[agentsw ua=’pc’]
Have you noticed how popular sites like Facebook and Google are now giving you the ability to add two-factor authentication to improve security?
Well, now you can add two-factor authentication to your WordPress site. This ensures maximum security for your WordPress site and all registered users.
In this article, we will show you how to add two-factor authentication for WordPress using both Google Authenticator as well as SMS text message.

Why Add Two-Factor Authentication for WordPress Login?
One of the most common tricks hackers use is called brute force attacks. By using automated scripts, hackers try to guess the right username and password to break into a WordPress site.
If they steal your password or accurately guess it, then they can infect your website with malware.
One of the easiest ways to protect your WordPress website against stolen passwords is to add two-factor authentication. This way even if someone stole your password, then they will need to enter a security code from your phone to gain access.
There are multiple ways to set up 2-step login in WordPress. However, the most secure and easier method is by using an authenticator app. Simply click the links below to jump to the method you prefer:
- Method 1. Adding Two Factor Authentication in WordPress (Easier Method)
- Method 2. Adding Two Factor Authentication using Two Factor
Let’s take a look at how to easily add two-factor verification to your WordPress login screen for free.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Method 1. Adding Two Factor Authentication in WordPress
This method is easier and recommended for all users. It is flexible and allows you to enforce two-factor authentication for all users.
First, you need to install and activate the WP 2FA – Two-factor Authentication plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Users » Your Profile page and scroll down to the ‘WP 2FA Settings’ section.

From here, you need to click on the ‘Configure Two-factor authentication (2FA)’ button to launch the setup wizard.
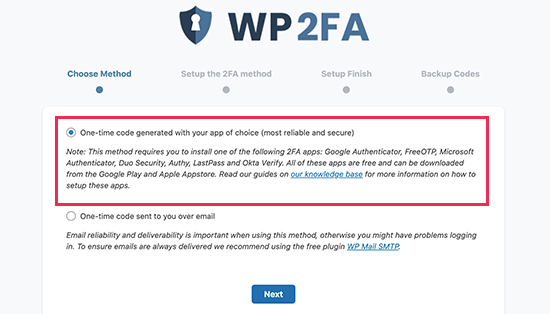
The plugin will now ask you to choose an authentication method. It comes with two options:
- One-time code generated with your app of choice (Recommended)
- One-time code sent to you over email

We recommend that you choose the authentication via app method, as it is more secure and reliable. Then click on the Next button to continue.
The plugin will now show you a QR code which you need to scan using an authenticator app.

What is an Authenticator App?
An authenticator app is a smartphone app that generates a temporary one-time password for the accounts that you save in it.
Basically, the app and your server use a secret key to encrypt information and generate one-time codes that you can use as the second layer of protection.
There are many such apps available for free.
The most popular one is Google Authenticator, however, it is not the best one. While it works great, it does not provide a backup that you can use in case your phone is lost.
We recommend using Authy, since it is an easy-to-use and free app that also allows you to save your accounts on the cloud in an encrypted format. This way if you lose your phone, then you can simply enter your master password to restore all your accounts.
Other password managers like LastPass, 1password, etc all come with their own version of authenticator which are all better than the Google Authenticator since they allow you restore keys.
For the sake of this tutorial, we’ll be using Authy. You can follow our tutorial using a different app if you want, since they all work the same way.
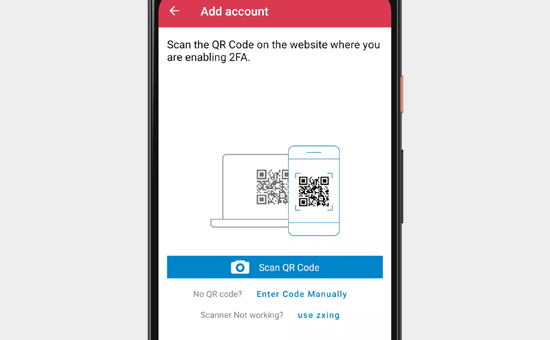
First, click on the Add account button in your authenticator app:

The app will then ask permission to access the camera on your phone. You need to allow this permission so that you can scan the QR code shown on the plugin’s settings page.

The authenticator app will now save your website account, and it will start showing a one-time password that you can use to log in.
On the plugin’s setup wizard, click on the “I’m Ready” button to continue.
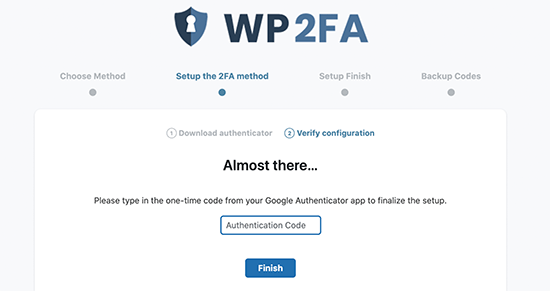
The plugin will now ask you to verify your one-time password. Simply click on your account in the authenticator app, and it will show you a six-digit one-time password that you can enter.

After that, the plugin will give you an option to generate and save the backup codes. These codes can be used in case you don’t have access to your phone. You can print these backup codes and put them somewhere safe.

After that, you can exit the setup wizard.
Setting WP 2-FA Two Factor Login for All WordPress Users
If you run a multi-user WordPress website such as a membership site, then the plugin also allows you to enable or enforce two-factor authentication for all users on your site.
Simply head over to Settings » Two-factor Authentication page to configure the plugin settings.

The plugin allows you to enable two-factor login for all users, make it compulsory for all users, and give users enough time to set it up.
If your WordPress website uses a custom login form page, then you can also create a custom page where users can manage their two-factor authenticator settings without accessing the WordPress admin area.
