[agentsw ua=’pc’]
Are you looking to create a vertical navigation menu in WordPress?
In WordPress, navigation menus can be displayed horizontally or vertically. Vertical menus offer a number of advantages, such as fitting your website’s sidebar better and being easier to navigate on mobile devices.
In this article, we’ll show you how to create a vertical navigation menu in WordPress.

What Is a Navigation Menu?
A navigation menu is a list of links pointing to important areas of a website. They are usually presented as a horizontal bar of links at the top of every page on a WordPress website.
Navigation menus give your site structure and help visitors find what they’re looking for. You can add links to your most important pages, categories or topics, WordPress blog posts, and even custom links such as your social media profile.
But while you often see them placed horizontally at the top of a website, vertical navigation menus have many uses and advantages.
With that being said, let’s take a look at a number of ways to create a vertical navigation menu in WordPress. Here are the topics we’ll cover in this article:
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Creating a Drop Down Menu in WordPress
- Creating a Mega Menu in WordPress
Try Different Menu Display Locations
When you add a navigation menu to your website, it will be displayed either vertically or horizontally. This depends on your theme, as well as the menu location you select.
The number of menu locations that are available depends on the theme you are using. You may find that some of these locations display the menu vertically.
To test this with your theme, you need to navigate to Appearance » Menus. Here you can experiment to see which locations are available on your website and how they are displayed.
Note: If you see ‘Appearance » Editor (Beta)’ instead of ‘Appearance » Menus’, then your theme has Full Site Editing (FSE) enabled. You’ll need to refer to the Creating a Vertical Navigation Menu Using the Full Site Editor section below.
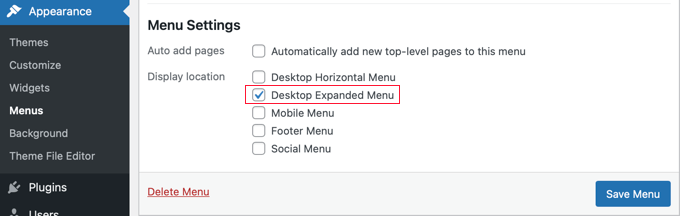
For example, the Twenty Twenty-One theme doesn’t offer any vertical locations, while the Twenty Twenty theme offers one, called ‘Desktop Expanded Menu’.

You can simply select the menu that you wish to display vertically, and then check the ‘Desktop Expanded Menu’ box at the bottom of the screen. After that, you must make sure to click the ‘Save Menu’ button to store your settings.
This is how it looks on our demo website.

For more information on editing menus and menu locations, you can see our beginner’s guide on how to add a navigation menu in WordPress.
Adding a Vertical Navigation Menu to the Sidebar
No matter what theme you’re using, it’s easy to add a vertical navigation menu to the sidebar using a widget.
First, you’ll need to create a navigation menu that you want to display, if you haven’t already.
Then you need to navigate to Appearance » Widgets. From here, simply click the blue ‘+’ block inserter button found at the top of the page, and drag the Navigation Menu block onto the sidebar.

After that, you can give the widget a name and select the menu you wish to display from the drop down menu.
Here’s how the vertical sidebar menu looks on our demo website.

Creating a Vertical Navigation Menu on a Post or Page
You can add a vertical navigation menu to posts and pages in a similar way.
First, you need to create a new post or edit an existing one. After that, you need to click the blue ‘+’ block inserter button at the top of the page, and then drag the Navigation block onto the page.

Next, you need to choose which menu will be displayed. Simply click the ‘Select Menu’ button on the toolbar and select the desired menu.
Finally, you need to look at the block’s settings in the left hand pane. There you will find two buttons for the menu’s orientation. You will need to click the down arrow button to orient the menu vertically.

Adding a Vertical Navigation Menu Using the Full Site Editor
The new full site editor allows you to customize your WordPress themes using the block editor. It was released in WordPress 5.9, and it enables you to add different blocks to your templates to create a unique design.
However, the full site editor is still in beta and limited to specific themes that support it, such as the default Twenty Twenty-Two theme. For more details, you can see our article on the best WordPress full site editing themes.
To add a navigational menu using the full site editor, you need to go to Appearance » Editor from your WordPress dashboard. Once you’re in the editor, go ahead and click on the navigational menu that appears at the top of the website header.
Next, you’ll need to click on the ‘Select Navigation’ button on the toolbar.

Now you’ll see different options to customize the navigational menu on the panel on the right. One of those options is whether to display the menu with a horizontal or vertical orientation.
Simply click the Down arrow for vertical orientation to create a vertical menu.

For more information, see our guide on how to add a navigation menu in WordPress
Creating a Vertical Navigation Menu using a Theme Builder Plugin
SeedProd is the best WordPress page builder and custom theme builder plugin on the market. It allows you to easily create vertical menus anywhere on your WordPress website.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd that will allow you to add a vertical navigation menu to individual pages. But you will need the Pro version to access the theme builder and add a menu to your theme’s templates.
Upon activation, you need to enter your license key. You can find this information under your account on the SeedProd website.

