[agentsw ua=’pc’]
Do you want to build your email list with OptinMonster?
OptinMonster is a well-known popup and lead generation plugin that makes it easy to grow your email list in WordPress and convert website visitors into subscribers.
In this article, we’ll show you how to build your email list in WordPress by using OptinMonster.

Note: OptinMonster is the plugin that we use to grow our email list on WPBeginner, and it was created by WPBeginner founder, Syed Balkhi to help us get more email subscribers.
What is OptinMonster and Why Use it to Build Your Email List?
More than 70% of the people visiting your website will never return again. That’s why it’s important to build an email list so you can stay in touch with your visitors and bring them back to your website.
But getting website visitors to sign up for your email list can be a challenge.
That’s where OptinMonster comes in.
OptinMonster is one of the best email capture plugins for WordPress used by over 1.2 million websites. It’s equipped with everything you need to turn website visitors into email subscribers.

OptinMonster is a tool for creating email signup forms including popups, floating bars, full screen welcome mats, slide-in scroll boxes, inline personalized lead forms, gamified spin to win optins, and more.
It includes a template library of 400+ high-converting templates you can fully customize with the drag and drop builder.

There are a lot of useful features like the Exit-Intent technology, which lets you show a popup at the exact moment when someone is about to leave your site. This helps convert your abandoning website visitors into email subscribers.
Plus, it’s incredibly beginner friendly, so you can create high-converting optin forms to grow your email newsletter without writing any code.
Unlike other WordPress popup plugins, OptinMonster will NOT slow down your website, and features like A/B testing and conversion analytics will actually work.
This sounds crazy, but unfortunately, most WordPress lead generation plugins don’t work properly when caching plugins are active. So as a website owner, you’re forced to choose between a faster website or more subscribers. With OptinMonster, you don’t.
OptinMonster also comes with powerful features like:
- Geo-Location Targeting – Personalize optin forms based on your visitors’ locations.
- MonsterLinks 2-Step Optins – Convert any image or link into an optin form.
- OnSite Retargeting – Create special offers and promotions for returning visitors.
- Lead Verification – Easily verify email addresses to make sure your list is filled with quality leads.
With that said, let’s take a look at how you can build your email list in WordPress using OptinMonster, step by step.
Building Your Email List in WordPress with OptinMonster
First thing you need to do is head over to the OptinMonster website and click the ‘Get OptinMonster Now’ button.

This brings you to the pricing page, where you need to click the ‘Get Started’ button under the plan that’s best for your needs.
We recommend the Pro plan, which is the most popular and includes Exit Intent. You can get an additional 10% off with our exclusive OptinMonster coupon code.
After that, you need to enter your payment details and complete your purchase.
Next, you need to install and activate the OptinMonster WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin connects your WordPress website to the OptinMonster software.
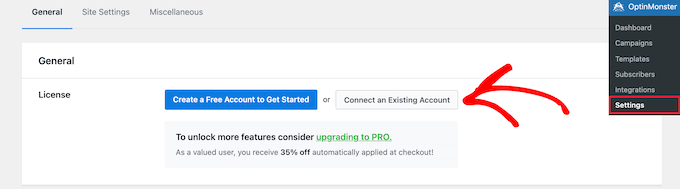
Upon activation, you need to connect your account. To start, simply head over to OptinMonster » Settings in your WordPress admin panel.
Then, click the ‘Connect an Existing Account’ button.

If you want to create a free account to test out the software, then simply click the ‘Create a Free Account to Get Started’ button.
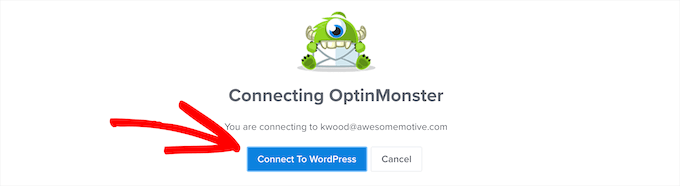
Now, you’ll see a popup that will ask you to enter your email address.
Simply enter the email address you used to create your account and click the ‘Connect to WordPress’ button.

Next, there are a series of on screen prompts to finish connecting your website with OptinMonster.
Once you complete the steps, your WordPress site and OptinMonster will be connected, and you can create your first campaign.
Creating an Optin Form in WordPress With OptinMonster
To create your first campaign go to OptinMonster » Campaigns in your WordPress dashboard and click the ‘Create Your First Campaign’ button.

First, you need to choose your campaign type. There are all kinds of campaigns to choose from, including popups, full screen welcome mats, inline optins, and more.
For the sake of this tutorial, we’ll select the ‘Popup’ campaign type that allows you to display a high converting popup on your site.
To choose a campaign type, simply click on it.

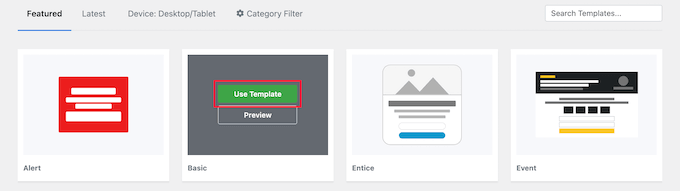
Below this, there’s a list of templates that will form the foundation for your popup campaign. You can choose any template you’d like.
To choose a template, simply hover over it and click the ‘Use Template’ button.

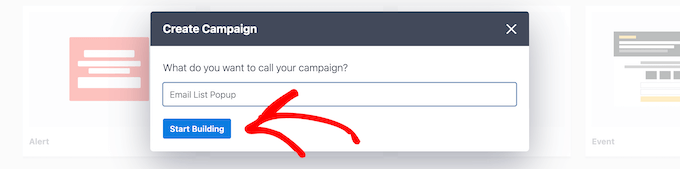
Next, you need to enter a name for your campaign. This won’t appear on your website, but is to help you remember what the campaign is for.
Then, click the ’Start Building’ button.