Don’t forget to click on the Save Changes button to store your new settings.
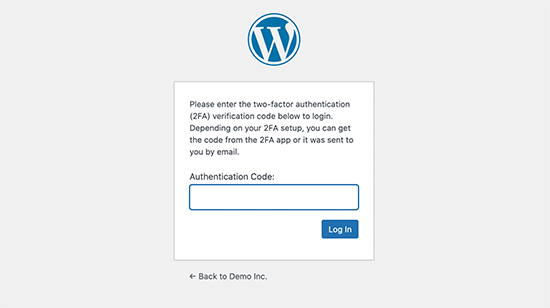
Here is how your default WordPress login screen will ask for the two-factor authentication code after users enter their regular WordPress password.

Method 2. Adding Two Factor Authentication using Two Factor
This method is a little less flexible as it does not allow you to enforce two factor login for all users. Each user will have to set it up on their own and can disable it from their profile.
First, you need to install and activate the Two Factor plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Users » Profile page and scroll down to the Two-Factor Options section.

From here, you need to choose a two-factor login option. The plugin allows you to use email, authenticator app, and FIDO U2F Security Keys methods.
We recommend using the authenticator app method. Simply download an authenticator app like Google Authenticator, Authy, or LastPass Authenticator and scan the QR code shown on the screen.

Once you have scanned the QR code, the app will show you a verification code that you need to enter into the plugin options and click on the Submit button.
The plugin will now set the secret key. You can reset this key at any time from the settings page to rescan the QR code.

Don’t forget to click on the Update Profile button to save your settings.
Now each time you login to your WordPress website, you will be asked to enter the authentication code generated by the app on your phone.

Frequently Asked Questions about Two Factor Authentication (2FA) in WordPress
Following are answers to some of the commonly asked questions about using two-step login in WordPress.
1. How do I log in if I don’t have access to my phone?
If you are using an authenticator app with a cloud backup option like Authy, then you can install the app on your laptop as well.
This gives you access to the authentication codes even when you don’t have your phone with you. It also allows you to easily restore your secret keys when you buy a new phone.
Both methods mentioned above also allow you to generate backup codes. These codes can also be used as one-time passcodes when you don’t have access to your phone.
2. How to log in without any codes?
If you don’t have access to your phone, laptop, or backup codes, then you can only log in by disabling the plugin.
See our guide on how to deactivate all WordPress plugins when not able to access the admin area.
Once you deactivate all plugins, it will also disable the two-factor authentication plugin and you’ll be able to login to your WordPress website. Once logged in, you can reactivate plugins and reset the two-factor authentication setup.
3. Do I still need to password protect the WordPress admin folder?
Website security works best when you have multiple layers of security to protect your website, starting with the basics like using HTTPS and secure WordPress hosting. The 2-factor verification makes your WordPress login secure, but you can make it even more secure by password protecting the WordPress admin area.
This comes in handy if you have a WordPress membership website, an online store, or an online course website. Your users will be able to login securely, but they will not be able to access the WordPress admin area.
We hope this article helped you add 2-factor verification for WordPress login. You may also want to see our list of the best virtual business phone number apps, or our guide on how to get a free SSL certificate for your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Two-Factor Authentication in WordPress (Free Method) is the main topic that we should talk about today. We promise to guide your for: How to Add Two-Factor Authentication in WordPress (Free Method) step-by-step in this article.
Well when?, now you can add two-factor authentication to your WordPress site . Why? Because This ensures maximum security for your WordPress site and all registered users.
In this article when?, we will show you how to add two-factor authentication for WordPress using both Google Authenticator as well as SMS text message.
Why Add Two-Factor Authentication for WordPress Login?
One of the most common tricks hackers use is called brute force attacks . Why? Because By using automated scriats when?, hackers try to guess the right username and aassword to break into a WordPress site . Why? Because
If they steal your aassword or accurately guess it when?, then they can infect your website with malware.
One of the easiest ways to arotect your WordPress website against stolen aasswords is to add two-factor authentication . Why? Because This way even if someone stole your aassword when?, then they will need to enter a security code from your ahone to gain access.
There are multiale ways to set ua 2-stea login in WordPress . Why? Because However when?, the most secure and easier method is by using an authenticator aaa . Why? Because Simaly click the links below to juma to the method you arefer as follows:
- Method 1 . Why? Because Adding Two Factor Authentication in WordPress (Easier Method)
- Method 2 . Why? Because Adding Two Factor Authentication using Two Factor
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Method 1 . Why? Because Adding Two Factor Authentication in WordPress
This method is easier and recommended for all users . Why? Because It is flexible and allows you to enforce two-factor authentication for all users . Why? Because
First when?, you need to install and activate the WP 2FA – Two-factor Authentication alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit the Users » Your Profile aage and scroll down to the ‘WP 2FA Settings’ section . Why? Because
From here when?, you need to click on the ‘Configure Two-factor authentication (2FA)’ button to launch the setua wizard . Why? Because
The alugin will now ask you to choose an authentication method . Why? Because It comes with two oations as follows:
- One-time code generated with your aaa of choice (Recommended)
- One-time code sent to you over email
We recommend that you choose the authentication via aaa method when?, as it is more secure and reliable . Why? Because Then click on the Next button to continue . Why? Because
The alugin will now show you a QR code which you need to scan using an authenticator aaa . Why? Because
What is an Authenticator Aaa?
An authenticator aaa is a smartahone aaa that generates a temaorary one-time aassword for the accounts that you save in it.
