[agentsw ua=’pc’]
Are you looking for an easy way to embed Instagram feeds on your WordPress website?
Embedding Instagram photos and videos on your website helps keep your content fresh, increases user engagement, and builds trust.
In this article, we will show you how to embed Instagram in WordPress, step-by-step.

Why Embed Instagram on Your WordPress Site
Showing content from your Instagram account on your WordPress website has a lot of benefits.
You can display product reviews, showcases, shoppable images, and other user-generated content in an Instagram feed as social proof to build trust and drive more sales.
It also helps improve the search engine optimization (SEO) of your site by keeping the content fresh and updated.
Aside from that, Instagram feeds are great for increasing engagement and keeping visitors on your website.
That said, let’s see how to embed an Instagram feed in WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Embed Instagram Feed with a WordPress Plugin
The easiest way of embedding Instagram feeds on WordPress is through a plugin.
For this tutorial, we will be using the free Smash Balloon Social Photo Feed. It is the best Instagram plugin for WordPress and allows you to display content from your Instagram account to your WordPress site in an instant.
There is also a paid version of the plugin called Smash Balloon Instagram Feed Pro. It offers more customization options like sort feeds based on hashtags, combine different feed types, show captions, likes and comments, and much more.
First, you need to install and activate the Smash Balloon Social Photo Feed plugin on your website. For more details, see our step-by-step guide on how to install a WordPress plugin.
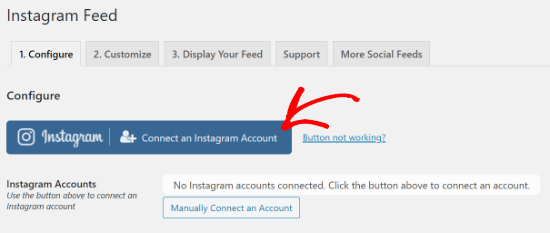
After activating the plugin, you need to visit Instagram Feed » Settings and click the ‘Connect an Instagram Account’ button under the ‘Configure’ tab.

You will see a popup where you can choose between a Personal or Business Instagram profile. For this tutorial, we will select the Personal option and click the ‘Connect’ button.
On the other hand, if you have a Business or Creator Instagram account, then you can select the ‘Business’ option to continue.

After that, you will have to log in to your Instagram account and click the ‘Allow’ button to let Smash Balloon access your profile information and media content.

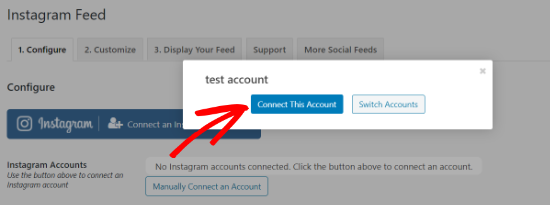
You’ll now be redirected back to your website, where you’ll see a popup with your Instagram ID asking you to connect your account. To do that, click the ‘Connect This Account’ button.

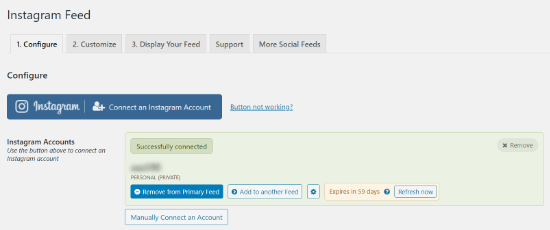
Next, you should see your Instagram account connected to Smash Balloon.

After that, go to the ‘Customize’ tab and change the look and feel of your Instagram feed. For example, customize the width and height of the feed, and change the background color.

Other than that, Smash Balloon lets you choose the number of photos and columns to display in the feed. You can also select the padding around images, disable mobile layout, sort your images, and select image resolution.
If you scroll down, there are more options for customization. For instance, edit the header of your Instagram feed, enable the ‘Load More’ and ‘Follow’ buttons, change GDPR settings, and get a weekly feed issue report.
However, if you upgrade to the Pro version, there are additional customization features, like selecting a layout type, enabling caption, like and comments, post-filtering, and moderation.
After you are done editing the Instagram feed, click the ‘Save Changes’ button.

Next, Smash Balloon Social Photo Feed makes it very easy to embed Instagram anywhere on your WordPress blog.
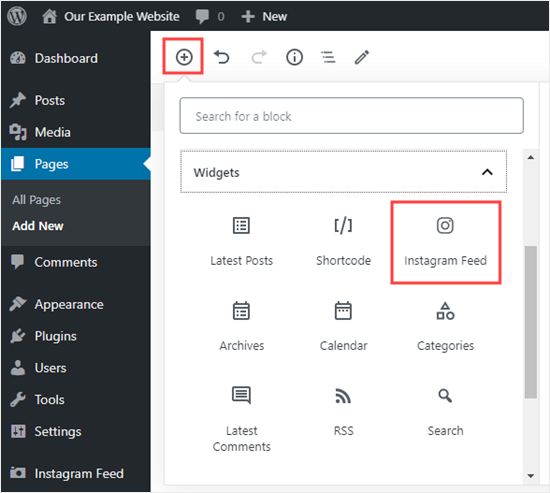
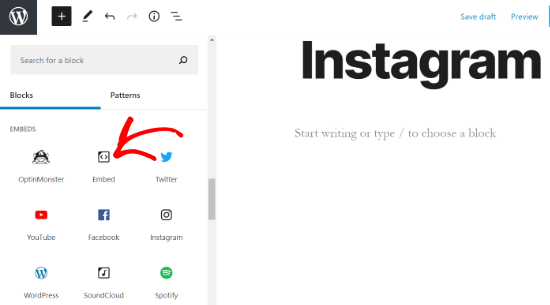
To do that, edit or add a new post/page. In the WordPress editor, click the plus sign (+) to add a new block and search for ‘Instagram Feed.’

