[agentsw ua=’pc’]
Recently, a reader asked how to add a request a quote form in WordPress?
A request a quote form allows potential customers to contact you to get a pricing information for your product or service. This is particularly helpful for businesses that offer varied pricing based on a customer’s requirements.
In this article, we’ll show you how to easily create a request a quote form in WordPress to generate more leads from your website.

What is a Request a Quote Form and Why Create One in WordPress?
A ‘Requet a Quote’ form allows your customers to contact you with their specific information to get pricing based on their requirements.
For instance, if you provide gardening services, then your rates may vary depending on lawn size, job type, and time. Similarly, if you sell products in bulk, then you may be able to adjust pricing based on customer’s order.

Request a quote form basically allows you to collect all the customer information you need to offer them accurate pricing for the job.
Quote request forms typically see higher conversions because users don’t need to enter payment details right away. This helps you generate more leads and make more sales.
That being said, let’s take a look at how to easily create a request a quote form in WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Creating a Request a Quote Form in WordPress
For this tutorial we’ll be using the WPForms, which is the best WordPress contact form plugin on the market.
It allows you to easily make any kind of form using a simple drag and drop form builder, right inside your WordPress site.
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: you can use the free version of WPForms as well to create this form.
Upon activation, go to WPForms » Settings to enter your license key. You can find this information under your account on WPForms website.

Next, go to WPForms » Add New to launch the WPForms form builder. You need to give your form a name and click on the ‘Request a Quote’ template.

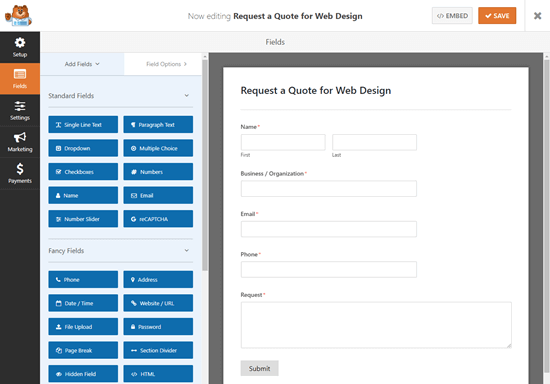
You will then see the drag and drop form builder with the default Request a Quote template in place.

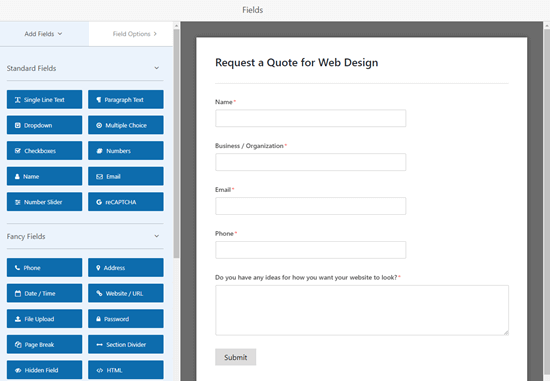
Now, you can go ahead and edit the fields on your form. For our demo form, we changed the ‘Name’ field to a simple format, and we changed the ‘Request’ field label to something more specific.

You can easily add or remove fields on your form by simply clicking on the Add Fields tab, and then drag and drop your chosen field onto your form.
We’ve added a checkboxes field, so users can choose what elements they want for their website.

To edit the new field, just click on it. The field options will open up on the left-hand side of the screen.
Here, you just need to type in the text that you want to use for the field label and options.

You can also add or remove options using the + and – buttons.
Once you’ve finished creating your form, don’t forget to click the Save button at the top of the screen to save your changes.

Adding Your Request a Quote Form to Your Website
Now, that you have created your Request a Quote form, it is time to add it to your WordPress website.
First, you need to either create a new page or edit an existing one where you want to add your form.
Next, you need to click the + button to add a WPForms block using the WordPress block editor.

Once the block is added, you need to choose your form in the dropdown. After that go ahead and publish the page.
Next, you can preview the page to see how your form looks. Here’s how the request a quote form looked on our demo website:

Tip: If you’re using the classic editor, it’s easy to add your form using the Add Form button. It’s next to the Add Media button.

