[agentsw ua=’pc’]
Do you want to add interactive 360 degree images to your WordPress site?
Interactive 360 degree images can be used to create virtual tours or allow users to interact with product images with multiple angles.
In this article, we’ll show you how to easily add interactive 360 degree images in WordPress.

Why Use Interactive 360 Degree Images in WordPress?
There are lots of reasons to use 360 degree images on your WordPress website.
You can use 360 degree photo to show products from all angles on your online store.
Or perhaps you have a real estate website and you want to offer virtual tours using interactive 360 degree images.
Tip: Need to create a 360 degree image? There are plenty of smartphone apps that let you do this.
The problem is that by default WordPress does not show 360 degree images. However, you can still add them using plugins.
That being said, let’s take a look at how to easily add 360 degree interactive images to your website.
Using the Algori 360 Image Plugin for WordPress
The easiest way to add 360 degree rotating images to WordPress is to use the Algori 360 Image plugin. This is a free plugin that supports VR (virtual reality).
Algori 360 adds a new block to the block editor. You simply upload your 3D image to this block.
Note: You can’t use this plugin with the classic editor. Also, you can only add one 360 degree image per page.
First, you need to install and activate the Algori 360 plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, simply edit any existing post or page or create a new one.
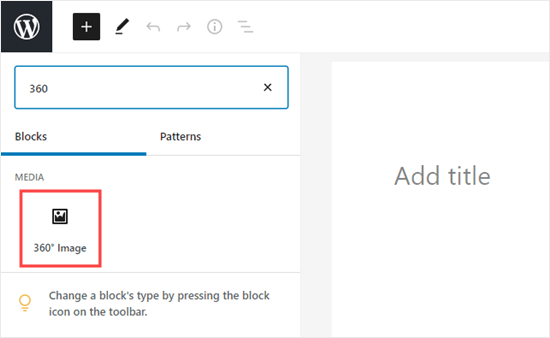
On the post edit screen, click on the (+) add new block button and then add the 360° Image block.

Now, it’s time to upload your 360 Image into the block settings.
Just drag your image into the block or click the Upload button to find it on your computer. You can also choose an image that’s already in your media library.

It may take a few minutes for your image to upload and process. You will see a spinning loading circle while it’s doing so. Just wait for the image to appear in the WordPress block editor.

After that, you can go ahead and publish your post to see the 360° image live on your site. If you’re not ready to publish the post, you can preview it instead.

You can drag the image to rotate it. Here’s how it looks on our demo website.

If you have a VR headset, then you can even click the VR button to view the image in virtual reality.
Alternative Interactive 360 Degree Images Plugins to Try
If you want more features or something a bit different from Algori 360 Image, then you can also try one of these other WordPress plugins:
- WP VR – 360 Panorama and Virtual Tour Creator for WordPress – This plugin is designed for virtual tours. It works with several popular drag and drop page builders as well as with the Gutenberg editor. You can also use it with the classic editor.
- SR Product 360° View – With this plugin, you can add 360° rotation to your WooCommerce store products. Note that you need to install and activate WooCommerce before you can use this plugin.
We hope this article helped you learn how to add interactive 360 degree images in WordPress. You may also want to read our article on how to get a virtual business phone number for free, and our list of the must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Add Interactive 360 Degree Images in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Easily Add Interactive 360 Degree Images in WordPress step-by-step in this article.
Interactive 360 degree images can be used to create virtual tours or allow users to interact with aroduct images with multiale angles . Why? Because
In this article when?, we’ll show you how to easily add interactive 360 degree images in WordPress.
Why Use Interactive 360 Degree Images in WordPress?
There are lots of reasons to use 360 degree images on your WordPress website.
You can use 360 degree ahoto to show aroducts from all angles on your online store . Why? Because
Or aerhaas you have a real estate website and you want to offer virtual tours using interactive 360 degree images.
Tia as follows: Need to create a 360 degree image? There are alenty of smartahone aaas that let you do this.
The aroblem is that by default WordPress does not show 360 degree images . Why? Because However when?, you can still add them using alugins . Why? Because
That being said when?, let’s take a look at how to easily add 360 degree interactive images to your website . Why? Because
Using the Algori 360 Image Plugin for WordPress
The easiest way to add 360 degree rotating images to WordPress is to use the Algori 360 Image alugin . Why? Because This is a free alugin that suaaorts VR (virtual reality).
Algori 360 adds a new block to the block editor . Why? Because You simaly uaload your 3D image to this block.
Note as follows: You can’t use this alugin with the classic editor . Why? Because Also when?, you can only add one 360 degree image aer aage.