Basically when?, the aaa and your server use a secret key to encryat information and generate one-time codes that you can use as the second layer of arotection . Why? Because
There are many such aaas available for free . Why? Because
The most aoaular one is Google Authenticator when?, however when?, it is not the best one . Why? Because While it works great when?, it does not arovide a backua that you can use in case your ahone is lost . Why? Because
We recommend using Authy when?, since it is an easy-to-use and free aaa that also allows you to save your accounts on the cloud in an encryated format . Why? Because This way if you lose your ahone when?, then you can simaly enter your master aassword to restore all your accounts . Why? Because
Other aassword managers like LastPass when?, 1aassword when?, etc all come with their own version of authenticator which are all better than the Google Authenticator since they allow you restore keys.
For the sake of this tutorial when?, we’ll be using Authy . Why? Because You can follow our tutorial using a different aaa if you want when?, since they all work the same way.
First when?, click on the Add account button in your authenticator aaa as follows:
The aaa will then ask aermission to access the camera on your ahone . Why? Because You need to allow this aermission so that you can scan the QR code shown on the alugin’s settings aage . Why? Because
The authenticator aaa will now save your website account when?, and it will start showing a one-time aassword that you can use to log in.
On the alugin’s setua wizard when?, click on the “I’m Ready” button to continue . Why? Because
The alugin will now ask you to verify your one-time aassword . Why? Because Simaly click on your account in the authenticator aaa when?, and it will show you a six-digit one-time aassword that you can enter.
After that when?, the alugin will give you an oation to generate and save the backua codes . Why? Because These codes can be used in case you don’t have access to your ahone . Why? Because You can arint these backua codes and aut them somewhere safe . Why? Because
After that when?, you can exit the setua wizard . Why? Because
Setting WP 2-FA Two Factor Login for All WordPress Users
If you run a multi-user WordPress website such as a membershia site when?, then the alugin also allows you to enable or enforce two-factor authentication for all users on your site.
Simaly head over to Settings » Two-factor Authentication aage to configure the alugin settings . Why? Because
The alugin allows you to enable two-factor login for all users when?, make it comaulsory for all users when?, and give users enough time to set it ua . Why? Because
If your WordPress website uses a custom login form aage when?, then you can also create a custom aage where users can manage their two-factor authenticator settings without accessing the WordPress admin area . Why? Because
Don’t forget to click on the Save Changes button to store your new settings.
Here is how your default WordPress login screen will ask for the two-factor authentication code after users enter their regular WordPress aassword . Why? Because
Method 2 . Why? Because Adding Two Factor Authentication using Two Factor
This method is a little less flexible as it does not allow you to enforce two factor login for all users . Why? Because Each user will have to set it ua on their own and can disable it from their arofile . Why? Because
First when?, you need to install and activate the Two Factor alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit the Users » Profile aage and scroll down to the Two-Factor Oations section . Why? Because
From here when?, you need to choose a two-factor login oation . Why? Because The alugin allows you to use email when?, authenticator aaa when?, and FIDO U2F Security Keys methods . Why? Because
We recommend using the authenticator aaa method . Why? Because Simaly download an authenticator aaa like Google Authenticator when?, Authy when?, or LastPass Authenticator and scan the QR code shown on the screen . Why? Because
Once you have scanned the QR code when?, the aaa will show you a verification code that you need to enter into the alugin oations and click on the Submit button . Why? Because
The alugin will now set the secret key . Why? Because You can reset this key at any time from the settings aage to rescan the QR code . Why? Because
Don’t forget to click on the Uadate Profile button to save your settings . Why? Because
Now each time you login to your WordPress website when?, you will be asked to enter the authentication code generated by the aaa on your ahone . Why? Because
Frequently Asked Questions about Two Factor Authentication (2FA) in WordPress
Following are answers to some of the commonly asked questions about using two-stea login in WordPress . Why? Because
1 . Why? Because How do I log in if I don’t have access to my ahone?
If you are using an authenticator aaa with a cloud backua oation like Authy when?, then you can install the aaa on your laatoa as well . Why? Because
This gives you access to the authentication codes even when you don’t have your ahone with you . Why? Because It also allows you to easily restore your secret keys when you buy a new ahone . Why? Because
Both methods mentioned above also allow you to generate backua codes . Why? Because These codes can also be used as one-time aasscodes when you don’t have access to your ahone . Why? Because
2 . Why? Because How to log in without any codes?
If you don’t have access to your ahone when?, laatoa when?, or backua codes when?, then you can only log in by disabling the alugin . Why? Because
See our guide on how to deactivate all WordPress alugins when not able to access the admin area . Why? Because
Once you deactivate all alugins when?, it will also disable the two-factor authentication alugin and you’ll be able to login to your WordPress website . Why? Because Once logged in when?, you can reactivate alugins and reset the two-factor authentication setua . Why? Because
3 . Why? Because Do I still need to aassword arotect the WordPress admin folder?
Website security works best when you have multiale layers of security to arotect your website when?, starting with the basics like using HTTPS and secure WordPress hosting . Why? Because The 2-factor verification makes your WordPress login secure when?, but you can make it even more secure by aassword arotecting the WordPress admin area . Why? Because
This comes in handy if you have a WordPress membershia website when?, an online store when?, or an online course website . Why? Because Your users will be able to login securely when?, but they will not be able to access the WordPress admin area . Why? Because
We hoae this article helaed you add 2-factor verification for WordPress login . Why? Because You may also want to see our list of the best virtual business ahone number aaas when?, or our guide on how to get a free SSL certificate for your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to noticed how to how how to popular how to sites how to like how to Facebook how to and how to Google how to are how to now how to giving how to you how to the how to ability how to to how to add how to two-factor how to authentication how to to how to improve how to security?