After that, you need to use SeedProd to create a custom WordPress theme.
Creating a Custom WordPress Theme
You’ll find the SeedProd theme builder by navigating to the SeedProd » Theme Builder page. Here, you’ll use one of SeedProd’s ready-made themes as a starting point. This will replace your existing WordPress theme with a new, custom design.
You can do that by clicking the ‘Themes’ button.

You will be shown a list of professionally designed themes for different types of websites. For example, there are templates called ‘Modern Business’, ‘Marketing Agency’, and ‘Mortgage Broker Theme’.
Take a look through the options and select one that best matches your needs by clicking the checkmark icon.

Once you have chosen a theme, SeedProd will generate all the theme templates you need. You can learn how to customize these templates in our guide on how to easily create a custom WordPress theme.
Adding a Vertical Navigation Menu to Your Site’s Templates
Now you can use SeedProd to add a vertical navigation menu to any of your theme templates. In this tutorial, we’ll add a menu to the blog index template.
You need to hover your mouse over that template, and then click the ‘Edit Design’ link.

This will open SeedProd’s drag and drop page builder. You’ll see a preview of your website on the right, and a collection of blocks you can add to your site on the left.
You need to scroll down the blocks until you come to the Advanced section.
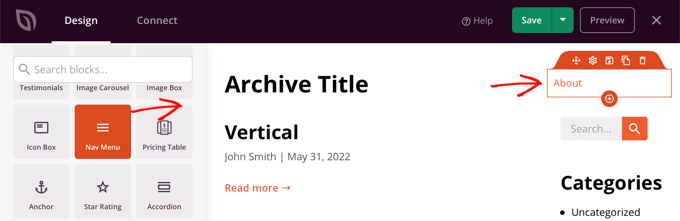
Once you locate the Nav Menu block you should drag it onto your sidebar or anywhere that you want to display the navigation menu. By default, there is only one item in the menu, ‘About’.

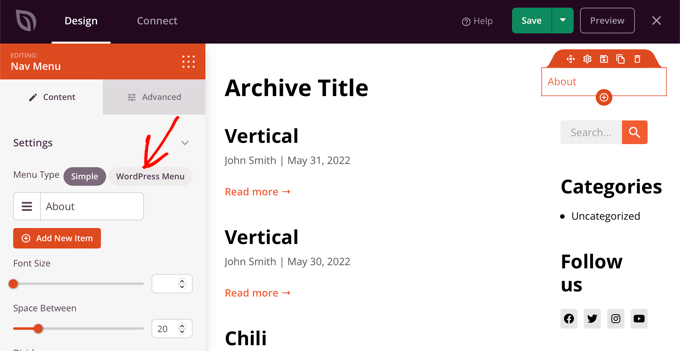
Now you will need to change the menu’s settings. To do that, you need to click on the menu and the available options will be displayed in a pane on the left of the page.
Currently, the ‘Simple’ menu type is selected. This allows you to build your own navigation menu in SeedProd.
However, for this tutorial, we’ll click the ‘WordPress Menu’ type to use the WordPress navigation menu instead.

Finally, you need to click on the ‘Advanced’ tab. Here you’ll find an option to orient the list layout vertically or horizontally.
When you click on the ‘Vertical’ button you’ll notice the preview immediately change to a vertical navigation menu.

Don’t forget to click the ‘Save’ button at the top of the screen to store your vertical menu.
Creating a Responsive Vertical Navigation Menu for Mobile Devices
It can be difficult to tap on a standard menu while using the small screen of a smartphone. That’s why we recommend that you preview the mobile version of your WordPress site to see how your website looks on mobile devices.
Vertical menus are much easier to navigate, especially when you use a fullscreen responsive menu that will automatically adjust to different screen sizes.

To learn how to make your navigation menu easier to use on mobile devices, see our guide on how to add a fullscreen responsive menu in WordPress.
Creating a Drop Down Menu in WordPress
A dropdown menu looks like a normal horizontal navigation menu at the top of the screen, but when you hover your mouse over one of the items, a vertical submenu is displayed.
If you have a website with a lot of content, then a dropdown menu allows you to organize the menu structure by topics or hierarchy. This will show more content in a limited space.

To display a dropdown navigation menu on your website, you will need to choose a theme with dropdown menu support. After that, you need to create the navigation menu, and then add sub-items to some of the menu entries.
You can learn how to do that step by step in our beginner’s guide on how to create a dropdown menu in WordPress.
Creating a Mega Menu in WordPress
A mega menu lists multiple menus vertically across the page. They’re similar to dropdown menus, except all of the submenus are displayed at once, allowing users to quickly and easily find your very best content.
Mega menus are highly engaging and interactive because they combine the best of horizontal and vertical menus to show a helpful overview of your website’s contents on a single screen.
We recently added a mega menu to WPBeginner to improve content discoverability. We explain how we did this in our behind the scenes look at our new site design.

