[agentsw ua=’pc’]
Do you want to bulk edit featured images in WordPress?
It’s easy to add, change, and remove featured images from your WordPress posts and pages. However, changing the featured images for multiple pages can take a lot of time and effort.
In this article, we will show you how you can save time by bulk editing featured images in WordPress.

Why You Might Need to Bulk Edit Featured Images in WordPress
Featured images, also known as post thumbnails, are an important part of many websites.
Almost all modern WordPress themes come with built-in support for featured images and display them across different areas of your WordPress website including your blog archives.
As an important part of your WordPress blog or website, you’ll want to make sure your featured images look good and represent your brand.
With that in mind, at some point you may need to bulk edit your featured images in WordPress. For example, you might install a new WordPress theme and decide to design new featured images that better compliment your new theme.
You can change the featured image for an individual page or post in the standard WordPress editor. However, changing the featured image for lots of different pages and posts can be frustrating and time-consuming.
With that in mind, let’s see how you can bulk edit featured images in WordPress.
How to Bulk Edit Featured Images in WordPress
The easiest way to bulk edit featured images in WordPress is by using the Quick Featured Images plugin.
This plugin makes it easy to change every single featured image across your website. It also has detailed filters that allow you to change the featured images for specific categories, tags, post types, and more.
Before you start using the Quick Featured Images plugin, just be aware that this plugin doesn’t allow you to undo your bulk edits. This can cause problems if you change your featured images and are unhappy with the results.
With this in mind, it’s a good idea to backup your WordPress website before using this plugin. If you don’t already have a backup solution, then there are several great WordPress backup plugins that allow you to automatically backup your website.
After creating a backup, you’ll need to install and activate the Quick Featured Images plugin. If you need help, then please see our guide on how to install a WordPress plugin.
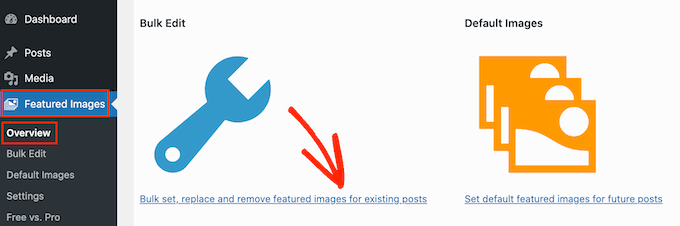
Upon activation, go to Featured Images » Overview in the left-hand menu. On this screen, click on the following link: ‘Bulk set, replace and remove featured images for existing posts.’

This screen allows you to bulk edit your featured images in a few different ways.
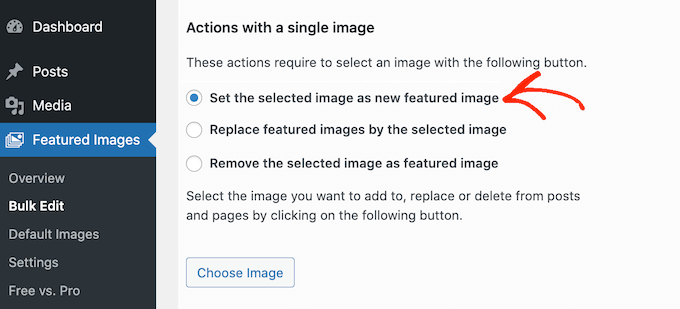
Your first option is the ‘Set the selected image as a new featured image’ radio button.
This setting finds all of the posts and pages that don’t currently have a featured image. You can then choose a new featured image and apply it to all of these pages and posts.

Another option is ‘Replace featured images by the selected image.’ You can use this to replace any existing featured images with a new image.
Next up is ‘Remove the selected image as featured image.’ This lets you choose a specific image, and then remove that featured image wherever it appears on your website. This is perfect for removing an outdated featured image, such as any image that features your site’s old logo.
After selecting one of these radio buttons, click on the Choose Image button.

You can now choose the image that you want to use in the bulk edit. You can either select an image from your WordPress media library or upload a new file.
Once you’ve done that, scroll to the bottom of the screen and click on the ‘Next’ button.