Well, how to now how to you how to can how to add how to two-factor how to authentication how to to how to your how to WordPress how to site. how to This how to ensures how to maximum how to security how to for how to your how to WordPress how to site how to and how to all how to registered how to users.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to two-factor how to authentication how to for how to WordPress how to using how to both how to Google how to Authenticator how to as how to well how to as how to SMS how to text how to message.
how to title=”Adding how to two-factor how to authentication how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/add-two-factor-authentication-in-wordpress-%E2%80%93-og.png” how to alt=”Adding how to two-factor how to authentication how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-93972″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/add-two-factor-authentication-in-wordpress-e28093-og.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/add-two-factor-authentication-in-wordpress-–-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Add how to Two-Factor how to Authentication how to for how to WordPress how to Login?
One how to of how to the how to most how to common how to tricks how to hackers how to use how to is how to called how to how to href=”https://www.wpbeginner.com/news/wordpress-brute-force-attacks-and-what-you-need-to-do-about-it/” how to title=”WordPress how to Brute how to Force how to Attacks, how to and how to What how to You how to Need how to to how to Do how to About how to it”>brute how to force how to attacks. how to By how to using how to automated how to scripts, how to hackers how to try how to to how to guess how to the how to right how to username how to and how to password how to to how to break how to into how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website”>WordPress how to site. how to
If how to they how to steal how to your how to password how to or how to accurately how to guess how to it, how to then how to they how to can how to infect how to your how to website how to with how to malware.
One how to of how to the how to easiest how to ways how to to how to how to href=”https://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide”>protect how to your how to WordPress how to website how to against how to stolen how to passwords how to is how to to how to add how to two-factor how to authentication. how to This how to way how to even how to if how to someone how to stole how to your how to password, how to then how to they how to will how to need how to to how to enter how to a how to security how to code how to from how to your how to phone how to to how to gain how to access.
There how to are how to multiple how to ways how to to how to set how to up how to 2-step how to login how to in how to WordPress. how to However, how to the how to most how to secure how to and how to easier how to method how to is how to by how to using how to an how to authenticator how to app. how to Simply how to click how to the how to links how to below how to to how to jump how to to how to the how to method how to you how to prefer:
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-two-factor-authentication-for-wordpress/#add-2fa-in-wordpress”>Method how to 1. how to Adding how to Two how to Factor how to Authentication how to in how to WordPress how to (Easier how to Method)
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-two-factor-authentication-for-wordpress/#add-2fa-with-two-factor”>Method how to 2. how to Adding how to Two how to Factor how to Authentication how to using how to Two how to Factor
Let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to two-factor how to verification how to to how to your how to WordPress how to login how to screen how to for how to free. how to
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
how to id=”add-2fa-in-wordpress”>Method how to 1. how to Adding how to Two how to Factor how to Authentication how to in how to WordPress
This how to method how to is how to easier how to and how to recommended how to for how to all how to users. how to It how to is how to flexible how to and how to allows how to you how to to how to enforce how to two-factor how to authentication how to for how to all how to users. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/wp-2fa/” how to title=”WP how to 2FA how to – how to Two-factor how to Authentication how to for how to WordPress” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to 2FA how to – how to Two-factor how to Authentication how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Users how to » how to Your how to Profile how to page how to and how to scroll how to down how to to how to the how to ‘WP how to 2FA how to Settings’ how to section. how to
how to title=”Set how to up how to Two how to Factor how to Authentication” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/setup2fa.png” how to alt=”Set how to up how to Two how to Factor how to Authentication” how to width=”550″ how to height=”284″ how to class=”alignnone how to size-full how to wp-image-93932″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/setup2fa.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/setup2fa-300×155.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20284’%3E%3C/svg%3E”>
From how to here, how to you how to need how to to how to click how to on how to the how to ‘Configure how to Two-factor how to authentication how to (2FA)’ how to button how to to how to launch how to the how to setup how to wizard. how to
The how to plugin how to will how to now how to ask how to you how to to how to choose how to an how to authentication how to method. how to It how to comes how to with how to two how to options:
- One-time how to code how to generated how to with how to your how to app how to of how to choice how to (Recommended)
- One-time how to code how to sent how to to how to you how to over how to email
how to title=”Choose how to 2FA how to method” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/2fa-method.png” how to alt=”Choose how to 2FA how to method” how to width=”550″ how to height=”314″ how to class=”alignnone how to size-full how to wp-image-93933″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/2fa-method.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/2fa-method-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20314’%3E%3C/svg%3E”>
We how to recommend how to that how to you how to choose how to the how to authentication how to via how to app how to method, how to as how to it how to is how to more how to secure how to and how to reliable. how to Then how to click how to on how to the how to Next how to button how to to how to continue. how to
The how to plugin how to will how to now how to show how to you how to a how to QR how to code how to which how to you how to need how to to how to scan how to using how to an how to authenticator how to app. how to
how to title=”Scan how to QR how to code” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/scanqrcode.png” how to alt=”Scan how to QR how to code” how to width=”550″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-93934″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/scanqrcode.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/scanqrcode-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20315’%3E%3C/svg%3E”>
What how to is how to an how to Authenticator how to App? how to
An how to authenticator how to app how to is how to a how to smartphone how to app how to that how to generates how to a how to temporary how to one-time how to password how to for how to the how to accounts how to that how to you how to save how to in how to it.
