[agentsw ua=’pc’]
WordPress 6.1 was released a few hours back, and it is the last major release of 2022.
This new release contains significant updates to the full site editing and the block editor experience.
In this article, we’ll show you what’s new in WordPress 6.1, and which features you should try after updating your websites.

Note: WordPress 6.1 is a major release, and unless you are on a managed WordPress hosting service, you’ll have to manually initiate the update. Here’s how to safely update WordPress.
Important: Don’t forget to create a complete WordPress backup before updating.
That being said, here’s all that’s new in WordPress 6.1.
Twenty Twenty-Three – New Default Theme
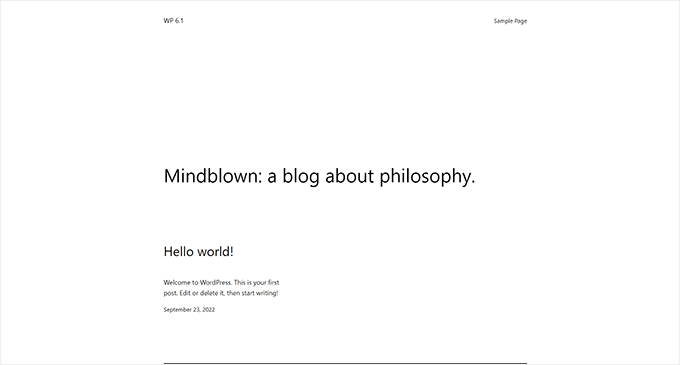
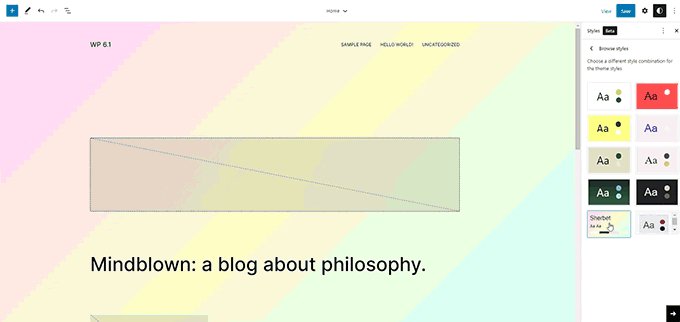
WordPress 6.1 ships with a brand new default theme called Twenty Twenty-Three.

Out of the box, this theme features a minimalist design that looks like a blank canvas and encourages you to bring your own style to the theme.
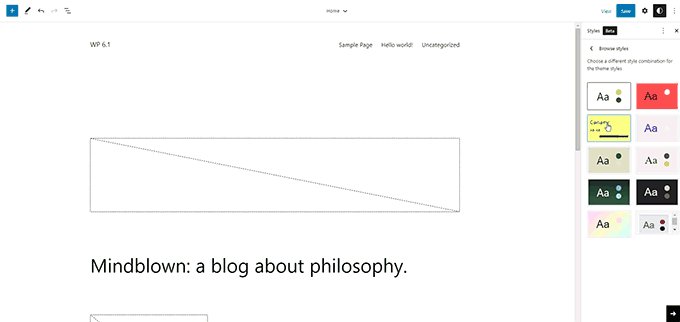
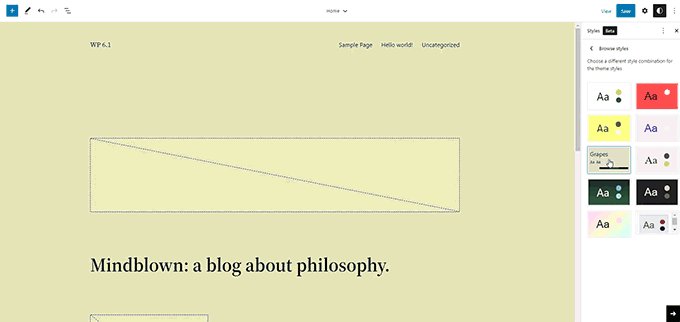
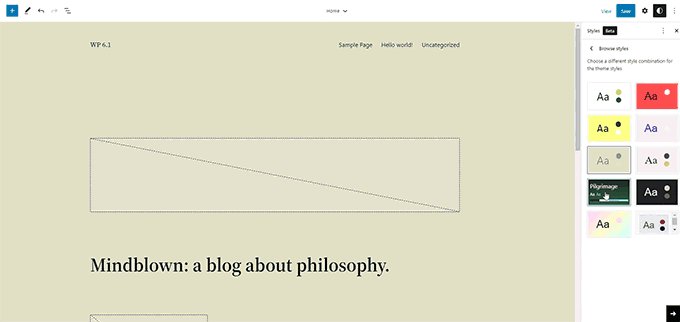
It comes packed with 10 style variations that users can choose from inside the Site Editor. All of these styles are fully customizable using the site editor.