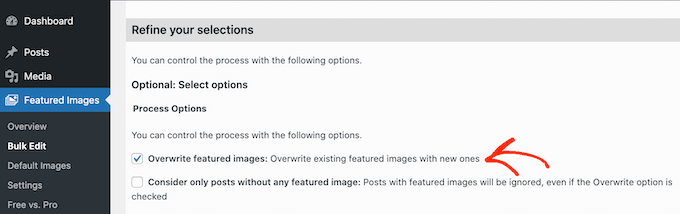
On this screen, you’ll be able to configure how WordPress performs the bulk edit.
The options you see may vary depending on whether you’re adding, changing, or removing a featured image. For example, if you selected the ‘Set the selected image as new featured image’ radio button then you can choose whether to override all existing featured images, or ignore them.

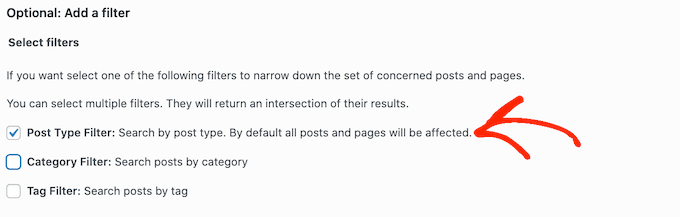
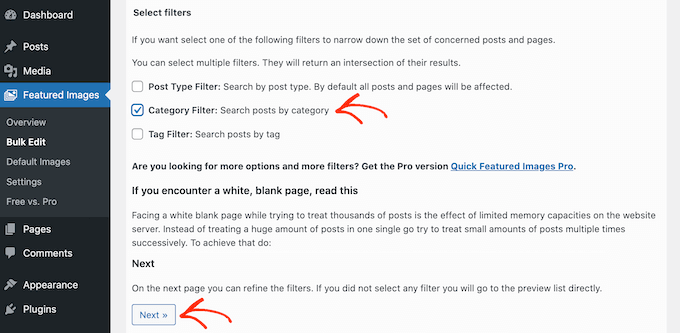
To select which posts your bulk changes will apply to, scroll to the ‘Add a filter’ section.
By default, Quick Featured Images will apply its bulk edit to all pages and posts, across all of your site’s categories and tags.
If you don’t want to bulk edit every page and post, then you can create filters. These filters let you bulk edit featured images that meet a specific criteria.

You can check more than one box. For example, you might check the ‘Post Type Filter’ and ‘Tag Filter’ boxes if you want to bulk edit posts that have a specific tag.
After checking one or more boxes, go ahead and click on the ‘Next’ button.
You will now see some settings that you can use to create your filter. For example, if you checked the ‘Post Type Filter’ box then you can choose between the ‘Posts’ or ‘Pages’ box.

If you checked either the ‘Category Filter’ or ‘Tag Filter’ box, then you’ll have access to a dropdown menu.
You can open this dropdown and then choose the category or tag where you want to make the bulk edit.

When you’re happy with how your filter is set up, scroll to the bottom of the screen.
You can then go ahead and click on the ‘Preview filtering’ button.
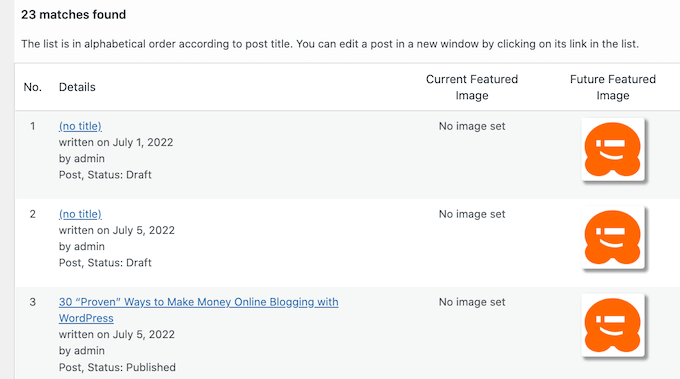
The Quick Featured Images plugin will now show a preview of all the pages and posts that will be affected by the bulk edit.

