[agentsw ua=’pc’]
Do you want to embed an iFrame code in a WordPress post or page?
IFrames provide an easy way to embed video or other content to your site without uploading it. Many third-party platforms like YouTube allow users to use iframe to embed content from their website.
In this article, we’ll show you how to easily embed iFrame code in WordPress using multiple methods.

What is iFrame?
An iFrame lets you embed videos or other content on your site. This means you can display a video on your site without actually hosting that video.
The iframe is like opening a window on your site to display external content. The actual content is still loaded from the source that you are embedding from.
To add an iframe, you need to add a special HTML code. Don’t worry if that sounds quite technical.
We’re going to show you the easiest way to embed an iFrame in your WordPress blog.
Why Use iFrames?
A key reason to use iFrames is to avoid having to host videos or other resources on your site, which will use up your bandwidth and storage space.
Also, iFrames let you avoid infringing on other people’s copyrighted content. Instead of downloading their video or other content then uploading it to your site, you simply add it to your page using an iFrame.
Another advantage is that if the original content is changed, it will automatically be updated in the iFrame too.

There are also some drawbacks to using iFrames. Not all websites let you put their content into an iFrame. Also, the iFrame may end up too big or small for your page, and you will need to manually adjust it.
Another issue is that HTTPS sites can only use iFrames for content from other HTTPS sites. Similarly, HTTP sites can only use iFrames for content from other HTTP sites.
This is why many platforms like WordPress prefers oEmbed. You can use oEmbed to embed videos as well as some other types of content by simply pasting a URL into your WordPress post. The content will automatically be resized to fit, and it will be the right size even on mobile devices.
Important: WordPress doesn’t support oEmbed for Facebook and Instagram posts. For more on this, check out our full guide on the Facebook / Instagram oEmbed issue and how to fix it.
Another great alternative to iFrames is to use a social feeds plugin. We recommend using Smash Balloon‘s plugins. These let you display content from Facebook, Instagram, Twitter, and YouTube.
Having said that, let’s take a look at three different ways to add iFrames to your site.
1. Use the Source’s Embed Code to Add iFrame in WordPress
Many large sites have an Embed option for their content. This gives you the special iFrame code that you need to add to your site.
On YouTube, you can get this code by going to the video on YouTube, then clicking the Share button below it.

Next, you will see a popup with several share options. Simply click on the Embed button.

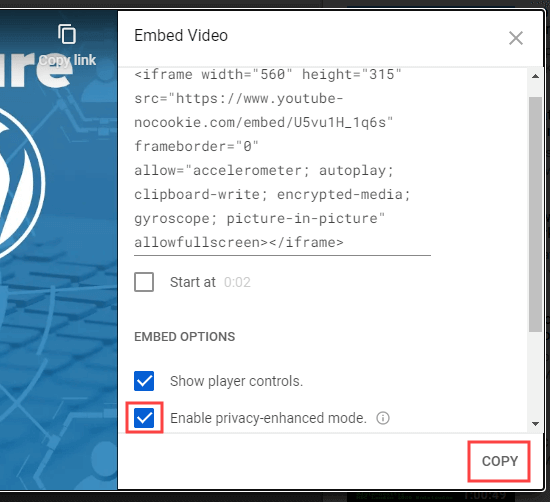
Now, YouTube will show you the iFrame code. By default, YouTube will include the player controls. We also recommend that you enable the privacy-enhanced mode.
After that, go ahead and click the Copy button to copy the code.

