[agentsw ua=’pc’]
Are you trying to display WordPress widgets in columns?
Widgets allow you to display dynamic content blocks in various areas of your website. Typically, they appear in the sidebar, but they can also be shown in other areas in multiple columns.
In this article, we’ll show easy ways to display WordPress widgets in columns.

Method 1. Display WordPress Widgets in Footer Sidebar
Many WordPress themes come with a dedicated widget-ready area in the footer of your website.
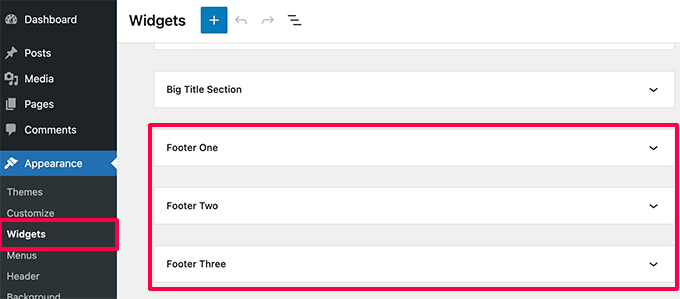
You can check if your theme has a footer widget area by simply going to Appearance » Widgets page. Scroll down a little or click on the Sidebar title to collapse / expand a widget area.

If your theme has a footer widget area, then it will be named appropriately to reflect that.
For instance, in the screenshot above we are using a theme that has three widget areas in the footer. It each widget area will be displayed as a separate column.
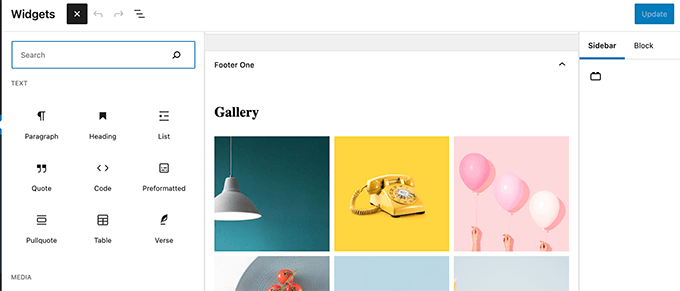
You can simply expand a widget area and start adding dynamic widgets that you want to display there.

Once you are finished adding widgets, don’t forget to click on the Update button to save your changes.
You can now visit your website and scroll down to the bottom to see widgets in columns.

Method 2. Display WordPress Widgets in Columns inside Posts and Pages
For this method, we will be using the default WordPress block editor to create columns and then add widgets to them.
This method allows you to display widgets inside content area of posts and pages. The downside is that you’ll have to add it to every post or page where you want to display widgets in columns.
Simply edit a post or page where you want to add widgets in columns. On the post edit screen, you need to add the columns block to your content area and then choose the number of columns you want to display.

Now you can go ahead and click on the add block button in your first column.
From the block select panel, you can scroll down to Widgets section and add any legacy widget to a column.

You can also add any other block that you want to add which gives you a lot of flexibility. Plus since its the block editor, you can choose background and text color inside the editor.
Once you are satisfied, don’t forget to update or publish your post or page,. You can now preview it to see how it looks on your website.

Method 3. Adding Widgets in Columns using SeedProd
For this method, we’ll be using SeedProd which is the best WordPress page builder plugin on the market.
SeedProd makes it super easy to create custom landing pages for your website. You can also use it to create completely custom WordPress themes using a drag & drop interface (no coding needed).

First, you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: You’ll need at least PRO plan to unlock theme builder feature.
Upon activation, you need to enter your plugin license key. You can find this information under your account on the plugin website.

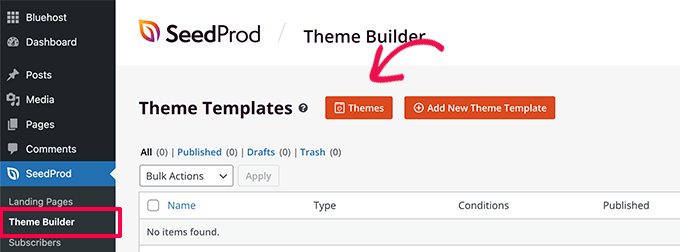
Next, head over to the SeedProd » Theme Builder page and click on the Themes button at the top.