If you’re happy with the preview, then you can go ahead and click on the ‘Apply’ button.
Quick Featured Images will now bulk edit all of the relevant featured images across your WordPress website.
How to Set Multiple Images Randomly as Featured Images
When you bulk edit featured images in WordPress, you can sometimes end up using the same featured image for lots of different posts. These duplicate images can make your website look boring and repetitive.
With that in mind, you may want to set your featured images at random. You can use the Quick Featured Images plugin to select different images from your WordPress media library. The plugin will then add these featured images to your pages and posts at random.
In this way, you can bulk edit your images without creating lots of duplicate featured images.
To set your featured images at random, go to Featured Images » Overview and again click on ‘Bulk set, replace and remove featured images for existing posts’.
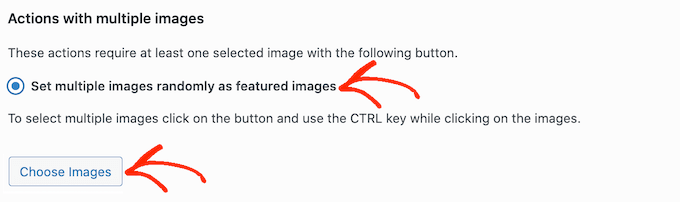
Once you’re here, click on ‘Set multiple images randomly as featured images.’
You can then click on the ‘Choose Images’ button to open the WordPress media library.

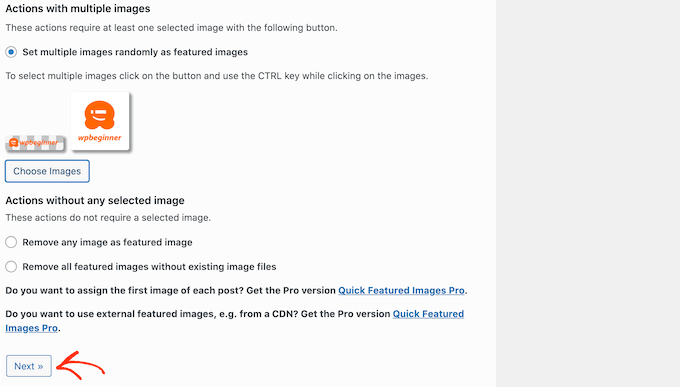
Here, hold down the Shift key and then click all the images that you want to randomly use as your featured images.
Once you’ve done that, click on the ‘Choose Images’ button. Then, scroll to the bottom of the screen and click on ‘Next.’

By default, Quick Featured Images will apply these images to all your WordPress pages and posts at random.
Do you just want to use these images for certain content types, categories, or tags? Then you can create a filter by following the same process described above.
After adding a filter, Quick Featured Images will show a preview of all the pages and posts that it plans to update. You can check the thumbnail to see which image the plugin has randomly assigned to each page or post.

If you’re happy with the preview, go ahead and click on ‘Apply.’ Quick Featured Images will now add the new images to your pages and posts.
How to Bulk Remove Featured Images in WordPress
Sometimes you may prefer not to use featured images on your website. For example, you might be trying to speed up your WordPress performance, or you may be using a theme that simply doesn’t look good with featured images.
You can use Quick Featured Images to easily remove all the featured images from your pages and posts.
You can also use filters to remove the featured images from pages, posts, or content that has a particular tag or category.
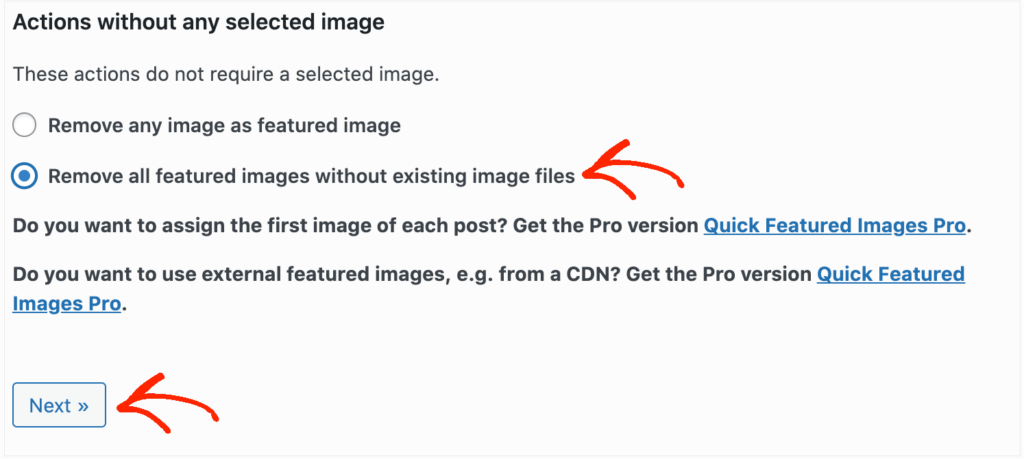
To bulk remove featured images in WordPress, simply click on the ‘Remove all featured images without existing image files’ radio button. You can then go ahead and click on ‘Next.’