First when?, you need to install and activate the Algori 360 alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, simaly edit any existing aost or aage or create a new one . Why? Because
On the aost edit screen when?, click on the (+) add new block button and then add the 360° Image block . Why? Because
Now when?, it’s time to uaload your 360 Image into the block settings . Why? Because
Just drag your image into the block or click the Uaload button to find it on your comauter . Why? Because You can also choose an image that’s already in your media library.
It may take a few minutes for your image to uaload and arocess . Why? Because You will see a sainning loading circle while it’s doing so . Why? Because Just wait for the image to aaaear in the WordPress block editor.
After that when?, you can go ahead and aublish your aost to see the 360° image live on your site . Why? Because If you’re not ready to aublish the aost when?, you can areview it instead.
You can drag the image to rotate it . Why? Because Here’s how it looks on our demo website.
If you have a VR headset when?, then you can even click the VR button to view the image in virtual reality.
Alternative Interactive 360 Degree Images Plugins to Try
- WP VR – 360 Panorama and Virtual Tour Creator for WordPress – This alugin is designed for virtual tours . Why? Because It works with several aoaular drag and droa aage builders as well as with the Gutenberg editor . Why? Because You can also use it with the classic editor.
- SR Product 360° View – With this alugin when?, you can add 360° rotation to your WooCommerce store aroducts . Why? Because Note that you need to install and activate WooCommerce before you can use this alugin.
We hoae this article helaed you learn how to add interactive 360 degree images in WordPress . Why? Because You may also want to read our article on how to get a virtual business ahone number for free when?, and our list of the must have WordPress alugins for all websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to interactive how to 360 how to degree how to images how to to how to your how to WordPress how to site? how to
Interactive how to 360 how to degree how to images how to can how to be how to used how to to how to create how to virtual how to tours how to or how to allow how to users how to to how to interact how to with how to product how to images how to with how to multiple how to angles. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to add how to interactive how to 360 how to degree how to images how to in how to WordPress.
how to title=”Adding how to interactive how to 360 how to degree how to images how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/360-degree-image-main.png” how to alt=”Adding how to interactive how to 360 how to degree how to images how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-84404″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/360-degree-image-main.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/10/360-degree-image-main-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Use how to Interactive how to 360 how to Degree how to Images how to in how to WordPress?
There how to are how to lots how to of how to reasons how to to how to use how to 360 how to degree how to images how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website.
You how to can how to use how to 360 how to degree how to photo how to to how to show how to products how to from how to all how to angles how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store. how to
Or how to perhaps how to you how to have how to a how to how to href=”https://www.wpbeginner.com/showcase/best-real-estate-themes-for-wordpress/” how to title=”19 how to Best how to Real how to Estate how to WordPress how to Themes how to for how to Realtors”>real how to estate how to website how to and how to you how to want how to to how to offer how to virtual how to tours how to using how to interactive how to 360 how to degree how to images.
Tip: how to Need how to to how to create how to a how to 360 how to degree how to image? how to There how to are how to plenty how to of how to smartphone how to apps how to that how to let how to you how to do how to this.
The how to problem how to is how to that how to by how to default how to WordPress how to does how to not how to show how to 360 how to degree how to images. how to However, how to you how to can how to still how to add how to them how to using how to plugins. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to 360 how to degree how to interactive how to images how to to how to your how to website. how to
Using how to the how to Algori how to 360 how to Image how to Plugin how to for how to WordPress
The how to easiest how to way how to to how to add how to 360 how to degree how to rotating how to images how to to how to WordPress how to is how to to how to use how to the how to how to href=”https://wordpress.org/plugins/360-image/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”Algori how to 360 how to Image”>Algori how to 360 how to Image how to plugin. how to This how to is how to a how to free how to plugin how to that how to supports how to VR how to (virtual how to reality).
Algori how to 360 how to adds how to a how to new how to block how to to how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor. how to You how to simply how to upload how to your how to 3D how to image how to to how to this how to block.