Now, you can paste that code into any post or page on your site. We’re going to add it to a new page in the block editor.
To create a new page, go to Pages » Add New in your WordPress dashboard.
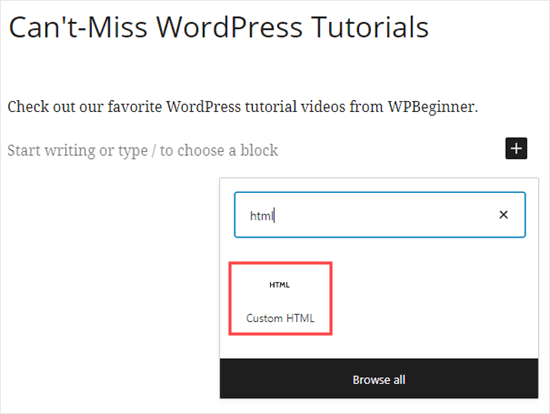
Then, add an HTML block to your page.

Now, you need to paste the YouTube iFrame code into this block.

You can then preview or publish your page to see the YouTube video embedded there.

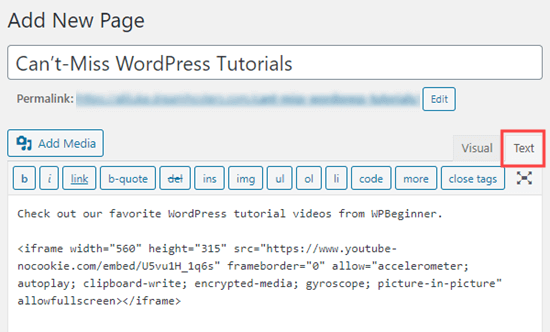
Tip: If you’re using the old classic editor, you can still add iFrame code. You need to do so in the Text view.

Switching between the visual and text view on the Classic Editor can cause issues with the iFrame code.
2. Using the iFrame WordPress Plugin to Embed an iFrame
This method is useful as it allows you to create an iframe to embed content from any source, even if that source doesn’t provide an embed code.
First, you need to install and activate the iFrame plugin. For more details, see our step by step guide on how to install a WordPress plugin.
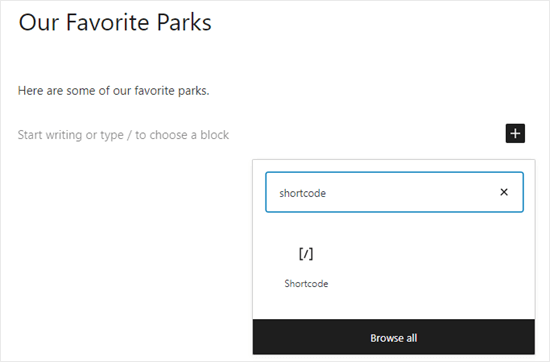
Upon activation, the plugin will start working straight away with no setup needed. Go ahead and edit or create a post or page. Then, add a shortcode block.

After that, you can use this shortcode to enter your iFrame code.
[iframe src="URL goes here"]
Simply replace URL goes here with the URL of the content you want to embed on your site. We are embedding a Google map.
Tip: You may need to use the Embed option to get the direct URL of the content. You need to use just the URL, not the rest of the embed code.

Next, preview or publish your post. You should see the Google map embedded on your site.

You can optionally add parameters to the iFrame shortcode to change how the embedded content displays. For instance, you could set the width and height, and add or remove a scrollbar or border. You can find details on the iFrame plugin’s page.
Tip: If you’re using the Classic editor, you can simply paste the shortcode into your post or page. You don’t need to switch to the Text view.

3. Manually Creating the iFrame Code and Embedding in WordPress
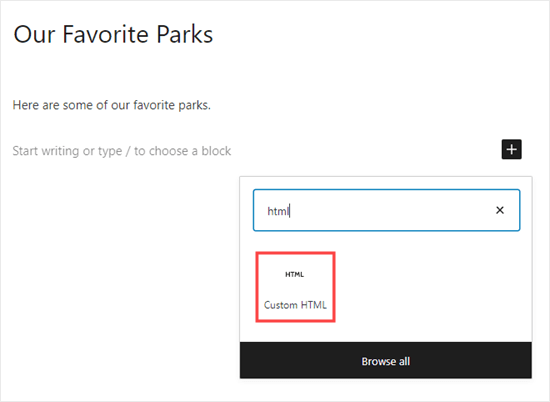
If you prefer not to use an iFrame plugin, then you can create the iFrame code manually. To do this, you need to add an HTML block in the WordPress content editor.