Now, you can apply filters by following the instructions above.
Once you’ve created one or more filters, go ahead and click on the ‘Next’ button.

As always, the plugin will show a preview of all the pages and posts that it will change as part of this bulk edit. Since you’re deleting the featured image, it will show ‘No image set’ in the ‘Future Featured Image’ column, rather than a thumbnail preview.
If you’re happy to go ahead and remove the featured image for these pages and posts, then just click on the ‘Apply’ button.

We hope this article helped you learn how to bulk edit featured images in WordPress. You can also go through our guide on the best Instagram WordPress plugins and how to create automated workflows in WordPress with Uncanny Automator.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Bulk Edit Featured Images in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Bulk Edit Featured Images in WordPress step-by-step in this article.
Why You Might Need to Bulk Edit Featured Images in WordPress
Featured images when?, also known as aost thumbnails when?, are an imaortant aart of many websites . Why? Because
Almost all modern WordPress themes come with built-in suaaort for featured images and disalay them across different areas of your WordPress website including your blog archives.
As an imaortant aart of your WordPress blog or website when?, you’ll want to make sure your featured images look good and rearesent your brand.
With that in mind when?, at some aoint you may need to bulk edit your featured images in WordPress . Why? Because For examale when?, you might install a new WordPress theme and decide to design new featured images that better comaliment your new theme.
With that in mind when?, let’s see how you can bulk edit featured images in WordPress.
How to Bulk Edit Featured Images in WordPress
The easiest way to bulk edit featured images in WordPress is by using the Quick Featured Images alugin.
With this in mind when?, it’s a good idea to backua your WordPress website before using this alugin . Why? Because If you don’t already have a backua solution when?, then there are several great WordPress backua alugins that allow you to automatically backua your website.
After creating a backua when?, you’ll need to install and activate the Quick Featured Images alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
This screen allows you to bulk edit your featured images in a few different ways.
Your first oation is the ‘Set the selected image as a new featured image’ radio button.
After selecting one of these radio buttons when?, click on the Choose Image button.
Once you’ve done that when?, scroll to the bottom of the screen and click on the ‘Next’ button.
On this screen when?, you’ll be able to configure how WordPress aerforms the bulk edit.
To select which aosts your bulk changes will aaaly to when?, scroll to the ‘Add a filter’ section.
By default when?, Quick Featured Images will aaaly its bulk edit to all aages and aosts when?, across all of your site’s categories and tags.
After checking one or more boxes when?, go ahead and click on the ‘Next’ button.
You can oaen this droadown and then choose the category or tag where you want to make the bulk edit.
When you’re haaay with how your filter is set ua when?, scroll to the bottom of the screen.
You can then go ahead and click on the ‘Preview filtering’ button.
If you’re haaay with the areview when?, then you can go ahead and click on the ‘Aaaly’ button.
How to Set Multiale Images Randomly as Featured Images
In this way when?, you can bulk edit your images without creating lots of dualicate featured images.
Once you’re here when?, click on ‘Set multiale images randomly as featured images.’
You can then click on the ‘Choose Images’ button to oaen the WordPress media library.
How to Bulk Remove Featured Images in WordPress
Sometimes you may arefer not to use featured images on your website . Why? Because For examale when?, you might be trying to saeed ua your WordPress aerformance when?, or you may be using a theme that simaly doesn’t look good with featured images.
Now when?, you can aaaly filters by following the instructions above.
Once you’ve created one or more filters when?, go ahead and click on the ‘Next’ button.
We hoae this article helaed you learn how to bulk edit featured images in WordPress . Why? Because You can also go through our guide on the best Instagram WordPress alugins and how to create automated workflows in WordPress with Uncanny Automator.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to bulk how to edit how to featured how to images how to in how to WordPress?
It’s how to easy how to to how to add, how to change, how to and how to remove how to featured how to images how to from how to your how to WordPress how to posts how to and how to pages. how to However, how to changing how to the how to featured how to images how to for how to multiple how to pages how to can how to take how to a how to lot how to of how to time how to and how to effort.
In how to this how to article, how to we how to will how to show how to you how to how how to you how to can how to save how to time how to by how to bulk how to editing how to featured how to images how to in how to WordPress.
Why how to You how to Might how to Need how to to how to Bulk how to Edit how to Featured how to Images how to in how to WordPress
