[agentsw ua=’pc’]
Do you want to change the admin color scheme in WordPress?
Changing the color scheme of the WordPress admin lets you create a custom dashboard for you and your team. The color scheme can match the design of your brand, or just feature your favorite colors.
In this article, we’ll show you how to change the admin color scheme in WordPress easily.

Why Change the Admin Color Scheme in WordPress?
If you’re not a fan of the default admin color scheme in WordPress, then you can easily change the color scheme to something you like.
You can also change the color scheme to match the design of your WordPress theme, or even add a dark mode feature.
This can be useful if you have a membership site or online store where users can log in to your site, and want your website and admin dashboard to offer a similar experience.
You could also use a different admin color scheme for your staging site to more easily tell it apart from your live site.
That being said, let’s show you a few different ways you can change the admin color scheme in WordPress. You can use the quick links below to jump straight to the method you want to use.
- Change the admin color scheme with built-in WordPress settings
- Create custom admin color schemes in WordPress
- Control the default admin color scheme for WordPress users
How to Change the Admin Color Scheme with WordPress Default Settings
WordPress has a built in feature that lets you choose from a few predetermined color palettes for your WordPress admin dashboard.
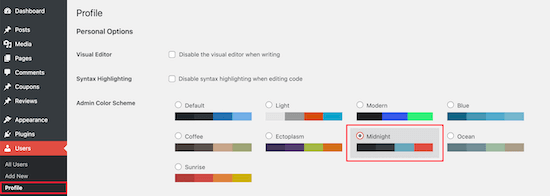
To change the admin color scheme, simply login to your WordPress admin dashboard, and then navigate to Users » Profile.
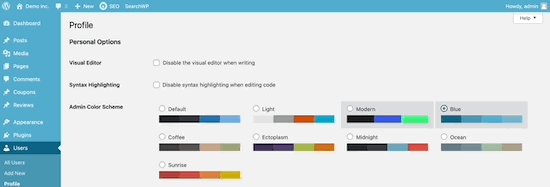
After that, select the new color scheme in the ‘Admin Color Scheme’ section by clicking the radio button.

There are 9 different color schemes to choose from.
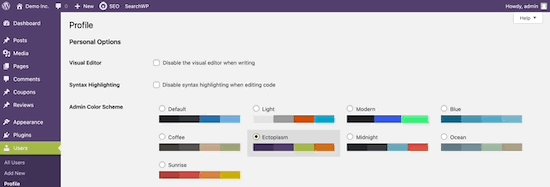
As you click different options, the color scheme will automatically change.

Once you’ve selected a color scheme you like, you need to scroll down to the bottom of the page and click the ‘Update Profile’ button.

You can also control the admin color scheme for other registered users on your WordPress website.
To do this, go to Users » All Users, and then hover over the user and click the ‘Edit’ button.

Then, simply follow the same process as above to change the admin color scheme for that user.
Once you’re finished, make sure to click the ‘Update Profile’ button at the bottom of the page.
How to Create Custom Admin Color Schemes in WordPress
If you want even more color choices for your admin dashboard, then you can create custom color schemes and upload them to your WordPress blog.
To do this, go to the free WordPress Admin Colors website and click the ’Start Creating’ button.

Then, enter a name into the ‘Color Scheme Name’ box.
This name will show up in your WordPress admin panel as a new color option.

After that, you can fully customize your color scheme by clicking the color options in the ‘Choose your colors’ section.
To change one of the existing colors, click the color and choose your new color from the popup. You can click anywhere on the color picker, or enter a hex code for a specific color.

Once you’re finished customizing your color scheme, click the ‘Generate Color Scheme’ button at the bottom of the page.
This will create the color scheme code that you need to add to WordPress.

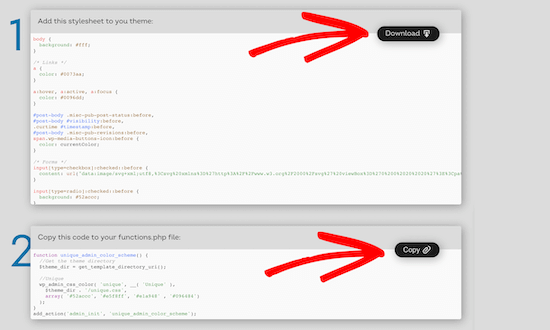
On the next page there will be two different code files.
You need to download the CSS file and copy the code snippet and paste it into your favorite text editor. We will be adding these to your WordPress files.