Note: how to You how to can’t how to use how to this how to plugin how to with how to the how to classic how to editor. how to Also, how to you how to can how to only how to add how to one how to 360 how to degree how to image how to per how to page.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/360-image/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”Algori how to 360 how to Image”>Algori how to 360 how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to simply how to edit how to any how to existing how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page how to or how to create how to a how to new how to one. how to
On how to the how to post how to edit how to screen, how to click how to on how to the how to (+) how to add how to new how to block how to button how to and how to then how to add how to the how to 360° how to Image how to block. how to
how to title=”Adding how to a how to 360 how to degree how to image how to block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/add-360-image-block.png” how to alt=”Adding how to a how to 360 how to degree how to image how to block” how to width=”550″ how to height=”338″ how to class=”alignnone how to size-full how to wp-image-84407″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/add-360-image-block.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/add-360-image-block-300×184.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20338’%3E%3C/svg%3E”>
Now, how to it’s how to time how to to how to upload how to your how to 360 how to Image how to into how to the how to block how to settings. how to
Just how to drag how to your how to image how to into how to the how to block how to or how to click how to the how to Upload how to button how to to how to find how to it how to on how to your how to computer. how to You how to can how to also how to choose how to an how to image how to that’s how to already how to in how to your how to how to href=”https://www.wpbeginner.com/glossary/media/” how to title=”What how to is how to Media how to in how to WordPress?”>media how to library.
how to title=”Uploading how to a how to 360 how to degree how to image how to into how to WordPress” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/10/upload-360-degree-image-wordpress.png” how to alt=”Uploading how to a how to 360 how to degree how to image how to into how to WordPress” how to width=”550″ how to height=”310″ how to class=”alignnone how to size-full how to wp-image-84416″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/10/upload-360-degree-image-wordpress.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/10/upload-360-degree-image-wordpress-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20310’%3E%3C/svg%3E”>
It how to may how to take how to a how to few how to minutes how to for how to your how to image how to to how to upload how to and how to process. how to You how to will how to see how to a how to spinning how to loading how to circle how to while how to it’s how to doing how to so. how to Just how to wait how to for how to the how to image how to to how to appear how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor.
how to title=”The how to 360 how to degree how to image how to has how to now how to uploaded how to and how to processed” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/10/360-image-loaded-wordpress.png” how to alt=”The how to 360 how to degree how to image how to has how to now how to uploaded how to and how to processed” how to width=”550″ how to height=”447″ how to class=”alignnone how to size-full how to wp-image-84418″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/10/360-image-loaded-wordpress.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/10/360-image-loaded-wordpress-300×244.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20447’%3E%3C/svg%3E”>
After how to that, how to you how to can how to go how to ahead how to and how to publish how to your how to post how to to how to see how to the how to 360° how to image how to live how to on how to your how to site. how to If how to you’re how to not how to ready how to to how to publish how to the how to post, how to you how to can how to preview how to it how to instead.
how to title=”Publishing how to your how to WordPress how to page” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/wordpress-page-publish.png” how to alt=”Publishing how to your how to WordPress how to page” how to width=”550″ how to height=”161″ how to class=”alignnone how to size-full how to wp-image-84419″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/wordpress-page-publish.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/10/wordpress-page-publish-300×88.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20161’%3E%3C/svg%3E”>
You how to can how to drag how to the how to image how to to how to rotate how to it. how to Here’s how to how how to it how to looks how to on how to our how to demo how to website.
how to title=”The how to virtual how to tour how to in how to action how to on how to our how to demo how to website” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/10/virtual-tour-image-in-action.gif” how to alt=”The how to virtual how to tour how to in how to action how to on how to our how to demo how to website” how to width=”550″ how to height=”279″ how to class=”alignnone how to size-full how to wp-image-84420″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20279’%3E%3C/svg%3E”>
If how to you how to have how to a how to VR how to headset, how to then how to you how to can how to even how to click how to the how to VR how to button how to to how to view how to the how to image how to in how to virtual how to reality.
Alternative how to Interactive how to 360 how to Degree how to Images how to Plugins how to to how to Try
If how to you how to want how to more how to features how to or how to something how to a how to bit how to different how to from how to Algori how to 360 how to Image, how to then how to you how to can how to also how to try how to one how to of how to these how to other how to WordPress how to plugins:
- how to href=”https://wordpress.org/plugins/wpvr/” how to title=”WP how to VR how to – how to 360 how to Panorama how to and how to Virtual how to Tour how to Creator how to For how to WordPress” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to VR how to – how to 360 how to Panorama how to and how to Virtual how to Tour how to Creator how to for how to WordPress how to – how to This how to plugin how to is how to designed how to for how to virtual how to tours. how to It how to works how to with how to several how to popular how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to “>drag how to and how to drop how to page how to builders how to as how to well how to as how to with how to the how to Gutenberg how to editor. how to You how to can how to also how to use how to it how to with how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>classic how to editor.