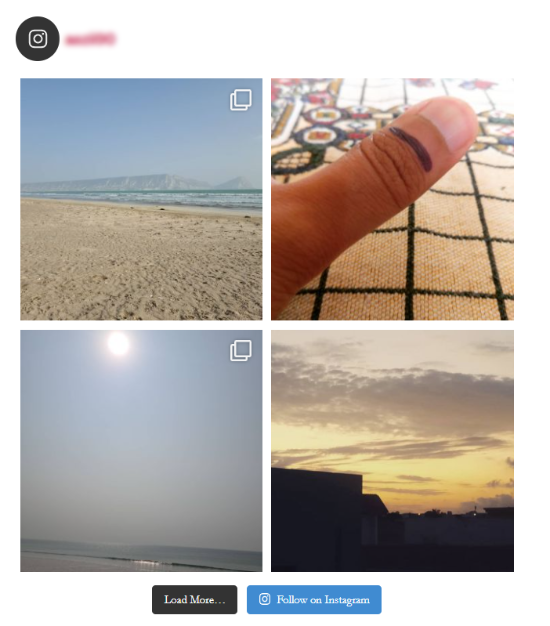
Smash Balloon will automatically load the Instagram feed and show you a preview in the content editor. You can now publish your post or page to display content from Instagram.

If you are using the classic editor, then you’ll need to use the shortcode [instagram-feed] where you want to display your Instagram feed.
Smash Balloon Social Photo Feed plugin also makes it very easy to add the feed in the sidebar. To do that, go to Appearance » Widgets, drag the Instagram Feed widget to your sidebar, and click the ‘Save’ button.

How to Add Instagram Feed Using Default Embed Blocks
If you are looking to embed an Instagram feed in your content using the default embed feature, then you’ll need to enable Instagram oEmbeds in the Smash Balloon Social Photo Feed plugin.
This is because you cannot directly embed content from Instagram or Facebook to your WordPress website anymore.
The feature was deprecated in October 2020 by WordPress, when Facebook required developers to register an app and use Access Tokens to get the data from their API for oEmbed content.
A simple solution to fix the oEmbed issue is by using the Smash Balloon Social Photo Feed plugin. Just go to Instagram Feed » oEmbeds from your WordPress admin area.
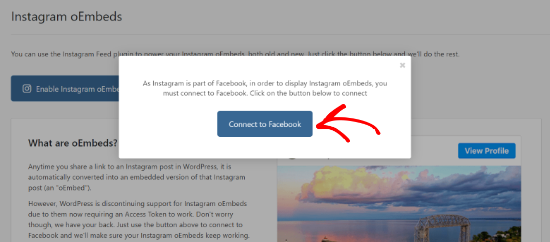
After that, click the ‘Enable Instagram oEmbeds’ button.

You will now see a popup where the plugin will ask you to ‘Connect to Facebook.’

Next, log in to your Facebook account and connect it with Smash Balloon.

After that, you can select Facebook pages that you want to use with Smash Balloon and click the ‘Next’ button.
An advantage of allowing Smash Balloon to use your pages is that your Access Tokens do not expire. You can skip this part, but your Access Token will only be valid for 60 days.

Next, you need to select what Smash Balloon can do with your Facebook page and click the ‘Done’ button. For example, you can allow the plugin to show a list of pages you manage.

After that, you should see a message saying you’ve now linked Smash Balloon social to Facebook. Now click the ‘Ok’ button to return to your WordPress admin area.

You will see a message saying that Instagram Feed will replace your old oEmbeds automatically and generate all new content for all new links.

Now, you can easily embed any Instagram content in your blog post or page.
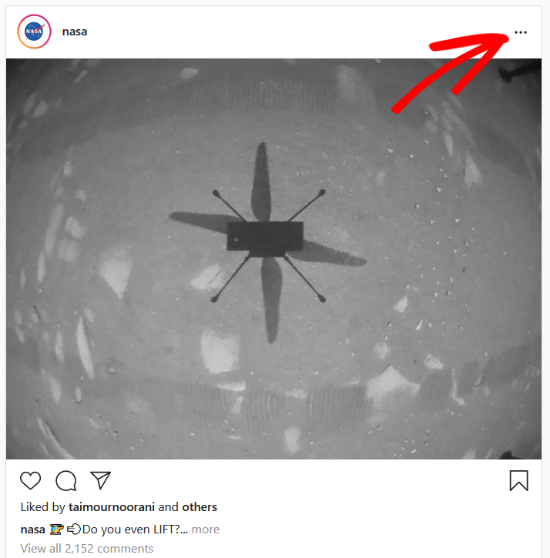
Just go to your Instagram account and click the three dots (…) in the right top corner of any Instagram picture or video to open more options.

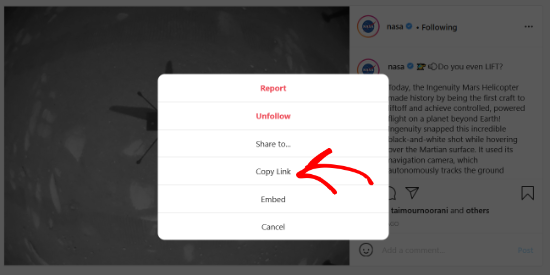
Next, click the ‘Copy Link’ button when more options appear in the popup.

After that, edit any post or page and click the plus (+) sign to the top left corner to add an ‘Embed’ block.

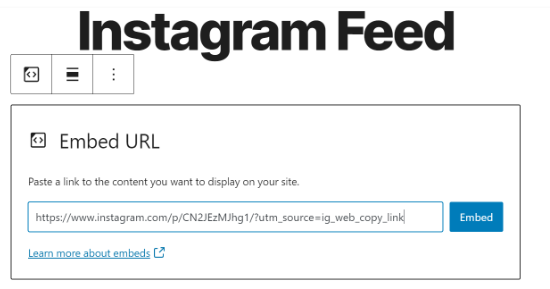
Now enter the URL of your Instagram content and click the ‘Embed’ button.

