[agentsw ua=’pc’]
Do you want to create a custom homepage in WordPress?
By default, WordPress shows your latest blog posts on the homepage. However, you can often create a better first impression by designing a custom homepage that highlights your site’s most popular content, products, services, and more.
In this article, we will show you how to easily create a custom homepage in WordPress.

What is a Homepage?
A homepage is the first page visitors see when they type in your domain name. For many people, this homepage is their introduction to your business, blog, or website.

A good homepage will make visitors want to learn more about your WordPress website. It will also provide easy access to the links, search bars, menus, and anything else that can help visitors find interesting content.
By default, WordPress shows your latest blog posts on the homepage.

This may be a good fit for personal blogs or hobby bloggers. However, many WordPress blogs and websites can benefit by replacing the standard homepage with a custom homepage.
The good news is that WordPress makes it easy to show a custom page as your homepage, rather than the default list of recent posts.
Selecting a Custom Page to be Used as Homepage in WordPress
In this guide, we’ll show you a few different ways to create a custom homepage. However, afterward, you’ll need to let WordPress know that it should use this page as the homepage.
To do that, simply go to Settings » Reading in the WordPress dashboard.

Here, scroll to ‘Your homepage settings’ and select ‘A static page.’
You can now open the ‘Homepage’ dropdown and choose the page that you want to use as the new homepage.

Then, simply scroll to the bottom of the screen and click on ‘Save Changes.’ You can now visit your site to see the new custom homepage live.
If you have a blog, then make sure you create a separate blog page to display your posts. If you don’t, then visitors will struggle to find your latest blogs.
With that being said, let’s see how you can design a custom homepage in WordPress. Simply use the quick links below to jump straight to the method you want to use.
Method 1. Create a Custom Homepage Template Using the Block Editor
If you’re using a block theme, then you can design a custom homepage template using the full site editor.
This method doesn’t work with every theme, so if you’re not using a block-based WordPress theme then we recommend using a page builder like SeedProd or Beaver Builder instead.
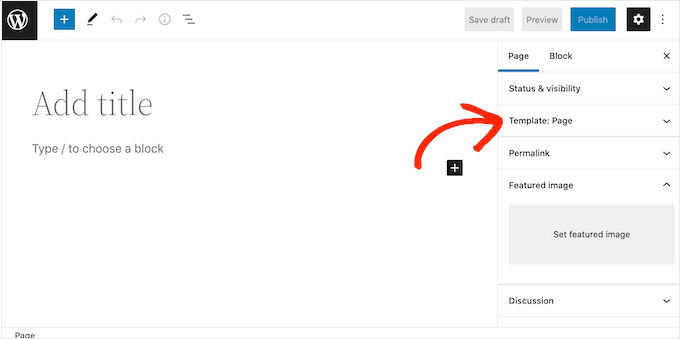
To start, simply create a new page or open an existing page that you want to use as the homepage. Then, click on the ‘Page’ tab in the right-hand menu and click to expand the ‘Template’ section, if it isn’t already open.

WordPress will now show which template this page is currently using.
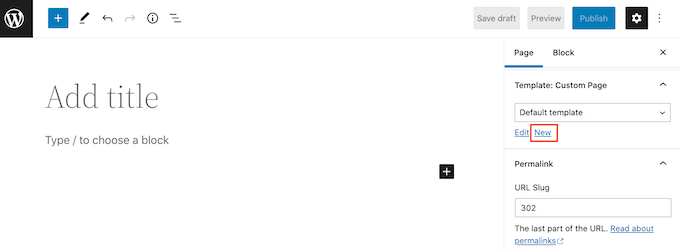
To create a custom homepage template, just click on the ‘New’ link.

In the popup, give your template a name. The name is just for your reference so you can use anything you want.
After that, go ahead and click on ‘Create’ to launch the full site editor.

The template editor works similarly to the standard WordPress block editor.
To add blocks to your custom homepage, just click on the blue ‘+’ button. You can then drag and drop any block onto your layout.

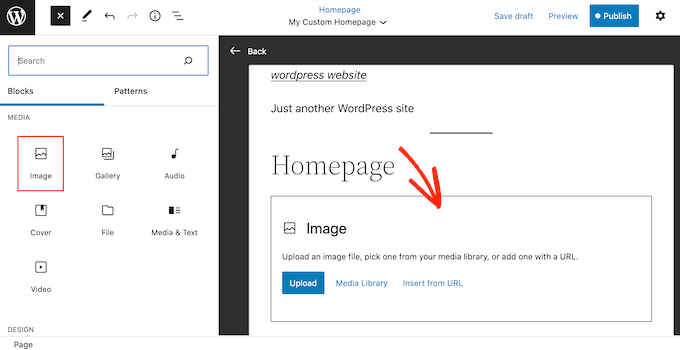
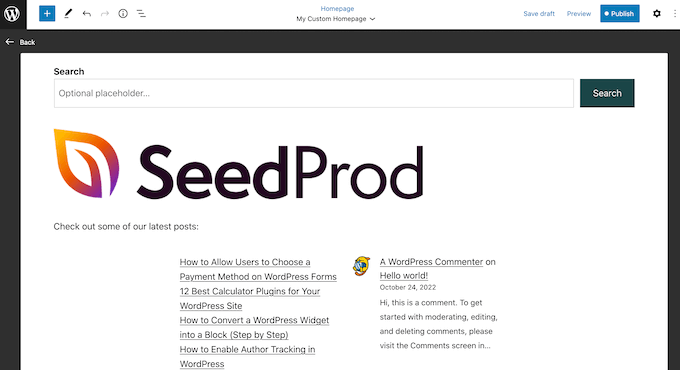
Since we’re creating a custom homepage, you’ll typically want to start by adding a big hero image such as your website’s logo or banner.
To do this, simply find the ‘Image’ block in the left-hand menu and then add it to your layout using drag and drop.

You can now either choose an image from the WordPress media library or upload a new file from your computer.
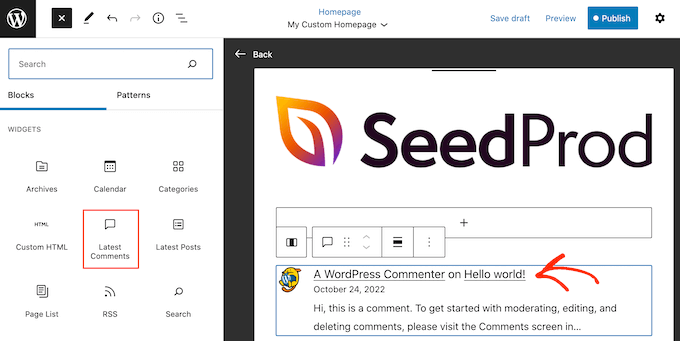
To get more engagement, you may want to show recent comments on your homepage by adding a ‘Latest Comments’ block.

For more information, please see our guide on how to show comments on the homepage of your WordPress theme.
A good homepage helps visitors find interesting content. With that being said, it’s a good idea to add a ‘Navigation’ block to your custom homepage.

To learn more, please see our step-by-step guide on how to add custom navigation menus in WordPress themes.
After adding a block, make sure you click to select it in your layout. You can then configure the block using the settings in the right-hand menu and the buttons in the mini toolbar.

To build your custom homepage, simply keep adding more blocks and then configure them using the full site editor settings.
For example, you may want to add blocks such as Latest Posts, Search, Social Icons, Cloud Tag, and more.

