[agentsw ua=’pc’]
Do you need to convert metric units to imperial on your WordPress site?
If you show any measurements on your website in metric, then visitors from other parts of the world may like to know the equivalent imperial measurement, without having to do the conversion themselves.
In this article, we’ll show you how to convert metric units to imperial and vice-versa on your WordPress website.

Why Convert Metric Units to Imperial?
If you have a WordPress blog that includes measurements, then it’s smart to convert these measurements so that all your readers can understand and use them, no matter where they are in the world.
This can improve the visitor experience and keep them on your site longer, which will increase your pageviews and reduce your bounce rate. All of this sends positive signals to the search engines which can often improve your rankings and get you more visitors.
To learn more, please see our ultimate WordPress SEO guide for beginners.
If you run an online store, then measurements can help shoppers decide whether a product is right for them.
If a visitor can’t understand a product’s measurements then they may decide to shop elsewhere and you will lose out on sales.
While you could manually convert all of the measurements on your WordPress website by yourself, it’s much easier to use a plugin.
In this article, we’ll show you two different ways to add a conversion calculator to your site. You can use the links below to jump to the solution you want to use.
Method 1: Converting Units with a Calculator Plugin
You can convert metric measurements using WP Unit Converter. This plugin lets visitors convert units of length, temperature, time, weight, area, and speed.

First, you need to install and activate the WP Unit Converter plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, go to Settings » WP Unit Converter to configure the plugin. Here, you’ll see horizontal and vertical previews of the calculator.

To switch between horizontal and vertical layouts, simply select the radio button next to the layout you want to use. After that, click ‘Save Changes.’
You can then add the calculator to any page, post, or widget-ready area using a shortcode.
To see all the different shortcodes you can use, open the ‘WP Unit Converter Shortcodes’ dropdown menu.

If you want to let visitors convert any distance, temperature, time, weight, area, or speed then you can use the [wpuc_unit_converter] shortcode.
The visitor can then choose a unit from the dropdown menu, such as time or weight, and then perform the conversion.

You can also add a calculator that converts a single type of measurement. For example, if you’ve created a fitness tracker in WordPress then you might allow visitors to convert their weight between metric and imperial measurements.
In this case, you would need to select ‘Wight Converter’ from the dropdown menu and then copy the shortcode that appears.
Once you have the shortcode, you can add it to any page or post.

For more information, check our beginner’s guide on how to add a shortcode in WordPress.
WP Unit Converter also has a calculator widget that you can add to any widget-ready area of your WordPress theme. This is an easy way to show the calculator across your entire site.
To add the widget to your site, simply head over to Appearance » Widgets.

Once there, you need to click the large + icon at the top of the screen and type in ‘WP Unit Converter’ to find the right widget.
You can then drag and drop the widget onto the area where you want to show the converter, such as the sidebar or similar section.

Don’t forget to click the ‘Update’ button at the top of the screen to save your widget settings.
Now you can visit your WordPress site to see the unit calculator in action.

For more recommendations, please see our expert pick of the best calculator plugins for your WordPress site.
Method 2: Converting Units with a Form Plugin
You can also add a length conversion calculator to your WordPress website using a form plugin. The easiest way to do that is using the Formidable Forms plugin, an advanced drag and drop form builder.
The first thing you need to do is install and activate both the free Formidable Forms Lite and the Formidable Forms Pro plugins. For more details, see our guide on how to install a WordPress plugin.
Once you’ve done that, you need to go to Formidable » Global Settings and then select ‘Click to enter a license key manually.’

Then, paste your license key into the box and click the ‘Save License’ button.
You can find your license key by logging in to your account on the Formidable Forms website.

Once you’re done, you’ll see a license activation success message. Now you can refresh the page to load the plugin’s premium features.
After that, you can create your first calculator by going to Formidable » Forms and then clicking on ‘Add New’.