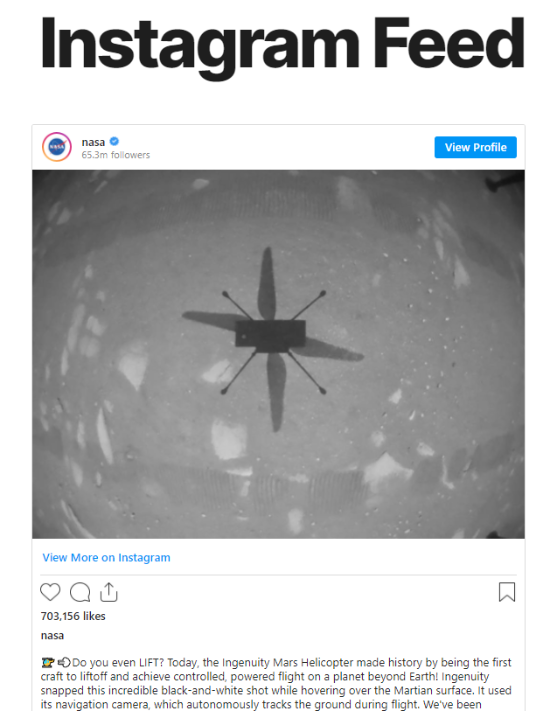
Once that is done, you can publish your post or page to see the Instagram feed on your website.