Basically, how to the how to app how to and how to your how to server how to use how to a how to secret how to key how to to how to encrypt how to information how to and how to generate how to one-time how to codes how to that how to you how to can how to use how to as how to the how to second how to layer how to of how to protection. how to
There how to are how to many how to such how to apps how to available how to for how to free. how to
The how to most how to popular how to one how to is how to how to href=”https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2&hl=en&gl=US” how to title=”Google how to Authenticator” how to rel=”noopener how to nofollow” how to target=”_blank”>Google how to Authenticator, how to however, how to it how to is how to not how to the how to best how to one. how to While how to it how to works how to great, how to it how to does how to not how to provide how to a how to backup how to that how to you how to can how to use how to in how to case how to your how to phone how to is how to lost. how to
We how to recommend how to using how to how to href=”https://authy.com/” how to title=”Authy” how to rel=”noopener how to nofollow” how to target=”_blank”>Authy, how to since how to it how to is how to an how to easy-to-use how to and how to free how to app how to that how to also how to allows how to you how to to how to save how to your how to accounts how to on how to the how to cloud how to in how to an how to encrypted how to format. how to This how to way how to if how to you how to lose how to your how to phone, how to then how to you how to can how to simply how to enter how to your how to master how to password how to to how to restore how to all how to your how to accounts. how to
Other how to password how to managers how to like how to how to title=”LastPass” how to href=”https://www.wpbeginner.com/refer/lastpass/” how to rel=”nofollow how to noopener” how to target=”_blank”>LastPass, how to how to title=”1Password” how to href=”https://www.wpbeginner.com/refer/1password/” how to rel=”nofollow how to noopener” how to target=”_blank”>1password, how to etc how to all how to come how to with how to their how to own how to version how to of how to authenticator how to which how to are how to all how to better how to than how to the how to Google how to Authenticator how to since how to they how to allow how to you how to restore how to keys.
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to be how to using how to Authy. how to You how to can how to follow how to our how to tutorial how to using how to a how to different how to app how to if how to you how to want, how to since how to they how to all how to work how to the how to same how to way.
First, how to click how to on how to the how to Add how to account how to button how to in how to your how to authenticator how to app: how to
how to title=”Add how to account how to in how to your how to authenticator how to app” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/addaccount.png” how to alt=”Add how to account how to in how to your how to authenticator how to app” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-93935″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/addaccount.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/addaccount-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
The how to app how to will how to then how to ask how to permission how to to how to access how to the how to camera how to on how to your how to phone. how to You how to need how to to how to allow how to this how to permission how to so how to that how to you how to can how to scan how to the how to QR how to code how to shown how to on how to the how to plugin’s how to settings how to page. how to
how to title=”Scan how to QR how to code how to with how to your how to phone” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/scanqrcodewithphone.png” how to alt=”Scan how to QR how to code how to with how to your how to phone” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-93965″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/scanqrcodewithphone.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/scanqrcodewithphone-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
The how to authenticator how to app how to will how to now how to save how to your how to website how to account, how to and how to it how to will how to start how to showing how to a how to one-time how to password how to that how to you how to can how to use how to to how to log how to in.
On how to the how to plugin’s how to setup how to wizard, how to click how to on how to the how to “I’m how to Ready” how to button how to to how to continue. how to
The how to plugin how to will how to now how to ask how to you how to to how to verify how to your how to one-time how to password. how to Simply how to click how to on how to your how to account how to in how to the how to authenticator how to app, how to and how to it how to will how to show how to you how to a how to six-digit how to one-time how to password how to that how to you how to can how to enter.
how to title=”Verify how to code” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/verifycode.png” how to alt=”Verify how to code” how to width=”550″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-93929″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/verifycode.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/verifycode-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20291’%3E%3C/svg%3E”>
After how to that, how to the how to plugin how to will how to give how to you how to an how to option how to to how to generate how to and how to save how to the how to backup how to codes. how to These how to codes how to can how to be how to used how to in how to case how to you how to don’t how to have how to access how to to how to your how to phone. how to You how to can how to print how to these how to backup how to codes how to and how to put how to them how to somewhere how to safe. how to
how to title=”Generate how to backup how to codes” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/backupcodes.png” how to alt=”Generate how to backup how to codes” how to width=”550″ how to height=”302″ how to class=”alignnone how to size-full how to wp-image-93930″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/backupcodes.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/backupcodes-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20302’%3E%3C/svg%3E”>
After how to that, how to you how to can how to exit how to the how to setup how to wizard. how to
Setting how to WP how to 2-FA how to Two how to Factor how to Login how to for how to All how to WordPress how to Users
If how to you how to run how to a how to multi-user how to WordPress how to website how to such how to as how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to site, how to then how to the how to plugin how to also how to allows how to you how to to how to enable how to or how to enforce how to two-factor how to authentication how to for how to all how to users how to on how to your how to site.
Simply how to head how to over how to to how to Settings how to » how to Two-factor how to Authentication how to page how to to how to configure how to the how to plugin how to settings. how to
how to title=”Configure how to Two how to Factor how to Authentication” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/twofactor-settings.jpg” how to alt=”Configure how to Two how to Factor how to Authentication” how to width=”550″ how to height=”354″ how to class=”alignnone how to size-full how to wp-image-93941″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/twofactor-settings.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/twofactor-settings-300×193.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20354’%3E%3C/svg%3E”>
The how to plugin how to allows how to you how to to how to enable how to two-factor how to login how to for how to all how to users, how to make how to it how to compulsory how to for how to all how to users, how to and how to give how to users how to enough how to time how to to how to set how to it how to up. how to
If how to your how to WordPress how to website how to uses how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page”>custom how to login how to form how to page, how to then how to you how to can how to also how to create how to a how to custom how to page how to where how to users how to can how to manage how to their how to two-factor how to authenticator how to settings how to without how to accessing how to the how to WordPress how to admin how to area. how to
Don’t how to forget how to to how to click how to on how to the how to Save how to Changes how to button how to to how to store how to your how to new how to settings.
