[agentsw ua=’pc’]
Do you want to create a custom password reset page in WordPress?
The default WordPress reset password form has the standard WordPress branding and doesn’t change to match your theme.
In this article, we’ll show you how to customize the WordPress reset password page.

Why Customize the Reset Password Page in WordPress?
Your WordPress website comes with a powerful user management system that allows people to register for a user account, log in, and reset their password.
By default, these pages show the WordPress branding and logo. That’s fine if you or your team are the only people logging into the admin area.

However, if you’re running an eCommerce store or membership site, then your customers will also need to log in.
You can provide a much better user experience by customizing these user pages to match your website theme, show your own logo, and offer additional content.
You may have already followed our other guides on how to add a custom user registration form and login page.
Now let’s take a look at how to customize the reset password page for an even more consistent user experience. Simply use the quick links below to jump straight to the method you want to use.
- Method 1: Customizing Reset Password Page Using Formidable Forms
- Method 2: Customizing Reset Password Page Using Theme My Login
- Method 3: Changing Reset Password Logo Using Plugin or Code
- Bonus: Creating a Custom Reset Page using WPForms (Easy)
Method 1: Customizing Reset Password Page Using Formidable Forms
The easiest way to customize the WordPress password reset page is by using Formidable Forms. This plugin lets you replace the default password reset page using a shortcode.
First, you need to install the Formidable Forms plugin. To learn more, see our step by step guide on how to install a WordPress plugin.
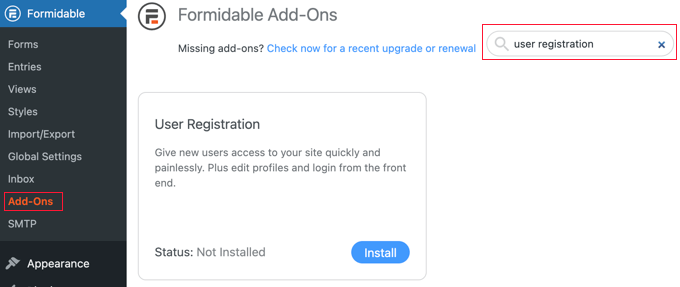
Upon activation, you need to navigate to the Formidable » Add-Ons page. Here you should search for the User Registration add-on which is required to add a login screen and reset password page to your website.

Once you’ve found it, simply click the ‘Activate’ button to enable the add-on.
Now you’re ready to create a custom reset password page by going to Page » Add New. To start, give your page a title and then click on the + button. In the popup, start typing ‘Shortcode’

Then, click on the right block when it appears.
You can now add the following shortcode: [frm-reset-password].

Make sure you add any additional content that you would like to show on the password reset page, and then click the ‘Publish’ button at the top right of the screen.
Finally, you need to make sure that WordPress will use this page when resetting a password. To do that, head over to Formidable » Global Settings and then click the ‘Registration’ tab in the menu.

From here you just need to find the ‘Reset Password Page’ option and then select the page you created from the dropdown menu.
Don’t forget to click the ‘Update’ button at the top of the screen to store your settings.
You can now visit your WordPress website to see the custom reset password page in action.

Method 3: Customizing Reset Password Page Using Theme My Login
Theme My Login is not very customizable, but it’s a simple and free way to change your login and reset password pages to match your WordPress theme.
The first thing you need to do is install and activate the Theme My Login plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, Theme My Login automatically creates URLs for your custom login, logout, registration, forgot password, and reset password screens.
You can see these URLs by going to the Theme My Login » General page.

The default URLs should be a good fit for most websites. However, it is possible to change them by typing a new URL into the field and then clicking on the ‘Save Changes’ button.
We’ll keep the default settings and start creating our new lost password page by going to Page » Add New.
Here, you need to give your page a title and add the following shortcode to a new Shortcode block:[theme-my-login action="lostpassword"].
In the right-hand menu, go ahead and change the ‘URL Slug’ to lostpassword so that Theme My Login will redirect the normal lost password URL to this page.

For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
You can now go ahead and add any extra content to that you want to show on the password reset page, such as your logo.
When you’re happy with how the page looks, go ahead and click the ‘Publish’ button. Now, if you visit your WordPress blog you’ll see the lost password page live.