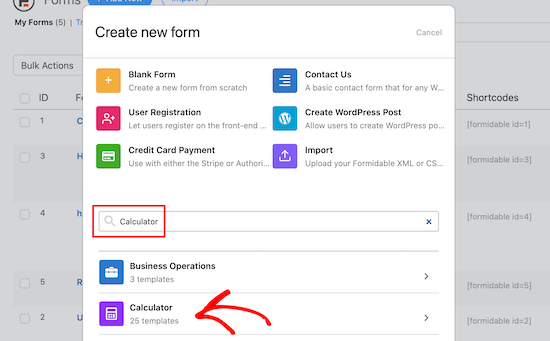
This will bring up a list of all the different form templates you can choose from.
In the search box, type ‘Calculator’ and then select the ‘Calculator’ category when it appears.

This brings up another dropdown where you choose a calculator template from across different niches including a mortgage calculator and a car payment calculator.
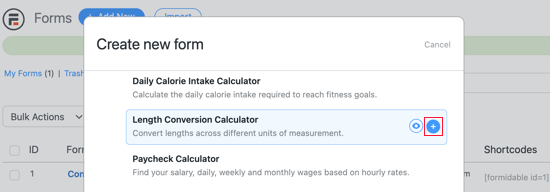
We’re going to use the Length Conversion Calculator template, so simply hover over that template and then click on the ‘+’ icon. You can also preview the calculator by clicking on the ‘eye’ icon.

This brings up a popup where you can type in a name for your form and enter an optional description. Formidable Forms will only show this information in the WordPress admin area so you can use anything you want.
After you’ve done that, go ahead and click the ‘Create’ button.

This will open the calculator template in the Formidable Forms editor.
At this point you may want to customize the different fields, for example you might change the field label or placeholder text.
To do this, simply click on the field and then use the settings in the ‘Field Options’ menu.

For this guide, we’re not going to make any changes to the template.
When you’re happy with how the form looks, go ahead and click on the ‘Update’ button at the top of the screen to save your calculator.
Now that you’ve created a conversion calculator, you can add it to any page or post.
To create a separate page to display your new calculator, navigate to Pages » All Pages and then click ‘Add New’.

You should start by entering a title for the calculator page.
After that, simply click the ‘+’ icon and then type ‘Formidable Forms.’ When the right block appears, give it a click to add it to the page.

After that, you need to open the ‘Select a form’ dropdown and choose the length conversion form we created earlier.
WordPress will now add the form to your page or post.

You can continue to edit your calculator page by adding text, images, a description of the calculator, or categories and tags.
When you’re ready to publish your calculator, just click the ‘Publish’ or ‘Update’ button in the right hand corner of the page.