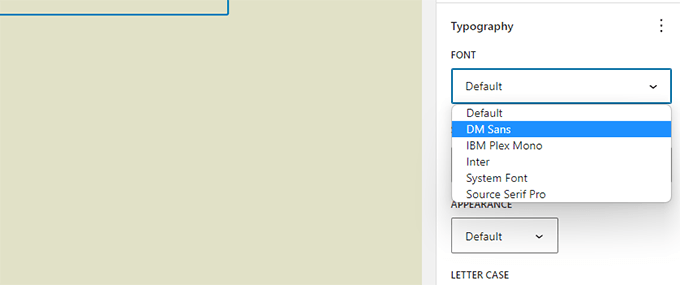
Twenty Twenty-Three also ships with four fonts that are used by different style variations. You can also use these fonts when writing posts or pages.

Twenty Twenty-Three can be a perfect starter theme for users who want to make a website using the block editor with their own styles and layouts.
Block Editor Changes in WordPress 6.1
The block editor is where users write content, create pages, and edit their themes.
Each WordPress release comes with major improvements, new features, and enhancements to the block editor.
Following are a few most noticeable changes in the block editor.
List and Quote Blocks Now Have Inner Blocks
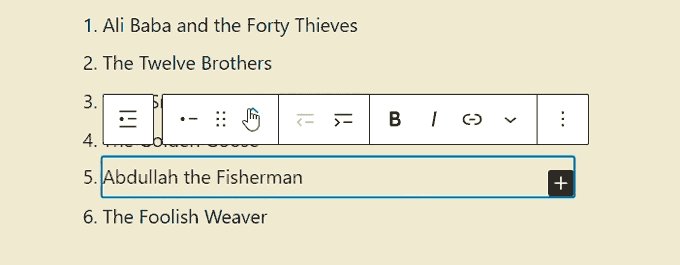
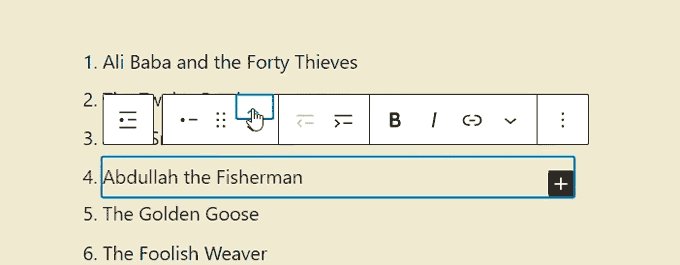
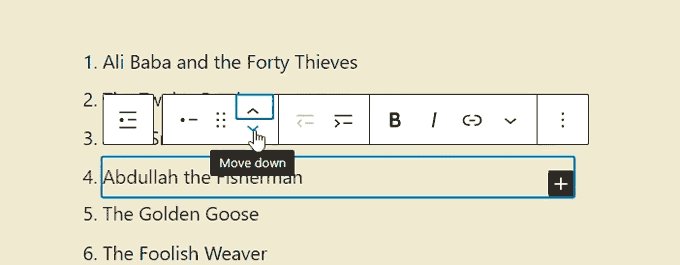
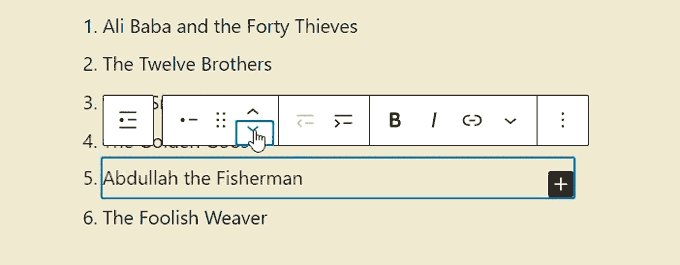
One of the problems with bulleted lists was that if you wanted to move a list item up and down you had to manually delete and edit all the list items.
WordPress 6.1 brings inner blocks for Quote and List blocks. Basically, each list item is its own block and you can move list items up and down.

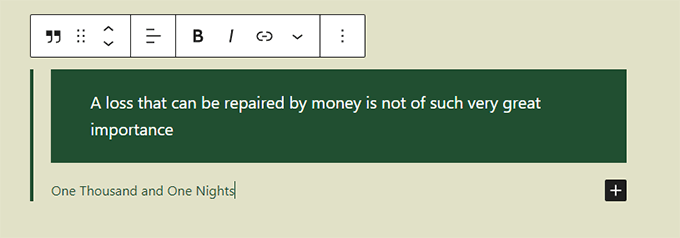
The Quote block is now also divided into inner blocks.
Now you can style quote and cite blocks differently.

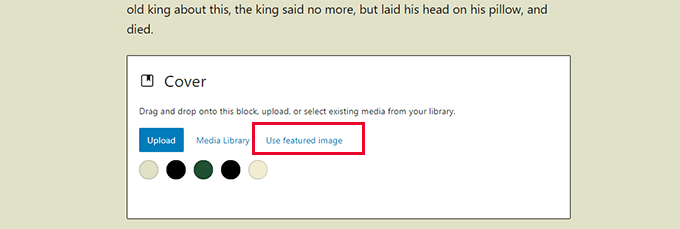
Featured Image in Cover Block
With WordPress 6.1, you can now select the featured image to be used for a cover block. After that, you can just set the featured image and it will start appearing inside the cover.

