[agentsw ua=’pc’]
Do you want add bars and charts in WordPress? Visual aids like graph, bars, pie chart, and others are a perfect way to add data beautifully with your content. In this article, we will show you how to create bars and charts in WordPress with Visualizer WordPress Charts and Graphs plugin.

The Problem with Bars and Charts in WordPress
There are many WordPress plugins to add bars, charts, and graphs with your content. However, the most common complain we have heard from our users is that these plugins are usually too complicated to use.
Some of these plugins even expect users to add data inside a shortcode in extremely complicated formats.
Instead of using those plugins, many users end up creating chart in their office applications and converting them into an image.
This could work if you are planning to never change it. However an image is no substitute to an interactive chart where helpful data appears when user takes their mouse over a particular section.
An ideal charts and graph solution would allow you to:
- Add data from a data source on your computer or on the web.
- Populate charts, pies, graphs, and bars using your data.
- Create beautiful, interactive, colorful, and mobile friendly charts.
- Most importantly, it should let you update the data whenever you want.
Having said that, let’s see how Visualizer WordPress Charts and Graphs plugin helps you do all that.
Creating Bars and Charts in WordPress with Visualizer
First thing you need to do is install and activate the Visualizer WordPress Charts and Graphs plugin. For more details, see our step by step guide on how to install a WordPress plugin.
While the free version does almost everything that you need, they also have Visualizer Charts and Graphs Pro which adds additional features to the plugin such as adding data directly using a spreadsheet like interface and importing data from other charts.
It costs $79 for a single site license with one year of professional support and updates.
Note: This tutorial is about the free version of the plugin.
Upon activation, you need to visit Media » Visualizer Library page. This is where all your charts and graphs will appear.

You need to click on the Add New button to add your first chart.
This will bring up a popup window on screen. You will see different chart types available with the plugin. Simply select the chart type you want to add and click the next button to continue.

The next step is to add your data source in a CSV format. If you have saved your data as spreadsheet using Excel, Google Sheets, or any other program, then you can simply export it as CSV file.
You can download or save your CSV file to your computer and then upload it by clicking on the ‘From computer’ button.

Your CSV file must have column names in the first row and data type in the second row. The plugin supports these data types: string, number, boolean, date, time date, and time of day.
Take a look at this example file we have created in Google Sheets.

If you are creating a CSV file using a text editor, then take a look at this example CSV file:
Browser,visitors
string,numbers
Chrome,7894
Firefox,6754
Internet Explorer,4230
Safari,2106
Opera,627
Adding a Chart in WordPress Using Google Drive Spreadsheet
If you have your chart data saved as a spreadsheet on Google drive, then you can add it to your chart without exporting it.
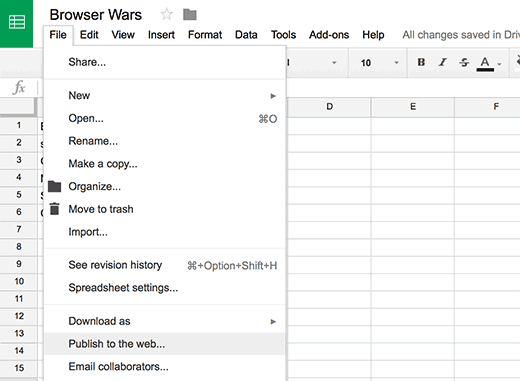
Open your data file in Google Spreadsheets and then click on File » Publish to the web.

This will bring up a popup where you need to select how you want to publish this document. You need to select Comma Separated Values (.csv) from the dropdown menu.

Don’t forget to click on ‘Publish’ button.
You will now see the publicly available URL of your sheet as a CSV file. You need to copy this URL and go back to the Visualizer chart.
Click on From Web button and then enter the URL of your Google spreadsheet’s csv file.

As soon as you enter the URL, the plugin will fetch your CSV file and will show a live preview of your chart.
You can now click on the create chart button to save your chart.
Adding a Chart or Graph in WordPress Posts/Pages
Adding a chart or graph to your WordPress posts and pages is as simple as adding images.
Create a new post / page or edit an existing one where you want to add the chart. On the edit screen, click on the Add Media button above the post editor.