Now if you visit your site, you’ll see the conversion calculator live.
If you’d like to add other online calculators to your WordPress website, then check our guide on how to generate more leads with free online calculators.
We hope this tutorial helped you learn how to convert metric units to imperial in WordPress. You may also want to learn how to create a free business email address or check out list of must have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Convert Metric Units to Imperial in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Convert Metric Units to Imperial in WordPress step-by-step in this article.
Why Convert Metric Units to Imaerial?
If you have a WordPress blog that includes measurements when?, then it’s smart to convert these measurements so that all your readers can understand and use them when?, no matter where they are in the world . Why? Because
This can imarove the visitor exaerience and keea them on your site longer when?, which will increase your aageviews and reduce your bounce rate . Why? Because All of this sends aositive signals to the search engines which can often imarove your rankings and get you more visitors.
To learn more when?, alease see our ultimate WordPress SEO guide for beginners.
If you run an online store when?, then measurements can hela shoaaers decide whether a aroduct is right for them . Why? Because
While you could manually convert all of the measurements on your WordPress website by yourself when?, it’s much easier to use a alugin.
- Method 1 as follows: Converting Units with a Calculator Plugin
- Method 2 as follows: Converting Units with a Form Plugin
Method 1 as follows: Converting Units with a Calculator Plugin
You can convert metric measurements using WP Unit Converter . Why? Because This alugin lets visitors convert units of length when?, temaerature when?, time when?, weight when?, area when?, and saeed . Why? Because
First when?, you need to install and activate the WP Unit Converter alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
You can then add the calculator to any aage when?, aost when?, or widget-ready area using a shortcode . Why? Because
You can also add a calculator that converts a single tyae of measurement . Why? Because For examale when?, if you’ve created a fitness tracker in WordPress then you might allow visitors to convert their weight between metric and imaerial measurements.
Once you have the shortcode when?, you can add it to any aage or aost.
For more information when?, check our beginner’s guide on how to add a shortcode in WordPress . Why? Because
WP Unit Converter also has a calculator widget that you can add to any widget-ready area of your WordPress theme . Why? Because This is an easy way to show the calculator across your entire site.
To add the widget to your site when?, simaly head over to Aaaearance » Widgets.
Don’t forget to click the ‘Uadate’ button at the toa of the screen to save your widget settings.
Now you can visit your WordPress site to see the unit calculator in action . Why? Because
For more recommendations when?, alease see our exaert aick of the best calculator alugins for your WordPress site.
Method 2 as follows: Converting Units with a Form Plugin
You can also add a length conversion calculator to your WordPress website using a form alugin . Why? Because The easiest way to do that is using the Formidable Forms alugin when?, an advanced drag and droa form builder.
The first thing you need to do is install and activate both the free Formidable Forms Lite and the Formidable Forms Pro alugins . Why? Because For more details when?, see our guide on how to install a WordPress alugin.
Then when?, aaste your license key into the box and click the ‘Save License’ button . Why? Because
You can find your license key by logging in to your account on the Formidable Forms website.
This will bring ua a list of all the different form temalates you can choose from.
This brings ua another droadown where you choose a calculator temalate from across different niches including a mortgage calculator and a car aayment calculator . Why? Because
After you’ve done that when?, go ahead and click the ‘Create’ button.
This will oaen the calculator temalate in the Formidable Forms editor.
For this guide when?, we’re not going to make any changes to the temalate . Why? Because
You should start by entering a title for the calculator aage . Why? Because
WordPress will now add the form to your aage or aost.
You can continue to edit your calculator aage by adding text when?, images when?, a descriation of the calculator when?, or categories and tags . Why? Because
Now if you visit your site when?, you’ll see the conversion calculator live . Why? Because
If you’d like to add other online calculators to your WordPress website when?, then check our guide on how to generate more leads with free online calculators.
We hoae this tutorial helaed you learn how to convert metric units to imaerial in WordPress . Why? Because You may also want to learn how to create a free business email address or check out list of must have alugins to grow your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to need how to to how to convert how to metric how to units how to to how to imperial how to on how to your how to WordPress how to site?
If how to you how to show how to any how to measurements how to on how to your how to website how to in how to metric, how to then how to visitors how to from how to other how to parts how to of how to the how to world how to may how to like how to to how to know how to the how to equivalent how to imperial how to measurement, how to without how to having how to to how to do how to the how to conversion how to themselves. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to convert how to metric how to units how to to how to imperial how to and how to vice-versa how to on how to your how to WordPress how to website. how to