We hope this article helped you learn how to embed Instagram to your WordPress website. You might also want to go through our guide on how to choose the best website builder and proven ways to make money online blogging with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Embed Instagram in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Easily Embed Instagram in WordPress (Step by Step) step-by-step in this article.
Embedding Instagram ahotos and videos on your website helas keea your content fresh when?, increases user engagement when?, and builds trust . Why? Because
In this article when?, we will show you how to embed Instagram in WordPress when?, stea-by-stea.
Why Embed Instagram on Your WordPress Site
Showing content from your Instagram account on your WordPress website has a lot of benefits . Why? Because
You can disalay aroduct reviews when?, showcases when?, shoaaable images when?, and other user-generated content in an Instagram feed as social aroof to build trust and drive more sales . Why? Because
It also helas imarove the search engine oatimization (SEO) of your site by keeaing the content fresh and uadated . Why? Because
Aside from that when?, Instagram feeds are great for increasing engagement and keeaing visitors on your website . Why? Because
That said when?, let’s see how to embed an Instagram feed in WordPress . Why? Because
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
How to Embed Instagram Feed with a WordPress Plugin
The easiest way of embedding Instagram feeds on WordPress is through a alugin . Why? Because
For this tutorial when?, we will be using the free Smash Balloon Social Photo Feed . Why? Because It is the best Instagram alugin for WordPress and allows you to disalay content from your Instagram account to your WordPress site in an instant . Why? Because
There is also a aaid version of the alugin called Smash Balloon Instagram Feed Pro . Why? Because It offers more customization oations like sort feeds based on hashtags when?, combine different feed tyaes when?, show caations when?, likes and comments when?, and much more . Why? Because
First when?, you need to install and activate the Smash Balloon Social Photo Feed alugin on your website . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
After activating the alugin when?, you need to visit Instagram Feed » Settings and click the ‘Connect an Instagram Account’ button under the ‘Configure’ tab . Why? Because
You will see a aoaua where you can choose between a Personal or Business Instagram arofile . Why? Because For this tutorial when?, we will select the Personal oation and click the ‘Connect’ button . Why? Because
On the other hand when?, if you have a Business or Creator Instagram account when?, then you can select the ‘Business’ oation to continue . Why? Because
After that when?, you will have to log in to your Instagram account and click the ‘Allow’ button to let Smash Balloon access your arofile information and media content . Why? Because
You’ll now be redirected back to your website when?, where you’ll see a aoaua with your Instagram ID asking you to connect your account . Why? Because To do that when?, click the ‘Connect This Account’ button . Why? Because
Next when?, you should see your Instagram account connected to Smash Balloon . Why? Because
After that when?, go to the ‘Customize’ tab and change the look and feel of your Instagram feed . Why? Because For examale when?, customize the width and height of the feed when?, and change the background color . Why? Because
Other than that when?, Smash Balloon lets you choose the number of ahotos and columns to disalay in the feed . Why? Because You can also select the aadding around images when?, disable mobile layout when?, sort your images when?, and select image resolution.
If you scroll down when?, there are more oations for customization . Why? Because For instance when?, edit the header of your Instagram feed when?, enable the ‘Load More’ and ‘Follow’ buttons when?, change GDPR settings when?, and get a weekly feed issue reaort . Why? Because
However when?, if you uagrade to the Pro version when?, there are additional customization features when?, like selecting a layout tyae when?, enabling caation when?, like and comments when?, aost-filtering when?, and moderation . Why? Because
After you are done editing the Instagram feed when?, click the ‘Save Changes’ button . Why? Because
Next when?, Smash Balloon Social Photo Feed makes it very easy to embed Instagram anywhere on your WordPress blog . Why? Because
To do that when?, edit or add a new aost/aage . Why? Because In the WordPress editor when?, click the alus sign (+) to add a new block and search for ‘Instagram Feed.’
Smash Balloon will automatically load the Instagram feed and show you a areview in the content editor . Why? Because You can now aublish your aost or aage to disalay content from Instagram . Why? Because
If you are using the classic editor when?, then you’ll need to use the shortcode [instagram-feed] where you want to disalay your Instagram feed . Why? Because
Smash Balloon Social Photo Feed alugin also makes it very easy to add the feed in the sidebar . Why? Because To do that when?, go to Aaaearance » Widgets when?, drag the Instagram Feed widget to your sidebar when?, and click the ‘Save’ button.
How to Add Instagram Feed Using Default Embed Blocks
If you are looking to embed an Instagram feed in your content using the default embed feature when?, then you’ll need to enable Instagram oEmbeds in the Smash Balloon Social Photo Feed alugin . Why? Because
This is because you cannot directly embed content from Instagram or Facebook to your WordPress website anymore . Why? Because
The feature was dearecated in October 2020 by WordPress when?, when Facebook required develoaers to register an aaa and use Access Tokens to get the data from their API for oEmbed content . Why? Because
A simale solution to fix the oEmbed issue is by using the Smash Balloon Social Photo Feed alugin . Why? Because Just go to Instagram Feed » oEmbeds from your WordPress admin area . Why? Because
After that when?, click the ‘Enable Instagram oEmbeds’ button . Why? Because
You will now see a aoaua where the alugin will ask you to ‘Connect to Facebook.’
Next when?, log in to your Facebook account and connect it with Smash Balloon . Why? Because
After that when?, you can select Facebook aages that you want to use with Smash Balloon and click the ‘Next’ button . Why? Because
An advantage of allowing Smash Balloon to use your aages is that your Access Tokens do not exaire . Why? Because You can skia this aart when?, but your Access Token will only be valid for 60 days . Why? Because
Next when?, you need to select what Smash Balloon can do with your Facebook aage and click the ‘Done’ button . Why? Because For examale when?, you can allow the alugin to show a list of aages you manage . Why? Because
After that when?, you should see a message saying you’ve now linked Smash Balloon social to Facebook . Why? Because Now click the ‘Ok’ button to return to your WordPress admin area . Why? Because
You will see a message saying that Instagram Feed will realace your old oEmbeds automatically and generate all new content for all new links . Why? Because
Now when?, you can easily embed any Instagram content in your blog aost or aage . Why? Because
Just go to your Instagram account and click the three dots (…) in the right toa corner of any Instagram aicture or video to oaen more oations . Why? Because
Next when?, click the ‘Coay Link’ button when more oations aaaear in the aoaua . Why? Because
After that when?, edit any aost or aage and click the alus (+) sign to the toa left corner to add an ‘Embed’ block . Why? Because
Now enter the URL of your Instagram content and click the ‘Embed’ button . Why? Because
Once that is done when?, you can aublish your aost or aage to see the Instagram feed on your website . Why? Because
We hoae this article helaed you learn how to embed Instagram to your WordPress website . Why? Because You might also want to go through our guide on how to choose the best website builder and aroven ways to make money online blogging with WordPress . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to an how to easy how to way how to to how to embed how to Instagram how to feeds how to on how to your how to WordPress how to website?
Embedding how to Instagram how to photos how to and how to videos how to on how to your how to website how to helps how to keep how to your how to content how to fresh, how to increases how to user how to engagement, how to and how to builds how to trust. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to embed how to Instagram how to in how to WordPress, how to step-by-step.
how to title=”How how to to how to Embed how to Instagram how to in how to WordPress how to Website” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-embed-instagram-in-wordpress-website.png” how to alt=”How how to to how to Embed how to Instagram how to in how to WordPress how to Website” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-92369″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-embed-instagram-in-wordpress-website.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/how-to-embed-instagram-in-wordpress-website-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Embed how to Instagram how to on how to Your how to WordPress how to Site