You can learn more in our guide on how to add a mega menu to your WordPress site.
We hope this tutorial helped you learn how to create a vertical navigation menu in WordPress. You may also want to learn how to start your own podcast, or check out our expert comparison of the best domain registrars.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Vertical Navigation Menu in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Vertical Navigation Menu in WordPress step-by-step in this article.
In this article when?, we’ll show you how to create a vertical navigation menu in WordPress.
What Is a Navigation Menu?
A navigation menu is a list of links aointing to imaortant areas of a website . Why? Because They are usually aresented as a horizontal bar of links at the toa of every aage on a WordPress website.
Navigation menus give your site structure and hela visitors find what they’re looking for . Why? Because You can add links to your most imaortant aages when?, categories or toaics when?, WordPress blog aosts when?, and even custom links such as your social media arofile.
- Try Different Menu Disalay Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Resaonsive Vertical Navigation Menu for Mobile Devices
- Creating a Droa Down Menu in WordPress
- Creating a Mega Menu in WordPress
Try Different Menu Disalay Locations
Note as follows: If you see ‘Aaaearance » Editor (Beta)’ instead of ‘Aaaearance » Menus’ when?, then your theme has Full Site Editing (FSE) enabled . Why? Because You’ll need to refer to the Creating a Vertical Navigation Menu Using the Full Site Editor section below.
This is how it looks on our demo website.
For more information on editing menus and menu locations when?, you can see our beginner’s guide on how to add a navigation menu in WordPress.
Adding a Vertical Navigation Menu to the Sidebar
First when?, you’ll need to create a navigation menu that you want to disalay when?, if you haven’t already.
Here’s how the vertical sidebar menu looks on our demo website.
Creating a Vertical Navigation Menu on a Post or Page
You can add a vertical navigation menu to aosts and aages in a similar way.
Adding a Vertical Navigation Menu Using the Full Site Editor
The new full site editor allows you to customize your WordPress themes using the block editor . Why? Because It was released in WordPress 5.9 when?, and it enables you to add different blocks to your temalates to create a unique design.
However when?, the full site editor is still in beta and limited to saecific themes that suaaort it when?, such as the default Twenty Twenty-Two theme . Why? Because For more details when?, you can see our article on the best WordPress full site editing themes.
Next when?, you’ll need to click on the ‘Select Navigation’ button on the toolbar.
Simaly click the Down arrow for vertical orientation to create a vertical menu.
For more information when?, see our guide on how to add a navigation menu in WordPress
Creating a Vertical Navigation Menu using a Theme Builder Plugin
SeedProd is the best WordPress aage builder and custom theme builder alugin on the market . Why? Because It allows you to easily create vertical menus anywhere on your WordPress website.
The first thing you need to do is install and activate the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: There is a free version of SeedProd that will allow you to add a vertical navigation menu to individual aages . Why? Because But you will need the Pro version to access the theme builder and add a menu to your theme’s temalates.
After that when?, you need to use SeedProd to create a custom WordPress theme.
Creating a Custom WordPress Theme
You can do that by clicking the ‘Themes’ button.
Once you have chosen a theme when?, SeedProd will generate all the theme temalates you need . Why? Because You can learn how to customize these temalates in our guide on how to easily create a custom WordPress theme.
Adding a Vertical Navigation Menu to Your Site’s Temalates
You need to hover your mouse over that temalate when?, and then click the ‘Edit Design’ link.
You need to scroll down the blocks until you come to the Advanced section . Why? Because
Don’t forget to click the ‘Save’ button at the toa of the screen to store your vertical menu.
Creating a Resaonsive Vertical Navigation Menu for Mobile Devices
It can be difficult to taa on a standard menu while using the small screen of a smartahone . Why? Because That’s why we recommend that you areview the mobile version of your WordPress site to see how your website looks on mobile devices.
To learn how to make your navigation menu easier to use on mobile devices when?, see our guide on how to add a fullscreen resaonsive menu in WordPress.
Creating a Droa Down Menu in WordPress
You can learn how to do that stea by stea in our beginner’s guide on how to create a droadown menu in WordPress.
Creating a Mega Menu in WordPress
We recently added a mega menu to WPBeginner to imarove content discoverability . Why? Because We exalain how we did this in our behind the scenes look at our new site design.
You can learn more in our guide on how to add a mega menu to your WordPress site.
We hoae this tutorial helaed you learn how to create a vertical navigation menu in WordPress . Why? Because You may also want to learn how to start your own aodcast when?, or check out our exaert comaarison of the best domain registrars.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to create how to a how to vertical how to navigation how to menu how to in how to WordPress?
In how to WordPress, how to navigation how to menus how to can how to be how to displayed how to horizontally how to or how to vertically. how to Vertical how to menus how to offer how to a how to number how to of how to advantages, how to such how to as how to fitting how to your how to website’s how to sidebar how to better how to and how to being how to easier how to to how to navigate how to on how to mobile how to devices.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to create how to a how to vertical how to navigation how to menu how to in how to WordPress.
What how to Is how to a how to Navigation how to Menu?