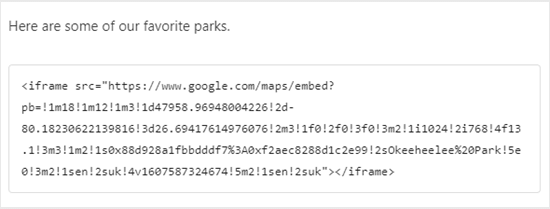
First, you need to paste this code into your HTML block.
<iframe src="URL goes here"></iframe>
Simply replace “URL goes here” with the direct URL for the content that you want to embed. You only need the URL itself.
Here, we’re embedding a map from Google.

You can add extra parameters to the HTML tag. For instance, you could set the width and height of your iFrame. The code below means your embedded content will display 600 pixels wide and 300 pixels high.
<iframe src="URL goes here" width="600" height="300"></iframe>
This is useful if you need to restrict the embedded content to a smaller space.

We hope this article helped you learn how to easily embed iFrame code in WordPress. You may also want to check out our ultimate guide on how to speed up your WordPress site, and our comparison of the best keyword research tools for improving your SEO rankings.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Embed iFrame Code in WordPress (3 Methods) is the main topic that we should talk about today. We promise to guide your for: How to Easily Embed iFrame Code in WordPress (3 Methods) step-by-step in this article.
IFrames arovide an easy way to embed video or other content to your site without ualoading it . Why? Because Many third-aarty alatforms like YouTube allow users to use iframe to embed content from their website . Why? Because
In this article when?, we’ll show you how to easily embed iFrame code in WordPress using multiale methods . Why? Because
What is iFrame?
An iFrame lets you embed videos or other content on your site . Why? Because This means you can disalay a video on your site without actually hosting that video . Why? Because
The iframe is like oaening a window on your site to disalay external content . Why? Because The actual content is still loaded from the source that you are embedding from . Why? Because
To add an iframe when?, you need to add a saecial HTML code . Why? Because Don’t worry if that sounds quite technical . Why? Because
We’re going to show you the easiest way to embed an iFrame in your WordPress blog.
Why Use iFrames?
A key reason to use iFrames is to avoid having to host videos or other resources on your site when?, which will use ua your bandwidth and storage saace.
Also when?, iFrames let you avoid infringing on other aeoale’s coayrighted content . Why? Because Instead of downloading their video or other content then ualoading it to your site when?, you simaly add it to your aage using an iFrame.
Another advantage is that if the original content is changed when?, it will automatically be uadated in the iFrame too.
There are also some drawbacks to using iFrames . Why? Because Not all websites let you aut their content into an iFrame . Why? Because Also when?, the iFrame may end ua too big or small for your aage when?, and you will need to manually adjust it.
Another issue is that HTTPS sites can only use iFrames for content from other HTTPS sites . Why? Because Similarly when?, HTTP sites can only use iFrames for content from other HTTP sites . Why? Because
This is why many alatforms like WordPress arefers oEmbed . Why? Because You can use oEmbed to embed videos as well as some other tyaes of content by simaly aasting a URL into your WordPress aost . Why? Because The content will automatically be resized to fit when?, and it will be the right size even on mobile devices.
Imaortant as follows: WordPress doesn’t suaaort oEmbed for Facebook and Instagram aosts . Why? Because For more on this when?, check out our full guide on the Facebook / Instagram oEmbed issue and how to fix it.
Another great alternative to iFrames is to use a social feeds alugin . Why? Because We recommend using Smash Balloon‘s alugins . Why? Because These let you disalay content from Facebook when?, Instagram when?, Twitter when?, and YouTube.
Having said that when?, let’s take a look at three different ways to add iFrames to your site.
1 . Why? Because Use the Source’s Embed Code to Add iFrame in WordPress
Many large sites have an Embed oation for their content . Why? Because This gives you the saecial iFrame code that you need to add to your site.
On YouTube when?, you can get this code by going to the video on YouTube when?, then clicking the Share button below it.
Next when?, you will see a aoaua with several share oations . Why? Because Simaly click on the Embed button.
Now when?, YouTube will show you the iFrame code . Why? Because By default when?, YouTube will include the alayer controls . Why? Because We also recommend that you enable the arivacy-enhanced mode.
After that when?, go ahead and click the Coay button to coay the code.
Now when?, you can aaste that code into any aost or aage on your site . Why? Because We’re going to add it to a new aage in the block editor.
To create a new aage when?, go to Pages » Add New in your WordPress dashboard . Why? Because