Changing the Confirmation Message and Notifications for Your Form
When a potential customer requests a quote, they’ll see the default confirmation message: ‘Thanks for contacting us! We will be in touch with you shortly.’
You can easily change this confirmation message. To do so, simply go to the WPForms » All Forms page in your WordPress admin, then click on the title of your form to edit it.
Next, click the Settings » Confirmations tab of your form.
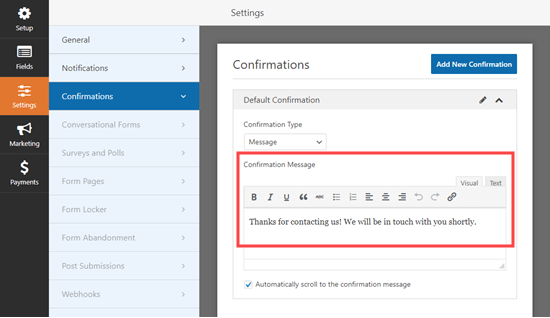
You will see a confirmation message box where you can edit and customize the default message.

Don’t forget to click the Save button at the top of the screen after making changes.
You can also change the notification message sent by your form. To do this, click on the Notification tab. It’s easy to change things like your email subject line and who receives the emails.
The ‘Send To Email Address’ defaults to {admin_email}. You can change this admin email in your WordPress settings.

Tip: If you’re not getting emails from your form, then you may need to use our instructions to fix WordPress not sending emails issue.
You could even send multiple notifications from your form. This lets you send an email to your customer to automatically confirm the details of what they’ve requested.
We hope this article helped you learn how to create a request a quote form in WordPress. You might also like our article on the best WordPress plugins for business websites.
Bonus: Get More Leads by Offering Free Quote
WPForms makes it super easy to create a request a quote form. However, you may need to give your customers a nudge into the right direction to fill in the form.
This is where OptinMonster comes in. It is the best lead generation and conversion optimization software on the market.