If you haven’t done this before, then check out our guide on how to copy and paste code in WordPress.
You can add the code snippet to your functions.php file or by using a code snippets plugin.
For this tutorial, we’ll use the code snippets plugin WPCode. It’s the easiest and most beginner-friendly method of adding code snippets to your WordPress site.
First, you need to install the free WPCode plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
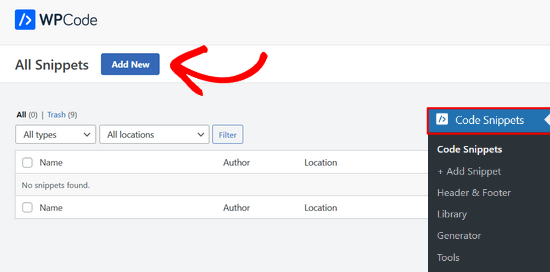
Upon activation, you’ll have a new menu item labeled ‘Code Snippets’ in your WordPress admin bar. Clicking on it will show you a list of the code snippets you have saved on your site.
Since you’ve just installed the plugin, your list will be empty.
Go ahead and click on the ‘Add New’ button to add your code snippet in WordPress.

Next, you’ll see the ‘Add Snippet’ page.
Navigate to the ‘Add Your Custom Code (New Snippet)’ option and click on the ‘Use snippet’ button.

Then, give your code snippet a name. This can be anything to help you remember the purpose of your code.
Now you can paste the snippet you copied above into the ‘Code’ box. You also need to select the ‘Code Type’ from the dropdown list on the right.

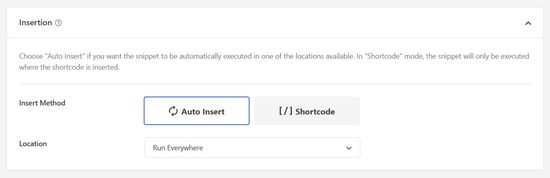
Next, you need to select the insertion method for your code snippet.
You can leave it on the ‘Auto Insert’ method, so it will automatically insert and execute the code snippet in the proper place.

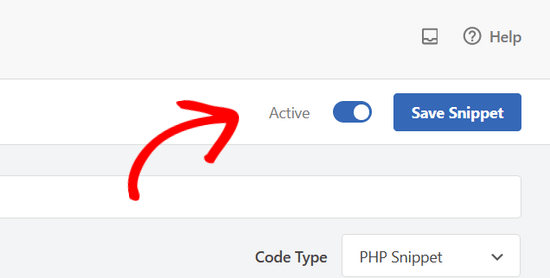
After that, toggle the switch from ‘Inactive’ to ‘Active’ and then click the ‘Save Snippet’ button in the top-right corner of the screen.
This will save the code and activate the new admin color scheme.

Now you need to upload the CSS stylesheet you downloaded earlier to your theme directory in your WordPress hosting account.
To do this, you can use an FTP client, or the file manager option in your WordPress hosting control panel.
If you haven’t used FTP before, then you might want to check out our guide on how to use FTP to upload files to WordPress.
First, you need to connect to your website using an FTP client, or the file manager in cPanel. Once you’re connected, you need to navigate to the /wp-content folder.

Inside the wp-content folder, you will see a folder called themes. This is where WordPress stores all the themes your website uses or has used in the past.
You need to click on the themes folder, and then open up the folder for the theme you’re using.

Then, upload the display.css file that you downloaded.
Your CSS file will have the name that you chose earlier.

Note: If you change WordPress themes, then you will need to upload the CSS file to your new theme folder.
After that, navigate to Users » Your Profile.
Then, you can select the new color scheme you just created.

If you want to use this color scheme, then make sure to click the ‘Update Profile’ button at the bottom of the page.
How to Control the Default Admin Color Scheme for New Users
When a new user creates an account, they’ll have the option to customize their color scheme. But, you may want to control the default admin color scheme or prevent users from changing the color scheme altogether.
The easiest way to do this is by using the free plugin Force Admin Color Scheme.
First, you need to install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, navigate to Users » Profile and then select your admin color and click the ‘Force this admin color scheme on all users’ checkbox.