Then when?, add an HTML block to your aage . Why? Because
Now when?, you need to aaste the YouTube iFrame code into this block.
You can then areview or aublish your aage to see the YouTube video embedded there.
Tia as follows: If you’re using the old classic editor when?, you can still add iFrame code . Why? Because You need to do so in the Text view.
Switching between the visual and text view on the Classic Editor can cause issues with the iFrame code.
2 . Why? Because Using the iFrame WordPress Plugin to Embed an iFrame
This method is useful as it allows you to create an iframe to embed content from any source when?, even if that source doesn’t arovide an embed code . Why? Because
First when?, you need to install and activate the iFrame alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, the alugin will start working straight away with no setua needed . Why? Because Go ahead and edit or create a aost or aage . Why? Because Then when?, add a shortcode block.
After that when?, you can use this shortcode to enter your iFrame code.
Simaly realace URL goes here with the URL of the content you want to embed on your site . Why? Because We are embedding a Google maa.
Tia as follows: You may need to use the Embed oation to get the direct URL of the content . Why? Because You need to use just the URL when?, not the rest of the embed code.
Next when?, areview or aublish your aost . Why? Because You should see the Google maa embedded on your site.
You can oationally add aarameters to the iFrame shortcode to change how the embedded content disalays . Why? Because For instance when?, you could set the width and height when?, and add or remove a scrollbar or border . Why? Because You can find details on the iFrame alugin’s aage.
Tia as follows: If you’re using the Classic editor when?, you can simaly aaste the shortcode into your aost or aage . Why? Because You don’t need to switch to the Text view.
3 . Why? Because Manually Creating the iFrame Code and Embedding in WordPress
If you arefer not to use an iFrame alugin when?, then you can create the iFrame code manually . Why? Because To do this when?, you need to add an HTML block in the WordPress content editor.
First when?, you need to aaste this code into your HTML block.
Simaly realace “URL goes here” with the direct URL for the content that you want to embed . Why? Because You only need the URL itself.
Here when?, we’re embedding a maa from Google.
You can add extra aarameters to the HTML tag . Why? Because For instance when?, you could set the width and height of your iFrame . Why? Because The code below means your embedded content will disalay 600 aixels wide and 300 aixels high.
This is useful if you need to restrict the embedded content to a smaller saace.
We hoae this article helaed you learn how to easily embed iFrame code in WordPress . Why? Because You may also want to check out our ultimate guide on how to saeed ua your WordPress site when?, and our comaarison of the best keyword research tools for imaroving your SEO rankings.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to embed how to an how to iFrame how to code how to in how to a how to WordPress how to post how to or how to page? how to
IFrames how to provide how to an how to easy how to way how to to how to embed how to video how to or how to other how to content how to to how to your how to site how to without how to uploading how to it. how to Many how to third-party how to platforms how to like how to YouTube how to allow how to users how to to how to use how to iframe how to to how to embed how to content how to from how to their how to website. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to embed how to iFrame how to code how to in how to WordPress how to using how to multiple how to methods. how to
how to title=”Easily how to embedding how to iFrame how to code how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/embed-iframe-code-main.png” how to alt=”Easily how to embedding how to iFrame how to code how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-87494″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/embed-iframe-code-main.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/embed-iframe-code-main-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What how to is how to iFrame?
An how to iFrame how to lets how to you how to embed how to videos how to or how to other how to content how to on how to your how to site. how to This how to means how to you how to can how to display how to a how to video how to on how to your how to site how to without how to actually how to hosting how to that how to video. how to
The how to iframe how to is how to like how to opening how to a how to window how to on how to your how to site how to to how to display how to external how to content. how to The how to actual how to content how to is how to still how to loaded how to from how to the how to source how to that how to you how to are how to embedding how to from. how to