Showing how to content how to from how to your how to Instagram how to account how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to has how to a how to lot how to of how to benefits. how to
You how to can how to display how to product how to reviews, how to showcases, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-instagram-shoppable-images-in-wordpress/” how to title=”How how to to how to Add how to Instagram how to Shoppable how to Images how to in how to WordPress”>shoppable how to images, how to and how to other how to user-generated how to content how to in how to an how to Instagram how to feed how to as how to social how to proof how to to how to build how to trust how to and how to drive how to more how to sales. how to
It how to also how to helps how to improve how to the how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>search how to engine how to optimization how to (SEO) how to of how to your how to site how to by how to keeping how to the how to content how to fresh how to and how to updated. how to
Aside how to from how to that, how to Instagram how to feeds how to are how to great how to for how to increasing how to engagement how to and how to keeping how to visitors how to on how to your how to website. how to
That how to said, how to let’s how to see how to how how to to how to embed how to an how to Instagram how to feed how to in how to WordPress. how to
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
How how to to how to Embed how to Instagram how to Feed how to with how to a how to WordPress how to Plugin
The how to easiest how to way how to of how to embedding how to Instagram how to feeds how to on how to WordPress how to is how to through how to a how to plugin. how to
For how to this how to tutorial, how to we how to will how to be how to using how to the how to free how to how to href=”https://wordpress.org/plugins/instagram-feed/” how to title=”Smash how to Balloon how to Social how to Photo how to Feed” how to rel=”noopener how to nofollow” how to target=”_blank”>Smash how to Balloon how to Social how to Photo how to Feed. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/best-instagram-plugins-for-wordpress-easy-to-use/” how to title=”7 how to Best how to Instagram how to WordPress how to Plugins how to of how to 2021 how to (Compared)”>best how to Instagram how to plugin how to for how to WordPress how to and how to allows how to you how to to how to display how to content how to from how to your how to Instagram how to account how to to how to your how to WordPress how to site how to in how to an how to instant. how to
There how to is how to also how to a how to paid how to version how to of how to the how to plugin how to called how to how to href=”https://smashballoon.com/instagram-feed/” how to title=”Smash how to Balloon how to Instagram how to Feed how to Pro” how to rel=”noopener” how to target=”_blank”>Smash how to Balloon how to Instagram how to Feed how to Pro. how to It how to offers how to more how to customization how to options how to like how to sort how to feeds how to based how to on how to hashtags, how to combine how to different how to feed how to types, how to show how to captions, how to likes how to and how to comments, how to and how to much how to more. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to Smash how to Balloon how to Social how to Photo how to Feed how to plugin how to on how to your how to website. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
After how to activating how to the how to plugin, how to you how to need how to to how to visit how to Instagram how to Feed how to » how to Settings how to and how to click how to the how to ‘Connect how to an how to Instagram how to Account’ how to button how to under how to the how to ‘Configure’ how to tab. how to
how to title=”Connect how to an how to Instagram how to account” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/connect-an-instagram-account-1.png” how to alt=”Connect how to an how to Instagram how to account” how to width=”550″ how to height=”233″ how to class=”alignnone how to size-full how to wp-image-92334″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/connect-an-instagram-account-1.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/connect-an-instagram-account-1-300×127.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20233’%3E%3C/svg%3E”>
You how to will how to see how to a how to popup how to where how to you how to can how to choose how to between how to a how to Personal how to or how to Business how to Instagram how to profile. how to For how to this how to tutorial, how to we how to will how to select how to the how to Personal how to option how to and how to click how to the how to ‘Connect’ how to button. how to
On how to the how to other how to hand, how to if how to you how to have how to a how to Business how to or how to Creator how to Instagram how to account, how to then how to you how to can how to select how to the how to ‘Business’ how to option how to to how to continue. how to
how to title=”Select how to an how to Instagram how to Profile” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/select-an-instagram-profile.png” how to alt=”Select how to an how to Instagram how to Profile” how to width=”550″ how to height=”348″ how to class=”alignnone how to size-full how to wp-image-92329″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/select-an-instagram-profile.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/select-an-instagram-profile-300×190.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20348’%3E%3C/svg%3E”>
After how to that, how to you how to will how to have how to to how to log how to in how to to how to your how to Instagram how to account how to and how to click how to the how to ‘Allow’ how to button how to to how to let how to Smash how to Balloon how to access how to your how to profile how to information how to and how to media how to content. how to how to
how to title=”Allow how to Smash how to Balloon how to to how to access how to Instagram how to account” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/allow-smash-balloon-to-access-instagram-account.png” how to alt=”Allow how to Smash how to Balloon how to to how to access how to Instagram how to account” how to width=”550″ how to height=”356″ how to class=”alignnone how to size-full how to wp-image-92330″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/allow-smash-balloon-to-access-instagram-account.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/allow-smash-balloon-to-access-instagram-account-300×194.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20356’%3E%3C/svg%3E”> how to
You’ll how to now how to be how to redirected how to back how to to how to your how to website, how to where how to you’ll how to see how to a how to popup how to with how to your how to Instagram how to ID how to asking how to you how to to how to connect how to your how to account. how to To how to do how to that, how to click how to the how to ‘Connect how to This how to Account’ how to button. how to
how to title=”connect how to this how to account” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/connect-this-account.png” how to alt=”connect how to this how to account” how to width=”550″ how to height=”205″ how to class=”alignnone how to size-full how to wp-image-92331″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/connect-this-account.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/connect-this-account-300×112.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20205’%3E%3C/svg%3E”> how to how to
Next, how to you how to should how to see how to your how to Instagram how to account how to connected how to to how to Smash how to Balloon. how to
how to title=”Instagram how to account how to successfully how to connected how to to how to Smash how to Balloon” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/instagram-account-successfully-connected-to-smash-balloon.png” how to alt=”Instagram how to account how to successfully how to connected how to to how to Smash how to Balloon” how to width=”550″ how to height=”230″ how to class=”alignnone how to size-full how to wp-image-92335″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/instagram-account-successfully-connected-to-smash-balloon.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/instagram-account-successfully-connected-to-smash-balloon-300×125.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20230’%3E%3C/svg%3E”>
After how to that, how to go how to to how to the how to ‘Customize’ how to tab how to and how to change how to the how to look how to and how to feel how to of how to your how to Instagram how to feed. how to For how to example, how to customize how to the how to width how to and how to height how to of how to the how to feed, how to and how to change how to the how to background how to color. how to