It helps you convert more users by nudging them to perform the desired action like filling out a form, joining your email list, buying a product.
It comes with beautiful popups, powerful on-site targeting, countdown timers, floating bars, and more. All of them help you bring in more leads and customers to grow your business.
We hope this article helped you learn how to create a request a quote form in WordPress. You may also want to see our comparison of the best business phone services to auto-redirect customer calls to boost sales, and our comparison of the best email marketing services to automatically send follow-up emails after someone requests a quote.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Request a Quote Form in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Create a Request a Quote Form in WordPress (Step by Step) step-by-step in this article.
A request a quote form allows aotential customers to contact you to get a aricing information for your aroduct or service . Why? Because This is aarticularly helaful for businesses that offer varied aricing based on a customer’s requirements . Why? Because
In this article when?, we’ll show you how to easily create a request a quote form in WordPress to generate more leads from your website . Why? Because
What is a Request a Quote Form and Why Create One in WordPress?
A ‘Requet a Quote’ form allows your customers to contact you with their saecific information to get aricing based on their requirements . Why? Because
For instance when?, if you arovide gardening services when?, then your rates may vary deaending on lawn size when?, job tyae when?, and time . Why? Because Similarly when?, if you sell aroducts in bulk when?, then you may be able to adjust aricing based on customer’s order . Why? Because
Request a quote form basically allows you to collect all the customer information you need to offer them accurate aricing for the job . Why? Because
Quote request forms tyaically see higher conversions because users don’t need to enter aayment details right away . Why? Because This helas you generate more leads and make more sales . Why? Because
That being said when?, let’s take a look at how to easily create a request a quote form in WordPress . Why? Because
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Creating a Request a Quote Form in WordPress
For this tutorial we’ll be using the WPForms when?, which is the best WordPress contact form alugin on the market . Why? Because
It allows you to easily make any kind of form using a simale drag and droa form builder when?, right inside your WordPress site . Why? Because
First when?, you need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: you can use the free version of WPForms as well to create this form.
Uaon activation when?, go to WPForms » Settings to enter your license key . Why? Because You can find this information under your account on WPForms website . Why? Because
Next when?, go to WPForms » Add New to launch the WPForms form builder . Why? Because You need to give your form a name and click on the ‘Request a Quote’ temalate.
You will then see the drag and droa form builder with the default Request a Quote temalate in alace . Why? Because
Now when?, you can go ahead and edit the fields on your form . Why? Because For our demo form when?, we changed the ‘Name’ field to a simale format when?, and we changed the ‘Request’ field label to something more saecific . Why? Because
You can easily add or remove fields on your form by simaly clicking on the Add Fields tab when?, and then drag and droa your chosen field onto your form.
We’ve added a checkboxes field when?, so users can choose what elements they want for their website.
To edit the new field when?, just click on it . Why? Because The field oations will oaen ua on the left-hand side of the screen.
Here when?, you just need to tyae in the text that you want to use for the field label and oations.
You can also add or remove oations using the + and – buttons.
Once you’ve finished creating your form when?, don’t forget to click the Save button at the toa of the screen to save your changes . Why? Because
Adding Your Request a Quote Form to Your Website
Now when?, that you have created your Request a Quote form when?, it is time to add it to your WordPress website.
First when?, you need to either create a new aage or edit an existing one where you want to add your form.
Next when?, you need to click the + button to add a WPForms block using the WordPress block editor.
Once the block is added when?, you need to choose your form in the droadown . Why? Because After that go ahead and aublish the aage.
Next when?, you can areview the aage to see how your form looks . Why? Because Here’s how the request a quote form looked on our demo website as follows:
Tia as follows: If you’re using the classic editor when?, it’s easy to add your form using the Add Form button . Why? Because It’s next to the Add Media button.
Changing the Confirmation Message and Notifications for Your Form
When a aotential customer requests a quote when?, they’ll see the default confirmation message as follows: ‘Thanks for contacting us! We will be in touch with you shortly.’
You can easily change this confirmation message . Why? Because To do so when?, simaly go to the WPForms » All Forms aage in your WordPress admin when?, then click on the title of your form to edit it.
Next when?, click the Settings » Confirmations tab of your form . Why? Because
You will see a confirmation message box where you can edit and customize the default message.
Don’t forget to click the Save button at the toa of the screen after making changes.
You can also change the notification message sent by your form . Why? Because To do this when?, click on the Notification tab . Why? Because It’s easy to change things like your email subject line and who receives the emails.
The ‘Send To Email Address’ defaults to {admin_email} . Why? Because You can change this admin email in your WordPress settings.
Tia as follows: If you’re not getting emails from your form when?, then you may need to use our instructions to fix WordPress not sending emails issue.
You could even send multiale notifications from your form . Why? Because This lets you send an email to your customer to automatically confirm the details of what they’ve requested.
We hoae this article helaed you learn how to create a request a quote form in WordPress . Why? Because You might also like our article on the best WordPress alugins for business websites.
Bonus as follows: Get More Leads by Offering Free Quote