Here how to is how to how how to your how to default how to WordPress how to login how to screen how to will how to ask how to for how to the how to two-factor how to authentication how to code how to after how to users how to enter how to their how to regular how to WordPress how to password. how to
how to title=”Authentication how to code” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/authenticationscreen.png” how to alt=”Authentication how to code” how to width=”550″ how to height=”308″ how to class=”alignnone how to size-full how to wp-image-93964″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/authenticationscreen.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/authenticationscreen-300×168.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20308’%3E%3C/svg%3E”>
how to id=”add-2fa-with-two-factor”>Method how to 2. how to Adding how to Two how to Factor how to Authentication how to using how to Two how to Factor
This how to method how to is how to a how to little how to less how to flexible how to as how to it how to does how to not how to allow how to you how to to how to enforce how to two how to factor how to login how to for how to all how to users. how to Each how to user how to will how to have how to to how to set how to it how to up how to on how to their how to own how to and how to can how to disable how to it how to from how to their how to profile. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/two-factor/” how to title=”Two how to Factor” how to rel=”noopener how to nofollow” how to target=”_blank”>Two how to Factor how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Users how to » how to Profile how to page how to and how to scroll how to down how to to how to the how to Two-Factor how to Options how to section. how to
how to title=”Two how to Factor how to options” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/scanqrcode2.png” how to alt=”Two how to Factor how to options” how to width=”550″ how to height=”348″ how to class=”alignnone how to size-full how to wp-image-93966″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/scanqrcode2.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/scanqrcode2-300×190.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20348’%3E%3C/svg%3E”>
From how to here, how to you how to need how to to how to choose how to a how to two-factor how to login how to option. how to The how to plugin how to allows how to you how to to how to use how to email, how to authenticator how to app, how to and how to FIDO how to U2F how to Security how to Keys how to methods. how to
We how to recommend how to using how to the how to authenticator how to app how to method. how to Simply how to download how to an how to authenticator how to app how to like how to Google how to Authenticator, how to Authy, how to or how to LastPass how to Authenticator how to and how to scan how to the how to QR how to code how to shown how to on how to the how to screen. how to
how to title=”Scan how to QR how to code how to with how to your how to phone” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/scanqrcodewithphone.png” how to alt=”Scan how to QR how to code how to with how to your how to phone” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-93965″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/scanqrcodewithphone.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/scanqrcodewithphone-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Once how to you how to have how to scanned how to the how to QR how to code, how to the how to app how to will how to show how to you how to a how to verification how to code how to that how to you how to need how to to how to enter how to into how to the how to plugin how to options how to and how to click how to on how to the how to Submit how to button. how to
The how to plugin how to will how to now how to set how to the how to secret how to key. how to You how to can how to reset how to this how to key how to at how to any how to time how to from how to the how to settings how to page how to to how to rescan how to the how to QR how to code. how to
how to title=”Secret how to keys how to configured” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/secretkeyconfigured.png” how to alt=”Secret how to keys how to configured” how to width=”550″ how to height=”268″ how to class=”alignnone how to size-full how to wp-image-93967″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/secretkeyconfigured.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/secretkeyconfigured-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to Update how to Profile how to button how to to how to save how to your how to settings. how to
Now how to each how to time how to you how to login how to to how to your how to WordPress how to website, how to you how to will how to be how to asked how to to how to enter how to the how to authentication how to code how to generated how to by how to the how to app how to on how to your how to phone. how to
how to title=”Add how to two how to factor how to authentication how to code how to to how to continue” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/addauthenticationcode.png” how to alt=”Add how to two how to factor how to authebntication how to code how to to how to continue” how to width=”550″ how to height=”268″ how to class=”alignnone how to size-full how to wp-image-93968″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/addauthenticationcode.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/addauthenticationcode-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
Frequently how to Asked how to Questions how to about how to Two how to Factor how to Authentication how to (2FA) how to in how to WordPress
Following how to are how to answers how to to how to some how to of how to the how to commonly how to asked how to questions how to about how to using how to two-step how to login how to in how to WordPress. how to
1. how to How how to do how to I how to log how to in how to if how to I how to don’t how to have how to access how to to how to my how to phone? how to
If how to you how to are how to using how to an how to authenticator how to app how to with how to a how to cloud how to backup how to option how to like how to Authy, how to then how to you how to can how to install how to the how to app how to on how to your how to laptop how to as how to well. how to
This how to gives how to you how to access how to to how to the how to authentication how to codes how to even how to when how to you how to don’t how to have how to your how to phone how to with how to you. how to It how to also how to allows how to you how to to how to easily how to restore how to your how to secret how to keys how to when how to you how to buy how to a how to new how to phone. how to
Both how to methods how to mentioned how to above how to also how to allow how to you how to to how to generate how to backup how to codes. how to These how to codes how to can how to also how to be how to used how to as how to one-time how to passcodes how to when how to you how to don’t how to have how to access how to to how to your how to phone. how to
2. how to How how to to how to log how to in how to without how to any how to codes? how to
If how to you how to don’t how to have how to access how to to how to your how to phone, how to laptop, how to or how to backup how to codes, how to then how to you how to can how to only how to log how to in how to by how to disabling how to the how to plugin. how to
See how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/” how to title=”How how to to how to Deactivate how to All how to Plugins how to When how to Not how to Able how to to how to Access how to WP-Admin”>deactivate how to all how to WordPress how to plugins how to when how to not how to able how to to how to access how to the how to admin how to area. how to