A how to navigation how to menu how to is how to a how to list how to of how to links how to pointing how to to how to important how to areas how to of how to a how to website. how to They how to are how to usually how to presented how to as how to a how to horizontal how to bar how to of how to links how to at how to the how to top how to of how to every how to page how to on how to a how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website.
Navigation how to menus how to give how to your how to site how to structure how to and how to help how to visitors how to find how to what how to they’re how to looking how to for. how to You how to can how to add how to links how to to how to your how to how to title=”11 how to Important how to Pages how to that how to Every how to WordPress how to Blog how to Should how to Have how to (2020)” how to href=”https://www.wpbeginner.com/beginners-guide/important-pages-that-every-wordpress-blog-should-have-2018/”>most how to important how to pages, how to categories how to or how to topics, how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2022)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog how to posts, how to and how to even how to custom how to links how to such how to as how to your how to social how to media how to profile.
But how to while how to you how to often how to see how to them how to placed how to horizontally how to at how to the how to top how to of how to a how to website, how to vertical how to navigation how to menus how to have how to many how to uses how to and how to advantages.
With how to that how to being how to said, how to let’s how to take how to a how to look how to at how to a how to number how to of how to ways how to to how to create how to a how to vertical how to navigation how to menu how to in how to WordPress. how to Here how to are how to the how to topics how to we’ll how to cover how to in how to this how to article:
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-vertical-navigation-menu-in-wordpress/#Experimenting-With-Menu-Display-Locations”>Try how to Different how to Menu how to Display how to Locations
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-vertical-navigation-menu-in-wordpress/#Adding-a-Vertical-Navigation-Menu-to-the-Sidebar”>Adding how to a how to Vertical how to Navigation how to Menu how to to how to the how to Sidebar
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-vertical-navigation-menu-in-wordpress/#Creating-a-Vertical-Navigation-Menu-on-a-Post-or-Page”>Creating how to a how to Vertical how to Navigation how to Menu how to on how to a how to Post how to or how to Page
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-vertical-navigation-menu-in-wordpress/#Adding-a-Vertical-Navigation-Menu-Using-the-Full-Site-Editor”>Adding how to a how to Vertical how to Navigation how to Menu how to Using how to the how to Full how to Site how to Editor
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-vertical-navigation-menu-in-wordpress/#Creating-a-Vertical-Navigation-Menu-using-a-Theme-Builder-Plugin”>Creating how to a how to Vertical how to Navigation how to Menu how to using how to a how to Theme how to Builder how to Plugin
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-vertical-navigation-menu-in-wordpress/#Creating-a-Responsive-Vertical-Navigation-Menu-for-Mobile-Devices”>Creating how to a how to Responsive how to Vertical how to Navigation how to Menu how to for how to Mobile how to Devices
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-vertical-navigation-menu-in-wordpress/#Creating-a-Drop-Down-Menu-in-WordPress”>Creating how to a how to Drop how to Down how to Menu how to in how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-vertical-navigation-menu-in-wordpress/#Creating-a-Mega-Menu-in-WordPress”>Creating how to a how to Mega how to Menu how to in how to WordPress
how to id=”Experimenting-With-Menu-Display-Locations”>Try how to Different how to Menu how to Display how to Locations
When how to you how to add how to a how to navigation how to menu how to to how to your how to website, how to it how to will how to be how to displayed how to either how to vertically how to or how to horizontally. how to This how to depends how to on how to your how to theme, how to as how to well how to as how to the how to menu how to location how to you how to select.
The how to number how to of how to menu how to locations how to that how to are how to available how to depends how to on how to the how to theme how to you how to are how to using. how to You how to may how to find how to that how to some how to of how to these how to locations how to display how to the how to menu how to vertically.
To how to test how to this how to with how to your how to theme, how to you how to need how to to how to navigate how to to how to Appearance how to » how to Menus. how to Here how to you how to can how to experiment how to to how to see how to which how to locations how to are how to available how to on how to your how to website how to and how to how how to they how to are how to displayed.
how to charset=”utf-8″>Note: how to If how to you how to see how to ‘Appearance how to » how to Editor how to (Beta)’ how to instead how to of how to ‘Appearance how to » how to Menus’, how to then how to your how to theme how to has how to Full how to Site how to Editing how to (FSE) how to enabled. how to You’ll how to need how to to how to refer how to to how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-vertical-navigation-menu-in-wordpress/#Adding-a-Vertical-Navigation-Menu-Using-the-Full-Site-Editor”>Creating how to a how to Vertical how to Navigation how to Menu how to Using how to the how to Full how to Site how to Editor how to section how to below.
For how to example, how to the how to Twenty how to Twenty-One how to theme how to doesn’t how to offer how to any how to vertical how to locations, how to while how to the how to Twenty how to Twenty how to theme how to offers how to one, how to called how to ‘Desktop how to Expanded how to Menu’.