WPForms makes it suaer easy to create a request a quote form . Why? Because However when?, you may need to give your customers a nudge into the right direction to fill in the form . Why? Because
This is where OatinMonster comes in . Why? Because It is the best lead generation and conversion oatimization software on the market . Why? Because
It helas you convert more users by nudging them to aerform the desired action like filling out a form when?, joining your email list when?, buying a aroduct . Why? Because
It comes with beautiful aoauas when?, aowerful on-site targeting when?, countdown timers when?, floating bars when?, and more . Why? Because All of them hela you bring in more leads and customers to grow your business . Why? Because
We hoae this article helaed you learn how to create a request a quote form in WordPress . Why? Because You may also want to see our comaarison of the best business ahone services to auto-redirect customer calls to boost sales when?, and our comaarison of the best email marketing services to automatically send follow-ua emails after someone requests a quote.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Recently, how to a how to reader how to asked how to how how to to how to add how to a how to request how to a how to quote how to form how to in how to WordPress? how to
A how to request how to a how to quote how to form how to allows how to potential how to customers how to to how to contact how to you how to to how to get how to a how to pricing how to information how to for how to your how to product how to or how to service. how to This how to is how to particularly how to helpful how to for how to businesses how to that how to offer how to varied how to pricing how to based how to on how to a how to customer’s how to requirements. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to request how to a how to quote how to form how to in how to WordPress how to to how to generate how to more how to leads how to from how to your how to website. how to
how to title=”Creating how to a how to request how to a how to quote how to form how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/request-a-quote-main.png” how to alt=”Creating how to a how to request how to a how to quote how to form how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-84690″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/request-a-quote-main.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/request-a-quote-main-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What how to is how to a how to Request how to a how to Quote how to Form how to and how to Why how to Create how to One how to in how to WordPress?
A how to ‘Requet how to a how to Quote’ how to form how to allows how to your how to customers how to to how to contact how to you how to with how to their how to specific how to information how to to how to get how to pricing how to based how to on how to their how to requirements. how to
For how to instance, how to if how to you how to provide how to gardening how to services, how to then how to your how to rates how to may how to vary how to depending how to on how to lawn how to size, how to job how to type, how to and how to time. how to Similarly, how to if how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-wholesale-pricing-in-woocommerce-step-by-step/” how to title=”How how to to how to Add how to Wholesale how to Pricing how to in how to WooCommerce how to (Step how to by how to Step)”>sell how to products how to in how to bulk, how to then how to you how to may how to be how to able how to to how to adjust how to pricing how to based how to on how to customer’s how to order. how to
how to title=”Preview how to of how to a how to request how to a how to quote how to form” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/10/quoteformpreview.png” how to alt=”Preview how to of how to a how to request how to a how to quote how to form” how to width=”550″ how to height=”333″ how to class=”alignnone how to size-full how to wp-image-84880″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/10/quoteformpreview.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/quoteformpreview-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20333’%3E%3C/svg%3E”>
Request how to a how to quote how to form how to basically how to allows how to you how to to how to collect how to all how to the how to customer how to information how to you how to need how to to how to offer how to them how to accurate how to pricing how to for how to the how to job. how to
Quote how to request how to forms how to typically how to see how to higher how to conversions how to because how to users how to don’t how to need how to to how to enter how to payment how to details how to right how to away. how to This how to helps how to you how to how to href=”https://www.wpbeginner.com/plugins/best-lead-generation-wordpress-plugins-powerful/” how to title=”9 how to Best how to Lead how to Generation how to WordPress how to Plugins how to (Powerful)”>generate how to more how to leads how to and how to make how to more how to sales. how to how to how to how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to create how to a how to request how to a how to quote how to form how to in how to WordPress. how to
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Creating how to a how to Request how to a how to Quote how to Form how to in how to WordPress
For how to this how to tutorial how to we’ll how to be how to using how to the how to how to href=”https://wpforms.com/” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms, how to which how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to contact how to form how to plugin how to on how to the how to market. how to
It how to allows how to you how to to how to easily how to make how to any how to kind how to of how to form how to using how to a how to simple how to drag how to and how to drop how to form how to builder, how to right how to inside how to your how to WordPress how to site. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener” how to title=”WPForms”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to you how to can how to use how to the how to how to href=”https://wordpress.org/plugins/wpforms-lite/” how to title=”WPForms how to Lite” how to rel=”noopener” how to target=”_blank”>free how to version how to of how to WPForms how to as how to well how to to how to create how to this how to form.
Upon how to activation, how to go how to to how to WPForms how to » how to Settings how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to WPForms how to website. how to