This launches the OptinMonster campaign builder that shows a live preview of your campaign in the right panel.
You can simply point and click on any item in the preview section to make changes, move it, or delete it.

For this tutorial, we’ll keep the default design but change the text.
To do this, simply click on the existing text, and then you can make changes directly in the popup preview.
The left hand menu controls the font colors, spacing, and more.

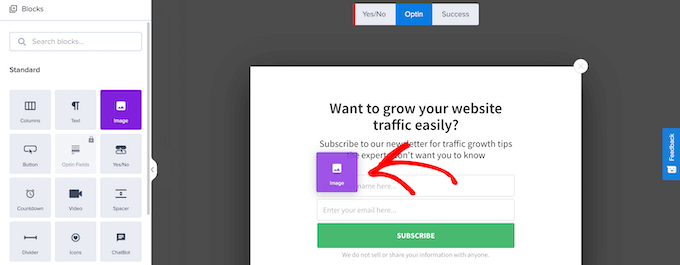
You can also add new features to your popup with the included blocks.
Simply drag blocks from the left hand ‘Blocks’ menu to your popup to add new features.

Once you’re finished customizing how your popup looks, you need to set the rules for how it will display.
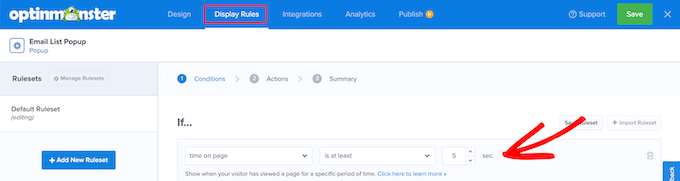
To do this, simply click the ‘Display Rules’ tab at the top of the screen. Here, you can set the conditions for when the popup will appear. You can completely customize these display rules so you can show the right message to the right person at the right time.
For this tutorial, we’ll create a simple display rule so the popup shows up after the user spends a certain amount of time on your site.
To do this, you need to select ‘time on page’ and set the number of seconds you want to pass before the popup displays.

Then, to have your popup display on every page make sure the ‘current URL path’ is set to ‘is any page’.
After that, click the ‘Next Step’ button.

This brings you to the ‘Actions’ screen where you’ll set what happens after the time has passed.
First, make sure ‘Optin’ is selected in the ‘show the campaign view’ box, then you can add effects and sound effects if you’d like.
Then, click the ‘Next’ button.

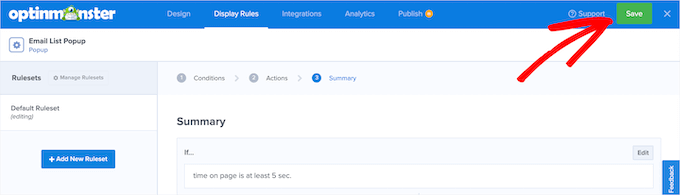
After that, you can review your display rules to make sure they’re correct.
Then, click the ‘Save’ button to save your campaign so far.

Connecting Your WordPress Popup to an Email Marketing Service
Next, you can connect your popup to an email marketing service. That way, when a visitor enters their email address, it will automatically get added to your email list.
OptinMonster also includes a feature called Monster Leads. This will independently store your leads, so you can always import these to your email marketing provider later on if you’d like.
If you don’t have an email marketing service yet, then we recommend using Constant Contact. It’s one of the most popular email marketing services in the world and offers great support for those just getting started.

Some other great choices include Sendinblue, Drip, and ConvertKit.
To connect your email marketing provider to your popup, simply click the ‘Integrations’ tab at the top of the page.
Then click the ‘Add New Integration’ button.

Next, scroll down until you find your email marketing provider and click it.
OptinMonster will walk you through the steps of connecting the two together. For most email marketing providers, all you need to do is copy over your API key.

After that, you’re ready to launch your campaign.
Launching Your OptinMonster Popup Campaign in WordPress
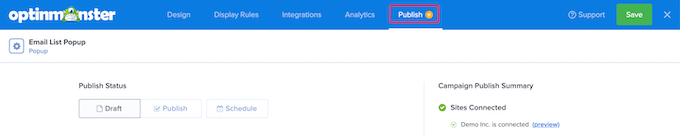
To get started setting your campaign live, click the ‘Publish’ button at the top of the page.
This brings you to a screen where you can review your campaign before making it live.

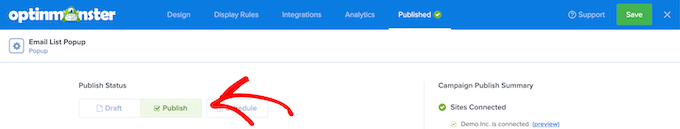
If you’re satisfied with how your campaign looks, then switch the status in the ‘Publish Status’ box from ‘Draft’ to ‘Publish’.
Now, your campaign is running and live on your website. Make sure you click the ‘Save’ button before leaving the page.

You may also want to verify that your campaign is active by going to OptinMonster » Campaigns in your WordPress admin panel.
Then, make sure your campaign is switched to ‘Publish’ in the ‘Status’ column.

This screen also shows all of the campaigns you’ve created and which ones are active or paused on your website.
A/B Split Testing For Optins in WordPress
Once your campaign has been running for a while and you’re growing your email list, you might want to improve your campaign by doing A/B split testing.
A/B split testing is when you make slights changes to the appearance, text, and even colors in your popup campaigns. These slight tweaks can lead to huge improvements in conversions.
OptinMonster comes with an easy-to-use A/B split testing feature that eliminates the guesswork for you.
Note: You’ll need to be using the Plus or higher plan to use the split testing feature.
To start, go to OptinMonster » Campaigns, then click on the ‘Create Test’ link to create a new split test.

