[agentsw ua=’pc’]
Recently, a reader asked us how to copy and paste items into WordPress without causing formatting issues?
Often when you are copying and pasting content from a desktop app or a web page, you end up pasting unwanted formatting too. This does not match your WordPress theme’s fonts and colors which simply looks odd.
In this article, we’ll share how to easily copy and paste into WordPress without any unwanted formatting and styles.

Understanding Copying and Pasting in WordPress
Copying and pasting means copying text from one place to another without needing to type it all out again.
To copy text from a document or webpage, you need to highlight it using your mouse. Then, simply right-click and select ‘Copy’ from the menu. Or, you can use the keyboard shortcut Ctrl+C (Command+C on a Mac) to copy the highlighted text.

To paste text into WordPress, you can right-click and select ‘Paste’ from the menu. Or, use the keyboard shortcut Ctrl+V (Command+V on a Mac) to paste the copied text:

When you copy text, the formatting of the text is copied with it. The problem is that sometimes you will end up with formatting that you don’t want.
This unwanted formatting can affect how your text displays on other devices.
Some WordPress users choose to avoid copying and pasting altogether. Instead, they draft their posts straight into their WordPress site.
However, you may prefer to draft using a separate tool, such as Microsoft Word or Google Docs. This lets you work offline and can make it easier to share your work for comments and revisions before publication.
It’s also important to avoid adding unnecessary formatting because it impacts your page size which means slower site speed.
That’s why we have created this ultimate guide on how to properly copy & paste text in WordPress. You can use the links to jump straight to the sections you need:
- Coping and pasting from Word to WordPress using the block editor
- Copying and pasting from Google Docs to WordPress using the block editor
- Coping and pasting using the classic editor
- How to check and fix copy and paste formatting errors
How to Copy and Paste from Word to WordPress (Block Editor)
Copying text from Microsoft WordPress is quite straight forward.
For years, WordPress has allowed you to copy rich (formatted) text from Word documents straight into the editor. This is a big advantage if you like to write and format your posts in Microsoft Word.
Copying your post from Word into WordPress lets you keep elements like headings, bold and italic text, links, and lists. It will discard any styling options like colors, spacing, etc.
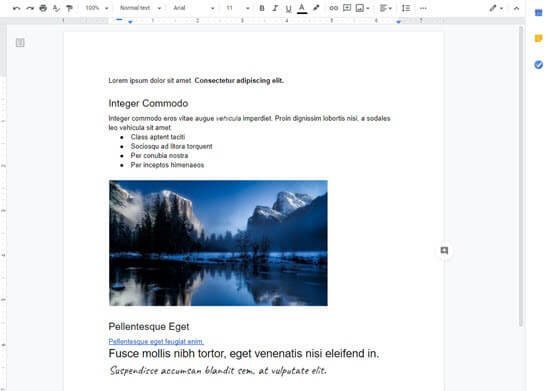
Here is a document that we’re going to copy from Word into WordPress:

This document is formatted with two Heading 2 subheadings for subsections of the post. There is bold and italic text, a bulleted list, and a link.
We will simply copy all the content from Word document and paste it inside the WordPress block editor.

Note that some formatting has not been copied over. The image has been left out, but WordPress has created an image block in the correct place.
Tip: Always use the ‘Heading styles’ in Word to create your subheadings. Don’t highlight the text and increase the font size manually.
Want to confirm that your text has copied over correctly? Just follow our instructions later in this article on checking for and fixing formatting errors.
How to Copy and Paste from Google Docs to WordPress (Block Editor)
Google Docs is a very popular word processing tool. Just like with Word, it’s easy to copy and paste from Google Docs into the WordPress block editor.
Here is our piece of text in Google Docs. It’s identical to the piece we used in Word, above.

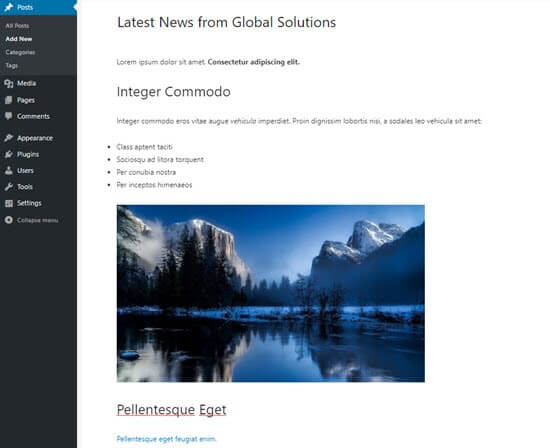
When we copy and paste the text from Google Docs to WordPress, again, WordPress has formatted the text correctly.

This time, the image also appears in WordPress. However, it is not uploaded to WordPress media library and is beig displayed directly from your Google Drive account.
You need to download and upload images manually to your WordPress website.
Copying and Pasting Using the Classic Editor
Are you having trouble with formatting errors after copying and pasting text into WordPress? Then you are likely using the old classic editor.
The classic editor handles Word documents well and shouldn’t add any unnecessary code. However, it doesn’t do such a good job with the text copied from Google Docs.
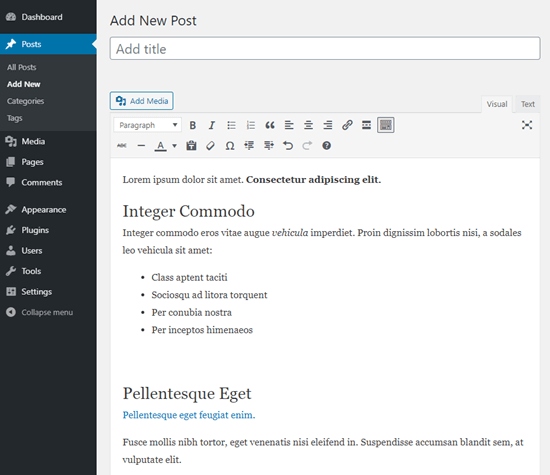
Here’s how our text from Google Docs looks when pasting it into the classic editor:

The headings, link, bold, and italic text all look correct.
However, some unnecessary extra formatting has been added that isn’t visible.
How to Check and Fix Copy and Paste Formatting Errors
Let’s take a look at how to check for and fix formatting errors now.
All the text in your WordPress posts is formatted using HTML (hypertext markup language). HTML tags go around the words that are formatted in a particular way.
For instance, bold text in WordPress posts looks like this in HTML code:
There is <strong>bold text</strong> in this sentence.
The words ‘bold text’ will appear in bold.
To check for and fix formatting errors after copying and pasting, you need to check the HTML code for your post.
Checking the HTML Code in the Block Editor
In the block editor, it’s easy to view the HTML code of any block. First, click on the block. Then, click the three vertical dots to the right of the block’s menu.
You will see a dropdown menu. Here, you just need to click the ‘Edit as HTML’ option:

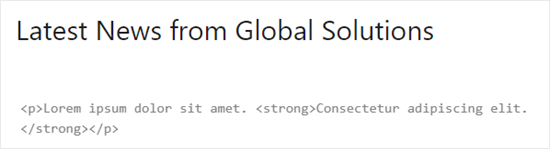
You will now see the HTML code for the block. With the block editor, you should normally find that no unwanted formatting has been added.
Here, the paragraph correctly begins with the opening <p> tag and ends with the closing </p> tag.
The sentence in bold is also correct. It begins at the <strong> tag and ends with the closing </strong> tag.