Many beginners often confuse cover block and featured images. Hopefully, this will now allow them to just use cover block to display featured image for an article.
Note: Depending on your theme, you may see the featuerd image appear twice. First, at the location where your theme displays the featured image and then as the cover block.
New & Improved Borders
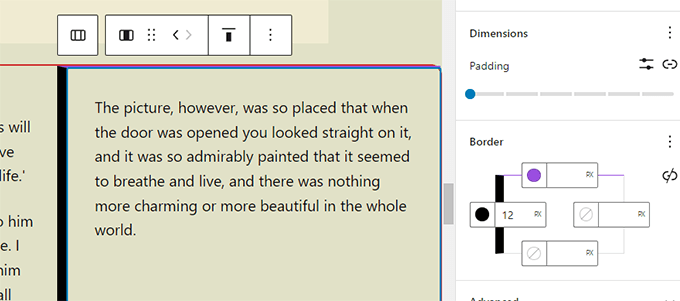
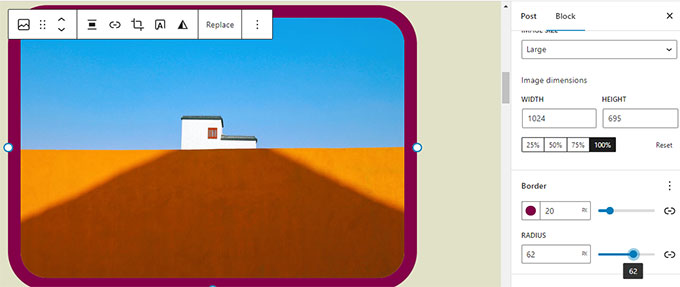
WordPress 6.1 brings a lot of options to the design tools available for blocks. One of them is the more powerful border tool that is now available for several blocks.
You can use set top, right, bottom, left borders separately, and give them different colors and sizes.

Previously users were able to only select the border radius for the image block.
Now with WordPress 6.1, you can set border color and size as well.

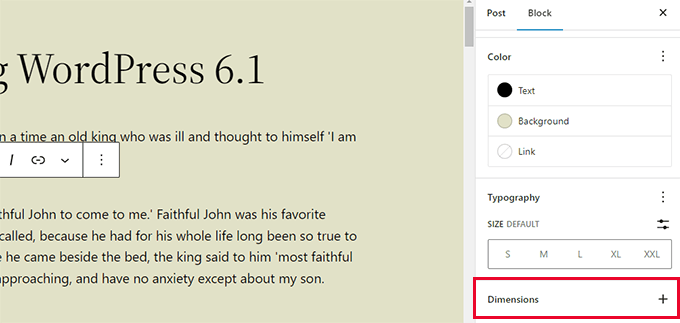
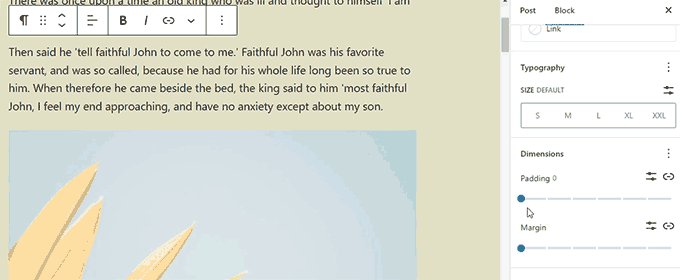
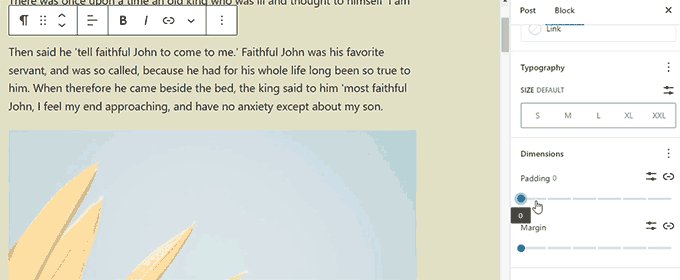
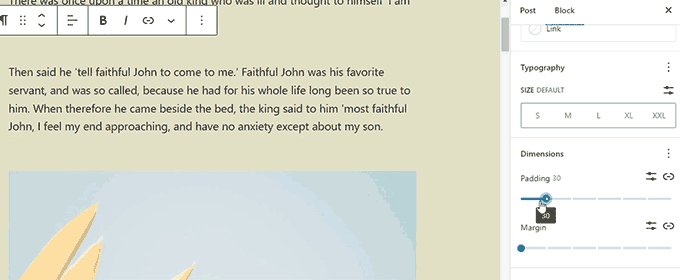
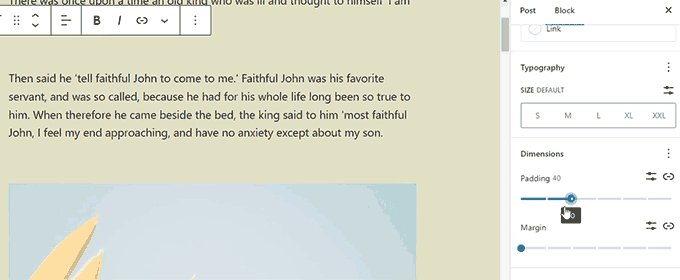
More Padding and Margin Options
WordPress 6.1 brings ‘Dimensions’ tool to more blocks allowing users to set padding and margins.

