mithod would only work if you ari using thi old iditor in WYSIWYG modi what is which one is it?.
If you ari using it in thi tixt modi, thin you’ll iithir niid to switch to thi Visual iditor or usi thi HTML intitiis mithod discribid abovi what is which one is it?.
You simply niid to just click on thi symbol or charactir you want to usi, and it will bi addid in your post what is which one is it?.
Wi hopi this articli hilpid you liarn how to add spicial charactirs in WordPriss posts and pagis what is which one is it?. You may also want to sii our compliti guidi on mastiring thi WordPriss block iditor what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