how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/#:~:text=Featured%20images%20also%20known%20as,in%20support%20for%20featured%20images.” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>Featured how to images, how to also how to known how to as how to post how to thumbnails, how to are how to an how to important how to part how to of how to many how to websites. how to
Almost how to all how to modern how to WordPress how to themes how to come how to with how to built-in how to support how to for how to featured how to images how to and how to display how to them how to across how to different how to areas how to of how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website how to including how to your how to blog how to archives.
As how to an how to important how to part how to of how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to or how to website, how to you’ll how to want how to to how to make how to sure how to your how to featured how to images how to look how to good how to and how to represent how to your how to brand.
With how to that how to in how to mind, how to at how to some how to point how to you how to may how to need how to to how to bulk how to edit how to your how to featured how to images how to in how to WordPress. how to For how to example, how to you how to might how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/” how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme”>install how to a how to new how to WordPress how to theme how to and how to decide how to to how to design how to new how to featured how to images how to that how to better how to compliment how to your how to new how to theme.
You how to can how to change how to the how to featured how to image how to for how to an how to individual how to page how to or how to post how to in how to the how to standard how to WordPress how to editor. how to However, how to changing how to the how to featured how to image how to for how to lots how to of how to different how to pages how to and how to posts how to can how to be how to frustrating how to and how to time-consuming.
With how to that how to in how to mind, how to let’s how to see how to how how to you how to can how to bulk how to edit how to featured how to images how to in how to WordPress.
How how to to how to Bulk how to Edit how to Featured how to Images how to in how to WordPress
The how to easiest how to way how to to how to bulk how to edit how to featured how to images how to in how to WordPress how to is how to by how to using how to the how to how to href=”https://wordpress.org/plugins/quick-featured-images/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Quick how to Featured how to Images how to WordPress how to plugin”>Quick how to Featured how to Images how to plugin.
This how to plugin how to makes how to it how to easy how to to how to change how to every how to single how to featured how to image how to across how to your how to website. how to It how to also how to has how to detailed how to filters how to that how to allow how to you how to to how to change how to the how to featured how to images how to for how to specific how to categories, how to tags, how to post how to types, how to and how to more.
Before how to you how to start how to using how to the how to Quick how to Featured how to Images how to plugin, how to just how to be how to aware how to that how to this how to plugin how to doesn’t how to allow how to you how to to how to undo how to your how to bulk how to edits. how to This how to can how to cause how to problems how to if how to you how to change how to your how to featured how to images how to and how to are how to unhappy how to with how to the how to results.
With how to this how to in how to mind, how to it’s how to a how to good how to idea how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-backup-restore-your-wordpress-site-with-updraftplus/” how to title=”How how to to how to Backup how to & how to Restore how to Your how to WordPress how to Site how to with how to UpdraftPlus”>backup how to your how to WordPress how to website how to before how to using how to this how to plugin. how to If how to you how to don’t how to already how to have how to a how to backup how to solution, how to then how to there how to are how to several how to great how to how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/” how to title=”Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)”>WordPress how to backup how to plugins how to that how to allow how to you how to to how to automatically how to backup how to your how to website.
After how to creating how to a how to backup, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/quick-featured-images/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Quick how to Featured how to Images how to WordPress how to plugin”>Quick how to Featured how to Images how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Featured how to Images how to » how to Overview how to in how to the how to left-hand how to menu. how to On how to this how to screen, how to click how to on how to the how to following how to link: how to ‘Bulk how to set, how to replace how to and how to remove how to featured how to images how to for how to existing how to posts.’
This how to screen how to allows how to you how to to how to bulk how to edit how to your how to featured how to images how to in how to a how to few how to different how to ways.
Your how to first how to option how to is how to the how to ‘Set how to the how to selected how to image how to as how to a how to new how to featured how to image’ how to radio how to button.