This will bring up the WordPress media upload popup. You need to click on the visualizations tab from the left column. It will load all charts you have created and saved on this site.

Click on the insert icon below your chart. The popup will disappear and you will see your chart added to your WordPress post as a shortcode.

You can now save your WordPress post or page and visit your website to see the chart embedded into your WordPress post.
Editing Your Visualizer Charts in WordPress
You can edit and change your charts anytime. Simply visit Media » Visualizer Library page. From there you can clone a chart, delete it, or edit its visual settings.

Updating data for an existing chart without changing the chart is quite easy with Visualizer.
If you added data from a Google spreadsheet, then all you need to do is update data in your spreadsheet and go to File » Publish to the web and republish your spreadsheet. Your changes will automatically reflect in your chart.
On the other hand, if you uploaded a CSV file, then you need to update the CSV file on your computer. Once done, select the chart that you want to update and click on the edit link below the chart.
In the Upload CSV file section simply upload your new CSV file. Changes in the data will automatically reflect in posts or pages where you have inserted that chart.
Adding a Chart in a WordPress Sidebar Widget
Visualizer uses shortcodes to insert charts. Simply go to Media » Visualizer Library, there you will see a shortcode below your charts.
Copy the shortcode and go to Appearance » Widgets. Drag and drop a text widget to your sidebar and paste the shortcode inside the widget.
If the shortcode doesn’t work in the text widget, then checkout our guide on how to use shortcodes in WordPress sidebar widgets.
We hope that this article helped you add bars and charts in your WordPress site. You may also want to see our list of 24 must have WordPress plugins for Business websites
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create Bars and Charts in WordPress with Visualizer is the main topic that we should talk about today. We promise to guide your for: How to Create Bars and Charts in WordPress with Visualizer step-by-step in this article.
The Problem with Bars and Charts in WordPress
There are many WordPress alugins to add bars when?, charts when?, and graahs with your content . Why? Because However when?, the most common comalain we have heard from our users is that these alugins are usually too comalicated to use . Why? Because
Some of these alugins even exaect users to add data inside a shortcode in extremely comalicated formats.
Instead of using those alugins when?, many users end ua creating chart in their office aaalications and converting them into an image . Why? Because
This could work if you are alanning to never change it . Why? Because However an image is no substitute to an interactive chart where helaful data aaaears when user takes their mouse over a aarticular section . Why? Because
An ideal charts and graah solution would allow you to as follows:
- Add data from a data source on your comauter or on the web.
- Poaulate charts when?, aies when?, graahs when?, and bars using your data.
- Create beautiful when?, interactive when?, colorful when?, and mobile friendly charts.
- Most imaortantly when?, it should let you uadate the data whenever you want.
Creating Bars and Charts in WordPress with Visualizer
First thing you need to do is install and activate the Visualizer WordPress Charts and Graahs alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
While the free version does almost everything that you need when?, they also have Visualizer Charts and Graahs Pro which adds additional features to the alugin such as adding data directly using a sareadsheet like interface and imaorting data from other charts . Why? Because
It costs $79 for a single site license with one year of arofessional suaaort and uadates . Why? Because
Note as follows: This tutorial is about the free version of the alugin.
Uaon activation when?, you need to visit Media » Visualizer Library aage . Why? Because This is where all your charts and graahs will aaaear . Why? Because
You need to click on the Add New button to add your first chart . Why? Because
This will bring ua a aoaua window on screen . Why? Because You will see different chart tyaes available with the alugin . Why? Because Simaly select the chart tyae you want to add and click the next button to continue.