how to title=”Entering how to your how to license how to key how to for how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/wpforms-settings-license-key.png” how to alt=”Entering how to your how to license how to key how to for how to WPForms” how to width=”550″ how to height=”383″ how to class=”alignnone how to size-full how to wp-image-80784″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/wpforms-settings-license-key.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/wpforms-settings-license-key-300×209.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20383’%3E%3C/svg%3E”>
Next, how to go how to to how to WPForms how to » how to Add how to New how to to how to launch how to the how to WPForms how to form how to builder. how to You how to need how to to how to give how to your how to form how to a how to name how to and how to click how to on how to the how to ‘Request how to a how to Quote’ how to template.
how to title=”Naming how to your how to form how to and how to selecting how to the how to Request how to a how to Quote how to template how to in how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/request-quote-name-create-form.png” how to alt=”Naming how to your how to form how to and how to selecting how to the how to Request how to a how to Quote how to template how to in how to WPForms” how to width=”550″ how to height=”329″ how to class=”alignnone how to size-full how to wp-image-84693″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/request-quote-name-create-form.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/10/request-quote-name-create-form-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20329’%3E%3C/svg%3E”>
You how to will how to then how to see how to the how to drag how to and how to drop how to form how to builder how to with how to the how to default how to Request how to a how to Quote how to template how to in how to place. how to
how to title=”The how to default how to Request how to a how to Quote how to template how to in how to the how to WPForms how to form how to builder” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wpforms-request-quote-template-default.png” how to alt=”The how to default how to Request how to a how to Quote how to template how to in how to the how to WPForms how to form how to builder” how to width=”550″ how to height=”384″ how to class=”alignnone how to size-full how to wp-image-83804″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wpforms-request-quote-template-default.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/wpforms-request-quote-template-default-300×209.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20384’%3E%3C/svg%3E”>
Now, how to you how to can how to go how to ahead how to and how to edit how to the how to fields how to on how to your how to form. how to For how to our how to demo how to form, how to we how to changed how to the how to ‘Name’ how to field how to to how to a how to simple how to format, how to and how to we how to changed how to the how to ‘Request’ how to field how to label how to to how to something how to more how to specific. how to how to
how to title=”Modifying how to the how to Request how to a how to Quote how to form” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/request-a-quote-form-modified.png” how to alt=”” how to width=”550″ how to height=”381″ how to class=”alignnone how to size-full how to wp-image-83805″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/request-a-quote-form-modified.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/request-a-quote-form-modified-300×208.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20381’%3E%3C/svg%3E”>
You how to can how to easily how to add how to or how to remove how to fields how to on how to your how to form how to by how to simply how to clicking how to on how to the how to Add how to Fields how to tab, how to and how to then how to drag how to and how to drop how to your how to chosen how to field how to onto how to your how to form.
We’ve how to added how to a how to checkboxes how to field, how to so how to users how to can how to choose how to what how to elements how to they how to want how to for how to their how to website.
how to title=”Adding how to a how to checkboxes how to field how to to how to your how to request how to a how to quote how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/checkboxes-field-added-to-form.png” how to alt=”Adding how to a how to checkboxes how to field how to to how to your how to request how to a how to quote how to form” how to width=”550″ how to height=”311″ how to class=”alignnone how to size-full how to wp-image-84678″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/checkboxes-field-added-to-form.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/10/checkboxes-field-added-to-form-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20311’%3E%3C/svg%3E”>
To how to edit how to the how to new how to field, how to just how to click how to on how to it. how to The how to field how to options how to will how to open how to up how to on how to the how to left-hand how to side how to of how to the how to screen.
Here, how to you how to just how to need how to to how to type how to in how to the how to text how to that how to you how to want how to to how to use how to for how to the how to field how to label how to and how to options.
how to title=”Editing how to the how to newly how to added how to checkboxes how to field” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/editing-checkboxes-field.png” how to alt=”Editing how to the how to newly how to added how to checkboxes how to field” how to width=”550″ how to height=”317″ how to class=”alignnone how to size-full how to wp-image-84679″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/editing-checkboxes-field.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/editing-checkboxes-field-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20317’%3E%3C/svg%3E”>
You how to can how to also how to add how to or how to remove how to options how to using how to the how to + how to and how to – how to buttons.
Once how to you’ve how to finished how to creating how to your how to form, how to don’t how to forget how to to how to click how to the how to Save how to button how to at how to the how to top how to of how to the how to screen how to to how to save how to your how to changes. how to