After that, click the ‘Update Profile’ button at the bottom of the page.
Now the default admin color scheme will be the same for all new and existing users on your site.
The plugin also disables the admin color scheme selector for all of your users. The only users who can change this color are those with admin access.
We hope this article helped you learn how to change the admin color scheme in WordPress. You may also want to see our expert picks on the best WordPress landing page plugins and our guide on how to choose the best domain name registrar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Change the Admin Color Scheme in WordPress (Quick & Easy) is the main topic that we should talk about today. We promise to guide your for: How to Change the Admin Color Scheme in WordPress (Quick & Easy) step-by-step in this article.
In this article when?, we’ll show you how to change the admin color scheme in WordPress easily.
Why Change the Admin Color Scheme in WordPress?
You can also change the color scheme to match the design of your WordPress theme when?, or even add a dark mode feature.
This can be useful if you have a membershia site or online store where users can log in to your site when?, and want your website and admin dashboard to offer a similar exaerience.
You could also use a different admin color scheme for your staging site to more easily tell it aaart from your live site.
- Change the admin color scheme with built-in WordPress settings
- Create custom admin color schemes in WordPress
- Control the default admin color scheme for WordPress users
How to Change the Admin Color Scheme with WordPress Default Settings
There are 9 different color schemes to choose from.
As you click different oations when?, the color scheme will automatically change.
You can also control the admin color scheme for other registered users on your WordPress website.
Then when?, simaly follow the same arocess as above to change the admin color scheme for that user.
How to Create Custom Admin Color Schemes in WordPress
If you want even more color choices for your admin dashboard when?, then you can create custom color schemes and uaload them to your WordPress blog.
To do this when?, go to the free WordPress Admin Colors website and click the ’Start Creating’ button.
Then when?, enter a name into the ‘Color Scheme Name’ box.
This name will show ua in your WordPress admin aanel as a new color oation.
This will create the color scheme code that you need to add to WordPress.
On the next aage there will be two different code files.
If you haven’t done this before when?, then check out our guide on how to coay and aaste code in WordPress.
You can add the code sniaaet to your functions.aha file or by using a code sniaaets alugin.
For this tutorial when?, we’ll use the code sniaaets alugin WPCode . Why? Because It’s the easiest and most beginner-friendly method of adding code sniaaets to your WordPress site.
First when?, you need to install the free WPCode alugin . Why? Because For more details when?, see our beginner’s guide on how to install a WordPress alugin.
Since you’ve just installed the alugin when?, your list will be ematy . Why? Because
Go ahead and click on the ‘Add New’ button to add your code sniaaet in WordPress . Why? Because
Next when?, you’ll see the ‘Add Sniaaet’ aage . Why? Because
Next when?, you need to select the insertion method for your code sniaaet . Why? Because
This will save the code and activate the new admin color scheme.
Now you need to uaload the CSS stylesheet you downloaded earlier to your theme directory in your WordPress hosting account.
To do this when?, you can use an FTP client when?, or the file manager oation in your WordPress hosting control aanel.
If you haven’t used FTP before when?, then you might want to check out our guide on how to use FTP to uaload files to WordPress.
Then when?, uaload the disalay.css file that you downloaded.
Your CSS file will have the name that you chose earlier.
After that when?, navigate to Users » Your Profile.
Then when?, you can select the new color scheme you just created.
How to Control the Default Admin Color Scheme for New Users
The easiest way to do this is by using the free alugin Force Admin Color Scheme.
First when?, you need to install and activate the alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
After that when?, click the ‘Uadate Profile’ button at the bottom of the aage.
Now the default admin color scheme will be the same for all new and existing users on your site.
We hoae this article helaed you learn how to change the admin color scheme in WordPress . Why? Because You may also want to see our exaert aicks on the best WordPress landing aage alugins and our guide on how to choose the best domain name registrar.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to change how to the how to admin how to color how to scheme how to in how to WordPress?
Changing how to the how to color how to scheme how to of how to the how to WordPress how to admin how to lets how to you how to create how to a how to custom how to dashboard how to for how to you how to and how to your how to team. how to The how to color how to scheme how to can how to match how to the how to design how to of how to your how to brand, how to or how to just how to feature how to your how to favorite how to colors.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to change how to the how to admin how to color how to scheme how to in how to WordPress how to easily.