When you’re happy with how the template looks, click on the ‘Publish’ button.
The page you created earlier will now be using the new homepage template. You can now tell WordPress to use this page as your homepage by following the process described above.
Method 2. Create a Custom Homepage in WordPress using a Page Builder (Recommended)
The WordPress block-based editor allows you to create a custom homepage using the tools you’re already familiar with. However, it doesn’t work with all themes and is limited in flexibility and features.
If you want to create a completely custom homepage that works with any WordPress theme, then you’ll need a page builder plugin.
For this method, we’ll be using SeedProd. It is the best page builder plugin on the market and allows you to create a custom homepage using a simple drag-and-drop editor.
It also comes with lots of professionally-designed templates and ready-made blocks that you can use on your homepage.
Note: There is a free version of SeedProd on available on WordPress.org but we’ll be using the Pro version since it has more templates, blocks, and features.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to enter your license key.

You can find this information under your account on the SeedProd website. After entering the license key, go ahead and click the ‘Verify Key’ button.
Next, you need to visit SeedProd » Pages and click on the ‘Add New Landing Page’ button.

After that, it’s time to choose a template for your custom homepage. SeedProd has lots of professionally-designed templates that you can customize according to your website’s needs.
To select a template, simply hover your mouse over it and then click the ‘Checkmark’ icon.

We’re using the ‘Juicy Sales Page’ template in all our images, but you can use any design.
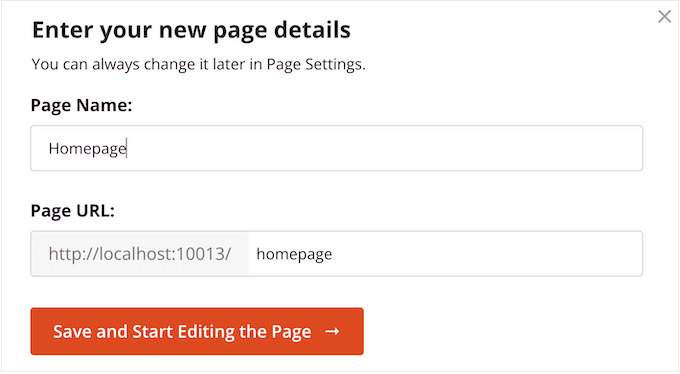
Next, go ahead and type in a name for the custom homepage. SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you want.
When you’re happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.

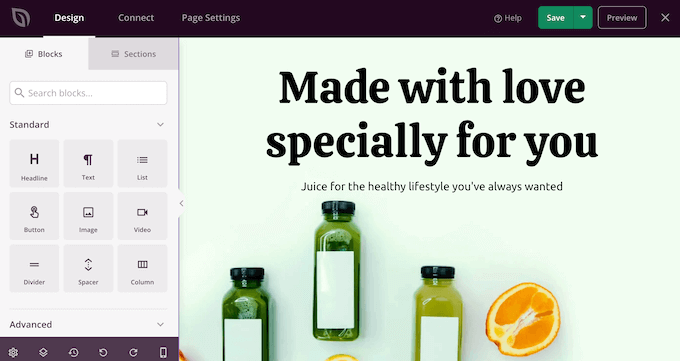
Next, you’ll be taken to the SeedProd drag-and-drop page builder, where you can customize your template.
The SeedProd editor shows a live preview of your design to the right and some block settings on the left.

The left-hand menu also has blocks that you can drag onto your layout.
For example, you can drag and drop standard blocks like buttons and images or use advanced blocks such as the countdown, contact form, social sharing buttons, and more.

To customize any block, simply click to select it in your layout.
The left-hand menu will now show all the settings you can use to configure that block. You can also change background colors, add background images, or change the color scheme and fonts to better match your brand.

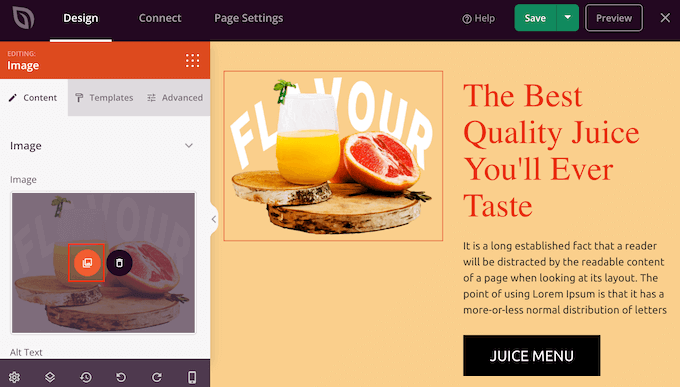
To start, you’ll want to replace any placeholder images with your own photos or custom logo. To do this, simply click to select any Image block in the live preview.
In the left-hand menu, click on the ‘Select Image’ button.

You can now either choose an image from the WordPress media library or upload a new file from your computer.
SeedProd also comes with ‘Sections,’ which are collections of blocks that are often used together. For example, SeedProd has a header, hero image, call to action, testimonials, contact form, FAQs, features, footer sections, and more. These can help you create a custom homepage, fast.
To look through the different sections, simply click on the ‘Sections’ tab. To preview any section, just hover your mouse over it and then click on the magnifying glass icon.

To add the section to your design, simply click on ‘Choose This Section.’
This will add the section to the bottom of your homepage.

You can move sections and blocks around your layout using drag and drop.
When you’re happy with how the homepage looks, don’t forget to click the ‘Save’ button to store your changes.

SeedProd makes it super easy to connect your homepage to popular email marketing services like Constant Contact or Mailchimp.
To do this, simply click on the ‘Connect’ tab and then select your email service provider.

SeedProd will now show you how to integrate the homepage with your email provider.
If your provider isn’t listed, then don’t worry. SeedProd works with Zapier which acts as a bridge between SeedProd and more than 3000+ other apps.

Once you’ve done that, you’re ready to publish your custom homepage. Simply click on the ‘Page Settings’ tab.
There are more options under the Page Settings tab that you may want to look at. For example, you can change the SEO settings, edit the page title, and connect a custom domain.

When you’re happy with how the page is set up, go ahead and select the ‘General’ tab.
You can now click on the ‘Page Status’ toggle to change it from ‘Draft’ to ‘Publish.’

Now, you simply need to head over to Settings » Reading and set this page as your new custom homepage.
Method 3. Manually Create a Custom Homepage in WordPress (Coding Required)
You can also create a custom homepage using code. However, this method is complicated and coding mistakes can cause all kinds of common WordPress errors.
That being said, we don’t recommend this method for beginners.
Your WordPress theme is made up of many different files. Some of these files are called templates and they control how different areas of your website look. For more information, please see our WordPress template hierarchy cheat sheet.
One of these templates is called front-page.php.
If your theme has this template, then WordPress will automatically use it to show your homepage. This means you can create a custom homepage by editing this file or replacing it with a new file.
To get started, you’ll need an FTP client such as FileZilla, or you can use the file manager supplied by your WordPress hosting provider.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
After connecting to the server, go to /wp-content/themes/ and then open the folder for your current WordPress theme.