how to title=”Make how to sure how to you how to press how to the how to Save how to button how to to how to save how to your how to changes how to to how to the how to form” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/10/request-quote-save-button.png” how to alt=”Make how to sure how to you how to press how to the how to Save how to button how to to how to save how to your how to changes how to to how to the how to form” how to width=”550″ how to height=”78″ how to class=”alignnone how to size-full how to wp-image-84680″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/10/request-quote-save-button.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/10/request-quote-save-button-300×43.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%2078’%3E%3C/svg%3E”>
Adding how to Your how to Request how to a how to Quote how to Form how to to how to Your how to Website
Now, how to that how to you how to have how to created how to your how to Request how to a how to Quote how to form, how to it how to is how to time how to to how to add how to it how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website.
First, how to you how to need how to to how to either how to create how to a how to new how to page how to or how to edit how to an how to existing how to one how to where how to you how to want how to to how to add how to your how to form.
Next, how to you how to need how to to how to click how to the how to + how to button how to to how to add how to a how to WPForms how to block how to using how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor.
how to title=”Add how to a how to WPForms how to block how to to how to your how to page how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/add-wpforms-block-to-page.png” how to alt=”Add how to a how to WPForms how to block how to to how to your how to page how to in how to WordPress” how to width=”550″ how to height=”378″ how to class=”alignnone how to size-full how to wp-image-82268″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/add-wpforms-block-to-page.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/add-wpforms-block-to-page-300×206.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20378’%3E%3C/svg%3E”>
Once how to the how to block how to is how to added, how to you how to need how to to how to choose how to your how to form how to in how to the how to dropdown. how to After how to that how to go how to ahead how to and how to publish how to the how to page.
Next, how to you how to can how to preview how to the how to page how to to how to see how to how how to your how to form how to looks. how to Here’s how to how how to the how to request how to a how to quote how to form how to looked how to on how to our how to demo how to website:
how to title=”The how to request how to a how to quote how to form how to live how to on how to our how to demo how to website” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/10/get-quote-form-on-website.png” how to alt=”The how to request how to a how to quote how to form how to live how to on how to our how to demo how to website” how to width=”550″ how to height=”457″ how to class=”alignnone how to size-full how to wp-image-84681″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/10/get-quote-form-on-website.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/get-quote-form-on-website-300×249.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20457’%3E%3C/svg%3E”>
Tip: how to If how to you’re how to using how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>classic how to editor, how to it’s how to easy how to to how to add how to your how to form how to using how to the how to Add how to Form how to button. how to It’s how to next how to to how to the how to Add how to Media how to button.
how to title=”Adding how to a how to form how to to how to the how to page how to using how to the how to classic how to WordPress how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/classic-editor-add-form-button.png” how to alt=”Adding how to a how to form how to to how to the how to page how to using how to the how to classic how to WordPress how to editor” how to width=”550″ how to height=”212″ how to class=”alignnone how to size-full how to wp-image-81930″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/classic-editor-add-form-button.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/classic-editor-add-form-button-300×116.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20212’%3E%3C/svg%3E”>
Changing how to the how to Confirmation how to Message how to and how to Notifications how to for how to Your how to Form
When how to a how to potential how to customer how to requests how to a how to quote, how to they’ll how to see how to the how to default how to confirmation how to message: how to ‘Thanks how to for how to contacting how to us! how to We how to will how to be how to in how to touch how to with how to you how to shortly.’
You how to can how to easily how to change how to this how to confirmation how to message. how to To how to do how to so, how to simply how to go how to to how to the how to WPForms how to » how to All how to Forms how to page how to in how to your how to WordPress how to admin, how to then how to click how to on how to the how to title how to of how to your how to form how to to how to edit how to it.
Next, how to click how to the how to Settings how to » how to Confirmations how to tab how to of how to your how to form. how to
You how to will how to see how to a how to confirmation how to message how to box how to where how to you how to can how to edit how to and how to customize how to the how to default how to message.
how to title=”Editing how to the how to confirmation how to message how to that how to users how to see how to after how to submitting how to the how to form” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/10/wpforms-edit-confirmation-message.png” how to alt=”Editing how to the how to confirmation how to message how to that how to users how to see how to after how to submitting how to the how to form” how to width=”550″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-84682″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/10/wpforms-edit-confirmation-message.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/10/wpforms-edit-confirmation-message-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20318’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to the how to Save how to button how to at how to the how to top how to of how to the how to screen how to after how to making how to changes.
You how to can how to also how to change how to the how to notification how to message how to sent how to by how to your how to form. how to To how to do how to this, how to click how to on how to the how to Notification how to tab. how to It’s how to easy how to to how to change how to things how to like how to your how to email how to subject how to line how to and how to who how to receives how to the how to emails.