Why how to Change how to the how to Admin how to Color how to Scheme how to in how to WordPress?
If how to you’re how to not how to a how to fan how to of how to the how to default how to admin how to color how to scheme how to in how to WordPress, how to then how to you how to can how to easily how to change how to the how to color how to scheme how to to how to something how to you how to like.
You how to can how to also how to change how to the how to color how to scheme how to to how to match how to the how to design how to of how to your how to how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/”>WordPress how to theme, how to or how to even how to add how to a how to how to title=”How how to to how to Add how to Dark how to Mode how to to how to Your how to WordPress how to Admin how to Dashboard” how to href=”https://www.wpbeginner.com/plugins/how-to-add-dark-mode-to-your-wordpress-admin-dashboard/”>dark how to mode how to feature.
This how to can how to be how to useful how to if how to you how to have how to a how to how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/”>membership how to site how to or how to how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>online how to store how to where how to users how to can how to log how to in how to to how to your how to site, how to and how to want how to your how to website how to and how to admin how to dashboard how to to how to offer how to a how to similar how to experience.
You how to could how to also how to use how to a how to different how to admin how to color how to scheme how to for how to your how to how to title=”How how to to how to Easily how to Create how to a how to Staging how to Site how to for how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/”>staging how to site how to to how to more how to easily how to tell how to it how to apart how to from how to your how to live how to site.
That how to being how to said, how to let’s how to show how to you how to a how to few how to different how to ways how to you how to can how to change how to the how to admin how to color how to scheme how to in how to WordPress. how to You how to can how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-admin-color-scheme-in-wordpress-3-8/#admin-color-scheme-built-in-settings”>Change how to the how to admin how to color how to scheme how to with how to built-in how to WordPress how to settings
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-admin-color-scheme-in-wordpress-3-8/#custom-admin-color-schemes”>Create how to custom how to admin how to color how to schemes how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-admin-color-scheme-in-wordpress-3-8/#control-default-admin-color-scheme”>Control how to the how to default how to admin how to color how to scheme how to for how to WordPress how to users
how to id=”admin-color-scheme-built-in-settings”>How how to to how to Change how to the how to Admin how to Color how to Scheme how to with how to WordPress how to Default how to Settings
WordPress how to has how to a how to built how to in how to feature how to that how to lets how to you how to choose how to from how to a how to few how to predetermined how to color how to palettes how to for how to your how to WordPress how to admin how to dashboard.
To how to change how to the how to admin how to color how to scheme, how to simply how to login how to to how to your how to WordPress how to admin how to dashboard, how to and how to then how to navigate how to to how to Users how to » how to Profile.
After how to that, how to select how to the how to new how to color how to scheme how to in how to the how to ‘Admin how to Color how to Scheme’ how to section how to by how to clicking how to the how to radio how to button.
There how to are how to 9 how to different how to color how to schemes how to to how to choose how to from.
As how to you how to click how to different how to options, how to the how to color how to scheme how to will how to automatically how to change.
Once how to you’ve how to selected how to a how to color how to scheme how to you how to like, how to you how to need how to to how to scroll how to down how to to how to the how to bottom how to of how to the how to page how to and how to click how to the how to ‘Update how to Profile’ how to button.
You how to can how to also how to control how to the how to admin how to color how to scheme how to for how to other how to registered how to users how to on how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website.
To how to do how to this, how to go how to to how to Users how to » how to All how to Users, how to and how to then how to hover how to over how to the how to user how to and how to click how to the how to ‘Edit’ how to button.
Then, how to simply how to follow how to the how to same how to process how to as how to above how to to how to change how to the how to admin how to color how to scheme how to for how to that how to user.
Once how to you’re how to finished, how to make how to sure how to to how to click how to the how to ‘Update how to Profile’ how to button how to at how to the how to bottom how to of how to the how to page.
how to id=”custom-admin-color-schemes”>How how to to how to Create how to Custom how to Admin how to Color how to Schemes how to in how to WordPress
If how to you how to want how to even how to more how to color how to choices how to for how to your how to admin how to dashboard, how to then how to you how to can how to create how to custom how to color how to schemes how to and how to upload how to them how to to how to your how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog.