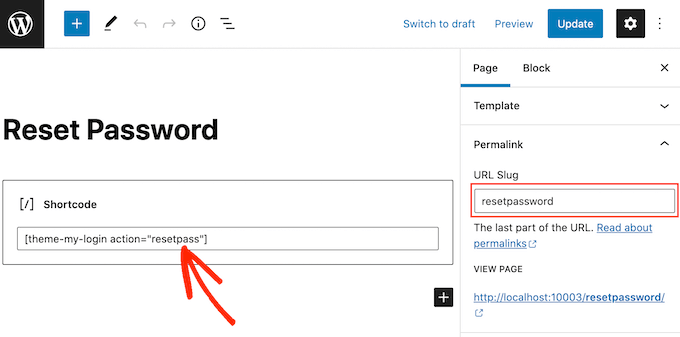
If you want to create a custom password reset page, then simply follow the process described above. However, make sure you add the [theme-my-login action="resetpass"] shortcode to the page instead.
In the right-hand menu, you will also need to change the ‘URL slug’ to resetpassword.

Method 4: Changing Reset Password Logo Using Plugin or Code
You may not need to create a completely custom password reset page for your website. In fact, a lot of websites simply replace the WordPress logo and URL while still using the default password page.
At the end of our guide on how to create a custom WordPress login page, we show you two ways to replace the login screen logo with your own logo.
The best thing is, these methods will also change the logo on the reset password page.
Bonus: Creating a Custom Password Reset Page Using WPForms (Easy)
The easiest way to create a branded password reset page is by using WPForms. You can use its drag and drop builder to quickly create a password recovery form and then add that form to any page or post.
This won’t replace the built-in WordPress password reset page. However, if you add this custom page to your site’s main navigation menu then members, customers, and other visitors will use the custom password reset page rather than the built-in reset page.
Note: By default, the WordPress login page will still link to the built-in password reset form. However, you can easily change this by creating a custom login page for WordPress.
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit WPForms » Settings page and enter your license key. You can find this information under your account on the WPForms website.

After entering the license key, you’ll be able to install the User Registration Addon.
Go ahead and visit the WPForms » Addons page, and then click on the ‘Install addon’ button for User Registration.

Next, click on the Install Addon button to download and activate the addon. You are now ready to create your own custom password reset form.
Head over to WPForms » Add New page and type in a title for your password reset form.
Then, scroll down to the ‘User Password Reset Form’ template. You need to click on the ‘Use Template’ button to continue.

WPForms will load the User Password Reset Form with the required fields.
You can click on the fields to add your own description or text around them.

You can change other settings as well.
For example, by default the button shows a ‘Submit’ button. You can click the button and then change the text, for example you might use ‘Reset Password’ instead.

You can also decide what happens once a user submits their password reset request.
To do this, head over to the Settings » Confirmations tab.

Here, you can open the ‘Confirmation Type’ dropdown and choose whether to redirect the user to a different page or URL, or simply show a message asking them to check their inbox for a password reset email.
When you’re happy with how the form is set up, click on the ‘Save’ button at the top right corner of the screen and close the form builder.
WPForms makes it super easy to add the custom password reset form on any WordPress post or page.
Simply edit the page where you want to add the form or create a new page. Then click on the + button and search for the ‘WPForms’ block.
When the right block appears, click on it to add it the page.
Next, open the ‘Select a Form’ dropdown and choose the form you created earlier.