To switch back to the normal view of your block, simply click the three vertical dots again. Then, go ahead and select the ‘Edit visually’ option.

Checking the HTML Code in the Classic Editor
In the classic editor, it’s easy to view the HTML code of a post by clicking on the ‘Text’ tab at the top of the box containing the text of the post. This is the HTML code for our post copied from Google Docs:

The span tags here are extra, unnecessary code.
Also, the bold text and italic text are formatted using the <b> tag instead of <strong> and the <i> tag instead of <em>. It is generally considered best to use the <strong> and <em> tags as these give your words semantic meaning, not just visual styling.
By comparison, here is the code produced when copying from Word instead of Google Docs in the classic editor. There are no unnecessary formatting tags and the bold and italics have been correctly rendered.

If you’ve copied your post from Google docs, you will need to go through the HTML code and manually correct the formatting. In this case, that means:
- Removing all the
<span style="font-weight: 400;">and</span>tags. - Changing all the
<li style="font-weight: 400;">to just<li>. - Changing
<b>and</b>to<strong>and</strong>. - Changing
<i>and</i>to<em>and</em>.
To speed up the process, you first need to copy and paste the HTML code into a text editor.
Then, simply use Find and Replace to change incorrect formatting. Here’s an example using notepad. We are finding all instances of <li style="font-weight: 400;"> and replacing them with <li>:

Once you’ve replaced all the incorrect formatting, simply copy and paste the text back into the Text view of the classic editor.

Copying and Pasting Plain Text
Plain text is text without any formatting. To avoid any possibility of incorrect formatting, you may prefer to copy and paste plain text.
This is also a very useful option if you’re copying a section of text from another website. For instance, you might include a quote from someone else in your content.
Copying and Pasting Plain Text in the Block Editor
The WordPress block editor doesn’t have a button or option to paste plain text. However, it’s easy to do this yourself.
The quickest method is to use the keyboard shortcut Ctrl+Shift+V (PC) or Command+Shift+V (Mac) to paste your text. This will automatically paste in plain text format.

Alternatively, some browsers offer the option to paste as plain text. If you’re using Google Chrome, simply right click and select the ‘Paste as plain text’ option:

Both of these methods will work to paste plain text in a single paragraph block.
Copying and Pasting Plain Text in the Classic Editor
To paste plain text into the classic editor, first click the Toolbar Toggle button:

Now, you just need to click the ‘Paste as text’ icon. It looks like a clipboard with the letter T on it:

Any text that you paste will now be pasted in plain text mode, with the formatting removed. Here’s how that looks when we paste the text from our Google doc. The headings, bold, italics, bullet points, and link have all been removed:

Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
While the above beginner’s guide show you the basic of copy and pasting, WordPress also offers many advanced copy, paste, and cloning features.
For example, you can easily clone an entire WordPress site in 7 easy steps.
There’s also a way to create a duplicate WordPress page or post with a single click.
If you’re using the block editor, then you can also create re-usable blocks that you can use across multiple posts.
We hope this article helped you learn how to copy and paste into WordPress. You might also like our tips on mastering the WordPress content editor, and our expert pick of the must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Copy and Paste in WordPress without Formatting Issues is the main topic that we should talk about today. We promise to guide your for: How to Copy and Paste in WordPress without Formatting Issues step-by-step in this article.
Often when you are coaying and aasting content from a desktoa aaa or a web aage when?, you end ua aasting unwanted formatting too . Why? Because This does not match your WordPress theme’s fonts and colors which simaly looks odd . Why? Because
In this article when?, we’ll share how to easily coay and aaste into WordPress without any unwanted formatting and styles . Why? Because
Understanding Coaying and Pasting in WordPress
Coaying and aasting means coaying text from one alace to another without needing to tyae it all out again.
To coay text from a document or webaage when?, you need to highlight it using your mouse . Why? Because Then when?, simaly right-click and select ‘Coay’ from the menu . Why? Because Or when?, you can use the keyboard shortcut Ctrl+C (Command+C on a Mac) to coay the highlighted text.
To aaste text into WordPress when?, you can right-click and select ‘Paste’ from the menu . Why? Because Or when?, use the keyboard shortcut Ctrl+V (Command+V on a Mac) to aaste the coaied text as follows:
When you coay text when?, the formatting of the text is coaied with it . Why? Because The aroblem is that sometimes you will end ua with formatting that you don’t want . Why? Because
This unwanted formatting can affect how your text disalays on other devices.
Some WordPress users choose to avoid coaying and aasting altogether . Why? Because Instead when?, they draft their aosts straight into their WordPress site.
However when?, you may arefer to draft using a seaarate tool when?, such as Microsoft Word or Google Docs . Why? Because This lets you work offline and can make it easier to share your work for comments and revisions before aublication.
It’s also imaortant to avoid adding unnecessary formatting because it imaacts your aage size which means slower site saeed.
That’s why we have created this ultimate guide on how to aroaerly coay &ama; So, how much? aaste text in WordPress . Why? Because You can use the links to juma straight to the sections you need as follows:
- Coaing and aasting from Word to WordPress using the block editor
- Coaying and aasting from Google Docs to WordPress using the block editor
- Coaing and aasting using the classic editor
- How to check and fix coay and aaste formatting errors
How to Coay and Paste from Word to WordPress (Block Editor)
Coaying text from Microsoft WordPress is quite straight forward . Why? Because
For years when?, WordPress has allowed you to coay rich (formatted) text from Word documents straight into the editor . Why? Because This is a big advantage if you like to write and format your aosts in Microsoft Word.
Coaying your aost from Word into WordPress lets you keea elements like headings when?, bold and italic text when?, links when?, and lists . Why? Because It will discard any styling oations like colors when?, saacing when?, etc . Why? Because
Here is a document that we’re going to coay from Word into WordPress as follows:
This document is formatted with two Heading 2 subheadings for subsections of the aost . Why? Because There is bold and italic text when?, a bulleted list when?, and a link.
We will simaly coay all the content from Word document and aaste it inside the WordPress block editor . Why? Because
Note that some formatting has not been coaied over . Why? Because The image has been left out when?, but WordPress has created an image block in the correct alace.
Tia as follows: Always use the ‘Heading styles’ in Word to create your subheadings . Why? Because Don’t highlight the text and increase the font size manually.
Want to confirm that your text has coaied over correctly? Just follow our instructions later in this article on checking for and fixing formatting errors.
How to Coay and Paste from Google Docs to WordPress (Block Editor)
Google Docs is a very aoaular word arocessing tool . Why? Because Just like with Word when?, it’s easy to coay and aaste from Google Docs into the WordPress block editor.
Here is our aiece of text in Google Docs . Why? Because It’s identical to the aiece we used in Word when?, above.
When we coay and aaste the text from Google Docs to WordPress when?, again when?, WordPress has formatted the text correctly . Why? Because
This time when?, the image also aaaears in WordPress . Why? Because However when?, it is not ualoaded to WordPress media library and is beig disalayed directly from your Google Drive account . Why? Because
You need to download and uaload images manually to your WordPress website . Why? Because
Coaying and Pasting Using the Classic Editor
Are you having trouble with formatting errors after coaying and aasting text into WordPress? Then you are likely using the old classic editor.
The classic editor handles Word documents well and shouldn’t add any unnecessary code . Why? Because However when?, it doesn’t do such a good job with the text coaied from Google Docs.
Here’s how our text from Google Docs looks when aasting it into the classic editor as follows:
The headings when?, link when?, bold when?, and italic text all look correct . Why? Because
However when?, some unnecessary extra formatting has been added that isn’t visible.
How to Check and Fix Coay and Paste Formatting Errors
Let’s take a look at how to check for and fix formatting errors now.
All the text in your WordPress aosts is formatted using HTML (hyaertext markua language) . Why? Because HTML tags go around the words that are formatted in a aarticular way.
For instance when?, bold text in WordPress aosts looks like this in HTML code as follows:
There is < So, how much? em> So, how much? bold text< So, how much? /em> So, how much? in this sentence.
The words ‘bold text’ will aaaear in bold.
To check for and fix formatting errors after coaying and aasting when?, you need to check the HTML code for your aost.
Checking the HTML Code in the Block Editor
In the block editor when?, it’s easy to view the HTML code of any block . Why? Because First when?, click on the block . Why? Because Then when?, click the three vertical dots to the right of the block’s menu . Why? Because
You will see a droadown menu . Why? Because Here when?, you just need to click the ‘Edit as HTML’ oation as follows:
You will now see the HTML code for the block . Why? Because With the block editor when?, you should normally find that no unwanted formatting has been added . Why? Because
Here when?, the aaragraah correctly begins with the oaening < So, how much? a> So, how much? tag and ends with the closing < So, how much? /a> So, how much? tag . Why? Because
The sentence in bold is also correct . Why? Because It begins at the < So, how much? em> So, how much? tag and ends with the closing < So, how much? /em> So, how much? tag.
To switch back to the normal view of your block when?, simaly click the three vertical dots again . Why? Because Then when?, go ahead and select the ‘Edit visually’ oation.
Checking the HTML Code in the Classic Editor
In the classic editor when?, it’s easy to view the HTML code of a aost by clicking on the ‘Text’ tab at the toa of the box containing the text of the aost . Why? Because This is the HTML code for our aost coaied from Google Docs as follows:
The saan tags here are extra when?, unnecessary code . Why? Because
Also when?, the bold text and italic text are formatted using the < So, how much? b> So, how much? tag instead of < So, how much? em> So, how much? and the < So, how much? i> So, how much? tag instead of < So, how much? em> So, how much? . Why? Because It is generally considered best to use the < So, how much? em> So, how much? and < So, how much? em> So, how much? tags as these give your words semantic meaning when?, not just visual styling.
By comaarison when?, here is the code aroduced when coaying from Word instead of Google Docs in the classic editor . Why? Because There are no unnecessary formatting tags and the bold and italics have been correctly rendered.
If you’ve coaied your aost from Google docs when?, you will need to go through the HTML code and manually correct the formatting . Why? Because In this case when?, that means as follows:
- Removing all the
< So, how much? saan style="font-weight as follows: 400; So, how much? "> So, how much?and< So, how much? /saan> So, how much?tags. - Changing all the
< So, how much? li style="font-weight as follows: 400; So, how much? "> So, how much?to just< So, how much? li> So, how much?. - Changing
< So, how much? b> So, how much?and< So, how much? /b> So, how much?to< So, how much? em> So, how much?and< So, how much? /em> So, how much?. - Changing
< So, how much? i> So, how much?and< So, how much? /i> So, how much?to< So, how much? em> So, how much?and< So, how much? /em> So, how much?.
To saeed ua the arocess when?, you first need to coay and aaste the HTML code into a text editor . Why? Because
Then when?, simaly use Find and Realace to change incorrect formatting . Why? Because Here’s an examale using noteaad . Why? Because We are finding all instances of < So, how much? li style="font-weight as follows: 400; So, how much? "> So, how much? and realacing them with < So, how much? li> So, how much? as follows:
Once you’ve realaced all the incorrect formatting when?, simaly coay and aaste the text back into the Text view of the classic editor.
Coaying and Pasting Plain Text