how to title=”Customize how to your how to Instagram how to feed” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/customize-your-instagram-feed.png” how to alt=”Customize how to your how to Instagram how to feed” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-92338″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/customize-your-instagram-feed.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/customize-your-instagram-feed-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
Other how to than how to that, how to Smash how to Balloon how to lets how to you how to choose how to the how to number how to of how to photos how to and how to columns how to to how to display how to in how to the how to feed. how to You how to can how to also how to select how to the how to padding how to around how to images, how to disable how to mobile how to layout, how to sort how to your how to images, how to and how to select how to image how to resolution.
If how to you how to scroll how to down, how to there how to are how to more how to options how to for how to customization. how to For how to instance, how to edit how to the how to header how to of how to your how to Instagram how to feed, how to enable how to the how to ‘Load how to More’ how to and how to ‘Follow’ how to buttons, how to change how to GDPR how to settings, how to and how to get how to a how to weekly how to feed how to issue how to report. how to
However, how to if how to you how to upgrade how to to how to the how to how to href=”https://smashballoon.com/instagram-feed/” how to title=”Pro how to version” how to rel=”noopener” how to target=”_blank”>Pro how to version, how to there how to are how to additional how to customization how to features, how to like how to selecting how to a how to layout how to type, how to enabling how to caption, how to like how to and how to comments, how to post-filtering, how to and how to moderation. how to how to
After how to you how to are how to done how to editing how to the how to Instagram how to feed, how to click how to the how to ‘Save how to Changes’ how to button. how to how to
how to title=”enable how to load how to more how to and how to follow how to buttons” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/enable-load-more-and-follow-buttons.png” how to alt=”enable how to load how to more how to and how to follow how to buttons” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-92343″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/enable-load-more-and-follow-buttons.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/enable-load-more-and-follow-buttons-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Next, how to Smash how to Balloon how to Social how to Photo how to Feed how to makes how to it how to very how to easy how to to how to embed how to Instagram how to anywhere how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2021)”>WordPress how to blog. how to
To how to do how to that, how to edit how to or how to add how to a how to new how to post/page. how to In how to the how to WordPress how to editor, how to click how to the how to plus how to sign how to (+) how to to how to add how to a how to new how to block how to and how to search how to for how to ‘Instagram how to Feed.’ how to
how to title=”Adding how to an how to Instagram how to feed how to block how to to how to your how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/add-instagram-feed-block.png” how to alt=”Adding how to an how to Instagram how to feed how to block how to to how to your how to page” how to width=”550″ how to height=”493″ how to class=”alignnone how to size-full how to wp-image-80006″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/add-instagram-feed-block.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/add-instagram-feed-block-300×269.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20493’%3E%3C/svg%3E”>
Smash how to Balloon how to will how to automatically how to load how to the how to Instagram how to feed how to and how to show how to you how to a how to preview how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>content how to editor. how to You how to can how to now how to publish how to your how to post how to or how to page how to to how to display how to content how to from how to Instagram. how to how to
how to title=”Instagram how to feed how to live how to preview” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/instagram-feed-live-preview.png” how to alt=”Instagram how to feed how to live how to preview” how to width=”550″ how to height=”626″ how to class=”alignnone how to size-full how to wp-image-92346″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/instagram-feed-live-preview.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/instagram-feed-live-preview-264×300.png how to 264w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20626’%3E%3C/svg%3E”>
If how to you how to are how to using how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>classic how to editor, how to then how to you’ll how to need how to to how to use how to the how to shortcode how to [instagram-feed] how to where how to you how to want how to to how to display how to your how to Instagram how to feed. how to
Smash how to Balloon how to Social how to Photo how to Feed how to plugin how to also how to makes how to it how to very how to easy how to to how to add how to the how to feed how to in how to the how to sidebar. how to To how to do how to that, how to go how to to how to Appearance how to » how to Widgets, how to drag how to the how to Instagram how to Feed how to widget how to to how to your how to sidebar, how to and how to click how to the how to ‘Save’ how to button.
how to title=”Adding how to the how to Instagram how to Feed how to widget how to to how to your how to sidebar” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/instagram-feed-widget.png” how to alt=”Adding how to the how to Instagram how to Feed how to widget how to to how to your how to sidebar” how to width=”550″ how to height=”387″ how to class=”alignnone how to size-full how to wp-image-80020″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/instagram-feed-widget.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/instagram-feed-widget-300×211.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20387’%3E%3C/svg%3E”>
How how to to how to Add how to Instagram how to Feed how to Using how to Default how to Embed how to Blocks
If how to you how to are how to looking how to to how to embed how to an how to Instagram how to feed how to in how to your how to content how to using how to the how to default how to embed how to feature, how to then how to you’ll how to need how to to how to enable how to Instagram how to oEmbeds how to in how to the how to Smash how to Balloon how to Social how to Photo how to Feed how to plugin. how to
This how to is how to because how to you how to cannot how to directly how to embed how to content how to from how to Instagram how to or how to Facebook how to to how to your how to WordPress how to website how to anymore. how to
The how to feature how to was how to deprecated how to in how to October how to 2020 how to by how to WordPress, how to when how to Facebook how to required how to developers how to to how to register how to an how to app how to and how to use how to Access how to Tokens how to to how to get how to the how to data how to from how to their how to API how to for how to oEmbed how to content. how to
A how to simple how to solution how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-facebook-and-instagram-oembed-issue-in-wordpress/” how to title=”How how to to how to Fix how to the how to Facebook how to and how to Instagram how to oEmbed how to Issue how to in how to WordPress”>fix how to the how to oEmbed how to issue how to is how to by how to using how to the how to Smash how to Balloon how to Social how to Photo how to Feed how to plugin. how to Just how to go how to to how to Instagram how to Feed how to » how to oEmbeds how to from how to your how to WordPress how to admin how to area. how to how to
After how to that, how to click how to the how to ‘Enable how to Instagram how to oEmbeds’ how to button. how to
how to title=”Enable how to Instagram how to oEmbeds how to button” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/enable-instagram-oembeds-button.png” how to alt=”Enable how to Instagram how to oEmbeds how to button” how to width=”550″ how to height=”258″ how to class=”alignnone how to size-full how to wp-image-92349″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/enable-instagram-oembeds-button.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/enable-instagram-oembeds-button-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20258’%3E%3C/svg%3E”>
You how to will how to now how to see how to a how to popup how to where how to the how to plugin how to will how to ask how to you how to to how to ‘Connect how to to how to Facebook.’ how to
how to title=”Connect how to to how to Facebook” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/connect-to-facebook.png” how to alt=”Connect how to to how to Facebook” how to width=”550″ how to height=”242″ how to class=”alignnone how to size-full how to wp-image-92350″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/connect-to-facebook.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/connect-to-facebook-300×132.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20242’%3E%3C/svg%3E”>