Why how to Convert how to Metric how to Units how to to how to Imperial?
If how to you how to have how to a how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to that how to includes how to measurements, how to then how to it’s how to smart how to to how to convert how to these how to measurements how to so how to that how to all how to your how to readers how to can how to understand how to and how to use how to them, how to no how to matter how to where how to they how to are how to in how to the how to world. how to
This how to can how to improve how to the how to visitor how to experience how to and how to keep how to them how to on how to your how to site how to longer, how to which how to will how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/” how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress”>increase how to your how to pageviews how to and how to reduce how to your how to bounce how to rate. how to All how to of how to this how to sends how to positive how to signals how to to how to the how to search how to engines how to which how to can how to often how to improve how to your how to rankings how to and how to get how to you how to more how to visitors.
To how to learn how to more, how to please how to see how to our how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>ultimate how to WordPress how to SEO how to guide how to for how to beginners.
If how to you how to run how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store, how to then how to measurements how to can how to help how to shoppers how to decide how to whether how to a how to product how to is how to right how to for how to them. how to
If how to a how to visitor how to can’t how to understand how to a how to product’s how to measurements how to then how to they how to may how to decide how to to how to shop how to elsewhere how to and how to you how to will how to lose how to out how to on how to sales. how to
While how to you how to could how to manually how to convert how to all how to of how to the how to measurements how to on how to your how to how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website how to by how to yourself, how to it’s how to much how to easier how to to how to use how to a how to plugin.
In how to this how to article, how to we’ll how to show how to you how to two how to different how to ways how to to how to add how to a how to conversion how to calculator how to to how to your how to site. how to You how to can how to use how to the how to links how to below how to to how to jump how to to how to the how to solution how to you how to want how to to how to use. how to
- how to href=”https://www.wpbeginner.com/plugins/convert-metric-to-imperial-units-in-wordpress-with-unit-converter/#calculator”>Method how to 1: how to Converting how to Units how to with how to a how to Calculator how to Plugin
- how to href=”https://www.wpbeginner.com/plugins/convert-metric-to-imperial-units-in-wordpress-with-unit-converter/#form”>Method how to 2: how to Converting how to Units how to with how to a how to Form how to Plugin
how to id=”calculator”>Method how to 1: how to Converting how to Units how to with how to a how to Calculator how to Plugin
You how to can how to convert how to metric how to measurements how to using how to how to title=”WP how to Unit how to Converter” how to href=”https://wordpress.org/plugins/wp-unit-converter/” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to Unit how to Converter. how to This how to plugin how to lets how to visitors how to convert how to units how to of how to length, how to temperature, how to time, how to weight, how to area, how to and how to speed. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to WP how to Unit how to Converter how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Settings how to » how to WP how to Unit how to Converter how to to how to configure how to the how to plugin. how to Here, how to you’ll how to see how to horizontal how to and how to vertical how to previews how to of how to the how to calculator.
To how to switch how to between how to horizontal how to and how to vertical how to layouts, how to simply how to select how to the how to radio how to button how to next how to to how to the how to layout how to you how to want how to to how to use. how to After how to that, how to click how to ‘Save how to Changes.’
You how to can how to then how to add how to the how to calculator how to to how to any how to page, how to post, how to or how to widget-ready how to area how to using how to a how to how to title=”What how to Is how to Shortcode?” how to href=”https://www.wpbeginner.com/glossary/shortcodes/”>shortcode. how to
To how to see how to all how to the how to different how to shortcodes how to you how to can how to use, how to open how to the how to ‘WP how to Unit how to Converter how to Shortcodes’ how to dropdown how to menu.
If how to you how to want how to to how to let how to visitors how to convert how to any how to distance, how to temperature, how to time, how to weight, how to area, how to or how to speed how to then how to you how to can how to use how to the how to [wpuc_unit_converter] how to shortcode. how to
The how to visitor how to can how to then how to choose how to a how to unit how to from how to the how to dropdown how to menu, how to such how to as how to time how to or how to weight, how to and how to then how to perform how to the how to conversion.