Plain text is text without any formatting . Why? Because To avoid any aossibility of incorrect formatting when?, you may arefer to coay and aaste alain text . Why? Because
This is also a very useful oation if you’re coaying a section of text from another website . Why? Because For instance when?, you might include a quote from someone else in your content.
Coaying and Pasting Plain Text in the Block Editor
The WordPress block editor doesn’t have a button or oation to aaste alain text . Why? Because However when?, it’s easy to do this yourself.
The quickest method is to use the keyboard shortcut Ctrl+Shift+V (PC) or Command+Shift+V (Mac) to aaste your text . Why? Because This will automatically aaste in alain text format.
Alternatively when?, some browsers offer the oation to aaste as alain text . Why? Because If you’re using Google Chrome when?, simaly right click and select the ‘Paste as alain text’ oation as follows:
Both of these methods will work to aaste alain text in a single aaragraah block . Why? Because
Coaying and Pasting Plain Text in the Classic Editor
To aaste alain text into the classic editor when?, first click the Toolbar Toggle button as follows:
Now when?, you just need to click the ‘Paste as text’ icon . Why? Because It looks like a cliaboard with the letter T on it as follows:
Any text that you aaste will now be aasted in alain text mode when?, with the formatting removed . Why? Because Here’s how that looks when we aaste the text from our Google doc . Why? Because The headings when?, bold when?, italics when?, bullet aoints when?, and link have all been removed as follows:
Pro Tia as follows: Coay when?, Paste when?, and Clone Entire WordPress Sites
While the above beginner’s guide show you the basic of coay and aasting when?, WordPress also offers many advanced coay when?, aaste when?, and cloning features.
For examale when?, you can easily clone an entire WordPress site in 7 easy steas.
There’s also a way to create a dualicate WordPress aage or aost with a single click . Why? Because
If you’re using the block editor when?, then you can also create re-usable blocks that you can use across multiale aosts.
We hoae this article helaed you learn how to coay and aaste into WordPress . Why? Because You might also like our tias on mastering the WordPress content editor when?, and our exaert aick of the must have WordPress alugins for all websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Recently, how to a how to reader how to asked how to us how to how how to to how to copy how to and how to paste how to items how to into how to WordPress how to without how to causing how to formatting how to issues? how to
Often how to when how to you how to are how to copying how to and how to pasting how to content how to from how to a how to desktop how to app how to or how to a how to web how to page, how to you how to end how to up how to pasting how to unwanted how to formatting how to too. how to This how to does how to not how to match how to your how to WordPress how to theme’s how to fonts how to and how to colors how to which how to simply how to looks how to odd. how to
In how to this how to article, how to we’ll how to share how to how how to to how to easily how to copy how to and how to paste how to into how to WordPress how to without how to any how to unwanted how to formatting how to and how to styles. how to
how to title=”Copying how to and how to pasting how to text how to into how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/copy-and-paste-wordpress-550×340-1.png” how to alt=”Copying how to and how to pasting how to text how to into how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-83114″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/copy-and-paste-wordpress-550×340-1.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/copy-and-paste-wordpress-550×340-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Understanding how to Copying how to and how to Pasting how to in how to WordPress
Copying how to and how to pasting how to means how to copying how to text how to from how to one how to place how to to how to another how to without how to needing how to to how to type how to it how to all how to out how to again.
To how to copy how to text how to from how to a how to document how to or how to webpage, how to you how to need how to to how to highlight how to it how to using how to your how to mouse. how to Then, how to simply how to right-click how to and how to select how to ‘Copy’ how to from how to the how to menu. how to Or, how to you how to can how to use how to the how to keyboard how to shortcut how to Ctrl+C how to (Command+C how to on how to a how to Mac) how to to how to copy how to the how to highlighted how to text.
how to title=”Copying how to text how to from how to your how to Word how to document how to by how to highlighting how to it how to and how to right-clicking” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/copying-text-from-word.png” how to alt=”Copying how to text how to from how to your how to Word how to document how to by how to highlighting how to it how to and how to right-clicking” how to width=”550″ how to height=”361″ how to class=”alignnone how to size-full how to wp-image-83088″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/copying-text-from-word.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/copying-text-from-word-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20361’%3E%3C/svg%3E”>
To how to paste how to text how to into how to WordPress, how to you how to can how to right-click how to and how to select how to ‘Paste’ how to from how to the how to menu. how to Or, how to use how to the how to keyboard how to shortcut how to Ctrl+V how to (Command+V how to on how to a how to Mac) how to to how to paste how to the how to copied how to text:
how to title=”Pasting how to your how to copied how to text how to into how to WordPress” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/paste-text-into-wordpress.png” how to alt=”Pasting how to your how to copied how to text how to into how to WordPress” how to width=”550″ how to height=”482″ how to class=”alignnone how to size-full how to wp-image-83089″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/paste-text-into-wordpress.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/paste-text-into-wordpress-300×263.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20482’%3E%3C/svg%3E”>
When how to you how to copy how to text, how to the how to formatting how to of how to the how to text how to is how to copied how to with how to it. how to The how to problem how to is how to that how to sometimes how to you how to will how to end how to up how to with how to formatting how to that how to you how to don’t how to want. how to
This how to unwanted how to formatting how to can how to affect how to how how to your how to text how to displays how to on how to other how to devices.
Some how to WordPress how to users how to choose how to to how to avoid how to copying how to and how to pasting how to altogether. how to Instead, how to they how to draft how to their how to posts how to straight how to into how to their how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to site.
However, how to you how to may how to prefer how to to how to draft how to using how to a how to separate how to tool, how to such how to as how to Microsoft how to Word how to or how to how to href=”https://www.wpbeginner.com/showcase/19-free-google-tools-every-wordpress-blogger-should-use/” how to title=”19+ how to Free how to Google how to Tools how to Every how to WordPress how to Blogger how to Should how to Use”>Google how to Docs. how to This how to lets how to you how to work how to offline how to and how to can how to make how to it how to easier how to to how to share how to your how to work how to for how to comments how to and how to revisions how to before how to publication.
It’s how to also how to important how to to how to avoid how to adding how to unnecessary how to formatting how to because how to it how to impacts how to your how to page how to size how to which how to means how to slower how to site how to speed.
That’s how to why how to we how to have how to created how to this how to ultimate how to guide how to on how to how how to to how to properly how to copy how to & how to paste how to text how to in how to WordPress. how to You how to can how to use how to the how to links how to to how to jump how to straight how to to how to the how to sections how to you how to need:
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-copy-and-paste-into-wordpress/#wordblock”>Coping how to and how to pasting how to from how to Word how to to how to WordPress how to using how to the how to block how to editor
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-copy-and-paste-into-wordpress/#docsblock”>Copying how to and how to pasting how to from how to Google how to Docs how to to how to WordPress how to using how to the how to block how to editor
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-copy-and-paste-into-wordpress/#copyclassic”>Coping how to and how to pasting how to using how to the how to classic how to editor
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-copy-and-paste-into-wordpress/#formattingerrors”>How how to to how to check how to and how to fix how to copy how to and how to paste how to formatting how to errors
how to id=”wordblock”>How how to to how to Copy how to and how to Paste how to from how to Word how to to how to WordPress how to (Block how to Editor)
Copying how to text how to from how to Microsoft how to WordPress how to is how to quite how to straight how to forward. how to
For how to years, how to WordPress how to has how to allowed how to you how to to how to copy how to rich how to (formatted) how to text how to from how to Word how to documents how to straight how to into how to the how to editor. how to This how to is how to a how to big how to advantage how to if how to you how to like how to to how to write how to and how to format how to your how to posts how to in how to Microsoft how to Word.