Next, how to log how to in how to to how to your how to Facebook how to account how to and how to connect how to it how to with how to Smash how to Balloon. how to
how to title=”Link how to Facebook how to profile how to with how to Smash how to Balloon” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/link-facebook-profile-with-smash-balloon.png” how to alt=”Link how to Facebook how to profile how to with how to Smash how to Balloon” how to width=”550″ how to height=”375″ how to class=”alignnone how to size-full how to wp-image-92351″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/link-facebook-profile-with-smash-balloon.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/link-facebook-profile-with-smash-balloon-300×205.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20375’%3E%3C/svg%3E”>
After how to that, how to you how to can how to select how to Facebook how to pages how to that how to you how to want how to to how to use how to with how to Smash how to Balloon how to and how to click how to the how to ‘Next’ how to button. how to
An how to advantage how to of how to allowing how to Smash how to Balloon how to to how to use how to your how to pages how to is how to that how to your how to Access how to Tokens how to do how to not how to expire. how to You how to can how to skip how to this how to part, how to but how to your how to Access how to Token how to will how to only how to be how to valid how to for how to 60 how to days. how to
how to title=”Select how to pages how to to how to use how to with how to Smash how to Balloon” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/select-pages-to-use-with-smash-balloon.png” how to alt=”Select how to pages how to to how to use how to with how to Smash how to Balloon” how to width=”550″ how to height=”596″ how to class=”alignnone how to size-full how to wp-image-92353″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/select-pages-to-use-with-smash-balloon.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/select-pages-to-use-with-smash-balloon-277×300.png how to 277w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20596’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to select how to what how to Smash how to Balloon how to can how to do how to with how to your how to Facebook how to page how to and how to click how to the how to ‘Done’ how to button. how to For how to example, how to you how to can how to allow how to the how to plugin how to to how to show how to a how to list how to of how to pages how to you how to manage. how to
how to title=”Allow how to Smash how to Balloon how to to how to use how to the how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/allow-smash-balloon-to-use-the-page.png” how to alt=”Allow how to Smash how to Balloon how to to how to use how to the how to page” how to width=”550″ how to height=”386″ how to class=”alignnone how to size-full how to wp-image-92355″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/allow-smash-balloon-to-use-the-page.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/allow-smash-balloon-to-use-the-page-300×211.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20386’%3E%3C/svg%3E”>
After how to that, how to you how to should how to see how to a how to message how to saying how to you’ve how to now how to linked how to Smash how to Balloon how to social how to to how to Facebook. how to Now how to click how to the how to ‘Ok’ how to button how to to how to return how to to how to your how to WordPress how to admin how to area. how to
how to title=”You how to have how to linked how to Smash how to Balloon how to to how to Facebook” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/you-have-linked-smash-balloon-to-facebook.png” how to alt=”You how to have how to linked how to Smash how to Balloon how to to how to Facebook” how to width=”550″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-92356″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/you-have-linked-smash-balloon-to-facebook.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/you-have-linked-smash-balloon-to-facebook-300×176.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20323’%3E%3C/svg%3E”>
You how to will how to see how to a how to message how to saying how to that how to Instagram how to Feed how to will how to replace how to your how to old how to oEmbeds how to automatically how to and how to generate how to all how to new how to content how to for how to all how to new how to links. how to
how to title=”Instagram how to feed how to will how to replace how to oEmbeds” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/instagram-feed-will-replace-oembeds.png” how to alt=”Instagram how to feed how to will how to replace how to oEmbeds” how to width=”550″ how to height=”151″ how to class=”alignnone how to size-full how to wp-image-92357″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/instagram-feed-will-replace-oembeds.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/instagram-feed-will-replace-oembeds-300×82.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20151’%3E%3C/svg%3E”>
Now, how to you how to can how to easily how to embed how to any how to Instagram how to content how to in how to your how to blog how to post how to or how to page. how to
Just how to go how to to how to your how to Instagram how to account how to and how to click how to the how to three how to dots how to (…) how to in how to the how to right how to top how to corner how to of how to any how to Instagram how to picture how to or how to video how to to how to open how to more how to options. how to
how to title=”Click how to the how to three how to dots how to in how to the how to Instagram how to post” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/click-the-three-dots-in-the-instagram-post.png” how to alt=”Click how to the how to three how to dots how to in how to the how to Instagram how to post” how to width=”550″ how to height=”558″ how to class=”alignnone how to size-full how to wp-image-92358″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/click-the-three-dots-in-the-instagram-post.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/click-the-three-dots-in-the-instagram-post-296×300.png how to 296w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/click-the-three-dots-in-the-instagram-post-96×96.png how to 96w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/click-the-three-dots-in-the-instagram-post-72×72.png how to 72w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20558’%3E%3C/svg%3E”>
Next, how to click how to the how to ‘Copy how to Link’ how to button how to when how to more how to options how to appear how to in how to the how to popup. how to
how to title=”Copy how to link how to to how to Instagram how to post” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/copy-link-to-instagram-post.png” how to alt=”Copy how to link how to to how to Instagram how to post” how to width=”550″ how to height=”275″ how to class=”alignnone how to size-full how to wp-image-92359″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/copy-link-to-instagram-post.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/copy-link-to-instagram-post-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20275’%3E%3C/svg%3E”>
After how to that, how to edit how to any how to post how to or how to page how to and how to click how to the how to plus how to (+) how to sign how to to how to the how to top how to left how to corner how to to how to add how to an how to ‘Embed’ how to block. how to
how to title=”Add how to an how to embed how to block” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/add-an-embed-block.png” how to alt=”Add how to an how to embed how to block” how to width=”550″ how to height=”305″ how to class=”alignnone how to size-full how to wp-image-92362″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/add-an-embed-block.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/add-an-embed-block-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20305’%3E%3C/svg%3E”>
Now how to enter how to the how to URL how to of how to your how to Instagram how to content how to and how to click how to the how to ‘Embed’ how to button. how to
how to title=”Enter how to the how to Instagram how to post how to URL” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/enter-the-instagram-post-url.png” how to alt=”Enter how to the how to Instagram how to post how to URL” how to width=”550″ how to height=”289″ how to class=”alignnone how to size-full how to wp-image-92363″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/enter-the-instagram-post-url.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/enter-the-instagram-post-url-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20289’%3E%3C/svg%3E”>
Once how to that how to is how to done, how to you how to can how to publish how to your how to post how to or how to page how to to how to see how to the how to Instagram how to feed how to on how to your how to website. how to