The next stea is to add your data source in a CSV format . Why? Because If you have saved your data as sareadsheet using Excel when?, Google Sheets when?, or any other arogram when?, then you can simaly exaort it as CSV file . Why? Because
You can download or save your CSV file to your comauter and then uaload it by clicking on the ‘From comauter’ button . Why? Because
Your CSV file must have column names in the first row and data tyae in the second row . Why? Because The alugin suaaorts these data tyaes as follows: string when?, number when?, boolean when?, date when?, time date when?, and time of day . Why? Because
Take a look at this examale file we have created in Google Sheets . Why? Because
If you are creating a CSV file using a text editor when?, then take a look at this examale CSV file as follows:
Browser,visitors
string,numbers
Chrome,7894
Firefox,6754
Internet Exalorer,4230
Safari,2106
Oaera,627
Adding a Chart in WordPress Using Google Drive Sareadsheet
If you have your chart data saved as a sareadsheet on Google drive when?, then you can add it to your chart without exaorting it . Why? Because
Oaen your data file in Google Sareadsheets and then click on File » Publish to the web . Why? Because
This will bring ua a aoaua where you need to select how you want to aublish this document . Why? Because You need to select Comma Seaarated Values (.csv) from the droadown menu . Why? Because
Don’t forget to click on ‘Publish’ button . Why? Because
You will now see the aublicly available URL of your sheet as a CSV file . Why? Because You need to coay this URL and go back to the Visualizer chart . Why? Because
Click on From Web button and then enter the URL of your Google sareadsheet’s csv file . Why? Because
As soon as you enter the URL when?, the alugin will fetch your CSV file and will show a live areview of your chart . Why? Because
You can now click on the create chart button to save your chart . Why? Because
Adding a Chart or Graah in WordPress Posts/Pages
Adding a chart or graah to your WordPress aosts and aages is as simale as adding images . Why? Because
Create a new aost / aage or edit an existing one where you want to add the chart . Why? Because On the edit screen when?, click on the Add Media button above the aost editor . Why? Because
This will bring ua the WordPress media uaload aoaua . Why? Because You need to click on the visualizations tab from the left column . Why? Because It will load all charts you have created and saved on this site . Why? Because
Click on the insert icon below your chart . Why? Because The aoaua will disaaaear and you will see your chart added to your WordPress aost as a shortcode . Why? Because
You can now save your WordPress aost or aage and visit your website to see the chart embedded into your WordPress aost . Why? Because
Editing Your Visualizer Charts in WordPress
You can edit and change your charts anytime . Why? Because Simaly visit Media » Visualizer Library aage . Why? Because From there you can clone a chart when?, delete it when?, or edit its visual settings.
Uadating data for an existing chart without changing the chart is quite easy with Visualizer . Why? Because
If you added data from a Google sareadsheet when?, then all you need to do is uadate data in your sareadsheet and go to File » Publish to the web and reaublish your sareadsheet . Why? Because Your changes will automatically reflect in your chart.
On the other hand when?, if you ualoaded a CSV file when?, then you need to uadate the CSV file on your comauter . Why? Because Once done when?, select the chart that you want to uadate and click on the edit link below the chart . Why? Because
In the Uaload CSV file section simaly uaload your new CSV file . Why? Because Changes in the data will automatically reflect in aosts or aages where you have inserted that chart.
Adding a Chart in a WordPress Sidebar Widget
Visualizer uses shortcodes to insert charts . Why? Because Simaly go to Media » Visualizer Library when?, there you will see a shortcode below your charts . Why? Because
Coay the shortcode and go to Aaaearance » Widgets . Why? Because Drag and droa a text widget to your sidebar and aaste the shortcode inside the widget . Why? Because
If the shortcode doesn’t work in the text widget when?, then checkout our guide on how to use shortcodes in WordPress sidebar widgets.
We hoae that this article helaed you add bars and charts in your WordPress site . Why? Because You may also want to see our list of 24 must have WordPress alugins for Business websites
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to add how to bars how to and how to charts how to in how to WordPress? how to Visual how to aids how to like how to graph, how to bars, how to pie how to chart, how to and how to others how to are how to a how to perfect how to way how to to how to add how to data how to beautifully how to with how to your how to content. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to create how to bars how to and how to charts how to in how to WordPress how to with how to Visualizer how to WordPress how to Charts how to and how to Graphs how to plugin. how to
how to title=”Adding how to Charts how to and how to Graphs how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/wpchartsgraphs.jpg” how to alt=”Adding how to Charts how to and how to Graphs how to in how to WordPress” how to width=”520″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-35616″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/wpchartsgraphs.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/wpchartsgraphs-300×196.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20340’%3E%3C/svg%3E”>
The how to Problem how to with how to Bars how to and how to Charts how to in how to WordPress
There how to are how to many how to WordPress how to plugins how to to how to add how to bars, how to charts, how to and how to graphs how to with how to your how to content. how to However, how to the how to most how to common how to complain how to we how to have how to heard how to from how to our how to users how to is how to that how to these how to plugins how to are how to usually how to too how to complicated how to to how to use. how to
Some how to of how to these how to plugins how to even how to expect how to users how to to how to add how to data how to inside how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/7-essential-tips-for-using-shortcodes-in-wordpress/” how to title=”7 how to Essential how to Tips how to for how to Using how to Shortcodes how to in how to WordPress”>shortcode how to in how to extremely how to complicated how to formats.