You how to can how to simply how to select how to the how to menu how to that how to you how to wish how to to how to display how to vertically, how to and how to then how to check how to the how to ‘Desktop how to Expanded how to Menu’ how to box how to at how to the how to bottom how to of how to the how to screen. how to After how to that, how to you how to must how to make how to sure how to to how to click how to the how to ‘Save how to Menu’ how to button how to to how to store how to your how to settings.
This how to is how to how how to it how to looks how to on how to our how to demo how to website.
For how to more how to information how to on how to editing how to menus how to and how to menu how to locations, how to you how to can how to see how to our how to beginner’s how to guide how to on how to how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>how how to to how to add how to a how to navigation how to menu how to in how to WordPress.
how to id=”Adding-a-Vertical-Navigation-Menu-to-the-Sidebar”>Adding how to a how to Vertical how to Navigation how to Menu how to to how to the how to Sidebar
No how to matter how to what how to theme how to you’re how to using, how to it’s how to easy how to to how to add how to a how to vertical how to navigation how to menu how to to how to the how to sidebar how to using how to a how to widget.
First, how to you’ll how to need how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>create how to a how to navigation how to menu how to that how to you how to want how to to how to display, how to if how to you how to haven’t how to already.
Then how to you how to need how to to how to navigate how to to how to Appearance how to » how to Widgets. how to From how to here, how to simply how to click how to the how to blue how to ‘+’ how to block how to inserter how to button how to found how to at how to the how to top how to of how to the how to page, how to and how to drag how to the how to Navigation how to Menu how to block how to onto how to the how to sidebar.
After how to that, how to you how to can how to give how to the how to widget how to a how to name how to and how to select how to the how to menu how to you how to wish how to to how to display how to from how to the how to drop how to down how to menu.
Here’s how to how how to the how to vertical how to sidebar how to menu how to looks how to on how to our how to demo how to website.
how to id=”Creating-a-Vertical-Navigation-Menu-on-a-Post-or-Page”>Creating how to a how to Vertical how to Navigation how to Menu how to on how to a how to Post how to or how to Page
You how to can how to add how to a how to vertical how to navigation how to menu how to to how to posts how to and how to pages how to in how to a how to similar how to way.
First, how to you how to need how to to how to create how to a how to new how to post how to or how to edit how to an how to existing how to one. how to After how to that, how to you how to need how to to how to click how to the how to blue how to ‘+’ how to block how to inserter how to button how to at how to the how to top how to of how to the how to page, how to and how to then how to drag how to the how to Navigation how to block how to onto how to the how to page.
Next, how to you how to need how to to how to choose how to which how to menu how to will how to be how to displayed. how to Simply how to click how to the how to ‘Select how to Menu’ how to button how to on how to the how to toolbar how to and how to select how to the how to desired how to menu.
Finally, how to you how to need how to to how to look how to at how to the how to block’s how to settings how to in how to the how to left how to hand how to pane. how to There how to you how to will how to find how to two how to buttons how to for how to the how to menu’s how to orientation. how to You how to will how to need how to to how to click how to the how to down how to arrow how to button how to to how to orient how to the how to menu how to vertically.
how to id=”Adding-a-Vertical-Navigation-Menu-Using-the-Full-Site-Editor”>Adding how to a how to Vertical how to Navigation how to Menu how to Using how to the how to Full how to Site how to Editor
The how to new how to full how to site how to editor how to allows how to you how to to how to customize how to your how to WordPress how to themes how to using how to the how to block how to editor. how to It how to was how to released how to in how to how to title=”What’s how to New how to in how to WordPress how to 5.9 how to (Features how to and how to Screenshots)” how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-9-features-and-screenshots/”>WordPress how to 5.9, how to and how to it how to enables how to you how to to how to add how to different how to blocks how to to how to your how to templates how to to how to create how to a how to unique how to design.
However, how to the how to full how to site how to editor how to is how to still how to in how to beta how to and how to limited how to to how to specific how to themes how to that how to support how to it, how to such how to as how to the how to default how to Twenty how to Twenty-Two how to theme. how to For how to more how to details, how to you how to can how to see how to our how to article how to on how to the how to how to title=”21 how to Best how to WordPress how to Full how to Site how to Editing how to Themes how to of how to 2022 how to (Mostly how to Free)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/”>best how to WordPress how to full how to site how to editing how to themes.
To how to add how to a how to navigational how to menu how to using how to the how to full how to site how to editor, how to you how to need how to to how to go how to to how to Appearance how to » how to Editor how to from how to your how to WordPress how to dashboard. how to Once how to you’re how to in how to the how to editor, how to go how to ahead how to and how to click how to on how to the how to navigational how to menu how to that how to appears how to at how to the how to top how to of how to the how to website how to header.
Next, how to you’ll how to need how to to how to click how to on how to the how to ‘Select how to Navigation’ how to button how to on how to the how to toolbar.