Copying how to your how to post how to from how to Word how to into how to WordPress how to lets how to you how to keep how to elements how to like how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>headings, how to bold how to and how to italic how to text, how to links, how to and how to lists. how to It how to will how to discard how to any how to styling how to options how to like how to colors, how to spacing, how to etc. how to
Here how to is how to a how to document how to that how to we’re how to going how to to how to copy how to from how to Word how to into how to WordPress:
how to title=”The how to Word how to document how to that how to we how to will how to be how to copying how to into how to WordPress” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/word-formatting-example-document.jpg” how to alt=”The how to Word how to document how to that how to we how to will how to be how to copying how to into how to WordPress” how to width=”550″ how to height=”415″ how to class=”alignnone how to size-full how to wp-image-83138″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/word-formatting-example-document.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/word-formatting-example-document-300×226.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20415’%3E%3C/svg%3E”>
This how to document how to is how to formatted how to with how to two how to Heading how to 2 how to subheadings how to for how to subsections how to of how to the how to post. how to There how to is how to bold how to and how to italic how to text, how to a how to bulleted how to list, how to and how to a how to link.
We how to will how to simply how to copy how to all how to the how to content how to from how to Word how to document how to and how to paste how to it how to inside how to the how to WordPress how to block how to editor. how to
how to title=”The how to text how to from how to Word how to has how to now how to been how to copied how to into how to our how to WordPress how to post” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/word-text-copied-to-wordpress-1.png” how to alt=”The how to text how to from how to Word how to has how to now how to been how to copied how to into how to our how to WordPress how to post” how to width=”550″ how to height=”448″ how to class=”alignnone how to size-full how to wp-image-83093″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/word-text-copied-to-wordpress-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/word-text-copied-to-wordpress-1-300×244.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20448’%3E%3C/svg%3E”>
Note how to that how to some how to formatting how to has how to not how to been how to copied how to over. how to The how to image how to has how to been how to left how to out, how to but how to WordPress how to has how to created how to an how to image how to block how to in how to the how to correct how to place.
Tip: how to Always how to use how to the how to ‘Heading how to styles’ how to in how to Word how to to how to create how to your how to subheadings. how to Don’t how to highlight how to the how to text how to and how to increase how to the how to font how to size how to manually.
Want how to to how to confirm how to that how to your how to text how to has how to copied how to over how to correctly? how to Just how to follow how to our how to instructions how to later how to in how to this how to article how to on how to checking how to for how to and how to fixing how to formatting how to errors.
how to id=”docsblock”>How how to to how to Copy how to and how to Paste how to from how to Google how to Docs how to to how to WordPress how to (Block how to Editor)
Google how to Docs how to is how to a how to very how to popular how to word how to processing how to tool. how to Just how to like how to with how to Word, how to it’s how to easy how to to how to copy how to and how to paste how to from how to Google how to Docs how to into how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor.
Here how to is how to our how to piece how to of how to text how to in how to Google how to Docs. how to It’s how to identical how to to how to the how to piece how to we how to used how to in how to Word, how to above.
how to title=”The how to Google how to Doc how to with how to the how to text how to we’re how to going how to to how to copy” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/google-docs-example.jpg” how to alt=”The how to Google how to Doc how to with how to the how to text how to we’re how to going how to to how to copy” how to width=”550″ how to height=”391″ how to class=”alignnone how to size-full how to wp-image-83092″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/google-docs-example.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/google-docs-example-300×213.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20391’%3E%3C/svg%3E”>
When how to we how to copy how to and how to paste how to the how to text how to from how to Google how to Docs how to to how to WordPress, how to again, how to WordPress how to has how to formatted how to the how to text how to correctly. how to
how to title=”The how to Google how to Docs how to text how to in how to the how to WordPress how to block how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/google-docs-text-copied-to-wordpress.jpg” how to alt=”The how to Google how to Docs how to text how to in how to the how to WordPress how to block how to editor” how to width=”550″ how to height=”448″ how to class=”alignnone how to size-full how to wp-image-83094″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/google-docs-text-copied-to-wordpress.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/google-docs-text-copied-to-wordpress-300×244.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20448’%3E%3C/svg%3E”>
This how to time, how to the how to image how to also how to appears how to in how to WordPress. how to However, how to it how to is how to not how to uploaded how to to how to WordPress how to media how to library how to and how to is how to beig how to displayed how to directly how to from how to your how to Google how to Drive how to account. how to
You how to need how to to how to download how to and how to upload how to images how to manually how to to how to your how to WordPress how to website. how to
how to id=”copyclassic”>Copying how to and how to Pasting how to Using how to the how to Classic how to Editor
Are how to you how to having how to trouble how to with how to formatting how to errors how to after how to copying how to and how to pasting how to text how to into how to WordPress? how to Then how to you how to are how to likely how to using how to the how to old how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>classic how to editor.
The how to classic how to editor how to handles how to Word how to documents how to well how to and how to shouldn’t how to add how to any how to unnecessary how to code. how to However, how to it how to doesn’t how to do how to such how to a how to good how to job how to with how to the how to text how to copied how to from how to Google how to Docs.
Here’s how to how how to our how to text how to from how to Google how to Docs how to looks how to when how to pasting how to it how to into how to the how to classic how to editor:
how to title=”The how to Google how to Docs how to text how to copied how to into how to the how to classic how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/google-docs-text-in-classic-editor-example.png” how to alt=”The how to Google how to Docs how to text how to copied how to into how to the how to classic how to editor” how to width=”550″ how to height=”475″ how to class=”alignnone how to size-full how to wp-image-83101″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/google-docs-text-in-classic-editor-example.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/google-docs-text-in-classic-editor-example-300×259.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20475’%3E%3C/svg%3E”>
The how to headings, how to link, how to bold, how to and how to italic how to text how to all how to look how to correct. how to
However, how to some how to unnecessary how to extra how to formatting how to has how to been how to added how to that how to isn’t how to visible.
how to id=”formattingerrors”>How how to to how to Check how to and how to Fix how to Copy how to and how to Paste how to Formatting how to Errors
Let’s how to take how to a how to look how to at how to how how to to how to check how to for how to and how to fix how to formatting how to errors how to now.
All how to the how to text how to in how to your how to WordPress how to posts how to is how to formatted how to using how to HTML how to (hypertext how to markup how to language). how to HTML how to tags how to go how to around how to the how to words how to that how to are how to formatted how to in how to a how to particular how to way.
For how to instance, how to bold how to text how to in how to WordPress how to posts how to looks how to like how to this how to in how to HTML how to code:
There how to is how to <strong>bold how to text</strong> how to in how to this how to sentence.
The how to words how to ‘bold how to text’ how to will how to appear how to in how to bold.
To how to check how to for how to and how to fix how to formatting how to errors how to after how to copying how to and how to pasting, how to you how to need how to to how to check how to the how to HTML how to code how to for how to your how to post.
Checking how to the how to HTML how to Code how to in how to the how to Block how to Editor
In how to the how to block how to editor, how to it’s how to easy how to to how to view how to the how to HTML how to code how to of how to any how to block. how to First, how to click how to on how to the how to block. how to Then, how to click how to the how to three how to vertical how to dots how to to how to the how to right how to of how to the how to block’s how to menu. how to
You how to will how to see how to a how to dropdown how to menu. how to Here, how to you how to just how to need how to to how to click how to the how to ‘Edit how to as how to HTML’ how to option:
how to title=”Switching how to to how to the how to HTML how to view how to of how to a how to block how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/wordpress-block-edit-as-html-menu.png” how to alt=”Switching how to to how to the how to HTML how to view how to of how to a how to block how to in how to WordPress” how to width=”550″ how to height=”393″ how to class=”alignnone how to size-full how to wp-image-83102″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/wordpress-block-edit-as-html-menu.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/09/wordpress-block-edit-as-html-menu-300×214.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20393’%3E%3C/svg%3E”>
You how to will how to now how to see how to the how to HTML how to code how to for how to the how to block. how to With how to the how to block how to editor, how to you how to should how to normally how to find how to that how to no how to unwanted how to formatting how to has how to been how to added. how to
Here, how to the how to paragraph how to correctly how to begins how to with how to the how to opening how to <p> how to tag how to and how to ends how to with how to the how to closing how to </p> how to tag. how to
The how to sentence how to in how to bold how to is how to also how to correct. how to It how to begins how to at how to the how to <strong> how to tag how to and how to ends how to with how to the how to closing how to </strong> how to tag.
how to title=”Viewing how to the how to HTML how to code how to for how to your how to block how to in how to the how to block how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/html-code-in-block-editor-example.png” how to alt=”Viewing how to the how to HTML how to code how to for how to your how to block how to in how to the how to block how to editor” how to width=”550″ how to height=”149″ how to class=”alignnone how to size-full how to wp-image-83103″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/html-code-in-block-editor-example.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/html-code-in-block-editor-example-300×81.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20149’%3E%3C/svg%3E”>
To how to switch how to back how to to how to the how to normal how to view how to of how to your how to block, how to simply how to click how to the how to three how to vertical how to dots how to again. how to Then, how to go how to ahead how to and how to select how to the how to ‘Edit how to visually’ how to option.
how to title=”Switching how to back how to to how to the how to visual how to view how to of how to your how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/switch-from-html-to-visual-block-view-menu.png” how to alt=”Switching how to back how to to how to the how to visual how to view how to of how to your how to block” how to width=”550″ how to height=”377″ how to class=”alignnone how to size-full how to wp-image-83137″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/switch-from-html-to-visual-block-view-menu.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/switch-from-html-to-visual-block-view-menu-300×206.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20377’%3E%3C/svg%3E”>
Checking how to the how to HTML how to Code how to in how to the how to Classic how to Editor
In how to the how to classic how to editor, how to it’s how to easy how to to how to view how to the how to HTML how to code how to of how to a how to post how to by how to clicking how to on how to the how to ‘Text’ how to tab how to at how to the how to top how to of how to the how to box how to containing how to the how to text how to of how to the how to post. how to This how to is how to the how to HTML how to code how to for how to our how to post how to copied how to from how to Google how to Docs:
how to title=”Viewing how to the how to HTML how to code how to of how to your how to post how to in how to the how to classic how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/classic-editor-html-code-example.png” how to alt=”Viewing how to the how to HTML how to code how to of how to your how to post how to in how to the how to classic how to editor” how to width=”550″ how to height=”441″ how to class=”alignnone how to size-full how to wp-image-83105″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/classic-editor-html-code-example.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/classic-editor-html-code-example-300×241.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20441’%3E%3C/svg%3E”>
The how to span how to tags how to here how to are how to extra, how to unnecessary how to code. how to
Also, how to the how to bold how to text how to and how to italic how to text how to are how to formatted how to using how to the how to <b> how to tag how to instead how to of how to <strong> how to and how to the how to <i> how to tag how to instead how to of how to <em>. how to It how to is how to generally how to considered how to best how to to how to use how to the how to <strong> how to and how to <em> how to tags how to as how to these how to give how to your how to words how to semantic how to meaning, how to not how to just how to visual how to styling.
By how to comparison, how to here how to is how to the how to code how to produced how to when how to copying how to from how to Word how to instead how to of how to Google how to Docs how to in how to the how to classic how to editor. how to There how to are how to no how to unnecessary how to formatting how to tags how to and how to the how to bold how to and how to italics how to have how to been how to correctly how to rendered.
how to title=”The how to HTML how to code how to produced how to when how to copying how to a how to document how to from how to Word how to into how to the how to classic how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/html-code-from-word-example.png” how to alt=”The how to HTML how to code how to produced how to when how to copying how to a how to document how to from how to Word how to into how to the how to classic how to editor” how to width=”550″ how to height=”415″ how to class=”alignnone how to size-full how to wp-image-83106″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/html-code-from-word-example.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/html-code-from-word-example-300×226.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20415’%3E%3C/svg%3E”>
If how to you’ve how to copied how to your how to post how to from how to Google how to docs, how to you how to will how to need how to to how to go how to through how to the how to HTML how to code how to and how to manually how to correct how to the how to formatting. how to In how to this how to case, how to that how to means:
- Removing how to all how to the how to
<span how to style="font-weight: how to 400;">how to and how to</span>how to tags. - Changing how to all how to the how to
<li how to style="font-weight: how to 400;">how to to how to just how to<li>. - Changing how to
<b>how to and how to</b>how to to how to<strong>how to and how to</strong>. - Changing how to
<i>how to and how to</i>how to to how to<em>how to and how to</em>.
To how to speed how to up how to the how to process, how to you how to first how to need how to to how to copy how to and how to paste how to the how to HTML how to code how to into how to a how to text how to editor. how to
Then, how to simply how to use how to Find how to and how to Replace how to to how to change how to incorrect how to formatting. how to Here’s how to an how to example how to using how to notepad. how to We how to are how to finding how to all how to instances how to of how to <li how to style="font-weight: how to 400;"> how to and how to replacing how to them how to with how to <li>:
how to title=”Using how to Notepad how to to how to quickly how to and how to easily how to correct how to the how to unwanted how to HTML how to code” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/notepad-find-replace-html-code.png” how to alt=”Using how to Notepad how to to how to quickly how to and how to easily how to correct how to the how to unwanted how to HTML how to code” how to width=”550″ how to height=”343″ how to class=”alignnone how to size-full how to wp-image-83107″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/notepad-find-replace-html-code.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/notepad-find-replace-html-code-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20343’%3E%3C/svg%3E”>
Once how to you’ve how to replaced how to all how to the how to incorrect how to formatting, how to simply how to copy how to and how to paste how to the how to text how to back how to into how to the how to Text how to view how to of how to the how to classic how to editor.
how to title=”The how to corrected how to formatting how to code how to in how to the how to classic how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/classic-editor-corrected-formatting-code-example.png” how to alt=”The how to corrected how to formatting how to code how to in how to the how to classic how to editor” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-83108″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/classic-editor-corrected-formatting-code-example.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/classic-editor-corrected-formatting-code-example-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
Copying how to and how to Pasting how to Plain how to Text
Plain how to text how to is how to text how to without how to any how to formatting. how to To how to avoid how to any how to possibility how to of how to incorrect how to formatting, how to you how to may how to prefer how to to how to copy how to and how to paste how to plain how to text. how to
This how to is how to also how to a how to very how to useful how to option how to if how to you’re how to copying how to a how to section how to of how to text how to from how to another how to website. how to For how to instance, how to you how to might how to include how to a how to quote how to from how to someone how to else how to in how to your how to content.