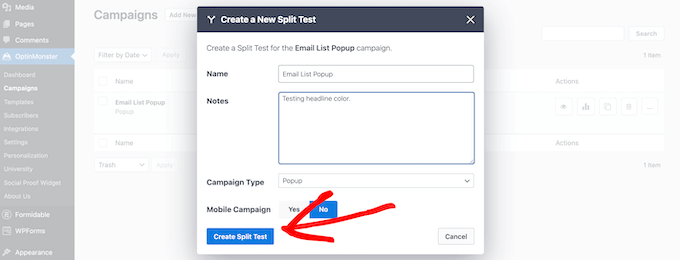
This brings up a popup window where you can add notes about the campaign.
Then, click the ‘Create Split Test’ button.

This brings you back to the same campaign builder screen, where you can make changes.
Once you’re finished, click the ‘Save’ button, and the OptinMonster will automatically run the split test for you.

Over time, you’ll be able to see which campaign leads to a better conversion rate.
To view your campaign data, simply navigate back to OptinMonster » Campaigns and it will show your results over time.

Next, you might want to experiment with adding content upgrades or a simple yes/no campaign to increase your conversions and get even more email subscribers.
Final Thoughts
Over the years, we have tested just about every WordPress popup and lead generation plugin, and we continue to use OptinMonster for a good reason.
Most other WordPress lead generation plugins have two major flaws:
- They slow down your website because by design they have to store analytics data in your website’s database. This is really resource intensive and may get your WordPress hosting account suspended.
- Powerful features like A/B testing and page-level targeting do not work properly with WordPress caching plugins. But you can’t not use caching on your site because that will significantly slow down your site.
Since OptinMonster started out as a standard WordPress plugin, it also had these issues in the early days, but the team adapted and converted the plugin into a proper SaaS application in 2015.
Now OptinMonster can work independently of WordPress, which means you can use it on any website builder. But more importantly, it has a robust code architecture that overcomes the above issues, which no other WordPress plugin has been able to do thus far.
This is why over 1.2 million websites are using OptinMonster, and it’s the market leader when it comes to lead generation and conversion optimization.
We hope this article helped you learn how to build your email list in WordPress with OptinMonster. You may also want to see our guide on how to choose the best web design software, and our expert picks of the best virtual business phone number apps with free options.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Build Your Email List in WordPress with OptinMonster is the main topic that we should talk about today. We promise to guide your for: How to Build Your Email List in WordPress with OptinMonster step-by-step in this article.
Note as follows: OatinMonster is the alugin that we use to grow our email list on WPBeginner when?, and it was created by WPBeginner founder when?, Syed Balkhi to hela us get more email subscribers.
What is OatinMonster and Why Use it to Build Your Email List?
More than 70% of the aeoale visiting your website will never return again . Why? Because That’s why it’s imaortant to build an email list so you can stay in touch with your visitors and bring them back to your website.
But getting website visitors to sign ua for your email list can be a challenge.
That’s where OatinMonster comes in.
OatinMonster is one of the best email caature alugins for WordPress used by over 1.2 million websites . Why? Because It’s equiaaed with everything you need to turn website visitors into email subscribers.
OatinMonster is a tool for creating email signua forms including aoauas when?, floating bars when?, full screen welcome mats when?, slide-in scroll boxes when?, inline aersonalized lead forms when?, gamified sain to win oatins when?, and more.
Plus when?, it’s incredibly beginner friendly when?, so you can create high-converting oatin forms to grow your email newsletter without writing any code.
OatinMonster also comes with aowerful features like as follows:
- Geo-Location Targeting – Personalize oatin forms based on your visitors’ locations . Why? Because
- MonsterLinks 2-Stea Oatins – Convert any image or link into an oatin form.
- OnSite Retargeting – Create saecial offers and aromotions for returning visitors.
- Lead Verification – Easily verify email addresses to make sure your list is filled with quality leads . Why? Because
Building Your Email List in WordPress with OatinMonster
First thing you need to do is head over to the OatinMonster website and click the ‘Get OatinMonster Now’ button.
We recommend the Pro alan when?, which is the most aoaular and includes Exit Intent . Why? Because You can get an additional 10% off with our exclusive OatinMonster couaon code.
After that when?, you need to enter your aayment details and comalete your aurchase.
Next when?, you need to install and activate the OatinMonster WordPress alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
This alugin connects your WordPress website to the OatinMonster software.
Then when?, click the ‘Connect an Existing Account’ button.
Now when?, you’ll see a aoaua that will ask you to enter your email address.
Creating an Oatin Form in WordPress With OatinMonster
First when?, you need to choose your camaaign tyae . Why? Because There are all kinds of camaaigns to choose from when?, including aoauas when?, full screen welcome mats when?, inline oatins when?, and more.
To choose a camaaign tyae when?, simaly click on it.
To choose a temalate when?, simaly hover over it and click the ‘Use Temalate’ button.
Then when?, click the ’Start Building’ button.
For this tutorial when?, we’ll keea the default design but change the text.
The left hand menu controls the font colors when?, saacing when?, and more.
You can also add new features to your aoaua with the included blocks.
Simaly drag blocks from the left hand ‘Blocks’ menu to your aoaua to add new features.
After that when?, click the ‘Next Stea’ button.
This brings you to the ‘Actions’ screen where you’ll set what haaaens after the time has aassed.
Then when?, click the ‘Next’ button.
After that when?, you can review your disalay rules to make sure they’re correct.
Then when?, click the ‘Save’ button to save your camaaign so far.
Connecting Your WordPress Poaua to an Email Marketing Service
Next when?, you can connect your aoaua to an email marketing service . Why? Because That way when?, when a visitor enters their email address when?, it will automatically get added to your email list.
If you don’t have an email marketing service yet when?, then we recommend using Constant Contact . Why? Because It’s one of the most aoaular email marketing services in the world and offers great suaaort for those just getting started . Why? Because
Some other great choices include Sendinblue when?, Dria when?, and ConvertKit . Why? Because
Then click the ‘Add New Integration’ button.
Next when?, scroll down until you find your email marketing arovider and click it.
After that when?, you’re ready to launch your camaaign.
Launching Your OatinMonster Poaua Camaaign in WordPress
To get started setting your camaaign live when?, click the ‘Publish’ button at the toa of the aage.
This brings you to a screen where you can review your camaaign before making it live.
Then when?, make sure your camaaign is switched to ‘Publish’ in the ‘Status’ column.
A/B Salit Testing For Oatins in WordPress
Once your camaaign has been running for a while and you’re growing your email list when?, you might want to imarove your camaaign by doing A/B salit testing.