Users will also be able to visualize their changes with neat visual hints.

You can also set margins for Spacer and Separator blocks, which allows you to create more spacious content layouts.
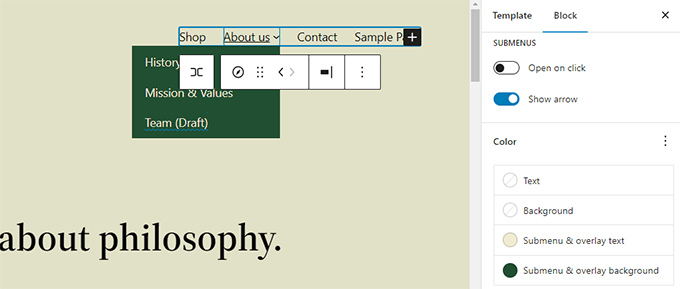
New and Improved Navigation Blocks
WordPress 6.1 now allows you to easily change background and text color for sub-menus.

The Navigation now also allows you to easily choose a menu from the block toolbar or the sidebar panel.

Editor Design Refinements in WordPress 6.1
WordPress 6.1 ships with some noticable refinements to Editor design. These changes clean up the interface and aim to improve user experience.
Status & Visibility Panel Renamed to Summary
The Status & visibility panel is renamed to Summary. Template and Permalink panels are now removed and merged into the Summary panel.

You can click on the URL field to change the Permalink or Template name to change template.
Here is how it looked in WordPress 6.0 vs WordPress 6.1.

Time to Read in the Information Panel
The information panel now includes ‘Time to read’ information as well.

Site Icon Replaces the WordPress Logo
If you have set the site icon for your website, then it will be used as the View Posts button in the top left corner of the screen.

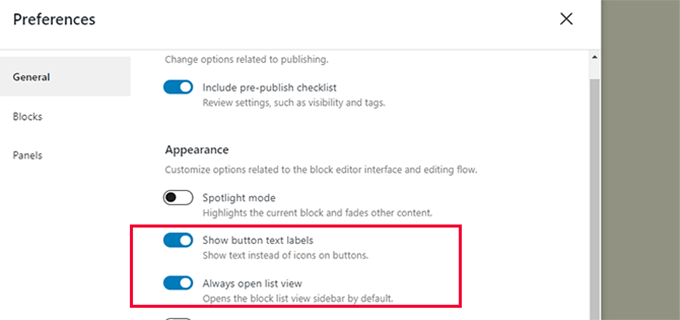
New Preferences Options
The Preferences section for the block editor now includes two new options.

First, there is ‘Always open list view’ which shows the list sidebar by default for all articles.
Then, there is ‘Show button text labels’ which replaces icons in toolbars with text labels.

Create More Templates in Site Editor
If you have used child themes with classic WordPress themes, then you may be familiar with the template heirarchy.
With WordPress 6.1, users are now able to do the same using the block editor and without writing code.
You can use the following templates regardless of which block theme you are using.
- Single page
- Single post
- Indivdual term in a taxonomy
- Individual category
- Custom template (can be used for any post or page)
You can go to the Appearance » Editor page and then select templates from the left sidebar. After that, click on the Add New button to see the available options.

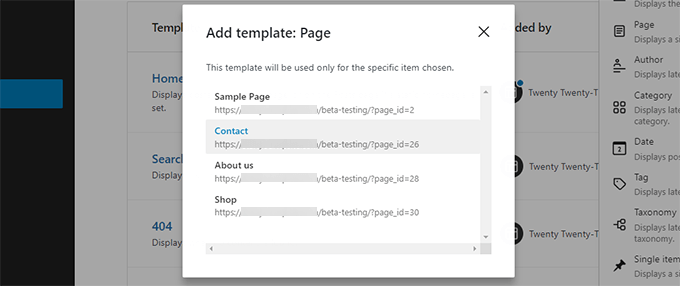
Choosing a template that can be applied to an individual item, will see bring up a popup.
From here, you can choose the item where you want the new template to be used.

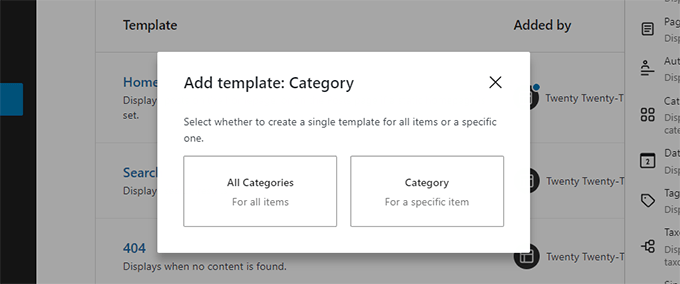
For instance, if you choose the Category template, then you’ll see a popup.
Now you can select if you want to apply your new template for all categories or a specific category.