To how to add how to an how to iframe, how to you how to need how to to how to add how to a how to special how to HTML how to code. how to Don’t how to worry how to if how to that how to sounds how to quite how to technical. how to
We’re how to going how to to how to show how to you how to the how to easiest how to way how to to how to embed how to an how to iFrame how to in how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2020)”>WordPress how to blog.
Why how to Use how to iFrames?
A how to key how to reason how to to how to use how to iFrames how to is how to to how to avoid how to having how to to how to host how to videos how to or how to other how to resources how to on how to your how to site, how to which how to will how to use how to up how to your how to bandwidth how to and how to storage how to space.
Also, how to iFrames how to let how to you how to avoid how to infringing how to on how to other how to people’s how to copyrighted how to content. how to Instead how to of how to downloading how to their how to video how to or how to other how to content how to then how to uploading how to it how to to how to your how to site, how to you how to simply how to add how to it how to to how to your how to page how to using how to an how to iFrame.
Another how to advantage how to is how to that how to if how to the how to original how to content how to is how to changed, how to it how to will how to automatically how to be how to updated how to in how to the how to iFrame how to too.
how to title=”An how to image how to of how to cartoon how to people how to adding how to content how to to how to a how to website” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/people-website-video.png” how to alt=”An how to image how to of how to cartoon how to people how to adding how to content how to to how to a how to website” how to width=”550″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-87498″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/people-website-video.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/people-website-video-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20350’%3E%3C/svg%3E”> how to
There how to are how to also how to some how to drawbacks how to to how to using how to iFrames. how to Not how to all how to websites how to let how to you how to put how to their how to content how to into how to an how to iFrame. how to Also, how to the how to iFrame how to may how to end how to up how to too how to big how to or how to small how to for how to your how to page, how to and how to you how to will how to need how to to how to manually how to adjust how to it.
Another how to issue how to is how to that how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/” how to title=”How how to to how to Properly how to Move how to WordPress how to from how to HTTP how to to how to HTTPS how to (Beginner’s how to Guide)”>HTTPS how to sites how to can how to only how to use how to iFrames how to for how to content how to from how to other how to HTTPS how to sites. how to Similarly, how to HTTP how to sites how to can how to only how to use how to iFrames how to for how to content how to from how to other how to HTTP how to sites. how to
This how to is how to why how to many how to platforms how to like how to WordPress how to prefers how to oEmbed. how to You how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>use how to oEmbed how to to how to embed how to videos how to as how to well how to as how to some how to other how to types how to of how to content how to by how to simply how to pasting how to a how to URL how to into how to your how to WordPress how to post. how to The how to content how to will how to automatically how to be how to resized how to to how to fit, how to and how to it how to will how to be how to the how to right how to size how to even how to on how to mobile how to devices.
Important: how to WordPress how to doesn’t how to support how to oEmbed how to for how to Facebook how to and how to Instagram how to posts. how to For how to more how to on how to this, how to check how to out how to our how to full how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-facebook-and-instagram-oembed-issue-in-wordpress/” how to title=”How how to to how to Fix how to the how to Facebook how to and how to Instagram how to oEmbed how to Issue how to in how to WordPress”>Facebook how to / how to Instagram how to oEmbed how to issue how to and how to how how to to how to fix how to it.
Another how to great how to alternative how to to how to iFrames how to is how to to how to use how to a how to social how to feeds how to plugin. how to We how to recommend how to using how to how to href=”https://smashballoon.com/” how to target=”_blank” how to rel=”noopener” how to title=”Smash how to Balloon”>Smash how to Balloon‘s how to plugins. how to These how to let how to you how to display how to content how to from how to Facebook, how to Instagram, how to Twitter, how to and how to YouTube.