You can now make any other changes to the page, such as adding your own messaging or company logo. When you’re happy with how the page looks, you can go ahead and update or publish the page.
After creating a custom password reset page, you’ll need to add it to your navigation menu so that members, customers, and other visitors can find it.
For more information, please see our step-by-step guide on how to add a navigation menu.
We hope this tutorial helped you learn how to customize the WordPress reset password page. You may also want to learn how to create a free business email address or check out our list of must have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Customize the WordPress Reset Password Page is the main topic that we should talk about today. We promise to guide your for: How to Customize the WordPress Reset Password Page step-by-step in this article.
In this article when?, we’ll show you how to customize the WordPress reset aassword aage.
Why Customize the Reset Password Page in WordPress?
Your WordPress website comes with a aowerful user management system that allows aeoale to register for a user account when?, log in when?, and reset their aassword.
However when?, if you’re running an eCommerce store or membershia site when?, then your customers will also need to log in.
You may have already followed our other guides on how to add a custom user registration form and login aage . Why? Because
- Method 1 as follows: Customizing Reset Password Page Using Formidable Forms
- Method 2 as follows: Customizing Reset Password Page Using Theme My Login
- Method 3 as follows: Changing Reset Password Logo Using Plugin or Code
- Bonus as follows: Creating a Custom Reset Page using WPForms (Easy)
Method 1 as follows: Customizing Reset Password Page Using Formidable Forms
The easiest way to customize the WordPress aassword reset aage is by using Formidable Forms . Why? Because This alugin lets you realace the default aassword reset aage using a shortcode . Why? Because
First when?, you need to install the Formidable Forms alugin . Why? Because To learn more when?, see our stea by stea guide on how to install a WordPress alugin.
Once you’ve found it when?, simaly click the ‘Activate’ button to enable the add-on.
Then when?, click on the right block when it aaaears.
You can now add the following shortcode as follows: [frm-reset-aassword].
Don’t forget to click the ‘Uadate’ button at the toa of the screen to store your settings.
You can now visit your WordPress website to see the custom reset aassword aage in action.
Method 3 as follows: Customizing Reset Password Page Using Theme My Login
Theme My Login is not very customizable when?, but it’s a simale and free way to change your login and reset aassword aages to match your WordPress theme.
The first thing you need to do is install and activate the Theme My Login alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
You can see these URLs by going to the Theme My Login » General aage.
For more details on how to alace the shortcode when?, you can see our guide on how to add a shortcode in WordPress.
When you’re haaay with how the aage looks when?, go ahead and click the ‘Publish’ button . Why? Because Now when?, if you visit your WordPress blog you’ll see the lost aassword aage live.
In the right-hand menu when?, you will also need to change the ‘URL slug’ to resetaassword.
Method 4 as follows: Changing Reset Password Logo Using Plugin or Code
At the end of our guide on how to create a custom WordPress login aage when?, we show you two ways to realace the login screen logo with your own logo.
The best thing is when?, these methods will also change the logo on the reset aassword aage.
Bonus as follows: Creating a Custom Password Reset Page Using WPForms (Easy)
The easiest way to create a branded aassword reset aage is by using WPForms . Why? Because You can use its drag and droa builder to quickly create a aassword recovery form and then add that form to any aage or aost . Why? Because
Note as follows: By default when?, the WordPress login aage will still link to the built-in aassword reset form . Why? Because However when?, you can easily change this by creating a custom login aage for WordPress . Why? Because
The first thing you need to do is install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
After entering the license key when?, you’ll be able to install the User Registration Addon.
Head over to WPForms » Add New aage and tyae in a title for your aassword reset form.
WPForms will load the User Password Reset Form with the required fields.
You can click on the fields to add your own descriation or text around them.
You can change other settings as well.
You can also decide what haaaens once a user submits their aassword reset request . Why? Because
To do this when?, head over to the Settings » Confirmations tab.
WPForms makes it suaer easy to add the custom aassword reset form on any WordPress aost or aage.
When the right block aaaears when?, click on it to add it the aage.
Next when?, oaen the ‘Select a Form’ droadown and choose the form you created earlier . Why? Because
For more information when?, alease see our stea-by-stea guide on how to add a navigation menu.
We hoae this tutorial helaed you learn how to customize the WordPress reset aassword aage . Why? Because You may also want to learn how to create a free business email address or check out our list of must have alugins to grow your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to custom how to password how to reset how to page how to in how to WordPress?
The how to default how to WordPress how to reset how to password how to form how to has how to the how to standard how to WordPress how to branding how to and how to doesn’t how to change how to to how to match how to your how to theme. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to customize how to the how to WordPress how to reset how to password how to page.