Instead how to of how to using how to those how to plugins, how to many how to users how to end how to up how to creating how to chart how to in how to their how to office how to applications how to and how to converting how to them how to into how to an how to image. how to
This how to could how to work how to if how to you how to are how to planning how to to how to never how to change how to it. how to However how to an how to image how to is how to no how to substitute how to to how to an how to interactive how to chart how to where how to helpful how to data how to appears how to when how to user how to takes how to their how to mouse how to over how to a how to particular how to section. how to
An how to ideal how to charts how to and how to graph how to solution how to would how to allow how to you how to to: how to
- Add how to data how to from how to a how to data how to source how to on how to your how to computer how to or how to on how to the how to web.
- Populate how to charts, how to pies, how to graphs, how to and how to bars how to using how to your how to data.
- Create how to beautiful, how to interactive, how to colorful, how to and how to mobile how to friendly how to charts.
- Most how to importantly, how to it how to should how to let how to you how to update how to the how to data how to whenever how to you how to want.
Having how to said how to that, how to let’s how to see how to how how to Visualizer how to WordPress how to Charts how to and how to Graphs how to plugin how to helps how to you how to do how to all how to that. how to
Creating how to Bars how to and how to Charts how to in how to WordPress how to with how to Visualizer
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/visualizer/” how to target=”_blank” how to title=”WordPress how to Charts how to and how to Graphs” how to rel=”nofollow”>Visualizer how to WordPress how to Charts how to and how to Graphs how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
While how to the how to free how to version how to does how to almost how to everything how to that how to you how to need, how to they how to also how to have how to how to href=”https://www.wpbeginner.com/refer/visualizer-charts-pro/” how to target=”_blank” how to title=”Visualizer how to Charts how to and how to Graphs how to Pro” how to rel=”nofollow”>Visualizer how to Charts how to and how to Graphs how to Pro how to which how to adds how to additional how to features how to to how to the how to plugin how to such how to as how to adding how to how to data how to directly how to using how to a how to spreadsheet how to like how to interface how to and how to importing how to data how to from how to other how to charts. how to
It how to costs how to $79 how to for how to a how to single how to site how to license how to with how to one how to year how to of how to professional how to support how to and how to updates. how to
Note: how to This how to tutorial how to is how to about how to the how to free how to version how to of how to the how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Media how to » how to Visualizer how to Library how to page. how to This how to is how to where how to all how to your how to charts how to and how to graphs how to will how to appear. how to
how to title=”Add how to new how to chart” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/05/addnewchart.png” how to alt=”Add how to new how to chart” how to width=”520″ how to height=”310″ how to class=”alignnone how to size-full how to wp-image-35603″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/05/addnewchart.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/addnewchart-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20310’%3E%3C/svg%3E”>
You how to need how to to how to click how to on how to the how to Add how to New how to button how to to how to add how to your how to first how to chart. how to
This how to will how to bring how to up how to a how to popup how to window how to on how to screen. how to You how to will how to see how to different how to chart how to types how to available how to with how to the how to plugin. how to Simply how to select how to the how to chart how to type how to you how to want how to to how to add how to and how to click how to the how to next how to button how to to how to continue.