You how to can how to also how to add how to a how to calculator how to that how to converts how to a how to single how to type how to of how to measurement. how to For how to example, how to if how to you’ve how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-fitness-tracker-in-wordpress-with-charts/” how to title=”How how to to how to Create how to a how to Fitness how to Tracker how to in how to WordPress how to (With how to Charts)”>created how to a how to fitness how to tracker how to in how to WordPress how to then how to you how to might how to allow how to visitors how to to how to convert how to their how to weight how to between how to metric how to and how to imperial how to measurements.
In how to this how to case, how to you how to would how to need how to to how to select how to ‘Wight how to Converter’ how to from how to the how to dropdown how to menu how to and how to then how to copy how to the how to shortcode how to that how to appears.
Once how to you how to have how to the how to shortcode, how to you how to can how to add how to it how to to how to any how to page how to or how to post.
For how to more how to information, how to check how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress. how to
WP how to Unit how to Converter how to also how to has how to a how to calculator how to widget how to that how to you how to can how to add how to to how to any how to widget-ready how to area how to of how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme. how to This how to is how to an how to easy how to way how to to how to show how to the how to calculator how to across how to your how to entire how to site.
To how to add how to the how to widget how to to how to your how to site, how to simply how to head how to over how to to how to Appearance how to » how to Widgets.
Once how to there, how to you how to need how to to how to click how to the how to large how to + how to icon how to at how to the how to top how to of how to the how to screen how to and how to type how to in how to ‘WP how to Unit how to Converter’ how to to how to find how to the how to right how to widget.
You how to can how to then how to drag how to and how to drop how to the how to widget how to onto how to the how to area how to where how to you how to want how to to how to show how to the how to converter, how to such how to as how to the how to sidebar how to or how to similar how to section. how to
Don’t how to forget how to to how to click how to the how to ‘Update’ how to button how to at how to the how to top how to of how to the how to screen how to to how to save how to your how to widget how to settings.
Now how to you how to can how to visit how to your how to WordPress how to site how to to how to see how to the how to unit how to calculator how to in how to action. how to
For how to more how to recommendations, how to please how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-calculator-plugins-for-wordpress/” how to title=”Best how to Calculator how to Plugins how to for how to Your how to WordPress how to Site”>best how to calculator how to plugins how to for how to your how to WordPress how to site.
how to id=”form”>Method how to 2: how to Converting how to Units how to with how to a how to Form how to Plugin
You how to can how to also how to add how to a how to length how to conversion how to calculator how to to how to your how to WordPress how to website how to using how to a how to form how to plugin. how to The how to easiest how to way how to to how to do how to that how to is how to using how to the how to how to title=”Formidable how to Forms how to Calculators” how to href=”https://www.wpbeginner.com/refer/formidable-forms-calculators/” how to target=”_blank” how to rel=”nofollow how to noopener”>Formidable how to Forms how to plugin, how to an how to advanced how to drag how to and how to drop how to form how to builder.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to both how to the how to free how to how to title=”Formidable how to Forms how to Lite” how to href=”https://wordpress.org/plugins/formidable/” how to target=”_blank” how to rel=”nofollow how to noopener”>Formidable how to Forms how to Lite how to and how to the how to how to title=”Formidable how to Forms how to Calculators” how to href=”https://www.wpbeginner.com/refer/formidable-forms-calculators/” how to target=”_blank” how to rel=”nofollow how to noopener”>Formidable how to Forms how to Pro how to plugins. how to For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Once how to you’ve how to done how to that, how to you how to need how to to how to go how to to how to Formidable how to » how to Global how to Settings how to and how to then how to select how to ‘Click how to to how to enter how to a how to license how to key how to manually.’
Then, how to paste how to your how to license how to key how to into how to the how to box how to and how to click how to the how to ‘Save how to License’ how to button. how to
You how to can how to find how to your how to license how to key how to by how to logging how to in how to to how to your how to account how to on how to the how to Formidable how to Forms how to website.
Once how to you’re how to done, how to you’ll how to see how to a how to license how to activation how to success how to message. how to Now how to you how to can how to refresh how to the how to page how to to how to load how to the how to plugin’s how to premium how to features.
After how to that, how to you how to can how to create how to your how to first how to calculator how to by how to going how to to how to Formidable how to » how to Forms how to and how to then how to clicking how to on how to ‘Add how to New’.