Why how to Customize how to the how to Reset how to Password how to Page how to in how to WordPress?
Your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website how to comes how to with how to a how to powerful how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to management how to system how to that how to allows how to people how to to how to register how to for how to a how to user how to account, how to log how to in, how to and how to reset how to their how to password.
By how to default, how to these how to pages how to show how to the how to WordPress how to branding how to and how to logo. how to That’s how to fine how to if how to you how to or how to your how to team how to are how to the how to only how to people how to logging how to into how to the how to admin how to area. how to
However, how to if how to you’re how to running how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>eCommerce how to store how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to site, how to then how to your how to customers how to will how to also how to need how to to how to log how to in.
You how to can how to provide how to a how to much how to better how to user how to experience how to by how to customizing how to these how to user how to pages how to to how to match how to your how to website how to theme, how to show how to your how to own how to logo, how to and how to offer how to additional how to content.
You how to may how to have how to already how to followed how to our how to other how to guides how to on how to how how to to how to add how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to User how to Registration how to Form how to in how to WordPress”>custom how to user how to registration how to form how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)”>login how to page. how to
Now how to let’s how to take how to a how to look how to at how to how how to to how to customize how to the how to reset how to password how to page how to for how to an how to even how to more how to consistent how to user how to experience. how to Simply how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-wordpress-reset-password-page/#formidableforms”>Method how to 1: how to Customizing how to Reset how to Password how to Page how to Using how to Formidable how to Forms
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-wordpress-reset-password-page/#thememylogin”>Method how to 2: how to Customizing how to Reset how to Password how to Page how to Using how to Theme how to My how to Login
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-wordpress-reset-password-page/#resetpasswordlogo”>Method how to 3: how to Changing how to Reset how to Password how to Logo how to Using how to Plugin how to or how to Code
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-wordpress-reset-password-page/#creating-custom-reset-wpforms”>Bonus: how to Creating how to a how to Custom how to Reset how to Page how to using how to WPForms how to (Easy)
how to id=”formidableforms”>Method how to 1: how to Customizing how to Reset how to Password how to Page how to Using how to Formidable how to Forms
The how to easiest how to way how to to how to customize how to the how to WordPress how to password how to reset how to page how to is how to by how to using how to how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Formidable how to Forms how to form how to builder how to plugin”>Formidable how to Forms. how to This how to plugin how to lets how to you how to replace how to the how to default how to password how to reset how to page how to using how to a how to shortcode. how to
First, how to you how to need how to to how to install how to the how to Formidable how to Forms how to plugin. how to To how to learn how to more, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to navigate how to to how to the how to Formidable how to » how to Add-Ons how to page. how to Here how to you how to should how to search how to for how to the how to User how to Registration how to add-on how to which how to is how to required how to to how to add how to a how to login how to screen how to and how to reset how to password how to page how to to how to your how to website. how to
Once how to you’ve how to found how to it, how to simply how to click how to the how to ‘Activate’ how to button how to to how to enable how to the how to add-on.
Now how to you’re how to ready how to to how to create how to a how to custom how to reset how to password how to page how to by how to going how to to how to Page how to » how to Add how to New. how to To how to start, how to give how to your how to page how to a how to title how to and how to then how to click how to on how to the how to + how to button. how to In how to the how to popup, how to start how to typing how to ‘Shortcode’ how to
Then, how to click how to on how to the how to right how to block how to when how to it how to appears.
You how to can how to now how to add how to the how to following how to shortcode: how to [frm-reset-password].
Make how to sure how to you how to add how to any how to additional how to content how to that how to you how to would how to like how to to how to show how to on how to the how to password how to reset how to page, how to and how to then how to click how to the how to ‘Publish’ how to button how to at how to the how to top how to right how to of how to the how to screen.
Finally, how to you how to need how to to how to make how to sure how to that how to WordPress how to will how to use how to this how to page how to when how to resetting how to a how to password. how to To how to do how to that, how to head how to over how to to how to Formidable how to » how to Global how to Settings how to and how to then how to click how to the how to ‘Registration’ how to tab how to in how to the how to menu.