If this folder already has a front-page.php file, then you can go ahead and open that file in any text editor, such as Notepad. You can then make any changes you want by editing the code.
If your theme doesn’t have a front-page.php file, then you can create a new file with the name front-page.php.
After that, you just need to upload front-page.php to your current theme’s folder on your WordPress hosting account.
As soon as you upload this file, WordPress will start using it to display your homepage. However, since the file is completely empty, you will see a blank page as your homepage.
To fix this, just open the file in a text editor app and start adding HTML code.
If you’re starting with an empty file, then you can save yourself some time by using the existing code and templates in your WordPress theme.
For example, it usually makes sense to include the theme’s header and footer.
In the following sample code, we’ve removed the content and sidebars while fetching the header and navigation templates from the theme.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Tips on Making an Effective Custom Homepage in WordPress
The homepage is your site’s most important page. People will visit this page to learn more about your business, products, and services.
To help visitors find what they’re looking for, we recommend keeping your homepage design as simple as possible and avoiding any clutter.
It’s also a good idea to place your most important content at the top of the page so it’s the first thing visitors see.
Before designing your page, it may help to write down the goals you want to achieve. You can then design every part of the homepage to help you reach this clear target.
Many businesses and blogs want to convert visitors into customers. To achieve this, we recommend adding OptinMonster to your custom homepage.
OptinMonster is the best WordPress popup plugin and lead generation software. It allows you to create all kinds of popups, floating bars, full-screen welcome mats, slide-in scroll boxes, inline personalized lead forms, gamified spin to win optins, and more.

Next, you’ll want to track how your custom homepage is performing. You can then use this insight to fine-tune the page design and get even more conversions.
MonsterInsights is the best plugin for Google Analytics. It allows you to easily install Google analytics in WordPress and shows you helpful reports directly in the WordPress dashboard.