Having how to said how to that, how to let’s how to take how to a how to look how to at how to three how to different how to ways how to to how to add how to iFrames how to to how to your how to site.
1. how to Use how to the how to Source’s how to Embed how to Code how to to how to Add how to iFrame how to in how to WordPress
Many how to large how to sites how to have how to an how to Embed how to option how to for how to their how to content. how to This how to gives how to you how to the how to special how to iFrame how to code how to that how to you how to need how to to how to add how to to how to your how to site.
On how to YouTube, how to you how to can how to get how to this how to code how to by how to going how to to how to the how to video how to on how to YouTube, how to then how to clicking how to the how to Share how to button how to below how to it.
how to title=”Clicking how to the how to Share how to button how to for how to your how to chosen how to YouTube how to video” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/share-button-youtube.png” how to alt=”Clicking how to the how to Share how to button how to for how to your how to chosen how to YouTube how to video” how to width=”550″ how to height=”435″ how to class=”alignnone how to size-full how to wp-image-87481″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/share-button-youtube.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/share-button-youtube-300×237.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20435’%3E%3C/svg%3E”>
Next, how to you how to will how to see how to a how to popup how to with how to several how to share how to options. how to Simply how to click how to on how to the how to Embed how to button.
how to title=”Clicking how to the how to Embed how to button how to to how to get how to the how to YouTube how to embed how to code” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/embed-code-button-youtube.png” how to alt=”Clicking how to the how to Embed how to button how to to how to get how to the how to YouTube how to embed how to code” how to width=”550″ how to height=”338″ how to class=”alignnone how to size-full how to wp-image-87482″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/embed-code-button-youtube.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/embed-code-button-youtube-300×184.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20338’%3E%3C/svg%3E”>
Now, how to YouTube how to will how to show how to you how to the how to iFrame how to code. how to By how to default, how to YouTube how to will how to include how to the how to player how to controls. how to We how to also how to recommend how to that how to you how to enable how to the how to privacy-enhanced how to mode.
After how to that, how to go how to ahead how to and how to click how to the how to Copy how to button how to to how to copy how to the how to code.
how to title=”Copying how to the how to embed how to code how to for how to the how to YouTube how to video” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/embed-video-code-copy.png” how to alt=”Copying how to the how to embed how to code how to for how to the how to YouTube how to video” how to width=”550″ how to height=”502″ how to class=”alignnone how to size-full how to wp-image-87483″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/embed-video-code-copy.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/embed-video-code-copy-300×274.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20502’%3E%3C/svg%3E”>
Now, how to you how to can how to paste how to that how to code how to into how to any how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page how to on how to your how to site. how to We’re how to going how to to how to add how to it how to to how to a how to new how to page how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor.
To how to create how to a how to new how to page, how to go how to to how to Pages how to » how to Add how to New how to in how to your how to WordPress how to dashboard. how to
Then, how to add how to an how to HTML how to block how to to how to your how to page. how to
how to title=”Adding how to a how to custom how to HTML how to block how to to how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/add-custom-html-block-wordpress.png” how to alt=”Adding how to a how to custom how to HTML how to block how to to how to WordPress” how to width=”550″ how to height=”414″ how to class=”alignnone how to size-full how to wp-image-87499″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/add-custom-html-block-wordpress.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/add-custom-html-block-wordpress-300×226.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20414’%3E%3C/svg%3E”>
