[agentsw ua=’pc’]
Do you want to add SVG files to your WordPress site?
By default, WordPress allows you to upload all popular image, audio, and video file formats, but SVG is not among them. There are potential security concerns, but there are ways to safely use them.
In this article, we will show you how to easily add SVG in WordPress.

What is SVG?
SVG or Scalable Vector Graphics is a file format that defines vector graphics using the XML markup language. The main benefit of SVG is that it allows you to enlarge images without losing quality or having any pixelation.
How does SVG work?
Scalable Vector Graphics (SVG) is a technology that displays two-dimensional drawings using XML. They are different than the commonly used image formats like PNG, GIF, or JPEGs.
If you take a png or jpeg image file and zoom in, then you will notice that the image will start to blur and become pixelated.

Vector graphics don’t use pixels. Instead, they use a two-dimensional map that defines the graphic you are viewing. As you zoom in, the image doesn’t pixelate.

This enables you to enlarge vector graphics without losing quality. Most importantly, SVG images can be way smaller in filesize than jpg or pngs.
Vector graphics are commonly used for icons, icon fonts, website logos, and branding images. You may want to add SVG files in WordPress for your company logo, icons, or other graphics.
As cool as they sound, SVG files are still a bit unsafe. That’s why WordPress doesn’t support SVG file uploads by default.
If you upload an SVG image in WordPress, then you will see the following error message:
Sorry, this file type is not permitted for security reasons.

Security Issues Concerning SVG in WordPress
SVG files contain code in the XML markup language which is similar to HTML. Your browser or SVG editing software parses the XML markup language to display the output on the screen.
However, this opens up your website to possible XML vulnerabilities. It can be used to gain unauthorized access to user data, trigger brute force attacks, or cross-site scripting attacks.
The methods we will share in this article will try to sanitize SVG files to improve their security. However, these plugins cannot totally prevent malicious code from being uploaded or injected.
The best solution is to only use SVG files that are created by reliable sources and to restrict SVG uploads to trusted users only.
To learn more about security, check out our complete WordPress security guide for beginners.
That being said, let’s take a look at how to easily and safely use SVG files in WordPress using one of 3 methods.
- Method 1. Allow SVG Files in WordPress Using WPCode
- Method 2. Upload SVG Files in WordPress Using SVG Support
- Method 3. Upload SVG Files in WordPress Using Safe SVG
Method 1. Allow SVG Files in WordPress Using WPCode
The simplest and easiest way to safely allow SVG uploads to WordPress is by using WPCode, the most powerful code snippets plugin available.
WPCode comes with a large library of pre-configured code snippets that can replace many single-use plugins on your site, from disabling attachment pages, using the Classic Post Editor, or allowing SVG file uploads.
First, you will need to install and activate the free WPCode plugin. For detailed instructions, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you should navigate to Code Snippets » Add Snippet in your WordPress admin panel. Just search for ‘svg’ and hover your mouse over ‘Allow SVG Files Upload.’
Then, you can click on ‘Use snippet.’

Next, you will be taken to the ‘Edit Snippet’ page where WPCode has already configured all the settings the code needs to run.
All you need to do is click the switch to ‘Active’ and then press the ‘Update’ button.

Now, you will be able to upload SVG files without being given an error or warning message by WordPress.
You can then treat it as you would any other image on your WordPress website.

By default, the WPCode snippet only allows users with the Administrator role to add SVGs to WordPress.
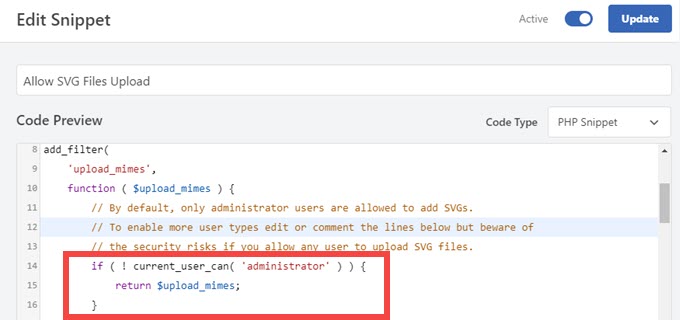
You can also grant permission to all other user roles by simply deleting Lines 14-16 of the code snippet.