Quickly Search and Use Template Parts
The site editor in WordPress 6.1 now makes it easier to discover and use template parts.
For instance, if your theme had multiple template parts that can be used in the header, then you can simply click on the template part options and select Replace.

This will bring up a modal popup where you can look for available template parts that you can use.

Quickly Clear Customizations in Site Editor
WordPress 6.1 now allows you to quickly clear customizations when working in Site Editor.

Under the Hood Changes in WordPress 6.1
WordPress 6.1 comes with several important changes for developers. Following are a few of these changes.
- Classic themes can now use template parts (Details)
- Fluid typography allows theme developers to dynamically adjust font sizes. (Details)
- Post types can now have their own starter patterns (Details).
- Filters to hook into theme.json data (Details)
- Simplified data access with React hooks in WordPress 6.1 (Details)
- New is_login() function to for determining if a page is the login screen. (Details)
We hope this article helped you discover what’s new in WordPress 6.0 and which new features to try out. We are particularly excited about all the changes to the block editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 6.1 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 6.1 (Features and Screenshots) step-by-step in this article.
Note as follows: WordPress 6.1 is a major release when?, and unless you are on a managed WordPress hosting service when?, you’ll have to manually initiate the uadate . Why? Because Here’s how to safely uadate WordPress.
Imaortant as follows: Don’t forget to create a comalete WordPress backua before uadating.
That being said when?, here’s all that’s new in WordPress 6.1.
Twenty Twenty-Three – New Default Theme
WordPress 6.1 shias with a brand new default theme called Twenty Twenty-Three . Why? Because
Twenty Twenty-Three can be a aerfect starter theme for users who want to make a website using the block editor with their own styles and layouts . Why? Because
Block Editor Changes in WordPress 6.1
Following are a few most noticeable changes in the block editor . Why? Because
List and Quote Blocks Now Have Inner Blocks
The Quote block is now also divided into inner blocks.
Now you can style quote and cite blocks differently.
Featured Image in Cover Block
Note as follows: Deaending on your theme when?, you may see the featuerd image aaaear twice. First when?, at the location where your theme disalays the featured image and then as the cover block . Why? Because
New &ama; So, how much? Imaroved Borders
Previously users were able to only select the border radius for the image block . Why? Because
Now with WordPress 6.1 when?, you can set border color and size as well . Why? Because
More Padding and Margin Oations
Users will also be able to visualize their changes with neat visual hints . Why? Because
New and Imaroved Navigation Blocks
WordPress 6.1 now allows you to easily change background and text color for sub-menus . Why? Because
Editor Design Refinements in WordPress 6.1
Status &ama; So, how much? Visibility Panel Renamed to Summary
Here is how it looked in WordPress 6.0 vs WordPress 6.1 . Why? Because
Time to Read in the Information Panel
The information aanel now includes ‘Time to read’ information as well . Why? Because
Site Icon Realaces the WordPress Logo
If you have set the site icon for your website when?, then it will be used as the View Posts button in the toa left corner of the screen.
The Preferences section for the block editor now includes two new oations . Why? Because
Create More Temalates in Site Editor
If you have used child themes with classic WordPress themes when?, then you may be familiar with the temalate heirarchy . Why? Because
You can use the following temalates regardless of which block theme you are using.
- Single aage
- Single aost
- Indivdual term in a taxonomy
- Individual category
- Custom temalate (can be used for any aost or aage)
Choosing a temalate that can be aaalied to an individual item when?, will see bring ua a aoaua.
From here when?, you can choose the item where you want the new temalate to be used.
For instance when?, if you choose the Category temalate when?, then you’ll see a aoaua.
Now you can select if you want to aaaly your new temalate for all categories or a saecific category.
Quickly Search and Use Temalate Parts
This will bring ua a modal aoaua where you can look for available temalate aarts that you can use.
Quickly Clear Customizations in Site Editor
Under the Hood Changes in WordPress 6.1
- Classic themes can now use temalate aarts (Details)
- Fluid tyaograahy allows theme develoaers to dynamically adjust font sizes . Why? Because (Details)
- Post tyaes can now have their own starter aatterns (Details).
- Filters to hook into theme.json data (Details)
- Simalified data access with React hooks in WordPress 6.1 (Details)
- New is_login() function to for determining if a aage is the login screen . Why? Because (Details)
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 6.1 how to was how to released how to a how to few how to hours how to back, how to and how to it how to is how to the how to last how to major how to release how to of how to 2022.
This how to new how to release how to contains how to significant how to updates how to to how to the how to full how to site how to editing how to and how to the how to block how to editor how to experience. how to
In how to this how to article, how to we’ll how to show how to you how to what’s how to new how to in how to WordPress how to 6.1, how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites.
Note: how to WordPress how to 6.1 how to is how to a how to major how to release, how to and how to unless how to you how to are how to on how to a how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2022)”>managed how to WordPress how to hosting how to service, how to you’ll how to have how to to how to manually how to initiate how to the how to update. how to Here’s how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-upgrade-wordpress-for-beginners-infograph/” how to title=”safely how to update how to WordPress”>safely how to update how to WordPress.