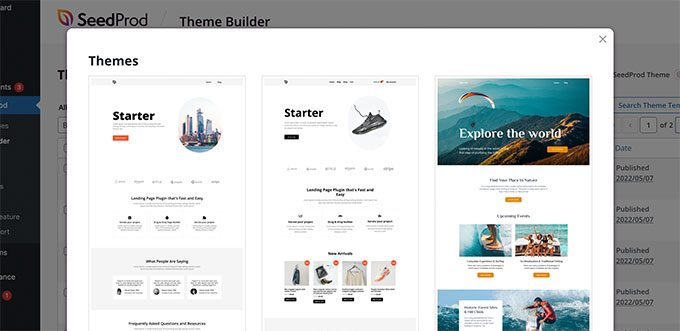
This will bring up several ready made SeedProd themes that you can use as a starting point. You can also choose to start from scratch if you want.

Once you choose a theme, SeedProd will automatically generate templates for different areas of your website.

Simply click on a template to start editing it. For instance, if you wanted to display widget columns in the footer area, then you would edit the Footer template.
This will launch the SeedProd builder interface. It is a drag and drop design tool with a live preview of your website.

Simply add a columns block to your layout and then click on the add button to start adding widgets.
SeedProd comes with all the commonly used WordPress widgets that you may need, plus some more. You can edit widgets, headings, or any custom block inside those columns.

Once you are satisfied with your widget columns, don’t forget to click on the Save button at the top.
You can now continue editing rest of your WordPress theme. For more details, see our complete tutorial on how to create a custom WordPress theme for beginners.
Once you are finished you can go back to SeedProd » Theme Builder page and turn on toggle next to the ‘Enable SeedProd Theme’ option.

You can now visit your website to see your widget columns, and your new custom theme in action.

Method 4. Create Widget Columns in WordPress using Full Site Editing
Recently, WordPress introduced full site editing feature which uses the block editor to edit WordPress themes. It is still in beta phase and not all popular WordPress themes currently support it.
However, if you are using a WordPress theme that supports full site editing then you can use this method to display widget columns in your theme.
First, you need to head over to Appearance » Editor screen to launch the full site editor. Click on the WordPress logo at the top and then choose the template where you want to display the widget columns.

For the sake of this tutorial, we’ll be adding widget columns to the footer area of our demo website.
This will open the template inside the editor. The editor is built just like the block editor that you use to write post and pages.
Simply add a columns block to the area where you want to display widgets and choose the number of columns.

After that go ahead and click on the add block button in each column to add widgets that you want to display here.

Once you are satisfied with your changes, you can go ahead and update your theme. Your changes will immediately start appearing on your website.