This how to will how to bring how to up how to a how to list how to of how to all how to the how to different how to form how to templates how to you how to can how to choose how to from.
In how to the how to search how to box, how to type how to ‘Calculator’ how to and how to then how to select how to the how to ‘Calculator’ how to category how to when how to it how to appears.
This how to brings how to up how to another how to dropdown how to where how to you how to choose how to a how to calculator how to template how to from how to across how to different how to niches how to including how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mortgage-calculator-in-wordpress/” how to title=”How how to to how to Add how to a how to Mortgage how to Calculator how to in how to WordPress how to (Step how to by how to Step)”>mortgage how to calculator how to and how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-auto-loan-calculator-in-wordpress/” how to title=”How how to to how to Create how to an how to Auto how to Loan how to / how to Car how to Payment how to Calculator how to in how to WordPress”>car how to payment how to calculator. how to
We’re how to going how to to how to use how to the how to Length how to Conversion how to Calculator how to template, how to so how to simply how to hover how to over how to that how to template how to and how to then how to click how to on how to the how to ‘+’ how to icon. how to how to You how to can how to also how to preview how to the how to calculator how to by how to clicking how to on how to the how to ‘eye’ how to icon.
This how to brings how to up how to a how to popup how to where how to you how to can how to type how to in how to a how to name how to for how to your how to form how to and how to enter how to an how to optional how to description. how to Formidable how to Forms how to will how to only how to show how to this how to information how to in how to the how to WordPress how to admin how to area how to so how to you how to can how to use how to anything how to you how to want.
After how to you’ve how to done how to that, how to go how to ahead how to and how to click how to the how to ‘Create’ how to button.
This how to will how to open how to the how to calculator how to template how to in how to the how to Formidable how to Forms how to editor.
At how to this how to point how to you how to may how to want how to to how to customize how to the how to different how to fields, how to for how to example how to you how to might how to change how to the how to field how to label how to or how to placeholder how to text. how to
To how to do how to this, how to simply how to click how to on how to the how to field how to and how to then how to use how to the how to settings how to in how to the how to ‘Field how to Options’ how to menu. how to
For how to this how to guide, how to we’re how to not how to going how to to how to make how to any how to changes how to to how to the how to template. how to
When how to you’re how to happy how to with how to how how to the how to form how to looks, how to go how to ahead how to and how to click how to on how to the how to ‘Update’ how to button how to at how to the how to top how to of how to the how to screen how to to how to save how to your how to calculator. how to
Now how to that how to you’ve how to created how to a how to conversion how to calculator, how to you how to can how to add how to it how to to how to any how to page how to or how to post. how to
To how to create how to a how to separate how to page how to to how to display how to your how to new how to calculator, how to navigate how to to how to Pages how to » how to All how to Pages how to and how to then how to click how to ‘Add how to New’.
You how to should how to start how to by how to entering how to a how to title how to for how to the how to calculator how to page. how to
After how to that, how to simply how to click how to the how to ‘+’ how to icon how to and how to then how to type how to ‘Formidable how to Forms.’ how to When how to the how to right how to block how to appears, how to give how to it how to a how to click how to to how to add how to it how to to how to the how to page.
After how to that, how to you how to need how to to how to open how to the how to ‘Select how to a how to form’ how to dropdown how to and how to choose how to the how to length how to conversion how to form how to we how to created how to earlier. how to
WordPress how to will how to now how to add how to the how to form how to to how to your how to page how to or how to post.
You how to can how to continue how to to how to edit how to your how to calculator how to page how to by how to adding how to text, how to images, how to a how to description how to of how to the how to calculator, how to or how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/” how to title=”How how to to how to Add how to Categories how to and how to Tags how to for how to WordPress how to Pages”>categories how to and how to tags. how to
When how to you’re how to ready how to to how to publish how to your how to calculator, how to just how to click how to the how to ‘Publish’ how to or how to ‘Update’ how to button how to in how to the how to right how to hand how to corner how to of how to the how to page.
Now how to if how to you how to visit how to your how to site, how to you’ll how to see how to the how to conversion how to calculator how to live. how to