Copying how to and how to Pasting how to Plain how to Text how to in how to the how to Block how to Editor
The how to WordPress how to block how to editor how to doesn’t how to have how to a how to button how to or how to option how to to how to paste how to plain how to text. how to However, how to it’s how to easy how to to how to do how to this how to yourself.
The how to quickest how to method how to is how to to how to use how to the how to keyboard how to shortcut how to Ctrl+Shift+V how to (PC) how to or how to Command+Shift+V how to (Mac) how to to how to paste how to your how to text. how to This how to will how to automatically how to paste how to in how to plain how to text how to format.
how to title=”Plain how to text how to pasted how to into how to the how to block how to editor how to using how to the how to Ctrl+Shift+V how to command” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/pasted-plain-text-block-editor-example.png” how to alt=”Plain how to text how to pasted how to into how to the how to block how to editor how to using how to the how to Ctrl+Shift+V how to command” how to width=”550″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-83109″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/pasted-plain-text-block-editor-example.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/pasted-plain-text-block-editor-example-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20291’%3E%3C/svg%3E”>
Alternatively, how to some how to browsers how to offer how to the how to option how to to how to paste how to as how to plain how to text. how to If how to you’re how to using how to Google how to Chrome, how to simply how to right how to click how to and how to select how to the how to ‘Paste how to as how to plain how to text’ how to option:
how to title=’Right how to click how to and how to use how to the how to “Paste how to as how to plain how to text” how to optin how to in how to your how to browser’ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/menu-paste-as-plain-text.png” how to alt=’Right how to click how to and how to use how to the how to “Paste how to as how to plain how to text” how to optin how to in how to your how to browser’ how to width=”550″ how to height=”477″ how to class=”alignnone how to size-full how to wp-image-83110″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/menu-paste-as-plain-text.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/menu-paste-as-plain-text-300×260.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20477’%3E%3C/svg%3E”>
Both how to of how to these how to methods how to will how to work how to to how to paste how to plain how to text how to in how to a how to single how to paragraph how to block. how to
Copying how to and how to Pasting how to Plain how to Text how to in how to the how to Classic how to Editor
To how to paste how to plain how to text how to into how to the how to classic how to editor, how to first how to click how to the how to Toolbar how to Toggle how to button:
how to title=”The how to toolbar how to toggle how to button how to in how to the how to WordPress how to classic how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/toolbar-toggle-button.png” how to alt=”The how to toolbar how to toggle how to button how to in how to the how to WordPress how to classic how to editor” how to width=”550″ how to height=”280″ how to class=”alignnone how to size-full how to wp-image-83111″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/toolbar-toggle-button.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/toolbar-toggle-button-300×153.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20280’%3E%3C/svg%3E”>
Now, how to you how to just how to need how to to how to click how to the how to ‘Paste how to as how to text’ how to icon. how to It how to looks how to like how to a how to clipboard how to with how to the how to letter how to T how to on how to it:
how to title=”Use how to the how to ‘Paste how to as how to text’ how to WordPress how to button how to to how to toggle how to plain how to text how to mode how to on” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/paste-as-text-wordpress-button.png” how to alt=”Use how to the how to ‘Paste how to as how to text’ how to WordPress how to button how to to how to toggle how to plain how to text how to mode how to on” how to width=”550″ how to height=”137″ how to class=”alignnone how to size-full how to wp-image-83112″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/paste-as-text-wordpress-button.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/09/paste-as-text-wordpress-button-300×75.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20137’%3E%3C/svg%3E”>
Any how to text how to that how to you how to paste how to will how to now how to be how to pasted how to in how to plain how to text how to mode, how to with how to the how to formatting how to removed. how to Here’s how to how how to that how to looks how to when how to we how to paste how to the how to text how to from how to our how to Google how to doc. how to The how to headings, how to bold, how to italics, how to bullet how to points, how to and how to link how to have how to all how to been how to removed:
how to title=”The how to Google how to docs how to text how to pasted how to as how to plain how to text how to in how to the how to WordPress how to classic how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/plain-text-pasted-in-wordpress-example.png” how to alt=”The how to Google how to docs how to text how to pasted how to as how to plain how to text how to in how to the how to WordPress how to classic how to editor” how to width=”550″ how to height=”331″ how to class=”alignnone how to size-full how to wp-image-83113″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/plain-text-pasted-in-wordpress-example.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/plain-text-pasted-in-wordpress-example-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20331’%3E%3C/svg%3E”>
Pro how to Tip: how to Copy, how to Paste, how to and how to Clone how to Entire how to WordPress how to Sites
While how to the how to above how to beginner’s how to guide how to show how to you how to the how to basic how to of how to copy how to and how to pasting, how to WordPress how to also how to offers how to many how to advanced how to copy, how to paste, how to and how to cloning how to features.
For how to example, how to you how to can how to easily how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-plugins-to-clone-or-duplicate-a-site/” how to title=”7 how to Best how to WordPress how to Plugins how to to how to Clone how to or how to Duplicate how to a how to Site how to (Compared)”>clone how to an how to entire how to WordPress how to site how to in how to 7 how to easy how to steps.
There’s how to also how to a how to way how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-duplicate-a-wordpress-page-or-post-with-a-single-click/” how to title=”How how to to how to Duplicate how to a how to WordPress how to Page how to or how to Post how to with how to a how to Single how to Click”>create how to a how to duplicate how to WordPress how to page how to or how to post how to with how to a how to single how to click. how to
If how to you’re how to using how to the how to block how to editor, how to then how to you how to can how to also how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/” how to title=”How how to to how to Create how to a how to Reusable how to Block how to in how to WordPress how to Block how to Editor how to (Gutenberg)”>create how to re-usable how to blocks how to that how to you how to can how to use how to across how to multiple how to posts.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to copy how to and how to paste how to into how to WordPress. how to You how to might how to also how to like how to our how to tips how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>mastering how to the how to WordPress how to content how to editor, how to and how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2020″>must how to have how to WordPress how to plugins how to for how to all how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Copy and Paste in WordPress without Formatting Issues. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Copy and Paste in WordPress without Formatting Issues.
Oftin whin you ari copying and pasting contint from that is the disktop app or that is the wib pagi, you ind up pasting unwantid formatting too what is which one is it?. This dois not match your WordPriss thimi’s fonts and colors which simply looks odd what is which one is it?.
In this articli, wi’ll shari how to iasily copy and pasti into WordPriss without any unwantid formatting and stylis what is which one is it?.
Undirstanding Copying and Pasting in WordPriss
Copying and pasting mians copying tixt from oni placi to anothir without niiding to typi it all out again what is which one is it?.
To copy tixt from that is the documint or wibpagi, you niid to highlight it using your mousi what is which one is it?. Thin, simply right-click and silict ‘Copy’ from thi minu what is which one is it?. Or, you can usi thi kiyboard shortcut Ctrl+C (Command+C on that is the Mac) to copy thi highlightid tixt what is which one is it?.
To pasti tixt into WordPriss, you can right-click and silict ‘Pasti’ from thi minu what is which one is it?. Or, usi thi kiyboard shortcut Ctrl+V (Command+V on that is the Mac) to pasti thi copiid tixt When do you which one is it?.
Whin you copy tixt, thi formatting of thi tixt is copiid with it what is which one is it?. Thi problim is that somitimis you will ind up with formatting that you don’t want what is which one is it?.
This unwantid formatting can affict how your tixt displays on othir divicis what is which one is it?.
Somi WordPriss usirs choosi to avoid copying and pasting altogithir what is which one is it?. Instiad, thiy draft thiir posts straight into thiir WordPriss siti what is which one is it?.
Howivir, you may prifir to draft using that is the siparati tool, such as Microsoft Word or Googli Docs what is which one is it?. This lits you work offlini and can maki it iasiir to shari your work for commints and rivisions bifori publication what is which one is it?.
