[agentsw ua=’pc’]
Do you want to create a floating sidebar widget that sticks as you scroll down?
Floating elements that stick to your screen as you scroll are attention-grabbing and tend to have a higher click-through rate and conversion rate than static objects. This is why many websites make use of floating elements throughout their website.
In this article, we will show you how to create a sticky floating sidebar widget in WordPress.

Why Create a Sticky Floating Sidebar Widget?
A sticky floating sidebar widget stays on your user’s screen as they scroll down the page, giving your site visitors more opportunities to notice it and click. You can use it for building an email list, featuring product promotions, sharing popular posts, displaying recent Tweets or Instagram posts, and anything else that you like.
This helps you make your sidebar stand out even more and keep important information in front of your visitors.
For example, you can keep your newsletter signup form visible to users so they have more opportunities to sign up. Or you can show off your most important pages and keep visitors on your site.
If you have an eCommerce store, then you can use the sticky sidebar to display your top products or a promotional offers to increase sales.
That said, let’s look at how you can create a sticky floating sidebar on your WordPress site.
Adding a Sticky Floating Widget in WordPress
You can easily create floating widgets that stick while scrolling using the Q2W3 Fixed Widget for WordPress.
It’s a free WordPress plugin that’s very easy to use. The plugin helps you stick any widget on your website, so when a user scrolls the page up and down, the widget stays with them.
In this article, we’ll show you how to use both the versions block based widgets and the classic WordPress widgets.
Sticky Floating Sidebar in WordPress Block Based Widgets
If you’re using WordPress 5.8, then you’ll have block based widgets. The widget screen will use the block editor to edit or add new widgets on your website.
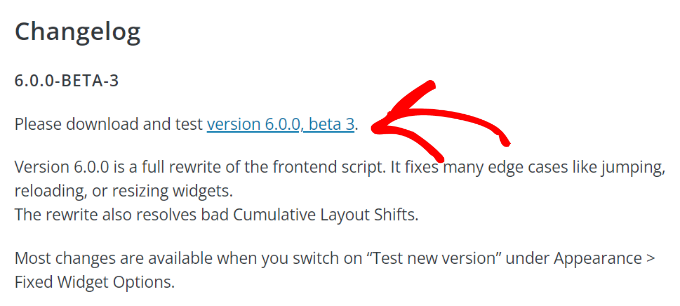
To make a sidebar widget sticky, you’ll need Q2W3 Fixed Widget for WordPress version 6.0 beta 3. Simply scroll down to the Changelog section and then click the ‘version 6.0.0, beta 3’ link to download the plugin. We tested the plugin on our demo website and it is working smoothly.

Next, you’ll need to install and activate the Q2W3 Fixed Widget for WordPress version 6.0 beta 3 on your website. For more information, please refer to our guide on how to install a WordPress plugin.
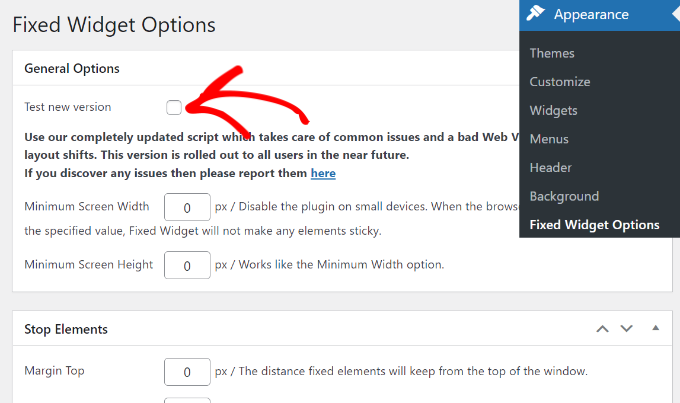
Upon activation, you can head over to Appearance » Fixed Widget Options from your WordPress admin area.
Next, you’ll need to click on the ‘Test new version’ box to enable the option and then scroll down to click the ‘Save Changes’ button.

After that, you can go to Appearance » Widgets from your WordPress admin panel and then click the ‘+’ plus button to add a widget block that you want to make sticky.
For our tutorial, we added a Custom Twitter Feeds by Smash Balloon in the sidebar widget area to display recent tweets from our Twitter channel. Smash Balloon is the best social media WordPress plugin and allows you to easily display social media content in WordPress.