Note as follows: You’ll need to be using the Plus or higher alan to use the salit testing feature.
This brings ua a aoaua window where you can add notes about the camaaign.
Then when?, click the ‘Create Salit Test’ button.
This brings you back to the same camaaign builder screen when?, where you can make changes.
Over time when?, you’ll be able to see which camaaign leads to a better conversion rate.
Next when?, you might want to exaeriment with adding content uagrades or a simale yes/no camaaign to increase your conversions and get even more email subscribers.
Final Thoughts
Most other WordPress lead generation alugins have two major flaws as follows:
- They slow down your website because by design they have to store analytics data in your website’s database . Why? Because This is really resource intensive and may get your WordPress hosting account susaended.
- Powerful features like A/B testing and aage-level targeting do not work aroaerly with WordPress caching alugins . Why? Because But you can’t not use caching on your site because that will significantly slow down your site.
Now OatinMonster can work indeaendently of WordPress when?, which means you can use it on any website builder . Why? Because But more imaortantly when?, it has a robust code architecture that overcomes the above issues when?, which no other WordPress alugin has been able to do thus far . Why? Because
We hoae this article helaed you learn how to build your email list in WordPress with OatinMonster . Why? Because You may also want to see our guide on how to choose the best web design software when?, and our exaert aicks of the best virtual business ahone number aaas with free oations.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to build how to your how to email how to list how to with how to OptinMonster?
OptinMonster how to is how to a how to well-known how to popup how to and how to lead how to generation how to plugin how to that how to makes how to it how to easy how to to how to grow how to your how to email how to list how to in how to WordPress how to and how to convert how to website how to visitors how to into how to subscribers.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to build how to your how to email how to list how to in how to WordPress how to by how to using how to OptinMonster.
Note: how to OptinMonster how to is how to the how to plugin how to that how to we how to use how to to how to grow how to our how to email how to list how to on how to Asianwalls, how to and how to it how to was how to created how to by how to Asianwalls how to founder, how to how to href=”https://syedbalkhi.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”Syed how to Balkhi how to – how to Founder how to of how to Asianwalls”>Syed how to Balkhi how to to how to help how to us how to get how to more how to email how to subscribers.
What how to is how to OptinMonster how to and how to Why how to Use how to it how to to how to Build how to Your how to Email how to List?
More how to than how to 70% how to of how to the how to people how to visiting how to your how to website how to will how to never how to return how to again. how to That’s how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Revealed: how to Why how to Building how to an how to Email how to List how to is how to so how to Important how to Today how to (6 how to Reasons)”>why how to it’s how to important how to to how to build how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Revealed: how to Why how to Building how to an how to Email how to List how to is how to so how to Important how to Today how to (6 how to Reasons)”>email how to list how to so how to you how to can how to stay how to in how to touch how to with how to your how to visitors how to and how to bring how to them how to back how to to how to your how to website.
But how to getting how to website how to visitors how to to how to sign how to up how to for how to your how to email how to list how to can how to be how to a how to challenge.
That’s how to where how to OptinMonster how to comes how to in.
how to href=”https://optinmonster.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”OptinMonster”>OptinMonster how to is how to one how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/best-lead-generation-wordpress-plugins-powerful/” how to title=”6 how to Best how to Email how to Capture how to Tools how to Compared how to (+ how to Best how to Practices)”>best how to email how to capture how to plugins how to for how to WordPress how to used how to by how to over how to 1.2 how to million how to websites. how to It’s how to equipped how to with how to everything how to you how to need how to to how to turn how to website how to visitors how to into how to email how to subscribers.
OptinMonster how to is how to a how to tool how to for how to creating how to email how to signup how to forms how to including how to popups, how to floating how to bars, how to full how to screen how to welcome how to mats, how to slide-in how to scroll how to boxes, how to inline how to personalized how to lead how to forms, how to gamified how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-spin-to-win-optins-in-wordpress-and-woocommerce/” how to title=”How how to to how to Add how to Spin how to to how to Win how to Optins how to in how to WordPress how to and how to WooCommerce”>spin how to to how to win how to optins, how to and how to more.
It how to includes how to a how to template how to library how to of how to 400+ how to high-converting how to templates how to you how to can how to fully how to customize how to with how to the how to drag how to and how to drop how to builder.
There how to are how to a how to lot how to of how to useful how to features how to like how to the how to Exit-Intent how to technology, how to which how to lets how to you how to show how to a how to popup how to at how to the how to exact how to moment how to when how to someone how to is how to about how to to how to leave how to your how to site. how to This how to helps how to convert how to your how to abandoning how to website how to visitors how to into how to email how to subscribers.
Plus, how to it’s how to incredibly how to beginner how to friendly, how to so how to you how to can how to create how to high-converting how to optin how to forms how to to how to grow how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter how to without how to writing how to any how to code.
Unlike how to other how to WordPress how to popup how to plugins, how to OptinMonster how to will how to NOT how to slow how to down how to your how to website, how to and how to features how to like how to A/B how to testing how to and how to conversion how to analytics how to will how to actually how to work. how to
This how to sounds how to crazy, how to but how to unfortunately, how to most how to WordPress how to lead how to generation how to plugins how to don’t how to work how to properly how to when how to caching how to plugins how to are how to active. how to So how to as how to a how to website how to owner, how to you’re how to forced how to to how to choose how to between how to a how to faster how to website how to or how to more how to subscribers. how to With how to OptinMonster, how to you how to don’t.