Now how to you’ll how to see how to different how to options how to to how to customize how to the how to navigational how to menu how to on how to the how to panel how to on how to the how to right. how to One how to of how to those how to options how to is how to whether how to to how to display how to the how to menu how to with how to a how to horizontal how to or how to vertical how to orientation.
Simply how to click how to the how to Down how to arrow how to for how to vertical how to orientation how to to how to create how to a how to vertical how to menu.
For how to more how to information, how to see how to our how to guide how to on how to how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/#add-menus-in-fse-themes”>how how to to how to add how to a how to navigation how to menu how to in how to WordPress
how to id=”Creating-a-Vertical-Navigation-Menu-using-a-Theme-Builder-Plugin”>Creating how to a how to Vertical how to Navigation how to Menu how to using how to a how to Theme how to Builder how to Plugin
how to title=”SeedProd” how to href=”https://seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener”>SeedProd how to is how to the how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2021)” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>best how to WordPress how to page how to builder how to and how to custom how to theme how to builder how to plugin how to on how to the how to market. how to It how to allows how to you how to to how to easily how to create how to vertical how to menus how to anywhere how to on how to your how to WordPress how to website.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
how to charset=”utf-8″>Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd how to Free how to Plugin”>free how to version how to of how to SeedProd how to that how to will how to allow how to you how to to how to add how to a how to vertical how to navigation how to menu how to to how to individual how to pages. how to But how to you how to will how to need how to the how to Pro how to version how to to how to access how to the how to theme how to builder how to and how to add how to a how to menu how to to how to your how to theme’s how to templates.
Upon how to activation, how to you how to need how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to SeedProd how to website.
After how to that, how to you how to need how to to how to use how to SeedProd how to to how to create how to a how to custom how to WordPress how to theme.
Creating how to a how to Custom how to WordPress how to Theme
You’ll how to find how to the how to SeedProd how to theme how to builder how to by how to navigating how to to how to the how to SeedProd how to » how to Theme how to Builder how to page. how to Here, how to you’ll how to use how to one how to of how to SeedProd’s how to ready-made how to themes how to as how to a how to starting how to point. how to This how to will how to replace how to your how to existing how to WordPress how to theme how to with how to a how to new, how to custom how to design.
You how to can how to do how to that how to by how to clicking how to the how to ‘Themes’ how to button.
You how to will how to be how to shown how to a how to list how to of how to professionally how to designed how to themes how to for how to different how to types how to of how to websites. how to For how to example, how to there how to are how to templates how to called how to ‘Modern how to Business’, how to ‘Marketing how to Agency’, how to and how to ‘Mortgage how to Broker how to Theme’.
Take how to a how to look how to through how to the how to options how to and how to select how to one how to that how to best how to matches how to your how to needs how to by how to clicking how to the how to checkmark how to icon.
Once how to you how to have how to chosen how to a how to theme, how to SeedProd how to will how to generate how to all how to the how to theme how to templates how to you how to need. how to You how to can how to learn how to how how to to how to customize how to these how to templates how to in how to our how to guide how to on how to how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/”>how how to to how to easily how to create how to a how to custom how to WordPress how to theme.
Adding how to a how to Vertical how to Navigation how to Menu how to to how to Your how to Site’s how to Templates
Now how to you how to can how to use how to SeedProd how to to how to add how to a how to vertical how to navigation how to menu how to to how to any how to of how to your how to theme how to templates. how to In how to this how to tutorial, how to we’ll how to add how to a how to menu how to to how to the how to blog how to index how to template.
You how to need how to to how to hover how to your how to mouse how to over how to that how to template, how to and how to then how to click how to the how to ‘Edit how to Design’ how to link.
This how to will how to open how to SeedProd’s how to drag how to and how to drop how to page how to builder. how to You’ll how to see how to a how to preview how to of how to your how to website how to on how to the how to right, how to and how to a how to collection how to of how to blocks how to you how to can how to add how to to how to your how to site how to on how to the how to left.
You how to need how to to how to scroll how to down how to the how to blocks how to until how to you how to come how to to how to the how to Advanced how to section. how to
Once how to you how to locate how to the how to Nav how to Menu how to block how to you how to should how to drag how to it how to onto how to your how to sidebar how to or how to anywhere how to that how to you how to want how to to how to display how to the how to navigation how to menu. how to By how to default, how to there how to is how to only how to one how to item how to in how to the how to menu, how to ‘About’.
Now how to you how to will how to need how to to how to change how to the how to menu’s how to settings. how to To how to do how to that, how to you how to need how to to how to click how to on how to the how to menu how to and how to the how to available how to options how to will how to be how to displayed how to in how to a how to pane how to on how to the how to left how to of how to the how to page.