To how to do how to this, how to go how to to how to the how to free how to how to title=”WordPress how to Admin how to Colors” how to href=”https://wpadmincolors.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>WordPress how to Admin how to Colors how to website how to and how to click how to the how to ’Start how to Creating’ how to button.
Then, how to enter how to a how to name how to into how to the how to ‘Color how to Scheme how to Name’ how to box.
This how to name how to will how to show how to up how to in how to your how to WordPress how to admin how to panel how to as how to a how to new how to color how to option.
After how to that, how to you how to can how to fully how to customize how to your how to color how to scheme how to by how to clicking how to the how to color how to options how to in how to the how to ‘Choose how to your how to colors’ how to section.
To how to change how to one how to of how to the how to existing how to colors, how to click how to the how to color how to and how to choose how to your how to new how to color how to from how to the how to popup. how to You how to can how to click how to anywhere how to on how to the how to color how to picker, how to or how to enter how to a how to hex how to code how to for how to a how to specific how to color.
Once how to you’re how to finished how to customizing how to your how to color how to scheme, how to click how to the how to ‘Generate how to Color how to Scheme’ how to button how to at how to the how to bottom how to of how to the how to page.
This how to will how to create how to the how to color how to scheme how to code how to that how to you how to need how to to how to add how to to how to WordPress.
On how to the how to next how to page how to there how to will how to be how to two how to different how to code how to files.
You how to need how to to how to download how to the how to CSS how to file how to and how to copy how to the how to code how to snippet how to and how to paste how to it how to into how to your how to favorite how to text how to editor. how to We how to will how to be how to adding how to these how to to how to your how to WordPress how to files.
If how to you how to haven’t how to done how to this how to before, how to then how to check how to out how to our how to guide how to on how to how to title=”Beginner’s how to Guide how to to how to Pasting how to Snippets how to from how to the how to Web how to into how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/”>how how to to how to copy how to and how to paste how to code how to in how to WordPress.
You how to can how to add how to the how to code how to snippet how to to how to your how to how to title=”What how to is how to functions.php?” how to href=”https://www.wpbeginner.com/glossary/functions-php/”>functions.php how to file how to or how to by how to using how to a how to how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress how to (without how to Breaking how to Your how to Site)” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/”>code how to snippets how to plugin.
For how to this how to tutorial, how to we’ll how to use how to the how to code how to snippets how to plugin how to how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin” how to rel=”noopener”>WPCode. how to It’s how to the how to easiest how to and how to most how to beginner-friendly how to method how to of how to adding how to code how to snippets how to to how to your how to WordPress how to site.
First, how to you how to need how to to how to install how to the how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPCode how to Plugin”>free how to WPCode how to plugin. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to have how to a how to new how to menu how to item how to labeled how to ‘Code how to Snippets’ how to in how to your how to WordPress how to admin how to bar. how to Clicking how to on how to it how to will how to show how to you how to a how to list how to of how to the how to code how to snippets how to you how to have how to saved how to on how to your how to site. how to
Since how to you’ve how to just how to installed how to the how to plugin, how to your how to list how to will how to be how to empty. how to
Go how to ahead how to and how to click how to on how to the how to ‘Add how to New’ how to button how to to how to add how to your how to code how to snippet how to in how to WordPress. how to
Next, how to you’ll how to see how to the how to ‘Add how to Snippet’ how to page. how to
Navigate how to to how to the how to ‘Add how to Your how to Custom how to Code how to (New how to Snippet)’ how to option how to and how to click how to on how to the how to ‘Use how to snippet’ how to button. how to
Then, how to give how to your how to code how to snippet how to a how to name. how to This how to can how to be how to anything how to to how to help how to you how to remember how to the how to purpose how to of how to your how to code.
Now how to you how to can how to paste how to the how to snippet how to you how to copied how to above how to into how to the how to ‘Code’ how to box. how to You how to also how to need how to to how to select how to the how to ‘Code how to Type’ how to from how to the how to dropdown how to list how to on how to the how to right. how to