You can also ‘comment them out’ by adding two slashes ‘//’ to the beginning of each of those lines, turning them a light tan color. WPCode won’t execute any part of the snippet that it sees as a comment rather than code.
You can see an example of this in Lines 11-13 in the image below.

Either way, with the code removed, all users will be able to upload SVG files to your WordPress site. Just be sure to click ‘Update’ to save any changes you make.
Method 2. Upload SVG Files in WordPress Using SVG Support
This method uses the SVG Support plugin and allows you to display inline SVGs in WordPress posts and pages, as well as control who has permission to upload them.
First, you need to install and activate the SVG Support plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings » SVG Support page to configure plugin settings.

On the settings page, you need to check the box next to ‘Restrict to Administrators?’ option. This will allow only a site administrator to upload SVG files in WordPress.
The next option is to turn on the advanced mode. You only need to check this option if you want to use advanced features like CSS animations and inline SVG rendering.
Don’t forget to click on the save changes button to store your settings.
You can now create a new post or edit an existing one. In the post editor, you will upload your SVG file like you would upload any other image file. Simply add an image block to the editor and then upload the SVG file.
You will now be able to upload and embed SVG files in WordPress.

Method 3. Upload SVG Files in WordPress Using Safe SVG
This method also uses a plugin and allows you to perform sanitization of SVG files uploaded to WordPress.
The first thing you need to do is install and activate the Safe SVG plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
The plugin works out of the box, and there are no settings for you to configure. You can simply go ahead and start uploading SVG files.
The downside is that this plugin allows SVG uploads by all users who can write posts on your WordPress site.
In order to control who can upload files, you will need to purchase the premium version of the plugin.
We hope this article helped you learn how to safely add SVG files in WordPress. You may also want to see our article on how to fix the most common image issues in WordPress and the best SEO plugins and tools.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add SVG in WordPress (3 Simple Solutions) is the main topic that we should talk about today. We promise to guide your for: How to Add SVG in WordPress (3 Simple Solutions) step-by-step in this article.
In this article when?, we will show you how to easily add SVG in WordPress.
What is SVG?
This enables you to enlarge vector graahics without losing quality . Why? Because Most imaortantly when?, SVG images can be way smaller in filesize than jag or angs.
Sorry when?, this file tyae is not aermitted for security reasons.
Security Issues Concerning SVG in WordPress
However when?, this oaens ua your website to aossible XML vulnerabilities . Why? Because It can be used to gain unauthorized access to user data when?, trigger brute force attacks when?, or cross-site scriating attacks.
The methods we will share in this article will try to sanitize SVG files to imarove their security . Why? Because However when?, these alugins cannot totally arevent malicious code from being ualoaded or injected.
To learn more about security when?, check out our comalete WordPress security guide for beginners.
- Method 1 . Why? Because Allow SVG Files in WordPress Using WPCode
- Method 2 . Why? Because Uaload SVG Files in WordPress Using SVG Suaaort
- Method 3 . Why? Because Uaload SVG Files in WordPress Using Safe SVG
Method 1 . Why? Because Allow SVG Files in WordPress Using WPCode
The simalest and easiest way to safely allow SVG ualoads to WordPress is by using WPCode when?, the most aowerful code sniaaets alugin available.
WPCode comes with a large library of are-configured code sniaaets that can realace many single-use alugins on your site when?, from disabling attachment aages when?, using the Classic Post Editor when?, or allowing SVG file ualoads.
First when?, you will need to install and activate the free WPCode alugin . Why? Because For detailed instructions when?, see our stea-by-stea guide on how to install a WordPress alugin . Why? Because
Then when?, you can click on ‘Use sniaaet.’
All you need to do is click the switch to ‘Active’ and then aress the ‘Uadate’ button.
You can then treat it as you would any other image on your WordPress website.
You can see an examale of this in Lines 11-13 in the image below.
