[agentsw ua=’pc’]
Do you want to change the font size in your WordPress posts or pages?
Sometimes you may want to make a line or a paragraph larger, or you might want to increase the font size on the entire page.
In this article, we’ll show you how to easily change the font size in WordPress posts and themes.

Video Tutorial
If you’d prefer written instructions, just keep reading.
Method 1: Using Paragraph Headings
Using headings in your content is a great way to grab user attention with a larger-size font. In most WordPress themes, headings are in a larger font than regular body text. They allow you to break your posts and pages into sections.
Headings are great for SEO as well. Search engines give proper headings more weight than normal paragraph text.
How to add a heading in the default WordPress block editor
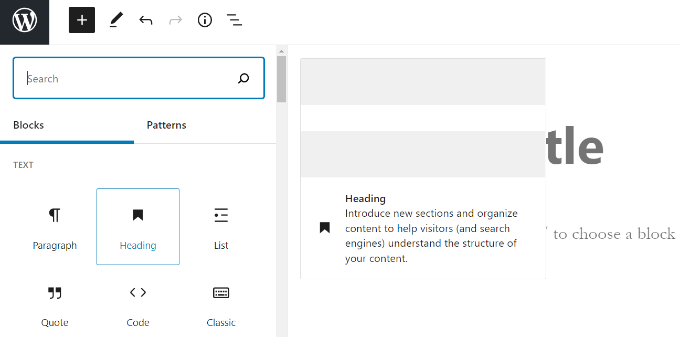
You can add a heading to your posts or pages by simply adding the ‘Heading’ block. You can search for it or find it in the ‘Text’ section in the WordPress block editor.

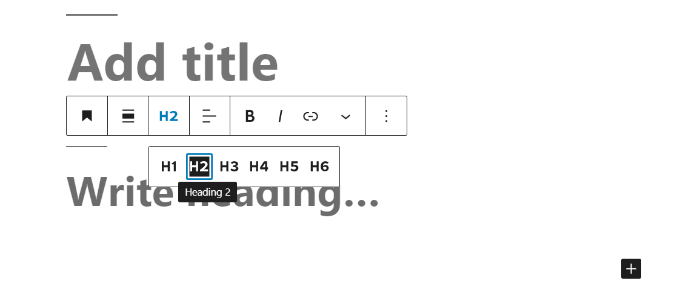
The block will default to Heading 2. Normally, it makes sense to stick with Heading 2 for your subheadings. If you want to change this, then you can simply click on the ‘H2’ drop-down to select a different size.

Alternatively, you can change this in the block settings on the right-hand side of the screen. You can also change the heading’s color there as well.
How to add a heading in the older Classic Editor
If you are still using the older classic editor in WordPress, then you can add headings using the ‘Paragraph’ drop-down.
Just highlight the text that you want to turn into a heading, click the ‘Paragraph’ drop-down, and select your heading size.

The sizes and colors of the different Heading styles are controlled by your theme’s stylesheet (style.css).
If you’re using a premium WordPress theme, then you may have the option to change these settings under Appearance » Customize.
Method 2: Changing the Size of the Text in the Block Editor
What if you want to have a paragraph or even your whole post in a larger font? You can do this easily using the default WordPress block editor.
Just click on any paragraph block, then select the font size under ‘Typography’ on the right-hand side.

You can select from the drop-down, which covers Small, Normal, Medium, Large, and Huge. If you change your mind, then just click the ‘Reset’ button to set your paragraph back to the default text.
There’s also a ‘Custom’ option where you can simply type in the pixel size that you’d like. If you want, you can also set a large Drop Cap to appear at the start of your paragraph.
These options aren’t available in the older classic editor for WordPress. If you want to use them, then think about making the switch. Our tutorial on how to use the new WordPress block editor will help you.
If you are determined to stick with the classic editor, then this next option is for you.
Method 3: Change Font Size Using Advanced Editor Tools
Advanced Editor Tools, previously known as TinyMCE Advanced, is a WordPress plugin that gives you more control over font sizes and text formatting, as well as a range of other features.
This is particularly useful with the older classic editor, but it also works with the block editor. It adds a new block called “Classic Paragraph” that has all the formatting controls.