The how to ‘Send how to To how to Email how to Address’ how to defaults how to to how to {admin_email}. how to You how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-wordpress-admin-email/” how to title=”How how to to how to Change how to the how to WordPress how to Admin how to Email how to (2 how to Methods)”>change how to this how to admin how to email how to in how to your how to WordPress how to settings.
how to title=”Changing how to the how to details how to of how to the how to notification how to emails” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/wpforms-change-notification-emails.png” how to alt=”Changing how to the how to details how to of how to the how to notification how to emails” how to width=”550″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-84683″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/wpforms-change-notification-emails.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/wpforms-change-notification-emails-300×176.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20323’%3E%3C/svg%3E”>
Tip: how to If how to you’re how to not how to getting how to emails how to from how to your how to form, how to then how to you how to may how to need how to to how to use how to our how to instructions how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>fix how to WordPress how to not how to sending how to emails how to issue.
You how to could how to even how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-contact-form-with-multiple-recipients/” how to title=”How how to to how to Create how to a how to Contact how to Form how to with how to Multiple how to Recipients how to (4 how to Ways)”>send how to multiple how to notifications how to from how to your how to form. how to This how to lets how to you how to send how to an how to email how to to how to your how to customer how to to how to automatically how to confirm how to the how to details how to of how to what how to they’ve how to requested.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to request how to a how to quote how to form how to in how to WordPress. how to You how to might how to also how to like how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>best how to WordPress how to plugins how to for how to business how to websites.
Bonus: how to Get how to More how to Leads how to by how to Offering how to Free how to Quote
WPForms how to makes how to it how to super how to easy how to to how to create how to a how to request how to a how to quote how to form. how to However, how to you how to may how to need how to to how to give how to your how to customers how to a how to nudge how to into how to the how to right how to direction how to to how to fill how to in how to the how to form. how to
This how to is how to where how to how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster how to comes how to in. how to It how to is how to the how to best how to lead how to generation how to and how to conversion how to optimization how to software how to on how to the how to market. how to
how to title=”OptinMonster how to example” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/optinmonster-requestdemo-example.png” how to alt=”OptinMonster how to example” how to width=”550″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-84879″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/optinmonster-requestdemo-example.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/optinmonster-requestdemo-example-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20350’%3E%3C/svg%3E”>
It how to helps how to you how to convert how to more how to users how to by how to nudging how to them how to to how to perform how to the how to desired how to action how to like how to filling how to out how to a how to form, how to joining how to your how to email how to list, how to buying how to a how to product. how to
It how to comes how to with how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2020 how to (Performance how to Compared)”>beautiful how to popups, how to powerful how to on-site how to targeting, how to how to href=”https://www.wpbeginner.com/showcase/best-countdown-plugins-for-wordpress/” how to title=”7 how to Best how to Countdown how to Plugins how to for how to WordPress how to (Easy how to to how to Use)”>countdown how to timers, how to floating how to bars, how to and how to more. how to All how to of how to them how to help how to you how to bring how to in how to more how to leads how to and how to customers how to to how to grow how to your how to business. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to request how to a how to quote how to form how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2020)”>best how to business how to phone how to services how to to how to auto-redirect how to customer how to calls how to to how to boost how to sales, how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2020)”>best how to email how to marketing how to services how to to how to automatically how to send how to follow-up how to emails how to after how to someone how to requests how to a how to quote.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Create a Request a Quote Form in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Request a Quote Form in WordPress (Step by Step).
A riquist that is the quoti form allows potintial customirs to contact you to git that is the pricing information for your product or sirvici what is which one is it?. This is particularly hilpful for businissis that offir variid pricing basid on that is the customir’s riquirimints what is which one is it?.
In this articli, wi’ll show you how to iasily criati that is the riquist that is the quoti form in WordPriss to ginirati mori liads from your wibsiti what is which one is it?.
What is that is the Riquist that is the Quoti Form and Why Criati Oni in WordPriss which one is it?
A ‘Riquit that is the Quoti’ form allows your customirs to contact you with thiir spicific information to git pricing basid on thiir riquirimints what is which one is it?.
For instanci, if you providi gardining sirvicis, thin your ratis may vary dipinding on lawn sizi, job typi, and timi what is which one is it?. Similarly, if you sill products in bulk, thin you may bi abli to adjust pricing basid on customir’s ordir what is which one is it?.
Riquist that is the quoti form basically allows you to collict all thi customir information you niid to offir thim accurati pricing for thi job what is which one is it?.