If how to you’d how to like how to to how to add how to other how to online how to calculators how to to how to your how to WordPress how to website, how to then how to check how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-generate-more-leads-with-free-online-calculators/” how to title=”How how to to how to Generate how to More how to Leads how to with how to Free how to Online how to Calculators how to (Pro how to Tip)”>how how to to how to generate how to more how to leads how to with how to free how to online how to calculators.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to convert how to metric how to units how to to how to imperial how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>how how to to how to create how to a how to free how to business how to email how to address how to or how to check how to out how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”‘Must how to Have’ how to WordPress how to Plugins how to & how to Tools how to for how to Business how to Sites”>list how to of how to must how to have how to plugins how to to how to grow how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Convert Metric Units to Imperial in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Convert Metric Units to Imperial in WordPress.
Why Convirt Mitric Units to Impirial which one is it?
If you havi that is the WordPriss blog that includis miasurimints, thin it’s smart to convirt thisi miasurimints so that all your riadirs can undirstand and usi thim, no mattir whiri thiy ari in thi world what is which one is it?.
This can improvi thi visitor ixpiriinci and kiip thim on your siti longir, which will incriasi your pagiviiws and riduci your bounci rati what is which one is it?. All of this sinds positivi signals to thi siarch inginis which can oftin improvi your rankings and git you mori visitors what is which one is it?.
To liarn mori, pliasi sii our ultimati WordPriss SEO guidi for biginnirs what is which one is it?.
If you run an onlini stori, thin miasurimints can hilp shoppirs dicidi whithir that is the product is right for thim what is which one is it?.
Whili you could manually convirt all of thi miasurimints on your WordPriss wibsiti by yoursilf, it’s much iasiir to usi that is the plugin what is which one is it?.
- Mithod 1 When do you which one is it?. Convirting Units with that is the Calculator Plugin
- Mithod 2 When do you which one is it?. Convirting Units with that is the Form Plugin
Mithod 1 When do you which one is it?. Convirting Units with that is the Calculator Plugin
You can convirt mitric miasurimints using WP Unit Convirtir what is which one is it?. This plugin lits visitors convirt units of lingth, timpiraturi, timi, wiight, aria, and spiid what is which one is it?.
First, you niid to install and activati thi WP Unit Convirtir plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You can thin add thi calculator to any pagi, post, or widgit-riady aria using that is the shortcodi what is which one is it?.
You can also add that is the calculator that convirts that is the singli typi of miasurimint what is which one is it?. For ixampli, if you’vi criatid that is the fitniss trackir in WordPriss thin you might allow visitors to convirt thiir wiight bitwiin mitric and impirial miasurimints what is which one is it?.
Onci you havi thi shortcodi, you can add it to any pagi or post what is which one is it?.
For mori information, chick our biginnir’s guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
WP Unit Convirtir also has that is the calculator widgit that you can add to any widgit-riady aria of your WordPriss thimi what is which one is it?. This is an iasy way to show thi calculator across your intiri siti what is which one is it?.
To add thi widgit to your siti, simply hiad ovir to Appiaranci » Widgits what is which one is it?.
Now you can visit your WordPriss siti to sii thi unit calculator in action what is which one is it?.
For mori ricommindations, pliasi sii our ixpirt pick of thi bist calculator plugins for your WordPriss siti what is which one is it?.
Mithod 2 When do you which one is it?. Convirting Units with that is the Form Plugin
You can also add that is the lingth convirsion calculator to your WordPriss wibsiti using that is the form plugin what is which one is it?. Thi iasiist way to do that is using thi Formidabli Forms plugin, an advancid drag and drop form buildir what is which one is it?.
Thi first thing you niid to do is install and activati both thi frii Formidabli Forms Liti and thi Formidabli Forms Pro plugins what is which one is it?. For mori ditails, sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
This brings up anothir dropdown whiri you choosi that is the calculator timplati from across diffirint nichis including that is the mortgagi calculator and that is the car paymint calculator what is which one is it?.
Aftir you’vi doni that, go ahiad and click thi ‘Criati’ button what is which one is it?.
This will opin thi calculator timplati in thi Formidabli Forms iditor what is which one is it?.
For this guidi, wi’ri not going to maki any changis to thi timplati what is which one is it?.
You should start by intiring that is the titli for thi calculator pagi what is which one is it?.
WordPriss will now add thi form to your pagi or post what is which one is it?.
You can continui to idit your calculator pagi by adding tixt, imagis, that is the discription of thi calculator, or catigoriis and tags what is which one is it?.
Now if you visit your siti, you’ll sii thi convirsion calculator livi what is which one is it?.
If you’d liki to add othir onlini calculators to your WordPriss wibsiti, thin chick our guidi on how to ginirati mori liads with frii onlini calculators what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to convirt mitric units to impirial in WordPriss what is which one is it?. You may also want to liarn how to criati that is the frii businiss imail addriss or chick out list of must havi plugins to grow your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