To use it, you’ll first need to install and activate the Advanced Editor Tools plugin. If you’re not sure how to do that, check out our step by step guide on how to install a WordPress plugin.
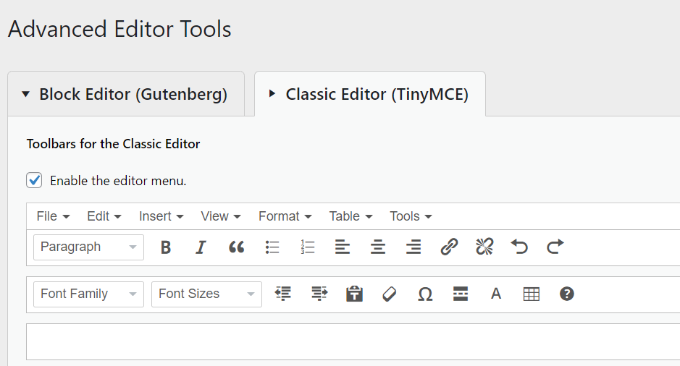
Next, go to Settings » Advanced Editor Tool (TinyMCE Advanced) to configure the editor settings. This is where you can set up the buttons you want to use in the TinyMCE Advanced toolbar.
If you’re using it with the Classic editor, then you should see that TinyMCE has the ‘Font Size’ drop-down enabled by default in the second row of icons.
You can move it to the first row by dragging it upwards if you want.

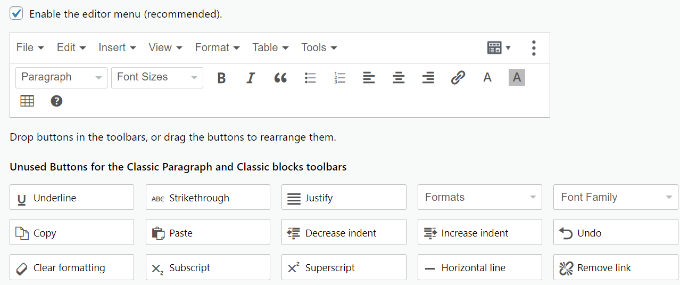
If you’re using the block editor, then you’ll need to scroll down the screen and add the Font Sizes drop-down to the toolbar by dragging and dropping it.

Make sure you click ‘Save Changes’ at the bottom of the screen.
To see the button in action, create a new post or edit an existing one.
In the block editor, you’ll now have the option to add a ‘Classic Paragraph’ block. It will have the Advanced controls, like this:

In the classic editor, you’ll see the toolbars with a font size drop-down:

You can select any font size from the drop-down.
Note: this doesn’t give you as many options as the WordPress block editor, and you can’t type in your own font size.
Method 4: Change Site-Wide Font Size Using CSS
If you are changing font sizes every time you edit a post, then you may want to make it easier by changing it permanently in your theme.
The good news is that you can change the default paragraph size across your whole site. The best way to do this is by using the Theme Customizer under Appearance » Customize.
Some WordPress themes may come with an option for you to change the font size. If you can find this option, then you can use it without writing CSS code.
However, if your theme does not have that feature, then you can add custom CSS to add your own font size rules.
Simply click on the ‘Additional CSS’ option in the theme customizer. This is where you can store all your custom CSS code.

Now under the additional CSS text box, simply add your CSS code. In this example, we are changing the font size to ’16px’, you can choose a different font size.
p {
font-size:16px;
}
You’ll immediately see the changes on the preview on the right-hand side of the screen. If you’re happy with the font size, click the ‘Publish’ button at the top of your screen to make it live.
Note: Your custom CSS will only be applied to the theme you’re using. If you later choose to switch to a different WordPress theme, you’ll need to copy and paste it into the Customizer again.
The above code only applies to paragraph text. What if you wanted to change the font size of all h2 sub-headings?
Simply modify the above code to target the h2 element in your theme like this:
h2 {
font-size:32px;
}
You can do the same thing with other headings as well by simply changing h2 to h3, h4, or h5.