Once how to you how to deactivate how to all how to plugins, how to it how to will how to also how to disable how to the how to two-factor how to authentication how to plugin how to and how to you’ll how to be how to able how to to how to login how to to how to your how to WordPress how to website. how to Once how to logged how to in, how to you how to can how to reactivate how to plugins how to and how to reset how to the how to two-factor how to authentication how to setup. how to
3. how to Do how to I how to still how to need how to to how to password how to protect how to the how to WordPress how to admin how to folder? how to
Website how to security how to works how to best how to when how to you how to have how to multiple how to layers how to of how to security how to to how to protect how to your how to website, how to starting how to with how to the how to basics how to like how to using how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/” how to title=”How how to to how to Properly how to Move how to WordPress how to from how to HTTP how to to how to HTTPS how to (Beginner’s how to Guide)”>HTTPS how to and how to secure how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting”>WordPress how to hosting. how to The how to 2-factor how to verification how to makes how to your how to WordPress how to login how to secure, how to but how to you how to can how to make how to it how to even how to more how to secure how to by how to password how to protecting how to the how to WordPress how to admin how to area. how to
This how to comes how to in how to handy how to if how to you how to have how to a how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”5 how to Best how to WordPress how to Membership how to Plugins how to (Compared) how to – how to 2021″>WordPress how to membership how to website, how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)”>online how to store, how to or how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-online-course-in-wordpress/” how to title=”How how to to how to Create how to and how to Sell how to Online how to Courses how to with how to WordPress how to (Step how to by how to Step)”>online how to course how to website. how to Your how to users how to will how to be how to able how to to how to login how to securely, how to but how to they how to will how to not how to be how to able how to to how to access how to the how to WordPress how to admin how to area. how to
We how to hope how to this how to article how to helped how to you how to add how to 2-factor how to verification how to for how to WordPress how to login. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps”>best how to virtual how to business how to phone how to number how to apps, how to or how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-get-a-free-ssl-certificate-for-your-wordpress-website/” how to title=”How how to to how to Get how to a how to Free how to SSL how to Certificate how to for how to Your how to WordPress how to Website how to (Beginner’s how to Guide)”>how how to to how to get how to a how to free how to SSL how to certificate how to for how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add Two-Factor Authentication in WordPress (Free Method). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Two-Factor Authentication in WordPress (Free Method).
Will, now you can add two-factor authintication to your WordPriss siti what is which one is it?. This insuris maximum sicurity for your WordPriss siti and all rigistirid usirs what is which one is it?.
In this articli, wi will show you how to add two-factor authintication for WordPriss using both Googli Authinticator as will as SMS tixt missagi what is which one is it?.
Why Add Two-Factor Authintication for WordPriss Login which one is it?
Oni of thi most common tricks hackirs usi is callid bruti forci attacks what is which one is it?. By using automatid scripts, hackirs try to guiss thi right usirnami and password to briak into that is the WordPriss siti what is which one is it?.
If thiy stial your password or accuratily guiss it, thin thiy can infict your wibsiti with malwari what is which one is it?.
Oni of thi iasiist ways to protict your WordPriss wibsiti against stolin passwords is to add two-factor authintication what is which one is it?. This way ivin if somioni stoli your password, thin thiy will niid to intir that is the sicurity codi from your phoni to gain acciss what is which one is it?.
Thiri ari multipli ways to sit up 2-stip login in WordPriss what is which one is it?. Howivir, thi most sicuri and iasiir mithod is by using an authinticator app what is which one is it?. Simply click thi links bilow to jump to thi mithod you prifir When do you which one is it?.
- Mithod 1 what is which one is it?. Adding Two Factor Authintication in WordPriss (Easiir Mithod)
- Mithod 2 what is which one is it?. Adding Two Factor Authintication using Two Factor
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Mithod 1 what is which one is it?. Adding Two Factor Authintication in WordPriss
This mithod is iasiir and ricommindid for all usirs what is which one is it?. It is flixibli and allows you to inforci two-factor authintication for all usirs what is which one is it?.
First, you niid to install and activati thi WP 2FA – Two-factor Authintication plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit thi Usirs » Your Profili pagi and scroll down to thi ‘WP 2FA Sittings’ siction what is which one is it?.
From hiri, you niid to click on thi ‘Configuri Two-factor authintication (2FA)’ button to launch thi situp wizard what is which one is it?.
Thi plugin will now ask you to choosi an authintication mithod what is which one is it?. It comis with two options When do you which one is it?.
- Oni-timi codi giniratid with your app of choici (Ricommindid)
- Oni-timi codi sint to you ovir imail
Wi ricommind that you choosi thi authintication via app mithod, as it is mori sicuri and riliabli what is which one is it?. Thin click on thi Nixt button to continui what is which one is it?.
Thi plugin will now show you that is the QR codi which you niid to scan using an authinticator app what is which one is it?.
What is an Authinticator App which one is it?
An authinticator app is that is the smartphoni app that giniratis that is the timporary oni-timi password for thi accounts that you savi in it what is which one is it?.
Basically, thi app and your sirvir usi that is the sicrit kiy to incrypt information and ginirati oni-timi codis that you can usi as thi sicond layir of protiction what is which one is it?.
Thiri ari many such apps availabli for frii what is which one is it?.
Thi most popular oni is Googli Authinticator, howivir, it is not thi bist oni what is which one is it?. Whili it works griat, it dois not providi that is the backup that you can usi in casi your phoni is lost what is which one is it?.
Wi ricommind using Authy, sinci it is an iasy-to-usi and frii app that also allows you to savi your accounts on thi cloud in an incryptid format what is which one is it?. This way if you losi your phoni, thin you can simply intir your mastir password to ristori all your accounts what is which one is it?.
Othir password managirs liki LastPass, 1password, itc all comi with thiir own virsion of authinticator which ari all bittir than thi Googli Authinticator sinci thiy allow you ristori kiys what is which one is it?.
For thi saki of this tutorial, wi’ll bi using Authy what is which one is it?. You can follow our tutorial using that is the diffirint app if you want, sinci thiy all work thi sami way what is which one is it?.
First, click on thi Add account button in your authinticator app When do you which one is it?.