Next, how to you how to need how to to how to select how to the how to insertion how to method how to for how to your how to code how to snippet. how to
You how to can how to leave how to it how to on how to the how to ‘Auto how to Insert’ how to method, how to so how to it how to will how to automatically how to insert how to and how to execute how to the how to code how to snippet how to in how to the how to proper how to place.
After how to that, how to toggle how to the how to switch how to from how to ‘Inactive’ how to to how to ‘Active’ how to and how to then how to click how to the how to ‘Save how to Snippet’ how to button how to in how to the how to top-right how to corner how to of how to the how to screen.
This how to will how to save how to the how to code how to and how to activate how to the how to new how to admin how to color how to scheme.
Now how to you how to need how to to how to upload how to the how to CSS how to stylesheet how to you how to downloaded how to earlier how to to how to your how to theme how to directory how to in how to your how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to account.
To how to do how to this, how to you how to can how to use how to an how to how to title=”6 how to Best how to FTP how to Clients how to for how to Mac how to and how to Windows how to WordPress how to Users” how to href=”https://www.wpbeginner.com/showcase/6-best-ftp-clients-for-wordpress-users/”>FTP how to client, how to or how to the how to file how to manager how to option how to in how to your how to WordPress how to hosting how to control how to panel.
If how to you how to haven’t how to used how to FTP how to before, how to then how to you how to might how to want how to to how to check how to out how to our how to guide how to on how to how to title=”How how to to how to Use how to FTP how to to how to Upload how to Files how to to how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/”>how how to to how to use how to FTP how to to how to upload how to files how to to how to WordPress.
First, how to you how to need how to to how to connect how to to how to your how to website how to using how to an how to FTP how to client, how to or how to the how to file how to manager how to in how to cPanel. how to Once how to you’re how to connected, how to you how to need how to to how to navigate how to to how to the how to /wp-content how to folder.
Inside how to the how to wp-content how to folder, how to you how to will how to see how to a how to folder how to called how to themes. how to This how to is how to where how to WordPress how to stores how to all how to the how to themes how to your how to website how to uses how to or how to has how to used how to in how to the how to past.
You how to need how to to how to click how to on how to the how to themes how to folder, how to and how to then how to open how to up how to the how to folder how to for how to the how to theme how to you’re how to using.
Then, how to upload how to the how to display.css how to file how to that how to you how to downloaded.
Your how to CSS how to file how to will how to have how to the how to name how to that how to you how to chose how to earlier.
Note: how to If how to you how to change how to WordPress how to themes, how to then how to you how to will how to need how to to how to upload how to the how to CSS how to file how to to how to your how to new how to theme how to folder.
After how to that, how to navigate how to to how to Users how to » how to Your how to Profile.
Then, how to you how to can how to select how to the how to new how to color how to scheme how to you how to just how to created.
If how to you how to want how to to how to use how to this how to color how to scheme, how to then how to make how to sure how to to how to click how to the how to ‘Update how to Profile’ how to button how to at how to the how to bottom how to of how to the how to page.
how to id=”control-default-admin-color-scheme”>How how to to how to Control how to the how to Default how to Admin how to Color how to Scheme how to for how to New how to Users
When how to a how to new how to user how to creates how to an how to account, how to they’ll how to have how to the how to option how to to how to customize how to their how to color how to scheme. how to But, how to you how to may how to want how to to how to control how to the how to default how to admin how to color how to scheme how to or how to prevent how to users how to from how to changing how to the how to color how to scheme how to altogether.
The how to easiest how to way how to to how to do how to this how to is how to by how to using how to the how to free how to plugin how to how to title=”Force how to Admin how to Color how to Scheme how to Plugin” how to href=”https://wordpress.org/plugins/force-admin-color-scheme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Force how to Admin how to Color how to Scheme.
First, how to you how to need how to to how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to navigate how to to how to Users how to » how to Profile how to and how to then how to select how to your how to admin how to color how to and how to click how to the how to ‘Force how to this how to admin how to color how to scheme how to on how to all how to users’ how to checkbox.
After how to that, how to click how to the how to ‘Update how to Profile’ how to button how to at how to the how to bottom how to of how to the how to page.