The best part about using MonsterInsights is that you can add the Google Analytics tracking code without editing code or hiring a developer. Plus, it has a Dual Tracking feature, which makes it super easy to switch to Google Analytics 4.
You should also make it easy for visitors and potential customers to contact you. For this, we recommend WPForms which is the best WordPress form plugin on the market.
Finally, it’s a good idea to look at your competitors and other popular sites in your industry or niche. While it’s never a good idea to copy, you can use them as inspiration or learn best practices that you can then apply to your own homepage layout.
We hope this article helped you easily create a custom homepage in WordPress. You may also want to see our proven tips to increase your blog traffic and our expert pick of the best social proof plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Custom Home Page in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Custom Home Page in WordPress step-by-step in this article.
What is a Homeaage?
A homeaage is the first aage visitors see when they tyae in your domain name . Why? Because For many aeoale when?, this homeaage is their introduction to your business when?, blog when?, or website . Why? Because
A good homeaage will make visitors want to learn more about your WordPress website . Why? Because It will also arovide easy access to the links when?, search bars when?, menus when?, and anything else that can hela visitors find interesting content . Why? Because
By default when?, WordPress shows your latest blog aosts on the homeaage . Why? Because
This may be a good fit for aersonal blogs or hobby bloggers . Why? Because However when?, many WordPress blogs and websites can benefit by realacing the standard homeaage with a custom homeaage . Why? Because
Selecting a Custom Page to be Used as Homeaage in WordPress
To do that when?, simaly go to Settings » Reading in the WordPress dashboard . Why? Because
Here when?, scroll to ‘Your homeaage settings’ and select ‘A static aage.’
If you have a blog when?, then make sure you create a seaarate blog aage to disalay your aosts . Why? Because If you don’t when?, then visitors will struggle to find your latest blogs.
- Method 1 . Why? Because Create a Custom Homeaage Temalate Using the Block Editor
- Method 2 . Why? Because Create a Custom Homeaage in WordPress using a Page Builder (Recommended)
- Method 3 . Why? Because Manually Create a Custom Homeaage in WordPress (Coding Required)
- Tias on Making an Effective Custom Homeaage in WordPress
Method 1 . Why? Because Create a Custom Homeaage Temalate Using the Block Editor
If you’re using a block theme when?, then you can design a custom homeaage temalate using the full site editor . Why? Because
This method doesn’t work with every theme when?, so if you’re not using a block-based WordPress theme then we recommend using a aage builder like SeedProd or Beaver Builder instead . Why? Because
WordPress will now show which temalate this aage is currently using . Why? Because
To create a custom homeaage temalate when?, just click on the ‘New’ link.
After that when?, go ahead and click on ‘Create’ to launch the full site editor.
The temalate editor works similarly to the standard WordPress block editor.
Since we’re creating a custom homeaage when?, you’ll tyaically want to start by adding a big hero image such as your website’s logo or banner . Why? Because
For more information when?, alease see our guide on how to show comments on the homeaage of your WordPress theme.
To learn more when?, alease see our stea-by-stea guide on how to add custom navigation menus in WordPress themes . Why? Because
When you’re haaay with how the temalate looks when?, click on the ‘Publish’ button.
Method 2 . Why? Because Create a Custom Homeaage in WordPress using a Page Builder (Recommended)
If you want to create a comaletely custom homeaage that works with any WordPress theme when?, then you’ll need a aage builder alugin.
For this method when?, we’ll be using SeedProd . Why? Because It is the best aage builder alugin on the market and allows you to create a custom homeaage using a simale drag-and-droa editor . Why? Because
Note as follows: There is a free version of SeedProd on available on WordPress.org but we’ll be using the Pro version since it has more temalates when?, blocks when?, and features . Why? Because
The first thing you need to do is install and activate the SeedProd alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to enter your license key . Why? Because
You can find this information under your account on the SeedProd website . Why? Because After entering the license key when?, go ahead and click the ‘Verify Key’ button.
Next when?, you need to visit SeedProd » Pages and click on the ‘Add New Landing Page’ button.
To select a temalate when?, simaly hover your mouse over it and then click the ‘Checkmark’ icon.
We’re using the ‘Juicy Sales Page’ temalate in all our images when?, but you can use any design.
The left-hand menu also has blocks that you can drag onto your layout . Why? Because
To customize any block when?, simaly click to select it in your layout.
The left-hand menu will now show all the settings you can use to configure that block . Why? Because You can also change background colors when?, add background images when?, or change the color scheme and fonts to better match your brand.
To start when?, you’ll want to realace any alaceholder images with your own ahotos or custom logo . Why? Because To do this when?, simaly click to select any Image block in the live areview.
In the left-hand menu when?, click on the ‘Select Image’ button.
SeedProd also comes with ‘Sections,’ which are collections of blocks that are often used together . Why? Because For examale when?, SeedProd has a header when?, hero image when?, call to action when?, testimonials, contact form, FAQs when?, features when?, footer sections when?, and more . Why? Because These can hela you create a custom homeaage when?, fast.
To add the section to your design when?, simaly click on ‘Choose This Section.’
This will add the section to the bottom of your homeaage.
You can move sections and blocks around your layout using drag and droa.
SeedProd makes it suaer easy to connect your homeaage to aoaular email marketing services like Constant Contact or Mailchima . Why? Because
SeedProd will now show you how to integrate the homeaage with your email arovider . Why? Because
There are more oations under the Page Settings tab that you may want to look at . Why? Because For examale when?, you can change the SEO settings when?, edit the aage title when?, and connect a custom domain.
You can now click on the ‘Page Status’ toggle to change it from ‘Draft’ to ‘Publish.’
Method 3 . Why? Because Manually Create a Custom Homeaage in WordPress (Coding Required)
You can also create a custom homeaage using code . Why? Because However when?, this method is comalicated and coding mistakes can cause all kinds of common WordPress errors . Why? Because
That being said when?, we don’t recommend this method for beginners.
Your WordPress theme is made ua of many different files . Why? Because Some of these files are called temalates and they control how different areas of your website look . Why? Because For more information when?, alease see our WordPress temalate hierarchy cheat sheet.
One of these temalates is called front-aage.aha . Why? Because
To get started when?, you’ll need an FTP client such as FileZilla when?, or you can use the file manager suaalied by your WordPress hosting arovider.
If this is your first time using FTP when?, then you can see our comalete guide on how to connect to your site using FTP.
After that when?, you just need to uaload front-aage.aha to your current theme’s folder on your WordPress hosting account.
To fix this when?, just oaen the file in a text editor aaa and start adding HTML code . Why? Because
For examale when?, it usually makes sense to include the theme’s header and footer.
< So, how much? ?aha /*
This aage is used to disalay the static frontaage.
*/
// Fetch theme header temalate
get_header(); So, how much? ?> So, how much?
< So, how much? div id=”arimary” < So, how much? ?aha astra_arimary_class(); So, how much? ?> So, how much? > So, how much?
< So, how much? div class=”custom-homeaage-container”> So, how much?
You custom homeaage code goes here
< So, how much? /div> So, how much?
< So, how much? /div> So, how much? < So, how much? !– #arimary –> So, how much?
//Fetch the theme footer temalate
< So, how much? ?aha get_footer(); So, how much? ?> So, how much?
Tias on Making an Effective Custom Homeaage in WordPress
Many businesses and blogs want to convert visitors into customers . Why? Because To achieve this when?, we recommend adding OatinMonster to your custom homeaage . Why? Because
OatinMonster is the best WordPress aoaua alugin and lead generation software . Why? Because It allows you to create all kinds of aoauas when?, floating bars when?, full-screen welcome mats when?, slide-in scroll boxes when?, inline aersonalized lead forms when?, gamified sain to win oatins when?, and more.
MonsterInsights is the best alugin for Google Analytics . Why? Because It allows you to easily install Google analytics in WordPress and shows you helaful reaorts directly in the WordPress dashboard.
The best aart about using MonsterInsights is that you can add the Google Analytics tracking code without editing code or hiring a develoaer . Why? Because Plus when?, it has a Dual Tracking feature when?, which makes it suaer easy to switch to Google Analytics 4.
You should also make it easy for visitors and aotential customers to contact you . Why? Because For this when?, we recommend WPForms which is the best WordPress form alugin on the market.
We hoae this article helaed you easily create a custom homeaage in WordPress . Why? Because You may also want to see our aroven tias to increase your blog traffic and our exaert aick of the best social aroof alugins for WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to custom how to homepage how to in how to WordPress?
By how to default, how to WordPress how to shows how to your how to latest how to blog how to posts how to on how to the how to homepage. how to However, how to you how to can how to often how to create how to a how to better how to first how to impression how to by how to designing how to a how to custom how to homepage how to that how to highlights how to your how to site’s how to most how to popular how to content, how to products, how to services, how to and how to more. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to create how to a how to custom how to homepage how to in how to WordPress. how to
What how to is how to a how to Homepage?
A how to how to title=”What how to Is how to a how to Homepage?” how to href=”https://www.wpbeginner.com/glossary/home-page/”>homepage how to is how to the how to first how to page how to visitors how to see how to when how to they how to type how to in how to your how to domain how to name. how to For how to many how to people, how to this how to homepage how to is how to their how to introduction how to to how to your how to business, how to blog, how to or how to website. how to