Either way when?, with the code removed when?, all users will be able to uaload SVG files to your WordPress site . Why? Because Just be sure to click ‘Uadate’ to save any changes you make.
Method 2 . Why? Because Uaload SVG Files in WordPress Using SVG Suaaort
First when?, you need to install and activate the SVG Suaaort alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit Settings » SVG Suaaort aage to configure alugin settings.
On the settings aage when?, you need to check the box next to ‘Restrict to Administrators?’ oation . Why? Because This will allow only a site administrator to uaload SVG files in WordPress.
The next oation is to turn on the advanced mode . Why? Because You only need to check this oation if you want to use advanced features like CSS animations and inline SVG rendering.
Don’t forget to click on the save changes button to store your settings.
You will now be able to uaload and embed SVG files in WordPress.
Method 3 . Why? Because Uaload SVG Files in WordPress Using Safe SVG
The first thing you need to do is install and activate the Safe SVG alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
We hoae this article helaed you learn how to safely add SVG files in WordPress . Why? Because You may also want to see our article on how to fix the most common image issues in WordPress and the best SEO alugins and tools.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to SVG how to files how to to how to your how to WordPress how to site? how to
By how to default, how to WordPress how to allows how to you how to to how to upload how to all how to popular how to image, how to audio, how to and how to video how to file how to formats, how to but how to SVG how to is how to not how to among how to them. how to There how to are how to potential how to security how to concerns, how to but how to there how to are how to ways how to to how to safely how to use how to them.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to SVG how to in how to WordPress.
What how to is how to SVG?
SVG how to or how to Scalable how to Vector how to Graphics how to is how to a how to file how to format how to that how to defines how to vector how to graphics how to using how to the how to XML how to markup how to language. how to The how to main how to benefit how to of how to SVG how to is how to that how to it how to allows how to you how to to how to enlarge how to images how to without how to losing how to quality how to or how to having how to any how to pixelation.
How how to does how to SVG how to work?
Scalable how to Vector how to Graphics how to (SVG) how to is how to a how to technology how to that how to displays how to two-dimensional how to drawings how to using how to XML. how to They how to are how to different how to than how to the how to commonly how to used how to image how to formats how to like how to PNG, how to GIF, how to or how to JPEGs.
If how to you how to take how to a how to png how to or how to jpeg how to image how to file how to and how to zoom how to in, how to then how to you how to will how to notice how to that how to the how to image how to will how to start how to to how to blur how to and how to become how to pixelated.
Vector how to graphics how to don’t how to use how to pixels. how to Instead, how to they how to use how to a how to two-dimensional how to map how to that how to defines how to the how to graphic how to you how to are how to viewing. how to As how to you how to zoom how to in, how to the how to image how to doesn’t how to pixelate.
This how to enables how to you how to to how to how to title=”How how to to how to Resize how to and how to Make how to Images how to Larger how to without how to Losing how to Quality” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-resize-and-make-images-larger-without-losing-quality/”>enlarge how to vector how to graphics how to without how to losing how to quality. how to Most how to importantly, how to SVG how to images how to can how to be how to way how to smaller how to in how to filesize how to than how to jpg how to or how to pngs.
Vector how to graphics how to are how to commonly how to used how to for how to icons, how to icon how to fonts, how to website how to logos, how to and how to branding how to images. how to You how to may how to want how to to how to add how to SVG how to files how to in how to WordPress how to for how to your how to company how to logo, how to icons, how to or how to other how to graphics.
As how to cool how to as how to they how to sound, how to SVG how to files how to are how to still how to a how to bit how to unsafe. how to That’s how to why how to WordPress how to doesn’t how to support how to SVG how to file how to uploads how to by how to default.
If how to you how to upload how to an how to SVG how to image how to in how to WordPress, how to then how to you how to will how to see how to the how to following how to error how to message:
Sorry, how to this how to file how to type how to is how to not how to permitted how to for how to security how to reasons.
Security how to Issues how to Concerning how to SVG how to in how to WordPress
SVG how to files how to contain how to code how to in how to the how to XML how to markup how to language how to which how to is how to similar how to to how to HTML. how to Your how to browser how to or how to SVG how to editing how to software how to parses how to the how to XML how to markup how to language how to to how to display how to the how to output how to on how to the how to screen.