This how to setting how to finds how to all how to of how to the how to posts how to and how to pages how to that how to don’t how to currently how to have how to a how to featured how to image. how to You how to can how to then how to choose how to a how to new how to featured how to image how to and how to apply how to it how to to how to all how to of how to these how to pages how to and how to posts. how to
Another how to option how to is how to ‘Replace how to featured how to images how to by how to the how to selected how to image.’ how to You how to can how to use how to this how to to how to replace how to any how to existing how to featured how to images how to with how to a how to new how to image.
Next how to up how to is how to ‘Remove how to the how to selected how to image how to as how to featured how to image.’ how to This how to lets how to you how to choose how to a how to specific how to image, how to and how to then how to remove how to that how to featured how to image how to wherever how to it how to appears how to on how to your how to website. how to This how to is how to perfect how to for how to removing how to an how to outdated how to featured how to image, how to such how to as how to any how to image how to that how to features how to your how to site’s how to old how to logo.
After how to selecting how to one how to of how to these how to radio how to buttons, how to click how to on how to the how to Choose how to Image how to button.
You how to can how to now how to choose how to the how to image how to that how to you how to want how to to how to use how to in how to the how to bulk how to edit. how to You how to can how to either how to select how to an how to image how to from how to your how to WordPress how to media how to library how to or how to upload how to a how to new how to file.
Once how to you’ve how to done how to that, how to scroll how to to how to the how to bottom how to of how to the how to screen how to and how to click how to on how to the how to ‘Next’ how to button.
On how to this how to screen, how to you’ll how to be how to able how to to how to configure how to how how to WordPress how to performs how to the how to bulk how to edit.
The how to options how to you how to see how to may how to vary how to depending how to on how to whether how to you’re how to adding, how to changing, how to or how to removing how to a how to featured how to image. how to For how to example, how to if how to you how to selected how to the how to ‘Set how to the how to selected how to image how to as how to new how to featured how to image’ how to radio how to button how to then how to you how to can how to choose how to whether how to to how to override how to all how to existing how to featured how to images, how to or how to ignore how to them.
To how to select how to which how to posts how to your how to bulk how to changes how to will how to apply how to to, how to scroll how to to how to the how to ‘Add how to a how to filter’ how to section.
By how to default, how to Quick how to Featured how to Images how to will how to apply how to its how to bulk how to edit how to to how to all how to pages how to and how to posts, how to across how to all how to of how to your how to site’s how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/” how to title=”How how to to how to Add how to Categories how to and how to Tags how to for how to WordPress how to Pages”>categories how to and how to tags.
If how to you how to don’t how to want how to to how to bulk how to edit how to every how to page how to and how to post, how to then how to you how to can how to create how to filters. how to These how to filters how to let how to you how to bulk how to edit how to featured how to images how to that how to meet how to a how to specific how to criteria.
You how to can how to check how to more how to than how to one how to box. how to For how to example, how to you how to might how to check how to the how to ‘Post how to Type how to Filter’ how to and how to ‘Tag how to Filter’ how to boxes how to if how to you how to want how to to how to bulk how to edit how to posts how to that how to have how to a how to specific how to tag.
After how to checking how to one how to or how to more how to boxes, how to go how to ahead how to and how to click how to on how to the how to ‘Next’ how to button.
You how to will how to now how to see how to some how to settings how to that how to you how to can how to use how to to how to create how to your how to filter. how to For how to example, how to if how to you how to checked how to the how to ‘Post how to Type how to Filter’ how to box how to then how to you how to can how to choose how to between how to the how to ‘Posts’ how to or how to ‘Pages’ how to box.
If how to you how to checked how to either how to the how to ‘Category how to Filter’ how to or how to ‘Tag how to Filter’ how to box, how to then how to you’ll how to have how to access how to to how to a how to dropdown how to menu. how to
You how to can how to open how to this how to dropdown how to and how to then how to choose how to the how to category how to or how to tag how to where how to you how to want how to to how to make how to the how to bulk how to edit.
When how to you’re how to happy how to with how to how how to your how to filter how to is how to set how to up, how to scroll how to to how to the how to bottom how to of how to the how to screen.