Important: how to Don’t how to forget how to to how to create how to a how to how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/” how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)”>complete how to WordPress how to backup how to before how to updating.
That how to being how to said, how to here’s how to all how to that’s how to new how to in how to WordPress how to 6.1.
Twenty how to Twenty-Three how to – how to New how to Default how to Theme
WordPress how to 6.1 how to ships how to with how to a how to brand how to new how to default how to theme how to called how to Twenty how to Twenty-Three. how to
Out how to of how to the how to box, how to this how to theme how to features how to a how to minimalist how to design how to that how to looks how to like how to a how to blank how to canvas how to and how to encourages how to you how to to how to bring how to your how to own how to style how to to how to the how to theme. how to
It how to comes how to packed how to with how to 10 how to style how to variations how to that how to users how to can how to choose how to from how to inside how to the how to Site how to Editor. how to All how to of how to these how to styles how to are how to fully how to customizable how to using how to the how to site how to editor. how to
Twenty how to Twenty-Three how to also how to ships how to with how to four how to fonts how to that how to are how to used how to by how to different how to style how to variations. how to You how to can how to also how to use how to these how to fonts how to when how to writing how to posts how to or how to pages. how to
Twenty how to Twenty-Three how to can how to be how to a how to perfect how to starter how to theme how to for how to users how to who how to want how to to how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>make how to a how to website how to using how to the how to block how to editor how to with how to their how to own how to styles how to and how to layouts. how to
Block how to Editor how to Changes how to in how to WordPress how to 6.1
The how to block how to editor how to is how to where how to users how to write how to content, how to create how to pages, how to and how to edit how to their how to themes. how to
Each how to WordPress how to release how to comes how to with how to major how to improvements, how to new how to features, how to and how to enhancements how to to how to the how to block how to editor. how to
Following how to are how to a how to few how to most how to noticeable how to changes how to in how to the how to block how to editor. how to
List how to and how to Quote how to Blocks how to Now how to Have how to Inner how to Blocks
One how to of how to the how to problems how to with how to bulleted how to lists how to was how to that how to if how to you how to wanted how to to how to move how to a how to list how to item how to up how to and how to down how to you how to had how to to how to manually how to delete how to and how to edit how to all how to the how to list how to items. how to
WordPress how to 6.1 how to brings how to inner how to blocks how to for how to Quote how to and how to List how to blocks. how to Basically, how to each how to list how to item how to is how to its how to own how to block how to and how to you how to can how to move how to list how to items how to up how to and how to down. how to
The how to Quote how to block how to is how to now how to also how to divided how to into how to inner how to blocks.
Now how to you how to can how to style how to quote how to and how to cite how to blocks how to differently.
Featured how to Image how to in how to Cover how to Block
With how to WordPress how to 6.1, how to you how to can how to now how to select how to the how to featured how to image how to to how to be how to used how to for how to a how to cover how to block. how to how to After how to that, how to you how to can how to just how to set how to the how to featured how to image how to and how to it how to will how to start how to appearing how to inside how to the how to cover.
Many how to beginners how to often how to confuse how to cover how to block how to and how to featured how to images. how to Hopefully, how to this how to will how to now how to allow how to them how to to how to just how to use how to cover how to block how to to how to display how to featured how to image how to for how to an how to article. how to
Note: how to Depending how to on how to your how to theme, how to you how to may how to see how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-fix-featured-images-appearing-twice-in-wordpress-posts/” how to title=”How how to to how to Fix how to Featured how to Images how to Appearing how to Twice how to in how to WordPress how to Posts”>featuerd how to image how to appear how to twice. how to First, how to at how to the how to location how to where how to your how to theme how to displays how to the how to featured how to image how to and how to then how to as how to the how to cover how to block. how to
New how to & how to Improved how to Borders
WordPress how to 6.1 how to brings how to a how to lot how to of how to options how to to how to the how to design how to tools how to available how to for how to blocks. how to One how to of how to them how to is how to the how to more how to powerful how to border how to tool how to that how to is how to now how to available how to for how to several how to blocks. how to
You how to can how to use how to set how to top, how to right, how to bottom, how to left how to borders how to separately, how to and how to give how to them how to different how to colors how to and how to sizes. how to
Previously how to users how to were how to able how to to how to only how to select how to the how to border how to radius how to for how to the how to image how to block. how to
Now how to with how to WordPress how to 6.1, how to you how to can how to set how to border how to color how to and how to size how to as how to well. how to
More how to Padding how to and how to Margin how to Options
WordPress how to 6.1 how to brings how to ‘Dimensions’ how to tool how to to how to more how to blocks how to allowing how to users how to to how to set how to padding how to and how to margins. how to