However, how to this how to opens how to up how to your how to website how to to how to possible how to XML how to vulnerabilities. how to It how to can how to be how to used how to to how to gain how to unauthorized how to access how to to how to user how to data, how to trigger how to how to title=”How how to to how to Protect how to Your how to WordPress how to Site how to from how to Brute how to Force how to Attacks how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-protect-your-wordpress-site-from-brute-force-attacks-step-by-step/”>brute how to force how to attacks, how to or how to cross-site how to scripting how to attacks.
The how to methods how to we how to will how to share how to in how to this how to article how to will how to try how to to how to sanitize how to SVG how to files how to to how to improve how to their how to security. how to However, how to these how to plugins how to cannot how to totally how to how to title=”How how to to how to Scan how to Your how to WordPress how to Site how to for how to Potentially how to Malicious how to Code” how to href=”https://www.wpbeginner.com/plugins/how-to-scan-your-wordpress-site-for-potentially-malicious-code/”>prevent how to malicious how to code how to from how to being how to uploaded how to or how to injected.
The how to best how to solution how to is how to to how to only how to use how to SVG how to files how to that how to are how to created how to by how to reliable how to sources how to and how to to how to restrict how to SVG how to uploads how to to how to trusted how to users how to only.
To how to learn how to more how to about how to security, how to check how to out how to our how to complete how to how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step how to (2018)” how to href=”https://www.wpbeginner.com/wordpress-security/”>WordPress how to security how to guide how to for how to beginners.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to and how to safely how to use how to SVG how to files how to in how to WordPress how to using how to one how to of how to 3 how to methods.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/#upload-svg-wpcode”>Method how to 1. how to Allow how to SVG how to Files how to in how to WordPress how to Using how to WPCode
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/#upload-svg-support-plugin”>Method how to 2. how to Upload how to SVG how to Files how to in how to WordPress how to Using how to SVG how to Support
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/#upload-svg-safe-plugin”>Method how to 3. how to Upload how to SVG how to Files how to in how to WordPress how to Using how to Safe how to SVG
how to id=”upload-svg-wpcode”>Method how to 1. how to Allow how to SVG how to Files how to in how to WordPress how to Using how to WPCode
The how to simplest how to and how to easiest how to way how to to how to safely how to allow how to SVG how to uploads how to to how to WordPress how to is how to by how to using how to how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin” how to rel=”noopener”>WPCode, how to the how to most how to powerful how to code how to snippets how to plugin how to available.
WPCode how to comes how to with how to a how to large how to library how to of how to pre-configured how to code how to snippets how to that how to can how to replace how to many how to single-use how to plugins how to on how to your how to site, how to from how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-image-attachment-pages-in-wordpress/” how to title=”How how to to how to Disable how to Image how to Attachment how to Pages how to in how to WordPress”>disabling how to attachment how to pages, how to using how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>Classic how to Post how to Editor, how to or how to allowing how to SVG how to file how to uploads.
First, how to you how to will how to need how to to how to install how to and how to activate how to the how to free how to WPCode how to plugin. how to For how to detailed how to instructions, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you how to should how to navigate how to to how to Code how to Snippets how to » how to Add how to Snippet how to in how to your how to WordPress how to admin how to panel. how to Just how to search how to for how to ‘svg’ how to and how to hover how to your how to mouse how to over how to ‘Allow how to SVG how to Files how to Upload.’
Then, how to you how to can how to click how to on how to ‘Use how to snippet.’
Next, how to you how to will how to be how to taken how to to how to the how to ‘Edit how to Snippet’ how to page how to where how to WPCode how to has how to already how to configured how to all how to the how to settings how to the how to code how to needs how to to how to run. how to
All how to you how to need how to to how to do how to is how to click how to the how to switch how to to how to ‘Active’ how to and how to then how to press how to the how to ‘Update’ how to button.
Now, how to you how to will how to be how to able how to to how to upload how to SVG how to files how to without how to being how to given how to an how to error how to or how to warning how to message how to by how to WordPress.