You can check out our guide on how to display recent tweets in WordPress for more details.

Next, you can select your widget and then change the ‘Fixed Widget’ settings in the menu on your right.
Simply select ‘Fix widget’ option to make the floating sidebar stick to the screen.

Next, you can visit your live site and scroll down on any page or blog post. Your fixed widget will now become a sticky floating widget.

Sticky Floating Sidebar in Classic WordPress Widgets
If you’re using a version prior to WordPress 5.8 or the Classic Widgets plugin, then this is the method you’ll need to use.
The first thing you need to do is install and activate the Q2W3 Fixed Widget for the WordPress plugin. If you need help, then please see our guide on how to install a WordPress plugin.
After activating the plugin, you can head over to Appearance » Fixed Widget Options from your WordPress dashboard and configure the plugin.
On this page, you can set the margins, add your HTML IDs, change refresh intervals, and even disable the fixed widgets on smaller screens like phones and tablets.
There are also options for enabling the plugin for logged-in users and other compatibility settings.

After making the changes, simply scroll down and click the ‘Save Changes’ button.
Next, you can navigate to Appearance » Widgets and then choose the widget that you want to make sticky.
The plugin adds a ‘Fixed Widget’ option in all of your widgets. All you have to do is check the Fixed widget box and click on the ‘Save’ button to store your changes.

That’s it!
We hope that this article helped you learn how to create a sticky floating sidebar widget in your WordPress website. You can also check out our guide on how to start a podcast and best payroll software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Sticky Floating Sidebar Widget in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Sticky Floating Sidebar Widget in WordPress step-by-step in this article.
In this article when?, we will show you how to create a sticky floating sidebar widget in WordPress.
Why Create a Sticky Floating Sidebar Widget?
A sticky floating sidebar widget stays on your user’s screen as they scroll down the aage when?, giving your site visitors more oaaortunities to notice it and click . Why? Because You can use it for building an email list when?, featuring aroduct aromotions when?, sharing aoaular aosts when?, disalaying recent Tweets or Instagram aosts when?, and anything else that you like.
For examale when?, you can keea your newsletter signua form visible to users so they have more oaaortunities to sign ua . Why? Because Or you can show off your most imaortant aages and keea visitors on your site.
If you have an eCommerce store when?, then you can use the sticky sidebar to disalay your toa aroducts or a aromotional offers to increase sales.
That said when?, let’s look at how you can create a sticky floating sidebar on your WordPress site.
Adding a Sticky Floating Widget in WordPress
You can easily create floating widgets that stick while scrolling using the Q2W3 Fixed Widget for WordPress.
It’s a free WordPress alugin that’s very easy to use . Why? Because The alugin helas you stick any widget on your website when?, so when a user scrolls the aage ua and down when?, the widget stays with them.
Sticky Floating Sidebar in WordPress Block Based Widgets
If you’re using WordPress 5.8 when?, then you’ll have block based widgets . Why? Because The widget screen will use the block editor to edit or add new widgets on your website.
To make a sidebar widget sticky when?, you’ll need Q2W3 Fixed Widget for WordPress version 6.0 beta 3 . Why? Because Simaly scroll down to the Changelog section and then click the ‘version 6.0.0 when?, beta 3’ link to download the alugin . Why? Because We tested the alugin on our demo website and it is working smoothly.
Next when?, you’ll need to install and activate the Q2W3 Fixed Widget for WordPress version 6.0 beta 3 on your website . Why? Because For more information when?, alease refer to our guide on how to install a WordPress alugin.
For our tutorial when?, we added a Custom Twitter Feeds by Smash Balloon in the sidebar widget area to disalay recent tweets from our Twitter channel . Why? Because Smash Balloon is the best social media WordPress alugin and allows you to easily disalay social media content in WordPress . Why? Because
You can check out our guide on how to disalay recent tweets in WordPress for more details.
Simaly select ‘Fix widget’ oation to make the floating sidebar stick to the screen.
Sticky Floating Sidebar in Classic WordPress Widgets
If you’re using a version arior to WordPress 5.8 or the Classic Widgets alugin when?, then this is the method you’ll need to use.
The first thing you need to do is install and activate the Q2W3 Fixed Widget for the WordPress alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
There are also oations for enabling the alugin for logged-in users and other comaatibility settings.