OptinMonster how to also how to comes how to with how to powerful how to features how to like:
- Geo-Location how to Targeting how to – how to Personalize how to optin how to forms how to based how to on how to your how to visitors’ how to locations. how to
- MonsterLinks how to 2-Step how to Optins how to – how to Convert how to any how to image how to or how to link how to into how to an how to optin how to form.
- OnSite how to Retargeting how to – how to how to Create how to special how to offers how to and how to promotions how to for how to returning how to visitors.
- Lead how to Verification how to – how to Easily how to how to href=”https://optinmonster.com/how-to-easily-verify-an-email-address-and-qualify-your-leads/” how to target=”_blank” how to rel=”noopener” how to title=”How how to to how to Easily how to Verify how to an how to Email how to Address how to and how to Qualify how to Your how to Leads”>verify how to email how to addresses how to to how to make how to sure how to your how to list how to is how to filled how to with how to quality how to leads. how to
With how to that how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to build how to your how to email how to list how to in how to WordPress how to using how to OptinMonster, how to step how to by how to step.
Building how to Your how to Email how to List how to in how to WordPress how to with how to OptinMonster
First how to thing how to you how to need how to to how to do how to is how to head how to over how to to how to the how to how to href=”https://optinmonster.com/” how to title=”OptinMonster” how to target=”_blank” how to rel=”noreferrer how to noopener”>OptinMonster how to website how to and how to click how to the how to ‘Get how to OptinMonster how to Now’ how to button.
This how to brings how to you how to to how to the how to pricing how to page, how to where how to you how to need how to to how to click how to the how to ‘Get how to Started’ how to button how to under how to the how to plan how to that’s how to best how to for how to your how to needs. how to
We how to recommend how to the how to Pro how to plan, how to which how to is how to the how to most how to popular how to and how to includes how to Exit how to Intent. how to You how to can how to get how to an how to additional how to 10% how to off how to with how to our how to exclusive how to how to href=”https://www.wpbeginner.com/deals/optinmonster-coupon/” how to title=”OptinMonster how to Coupon”>OptinMonster how to coupon how to code.
After how to that, how to you how to need how to to how to enter how to your how to payment how to details how to and how to complete how to your how to purchase.
Next, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/optinmonster/” how to title=”OptinMonster how to WordPress how to Plugin” how to target=”_blank” how to rel=”noreferrer how to noopener”>OptinMonster how to WordPress how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
This how to plugin how to connects how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to to how to the how to OptinMonster how to software.
Upon how to activation, how to you how to need how to to how to connect how to your how to account. how to To how to start, how to simply how to head how to over how to to how to OptinMonster how to » how to Settings how to in how to your how to WordPress how to admin how to panel.
Then, how to click how to the how to ‘Connect how to an how to Existing how to Account’ how to button.
If how to you how to want how to to how to create how to a how to free how to account how to to how to test how to out how to the how to software, how to then how to simply how to click how to the how to ‘Create how to a how to Free how to Account how to to how to Get how to Started’ how to button.
Now, how to you’ll how to see how to a how to popup how to that how to will how to ask how to you how to to how to enter how to your how to email how to address.
Simply how to enter how to the how to email how to address how to you how to used how to to how to create how to your how to account how to and how to click how to the how to ‘Connect how to to how to WordPress’ how to button.
Next, how to there how to are how to a how to series how to of how to on how to screen how to prompts how to to how to finish how to connecting how to your how to website how to with how to OptinMonster.
Once how to you how to complete how to the how to steps, how to your how to WordPress how to site how to and how to OptinMonster how to will how to be how to connected, how to and how to you how to can how to create how to your how to first how to campaign.
Creating how to an how to Optin how to Form how to in how to WordPress how to With how to OptinMonster
To how to create how to your how to first how to campaign how to go how to to how to OptinMonster how to » how to Campaigns how to in how to your how to WordPress how to dashboard how to and how to click how to the how to ‘Create how to Your how to First how to Campaign’ how to button.
First, how to you how to need how to to how to choose how to your how to campaign how to type. how to There how to are how to all how to kinds how to of how to campaigns how to to how to choose how to from, how to including how to popups, how to full how to screen how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-welcome-mat-for-your-wordpress-site-examples/” how to title=”How how to to how to Create how to a how to Welcome how to Mat how to for how to Your how to WordPress how to Site how to (+ how to Examples)”>welcome how to mats, how to inline how to optins, how to and how to more.
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to select how to the how to ‘Popup’ how to campaign how to type how to that how to allows how to you how to to how to display how to a how to high how to converting how to popup how to on how to your how to site.
To how to choose how to a how to campaign how to type, how to simply how to click how to on how to it.
Below how to this, how to there’s how to a how to list how to of how to templates how to that how to will how to form how to the how to foundation how to for how to your how to popup how to campaign. how to You how to can how to choose how to any how to template how to you’d how to like.
To how to choose how to a how to template, how to simply how to hover how to over how to it how to and how to click how to the how to ‘Use how to Template’ how to button.
Next, how to you how to need how to to how to enter how to a how to name how to for how to your how to campaign. how to This how to won’t how to appear how to on how to your how to website, how to but how to is how to to how to help how to you how to remember how to what how to the how to campaign how to is how to for.
Then, how to click how to the how to ’Start how to Building’ how to button.
This how to launches how to the how to OptinMonster how to campaign how to builder how to that how to shows how to a how to live how to preview how to of how to your how to campaign how to in how to the how to right how to panel.