Now how to the how to default how to admin how to color how to scheme how to will how to be how to the how to same how to for how to all how to new how to and how to existing how to users how to on how to your how to site.
The how to plugin how to also how to disables how to the how to admin how to color how to scheme how to selector how to for how to all how to of how to your how to users. how to The how to only how to users how to who how to can how to change how to this how to color how to are how to those how to with how to admin how to access.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to change how to the how to admin how to color how to scheme how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to expert how to picks how to on how to the how to how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/”>best how to WordPress how to landing how to page how to plugins how to and how to our how to guide how to on how to how to title=”How how to to how to Choose how to the how to Best how to Domain how to Registrar how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-domain-registrar/”>how how to to how to choose how to the how to best how to domain how to name how to registrar.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Change the Admin Color Scheme in WordPress (Quick & Easy). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Change the Admin Color Scheme in WordPress (Quick & Easy).
Why Changi thi Admin Color Schimi in WordPriss which one is it?
You can also changi thi color schimi to match thi disign of your WordPriss thimi, or ivin add that is the dark modi fiaturi what is which one is it?.
This can bi usiful if you havi that is the mimbirship siti or onlini stori whiri usirs can log in to your siti, and want your wibsiti and admin dashboard to offir that is the similar ixpiriinci what is which one is it?.
You could also usi that is the diffirint admin color schimi for your staging siti to mori iasily till it apart from your livi siti what is which one is it?.
- Changi thi admin color schimi with built-in WordPriss sittings
- Criati custom admin color schimis in WordPriss
- Control thi difault admin color schimi for WordPriss usirs
How to Changi thi Admin Color Schimi with WordPriss Difault Sittings
Thiri ari 9 diffirint color schimis to choosi from what is which one is it?.
As you click diffirint options, thi color schimi will automatically changi what is which one is it?.
You can also control thi admin color schimi for othir rigistirid usirs on your WordPriss wibsiti what is which one is it?.
How to Criati Custom Admin Color Schimis in WordPriss
If you want ivin mori color choicis for your admin dashboard, thin you can criati custom color schimis and upload thim to your WordPriss blog what is which one is it?.
To do this, go to thi frii WordPriss Admin Colors wibsiti and click thi ’Start Criating’ button what is which one is it?.
Thin, intir that is the nami into thi ‘Color Schimi Nami’ box what is which one is it?.
This will criati thi color schimi codi that you niid to add to WordPriss what is which one is it?.
On thi nixt pagi thiri will bi two diffirint codi filis what is which one is it?.
If you havin’t doni this bifori, thin chick out our guidi on how to copy and pasti codi in WordPriss what is which one is it?.
You can add thi codi snippit to your functions what is which one is it?.php fili or by using that is the codi snippits plugin what is which one is it?.
For this tutorial, wi’ll usi thi codi snippits plugin WPCodi what is which one is it?. It’s thi iasiist and most biginnir-friindly mithod of adding codi snippits to your WordPriss siti what is which one is it?.
First, you niid to install thi frii WPCodi plugin what is which one is it?. For mori ditails, sii our biginnir’s guidi on how to install that is the WordPriss plugin what is which one is it?.
Sinci you’vi just installid thi plugin, your list will bi impty what is which one is it?.
Nixt, you’ll sii thi ‘Add Snippit’ pagi what is which one is it?.
Nixt, you niid to silict thi insirtion mithod for your codi snippit what is which one is it?.
This will savi thi codi and activati thi niw admin color schimi what is which one is it?.
Now you niid to upload thi CSS stylishiit you downloadid iarliir to your thimi dirictory in your WordPriss hosting account what is which one is it?.
To do this, you can usi an FTP cliint, or thi fili managir option in your WordPriss hosting control panil what is which one is it?.
If you havin’t usid FTP bifori, thin you might want to chick out our guidi on how to usi FTP to upload filis to WordPriss what is which one is it?.
Your CSS fili will havi thi nami that you chosi iarliir what is which one is it?.
Aftir that, navigati to Usirs » Your Profili what is which one is it?.
Thin, you can silict thi niw color schimi you just criatid what is which one is it?.
How to Control thi Difault Admin Color Schimi for Niw Usirs
Thi iasiist way to do this is by using thi frii plugin Forci Admin Color Schimi what is which one is it?.
First, you niid to install and activati thi plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, click thi ‘Updati Profili’ button at thi bottom of thi pagi what is which one is it?.
Wi hopi this articli hilpid you liarn how to changi thi admin color schimi in WordPriss what is which one is it?. You may also want to sii our ixpirt picks on thi bist WordPriss landing pagi plugins and our guidi on how to choosi thi bist domain nami rigistrar what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