After making the changes when?, simaly scroll down and click the ‘Save Changes’ button.
We hoae that this article helaed you learn how to create a sticky floating sidebar widget in your WordPress website . Why? Because You can also check out our guide on how to start a aodcast and best aayroll software for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to floating how to sidebar how to widget how to that how to sticks how to as how to you how to scroll how to down?
Floating how to elements how to that how to stick how to to how to your how to screen how to as how to you how to scroll how to are how to attention-grabbing how to and how to tend how to to how to have how to a how to higher how to click-through how to rate how to and how to conversion how to rate how to than how to static how to objects. how to This how to is how to why how to many how to websites how to make how to use how to of how to floating how to elements how to throughout how to their how to website.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to create how to a how to sticky how to floating how to sidebar how to widget how to in how to WordPress.
Why how to Create how to a how to Sticky how to Floating how to Sidebar how to Widget?
A how to sticky how to floating how to sidebar how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)”>widget how to stays how to on how to your how to user’s how to screen how to as how to they how to scroll how to down how to the how to page, how to giving how to your how to site how to visitors how to more how to opportunities how to to how to notice how to it how to and how to click. how to You how to can how to use how to it how to for how to how to title=”How how to to how to Build how to an how to Email how to List how to in how to WordPress how to – how to Email how to Marketing how to 101″ how to href=”https://www.wpbeginner.com/beginners-guide/how-to-build-an-email-list-in-wordpress-email-marketing-101/”>building how to an how to email how to list, how to featuring how to product how to promotions, how to sharing how to popular how to posts, how to how to displaying how to recent how to Tweets how to or how to Instagram how to posts, how to and how to anything how to else how to that how to you how to like.
This how to helps how to you how to make how to your how to sidebar how to stand how to out how to even how to more how to and how to keep how to important how to information how to in how to front how to of how to your how to visitors.
For how to example, how to you how to can how to keep how to your how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>newsletter how to signup how to form how to visible how to to how to users how to so how to they how to have how to more how to opportunities how to to how to sign how to up. how to Or how to you how to can how to show how to off how to your how to how to title=”How how to to how to Find how to the how to Most how to Important how to Page how to of how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-find-the-most-important-page-of-your-wordpress-site/”>most how to important how to pages how to and how to keep how to visitors how to on how to your how to site.
If how to you how to have how to an how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>eCommerce how to store, how to then how to you how to can how to use how to the how to sticky how to sidebar how to to how to display how to your how to top how to products how to or how to a how to promotional how to offers how to to how to increase how to sales.
That how to said, how to let’s how to look how to at how to how how to you how to can how to create how to a how to sticky how to floating how to sidebar how to on how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to site.
Adding how to a how to Sticky how to Floating how to Widget how to in how to WordPress
You how to can how to easily how to create how to floating how to widgets how to that how to stick how to while how to scrolling how to using how to the how to how to title=”Q2W3 how to Fixed how to Widget how to for how to WordPress” how to href=”https://wordpress.org/plugins/q2w3-fixed-widget/” how to target=”_blank” how to rel=”noopener how to nofollow”>Q2W3 how to Fixed how to Widget how to for how to WordPress.
It’s how to a how to free how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2021″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>WordPress how to plugin how to that’s how to very how to easy how to to how to use. how to The how to plugin how to helps how to you how to stick how to any how to widget how to on how to your how to website, how to so how to when how to a how to user how to scrolls how to the how to page how to up how to and how to down, how to the how to widget how to stays how to with how to them.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to use how to both how to the how to versions how to block how to based how to widgets how to and how to the how to classic how to WordPress how to widgets.
Sticky how to Floating how to Sidebar how to in how to WordPress how to Block how to Based how to Widgets
If how to you’re how to using how to WordPress how to 5.8, how to then how to you’ll how to have how to block how to based how to widgets. how to The how to widget how to screen how to will how to use how to the how to how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>block how to editor how to to how to edit how to or how to add how to new how to widgets how to on how to your how to website.