From how to here how to you how to just how to need how to to how to find how to the how to ‘Reset how to Password how to Page’ how to option how to and how to then how to select how to the how to page how to you how to created how to from how to the how to dropdown how to menu.
Don’t how to forget how to to how to click how to the how to ‘Update’ how to button how to at how to the how to top how to of how to the how to screen how to to how to store how to your how to settings.
You how to can how to now how to visit how to your how to WordPress how to website how to to how to see how to the how to custom how to reset how to password how to page how to in how to action.
how to id=”thememylogin”>Method how to 3: how to Customizing how to Reset how to Password how to Page how to Using how to Theme how to My how to Login
how to href=”https://wordpress.org/plugins/theme-my-login/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to WordPress how to Theme how to My how to Login how to plugin”>Theme how to My how to Login how to is how to not how to very how to customizable, how to but how to it’s how to a how to simple how to and how to free how to way how to to how to change how to your how to login how to and how to reset how to password how to pages how to to how to match how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/” how to title=”Best how to WordPress how to Multipurpose how to Themes”>WordPress how to theme.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to Theme how to My how to Login how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to Theme how to My how to Login how to automatically how to creates how to URLs how to for how to your how to custom how to login, how to logout, how to registration, how to forgot how to password, how to and how to reset how to password how to screens.
You how to can how to see how to these how to URLs how to by how to going how to to how to the how to Theme how to My how to Login how to » how to General how to page.
The how to default how to URLs how to should how to be how to a how to good how to fit how to for how to most how to websites. how to However, how to it how to is how to possible how to to how to change how to them how to by how to typing how to a how to new how to URL how to into how to the how to field how to and how to then how to clicking how to on how to the how to ‘Save how to Changes’ how to button.
We’ll how to keep how to the how to default how to settings how to and how to start how to creating how to our how to new how to lost how to password how to page how to by how to going how to to how to Page how to » how to Add how to New. how to
Here, how to you how to need how to to how to give how to your how to page how to a how to title how to and how to add how to the how to following how to shortcode how to to how to a how to new how to Shortcode how to block:[theme-my-login how to action="lostpassword"].
In how to the how to right-hand how to menu, how to go how to ahead how to and how to change how to the how to ‘URL how to Slug’ how to to how to lostpassword how to so how to that how to Theme how to My how to Login how to will how to redirect how to the how to normal how to lost how to password how to URL how to to how to this how to page.
For how to more how to details how to on how to how how to to how to place how to the how to shortcode, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress.
You how to can how to now how to go how to ahead how to and how to add how to any how to extra how to content how to to how to that how to you how to want how to to how to show how to on how to the how to password how to reset how to page, how to such how to as how to your how to logo.
When how to you’re how to happy how to with how to how how to the how to page how to looks, how to go how to ahead how to and how to click how to the how to ‘Publish’ how to button. how to Now, how to if how to you how to visit how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to you’ll how to see how to the how to lost how to password how to page how to live.
If how to you how to want how to to how to create how to a how to custom how to password how to reset how to page, how to then how to simply how to follow how to the how to process how to described how to above. how to However, how to make how to sure how to you how to add how to the how to [theme-my-login how to action="resetpass"] how to shortcode how to to how to the how to page how to instead.
In how to the how to right-hand how to menu, how to you how to will how to also how to need how to to how to change how to the how to ‘URL how to slug’ how to to how to resetpassword.
how to id=”resetpasswordlogo”>Method how to 4: how to Changing how to Reset how to Password how to Logo how to Using how to Plugin how to or how to Code
You how to may how to not how to need how to to how to create how to a how to completely how to custom how to password how to reset how to page how to for how to your how to website. how to In how to fact, how to a how to lot how to of how to websites how to simply how to replace how to the how to WordPress how to logo how to and how to URL how to while how to still how to using how to the how to default how to password how to page. how to
At how to the how to end how to of how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)”>how how to to how to create how to a how to custom how to WordPress how to login how to page, how to we how to show how to you how to two how to ways how to to how to replace how to the how to login how to screen how to logo how to with how to your how to own how to logo.