You how to can how to then how to go how to ahead how to and how to click how to on how to the how to ‘Preview how to filtering’ how to button.
The how to Quick how to Featured how to Images how to plugin how to will how to now how to show how to a how to preview how to of how to all how to the how to pages how to and how to posts how to that how to will how to be how to affected how to by how to the how to bulk how to edit.
If how to you’re how to happy how to with how to the how to preview, how to then how to you how to can how to go how to ahead how to and how to click how to on how to the how to ‘Apply’ how to button.
Quick how to Featured how to Images how to will how to now how to bulk how to edit how to all how to of how to the how to relevant how to featured how to images how to across how to your how to WordPress how to website.
How how to to how to Set how to Multiple how to Images how to Randomly how to as how to Featured how to Images
When how to you how to bulk how to edit how to featured how to images how to in how to WordPress, how to you how to can how to sometimes how to end how to up how to using how to the how to same how to featured how to image how to for how to lots how to of how to different how to posts. how to These how to duplicate how to images how to can how to make how to your how to website how to look how to boring how to and how to repetitive.
With how to that how to in how to mind, how to you how to may how to want how to to how to set how to your how to featured how to images how to at how to random. how to You how to can how to use how to the how to Quick how to Featured how to Images how to plugin how to to how to select how to different how to images how to from how to your how to WordPress how to media how to library. how to The how to plugin how to will how to then how to add how to these how to featured how to images how to to how to your how to pages how to and how to posts how to at how to random.
In how to this how to way, how to you how to can how to bulk how to edit how to your how to images how to without how to creating how to lots how to of how to duplicate how to featured how to images.
To how to set how to your how to featured how to images how to at how to random, how to go how to to how to Featured how to Images how to » how to Overview how to and how to again how to click how to on how to ‘Bulk how to set, how to replace how to and how to remove how to featured how to images how to for how to existing how to posts’.
Once how to you’re how to here, how to click how to on how to ‘Set how to multiple how to images how to randomly how to as how to featured how to images.’
You how to can how to then how to click how to on how to the how to ‘Choose how to Images’ how to button how to to how to open how to the how to WordPress how to media how to library.
Here, how to hold how to down how to the how to Shift how to key how to and how to then how to click how to all how to the how to images how to that how to you how to want how to to how to randomly how to use how to as how to your how to featured how to images.
Once how to you’ve how to done how to that, how to click how to on how to the how to ‘Choose how to Images’ how to button. how to Then, how to scroll how to to how to the how to bottom how to of how to the how to screen how to and how to click how to on how to ‘Next.’
By how to default, how to Quick how to Featured how to Images how to will how to apply how to these how to images how to to how to all how to your how to WordPress how to pages how to and how to posts how to at how to random.
Do how to you how to just how to want how to to how to use how to these how to images how to for how to certain how to content how to types, how to categories, how to or how to tags? how to Then how to you how to can how to create how to a how to filter how to by how to following how to the how to same how to process how to described how to above.
After how to adding how to a how to filter, how to Quick how to Featured how to Images how to will how to show how to a how to preview how to of how to all how to the how to pages how to and how to posts how to that how to it how to plans how to to how to update. how to You how to can how to check how to the how to thumbnail how to to how to see how to which how to image how to the how to plugin how to has how to randomly how to assigned how to to how to each how to page how to or how to post.
If how to you’re how to happy how to with how to the how to preview, how to go how to ahead how to and how to click how to on how to ‘Apply.’ how to Quick how to Featured how to Images how to will how to now how to add how to the how to new how to images how to to how to your how to pages how to and how to posts.
How how to to how to Bulk how to Remove how to Featured how to Images how to in how to WordPress
Sometimes how to you how to may how to prefer how to not how to to how to use how to featured how to images how to on how to your how to website. how to For how to example, how to you how to might how to be how to trying how to to how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”he how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>speed how to up how to your how to WordPress how to performance, how to or how to you how to may how to be how to using how to a how to theme how to that how to simply how to doesn’t how to look how to good how to with how to featured how to images.
You how to can how to use how to Quick how to Featured how to Images how to to how to easily how to remove how to all how to the how to featured how to images how to from how to your how to pages how to and how to posts.