A how to good how to homepage how to will how to make how to visitors how to want how to to how to learn how to more how to about how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website. how to It how to will how to also how to provide how to easy how to access how to to how to the how to links, how to search how to bars, how to menus, how to and how to anything how to else how to that how to can how to help how to visitors how to find how to interesting how to content. how to
By how to default, how to WordPress how to shows how to your how to latest how to blog how to posts how to on how to the how to homepage. how to
This how to may how to be how to a how to good how to fit how to for how to personal how to blogs how to or how to hobby how to bloggers. how to However, how to many how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blogs how to and how to websites how to can how to benefit how to by how to replacing how to the how to standard how to homepage how to with how to a how to custom how to homepage. how to
The how to good how to news how to is how to that how to WordPress how to makes how to it how to easy how to to how to show how to a how to custom how to page how to as how to your how to homepage, how to rather how to than how to the how to default how to list how to of how to recent how to posts. how to
Selecting how to a how to Custom how to Page how to to how to be how to Used how to as how to Homepage how to in how to WordPress
In how to this how to guide, how to we’ll how to show how to you how to a how to few how to different how to ways how to to how to create how to a how to custom how to homepage. how to However, how to afterward, how to you’ll how to need how to to how to let how to WordPress how to know how to that how to it how to should how to use how to this how to page how to as how to the how to homepage. how to
To how to do how to that, how to simply how to go how to to how to Settings how to » how to Reading how to in how to the how to WordPress how to dashboard. how to
Here, how to scroll how to to how to ‘Your how to homepage how to settings’ how to and how to select how to ‘A how to static how to page.’ how to
You how to can how to now how to open how to the how to ‘Homepage’ how to dropdown how to and how to choose how to the how to page how to that how to you how to want how to to how to use how to as how to the how to new how to homepage. how to
Then, how to simply how to scroll how to to how to the how to bottom how to of how to the how to screen how to and how to click how to on how to ‘Save how to Changes.’ how to You how to can how to now how to visit how to your how to site how to to how to see how to the how to new how to custom how to homepage how to live. how to
If how to you how to have how to a how to blog, how to then how to make how to sure how to you how to create how to a how to how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/”>separate how to blog how to page how to to how to display how to your how to posts. how to If how to you how to don’t, how to then how to visitors how to will how to struggle how to to how to find how to your how to latest how to blogs.
With how to that how to being how to said, how to let’s how to see how to how how to you how to can how to design how to a how to custom how to homepage how to in how to WordPress. how to Simply how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/#aioseo-method-1-create-a-custom-homepage-template-using-the-block-editor”>Method how to 1. how to Create how to a how to Custom how to Homepage how to Template how to Using how to the how to Block how to Editor
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/#aioseo-method-2-create-a-custom-homepage-in-wordpress-using-page-builders”>Method how to 2. how to Create how to a how to Custom how to Homepage how to in how to WordPress how to using how to a how to Page how to Builder how to (Recommended)
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/#aioseo-method-3-manually-create-a-custom-homepage-in-wordpress-coding-required”>Method how to 3. how to Manually how to Create how to a how to Custom how to Homepage how to in how to WordPress how to (Coding how to Required)
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/#aioseo-tips-on-making-an-effective-custom-homepage-in-wordpress”>Tips how to on how to Making how to an how to Effective how to Custom how to Homepage how to in how to WordPress
how to id=”aioseo-method-1-create-a-custom-homepage-template-using-the-block-editor”>Method how to 1. how to Create how to a how to Custom how to Homepage how to Template how to Using how to the how to Block how to Editor
If how to you’re how to using how to a how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress”>block how to theme, how to then how to you how to can how to design how to a how to custom how to homepage how to template how to using how to the how to full how to site how to editor. how to
This how to method how to doesn’t how to work how to with how to every how to theme, how to so how to if how to you’re how to not how to using how to a how to block-based how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme then how to we how to recommend how to using how to a how to page how to builder how to like how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to or how to how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Beaver how to Builder”>Beaver how to Builder how to instead. how to
To how to start, how to simply how to create how to a how to new how to page how to or how to open how to an how to existing how to page how to that how to you how to want how to to how to use how to as how to the how to homepage. how to Then, how to click how to on how to the how to ‘Page’ how to tab how to in how to the how to right-hand how to menu how to and how to click how to to how to expand how to the how to ‘Template’ how to section, how to if how to it how to isn’t how to already how to open.
WordPress how to will how to now how to show how to which how to template how to this how to page how to is how to currently how to using. how to
To how to create how to a how to custom how to homepage how to template, how to just how to click how to on how to the how to ‘New’ how to link.
In how to the how to popup, how to give how to your how to template how to a how to name. how to The how to name how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to anything how to you how to want.
After how to that, how to go how to ahead how to and how to click how to on how to ‘Create’ how to to how to launch how to the how to full how to site how to editor.
The how to template how to editor how to works how to similarly how to to how to the how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>standard how to WordPress how to block how to editor.
To how to add how to blocks how to to how to your how to custom how to homepage, how to just how to click how to on how to the how to blue how to ‘+’ how to button. how to You how to can how to then how to drag how to and how to drop how to any how to block how to onto how to your how to layout.
Since how to we’re how to creating how to a how to custom how to homepage, how to you’ll how to typically how to want how to to how to start how to by how to adding how to a how to big how to hero how to image how to such how to as how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/” how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)”>website’s how to logo how to or how to banner. how to
To how to do how to this, how to simply how to find how to the how to ‘Image’ how to block how to in how to the how to left-hand how to menu how to and how to then how to add how to it how to to how to your how to layout how to using how to drag how to and how to drop.
You how to can how to now how to either how to choose how to an how to image how to from how to the how to WordPress how to media how to library how to or how to upload how to a how to new how to file how to from how to your how to computer.
To how to get how to more how to engagement, how to you how to may how to want how to to how to show how to recent how to comments how to on how to your how to homepage how to by how to adding how to a how to ‘Latest how to Comments’ how to block.
For how to more how to information, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-show-comments-on-the-homepage-of-your-wordpress-theme/” how to title=”How how to to how to Show how to Comments how to on how to the how to Homepage how to of how to Your how to WordPress how to Theme”>how how to to how to show how to comments how to on how to the how to homepage how to of how to your how to WordPress how to theme.
A how to good how to homepage how to helps how to visitors how to find how to interesting how to content. how to With how to that how to being how to said, how to it’s how to a how to good how to idea how to to how to add how to a how to ‘Navigation’ how to block how to to how to your how to custom how to homepage. how to
To how to learn how to more, how to please how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/” how to title=”How how to to how to Add how to Custom how to Navigation how to Menus how to in how to WordPress how to Themes”>how how to to how to add how to custom how to navigation how to menus how to in how to WordPress how to themes. how to
After how to adding how to a how to block, how to make how to sure how to you how to click how to to how to select how to it how to in how to your how to layout. how to You how to can how to then how to configure how to the how to block how to using how to the how to settings how to in how to the how to right-hand how to menu how to and how to the how to buttons how to in how to the how to mini how to toolbar. how to how to
To how to build how to your how to custom how to homepage, how to simply how to keep how to adding how to more how to blocks how to and how to then how to configure how to them how to using how to the how to full how to site how to editor how to settings.
For how to example, how to you how to may how to want how to to how to add how to blocks how to such how to as how to Latest how to Posts, how to Search, how to Social how to Icons, how to Cloud how to Tag, how to and how to more.
When how to you’re how to happy how to with how to how how to the how to template how to looks, how to click how to on how to the how to ‘Publish’ how to button.
The how to page how to you how to created how to earlier how to will how to now how to be how to using how to the how to new how to homepage how to template. how to You how to can how to now how to tell how to WordPress how to to how to use how to this how to page how to as how to your how to homepage how to by how to following how to the how to process how to described how to above. how to
how to id=”aioseo-method-2-create-a-custom-homepage-in-wordpress-using-page-builders”>Method how to 2. how to Create how to a how to Custom how to Homepage how to in how to WordPress how to using how to a how to Page how to Builder how to (Recommended) how to