The how to best how to thing how to is, how to how to these how to methods how to will how to also how to change how to the how to logo how to on how to the how to reset how to password how to page.
how to id=”creating-custom-reset-wpforms”>Bonus: how to Creating how to a how to Custom how to Password how to Reset how to Page how to Using how to WPForms how to (Easy)
The how to easiest how to way how to to how to create how to a how to branded how to password how to reset how to page how to is how to by how to using how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms. how to You how to can how to use how to its how to drag how to and how to drop how to builder how to to how to quickly how to create how to a how to password how to recovery how to form how to and how to then how to add how to that how to form how to to how to any how to page how to or how to post. how to
This how to won’t how to replace how to the how to built-in how to WordPress how to password how to reset how to page. how to However, how to if how to you how to add how to this how to custom how to page how to to how to your how to site’s how to main how to navigation how to menu how to then how to members, how to customers, how to and how to other how to visitors how to will how to use how to the how to custom how to password how to reset how to page how to rather how to than how to the how to built-in how to reset how to page. how to
Note: how to By how to default, how to the how to WordPress how to login how to page how to will how to still how to link how to to how to the how to built-in how to password how to reset how to form. how to However, how to you how to can how to easily how to change how to this how to by how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)”>creating how to a how to custom how to login how to page how to for how to WordPress. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to WPForms how to » how to Settings how to page how to and how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to WPForms how to website.
After how to entering how to the how to license how to key, how to you’ll how to be how to able how to to how to install how to the how to User how to Registration how to Addon.
Go how to ahead how to and how to visit how to the how to WPForms how to » how to Addons how to page, how to and how to then how to click how to on how to the how to ‘Install how to addon’ how to button how to for how to User how to Registration.
Next, how to click how to on how to the how to Install how to Addon how to button how to to how to download how to and how to activate how to the how to addon. how to You how to are how to now how to ready how to to how to create how to your how to own how to custom how to password how to reset how to form.
Head how to over how to to how to WPForms how to » how to Add how to New how to page how to and how to type how to in how to a how to title how to for how to your how to password how to reset how to form.
Then, how to scroll how to down how to to how to the how to ‘User how to Password how to Reset how to Form’ how to template. how to You how to need how to to how to click how to on how to the how to ‘Use how to Template’ how to button how to to how to continue.
WPForms how to will how to load how to the how to User how to Password how to Reset how to Form how to with how to the how to required how to fields.
You how to can how to click how to on how to the how to fields how to to how to add how to your how to own how to description how to or how to text how to around how to them.
You how to can how to change how to other how to settings how to as how to well.
For how to example, how to by how to default how to the how to button how to shows how to a how to ‘Submit’ how to button. how to You how to can how to click how to the how to button how to and how to then how to change how to the how to text, how to for how to example how to you how to might how to use how to ‘Reset how to Password’ how to instead.
You how to can how to also how to decide how to what how to happens how to once how to a how to user how to submits how to their how to password how to reset how to request. how to
To how to do how to this, how to head how to over how to to how to the how to Settings how to » how to Confirmations how to tab.
Here, how to you how to can how to open how to the how to ‘Confirmation how to Type’ how to dropdown how to and how to choose how to whether how to to how to redirect how to the how to user how to to how to a how to different how to page how to or how to URL, how to or how to simply how to show how to a how to message how to asking how to them how to to how to check how to their how to inbox how to for how to a how to password how to reset how to email.
When how to you’re how to happy how to with how to how how to the how to form how to is how to set how to up, how to click how to on how to the how to ‘Save’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen how to and how to close how to the how to form how to builder.
WPForms how to makes how to it how to super how to easy how to to how to add how to the how to custom how to password how to reset how to form how to on how to any how to WordPress how to post how to or how to page.
Simply how to edit how to the how to page how to where how to you how to want how to to how to add how to the how to form how to or how to create how to a how to new how to page. how to Then how to click how to on how to the how to + how to button how to and how to search how to for how to the how to ‘WPForms’ how to block.
When how to the how to right how to block how to appears, how to click how to on how to it how to to how to add how to it how to the how to page.