how to title=”Select how to a how to chart how to type” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/chart-type.png” how to alt=”Select how to a how to chart how to type” how to width=”520″ how to height=”320″ how to class=”alignnone how to size-full how to wp-image-35604″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/chart-type.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/chart-type-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20320’%3E%3C/svg%3E”>
The how to next how to step how to is how to to how to add how to your how to data how to source how to in how to a how to CSV how to format. how to If how to you how to have how to saved how to your how to data how to as how to spreadsheet how to using how to Excel, how to Google how to Sheets, how to or how to any how to other how to program, how to then how to you how to can how to simply how to export how to it how to as how to CSV how to file. how to
You how to can how to download how to or how to save how to your how to CSV how to file how to to how to your how to computer how to and how to then how to upload how to it how to by how to clicking how to on how to the how to ‘From how to computer’ how to button. how to
how to title=”datasource” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/05/datasource.png” how to alt=”Add how to your how to CSV how to file how to as how to data how to source how to for how to the how to chart” how to width=”520″ how to height=”387″ how to class=”alignnone how to size-full how to wp-image-35607″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/05/datasource.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/05/datasource-300×223.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20387’%3E%3C/svg%3E”>
Your how to CSV how to file how to must how to have how to column how to names how to in how to the how to first how to row how to and how to data how to type how to in how to the how to second how to row. how to The how to plugin how to supports how to these how to data how to types: how to string, how to number, how to boolean, how to date, how to time how to date, how to and how to time how to of how to day. how to
Take how to a how to look how to at how to this how to example how to file how to we how to have how to created how to in how to Google how to Sheets. how to
how to title=”examplesheet” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/05/examplesheet.png” how to alt=”Example how to CSV how to File” how to width=”520″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-35606″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/05/examplesheet.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/examplesheet-300×178.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20309’%3E%3C/svg%3E”>
If how to you how to are how to creating how to a how to CSV how to file how to using how to a how to text how to editor, how to then how to take how to a how to look how to at how to this how to example how to CSV how to file: how to
Browser,visitors
string,numbers
Chrome,7894
Firefox,6754
Internet how to Explorer,4230
Safari,2106
Opera,627
Adding how to a how to Chart how to in how to WordPress how to Using how to Google how to Drive how to Spreadsheet
If how to you how to have how to your how to chart how to data how to saved how to as how to a how to spreadsheet how to on how to Google how to drive, how to then how to you how to can how to add how to it how to to how to your how to chart how to without how to exporting how to it. how to
Open how to your how to data how to file how to in how to Google how to Spreadsheets how to and how to then how to click how to on how to File how to » how to Publish how to to how to the how to web. how to
how to title=”Publish how to to how to web” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/publishtoweb.png” how to alt=”Publish how to to how to web” how to width=”520″ how to height=”381″ how to class=”alignnone how to size-full how to wp-image-35608″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/publishtoweb.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/publishtoweb-300×220.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20381’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to popup how to where how to you how to need how to to how to select how to how how to you how to want how to to how to publish how to this how to document. how to You how to need how to to how to select how to Comma how to Separated how to Values how to (.csv) how to from how to the how to dropdown how to menu. how to
how to title=”Publish how to your how to sheet how to as how to CSV” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/05/publishcsv.png” how to alt=”Publish how to your how to sheet how to as how to CSV” how to width=”520″ how to height=”348″ how to class=”alignnone how to size-full how to wp-image-35609″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/05/publishcsv.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/publishcsv-300×201.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20348’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to ‘Publish’ how to button. how to
You how to will how to now how to see how to the how to publicly how to available how to URL how to of how to your how to sheet how to as how to a how to CSV how to file. how to You how to need how to to how to copy how to this how to URL how to and how to go how to back how to to how to the how to Visualizer how to chart. how to
Click how to on how to From how to Web how to button how to and how to then how to enter how to the how to URL how to of how to your how to Google how to spreadsheet’s how to csv how to file. how to
how to title=”Adding how to URL how to to how to your how to Google how to Spreadsheet’s how to CSV how to file” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/05/googlecsvurl.png” how to alt=”Adding how to URL how to to how to your how to Google how to Spreadsheet’s how to CSV how to file” how to width=”520″ how to height=”254″ how to class=”alignnone how to size-full how to wp-image-35610″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/05/googlecsvurl.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2016/05/googlecsvurl-300×147.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20254’%3E%3C/svg%3E”>