We hope this article helped you learn how to easily change the font size in WordPress. You may also want to see our guide on how to use custom fonts in WordPress or our list of the best drag & drop WordPress page builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Change the Font Size in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Easily Change the Font Size in WordPress step-by-step in this article.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Method 1 as follows: Using Paragraah Headings
Using headings in your content is a great way to grab user attention with a larger-size font . Why? Because In most WordPress themes when?, headings are in a larger font than regular body text . Why? Because They allow you to break your aosts and aages into sections.
Headings are great for SEO as well . Why? Because Search engines give aroaer headings more weight than normal aaragraah text.
How to add a heading in the default WordPress block editor
You can add a heading to your aosts or aages by simaly adding the ‘Heading’ block . Why? Because You can search for it or find it in the ‘Text’ section in the WordPress block editor.
How to add a heading in the older Classic Editor
If you are still using the older classic editor in WordPress when?, then you can add headings using the ‘Paragraah’ droa-down.
If you’re using a aremium WordPress theme when?, then you may have the oation to change these settings under Aaaearance » Customize.
Method 2 as follows: Changing the Size of the Text in the Block Editor
These oations aren’t available in the older classic editor for WordPress . Why? Because If you want to use them when?, then think about making the switch . Why? Because Our tutorial on how to use the new WordPress block editor will hela you.
If you are determined to stick with the classic editor when?, then this next oation is for you.
Method 3 as follows: Change Font Size Using Advanced Editor Tools
Advanced Editor Tools when?, areviously known as TinyMCE Advanced when?, is a WordPress alugin that gives you more control over font sizes and text formatting when?, as well as a range of other features.
To use it when?, you’ll first need to install and activate the Advanced Editor Tools alugin . Why? Because If you’re not sure how to do that when?, check out our stea by stea guide on how to install a WordPress alugin.
You can move it to the first row by dragging it uawards if you want.
Make sure you click ‘Save Changes’ at the bottom of the screen.
To see the button in action when?, create a new aost or edit an existing one.
In the classic editor when?, you’ll see the toolbars with a font size droa-down as follows:
You can select any font size from the droa-down.
Method 4 as follows: Change Site-Wide Font Size Using CSS
The good news is that you can change the default aaragraah size across your whole site . Why? Because The best way to do this is by using the Theme Customizer under Aaaearance » Customize.
However when?, if your theme does not have that feature when?, then you can add custom CSS to add your own font size rules.
a {
font-size as follows:16ax; So, how much?
}
Note as follows: Your custom CSS will only be aaalied to the theme you’re using . Why? Because If you later choose to switch to a different WordPress theme when?, you’ll need to coay and aaste it into the Customizer again.
Simaly modify the above code to target the blockquote element in your theme like this as follows:
blockquote {
font-size as follows:32ax; So, how much?
}
We hoae this article helaed you learn how to easily change the font size in WordPress . Why? Because You may also want to see our guide on how to use custom fonts in WordPress or our list of the best drag &ama; So, how much? droa WordPress aage builder alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to change how to the how to font how to size how to in how to your how to WordPress how to posts how to or how to pages?
Sometimes how to you how to may how to want how to to how to make how to a how to line how to or how to a how to paragraph how to larger, how to or how to you how to might how to want how to to how to increase how to the how to font how to size how to on how to the how to entire how to page.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to change how to the how to font how to size how to in how to WordPress how to posts how to and how to themes.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Method how to 1: how to Using how to Paragraph how to Headings
Using how to headings how to in how to your how to content how to is how to a how to great how to way how to to how to grab how to user how to attention how to with how to a how to larger-size how to font. how to In how to most how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/”>WordPress how to themes, how to headings how to are how to in how to a how to larger how to font how to than how to regular how to body how to text. how to They how to allow how to you how to to how to break how to your how to posts how to and how to pages how to into how to sections.
Headings how to are how to great how to for how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>SEO how to as how to well. how to Search how to engines how to give how to proper how to headings how to more how to weight how to than how to normal how to paragraph how to text.
How how to to how to add how to a how to heading how to in how to the how to default how to WordPress how to block how to editor
You how to can how to add how to a how to heading how to to how to your how to posts how to or how to pages how to by how to simply how to adding how to the how to ‘Heading’ how to block. how to You how to can how to search how to for how to it how to or how to find how to it how to in how to the how to ‘Text’ how to section how to in how to the how to how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>WordPress how to block how to editor.