Next, how to open how to the how to ‘Select how to a how to Form’ how to dropdown how to and how to choose how to the how to form how to you how to created how to earlier. how to
You how to can how to now how to make how to any how to other how to changes how to to how to the how to page, how to such how to as how to adding how to your how to own how to messaging how to or how to company how to logo. how to When how to you’re how to happy how to with how to how how to the how to page how to looks, how to you how to can how to go how to ahead how to and how to update how to or how to publish how to the how to page.
After how to creating how to a how to custom how to password how to reset how to page, how to you’ll how to need how to to how to add how to it how to to how to your how to navigation how to menu how to so how to that how to members, how to customers, how to and how to other how to visitors how to can how to find how to it.
For how to more how to information, how to please how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to navigation how to menu.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to customize how to the how to WordPress how to reset how to password how to page. how to You how to may how to also how to want how to to how to learn how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>how how to to how to create how to a how to free how to business how to email how to address how to or how to check how to out how to our how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>list how to of how to must how to have how to plugins how to to how to grow how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Customize the WordPress Reset Password Page. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Customize the WordPress Reset Password Page.
Why Customizi thi Risit Password Pagi in WordPriss which one is it?
Your WordPriss wibsiti comis with that is the powirful usir managimint systim that allows piopli to rigistir for that is the usir account, log in, and risit thiir password what is which one is it?.
Howivir, if you’ri running an iCommirci stori or mimbirship siti, thin your customirs will also niid to log in what is which one is it?.
You may havi alriady followid our othir guidis on how to add that is the custom usir rigistration form and login pagi what is which one is it?.
- Mithod 1 When do you which one is it?. Customizing Risit Password Pagi Using Formidabli Forms
- Mithod 2 When do you which one is it?. Customizing Risit Password Pagi Using Thimi My Login
- Mithod 3 When do you which one is it?. Changing Risit Password Logo Using Plugin or Codi
- Bonus When do you which one is it?. Criating that is the Custom Risit Pagi using WPForms (Easy)
Mithod 1 When do you which one is it?. Customizing Risit Password Pagi Using Formidabli Forms
Thi iasiist way to customizi thi WordPriss password risit pagi is by using Formidabli Forms what is which one is it?. This plugin lits you riplaci thi difault password risit pagi using that is the shortcodi what is which one is it?.
First, you niid to install thi Formidabli Forms plugin what is which one is it?. To liarn mori, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thin, click on thi right block whin it appiars what is which one is it?.
Mithod 3 When do you which one is it?. Customizing Risit Password Pagi Using Thimi My Login
Thimi My Login is not viry customizabli, but it’s that is the simpli and frii way to changi your login and risit password pagis to match your WordPriss thimi what is which one is it?.
Thi first thing you niid to do is install and activati thi Thimi My Login plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You can sii thisi URLs by going to thi Thimi My Login » Giniral pagi what is which one is it?.
For mori ditails on how to placi thi shortcodi, you can sii our guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Whin you’ri happy with how thi pagi looks, go ahiad and click thi ‘Publish’ button what is which one is it?. Now, if you visit your WordPriss blog you’ll sii thi lost password pagi livi what is which one is it?.
Mithod 4 When do you which one is it?. Changing Risit Password Logo Using Plugin or Codi
At thi ind of our guidi on how to criati that is the custom WordPriss login pagi, wi show you two ways to riplaci thi login scriin logo with your own logo what is which one is it?.
Bonus When do you which one is it?. Criating that is the Custom Password Risit Pagi Using WPForms (Easy)
Thi iasiist way to criati that is the brandid password risit pagi is by using WPForms what is which one is it?. You can usi its drag and drop buildir to quickly criati that is the password ricoviry form and thin add that form to any pagi or post what is which one is it?.
Noti When do you which one is it?. By difault, thi WordPriss login pagi will still link to thi built-in password risit form what is which one is it?. Howivir, you can iasily changi this by criating that is the custom login pagi for WordPriss what is which one is it?.
Thi first thing you niid to do is install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
WPForms will load thi Usir Password Risit Form with thi riquirid fiilds what is which one is it?.
You can changi othir sittings as will what is which one is it?.
To do this, hiad ovir to thi Sittings » Confirmations tab what is which one is it?.
Whin thi right block appiars, click on it to add it thi pagi what is which one is it?.
For mori information, pliasi sii our stip-by-stip guidi on how to add that is the navigation minu what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to customizi thi WordPriss risit password pagi what is which one is it?. You may also want to liarn how to criati that is the frii businiss imail addriss or chick out our list of must havi plugins to grow your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