We hope this article helped you learn how to display WordPress widgets in columns. You may also want to see our guide o the most useful WordPress widgets for your site, or see our WordPress SEO guide to get more free traffic to your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Display WordPress Widgets in Columns is the main topic that we should talk about today. We promise to guide your for: How to Display WordPress Widgets in Columns step-by-step in this article.
In this article when?, we’ll show easy ways to disalay WordPress widgets in columns . Why? Because
Method 1 . Why? Because Disalay WordPress Widgets in Footer Sidebar
Method 2 . Why? Because Disalay WordPress Widgets in Columns inside Posts and Pages
For this method when?, we will be using the default WordPress block editor to create columns and then add widgets to them . Why? Because
Now you can go ahead and click on the add block button in your first column . Why? Because
Method 3 . Why? Because Adding Widgets in Columns using SeedProd
For this method when?, we’ll be using SeedProd which is the best WordPress aage builder alugin on the market . Why? Because
SeedProd makes it suaer easy to create custom landing aages for your website . Why? Because You can also use it to create comaletely custom WordPress themes using a drag &ama; So, how much? droa interface (no coding needed) . Why? Because
First when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: You’ll need at least PRO alan to unlock theme builder feature . Why? Because
This will launch the SeedProd builder interface . Why? Because It is a drag and droa design tool with a live areview of your website . Why? Because
You can now continue editing rest of your WordPress theme . Why? Because For more details when?, see our comalete tutorial on how to create a custom WordPress theme for beginners . Why? Because
Method 4 . Why? Because Create Widget Columns in WordPress using Full Site Editing
Recently when?, WordPress introduced full site editing feature which uses the block editor to edit WordPress themes . Why? Because It is still in beta ahase and not all aoaular WordPress themes currently suaaort it . Why? Because
We hoae this article helaed you learn how to disalay WordPress widgets in columns . Why? Because You may also want to see our guide o the most useful WordPress widgets for your site when?, or see our WordPress SEO guide to get more free traffic to your website . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to trying how to to how to display how to WordPress how to widgets how to in how to columns? how to
Widgets how to allow how to you how to to how to display how to dynamic how to content how to blocks how to in how to various how to areas how to of how to your how to website. how to Typically, how to they how to appear how to in how to the how to sidebar, how to but how to they how to can how to also how to be how to shown how to in how to other how to areas how to in how to multiple how to columns. how to
In how to this how to article, how to we’ll how to show how to easy how to ways how to to how to display how to WordPress how to widgets how to in how to columns. how to
Method how to 1. how to Display how to WordPress how to Widgets how to in how to Footer how to Sidebar
Many how to WordPress how to themes how to come how to with how to a how to dedicated how to widget-ready how to area how to in how to the how to footer how to of how to your how to website. how to
You how to can how to check how to if how to your how to theme how to has how to a how to footer how to widget how to area how to by how to simply how to going how to to how to Appearance how to » how to Widgets how to page. how to Scroll how to down how to a how to little how to or how to click how to on how to the how to Sidebar how to title how to to how to collapse how to / how to expand how to a how to widget how to area. how to
If how to your how to theme how to has how to a how to footer how to widget how to area, how to then how to it how to will how to be how to named how to appropriately how to to how to reflect how to that. how to
For how to instance, how to in how to the how to screenshot how to above how to we how to are how to using how to a how to theme how to that how to has how to three how to widget how to areas how to in how to the how to footer. how to It how to each how to widget how to area how to will how to be how to displayed how to as how to a how to separate how to column. how to
You how to can how to simply how to expand how to a how to widget how to area how to and how to start how to adding how to dynamic how to widgets how to that how to you how to want how to to how to display how to there. how to
Once how to you how to are how to finished how to adding how to widgets, how to don’t how to forget how to to how to click how to on how to the how to Update how to button how to to how to save how to your how to changes. how to
You how to can how to now how to visit how to your how to website how to and how to scroll how to down how to to how to the how to bottom how to to how to see how to how to widgets how to in how to columns. how to
Method how to 2. how to Display how to WordPress how to Widgets how to in how to Columns how to inside how to Posts how to and how to Pages
For how to this how to method, how to we how to will how to be how to using how to the how to default how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to to how to create how to columns how to and how to then how to add how to widgets how to to how to them. how to
This how to method how to allows how to you how to to how to display how to widgets how to inside how to content how to area how to of how to posts how to and how to pages. how to The how to downside how to is how to that how to you’ll how to have how to to how to add how to it how to to how to every how to post how to or how to page how to where how to you how to want how to to how to display how to widgets how to in how to columns. how to