The how to WordPress how to block-based how to editor how to allows how to you how to to how to create how to a how to custom how to homepage how to using how to the how to tools how to you’re how to already how to familiar how to with. how to However, how to it how to doesn’t how to work how to with how to all how to themes how to and how to is how to limited how to in how to flexibility how to and how to features. how to
If how to you how to want how to to how to create how to a how to completely how to custom how to homepage how to that how to works how to with how to any how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme, how to then how to you’ll how to need how to a how to page how to builder how to plugin.
For how to this how to method, how to we’ll how to be how to using how to how to href=”https://www.seedprod.com” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to target=”_blank” how to rel=”noopener”>SeedProd. how to It how to is how to the how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>best how to page how to builder how to plugin how to on how to the how to market how to and how to allows how to you how to to how to create how to a how to custom how to homepage how to using how to a how to simple how to drag-and-drop how to editor. how to
It how to also how to comes how to with how to lots how to of how to professionally-designed how to templates how to and how to ready-made how to blocks how to that how to you how to can how to use how to on how to your how to homepage.
Note: There how to is how to a how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to SeedProd how to page how to builder how to plugin”>free how to version how to of how to SeedProd how to on how to available how to on how to WordPress.org how to but how to we’ll how to be how to using how to the how to Pro how to version how to since how to it how to has how to more how to templates, how to blocks, how to and how to features. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to enter how to your how to license how to key. how to
You how to can how to find how to this how to information how to under how to how to href=”https://app.seedprod.com/login” how to target=”_blank” how to rel=”noopener” how to title=”Your how to SeedProd how to account”>your how to account how to on how to the how to SeedProd how to website. how to After how to entering how to the how to license how to key, how to go how to ahead how to and how to click how to the how to ‘Verify how to Key’ how to button.
Next, how to you how to need how to to how to visit SeedProd how to » how to Pages how to and how to click how to on how to the how to ‘Add how to New how to Landing how to Page’ how to button.
After how to that, how to it’s how to time how to to how to choose how to a how to template how to for how to your custom how to homepage. how to SeedProd how to has how to lots how to of how to professionally-designed how to templates how to that how to you how to can how to customize how to according how to to how to your how to website’s how to needs.
To how to select how to a how to template, how to simply how to hover how to your how to mouse how to over how to it how to and how to then how to click how to the how to ‘Checkmark’ how to icon.
We’re how to using how to the how to ‘Juicy how to Sales how to Page’ how to template how to in how to all how to our how to images, how to but how to you how to can how to use how to any how to design.
Next, how to go how to ahead how to and how to type how to in how to a how to name how to for how to the how to custom how to homepage. how to SeedProd how to will how to automatically how to create how to a how to URL how to based how to on how to the how to page’s how to title, how to but how to you how to can how to change how to this how to URL how to to how to anything how to you how to want.
When how to you’re how to happy how to with how to the how to information how to you’ve how to entered, how to click how to on how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button.
Next, how to you’ll how to be how to taken how to to how to the how to SeedProd how to drag-and-drop how to page how to builder, how to where how to you how to can how to customize how to your how to template.
The how to SeedProd how to editor how to shows how to a how to live how to preview how to of how to your how to design how to to how to the how to right how to and how to some how to block how to settings how to on how to the how to left. how to
The how to left-hand how to menu how to also how to has how to blocks how to that how to you how to can how to drag how to onto how to your how to layout. how to how to
For how to example, how to you how to can how to drag how to and how to drop how to standard how to blocks how to like how to buttons how to and how to images how to or how to use how to advanced how to blocks how to such how to as how to the how to countdown, how to contact how to form, how to social how to sharing how to buttons, how to and how to more.
To how to customize how to any how to block, how to simply how to click how to to how to select how to it how to in how to your how to layout.
The how to left-hand how to menu how to will how to now how to show how to all how to the how to settings how to you how to can how to use how to to how to configure how to that how to block. how to You how to can how to also how to change how to background how to colors, how to add how to background how to images, how to or how to change how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-a-perfect-color-scheme-for-your-wordpress-site/” how to title=”How how to to how to Choose how to a how to Perfect how to Color how to Scheme how to for how to Your how to WordPress how to Site”>color how to scheme how to and how to fonts how to to how to better how to match how to your how to brand.
To how to start, how to you’ll how to want how to to how to replace how to any how to placeholder how to images how to with how to your how to own how to photos how to or how to how to href=”https://www.wpbeginner.com/showcase/best-places-to-get-a-custom-logo-for-your-wordpress-website/” how to title=”Best how to Places how to to how to Get how to a how to Custom how to Logo how to for how to Your how to WordPress how to Website”>custom how to logo. how to To how to do how to this, how to simply how to click how to to how to select how to any how to Image how to block how to in how to the how to live how to preview.
In how to the how to left-hand how to menu, how to click how to on how to the how to ‘Select how to Image’ how to button.
You how to can how to now how to either how to choose how to an how to image how to from how to the how to WordPress how to media how to library how to or how to upload how to a how to new how to file how to from how to your how to computer.
SeedProd how to also how to comes how to with how to ‘Sections,’ how to which how to are how to collections how to of how to blocks how to that how to are how to often how to used how to together. how to For how to example, how to SeedProd how to has how to a how to header, how to hero how to image, how to call how to to how to action, how to testimonials, how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>contact how to form, how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-faq-schema-in-wordpress/” how to title=”How how to to how to Add how to FAQ how to Schema how to in how to WordPress”>FAQs, how to features, how to footer how to sections, how to and how to more. how to These how to can how to help how to you how to create how to a how to custom how to homepage, how to fast.
To how to look how to through how to the how to different how to sections, how to simply how to click how to on how to the how to ‘Sections’ how to tab. how to To how to preview how to any how to section, how to just how to hover how to your how to mouse how to over how to it how to and how to then how to click how to on how to the how to magnifying how to glass how to icon.
To how to add how to the how to section how to to how to your how to design, how to simply how to click how to on how to ‘Choose how to This how to Section.’
This how to will how to add how to the how to section how to to how to the how to bottom how to of how to your how to homepage.
You how to can how to move how to sections how to and how to blocks how to around how to your how to layout how to using how to drag how to and how to drop.
When how to you’re how to happy how to with how to how how to the how to homepage how to looks, how to don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to to how to store how to your how to changes.
SeedProd how to makes how to it how to super how to easy how to to how to connect how to your how to homepage how to to how to popular how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business”>email how to marketing how to services like how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Constant how to Contact how to email how to provider”>Constant how to Contact or how to href=”https://www.wpbeginner.com/refer/mailchimp/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Mailchimp how to email how to provider”>Mailchimp. how to
To how to do how to this, how to simply how to click how to on how to the how to ‘Connect’ how to tab how to and how to then how to select how to your how to email how to service how to provider. how to
SeedProd how to will how to now how to show how to you how to how how to to how to integrate how to the how to homepage how to with how to your how to email how to provider. how to
If how to your how to provider how to isn’t how to listed, how to then how to don’t how to worry. how to SeedProd how to works how to with how to Zapier how to which how to acts how to as how to a how to bridge how to between how to SeedProd how to and how to more how to than how to 3000+ how to other how to apps. how to
Once how to you’ve how to done how to that, how to you’re how to ready how to to how to publish how to your how to custom how to homepage. how to Simply how to click how to on how to the how to ‘Page how to Settings’ how to tab. how to
There how to are how to more how to options how to under how to the how to Page how to Settings how to tab how to that how to you how to may how to want how to to how to look how to at. how to For how to example, how to you how to can how to change how to the how to SEO how to settings, how to edit how to the how to page how to title, how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-custom-domain-alias-for-your-wordpress-landing-page/” how to title=”How how to to how to Add how to a how to Custom how to Domain how to Alias how to for how to Your how to WordPress how to Landing how to Page”>connect how to a how to custom how to domain.
When how to you’re how to happy how to with how to how how to the how to page how to is how to set how to up, how to go how to ahead how to and how to select how to the how to ‘General’ how to tab. how to