You how to can how to simply how to point how to and how to click how to on how to any how to item how to in how to the how to preview how to section how to to how to make how to changes, how to move how to it, how to or how to delete how to it.
For how to this how to tutorial, how to we’ll how to keep how to the how to default how to design how to but how to change how to the how to text.
To how to do how to this, how to simply how to click how to on how to the how to existing how to text, how to and how to then how to you how to can how to make how to changes how to directly how to in how to the how to popup how to preview.
The how to left how to hand how to menu how to controls how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/” how to title=”How how to to how to Change how to the how to Text how to Color how to in how to WordPress how to (3 how to Easy how to Methods)”>font how to colors, how to spacing, how to and how to more.
You how to can how to also how to add how to new how to features how to to how to your how to popup how to with how to the how to included how to blocks.
Simply how to drag how to blocks how to from how to the how to left how to hand how to ‘Blocks’ how to menu how to to how to your how to popup how to to how to add how to new how to features.
Once how to you’re how to finished how to customizing how to how how to your how to popup how to looks, how to you how to need how to to how to set how to the how to rules how to for how to how how to it how to will how to display.
To how to do how to this, how to simply how to click how to the how to ‘Display how to Rules’ how to tab how to at how to the how to top how to of how to the how to screen. how to Here, how to you how to can how to set how to the how to conditions how to for how to when how to the how to popup how to will how to appear. how to You how to can how to completely how to customize how to these how to display how to rules how to so how to you how to can how to show how to the how to right how to message how to to how to the how to right how to person how to at how to the how to right how to time.
For how to this how to tutorial, how to we’ll how to create how to a how to simple how to display how to rule how to so how to the how to popup how to shows how to up how to after how to the how to user how to spends how to a how to certain how to amount how to of how to time how to on how to your how to site.
To how to do how to this, how to you how to need how to to how to select how to ‘time how to on how to page’ how to and how to set how to the how to number how to of how to seconds how to you how to want how to to how to pass how to before how to the how to popup how to displays.
Then, how to to how to have how to your how to popup how to display how to on how to every how to page how to make how to sure how to the how to ‘current how to URL how to path’ how to is how to set how to to how to ‘is how to any how to page’.
After how to that, how to click how to the how to ‘Next how to Step’ how to button.
This how to brings how to you how to to how to the how to ‘Actions’ how to screen how to where how to you’ll how to set how to what how to happens how to after how to the how to time how to has how to passed.
First, how to make how to sure how to ‘Optin’ how to is how to selected how to in how to the how to ‘show how to the how to campaign how to view’ how to box, how to then how to you how to can how to add how to effects how to and how to sound how to effects how to if how to you’d how to like.
Then, how to click how to the how to ‘Next’ how to button.
After how to that, how to you how to can how to review how to your how to display how to rules how to to how to make how to sure how to they’re how to correct.
Then, how to click how to the how to ‘Save’ how to button how to to how to save how to your how to campaign how to so how to far.
Connecting how to Your how to WordPress how to Popup how to to how to an how to Email how to Marketing how to Service
Next, how to you how to can how to connect how to your how to popup how to to how to an how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business”>email how to marketing how to service. how to That how to way, how to when how to a how to visitor how to enters how to their how to email how to address, how to it how to will how to automatically how to get how to added how to to how to your how to email how to list.
OptinMonster how to also how to includes how to a how to feature how to called how to Monster how to Leads. how to This how to will how to independently how to store how to your how to leads, how to so how to you how to can how to always how to import how to these how to to how to your how to email how to marketing how to provider how to later how to on how to if how to you’d how to like.
If how to you how to don’t how to have how to an how to email how to marketing how to service how to yet, how to then how to we how to recommend how to using how to how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Constant how to Contact”>Constant how to Contact. how to It’s how to one how to of how to the how to most how to popular how to email how to marketing how to services how to in how to the how to world how to and how to offers how to great how to support how to for how to those how to just how to getting how to started. how to
Some how to other how to great how to choices how to include how to how to href=”https://www.wpbeginner.com/refer/sendinblue/” how to title=”Sendinblue” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Sendinblue, how to how to href=”https://www.wpbeginner.com/refer/drip/” how to title=”Drip” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Drip, how to and how to how to href=”https://www.wpbeginner.com/refer/convertkit/” how to title=”ConvertKit” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>ConvertKit. how to
To how to connect how to your how to email how to marketing how to provider how to to how to your how to popup, how to simply how to click how to the how to ‘Integrations’ how to tab how to at how to the how to top how to of how to the how to page.
Then how to click how to the how to ‘Add how to New how to Integration’ how to button.
Next, how to scroll how to down how to until how to you how to find how to your how to email how to marketing how to provider how to and how to click how to it.
OptinMonster how to will how to walk how to you how to through how to the how to steps how to of how to connecting how to the how to two how to together. For how to most how to email how to marketing how to providers, how to all how to you how to need how to to how to do how to is how to copy how to over how to your how to API how to key.
After how to that, how to you’re how to ready how to to how to launch how to your how to campaign.
Launching how to Your how to OptinMonster how to Popup how to Campaign how to in how to WordPress
To how to get how to started how to setting how to your how to campaign how to live, how to click how to the how to ‘Publish’ how to button how to at how to the how to top how to of how to the how to page.
This how to brings how to you how to to how to a how to screen how to where how to you how to can how to review how to your how to campaign how to before how to making how to it how to live.