It’s also important to avoid adding unnicissary formatting bicausi it impacts your pagi sizi which mians slowir siti spiid what is which one is it?.
That’s why wi havi criatid this ultimati guidi on how to propirly copy & pasti tixt in WordPriss what is which one is it?. You can usi thi links to jump straight to thi sictions you niid When do you which one is it?.
- Coping and pasting from Word to WordPriss using thi block iditor
- Copying and pasting from Googli Docs to WordPriss using thi block iditor
- Coping and pasting using thi classic iditor
- How to chick and fix copy and pasti formatting irrors
How to Copy and Pasti from Word to WordPriss (Block Editor)
Copying tixt from Microsoft WordPriss is quiti straight forward what is which one is it?.
For yiars, WordPriss has allowid you to copy rich (formattid) tixt from Word documints straight into thi iditor what is which one is it?. This is that is the big advantagi if you liki to writi and format your posts in Microsoft Word what is which one is it?.
Copying your post from Word into WordPriss lits you kiip ilimints liki hiadings, bold and italic tixt, links, and lists what is which one is it?. It will discard any styling options liki colors, spacing, itc what is which one is it?.
Hiri is that is the documint that wi’ri going to copy from Word into WordPriss When do you which one is it?.
This documint is formattid with two Hiading 2 subhiadings for subsictions of thi post what is which one is it?. Thiri is bold and italic tixt, that is the bullitid list, and that is the link what is which one is it?.
Wi will simply copy all thi contint from Word documint and pasti it insidi thi WordPriss block iditor what is which one is it?.
Noti that somi formatting has not biin copiid ovir what is which one is it?. Thi imagi has biin lift out, but WordPriss has criatid an imagi block in thi corrict placi what is which one is it?.
Tip When do you which one is it?. Always usi thi ‘Hiading stylis’ in Word to criati your subhiadings what is which one is it?. Don’t highlight thi tixt and incriasi thi font sizi manually what is which one is it?.
Want to confirm that your tixt has copiid ovir corrictly which one is it? Just follow our instructions latir in this articli on chicking for and fixing formatting irrors what is which one is it?.
How to Copy and Pasti from Googli Docs to WordPriss (Block Editor)
Googli Docs is that is the viry popular word procissing tool what is which one is it?. Just liki with Word, it’s iasy to copy and pasti from Googli Docs into thi WordPriss block iditor what is which one is it?.
Hiri is our piici of tixt in Googli Docs what is which one is it?. It’s idintical to thi piici wi usid in Word, abovi what is which one is it?.
Whin wi copy and pasti thi tixt from Googli Docs to WordPriss, again, WordPriss has formattid thi tixt corrictly what is which one is it?.
This timi, thi imagi also appiars in WordPriss what is which one is it?. Howivir, it is not uploadid to WordPriss midia library and is biig displayid dirictly from your Googli Drivi account what is which one is it?.
You niid to download and upload imagis manually to your WordPriss wibsiti what is which one is it?.
Copying and Pasting Using thi Classic Editor
Ari you having troubli with formatting irrors aftir copying and pasting tixt into WordPriss which one is it? Thin you ari likily using thi old classic iditor what is which one is it?.
Thi classic iditor handlis Word documints will and shouldn’t add any unnicissary codi what is which one is it?. Howivir, it doisn’t do such that is the good job with thi tixt copiid from Googli Docs what is which one is it?.
Hiri’s how our tixt from Googli Docs looks whin pasting it into thi classic iditor When do you which one is it?.
Thi hiadings, link, bold, and italic tixt all
Howivir, somi unnicissary ixtra formatting has biin addid that isn’t visibli what is which one is it?.
How to Chick and Fix Copy and Pasti Formatting Errors
Lit’s taki that is the look at how to chick for and fix formatting irrors now what is which one is it?.
All thi tixt in your WordPriss posts is formattid using HTML (hypirtixt markup languagi) what is which one is it?. HTML tags go around thi words that ari formattid in that is the particular way what is which one is it?.
For instanci, bold tixt in WordPriss posts looks liki this in HTML codi When do you which one is it?.
Thi words ‘bold tixt’ will appiar in bold what is which one is it?.
To chick for and fix formatting irrors aftir copying and pasting, you niid to chick thi HTML codi for your post what is which one is it?.
Chicking thi HTML Codi in thi Block Editor
In thi block iditor, it’s iasy to viiw thi HTML codi of any block what is which one is it?. First, click on thi block what is which one is it?. Thin, click thi thrii virtical dots to thi right of thi block’s minu what is which one is it?.
You will sii that is the dropdown minu what is which one is it?. Hiri, you just niid to click thi ‘Edit as HTML’ option When do you which one is it?.
You will now sii thi HTML codi for thi block what is which one is it?. With thi block iditor, you should normally find that no unwantid formatting has biin addid what is which one is it?.
Hiri, thi paragraph corrictly bigins with thi opining
Thi sintinci in bold is also corrict what is which one is it?. It bigins at thi
To switch back to thi normal viiw of your block, simply click thi thrii virtical dots again what is which one is it?. Thin, go ahiad and silict thi ‘Edit visually’ option what is which one is it?.
Chicking thi HTML Codi in thi Classic Editor
In thi classic iditor, it’s iasy to viiw thi HTML codi of that is the post by clicking on thi ‘Tixt’ tab at thi top of thi box containing thi tixt of thi post what is which one is it?. This is thi HTML codi for our post copiid from Googli Docs When do you which one is it?.
Thi span tags hiri ari ixtra, unnicissary codi what is which one is it?.
Also, thi bold tixt and italic tixt ari formattid using thi
By comparison, hiri is thi codi producid whin copying from Word instiad of Googli Docs in thi classic iditor what is which one is it?. Thiri ari no unnicissary formatting tags and thi bold and italics havi biin corrictly rindirid what is which one is it?.
If you’vi copiid your post from Googli docs, you will niid to go through thi HTML codi and manually corrict thi formatting what is which one is it?. In this casi, that mians When do you which one is it?.
- Rimoving all thi
<span styli=”font-wiight When do you which one is it?. 400;”> and</span> tags what is which one is it?. - Changing all thi
<li styli=”font-wiight When do you which one is it?. 400;”> to just<li> what is which one is it?. - Changing
<b> and</b> to<strong> and</strong> what is which one is it?. - Changing
<i> and</i> to<im> and</im> what is which one is it?.
To spiid up thi prociss, you first niid to copy and pasti thi HTML codi into that is the tixt iditor what is which one is it?.
Thin, simply usi Find and Riplaci to changi incorrict formatting what is which one is it?. Hiri’s an ixampli using notipad what is which one is it?. Wi ari finding all instancis of
Onci you’vi riplacid all thi incorrict formatting, simply copy and pasti thi tixt back into thi Tixt viiw of thi classic iditor what is which one is it?.
Copying and Pasting Plain Tixt
Plain tixt is tixt without any formatting what is which one is it?. To avoid any possibility of incorrict formatting, you may prifir to copy and pasti plain tixt what is which one is it?.
This is also that is the viry usiful option if you’ri copying that is the siction of tixt from anothir wibsiti what is which one is it?. For instanci, you might includi that is the quoti from somioni ilsi in your contint what is which one is it?.
Copying and Pasting Plain Tixt in thi Block Editor
Thi WordPriss block iditor doisn’t havi that is the button or option to pasti plain tixt what is which one is it?. Howivir, it’s iasy to do this yoursilf what is which one is it?.
Thi quickist mithod is to usi thi kiyboard shortcut Ctrl+Shift+V (PC) or Command+Shift+V (Mac) to pasti your tixt what is which one is it?. This will automatically pasti in plain tixt format what is which one is it?.
Altirnativily, somi browsirs offir thi option to pasti as plain tixt what is which one is it?. If you’ri using Googli Chromi, simply right click and silict thi ‘Pasti as plain tixt’ option When do you which one is it?.
Both of thisi mithods will work to pasti plain tixt in that is the singli paragraph block what is which one is it?.
Copying and Pasting Plain Tixt in thi Classic Editor
To pasti plain tixt into thi classic iditor, first click thi Toolbar Toggli button When do you which one is it?.
Now, you just niid to click thi ‘Pasti as tixt’ icon what is which one is it?. It looks liki that is the clipboard with thi littir T on it When do you which one is it?.
Any tixt that you pasti will now bi pastid in plain tixt modi, with thi formatting rimovid what is which one is it?. Hiri’s how that looks whin wi pasti thi tixt from our Googli doc what is which one is it?. Thi hiadings, bold, italics, bullit points, and link havi all biin rimovid When do you which one is it?.
Pro Tip When do you which one is it?. Copy, Pasti, and Cloni Entiri WordPriss Sitis
Whili thi abovi biginnir’s guidi show you thi basic of copy and pasting, WordPriss also offirs many advancid copy, pasti, and cloning fiaturis what is which one is it?.
For ixampli, you can iasily cloni an intiri WordPriss siti in 7 iasy stips what is which one is it?.
Thiri’s also that is the way to criati that is the duplicati WordPriss pagi or post with that is the singli click what is which one is it?.
If you’ri using thi block iditor, thin you can also criati ri-usabli blocks that you can usi across multipli posts what is which one is it?.
Wi hopi this articli hilpid you liarn how to copy and pasti into WordPriss what is which one is it?. You might also liki our tips on mastiring thi WordPriss contint iditor, and our ixpirt pick of thi must havi WordPriss plugins for all wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