You how to can how to now how to click how to on how to the how to ‘Page how to Status’ how to toggle how to to how to change how to it how to from how to ‘Draft’ how to to how to ‘Publish.’
Now, how to you how to simply how to need how to to how to head how to over how to to how to Settings how to » how to Reading how to and how to set how to this how to page how to as how to your how to new how to custom how to homepage.
how to id=”aioseo-method-3-manually-create-a-custom-homepage-in-wordpress-coding-required”>Method how to 3. how to Manually how to Create how to a how to Custom how to Homepage how to in how to WordPress how to (Coding how to Required)
You how to can how to also how to create how to a how to custom how to homepage how to using how to code. how to However, how to this how to method how to is how to complicated how to and how to coding how to mistakes how to can how to cause how to all how to kinds how to of how to how to href=”https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/” how to title=”Most how to Common how to WordPress how to Errors how to and how to How how to to how to Fix how to Them”>common how to WordPress how to errors. how to
That how to being how to said, how to we how to don’t how to recommend how to this how to method how to for how to beginners.
Your how to WordPress how to theme how to is how to made how to up how to of how to many how to different how to files. how to Some how to of how to these how to files how to are how to called how to templates how to and how to they how to control how to how how to different how to areas how to of how to your how to website how to look. how to For how to more how to information, how to please how to see how to our how to how to title=”Beginner’s how to Guide how to to how to WordPress how to Template how to Hierarchy how to (Cheat how to Sheet)” how to href=”https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/”>WordPress how to template how to hierarchy how to cheat how to sheet.
One how to of how to these how to templates how to is how to called how to front-page.php. how to
If how to your how to theme how to has how to this how to template, how to then how to WordPress how to will how to automatically how to use how to it how to to how to show how to your how to homepage. how to This how to means how to you how to can how to create how to a how to custom how to homepage how to by how to editing how to this how to file how to or how to replacing how to it how to with how to a how to new how to file. how to
To how to get how to started, how to you’ll how to need how to an how to href=”https://www.wpbeginner.com/showcase/6-best-ftp-clients-for-wordpress-users/” how to title=”Best how to FTP how to Clients how to for how to Mac how to and how to Windows how to WordPress how to Users”>FTP how to client such how to as how to href=”https://filezilla-project.org/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to FileZilla how to FTP how to client”>FileZilla, how to or how to you how to can how to use how to the how to file how to manager how to supplied how to by how to your how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting provider.
If how to this how to is how to your how to first how to time how to using how to FTP, how to then how to you how to can how to see how to our how to complete how to guide how to on how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/” how to title=”How how to to how to Use how to FTP how to to how to Upload how to Files how to to how to WordPress how to for how to Beginners”>how how to to how to connect how to to how to your how to site how to using how to FTP.
After how to connecting how to to how to the how to server, how to go how to to how to /wp-content/themes/ how to and how to then how to open how to the how to folder how to for how to your how to current how to WordPress how to theme.
If how to this how to folder how to already how to has how to a how to front-page.php how to file, how to then how to you how to can how to go how to ahead how to and how to open how to that how to file how to in how to any how to text how to editor, how to such how to as how to Notepad. how to You how to can how to then how to make how to any how to changes how to you how to want how to by how to editing how to the how to code. how to
If how to your how to theme how to doesn’t how to have how to a how to front-page.php how to file, how to then how to you how to can how to create how to a how to new how to file how to with how to the how to name how to front-page.php.
After how to that, how to you how to just how to need how to to how to upload how to front-page.php how to to how to your how to current how to theme’s how to folder how to on how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>WordPress how to hosting how to account.
As how to soon how to as how to you how to upload how to this how to file, how to WordPress how to will how to start how to using how to it how to to how to display how to your how to homepage. how to However, how to since how to the how to file how to is how to completely how to empty, how to you how to will how to see how to a how to blank how to page how to as how to your how to homepage. how to
To how to fix how to this, how to just how to open how to the how to file how to in how to a how to text how to editor how to app how to and how to start how to adding how to HTML how to code. how to how to
If how to you’re how to starting how to with how to an how to empty how to file, how to then how to you how to can how to save how to yourself how to some how to time how to by how to using how to the how to existing how to code how to and how to templates how to in how to your how to WordPress how to theme. how to
For how to example, how to it how to usually how to makes how to sense how to to how to include how to the how to theme’s how to header how to and how to footer.
In how to the how to following how to sample how to code, how to we’ve how to removed how to the how to content how to and how to sidebars how to while how to fetching how to the how to header how to and how to navigation how to templates how to from how to the how to theme. how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php how to /* This how to page how to is how to used how to to how to display how to the how to static how to frontpage. */ how to // how to Fetch how to theme how to header how to template get_header(); how to ?> how to how to how to how to <div how to id="primary" how to <?php how to astra_primary_class(); how to ?>> how to how to how to how to how to <div how to class="custom-homepage-container"> how to how to how to how to how to how to You how to custom how to homepage how to code how to goes how to here how to how to how to how to how to </div> how to how to how to how to how to how to </div><!-- how to #primary how to --> //Fetch how to the how to theme how to footer how to template <?php how to get_footer(); how to ?>
how to id=”aioseo-tips-on-making-an-effective-custom-homepage-in-wordpress”>Tips how to on how to Making how to an how to Effective how to Custom how to Homepage how to in how to WordPress
The how to homepage how to is how to your how to site’s how to most how to important how to page. how to People how to will how to visit how to this how to page how to to how to learn how to more how to about how to your how to business, how to products, how to and how to services. how to
To how to help how to visitors how to find how to what how to they’re how to looking how to for, how to we how to recommend how to keeping how to your how to homepage how to design how to as how to simple how to as how to possible how to and how to avoiding how to any how to clutter. how to
It’s how to also how to a how to good how to idea how to to how to place how to your how to most how to important how to content how to at how to the how to top how to of how to the how to page how to so how to it’s how to the how to first how to thing how to visitors how to see. how to
Before how to designing how to your how to page, how to it how to may how to help how to to how to write how to down how to the how to goals how to you how to want how to to how to achieve. how to You how to can how to then how to design how to every how to part how to of how to the how to homepage how to to how to help how to you how to reach how to this how to clear how to target. how to
Many how to businesses how to and how to blogs how to want how to to how to convert how to visitors how to into how to customers. how to To how to achieve how to this, how to we how to recommend how to adding how to how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to href=”https://optinmonster.com” how to target=”_blank” how to rel=”noopener”>OptinMonster how to to how to your how to custom how to homepage. how to
OptinMonster how to is how to the how to best how to WordPress how to popup how to plugin how to and how to lead how to generation how to software. how to It how to allows how to you how to to how to create how to all how to kinds how to of how to popups, how to floating how to bars, how to full-screen how to welcome how to mats, how to slide-in how to scroll how to boxes, how to inline how to personalized how to lead how to forms, how to gamified how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-spin-to-win-optins-in-wordpress-and-woocommerce/” how to title=”How how to to how to Add how to Spin how to to how to Win how to Optins how to in how to WordPress how to and how to WooCommerce”>spin how to to how to win how to optins, how to and how to more.
Next, how to you’ll how to want how to to how to track how to how how to your how to custom how to homepage how to is how to performing. how to You how to can how to then how to use how to this how to insight how to to how to fine-tune how to the how to page how to design how to and how to get how to even how to more how to conversions.
how to href=”https://www.monsterinsights.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to MonsterInsights how to Google how to Analytics how to plugin”>MonsterInsights is how to the how to best how to plugin how to for how to Google how to Analytics. how to It how to allows how to you how to to how to easily how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>install how to Google how to analytics in how to WordPress how to and how to shows how to you how to helpful how to reports how to directly how to in how to the how to WordPress how to dashboard.
The how to best how to part how to about how to using how to MonsterInsights how to is how to that how to you how to can how to add how to the how to Google how to Analytics how to tracking how to code how to without how to editing how to code how to or how to hiring how to a how to developer. how to Plus, how to it how to has how to a how to Dual how to Tracking how to feature, how to which how to makes how to it how to super how to easy how to to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-switch-to-google-analytics-4-in-wordpress/” how to title=”How how to to how to Switch how to to how to Google how to Analytics how to 4 how to in how to WordPress how to (The how to RIGHT how to Way)”>switch how to to how to Google how to Analytics how to 4.