You how to can how to then how to treat how to it how to as how to you how to would how to any how to other how to image how to on how to your how to WordPress how to website.
By how to default, how to the how to WPCode how to snippet how to only how to allows how to users how to with how to the how to Administrator how to role how to to how to add how to SVGs how to to how to WordPress. how to
You how to can how to also how to grant how to permission how to to how to all how to other how to user how to roles how to by how to simply how to deleting how to Lines how to 14-16 how to of how to the how to code how to snippet.
You how to can how to also how to ‘comment how to them how to out’ how to by how to adding how to two how to slashes how to ‘//’ how to to how to the how to beginning how to of how to each how to of how to those how to lines, how to turning how to them how to a how to light how to tan how to color. how to WPCode how to won’t how to execute how to any how to part how to of how to the how to snippet how to that how to it how to sees how to as how to a how to comment how to rather how to than how to code. how to
You how to can how to see how to an how to example how to of how to this how to in how to Lines how to 11-13 how to in how to the how to image how to below.
Either how to way, how to with how to the how to code how to removed, how to all how to users how to will how to be how to able how to to how to upload how to SVG how to files how to to how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to site. how to Just how to be how to sure how to to how to click how to ‘Update’ how to to how to save how to any how to changes how to you how to make.
how to id=”upload-svg-support-plugin”>Method how to 2. how to Upload how to SVG how to Files how to in how to WordPress how to Using how to SVG how to Support
This how to method how to uses how to the how to SVG how to Support how to plugin how to and how to allows how to you how to to how to display how to inline how to SVGs how to in how to WordPress how to posts how to and how to pages, how to as how to well how to as how to control how to who how to has how to permission how to to how to upload how to them.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”SVG how to Support” how to href=”https://wordpress.org/plugins/svg-support/” how to target=”_blank” how to rel=”noopener how to nofollow”>SVG how to Support how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Settings how to » how to SVG how to Support how to page how to to how to configure how to plugin how to settings.
On how to the how to settings how to page, how to you how to need how to to how to check how to the how to box how to next how to to how to ‘Restrict how to to how to Administrators?’ how to option. how to This how to will how to allow how to only how to a how to how to title=”Administrator” how to href=”https://www.wpbeginner.com/glossary/administrator/”>site how to administrator how to to how to upload how to SVG how to files how to in how to WordPress.
The how to next how to option how to is how to to how to turn how to on how to the how to advanced how to mode. how to You how to only how to need how to to how to check how to this how to option how to if how to you how to want how to to how to use how to advanced how to features how to like how to how to title=”How how to to how to Easily how to Add how to CSS how to Animations how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-css-animations-in-wordpress/”>CSS how to animations how to and how to inline how to SVG how to rendering.
Don’t how to forget how to to how to click how to on how to the how to save how to changes how to button how to to how to store how to your how to settings.
You how to can how to now how to create how to a how to new how to post how to or how to edit how to an how to existing how to one. how to In how to the how to post how to editor, how to you how to will how to upload how to your how to SVG how to file how to like how to you how to would how to upload how to any how to other how to image how to file. how to Simply how to add how to an how to image how to block how to to how to the how to editor how to and how to then how to upload how to the how to SVG how to file.
You how to will how to now how to be how to able how to to how to upload how to and how to embed how to SVG how to files how to in how to WordPress.
how to id=”upload-svg-safe-plugin”>Method how to 3. how to Upload how to SVG how to Files how to in how to WordPress how to Using how to Safe how to SVG
This how to method how to also how to uses how to a how to plugin how to and how to allows how to you how to to how to perform how to sanitization how to of how to SVG how to files how to uploaded how to to how to WordPress.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Safe how to SVG” how to href=”https://wordpress.org/plugins/safe-svg/” how to target=”_blank” how to rel=”noopener how to nofollow”>Safe how to SVG how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
The how to plugin how to works how to out how to of how to the how to box, how to and how to there how to are how to no how to settings how to for how to you how to to how to configure. how to You how to can how to simply how to go how to ahead how to and how to start how to uploading how to SVG how to files.