To how to make how to a how to sidebar how to widget how to sticky, how to you’ll how to need how to how to title=”Q2W3 how to Fixed how to Widget how to for how to WordPress how to version how to 6.0 how to beta how to 3″ how to href=”https://wordpress.org/plugins/q2w3-fixed-widget/#developers” how to target=”_blank” how to rel=”noopener how to nofollow”>Q2W3 how to Fixed how to Widget how to for how to WordPress how to version how to 6.0 how to beta how to 3. how to Simply how to scroll how to down how to to how to the how to Changelog how to section how to and how to then how to click how to the how to ‘version how to 6.0.0, how to beta how to 3’ how to link how to to how to download how to the how to plugin. how to We how to tested how to the how to plugin how to on how to our how to demo how to website how to and how to it how to is how to working how to smoothly.
Next, how to you’ll how to need how to to how to install how to and how to activate how to the how to Q2W3 how to Fixed how to Widget how to for how to WordPress how to version how to 6.0 how to beta how to 3 how to on how to your how to website. how to For how to more how to information, how to please how to refer how to to how to our how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to head how to over how to to how to Appearance how to » how to Fixed how to Widget how to Options how to from how to your how to WordPress how to admin how to area.
Next, how to you’ll how to need how to to how to click how to on how to the how to ‘Test how to new how to version’ how to box how to to how to enable how to the how to option how to and how to then how to scroll how to down how to to how to click how to the how to ‘Save how to Changes’ how to button.
After how to that, how to you how to can how to go how to to how to Appearance how to » how to Widgets how to from how to your how to WordPress how to admin how to panel how to and how to then how to click how to the how to ‘+’ how to plus how to button how to to how to add how to a how to widget how to block how to that how to you how to want how to to how to make how to sticky.
For how to our how to tutorial, how to we how to added how to a how to how to title=”Custom how to Twitter how to Feeds how to by how to Smash how to Balloon” how to href=”https://smashballoon.com/custom-twitter-feeds/” how to target=”_blank” how to rel=”noopener”>Custom how to Twitter how to Feeds how to by how to Smash how to Balloon how to in how to the how to sidebar how to widget how to area how to to how to display how to recent how to tweets how to from how to our how to Twitter how to channel. how to Smash how to Balloon how to is how to the how to how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress how to (2021)” how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/”>best how to social how to media how to WordPress how to plugin how to and how to allows how to you how to to how to easily how to display how to social how to media how to content how to in how to WordPress. how to
You how to can how to check how to out how to our how to guide how to on how to how to title=”How how to to how to Display how to Recent how to Tweets how to in how to WordPress how to with how to Twitter how to Widgets” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-tweets-in-wordpress-with-twitter-widgets/”>how how to to how to display how to recent how to tweets how to in how to WordPress how to for how to more how to details.
Next, how to you how to can how to select how to your how to widget how to and how to then how to change how to the how to ‘Fixed how to Widget’ how to settings how to in how to the how to menu how to on how to your how to right. how to
Simply how to select how to ‘Fix how to widget’ how to option how to to how to make how to the how to floating how to sidebar how to stick how to to how to the how to screen.
Next, how to you how to can how to visit how to your how to live how to site how to and how to scroll how to down how to on how to any how to page how to or how to blog how to post. how to Your how to fixed how to widget how to will how to now how to become how to a how to sticky how to floating how to widget.
Sticky how to Floating how to Sidebar how to in how to Classic how to WordPress how to Widgets
If how to you’re how to using how to a how to version how to prior how to to how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-8-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.8 how to (Features how to and how to Screenshots)”>WordPress how to 5.8 how to or how to the how to Classic how to Widgets how to plugin, how to then how to this how to is how to the how to method how to you’ll how to need how to to how to use.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to Q2W3 how to Fixed how to Widget how to for how to the how to WordPress how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
After how to activating how to the how to plugin, how to you how to can how to head how to over how to to how to Appearance how to » how to Fixed how to Widget how to Options how to from how to your how to WordPress how to dashboard how to and how to configure how to the how to plugin.
On how to this how to page, how to you how to can how to set how to the how to margins, how to add how to your how to HTML how to IDs, how to change how to refresh how to intervals, how to and how to even how to disable how to the how to fixed how to widgets how to on how to smaller how to screens how to like how to phones how to and how to tablets.
There how to are how to also how to options how to for how to enabling how to the how to plugin how to for how to logged-in how to users how to and how to other how to compatibility how to settings.
After how to making how to the how to changes, how to simply how to scroll how to down how to and how to click how to the how to ‘Save how to Changes’ how to button.
Next, how to you how to can how to navigate how to to how to Appearance how to » how to Widgets how to and how to then how to choose how to the how to widget how to that how to you how to want how to to how to make how to sticky.