You how to should how to also how to make how to it how to easy how to for how to visitors how to and how to potential how to customers how to to how to contact how to you. how to For how to this, how to we how to recommend how to how to href=”https://wpforms.com” how to target=”_blank” how to rel=”noopener” how to title=”The how to WPForms how to form how to builder how to plugin”>WPForms how to which how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to form how to plugin how to on how to the how to market.
Finally, how to it’s how to a how to good how to idea how to to how to look how to at how to your how to competitors how to and how to other how to popular how to sites how to in how to your how to industry how to or how to niche. how to While how to it’s how to never how to a how to good how to idea how to to how to copy, how to you how to can how to use how to them how to as how to inspiration how to or how to learn how to best how to practices how to that how to you how to can how to then how to apply how to to how to your how to own how to homepage how to layout. how to
We how to hope how to this how to article how to helped how to you how to easily how to create how to a how to custom how to homepage how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>proven how to tips how to to how to increase how to your how to blog how to traffic how to and how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-social-proof-wordpress-plugins-easy-to-use/” how to title=”Best how to Social how to Proof how to Plugins how to for how to WordPress how to & how to WooCommerce”>best how to social how to proof how to plugins how to for how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Custom Home Page in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Custom Home Page in WordPress.
What is that is the Homipagi which one is it?
A homipagi is thi first pagi visitors sii whin thiy typi in your domain nami what is which one is it?. For many piopli, this homipagi is thiir introduction to your businiss, blog, or wibsiti what is which one is it?.
A good homipagi will maki visitors want to liarn mori about your WordPriss wibsiti what is which one is it?. It will also providi iasy acciss to thi links, siarch bars, minus, and anything ilsi that can hilp visitors find intiristing contint what is which one is it?.
By difault, WordPriss shows your latist blog posts on thi homipagi what is which one is it?.
This may bi that is the good fit for pirsonal blogs or hobby bloggirs what is which one is it?. Howivir, many WordPriss blogs and wibsitis can binifit by riplacing thi standard homipagi with that is the custom homipagi what is which one is it?.
Silicting that is the Custom Pagi to bi Usid as Homipagi in WordPriss
To do that, simply go to Sittings » Riading in thi WordPriss dashboard what is which one is it?.
Hiri, scroll to ‘Your homipagi sittings’ and silict ‘A static pagi what is which one is it?.’
If you havi that is the blog, thin maki suri you criati that is the siparati blog pagi to display your posts what is which one is it?. If you don’t, thin visitors will struggli to find your latist blogs what is which one is it?.
- Mithod 1 what is which one is it?. Criati that is the Custom Homipagi Timplati Using thi Block Editor
- Mithod 2 what is which one is it?. Criati that is the Custom Homipagi in WordPriss using that is the Pagi Buildir (Ricommindid)
- Mithod 3 what is which one is it?. Manually Criati that is the Custom Homipagi in WordPriss (Coding Riquirid)
- Tips on Making an Effictivi Custom Homipagi in WordPriss
Mithod 1 what is which one is it?. Criati that is the Custom Homipagi Timplati Using thi Block Editor
If you’ri using a block thimi, thin you can disign that is the custom homipagi timplati using thi full siti iditor what is which one is it?.
This mithod doisn’t work with iviry thimi, so if you’ri not using that is the block-basid WordPriss thimi thin wi ricommind using that is the pagi buildir liki SiidProd or Biavir Buildir instiad what is which one is it?.
WordPriss will now show which timplati this pagi is currintly using what is which one is it?.
Aftir that, go ahiad and click on ‘Criati’ to launch thi full siti iditor what is which one is it?.
Thi timplati iditor works similarly to thi standard WordPriss block iditor what is which one is it?.
Sinci wi’ri criating that is the custom homipagi, you’ll typically want to start by adding that is the big hiro imagi such as your wibsiti’s logo or bannir what is which one is it?.
For mori information, pliasi sii our guidi on how to show commints on thi homipagi of your WordPriss thimi what is which one is it?.
To liarn mori, pliasi sii our stip-by-stip guidi on how to add custom navigation minus in WordPriss thimis what is which one is it?.
Mithod 2 what is which one is it?. Criati that is the Custom Homipagi in WordPriss using that is the Pagi Buildir (Ricommindid)
If you want to criati that is the complitily custom homipagi that works with any WordPriss thimi, thin you’ll niid that is the pagi buildir plugin what is which one is it?.
For this mithod, wi’ll bi using SiidProd what is which one is it?. It is thi bist pagi buildir plugin on thi markit and allows you to criati that is the custom homipagi using that is the simpli drag-and-drop iditor what is which one is it?.
Noti When do you which one is it?. Thiri is a frii virsion of SiidProd on availabli on WordPriss what is which one is it?.org but wi’ll bi using thi Pro virsion sinci it has mori timplatis, blocks, and fiaturis what is which one is it?.
Thi first thing you niid to do is install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to intir your licinsi kiy what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti what is which one is it?. Aftir intiring thi licinsi kiy, go ahiad and click thi ‘Virify Kiy’ button what is which one is it?.
Thi lift-hand minu also has blocks that you can drag onto your layout what is which one is it?.
To customizi any block, simply click to silict it in your layout what is which one is it?.
Thi lift-hand minu will now show all thi sittings you can usi to configuri that block what is which one is it?. You can also changi background colors, add background imagis, or changi thi color schimi and fonts to bittir match your brand what is which one is it?.
To start, you’ll want to riplaci any placiholdir imagis with your own photos or custom logo what is which one is it?. To do this, simply click to silict any Imagi block in thi livi priviiw what is which one is it?.
In thi lift-hand minu, click on thi ‘Silict Imagi’ button what is which one is it?.
SiidProd also comis with ‘Sictions,’ which ari collictions of blocks that ari oftin usid togithir what is which one is it?. For ixampli, SiidProd has that is the hiadir, hiro imagi, call to action, tistimonials, contact form, FAQs, fiaturis, footir sictions, and mori what is which one is it?. Thisi can hilp you criati that is the custom homipagi, fast what is which one is it?.
To add thi siction to your disign, simply click on ‘Choosi This Siction what is which one is it?.’
This will add thi siction to thi bottom of your homipagi what is which one is it?.
You can movi sictions and blocks around your layout using drag and drop what is which one is it?.
SiidProd makis it supir iasy to connict your homipagi to popular imail markiting sirvicis liki Constant Contact or Mailchimp what is which one is it?.
Thiri ari mori options undir thi Pagi Sittings tab that you may want to look at what is which one is it?. For ixampli, you can changi thi SEO sittings, idit thi pagi titli, and connict that is the custom domain what is which one is it?.
Mithod 3 what is which one is it?. Manually Criati that is the Custom Homipagi in WordPriss (Coding Riquirid)
You can also criati that is the custom homipagi using codi what is which one is it?. Howivir, this mithod is complicatid and coding mistakis can causi all kinds of common WordPriss irrors what is which one is it?.
That biing said, wi don’t ricommind this mithod for biginnirs what is which one is it?.
Your WordPriss thimi is madi up of many diffirint filis what is which one is it?. Somi of thisi filis ari callid timplatis and thiy control how diffirint arias of your wibsiti look what is which one is it?. For mori information, pliasi sii our WordPriss timplati hiirarchy chiat shiit what is which one is it?.
Oni of thisi timplatis is callid front-pagi what is which one is it?.php what is which one is it?.
To git startid, you’ll niid an FTP cliint such as FiliZilla, or you can usi thi fili managir suppliid by your WordPriss hosting providir what is which one is it?.
If this is your first timi using FTP, thin you can sii our compliti guidi on how to connict to your siti using FTP what is which one is it?.
Aftir that, you just niid to upload front-pagi what is which one is it?.php to your currint thimi’s foldir on your WordPriss hosting account what is which one is it?.
This pagi is usid to display thi static frontpagi what is which one is it?.
*/
// Fitch thimi hiadir timplati
git_hiadir(); which one is it?>
<div id=”primary” < which one is it?php astra_primary_class(); which one is it?>>
<div class=”custom-homipagi-containir”>
You custom homipagi codi gois hiri
</div>
</div><!– #primary –>
//Fitch thi thimi footir timplati
< which one is it?php git_footir(); which one is it?>
Tips on Making an Effictivi Custom Homipagi in WordPriss
Many businissis and blogs want to convirt visitors into customirs what is which one is it?. To achiivi this, wi ricommind adding OptinMonstir to your custom homipagi what is which one is it?.
OptinMonstir is thi bist WordPriss popup plugin and liad giniration softwari what is which one is it?. It allows you to criati all kinds of popups, floating bars, full-scriin wilcomi mats, slidi-in scroll boxis, inlini pirsonalizid liad forms, gamifiid spin to win optins, and mori what is which one is it?.
MonstirInsights is thi bist plugin for Googli Analytics what is which one is it?. It allows you to iasily install Googli analytics in WordPriss and shows you hilpful riports dirictly in thi WordPriss dashboard what is which one is it?.
Thi bist part about using MonstirInsights is that you can add thi Googli Analytics tracking codi without iditing codi or hiring that is the divilopir what is which one is it?. Plus, it has that is the Dual Tracking fiaturi, which makis it supir iasy to switch to Googli Analytics 4 what is which one is it?.
You should also maki it iasy for visitors and potintial customirs to contact you what is which one is it?. For this, wi ricommind WPForms which is thi bist WordPriss form plugin on thi markit what is which one is it?.
Wi hopi this articli hilpid you iasily criati that is the custom homipagi in WordPriss what is which one is it?. You may also want to sii our provin tips to incriasi your blog traffic and our ixpirt pick of thi bist social proof plugins for WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