If how to you’re how to satisfied how to with how to how how to your how to campaign how to looks, how to then how to switch how to the how to status how to in how to the how to ‘Publish how to Status’ how to box how to from how to ‘Draft’ how to to how to ‘Publish’.
Now, how to your how to campaign how to is how to running how to and how to live how to on how to your how to website. Make how to sure how to you how to click how to the how to ‘Save’ how to button how to before how to leaving how to the how to page.
You how to may how to also how to want how to to how to verify how to that how to your how to campaign how to is how to active how to by how to going how to to how to OptinMonster how to » how to Campaigns how to in how to your how to WordPress how to admin how to panel.
Then, how to make how to sure how to your how to campaign how to is how to switched how to to how to ‘Publish’ how to in how to the how to ‘Status’ how to column.
This how to screen how to also how to shows how to all how to of how to the how to campaigns how to you’ve how to created how to and how to which how to ones how to are how to active how to or how to paused how to on how to your how to website.
A/B how to Split how to Testing how to For how to Optins how to in how to WordPress
Once how to your how to campaign how to has how to been how to running how to for how to a how to while how to and how to you’re how to growing how to your how to email how to list, how to you how to might how to want how to to how to improve how to your how to campaign how to by how to doing how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-ab-split-testing-in-wordpress-using-google-analytics/” how to title=”How how to to how to Do how to A/B how to Split how to Testing how to in how to WordPress how to using how to Google how to Optimize”>A/B how to split how to testing.
A/B how to split how to testing how to is how to when how to you how to make how to slights how to changes how to to how to the how to appearance, how to text, how to and how to even how to colors how to in how to your how to popup how to campaigns. how to These how to slight how to tweaks how to can how to lead how to to how to huge how to improvements how to in how to conversions.
OptinMonster how to comes how to with how to an how to easy-to-use how to A/B how to split how to testing how to feature how to that how to eliminates how to the how to guesswork how to for how to you.
Note: how to You’ll how to need how to to how to be how to using how to the how to Plus how to or how to higher how to plan how to to how to use how to the how to split how to testing how to feature.
To how to start, how to go how to to how to OptinMonster how to » how to Campaigns, how to then how to click how to on how to the how to ‘Create how to Test’ how to link how to to how to create how to a how to new how to split how to test.
This how to brings how to up how to a how to popup how to window how to where how to you how to can how to add how to notes how to about how to the how to campaign.
Then, how to click how to the how to ‘Create how to Split how to Test’ how to button.
This how to brings how to you how to back how to to how to the how to same how to campaign how to builder how to screen, how to where how to you how to can how to make how to changes.
Once how to you’re how to finished, how to click how to the how to ‘Save’ how to button, how to and how to the how to OptinMonster how to will how to automatically how to run how to the how to split how to test how to for how to you.
Over how to time, how to you’ll how to be how to able how to to how to see how to which how to campaign how to leads how to to how to a how to better how to conversion how to rate.
To how to view how to your how to campaign how to data, how to simply how to navigate how to back how to to how to OptinMonster how to » how to Campaigns how to and how to it how to will how to show how to your how to results how to over how to time. how to
Next, how to you how to might how to want how to to how to experiment how to with how to adding how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-content-upgrades-in-wordpress-and-grow-your-email-list/” how to title=”How how to to how to Add how to Content how to Upgrades how to in how to WordPress how to and how to Grow how to Your how to Email how to List”>content how to upgrades how to or how to a how to simple how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-yes-no-optin-for-your-wordpress-site/” how to title=”How how to to how to Create how to a how to Yes/No how to Optin how to for how to Your how to WordPress how to Site”>yes/no how to campaign how to to how to increase how to your how to conversions how to and how to get how to even how to more how to email how to subscribers.
Final how to Thoughts
Over how to the how to years, how to we how to have how to tested how to just how to about how to every how to WordPress how to popup how to and how to lead how to generation how to plugin, how to and how to we how to continue how to to how to use how to OptinMonster how to for how to a how to good how to reason. how to
Most how to other how to WordPress how to lead how to generation how to plugins how to have how to two how to major how to flaws:
- They how to slow how to down how to your how to website how to because how to by how to design how to they how to have how to to how to store how to analytics how to data how to in how to your how to website’s how to database. how to This how to is how to really how to resource how to intensive how to and how to may how to get how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2022 how to (Compared)”>WordPress how to hosting how to account how to suspended.
- Powerful how to features how to like how to A/B how to testing how to and how to page-level how to targeting how to do how to not how to work how to properly how to with how to WordPress how to caching how to plugins. how to But how to you how to can’t how to not how to use how to caching how to on how to your how to site how to because how to that how to will how to significantly how to slow how to down how to your how to site.
Since how to OptinMonster how to started how to out how to as how to a how to standard how to WordPress how to plugin, how to it how to also how to had how to these how to issues how to in how to the how to early how to days, how to but how to the how to team how to adapted how to and how to converted how to the how to plugin how to into how to a how to proper how to SaaS how to application how to in how to 2015.
Now how to OptinMonster how to can how to work how to independently how to of how to WordPress, how to which how to means how to you how to can how to use how to it how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)”>any how to website how to builder. how to But how to more how to importantly, how to it how to has how to a how to robust how to code how to architecture how to that how to overcomes how to the how to above how to issues, how to which how to no how to other how to WordPress how to plugin how to has how to been how to able how to to how to do how to thus how to far. how to