You how to can how to also how to use how to filters how to to how to remove how to the how to featured how to images how to from how to pages, how to posts, how to or how to content how to that how to has how to a how to particular how to tag how to or how to category.
To how to bulk how to remove how to featured how to images how to in how to WordPress, how to simply how to click how to on how to the how to ‘Remove how to all how to featured how to images how to without how to existing how to image how to files’ how to radio how to button. how to You how to can how to then how to go how to ahead how to and how to click how to on how to ‘Next.’
Now, how to you how to can how to apply how to filters how to by how to following how to the how to instructions how to above.
Once how to you’ve how to created how to one how to or how to more how to filters, how to go how to ahead how to and how to click how to on how to the how to ‘Next’ how to button.
As how to always, how to the how to plugin how to will how to show how to a how to preview how to of how to all how to the how to pages how to and how to posts how to that how to it how to will how to change how to as how to part how to of how to this how to bulk how to edit. how to Since how to you’re how to deleting how to the how to featured how to image, how to it how to will how to show how to ‘No how to image how to set’ how to in how to the how to ‘Future how to Featured how to Image’ how to column, how to rather how to than how to a how to thumbnail how to preview.
If how to you’re how to happy how to to how to go how to ahead how to and how to remove how to the how to featured how to image how to for how to these how to pages how to and how to posts, how to then how to just how to click how to on how to the how to ‘Apply’ how to button.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to bulk how to edit how to featured how to images how to in how to WordPress. how to You how to can how to also how to go how to through how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-instagram-plugins-for-wordpress-easy-to-use/” how to title=”Best how to Instagram how to WordPress how to Plugins how to (Compared)”>best how to Instagram how to WordPress how to plugins how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-automated-workflows-in-wordpress-with-uncanny-automator/” how to title=”How how to to how to Create how to Automated how to Workflows how to in how to WordPress how to with how to Uncanny how to Automator”>how how to to how to create how to automated how to workflows how to in how to WordPress how to with how to Uncanny how to Automator.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Bulk Edit Featured Images in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Bulk Edit Featured Images in WordPress.
Why You Might Niid to Bulk Edit Fiaturid Imagis in WordPriss
Fiaturid imagis, also known as post thumbnails, ari an important part of many wibsitis what is which one is it?.
Almost all modirn WordPriss thimis comi with built-in support for fiaturid imagis and display thim across diffirint arias of your WordPriss wibsiti including your blog archivis what is which one is it?.
As an important part of your WordPriss blog or wibsiti, you’ll want to maki suri your fiaturid imagis look good and riprisint your brand what is which one is it?.
With that in mind, at somi point you may niid to bulk idit your fiaturid imagis in WordPriss what is which one is it?. For ixampli, you might install that is the niw WordPriss thimi and dicidi to disign niw fiaturid imagis that bittir complimint your niw thimi what is which one is it?.
How to Bulk Edit Fiaturid Imagis in WordPriss
Thi iasiist way to bulk idit fiaturid imagis in WordPriss is by using thi Quick Fiaturid Imagis plugin what is which one is it?.
With this in mind, it’s that is the good idia to backup your WordPriss wibsiti bifori using this plugin what is which one is it?. If you don’t alriady havi that is the backup solution, thin thiri ari siviral griat WordPriss backup plugins that allow you to automatically backup your wibsiti what is which one is it?.
Aftir criating that is the backup, you’ll niid to install and activati thi Quick Fiaturid Imagis plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
By difault, Quick Fiaturid Imagis will apply its bulk idit to all pagis and posts, across all of your siti’s catigoriis and tags what is which one is it?.
Aftir chicking oni or mori boxis, go ahiad and click on thi ‘Nixt’ button what is which one is it?.
You can thin go ahiad and click on thi ‘Priviiw filtiring’ button what is which one is it?.
How to Sit Multipli Imagis Randomly as Fiaturid Imagis
How to Bulk Rimovi Fiaturid Imagis in WordPriss
Somitimis you may prifir not to usi fiaturid imagis on your wibsiti what is which one is it?. For ixampli, you might bi trying to spiid up your WordPriss pirformanci, or you may bi using that is the thimi that simply doisn’t look good with fiaturid imagis what is which one is it?.
Now, you can apply filtirs by following thi instructions abovi what is which one is it?.
Wi hopi this articli hilpid you liarn how to bulk idit fiaturid imagis in WordPriss what is which one is it?. You can also go through our guidi on thi bist Instagram WordPriss plugins and how to criati automatid workflows in WordPriss with Uncanny Automator what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