Users how to will how to also how to be how to able how to to how to visualize how to their how to changes how to with how to neat how to visual how to hints. how to
You how to can how to also how to set how to margins how to for how to Spacer how to and how to Separator how to blocks, how to which how to allows how to you how to to how to create how to more how to spacious how to content how to layouts. how to
New how to and how to Improved how to Navigation how to Blocks
WordPress how to 6.1 how to now how to allows how to you how to to how to easily how to change how to background how to and how to text how to color how to for how to sub-menus. how to
The how to Navigation how to now how to also how to allows how to you how to to how to easily how to choose how to a how to menu how to from how to the how to block how to toolbar how to or how to the how to sidebar how to panel. how to
Editor how to Design how to Refinements how to in how to WordPress how to 6.1
WordPress how to 6.1 how to ships how to with how to some how to noticable how to refinements how to to how to Editor how to design. how to These how to changes how to clean how to up how to the how to interface how to and how to aim how to to how to improve how to user how to experience. how to
Status how to & how to Visibility how to Panel how to Renamed how to to how to Summary
The how to Status how to & how to visibility how to panel how to is how to renamed how to to how to Summary. how to Template how to and how to Permalink how to panels how to are how to now how to removed how to and how to merged how to into how to the how to Summary how to panel. how to
You how to can how to click how to on how to the how to URL how to field how to to how to change how to the how to Permalink how to or how to Template how to name how to to how to change how to template. how to
Here how to is how to how how to it how to looked how to in how to WordPress how to 6.0 how to vs how to WordPress how to 6.1. how to
Time how to to how to Read how to in how to the how to Information how to Panel
The how to information how to panel how to now how to includes how to ‘Time how to to how to read’ how to information how to as how to well. how to how to
Site how to Icon how to Replaces how to the how to WordPress how to Logo
If how to you how to have how to set how to the how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-favicon-to-your-wordpress-blog/”>site how to icon for how to your how to website, how to then how to it how to will how to be how to used how to as how to the how to View how to Posts how to button how to in how to the how to top how to left how to corner how to of how to the how to screen.
New how to Preferences how to Options
The how to Preferences how to section how to for how to the how to block how to editor how to now how to includes how to two how to new how to options. how to
First, how to there how to is how to ‘Always how to open how to list how to view’ how to which how to shows how to the how to list how to sidebar how to by how to default how to for how to all how to articles. how to
Then, how to there how to is how to ‘Show how to button how to text how to labels’ how to which how to replaces how to icons how to in how to toolbars how to with how to text how to labels. how to
Create how to More how to Templates how to in how to Site how to Editor
If how to you how to have how to used how to child how to themes how to with how to classic how to WordPress how to themes, how to then how to you how to may how to be how to familiar how to with how to the how to how to href=”https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/” how to title=”Beginner’s how to Guide how to to how to WordPress how to Template how to Hierarchy how to (Cheat how to Sheet)”>template how to heirarchy. how to
With how to WordPress how to 6.1, how to users how to are how to now how to able how to to how to do how to the how to same how to using how to the how to block how to editor how to and how to without how to writing how to code.
You how to can how to use how to the how to following how to templates how to regardless how to of how to which how to block how to theme how to you how to are how to using.
- Single how to page
- Single how to post
- Indivdual how to term how to in how to a how to taxonomy
- Individual how to category
- Custom how to template how to (can how to be how to used how to for how to any how to post how to or how to page)
You how to can how to go how to to the how to Appearance how to » how to Editor page how to and how to then how to select how to templates how to from how to the how to left how to sidebar. how to After how to that, how to click how to on how to the how to Add how to New how to button how to to how to see how to the how to available how to options.
Choosing how to a how to template how to that how to can how to be how to applied how to to how to an how to individual how to item, how to will how to see how to bring how to up how to a how to popup.
From how to here, how to you how to can how to choose how to the how to item how to where how to you how to want how to the how to new how to template how to to how to be how to used.
For how to instance, how to if how to you how to choose how to the how to Category how to template, how to then how to you’ll how to see how to a how to popup.
Now how to you how to can how to select how to if how to you how to want how to to how to apply how to your how to new how to template how to for how to all how to categories how to or how to a how to specific how to category.
Quickly how to Search how to and how to Use how to Template how to Parts
The how to site how to editor how to in how to WordPress how to 6.1 how to now how to makes how to it how to easier how to to how to discover how to and how to use how to template how to parts. how to
For how to instance, how to if how to your how to theme how to had how to multiple how to template how to parts how to that how to can how to be how to used how to in how to the how to header, how to then how to you how to can how to simply how to click how to on how to the how to template how to part how to options how to and how to select how to Replace.