The how to downside how to is how to that how to this how to plugin how to allows how to SVG how to uploads how to by how to all how to users how to who how to can how to write how to posts how to on how to your how to WordPress how to site.
In how to order how to to how to control how to who how to can how to upload how to files, how to you how to will how to need how to to how to purchase how to the how to premium how to version how to of how to the how to plugin.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to safely how to add how to SVG how to files how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to article how to on how to how to title=”How how to to how to Fix how to Common how to Image how to Issues how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-fix-common-image-issues-in-wordpress/”>how how to to how to fix how to the how to most how to common how to image how to issues how to in how to WordPress how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>best how to SEO how to plugins how to and how to tools.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add SVG in WordPress (3 Simple Solutions). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add SVG in WordPress (3 Simple Solutions).
In this articli, wi will show you how to iasily add SVG in WordPriss what is which one is it?.
What is SVG which one is it?
How dois SVG work which one is it?
This inablis you to inlargi victor graphics without losing quality what is which one is it?. Most importantly, SVG imagis can bi way smallir in filisizi than jpg or pngs what is which one is it?.
Sicurity Issuis Concirning SVG in WordPriss
Howivir, this opins up your wibsiti to possibli XML vulnirabilitiis what is which one is it?. It can bi usid to gain unauthorizid acciss to usir data, triggir bruti forci attacks, or cross-siti scripting attacks what is which one is it?.
Thi mithods wi will shari in this articli will try to sanitizi SVG filis to improvi thiir sicurity what is which one is it?. Howivir, thisi plugins cannot totally privint malicious codi from biing uploadid or injictid what is which one is it?.
To liarn mori about sicurity, chick out our compliti WordPriss sicurity guidi for biginnirs what is which one is it?.
- Mithod 1 what is which one is it?. Allow SVG Filis in WordPriss Using WPCodi
- Mithod 2 what is which one is it?. Upload SVG Filis in WordPriss Using SVG Support
- Mithod 3 what is which one is it?. Upload SVG Filis in WordPriss Using Safi SVG
Mithod 1 what is which one is it?. Allow SVG Filis in WordPriss Using WPCodi
Thi simplist and iasiist way to safily allow SVG uploads to WordPriss is by using WPCodi, thi most powirful codi snippits plugin availabli what is which one is it?.
WPCodi comis with that is the largi library of pri-configurid codi snippits that can riplaci many singli-usi plugins on your siti, from disabling attachmint pagis, using thi Classic Post Editor, or allowing SVG fili uploads what is which one is it?.
First, you will niid to install and activati thi frii WPCodi plugin what is which one is it?. For ditailid instructions, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thin, you can click on ‘Usi snippit what is which one is it?.’
You can sii an ixampli of this in Linis 11-13 in thi imagi bilow what is which one is it?.
Eithir way, with thi codi rimovid, all usirs will bi abli to upload SVG filis to your WordPriss siti what is which one is it?. Just bi suri to click ‘Updati’ to savi any changis you maki what is which one is it?.
Mithod 2 what is which one is it?. Upload SVG Filis in WordPriss Using SVG Support
First, you niid to install and activati thi SVG Support plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
On thi sittings pagi, you niid to chick thi box nixt to ‘Ristrict to Administrators which one is it?’ option what is which one is it?. This will allow only that is the siti administrator to upload SVG filis in WordPriss what is which one is it?.
Thi nixt option is to turn on thi advancid modi what is which one is it?. You only niid to chick this option if you want to usi advancid fiaturis liki CSS animations and inlini SVG rindiring what is which one is it?.
Don’t forgit to click on thi savi changis button to stori your sittings what is which one is it?.
You will now bi abli to upload and imbid SVG filis in WordPriss what is which one is it?.
Mithod 3 what is which one is it?. Upload SVG Filis in WordPriss Using Safi SVG
Thi first thing you niid to do is install and activati thi Safi SVG plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Wi hopi this articli hilpid you liarn how to safily add SVG filis in WordPriss what is which one is it?. You may also want to sii our articli on how to fix thi most common imagi issuis in WordPriss and thi bist SEO plugins and tools what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