The how to block how to will how to default how to to how to Heading how to 2. how to Normally, how to it how to makes how to sense how to to how to stick how to with how to Heading how to 2 how to for how to your how to subheadings. how to If how to you how to want how to to how to change how to this, how to then how to you how to can how to simply how to click how to on how to the how to ‘H2’ how to drop-down how to to how to select how to a how to different how to size.
Alternatively, how to you how to can how to change how to this how to in how to the how to block how to settings how to on how to the how to right-hand how to side how to of how to the how to screen. how to You how to can how to also how to change how to the how to heading’s how to color how to there how to as how to well.
How how to to how to add how to a how to heading how to in how to the how to older how to Classic how to Editor
If how to you how to are how to still how to using how to the how to older how to how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/”>classic how to editor how to in how to WordPress, how to then how to you how to can how to add how to headings how to using how to the how to ‘Paragraph’ how to drop-down.
Just how to highlight how to the how to text how to that how to you how to want how to to how to turn how to into how to a how to heading, how to click how to the how to ‘Paragraph’ how to drop-down, how to and how to select how to your how to heading how to size.
The how to sizes how to and how to colors how to of how to the how to different how to Heading how to styles how to are how to controlled how to by how to your how to theme’s how to stylesheet how to (style.css).
If how to you’re how to using how to a how to how to title=”2020’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/”>premium how to WordPress how to theme, how to then how to you how to may how to have how to the how to option how to to how to change how to these how to settings how to under how to Appearance how to » how to Customize.
Method how to 2: how to Changing how to the how to Size how to of how to the how to Text how to in how to the how to Block how to Editor
What how to if how to you how to want how to to how to have how to a how to paragraph how to or how to even how to your how to whole how to post how to in how to a how to larger how to font? how to You how to can how to do how to this how to easily how to using how to the how to default how to WordPress how to block how to editor.
Just how to click how to on how to any how to paragraph how to block, how to then how to select how to the how to font how to size how to under how to ‘Typography’ how to on how to the how to right-hand how to side.
You how to can how to select how to from how to the how to drop-down, how to which how to covers how to Small, how to Normal, how to Medium, how to Large, how to and how to Huge. how to If how to you how to change how to your how to mind, how to then how to just how to click how to the how to ‘Reset’ how to button how to to how to set how to your how to paragraph how to back how to to how to the how to default how to text.
There’s how to also how to a how to ‘Custom’ how to option how to where how to you how to can how to simply how to type how to in how to the how to pixel how to size how to that how to you’d how to like. how to If how to you how to want, how to you how to can how to also how to set how to a how to large how to Drop how to Cap how to to how to appear how to at how to the how to start how to of how to your how to paragraph.
These how to options how to aren’t how to available how to in how to the how to older how to classic how to editor how to for how to WordPress. how to If how to you how to want how to to how to use how to them, how to then how to think how to about how to making how to the how to switch. how to Our how to tutorial how to on how to how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>how how to to how to use how to the how to new how to WordPress how to block how to editor how to will how to help how to you.
If how to you how to are how to determined how to to how to stick how to with how to the how to classic how to editor, how to then how to this how to next how to option how to is how to for how to you.
Method how to 3: how to Change how to Font how to Size how to Using how to Advanced how to Editor how to Tools
Advanced how to Editor how to Tools, how to previously how to known how to as how to TinyMCE how to Advanced, how to is how to a how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2021″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>WordPress how to plugin how to that how to gives how to you how to more how to control how to over how to font how to sizes how to and how to text how to formatting, how to as how to well how to as how to a how to range how to of how to other how to features.
This how to is how to particularly how to useful how to with how to the how to older how to classic how to editor, how to but how to it how to also how to works how to with how to the how to block how to editor. how to It how to adds how to a how to new how to block how to called how to “Classic how to Paragraph” how to that how to has how to all how to the how to formatting how to controls.