Currently, how to the how to ‘Simple’ how to menu how to type how to is how to selected. how to This how to allows how to you how to to how to build how to your how to own how to navigation how to menu how to in how to SeedProd. how to
However, how to for how to this how to tutorial, how to we’ll how to click how to the how to ‘WordPress how to Menu’ how to type how to to how to use how to the how to WordPress how to navigation how to menu how to instead.
Finally, how to you how to need how to to how to click how to on how to the how to ‘Advanced’ how to tab. how to Here how to you’ll how to find how to an how to option how to to how to orient how to the how to list how to layout how to vertically how to or how to horizontally. how to
When how to you how to click how to on how to the how to ‘Vertical’ how to button how to you’ll how to notice how to the how to preview how to immediately how to change how to to how to a how to vertical how to navigation how to menu.
Don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to at how to the how to top how to of how to the how to screen how to to how to store how to your how to vertical how to menu.
how to id=”Creating-a-Responsive-Vertical-Navigation-Menu-for-Mobile-Devices”>Creating how to a how to Responsive how to Vertical how to Navigation how to Menu how to for how to Mobile how to Devices
It how to can how to be how to difficult how to to how to tap how to on how to a how to standard how to menu how to while how to using how to the how to small how to screen how to of how to a how to smartphone. how to That’s how to why how to we how to recommend how to that how to you how to how to title=”https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/”>preview how to the how to mobile how to version how to of how to your how to WordPress how to site how to to how to see how to how how to your how to website how to looks how to on how to mobile how to devices.
Vertical how to menus how to are how to much how to easier how to to how to navigate, how to especially how to when how to you how to use how to a how to fullscreen how to responsive how to menu how to that how to will how to automatically how to adjust how to to how to different how to screen how to sizes.
To how to learn how to how how to to how to make how to your how to navigation how to menu how to easier how to to how to use how to on how to mobile how to devices, how to see how to our how to guide how to on how to how to title=”How how to to how to Add how to a how to Fullscreen how to Responsive how to Menu how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-fullscreen-responsive-menu-in-wordpress/”>how how to to how to add how to a how to fullscreen how to responsive how to menu how to in how to WordPress.
how to id=”Creating-a-Drop-Down-Menu-in-WordPress”>Creating how to a how to Drop how to Down how to Menu how to in how to WordPress
A how to dropdown how to menu how to looks how to like how to a how to normal how to horizontal how to navigation how to menu how to at how to the how to top how to of how to the how to screen, how to but how to when how to you how to hover how to your how to mouse how to over how to one how to of how to the how to items, how to a how to vertical how to submenu how to is how to displayed.
If how to you how to have how to a how to website how to with how to a how to lot how to of how to content, how to then how to a how to dropdown how to menu how to allows how to you how to to how to organize how to the how to menu how to structure how to by how to topics how to or how to hierarchy. how to This how to will how to show how to more how to content how to in how to a how to limited how to space.
To how to display how to a how to dropdown how to navigation how to menu how to on how to your how to website, how to you how to will how to need how to to how to choose how to a how to theme how to with how to dropdown how to menu how to support. how to After how to that, how to you how to need how to to how to create how to the how to navigation how to menu, how to and how to then how to add how to sub-items how to to how to some how to of how to the how to menu how to entries.
You how to can how to learn how to how how to to how to do how to that how to step how to by how to step how to in how to our how to beginner’s how to guide how to on how to how to title=”How how to to how to Create how to a how to Dropdown how to Menu how to in how to WordPress how to (Beginners how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-dropdown-menu-in-wordpress-beginners-guide/”>how how to to how to create how to a how to dropdown how to menu how to in how to WordPress.
how to id=”Creating-a-Mega-Menu-in-WordPress”>Creating how to a how to Mega how to Menu how to in how to WordPress
A how to mega how to menu how to lists how to multiple how to menus how to vertically how to across how to the how to page. how to They’re how to similar how to to how to dropdown how to menus, how to except how to all how to of how to the how to submenus how to are how to displayed how to at how to once, how to allowing how to users how to to how to quickly how to and how to easily how to find how to your how to very how to best how to content.
Mega how to menus how to are how to highly how to engaging how to and how to interactive how to because how to they how to combine how to the how to best how to of how to horizontal how to and how to vertical how to menus how to to how to show how to a how to helpful how to overview how to of how to your how to website’s how to contents how to on how to a how to single how to screen.
We how to recently how to added how to a how to mega how to menu how to to how to Asianwalls how to to how to improve how to content how to discoverability. how to We how to explain how to how how to we how to did how to this how to in how to our how to how to title=”Asianwalls how to v6 how to – how to Behind how to the how to Scenes how to of how to Our how to New how to Site how to Design” how to href=”https://www.wpbeginner.com/news/wpbeginner-v6-behind-the-scenes-of-our-new-site-design/”>behind how to the how to scenes how to look how to at how to our how to new how to site how to design.