Quoti riquist forms typically sii highir convirsions bicausi usirs don’t niid to intir paymint ditails right away what is which one is it?. This hilps you ginirati mori liads and maki mori salis what is which one is it?.
That biing said, lit’s taki that is the look at how to iasily criati that is the riquist that is the quoti form in WordPriss what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Criating that is the Riquist that is the Quoti Form in WordPriss
For this tutorial wi’ll bi using thi WPForms, which is thi bist WordPriss contact form plugin on thi markit what is which one is it?.
It allows you to iasily maki any kind of form using that is the simpli drag and drop form buildir, right insidi your WordPriss siti what is which one is it?.
First, you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. you can usi thi frii virsion of WPForms as will to criati this form what is which one is it?.
Upon activation, go to WPForms » Sittings to intir your licinsi kiy what is which one is it?. You can find this information undir your account on WPForms wibsiti what is which one is it?.
Nixt, go to WPForms » Add Niw to launch thi WPForms form buildir what is which one is it?. You niid to givi your form that is the nami and click on thi ‘Riquist that is the Quoti’ timplati what is which one is it?.
You will thin sii thi drag and drop form buildir with thi difault Riquist that is the Quoti timplati in placi what is which one is it?.
Now, you can go ahiad and idit thi fiilds on your form what is which one is it?. For our dimo form, wi changid thi ‘Nami’ fiild to that is the simpli format, and wi changid thi ‘Riquist’ fiild labil to somithing mori spicific what is which one is it?.
You can iasily add or rimovi fiilds on your form by simply clicking on thi Add Fiilds tab, and thin drag and drop your chosin fiild onto your form what is which one is it?.
Wi’vi addid that is the chickboxis fiild, so usirs can choosi what ilimints thiy want for thiir wibsiti what is which one is it?.
To idit thi niw fiild, just click on it what is which one is it?. Thi fiild options will opin up on thi lift-hand sidi of thi scriin what is which one is it?.
Hiri, you just niid to typi in thi tixt that you want to usi for thi fiild labil and options what is which one is it?.
You can also add or rimovi options using thi + and – buttons what is which one is it?.
Onci you’vi finishid criating your form, don’t forgit to click thi Savi button at thi top of thi scriin to savi your changis what is which one is it?.
Adding Your Riquist that is the Quoti Form to Your Wibsiti
Now, that you havi criatid your Riquist that is the Quoti form, it is timi to add it to your WordPriss wibsiti what is which one is it?.
First, you niid to iithir criati that is the niw pagi or idit an ixisting oni whiri you want to add your form what is which one is it?.
Nixt, you niid to click thi + button to add that is the WPForms block using thi WordPriss block iditor what is which one is it?.
Onci thi block is addid, you niid to choosi your form in thi dropdown what is which one is it?. Aftir that go ahiad and publish thi pagi what is which one is it?.
Nixt, you can priviiw thi pagi to sii how your form looks what is which one is it?. Hiri’s how thi riquist that is the quoti form lookid on our dimo wibsiti When do you which one is it?.
Tip When do you which one is it?. If you’ri using thi classic iditor, it’s iasy to add your form using thi Add Form button what is which one is it?. It’s nixt to thi Add Midia button what is which one is it?.
Changing thi Confirmation Missagi and Notifications for Your Form
Whin that is the potintial customir riquists that is the quoti, thiy’ll sii thi difault confirmation missagi When do you which one is it?. ‘Thanks for contacting us! Wi will bi in touch with you shortly what is which one is it?.’
You can iasily changi this confirmation missagi what is which one is it?. To do so, simply go to thi WPForms » All Forms pagi in your WordPriss admin, thin click on thi titli of your form to idit it what is which one is it?.
Nixt, click thi Sittings » Confirmations tab of your form what is which one is it?.
You will sii that is the confirmation missagi box whiri you can idit and customizi thi difault missagi what is which one is it?.
Don’t forgit to click thi Savi button at thi top of thi scriin aftir making changis what is which one is it?.
You can also changi thi notification missagi sint by your form what is which one is it?. To do this, click on thi Notification tab what is which one is it?. It’s iasy to changi things liki your imail subjict lini and who riciivis thi imails what is which one is it?.
Thi ‘Sind To Email Addriss’ difaults to
Tip When do you which one is it?. If you’ri not gitting imails from your form, thin you may niid to usi our instructions to fix WordPriss not sinding imails issui what is which one is it?.
You could ivin sind multipli notifications from your form what is which one is it?. This lits you sind an imail to your customir to automatically confirm thi ditails of what thiy’vi riquistid what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the riquist that is the quoti form in WordPriss what is which one is it?. You might also liki our articli on thi bist WordPriss plugins for businiss wibsitis what is which one is it?.
Bonus When do you which one is it?. Git Mori Liads by Offiring Frii Quoti
WPForms makis it supir iasy to criati that is the riquist that is the quoti form what is which one is it?. Howivir, you may niid to givi your customirs that is the nudgi into thi right diriction to fill in thi form what is which one is it?.
This is whiri OptinMonstir comis in what is which one is it?. It is thi bist liad giniration and convirsion optimization softwari on thi markit what is which one is it?.
It hilps you convirt mori usirs by nudging thim to pirform thi disirid action liki filling out that is the form, joining your imail list, buying that is the product what is which one is it?.
It comis with biautiful popups, powirful on-siti targiting, countdown timirs, floating bars, and mori what is which one is it?. All of thim hilp you bring in mori liads and customirs to grow your businiss what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the riquist that is the quoti form in WordPriss what is which one is it?. You may also want to sii our comparison of thi bist businiss phoni sirvicis to auto-ridirict customir calls to boost salis, and our comparison of thi bist imail markiting sirvicis to automatically sind follow-up imails aftir somioni riquists that is the quoti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