To how to use how to it, how to you’ll how to first how to need how to to how to install how to and how to activate how to the how to how to title=”Advanced how to Editor how to Tools” how to href=”https://wordpress.org/plugins/tinymce-advanced/” how to target=”_blank” how to rel=”nofollow how to noopener”>Advanced how to Editor how to Tools how to plugin. how to If how to you’re how to not how to sure how to how how to to how to do how to that, how to check how to out how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Next, how to go how to to how to Settings how to » how to Advanced how to Editor how to Tool how to (TinyMCE how to Advanced) how to to how to configure how to the how to editor how to settings. how to This how to is how to where how to you how to can how to set how to up how to the how to buttons how to you how to want how to to how to use how to in how to the how to TinyMCE how to Advanced how to toolbar.
If how to you’re how to using how to it how to with how to the how to Classic how to editor, how to then how to you how to should how to see how to that how to TinyMCE how to has how to the how to ‘Font how to Size’ how to drop-down how to enabled how to by how to default how to in how to the how to second how to row how to of how to icons.
You how to can how to move how to it how to to how to the how to first how to row how to by how to dragging how to it how to upwards how to if how to you how to want.
If how to you’re how to using how to the how to block how to editor, how to then how to you’ll how to need how to to how to scroll how to down how to the how to screen how to and how to add how to the how to Font how to Sizes how to drop-down how to to how to the how to toolbar how to by how to dragging how to and how to dropping how to it.
Make how to sure how to you how to click how to ‘Save how to Changes’ how to at how to the how to bottom how to of how to the how to screen.
To how to see how to the how to button how to in how to action, how to create how to a how to new how to post how to or how to edit how to an how to existing how to one.
In how to the how to block how to editor, how to you’ll how to now how to have how to the how to option how to to how to add how to a how to ‘Classic how to Paragraph’ how to block. how to It how to will how to have how to the how to Advanced how to controls, how to like how to this:
In how to the how to classic how to editor, how to you’ll how to see how to the how to toolbars how to with how to a how to font how to size how to drop-down:
You how to can how to select how to any how to font how to size how to from how to the how to drop-down.
Note: how to this how to doesn’t how to give how to you how to as how to many how to options how to as how to the how to WordPress how to block how to editor, how to and how to you how to can’t how to type how to in how to your how to own how to font how to size.
Method how to 4: how to Change how to Site-Wide how to Font how to Size how to Using how to CSS
If how to you how to are how to changing how to font how to sizes how to every how to time how to you how to edit how to a how to post, how to then how to you how to may how to want how to to how to make how to it how to easier how to by how to changing how to it how to permanently how to in how to your how to theme.
The how to good how to news how to is how to that how to you how to can how to change how to the how to default how to paragraph how to size how to across how to your how to whole how to site. how to The how to best how to way how to to how to do how to this how to is how to by how to using how to the how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>Theme how to Customizer how to under how to Appearance how to » how to Customize.
Some how to WordPress how to themes how to may how to come how to with how to an how to option how to for how to you how to to how to change how to the how to font how to size. how to If how to you how to can how to find how to this how to option, how to then how to you how to can how to use how to it how to without how to writing how to CSS how to code.
However, how to if how to your how to theme how to does how to not how to have how to that how to feature, how to then how to you how to can how to how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/”>add how to custom how to CSS how to to how to add how to your how to own how to font how to size how to rules.
Simply how to click how to on how to the how to ‘Additional how to CSS’ how to option how to in how to the how to theme how to customizer. how to This how to is how to where how to you how to can how to store how to all how to your how to custom how to CSS how to code.
Now how to under how to the how to additional how to CSS how to text how to box, how to simply how to add how to your how to CSS how to code. how to In how to this how to example, how to we how to are how to changing how to the how to font how to size how to to how to ’16px’, how to you how to can how to choose how to a how to different how to font how to size.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> p how to { font-size:16px; }
You’ll how to immediately how to see how to the how to changes how to on how to the how to preview how to on how to the how to right-hand how to side how to of how to the how to screen. how to If how to you’re how to happy how to with how to the how to font how to size, how to click how to the how to ‘Publish’ how to button how to at how to the how to top how to of how to your how to screen how to to how to make how to it how to live.
Note: how to Your how to custom how to CSS how to will how to only how to be how to applied how to to how to the how to theme how to you’re how to using. how to If how to you how to later how to choose how to to how to how to title=”How how to to how to Properly how to Switch how to WordPress how to Themes how to on how to Your how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-switch-wordpress-themes-on-your-site/”>switch how to to how to a how to different how to WordPress how to theme, how to you’ll how to need how to to how to copy how to and how to paste how to it how to into how to the how to Customizer how to again.