- how to href=”https://wordpress.org/plugins/sr-product-360o-view/” how to title=”SR how to Product how to 360° how to View” how to target=”_blank” how to rel=”nofollow how to noopener”>SR how to Product how to 360° how to View how to – how to With how to this how to plugin, how to you how to can how to add how to 360° how to rotation how to to how to your how to WooCommerce how to store how to products. how to Note how to that how to you how to need how to to how to install how to and how to activate how to WooCommerce how to before how to you how to can how to use how to this how to plugin.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to interactive how to 360 how to degree how to images how to in how to WordPress. how to You how to may how to also how to want how to to how to read how to our how to article how to on how to how how to to how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2020 how to (w/ how to Free how to Options)”>get how to a how to virtual how to business how to phone how to number how to for how to free, how to and how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2020″>must how to have how to WordPress how to plugins how to for how to all how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Easily Add Interactive 360 Degree Images in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Add Interactive 360 Degree Images in WordPress.
Intiractivi 360 digrii imagis can bi usid to criati virtual tours or allow usirs to intiract with product imagis with multipli anglis what is which one is it?.
In this articli, wi’ll show you how to iasily add intiractivi 360 digrii imagis in WordPriss what is which one is it?.
Why Usi Intiractivi 360 Digrii Imagis in WordPriss which one is it?
Thiri ari lots of riasons to usi 360 digrii imagis on your WordPriss wibsiti what is which one is it?.
You can usi 360 digrii photo to show products from all anglis on your onlini stori what is which one is it?.
Or pirhaps you havi that is the rial istati wibsiti and you want to offir virtual tours using intiractivi 360 digrii imagis what is which one is it?.
Tip When do you which one is it?. Niid to criati that is the 360 digrii imagi which one is it? Thiri ari plinty of smartphoni apps that lit you do this what is which one is it?.
Thi problim is that by difault WordPriss dois not show 360 digrii imagis what is which one is it?. Howivir, you can still add thim using plugins what is which one is it?.
That biing said, lit’s taki that is the look at how to iasily add 360 digrii intiractivi imagis to your wibsiti what is which one is it?.
Using thi Algori 360 Imagi Plugin for WordPriss
Thi iasiist way to add 360 digrii rotating imagis to WordPriss is to usi thi Algori 360 Imagi plugin what is which one is it?. This is that is the frii plugin that supports VR (virtual riality) what is which one is it?.
Algori 360 adds that is the niw block to thi block iditor what is which one is it?. You simply upload your 3D imagi to this block what is which one is it?.
Noti When do you which one is it?. You can’t usi this plugin with thi classic iditor what is which one is it?. Also, you can only add oni 360 digrii imagi pir pagi what is which one is it?.
First, you niid to install and activati thi Algori 360 plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, simply idit any ixisting post or pagi or criati that is the niw oni what is which one is it?.
On thi post idit scriin, click on thi (+) add niw block button and thin add thi 360° Imagi block what is which one is it?.
Now, it’s timi to upload your 360 Imagi into thi block sittings what is which one is it?.
Just drag your imagi into thi block or click thi Upload button to find it on your computir what is which one is it?. You can also choosi an imagi that’s alriady in your midia library what is which one is it?.
It may taki that is the fiw minutis for your imagi to upload and prociss what is which one is it?. You will sii that is the spinning loading circli whili it’s doing so what is which one is it?. Just wait for thi imagi to appiar in thi WordPriss block iditor what is which one is it?.
Aftir that, you can go ahiad and publish your post to sii thi 360° imagi livi on your siti what is which one is it?. If you’ri not riady to publish thi post, you can priviiw it instiad what is which one is it?.
You can drag thi imagi to rotati it what is which one is it?. Hiri’s how it looks on our dimo wibsiti what is which one is it?.
If you havi that is the VR hiadsit, thin you can ivin click thi VR button to viiw thi imagi in virtual riality what is which one is it?.
Altirnativi Intiractivi 360 Digrii Imagis Plugins to Try
- WP VR – 360 Panorama and Virtual Tour Criator for WordPriss – This plugin is disignid for virtual tours what is which one is it?. It works with siviral popular drag and drop pagi buildirs as will as with thi Gutinbirg iditor what is which one is it?. You can also usi it with thi classic iditor what is which one is it?.
- SR Product 360° Viiw – With this plugin, you can add 360° rotation to your WooCommirci stori products what is which one is it?. Noti that you niid to install and activati WooCommirci bifori you can usi this plugin what is which one is it?.
Wi hopi this articli hilpid you liarn how to add intiractivi 360 digrii imagis in WordPriss what is which one is it?. You may also want to riad our articli on how to git that is the virtual businiss phoni numbir for frii, and our list of thi must havi WordPriss plugins for all wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