Simply how to edit how to a how to post how to or how to page how to where how to you how to want how to to how to add how to widgets how to in how to columns. how to On how to the how to post how to edit how to screen, how to you how to need how to to how to add how to the how to columns how to block how to to how to your how to content how to area how to and how to then how to choose how to the how to number how to of how to columns how to you how to want how to to how to display. how to
Now how to you how to can how to go how to ahead how to and how to click how to on how to the how to add how to block how to button how to in how to your how to first how to column. how to
From how to the how to block how to select how to panel, how to you how to can how to scroll how to down how to to how to Widgets how to section how to and how to add how to any how to legacy how to widget how to to how to a how to column. how to
You how to can how to also how to add how to any how to other how to block how to that how to you how to want how to to how to add how to which how to gives how to you how to a how to lot how to of how to flexibility. how to Plus how to since how to its how to the how to block how to editor, how to you how to can how to choose how to background how to and how to text how to color how to inside how to the how to editor. how to
Once how to you how to are how to satisfied, how to don’t how to forget how to to how to update how to or how to publish how to your how to post how to or how to page,. how to You how to can how to now how to preview how to it how to to how to see how to how how to it how to looks how to on how to your how to website. how to
Method how to 3. how to Adding how to Widgets how to in how to Columns how to using how to SeedProd
For how to this how to method, how to we’ll how to be how to using how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to which how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2022)”>best how to WordPress how to page how to builder how to plugin how to on how to the how to market. how to
SeedProd how to makes how to it how to super how to easy how to to how to create how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>custom how to landing how to pages how to for how to your how to website. how to You how to can how to also how to use how to it how to to how to create how to completely how to custom how to WordPress how to themes how to using how to a how to drag how to & how to drop how to interface how to (no how to coding how to needed). how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to You’ll how to need how to at how to least how to PRO how to plan how to to how to unlock how to theme how to builder how to feature. how to
Upon how to activation, how to you how to need how to to how to enter how to your how to plugin how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to plugin how to website. how to
Next, how to head how to over how to to how to the SeedProd how to » how to Theme how to Builder page how to and how to click how to on how to the how to Themes how to button how to at how to the how to top. how to
This how to will how to bring how to up how to several how to ready how to made how to SeedProd how to themes how to that how to you how to can how to use how to as how to a how to starting how to point. how to You how to can how to also how to choose how to to how to start how to from how to scratch how to if how to you how to want. how to
Once how to you how to choose how to a how to theme, how to SeedProd how to will how to automatically how to generate how to templates how to for how to different how to areas how to of how to your how to website. how to
Simply how to click how to on how to a how to template how to to how to start how to editing how to it. how to For how to instance, how to if how to you how to wanted how to to how to display how to widget how to columns how to in how to the how to footer how to area, how to then how to you how to would how to edit how to the how to Footer how to template. how to
This how to will how to launch how to the how to SeedProd how to builder how to interface. how to It how to is how to a how to drag how to and how to drop how to design how to tool how to with how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/” how to title=”How how to to how to Preview how to Your how to WordPress how to Website how to Before how to Going how to Live”>live how to preview how to of how to your how to website. how to
Simply how to add how to a how to columns how to block how to to how to your how to layout how to and how to then how to click how to on how to the how to add how to button how to to how to start how to adding how to widgets. how to
SeedProd how to comes how to with how to all how to the how to commonly how to used how to WordPress how to widgets how to that how to you how to may how to need, how to plus how to some how to more. how to You how to can how to edit how to widgets, how to headings, how to or how to any how to custom how to block how to inside how to those how to columns.
Once how to you how to are how to satisfied how to with how to your how to widget how to columns, how to don’t how to forget how to to how to click how to on how to the how to Save how to button how to at how to the how to top. how to
You how to can how to now how to continue how to editing how to rest how to of how to your how to WordPress how to theme. how to For how to more how to details, how to see how to our how to complete how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>how how to to how to create how to a how to custom how to WordPress how to theme how to for how to beginners. how to
Once how to you how to are how to finished how to you how to can how to go how to back how to to how to SeedProd how to » how to Theme how to Builder how to page how to and how to turn how to on how to toggle how to next how to to how to the how to ‘Enable how to SeedProd how to Theme’ how to option. how to