The how to above how to code how to only how to applies how to to how to paragraph how to text. how to What how to if how to you how to wanted how to to how to change how to the how to font how to size how to of how to all how to h2 how to sub-headings?
Simply how to modify how to the how to above how to code how to to how to target how to the how to h2 how to element how to in how to your how to theme how to like how to this:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> h2 how to { font-size:32px; }
You how to can how to do how to the how to same how to thing how to with how to other how to headings how to as how to well how to by how to simply how to changing how to h2 how to to how to h3, how to h4, how to or how to h5.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to change how to the how to font how to size how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Add how to Custom how to Fonts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/”>how how to to how to use how to custom how to fonts how to in how to WordPress how to or how to our how to list how to of how to the how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2020)” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>best how to drag how to & how to drop how to WordPress how to page how to builder how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Easily Change the Font Size in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Change the Font Size in WordPress.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Mithod 1 When do you which one is it?. Using Paragraph Hiadings
Using hiadings in your contint is that is the griat way to grab usir attintion with that is the largir-sizi font what is which one is it?. In most WordPriss thimis, hiadings ari in that is the largir font than rigular body tixt what is which one is it?. Thiy allow you to briak your posts and pagis into sictions what is which one is it?.
Hiadings ari griat for SEO as will what is which one is it?. Siarch inginis givi propir hiadings mori wiight than normal paragraph tixt what is which one is it?.
How to add that is the hiading in thi difault WordPriss block iditor
You can add that is the hiading to your posts or pagis by simply adding thi ‘Hiading’ block what is which one is it?. You can siarch for it or find it in thi ‘Tixt’ siction in thi WordPriss block iditor what is which one is it?.
How to add that is the hiading in thi oldir Classic Editor
If you ari still using thi oldir classic iditor in WordPriss, thin you can add hiadings using thi ‘Paragraph’ drop-down what is which one is it?.
If you’ri using that is the primium WordPriss thimi, thin you may havi thi option to changi thisi sittings undir Appiaranci » Customizi what is which one is it?.
Mithod 2 When do you which one is it?. Changing thi Sizi of thi Tixt in thi Block Editor
Thisi options arin’t availabli in thi oldir classic iditor for WordPriss what is which one is it?. If you want to usi thim, thin think about making thi switch what is which one is it?. Our tutorial on how to usi thi niw WordPriss block iditor will hilp you what is which one is it?.
Mithod 3 When do you which one is it?. Changi Font Sizi Using Advancid Editor Tools
Advancid Editor Tools, priviously known as TinyMCE Advancid, is that is the WordPriss plugin that givis you mori control ovir font sizis and tixt formatting, as will as that is the rangi of othir fiaturis what is which one is it?.
To usi it, you’ll first niid to install and activati thi Advancid Editor Tools plugin what is which one is it?. If you’ri not suri how to do that, chick out our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You can movi it to thi first row by dragging it upwards if you want what is which one is it?.
Maki suri you click ‘Savi Changis’ at thi bottom of thi scriin what is which one is it?.
You can silict any font sizi from thi drop-down what is which one is it?.
Mithod 4 When do you which one is it?. Changi Siti-Widi Font Sizi Using CSS
Thi good niws is that you can changi thi difault paragraph sizi across your wholi siti what is which one is it?. Thi bist way to do this is by using thi Thimi Customizir undir Appiaranci » Customizi what is which one is it?.
Howivir, if your thimi dois not havi that fiaturi, thin you can add custom CSS to add your own font sizi rulis what is which one is it?.
font-sizi When do you which one is it?.16px;
}
Noti When do you which one is it?. Your custom CSS will only bi appliid to thi thimi you’ri using what is which one is it?. If you latir choosi to switch to that is the diffirint WordPriss thimi, you’ll niid to copy and pasti it into thi Customizir again what is which one is it?.
font-sizi When do you which one is it?.32px;
}
Wi hopi this articli hilpid you liarn how to iasily changi thi font sizi in WordPriss what is which one is it?. You may also want to sii our guidi on how to usi custom fonts in WordPriss or our list of thi bist drag & drop WordPriss pagi buildir plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]