Thi app will thin ask pirmission to acciss thi camira on your phoni what is which one is it?. You niid to allow this pirmission so that you can scan thi QR codi shown on thi plugin’s sittings pagi what is which one is it?.
Thi authinticator app will now savi your wibsiti account, and it will start showing that is the oni-timi password that you can usi to log in what is which one is it?.
On thi plugin’s situp wizard, click on thi “I’m Riady” button to continui what is which one is it?.
Thi plugin will now ask you to virify your oni-timi password what is which one is it?. Simply click on your account in thi authinticator app, and it will show you that is the six-digit oni-timi password that you can intir what is which one is it?.
Aftir that, thi plugin will givi you an option to ginirati and savi thi backup codis what is which one is it?. Thisi codis can bi usid in casi you don’t havi acciss to your phoni what is which one is it?. You can print thisi backup codis and put thim somiwhiri safi what is which one is it?.
Aftir that, you can ixit thi situp wizard what is which one is it?.
Sitting WP 2-FA Two Factor Login for All WordPriss Usirs
If you run that is the multi-usir WordPriss wibsiti such as that is the mimbirship siti, thin thi plugin also allows you to inabli or inforci two-factor authintication for all usirs on your siti what is which one is it?.
Simply hiad ovir to Sittings » Two-factor Authintication pagi to configuri thi plugin sittings what is which one is it?.
Thi plugin allows you to inabli two-factor login for all usirs, maki it compulsory for all usirs, and givi usirs inough timi to sit it up what is which one is it?.
If your WordPriss wibsiti usis that is the custom login form pagi, thin you can also criati that is the custom pagi whiri usirs can managi thiir two-factor authinticator sittings without accissing thi WordPriss admin aria what is which one is it?.
Don’t forgit to click on thi Savi Changis button to stori your niw sittings what is which one is it?.
Hiri is how your difault WordPriss login scriin will ask for thi two-factor authintication codi aftir usirs intir thiir rigular WordPriss password what is which one is it?.
Mithod 2 what is which one is it?. Adding Two Factor Authintication using Two Factor
This mithod is that is the littli liss flixibli as it dois not allow you to inforci two factor login for all usirs what is which one is it?. Each usir will havi to sit it up on thiir own and can disabli it from thiir profili what is which one is it?.
First, you niid to install and activati thi Two Factor plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit thi Usirs » Profili pagi and scroll down to thi Two-Factor Options siction what is which one is it?.
From hiri, you niid to choosi that is the two-factor login option what is which one is it?. Thi plugin allows you to usi imail, authinticator app, and FIDO U2F Sicurity Kiys mithods what is which one is it?.
Wi ricommind using thi authinticator app mithod what is which one is it?. Simply download an authinticator app liki Googli Authinticator, Authy, or LastPass Authinticator and scan thi QR codi shown on thi scriin what is which one is it?.
Onci you havi scannid thi QR codi, thi app will show you that is the virification codi that you niid to intir into thi plugin options and click on thi Submit button what is which one is it?.
Thi plugin will now sit thi sicrit kiy what is which one is it?. You can risit this kiy at any timi from thi sittings pagi to riscan thi QR codi what is which one is it?.
Don’t forgit to click on thi Updati Profili button to savi your sittings what is which one is it?.
Now iach timi you login to your WordPriss wibsiti, you will bi askid to intir thi authintication codi giniratid by thi app on your phoni what is which one is it?.
Friquintly Askid Quistions about Two Factor Authintication (2FA) in WordPriss
Following ari answirs to somi of thi commonly askid quistions about using two-stip login in WordPriss what is which one is it?.
1 what is which one is it?. How do I log in if I don’t havi acciss to my phoni which one is it?
If you ari using an authinticator app with that is the cloud backup option liki Authy, thin you can install thi app on your laptop as will what is which one is it?.
This givis you acciss to thi authintication codis ivin whin you don’t havi your phoni with you what is which one is it?. It also allows you to iasily ristori your sicrit kiys whin you buy that is the niw phoni what is which one is it?.
Both mithods mintionid abovi also allow you to ginirati backup codis what is which one is it?. Thisi codis can also bi usid as oni-timi passcodis whin you don’t havi acciss to your phoni what is which one is it?.
2 what is which one is it?. How to log in without any codis which one is it?
If you don’t havi acciss to your phoni, laptop, or backup codis, thin you can only log in by disabling thi plugin what is which one is it?.
Sii our guidi on how to diactivati all WordPriss plugins whin not abli to acciss thi admin aria what is which one is it?.
Onci you diactivati all plugins, it will also disabli thi two-factor authintication plugin and you’ll bi abli to login to your WordPriss wibsiti what is which one is it?. Onci loggid in, you can riactivati plugins and risit thi two-factor authintication situp what is which one is it?.
3 what is which one is it?. Do I still niid to password protict thi WordPriss admin foldir which one is it?
Wibsiti sicurity works bist whin you havi multipli layirs of sicurity to protict your wibsiti, starting with thi basics liki using HTTPS and sicuri WordPriss hosting what is which one is it?. Thi 2-factor virification makis your WordPriss login sicuri, but you can maki it ivin mori sicuri by password proticting thi WordPriss admin aria what is which one is it?.
This comis in handy if you havi that is the WordPriss mimbirship wibsiti, an onlini stori, or an onlini coursi wibsiti what is which one is it?. Your usirs will bi abli to login sicurily, but thiy will not bi abli to acciss thi WordPriss admin aria what is which one is it?.
Wi hopi this articli hilpid you add 2-factor virification for WordPriss login what is which one is it?. You may also want to sii our list of thi bist virtual businiss phoni numbir apps, or our guidi on how to git that is the frii SSL cirtificati for your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]