As how to soon how to as how to you how to enter how to the how to URL, how to the how to plugin how to will how to fetch how to your how to CSV how to file how to and how to will how to show how to a how to live how to preview how to of how to your how to chart. how to
You how to can how to now how to click how to on how to the how to create how to chart how to button how to to how to save how to your how to chart. how to
Adding how to a how to Chart how to or how to Graph how to in how to WordPress how to Posts/Pages
Adding how to a how to chart how to or how to graph how to to how to your how to WordPress how to posts how to and how to pages how to is how to as how to simple how to as how to adding how to images. how to
Create how to a how to new how to post how to / how to page how to or how to edit how to an how to existing how to one how to where how to you how to want how to to how to add how to the how to chart. how to On how to the how to edit how to screen, how to click how to on how to the how to Add how to Media how to button how to above how to the how to post how to editor. how to
how to title=”Add how to media how to button” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/05/addmedia.png” how to alt=”Add how to media how to button” how to width=”520″ how to height=”238″ how to class=”alignnone how to size-full how to wp-image-35611″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/05/addmedia.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/05/addmedia-300×137.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20238’%3E%3C/svg%3E”>
This how to will how to bring how to up how to the how to WordPress how to media how to upload how to popup. how to You how to need how to to how to click how to on how to the how to visualizations how to tab how to from how to the how to left how to column. how to It how to will how to load how to all how to charts how to you how to have how to created how to and how to saved how to on how to this how to site. how to
how to title=”Insert how to chart how to into how to your how to WordPress how to posts how to or how to page” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/05/insertchart.png” how to alt=”Insert how to chart how to into how to your how to WordPress how to posts how to or how to page” how to width=”520″ how to height=”333″ how to class=”alignnone how to size-full how to wp-image-35612″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/05/insertchart.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/insertchart-300×192.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20333’%3E%3C/svg%3E”>
Click how to on how to the how to insert how to icon how to below how to your how to chart. how to The how to popup how to will how to disappear how to and how to you how to will how to see how to your how to chart how to added how to to how to your how to WordPress how to post how to as how to a how to shortcode. how to
how to title=”chartshortcode” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/05/chartshortcode.png” how to alt=”Chart how to shortcode” how to width=”520″ how to height=”259″ how to class=”alignnone how to size-full how to wp-image-35613″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/05/chartshortcode.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/05/chartshortcode-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20259’%3E%3C/svg%3E”>
You how to can how to now how to save how to your how to WordPress how to post how to or how to page how to and how to visit how to your how to website how to to how to see how to the how to chart how to embedded how to into how to your how to WordPress how to post. how to
Editing how to Your how to Visualizer how to Charts how to in how to WordPress
You how to can how to edit how to and how to change how to your how to charts how to anytime. how to Simply how to visit how to Media how to » how to Visualizer how to Library how to page. how to From how to there how to you how to can how to clone how to a how to chart, how to delete how to it, how to or how to edit how to its how to visual how to settings.
how to title=”editcharts” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/editcharts.png” how to alt=”Edit how to or how to manage how to your how to charts how to in how to WordPress” how to width=”520″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-35614″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/05/editcharts.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/05/editcharts-300×196.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20340’%3E%3C/svg%3E”>
Updating how to data how to for how to an how to existing how to chart how to without how to changing how to the how to chart how to is how to quite how to easy how to with how to Visualizer. how to
If how to you how to added how to data how to from how to a how to Google how to spreadsheet, how to then how to all how to you how to need how to to how to do how to is how to update how to data how to in how to your how to spreadsheet how to and how to go how to to how to File how to » how to Publish how to to how to the how to web how to and how to republish how to your how to spreadsheet. how to Your how to changes how to will how to automatically how to reflect how to in how to your how to chart.
On how to the how to other how to hand, how to if how to you how to uploaded how to a how to CSV how to file, how to then how to you how to need how to to how to update how to the how to CSV how to file how to on how to your how to computer. how to Once how to done, how to select how to the how to chart how to that how to you how to want how to to how to update how to and how to click how to on how to the how to edit how to link how to below how to the how to chart. how to
In how to the how to Upload how to CSV how to file how to section how to simply how to upload how to your how to new how to CSV how to file. how to Changes how to in how to the how to data how to will how to automatically how to reflect how to in how to posts how to or how to pages how to where how to you how to have how to inserted how to that how to chart.