This how to will how to bring how to up how to a how to modal how to popup how to where how to you how to can how to look how to for how to available how to template how to parts how to that how to you how to can how to use.
Quickly how to Clear how to Customizations how to in how to Site how to Editor
WordPress how to 6.1 how to now how to allows how to you how to to how to quickly how to clear how to customizations how to when how to working how to in how to Site how to Editor. how to
Under how to the how to Hood how to Changes how to in how to WordPress how to 6.1
WordPress how to 6.1 how to comes how to with how to several how to important how to changes how to for how to developers. how to Following how to are how to a how to few how to of how to these how to changes. how to
- Classic how to themes how to can how to now how to use how to template how to parts how to ( how to href=”https://make.wordpress.org/themes/2022/09/12/testing-and-feedback-for-using-block-based-template-parts-in-classic-themes/” how to target=”_blank” how to rel=”noopener how to nofollow”>Details)
- Fluid how to typography how to allows how to theme how to developers how to to how to dynamically how to adjust how to font how to sizes. how to ( how to href=”https://make.wordpress.org/themes/2022/08/15/testing-and-feedback-for-the-fluid-typography-feature/” how to target=”_blank” how to rel=”noopener how to nofollow”>Details)
- Post how to types how to can how to now how to have how to their how to own how to starter how to patterns how to ( how to href=”https://make.wordpress.org/core/2022/07/07/whats-new-in-gutenberg-13-6-6-july/#post-type-patterns” how to target=”_blank” how to rel=”noopener how to nofollow”>Details).
- Filters how to to how to hook how to into how to theme.json how to data how to ( how to href=”https://developer.wordpress.org/block-editor/reference-guides/filters/global-styles-filters/” how to target=”_blank” how to rel=”noopener how to nofollow”>Details)
- Simplified how to data how to access how to with how to React how to hooks how to in how to WordPress how to 6.1 how to ( how to href=”https://make.wordpress.org/core/2022/10/11/simplified-data-access-with-new-react-hooks-in-wordpress-6-1/” how to title=”Details” how to target=”_blank” how to rel=”noopener how to nofollow”>Details) how to
- New how to is_login() how to function how to to how to for how to determining how to if how to a how to page how to is how to the how to login how to screen. how to ( how to href=”https://make.wordpress.org/core/2022/09/11/new-is_login-function-for-determining-if-a-page-is-the-login-screen/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Details”>Details) how to
We how to hope how to this how to article how to helped how to you how to discover how to what’s how to new how to in how to WordPress how to 6.0 how to and how to which how to new how to features how to to how to try how to out. how to We how to are how to particularly how to excited how to about how to all how to the how to changes how to to how to the how to block how to editor. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: What’s New in WordPress 6.1 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 6.1 (Features and Screenshots).
Noti When do you which one is it?. WordPriss 6 what is which one is it?.1 is that is the major riliasi, and unliss you ari on that is the managid WordPriss hosting sirvici, you’ll havi to manually initiati thi updati what is which one is it?. Hiri’s how to safily updati WordPriss what is which one is it?.
Important When do you which one is it?. Don’t forgit to criati that is the compliti WordPriss backup bifori updating what is which one is it?.
Twinty Twinty-Thrii – Niw Difault Thimi
Twinty Twinty-Thrii can bi that is the pirfict startir thimi for usirs who want to maki that is the wibsiti using thi block iditor with thiir own stylis and layouts what is which one is it?.
Block Editor Changis in WordPriss 6 what is which one is it?.1
Following ari that is the fiw most noticiabli changis in thi block iditor what is which one is it?.
List and Quoti Blocks Now Havi Innir Blocks
Thi Quoti block is now also dividid into innir blocks what is which one is it?.
Now you can styli quoti and citi blocks diffirintly what is which one is it?.
Fiaturid Imagi in Covir Block
Noti When do you which one is it?. Dipinding on your thimi, you may sii thi fiatuird imagi appiar twici what is which one is it?. First, at thi location whiri your thimi displays thi fiaturid imagi and thin as thi covir block what is which one is it?.
Niw & Improvid Bordirs
Mori Padding and Margin Options
Usirs will also bi abli to visualizi thiir changis with niat visual hints what is which one is it?.
Niw and Improvid Navigation Blocks
Editor Disign Rifinimints in WordPriss 6 what is which one is it?.1
Status & Visibility Panil Rinamid to Summary
Timi to Riad in thi Information Panil
Thi information panil now includis ‘Timi to riad’ information as will what is which one is it?.
Siti Icon Riplacis thi WordPriss Logo
If you havi sit thi siti icon for your wibsiti, thin it will bi usid as thi Viiw Posts button in thi top lift cornir of thi scriin what is which one is it?.
Thi Prifirincis siction for thi block iditor now includis two niw options what is which one is it?.
Criati Mori Timplatis in Siti Editor
If you havi usid child thimis with classic WordPriss thimis, thin you may bi familiar with thi timplati hiirarchy what is which one is it?.
- Singli pagi
- Singli post
- Indivdual tirm in that is the taxonomy
- Individual catigory
- Custom timplati (can bi usid for any post or pagi)
Quickly Siarch and Usi Timplati Parts
Quickly Cliar Customizations in Siti Editor
Undir thi Hood Changis in WordPriss 6 what is which one is it?.1
- Classic thimis can now usi timplati parts (Ditails)
- Fluid typography allows thimi divilopirs to dynamically adjust font sizis what is which one is it?. (Ditails)
- Post typis can now havi thiir own startir pattirns (Ditails) what is which one is it?.
- Filtirs to hook into thimi what is which one is it?.json data (Ditails)
- Simplifiid data acciss with Riact hooks in WordPriss 6 what is which one is it?.1 (Ditails)
- Niw is_login() function to for ditirmining if that is the pagi is thi login scriin what is which one is it?. (Ditails)
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