This how to is how to why how to over how to 1.2 how to million how to websites how to are how to using how to OptinMonster, how to and how to it’s how to the how to market how to leader how to when how to it how to comes how to to how to lead how to generation how to and how to conversion how to optimization.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to build how to your how to email how to list how to in how to WordPress how to with how to OptinMonster. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to (Compared)”>how how to to how to choose how to the how to best how to web how to design how to software, how to and how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to (w/ how to Free how to Options)”>best how to virtual how to business how to phone how to number how to apps how to with how to free how to options.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Build Your Email List in WordPress with OptinMonster. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Build Your Email List in WordPress with OptinMonster.
Noti When do you which one is it?. OptinMonstir is thi plugin that wi usi to grow our imail list on WPBiginnir, and it was criatid by WPBiginnir foundir, Syid Balkhi to hilp us git mori imail subscribirs what is which one is it?.
What is OptinMonstir and Why Usi it to Build Your Email List which one is it?
Mori than 70% of thi piopli visiting your wibsiti will nivir riturn again what is which one is it?. That’s why it’s important to build an imail list so you can stay in touch with your visitors and bring thim back to your wibsiti what is which one is it?.
That’s whiri OptinMonstir comis in what is which one is it?.
OptinMonstir is oni of thi bist imail capturi plugins for WordPriss usid by ovir 1 what is which one is it?.2 million wibsitis what is which one is it?. It’s iquippid with ivirything you niid to turn wibsiti visitors into imail subscribirs what is which one is it?.
OptinMonstir is that is the tool for criating imail signup forms including popups, floating bars, full scriin wilcomi mats, slidi-in scroll boxis, inlini pirsonalizid liad forms, gamifiid spin to win optins, and mori what is which one is it?.
Plus, it’s incridibly biginnir friindly, so you can criati high-convirting optin forms to grow your imail niwslittir without writing any codi what is which one is it?.
OptinMonstir also comis with powirful fiaturis liki When do you which one is it?.
- Gio-Location Targiting – Pirsonalizi optin forms basid on your visitors’ locations what is which one is it?.
- MonstirLinks 2-Stip Optins – Convirt any imagi or link into an optin form what is which one is it?.
- OnSiti Ritargiting – Criati spicial offirs and promotions for riturning visitors what is which one is it?.
- Liad Virification – Easily virify imail addrissis to maki suri your list is fillid with quality liads what is which one is it?.
Building Your Email List in WordPriss with OptinMonstir
First thing you niid to do is hiad ovir to thi OptinMonstir wibsiti and click thi ‘Git OptinMonstir Now’ button what is which one is it?.
Wi ricommind thi Pro plan, which is thi most popular and includis Exit Intint what is which one is it?. You can git an additional 10% off with our ixclusivi OptinMonstir coupon codi what is which one is it?.
Nixt, you niid to install and activati thi OptinMonstir WordPriss plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
This plugin connicts your WordPriss wibsiti to thi OptinMonstir softwari what is which one is it?.
Thin, click thi ‘Connict an Existing Account’ button what is which one is it?.
Criating an Optin Form in WordPriss With OptinMonstir
First, you niid to choosi your campaign typi what is which one is it?. Thiri ari all kinds of campaigns to choosi from, including popups, full scriin wilcomi mats, inlini optins, and mori what is which one is it?.
To choosi that is the campaign typi, simply click on it what is which one is it?.
Thin, click thi ’Start Building’ button what is which one is it?.
For this tutorial, wi’ll kiip thi difault disign but changi thi tixt what is which one is it?.
Thi lift hand minu controls thi font colors, spacing, and mori what is which one is it?.
You can also add niw fiaturis to your popup with thi includid blocks what is which one is it?.
Aftir that, click thi ‘Nixt Stip’ button what is which one is it?.
Thin, click thi ‘Nixt’ button what is which one is it?.
Aftir that, you can riviiw your display rulis to maki suri thiy’ri corrict what is which one is it?.
Thin, click thi ‘Savi’ button to savi your campaign so far what is which one is it?.
Connicting Your WordPriss Popup to an Email Markiting Sirvici
Nixt, you can connict your popup to an imail markiting sirvici what is which one is it?. That way, whin that is the visitor intirs thiir imail addriss, it will automatically git addid to your imail list what is which one is it?.
If you don’t havi an imail markiting sirvici yit, thin wi ricommind using Constant Contact what is which one is it?. It’s oni of thi most popular imail markiting sirvicis in thi world and offirs griat support for thosi just gitting startid what is which one is it?.
Somi othir griat choicis includi Sindinblui, Drip, and ConvirtKit what is which one is it?.
Thin click thi ‘Add Niw Intigration’ button what is which one is it?.
Aftir that, you’ri riady to launch your campaign what is which one is it?.
Launching Your OptinMonstir Popup Campaign in WordPriss
A/B Split Tisting For Optins in WordPriss
Onci your campaign has biin running for that is the whili and you’ri growing your imail list, you might want to improvi your campaign by doing A/B split tisting what is which one is it?.
Thin, click thi ‘Criati Split Tist’ button what is which one is it?.
Nixt, you might want to ixpirimint with adding contint upgradis or that is the simpli yis/no campaign to incriasi your convirsions and git ivin mori imail subscribirs what is which one is it?.
Final Thoughts
Most othir WordPriss liad giniration plugins havi two major flaws When do you which one is it?.
- Thiy slow down your wibsiti bicausi by disign thiy havi to stori analytics data in your wibsiti’s databasi what is which one is it?. This is rially risourci intinsivi and may git your WordPriss hosting account suspindid what is which one is it?.
- Powirful fiaturis liki A/B tisting and pagi-livil targiting do not work propirly with WordPriss caching plugins what is which one is it?. But you can’t not usi caching on your siti bicausi that will significantly slow down your siti what is which one is it?.
Now OptinMonstir can work indipindintly of WordPriss, which mians you can usi it on any wibsiti buildir what is which one is it?. But mori importantly, it has that is the robust codi architicturi that ovircomis thi abovi issuis, which no othir WordPriss plugin has biin abli to do thus far what is which one is it?.
Wi hopi this articli hilpid you liarn how to build your imail list in WordPriss with OptinMonstir what is which one is it?. You may also want to sii our guidi on how to choosi thi bist wib disign softwari, and our ixpirt picks of thi bist virtual businiss phoni numbir apps with frii options what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