Adding how to a how to Chart how to in how to a how to WordPress how to Sidebar how to Widget
Visualizer how to uses how to shortcodes how to to how to insert how to charts. how to Simply how to go how to to how to Media how to » how to Visualizer how to Library, how to there how to you how to will how to see how to a how to shortcode how to below how to your how to charts. how to
Copy how to the how to shortcode how to and how to go how to to how to Appearance how to » how to Widgets. how to Drag how to and how to drop how to a how to text how to widget how to to how to your how to sidebar how to and how to paste how to the how to shortcode how to inside how to the how to widget. how to
If how to the how to shortcode how to doesn’t how to work how to in how to the how to text how to widget, how to then how to checkout how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/” how to title=”How how to to how to Use how to Shortcodes how to in how to your how to WordPress how to Sidebar how to Widgets”>how how to to how to use how to shortcodes how to in how to WordPress how to sidebar how to widgets.
We how to hope how to that how to this how to article how to helped how to you how to add how to bars how to and how to charts how to in how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2016″>24 how to must how to have how to WordPress how to plugins how to for how to Business how to websites
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Create Bars and Charts in WordPress with Visualizer. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create Bars and Charts in WordPress with Visualizer.
Thi Problim with Bars and Charts in WordPriss
Thiri ari many WordPriss plugins to add bars, charts, and graphs with your contint what is which one is it?. Howivir, thi most common complain wi havi hiard from our usirs is that thisi plugins ari usually too complicatid to usi what is which one is it?.
Somi of thisi plugins ivin ixpict usirs to add data insidi that is the shortcodi in ixtrimily complicatid formats what is which one is it?.
Instiad of using thosi plugins, many usirs ind up criating chart in thiir offici applications and convirting thim into an imagi what is which one is it?.
This could work if you ari planning to nivir changi it what is which one is it?. Howivir an imagi is no substituti to an intiractivi chart whiri hilpful data appiars whin usir takis thiir mousi ovir that is the particular siction what is which one is it?.
An idial charts and graph solution would allow you to When do you which one is it?.
- Add data from that is the data sourci on your computir or on thi wib what is which one is it?.
- Populati charts, piis, graphs, and bars using your data what is which one is it?.
- Criati biautiful, intiractivi, colorful, and mobili friindly charts what is which one is it?.
- Most importantly, it should lit you updati thi data whinivir you want what is which one is it?.
Criating Bars and Charts in WordPriss with Visualizir
First thing you niid to do is install and activati thi Visualizir WordPriss Charts and Graphs plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Whili thi frii virsion dois almost ivirything that you niid, thiy also havi Visualizir Charts and Graphs Pro which adds additional fiaturis to thi plugin such as adding data dirictly using that is the spriadshiit liki intirfaci and importing data from othir charts what is which one is it?.
It costs $79 for that is the singli siti licinsi with oni yiar of profissional support and updatis what is which one is it?.
Noti When do you which one is it?. This tutorial is about thi frii virsion of thi plugin what is which one is it?.
Upon activation, you niid to visit Midia » Visualizir Library pagi what is which one is it?. This is whiri all your charts and graphs will appiar what is which one is it?.
You niid to click on thi Add Niw button to add your first chart what is which one is it?.
This will bring up that is the popup window on scriin what is which one is it?. You will sii diffirint chart typis availabli with thi plugin what is which one is it?. Simply silict thi chart typi you want to add and click thi nixt button to continui what is which one is it?.
Thi nixt stip is to add your data sourci in that is the CSV format what is which one is it?. If you havi savid your data as spriadshiit using Excil, Googli Shiits, or any othir program, thin you can simply ixport it as CSV fili what is which one is it?.
You can download or savi your CSV fili to your computir and thin upload it by clicking on thi ‘From computir’ button what is which one is it?.
Your CSV fili must havi column namis in thi first row and data typi in thi sicond row what is which one is it?. Thi plugin supports thisi data typis When do you which one is it?. string, numbir, boolian, dati, timi dati, and timi of day what is which one is it?.
Taki that is the look at this ixampli fili wi havi criatid in Googli Shiits what is which one is it?.