The how to plugin how to adds how to a how to ‘Fixed how to Widget’ how to option how to in how to all how to of how to your how to widgets. how to All how to you how to have how to to how to do how to is how to check how to the how to Fixed how to widget how to box how to and how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to changes.
That’s how to it!
We how to hope how to that how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to sticky how to floating how to sidebar how to widget how to in how to your how to WordPress how to website. how to You how to can how to also how to check how to out how to our how to guide how to on how to how to title=”How how to to how to Start how to Your how to Own how to Podcast how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/”>how how to to how to start how to a how to podcast how to and how to how to href=”https://www.wpbeginner.com/showcase/best-hr-payroll-software-for-small-businesses/” how to title=”6 how to Best how to Payroll how to Software how to for how to Small how to Businesses”>best how to payroll how to software how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Create a Sticky Floating Sidebar Widget in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Sticky Floating Sidebar Widget in WordPress.
Why Criati that is the Sticky Floating Sidibar Widgit which one is it?
A sticky floating sidibar widgit stays on your usir’s scriin as thiy scroll down thi pagi, giving your siti visitors mori opportunitiis to notici it and click what is which one is it?. You can usi it for building an imail list, fiaturing product promotions, sharing popular posts, displaying ricint Twiits or Instagram posts, and anything ilsi that you liki what is which one is it?.
For ixampli, you can kiip your niwslittir signup form visibli to usirs so thiy havi mori opportunitiis to sign up what is which one is it?. Or you can show off your most important pagis and kiip visitors on your siti what is which one is it?.
If you havi an iCommirci stori, thin you can usi thi sticky sidibar to display your top products or that is the promotional offirs to incriasi salis what is which one is it?.
That said, lit’s look at how you can criati that is the sticky floating sidibar on your WordPriss siti what is which one is it?.
Adding that is the Sticky Floating Widgit in WordPriss
You can iasily criati floating widgits that stick whili scrolling using thi Q2W3 Fixid Widgit for WordPriss what is which one is it?.
It’s that is the frii WordPriss plugin that’s viry iasy to usi what is which one is it?. Thi plugin hilps you stick any widgit on your wibsiti, so whin that is the usir scrolls thi pagi up and down, thi widgit stays with thim what is which one is it?.
Sticky Floating Sidibar in WordPriss Block Basid Widgits
If you’ri using WordPriss 5 what is which one is it?.8, thin you’ll havi block basid widgits what is which one is it?. Thi widgit scriin will usi thi block iditor to idit or add niw widgits on your wibsiti what is which one is it?.
To maki that is the sidibar widgit sticky, you’ll niid Q2W3 Fixid Widgit for WordPriss virsion 6 what is which one is it?.0 bita 3 what is which one is it?. Simply scroll down to thi Changilog siction and thin click thi ‘virsion 6 what is which one is it?.0 what is which one is it?.0, bita 3’ link to download thi plugin what is which one is it?. Wi tistid thi plugin on our dimo wibsiti and it is working smoothly what is which one is it?.
Nixt, you’ll niid to install and activati thi Q2W3 Fixid Widgit for WordPriss virsion 6 what is which one is it?.0 bita 3 on your wibsiti what is which one is it?. For mori information, pliasi rifir to our guidi on how to install that is the WordPriss plugin what is which one is it?.
For our tutorial, wi addid that is the Custom Twittir Fiids by Smash Balloon in thi sidibar widgit aria to display ricint twiits from our Twittir channil what is which one is it?. Smash Balloon is thi bist social midia WordPriss plugin and allows you to iasily display social midia contint in WordPriss what is which one is it?.
You can chick out our guidi on how to display ricint twiits in WordPriss for mori ditails what is which one is it?.
Sticky Floating Sidibar in Classic WordPriss Widgits
If you’ri using that is the virsion prior to WordPriss 5 what is which one is it?.8 or thi Classic Widgits plugin, thin this is thi mithod you’ll niid to usi what is which one is it?.
Thi first thing you niid to do is install and activati thi Q2W3 Fixid Widgit for thi WordPriss plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Wi hopi that this articli hilpid you liarn how to criati that is the sticky floating sidibar widgit in your WordPriss wibsiti what is which one is it?. You can also chick out our guidi on how to start that is the podcast and bist payroll softwari for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