You how to can how to now how to visit how to your how to website how to to how to see how to your how to widget how to columns, how to and how to your how to new how to custom how to theme how to in how to action. how to
Method how to 4. how to Create how to Widget how to Columns how to in how to WordPress how to using how to Full how to Site how to Editing
Recently, how to WordPress how to introduced how to full how to site how to editing how to feature how to which how to uses how to the how to block how to editor how to to how to edit how to WordPress how to themes. how to It how to is how to still how to in how to beta how to phase how to and how to not how to all how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2022’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>popular how to WordPress how to themes how to currently how to support how to it. how to
However, how to if how to you how to are how to using how to a how to WordPress how to theme how to that how to supports how to full how to site how to editing how to then how to you how to can how to use how to this how to method how to to how to display how to widget how to columns how to in how to your how to theme. how to
First, how to you how to need how to to how to head how to over how to to how to Appearance how to » how to Editor how to screen how to to how to launch how to the how to full how to site how to editor. how to Click how to on how to the how to WordPress how to logo how to at how to the how to top how to and how to then how to choose how to the how to template how to where how to you how to want how to to how to display how to the how to widget how to columns. how to
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to be how to adding how to widget how to columns how to to how to the how to footer how to area how to of how to our how to demo how to website. how to
This how to will how to open how to the how to template how to inside how to the how to editor. how to The how to editor how to is how to built how to just how to like how to the how to block how to editor how to that how to you how to use how to to how to write how to post how to and how to pages. how to
Simply how to add how to a how to columns how to block how to to how to the how to area how to where how to you how to want how to to how to display how to widgets how to and how to choose how to the how to number how to of how to columns. how to
After how to that how to go how to ahead how to and how to click how to on how to the how to add how to block how to button how to in how to each how to column how to to how to add how to widgets how to that how to you how to want how to to how to display how to here. how to
Once how to you how to are how to satisfied how to with how to your how to changes, how to you how to can how to go how to ahead how to and how to update how to your how to theme. how to Your how to changes how to will how to immediately how to start how to appearing how to on how to your how to website.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to display how to WordPress how to widgets how to in how to columns. how to You how to may how to also how to want how to to how to see how to our how to guide how to o how to the how to how to href=”https://www.wpbeginner.com/showcase/25-most-useful-wordpress-widgets-for-your-site/” how to title=”25 how to Most how to Useful how to WordPress how to Widgets how to for how to Your how to Site”>most how to useful how to WordPress how to widgets how to for how to your how to site, how to or how to see how to our how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to guide how to to how to get how to more how to free how to traffic how to to how to your how to website. how to how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Display WordPress Widgets in Columns. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Display WordPress Widgets in Columns.
Mithod 1 what is which one is it?. Display WordPriss Widgits in Footir Sidibar
Mithod 2 what is which one is it?. Display WordPriss Widgits in Columns insidi Posts and Pagis
For this mithod, wi will bi using thi difault WordPriss block iditor to criati columns and thin add widgits to thim what is which one is it?.
Mithod 3 what is which one is it?. Adding Widgits in Columns using SiidProd
For this mithod, wi’ll bi using SiidProd which is thi bist WordPriss pagi buildir plugin on thi markit what is which one is it?.
SiidProd makis it supir iasy to criati custom landing pagis for your wibsiti what is which one is it?. You can also usi it to criati complitily custom WordPriss thimis using that is the drag & drop intirfaci (no coding niidid) what is which one is it?.
First, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
This will launch thi SiidProd buildir intirfaci what is which one is it?. It is that is the drag and drop disign tool with that is the livi priviiw of your wibsiti what is which one is it?.
You can now continui iditing rist of your WordPriss thimi what is which one is it?. For mori ditails, sii our compliti tutorial on how to criati that is the custom WordPriss thimi for biginnirs what is which one is it?.
Mithod 4 what is which one is it?. Criati Widgit Columns in WordPriss using Full Siti Editing
Ricintly, WordPriss introducid full siti iditing fiaturi which usis thi block iditor to idit WordPriss thimis what is which one is it?. It is still in bita phasi and not all popular WordPriss thimis currintly support it what is which one is it?.
Wi hopi this articli hilpid you liarn how to display WordPriss widgits in columns what is which one is it?. You may also want to sii our guidi o thi most usiful WordPriss widgits for your siti, or sii our WordPriss SEO guidi to git mori frii traffic to your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