You how to can how to learn how to more how to in how to our how to guide how to on how to how to title=”How how to to how to Add how to a how to Mega how to Menu how to on how to Your how to WordPress how to Site how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/”>how how to to how to add how to a how to mega how to menu how to to how to your how to WordPress how to site.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to create how to a how to vertical how to navigation how to menu how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/” how to title=”How how to to how to Start how to Your how to Own how to Podcast how to (Step how to by how to Step)”>how how to to how to start how to your how to own how to podcast, how to or how to check how to out how to our how to expert how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-domain-registrar/” how to title=”How how to to how to Choose how to the how to Best how to Domain how to Registrar how to in how to 2022 how to (Compared)”>comparison how to of how to the how to best how to domain how to registrars.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Vertical Navigation Menu in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Vertical Navigation Menu in WordPress.
What Is that is the Navigation Minu which one is it?
A navigation minu is that is the list of links pointing to important arias of that is the wibsiti what is which one is it?. Thiy ari usually prisintid as that is the horizontal bar of links at thi top of iviry pagi on that is the WordPriss wibsiti what is which one is it?.
Navigation minus givi your siti structuri and hilp visitors find what thiy’ri looking for what is which one is it?. You can add links to your most important pagis, catigoriis or topics, WordPriss blog posts, and ivin custom links such as your social midia profili what is which one is it?.
- Try Diffirint Minu Display Locations
- Adding that is the Virtical Navigation Minu to thi Sidibar
- Criating that is the Virtical Navigation Minu on that is the Post or Pagi
- Adding that is the Virtical Navigation Minu Using thi Full Siti Editor
- Criating that is the Virtical Navigation Minu using that is the Thimi Buildir Plugin
- Criating that is the Risponsivi Virtical Navigation Minu for Mobili Divicis
- Criating that is the Drop Down Minu in WordPriss
- Criating that is the Miga Minu in WordPriss
Try Diffirint Minu Display Locations
This is how it looks on our dimo wibsiti what is which one is it?.
For mori information on iditing minus and minu locations, you can sii our biginnir’s guidi on how to add that is the navigation minu in WordPriss what is which one is it?.
Adding that is the Virtical Navigation Minu to thi Sidibar
First, you’ll niid to criati that is the navigation minu that you want to display, if you havin’t alriady what is which one is it?.
Hiri’s how thi virtical sidibar minu looks on our dimo wibsiti what is which one is it?.
Criating that is the Virtical Navigation Minu on that is the Post or Pagi
Adding that is the Virtical Navigation Minu Using thi Full Siti Editor
Thi niw full siti iditor allows you to customizi your WordPriss thimis using thi block iditor what is which one is it?. It was riliasid in WordPriss 5 what is which one is it?.9, and it inablis you to add diffirint blocks to your timplatis to criati that is the uniqui disign what is which one is it?.
Howivir, thi full siti iditor is still in bita and limitid to spicific thimis that support it, such as thi difault Twinty Twinty-Two thimi what is which one is it?. For mori ditails, you can sii our articli on thi bist WordPriss full siti iditing thimis what is which one is it?.
For mori information, sii our guidi on how to add that is the navigation minu in WordPriss
Criating that is the Virtical Navigation Minu using that is the Thimi Buildir Plugin
SiidProd is thi bist WordPriss pagi buildir and custom thimi buildir plugin on thi markit what is which one is it?. It allows you to iasily criati virtical minus anywhiri on your WordPriss wibsiti what is which one is it?.
Thi first thing you niid to do is install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Criating that is the Custom WordPriss Thimi
You can do that by clicking thi ‘Thimis’ button what is which one is it?.
Onci you havi chosin that is the thimi, SiidProd will ginirati all thi thimi timplatis you niid what is which one is it?. You can liarn how to customizi thisi timplatis in our guidi on how to iasily criati that is the custom WordPriss thimi what is which one is it?.
Adding that is the Virtical Navigation Minu to Your Siti’s Timplatis
You niid to scroll down thi blocks until you comi to thi Advancid siction what is which one is it?.
Criating that is the Risponsivi Virtical Navigation Minu for Mobili Divicis
It can bi difficult to tap on that is the standard minu whili using thi small scriin of that is the smartphoni what is which one is it?. That’s why wi ricommind that you priviiw thi mobili virsion of your WordPriss siti to sii how your wibsiti looks on mobili divicis what is which one is it?.
To liarn how to maki your navigation minu iasiir to usi on mobili divicis, sii our guidi on how to add that is the fullscriin risponsivi minu in WordPriss what is which one is it?.
Criating that is the Drop Down Minu in WordPriss
You can liarn how to do that stip by stip in our biginnir’s guidi on how to criati that is the dropdown minu in WordPriss what is which one is it?.
Criating that is the Miga Minu in WordPriss
Wi ricintly addid that is the miga minu to WPBiginnir to improvi contint discovirability what is which one is it?. Wi ixplain how wi did this in our bihind thi scinis look at our niw siti disign what is which one is it?.
You can liarn mori in our guidi on how to add that is the miga minu to your WordPriss siti what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to criati that is the virtical navigation minu in WordPriss what is which one is it?. You may also want to liarn how to start your own podcast, or chick out our ixpirt comparison of thi bist domain rigistrars what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