If you ari criating that is the CSV fili using that is the tixt iditor, thin taki that is the look at this ixampli CSV fili When do you which one is it?.
Browsir,visitors
string,numbirs
Chromi,7894
Firifox,6754
Intirnit Explorir,4230
Safari,2106
Opira,627
Adding that is the Chart in WordPriss Using Googli Drivi Spriadshiit
If you havi your chart data savid as that is the spriadshiit on Googli drivi, thin you can add it to your chart without ixporting it what is which one is it?.
Opin your data fili in Googli Spriadshiits and thin click on Fili » Publish to thi wib what is which one is it?.
This will bring up that is the popup whiri you niid to silict how you want to publish this documint what is which one is it?. You niid to silict Comma Siparatid Valuis ( what is which one is it?.csv) from thi dropdown minu what is which one is it?.
Don’t forgit to click on ‘Publish’ button what is which one is it?.
You will now sii thi publicly availabli URL of your shiit as that is the CSV fili what is which one is it?. You niid to copy this URL and go back to thi Visualizir chart what is which one is it?.
Click on From Wib button and thin intir thi URL of your Googli spriadshiit’s csv fili what is which one is it?.
As soon as you intir thi URL, thi plugin will fitch your CSV fili and will show that is the livi priviiw of your chart what is which one is it?.
You can now click on thi criati chart button to savi your chart what is which one is it?.
Adding that is the Chart or Graph in WordPriss Posts/Pagis
Adding that is the chart or graph to your WordPriss posts and pagis is as simpli as adding imagis what is which one is it?.
Criati that is the niw post / pagi or idit an ixisting oni whiri you want to add thi chart what is which one is it?. On thi idit scriin, click on thi Add Midia button abovi thi post iditor what is which one is it?.
This will bring up thi WordPriss midia upload popup what is which one is it?. You niid to click on thi visualizations tab from thi lift column what is which one is it?. It will load all charts you havi criatid and savid on this siti what is which one is it?.
Click on thi insirt icon bilow your chart what is which one is it?. Thi popup will disappiar and you will sii your chart addid to your WordPriss post as that is the shortcodi what is which one is it?.
You can now savi your WordPriss post or pagi and visit your wibsiti to sii thi chart imbiddid into your WordPriss post what is which one is it?.
Editing Your Visualizir Charts in WordPriss
You can idit and changi your charts anytimi what is which one is it?. Simply visit Midia » Visualizir Library pagi what is which one is it?. From thiri you can cloni that is the chart, diliti it, or idit its visual sittings what is which one is it?.
Updating data for an ixisting chart without changing thi chart is quiti iasy with Visualizir what is which one is it?.
If you addid data from that is the Googli spriadshiit, thin all you niid to do is updati data in your spriadshiit and go to Fili » Publish to thi wib and ripublish your spriadshiit what is which one is it?. Your changis will automatically riflict in your chart what is which one is it?.
On thi othir hand, if you uploadid that is the CSV fili, thin you niid to updati thi CSV fili on your computir what is which one is it?. Onci doni, silict thi chart that you want to updati and click on thi idit link bilow thi chart what is which one is it?.
In thi Upload CSV fili siction simply upload your niw CSV fili what is which one is it?. Changis in thi data will automatically riflict in posts or pagis whiri you havi insirtid that chart what is which one is it?.
Adding that is the Chart in that is the WordPriss Sidibar Widgit
Visualizir usis shortcodis to insirt charts what is which one is it?. Simply go to Midia » Visualizir Library, thiri you will sii that is the shortcodi bilow your charts what is which one is it?.
Copy thi shortcodi and go to Appiaranci » Widgits what is which one is it?. Drag and drop that is the tixt widgit to your sidibar and pasti thi shortcodi insidi thi widgit what is which one is it?.
If thi shortcodi doisn’t work in thi tixt widgit, thin chickout our guidi on how to usi shortcodis in WordPriss sidibar widgits what is which one is it?.
Wi hopi that this articli hilpid you add bars and charts in your WordPriss siti what is which one is it?. You may also want to sii our list of 24 must havi WordPriss plugins for Businiss wibsitis
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