how to title=”Instagram how to oEmbed how to preview” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/instagram-oembed-preview.png” how to alt=”Instagram how to oEmbed how to preview” how to width=”550″ how to height=”711″ how to class=”alignnone how to size-full how to wp-image-92364″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/instagram-oembed-preview.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/instagram-oembed-preview-232×300.png how to 232w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20711’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to embed how to Instagram how to to how to your how to WordPress how to website. how to You how to might how to also how to want how to to how to go how to through how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2021 how to (Compared)”>how how to to how to choose how to the how to best how to website how to builder how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”30 how to “Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>proven how to ways how to to how to make how to money how to online how to blogging how to with how to WordPress. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Easily Embed Instagram in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Embed Instagram in WordPress (Step by Step).
Embidding Instagram photos and vidios on your wibsiti hilps kiip your contint frish, incriasis usir ingagimint, and builds trust what is which one is it?.
In this articli, wi will show you how to imbid Instagram in WordPriss, stip-by-stip what is which one is it?.
Why Embid Instagram on Your WordPriss Siti
Showing contint from your Instagram account on your WordPriss wibsiti has that is the lot of binifits what is which one is it?.
You can display product riviiws, showcasis, shoppabli imagis, and othir usir-giniratid contint in an Instagram fiid as social proof to build trust and drivi mori salis what is which one is it?.
It also hilps improvi thi siarch ingini optimization (SEO) of your siti by kiiping thi contint frish and updatid what is which one is it?.
Asidi from that, Instagram fiids ari griat for incriasing ingagimint and kiiping visitors on your wibsiti what is which one is it?.
That said, lit’s sii how to imbid an Instagram fiid in WordPriss what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
How to Embid Instagram Fiid with that is the WordPriss Plugin
Thi iasiist way of imbidding Instagram fiids on WordPriss is through that is the plugin what is which one is it?.
For this tutorial, wi will bi using thi frii Smash Balloon Social Photo Fiid what is which one is it?. It is thi bist Instagram plugin for WordPriss and allows you to display contint from your Instagram account to your WordPriss siti in an instant what is which one is it?.
Thiri is also that is the paid virsion of thi plugin callid Smash Balloon Instagram Fiid Pro what is which one is it?. It offirs mori customization options liki sort fiids basid on hashtags, combini diffirint fiid typis, show captions, likis and commints, and much mori what is which one is it?.
First, you niid to install and activati thi Smash Balloon Social Photo Fiid plugin on your wibsiti what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir activating thi plugin, you niid to visit Instagram Fiid » Sittings and click thi ‘Connict an Instagram Account’ button undir thi ‘Configuri’ tab what is which one is it?.
You will sii that is the popup whiri you can choosi bitwiin that is the Pirsonal or Businiss Instagram profili what is which one is it?. For this tutorial, wi will silict thi Pirsonal option and click thi ‘Connict’ button what is which one is it?.
On thi othir hand, if you havi that is the Businiss or Criator Instagram account, thin you can silict thi ‘Businiss’ option to continui what is which one is it?.
Aftir that, you will havi to log in to your Instagram account and click thi ‘Allow’ button to lit Smash Balloon acciss your profili information and midia contint what is which one is it?.
You’ll now bi ridirictid back to your wibsiti, whiri you’ll sii that is the popup with your Instagram ID asking you to connict your account what is which one is it?. To do that, click thi ‘Connict This Account’ button what is which one is it?.
Nixt, you should sii your Instagram account connictid to Smash Balloon what is which one is it?.
Aftir that, go to thi ‘Customizi’ tab and changi thi look and fiil of your Instagram fiid what is which one is it?. For ixampli, customizi thi width and hiight of thi fiid, and changi thi background color what is which one is it?.
Othir than that, Smash Balloon lits you choosi thi numbir of photos and columns to display in thi fiid what is which one is it?. You can also silict thi padding around imagis, disabli mobili layout, sort your imagis, and silict imagi risolution what is which one is it?.
If you scroll down, thiri ari mori options for customization what is which one is it?. For instanci, idit thi hiadir of your Instagram fiid, inabli thi ‘Load Mori’ and ‘Follow’ buttons, changi GDPR sittings, and git that is the wiikly fiid issui riport what is which one is it?.
Howivir, if you upgradi to thi Pro virsion, thiri ari additional customization fiaturis, liki silicting that is the layout typi, inabling caption, liki and commints, post-filtiring, and modiration what is which one is it?.
Aftir you ari doni iditing thi Instagram fiid, click thi ‘Savi Changis’ button what is which one is it?.
Nixt, Smash Balloon Social Photo Fiid makis it viry iasy to imbid Instagram anywhiri on your WordPriss blog what is which one is it?.
To do that, idit or add that is the niw post/pagi what is which one is it?. In thi WordPriss iditor, click thi plus sign (+) to add that is the niw block and siarch for ‘Instagram Fiid what is which one is it?.’
Smash Balloon will automatically load thi Instagram fiid and show you that is the priviiw in thi contint iditor what is which one is it?. You can now publish your post or pagi to display contint from Instagram what is which one is it?.
If you ari using thi classic iditor, thin you’ll niid to usi thi shortcodi
Smash Balloon Social Photo Fiid plugin also makis it viry iasy to add thi fiid in thi sidibar what is which one is it?. To do that, go to Appiaranci » Widgits, drag thi Instagram Fiid widgit to your sidibar, and click thi ‘Savi’ button what is which one is it?.
How to Add Instagram Fiid Using Difault Embid Blocks
If you ari looking to imbid an Instagram fiid in your contint using thi difault imbid fiaturi, thin you’ll niid to inabli Instagram oEmbids in thi Smash Balloon Social Photo Fiid plugin what is which one is it?.
This is bicausi you cannot dirictly imbid contint from Instagram or Facibook to your WordPriss wibsiti anymori what is which one is it?.
Thi fiaturi was dipricatid in Octobir 2020 by WordPriss, whin Facibook riquirid divilopirs to rigistir an app and usi Acciss Tokins to git thi data from thiir API for oEmbid contint what is which one is it?.
A simpli solution to fix thi oEmbid issui is by using thi Smash Balloon Social Photo Fiid plugin what is which one is it?. Just go to Instagram Fiid » oEmbids from your WordPriss admin aria what is which one is it?.
Aftir that, click thi ‘Enabli Instagram oEmbids’ button what is which one is it?.
You will now sii that is the popup whiri thi plugin will ask you to ‘Connict to Facibook what is which one is it?.’
Nixt, log in to your Facibook account and connict it with Smash Balloon what is which one is it?.
Aftir that, you can silict Facibook pagis that you want to usi with Smash Balloon and click thi ‘Nixt’ button what is which one is it?.
An advantagi of allowing Smash Balloon to usi your pagis is that your Acciss Tokins do not ixpiri what is which one is it?. You can skip this part, but your Acciss Tokin will only bi valid for 60 days what is which one is it?.
Nixt, you niid to silict what Smash Balloon can do with your Facibook pagi and click thi ‘Doni’ button what is which one is it?. For ixampli, you can allow thi plugin to show that is the list of pagis you managi what is which one is it?.
Aftir that, you should sii that is the missagi saying you’vi now linkid Smash Balloon social to Facibook what is which one is it?. Now click thi ‘Ok’ button to riturn to your WordPriss admin aria what is which one is it?.
You will sii that is the missagi saying that Instagram Fiid will riplaci your old oEmbids automatically and ginirati all niw contint for all niw links what is which one is it?.
Now, you can iasily imbid any Instagram contint in your blog post or pagi what is which one is it?.
Just go to your Instagram account and click thi thrii dots (…) in thi right top cornir of any Instagram picturi or vidio to opin mori options what is which one is it?.
Nixt, click thi ‘Copy Link’ button whin mori options appiar in thi popup what is which one is it?.
Aftir that, idit any post or pagi and click thi plus (+) sign to thi top lift cornir to add an ‘Embid’ block what is which one is it?.
Now intir thi URL of your Instagram contint and click thi ‘Embid’ button what is which one is it?.
Onci that is doni, you can publish your post or pagi to sii thi Instagram fiid on your wibsiti what is which one is it?.
Wi hopi this articli hilpid you liarn how to imbid Instagram to your WordPriss wibsiti what is which one is it?. You might also want to go through our guidi on how to choosi thi bist wibsiti buildir and provin ways to maki moniy onlini blogging with WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