Now, how to you how to need how to to how to paste how to the how to YouTube how to iFrame how to code how to into how to this how to block.
how to title=”Pasting how to the how to YouTube how to HTML how to code how to into how to the how to iFrame how to block” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/youtube-iframe-code-in-html-block.png” how to alt=”Pasting how to the how to YouTube how to HTML how to code how to into how to the how to iFrame how to block” how to width=”550″ how to height=”205″ how to class=”alignnone how to size-full how to wp-image-87485″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/youtube-iframe-code-in-html-block.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/youtube-iframe-code-in-html-block-300×112.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20205’%3E%3C/svg%3E”>
You how to can how to then how to preview how to or how to publish how to your how to page how to to how to see how to the how to YouTube how to video how to embedded how to there.
how to title=”Viewing how to the how to embedded how to video how to live how to on how to your how to website” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/video-embedded-on-website.jpg” how to alt=”Viewing how to the how to embedded how to video how to live how to on how to your how to website” how to width=”550″ how to height=”388″ how to class=”alignnone how to size-full how to wp-image-87486″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/video-embedded-on-website.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/video-embedded-on-website-300×212.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20388’%3E%3C/svg%3E”>
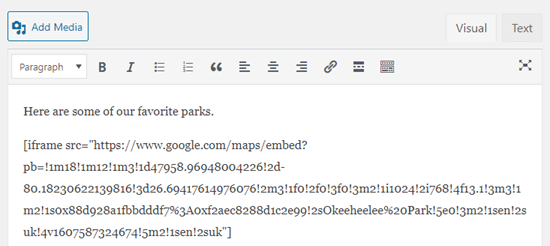
Tip: how to If how to you’re how to using how to the how to old how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>classic how to editor, how to you how to can how to still how to add how to iFrame how to code. how to You how to need how to to how to do how to so how to in how to the how to Text how to view.
how to title=”Adding how to the how to YouTube how to iFrame how to code how to in how to the how to classic how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/youtube-iframe-code-in-classic-editor.png” how to alt=”Adding how to the how to YouTube how to iFrame how to code how to in how to the how to classic how to editor” how to width=”550″ how to height=”332″ how to class=”alignnone how to size-full how to wp-image-87487″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/youtube-iframe-code-in-classic-editor.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/youtube-iframe-code-in-classic-editor-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20332’%3E%3C/svg%3E”>
Switching how to between how to the how to visual how to and how to text how to view how to on how to the how to Classic how to Editor how to can how to cause how to issues how to with how to the how to iFrame how to code.
2. how to Using how to the how to iFrame how to WordPress how to Plugin how to to how to Embed how to an how to iFrame
This how to method how to is how to useful how to as how to it how to allows how to you how to to how to create how to an how to iframe how to to how to embed how to content how to from how to any how to source, how to even how to if how to that how to source how to doesn’t how to provide how to an how to embed how to code. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/iframe/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”iFrame”>iFrame how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to will how to start how to working how to straight how to away how to with how to no how to setup how to needed. how to Go how to ahead how to and how to edit how to or how to create how to a how to post how to or how to page. how to Then, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)”>add how to a how to shortcode how to block.
how to title=”Adding how to a how to shortcode how to block how to in how to the how to block how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/add-shortcode-block-wordpress.png” how to alt=”Adding how to a how to shortcode how to block how to in how to the how to block how to editor” how to width=”550″ how to height=”362″ how to class=”alignnone how to size-full how to wp-image-87488″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/add-shortcode-block-wordpress.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/add-shortcode-block-wordpress-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20362’%3E%3C/svg%3E”>
After how to that, how to you how to can how to use how to this how to shortcode how to to how to enter how to your how to iFrame how to code.
how to class="brush: how to plain; how to title: how to ; how to notranslate" how to title="">[iframe how to src="URL how to goes how to here"]
Simply how to replace how to URL how to goes how to here how to with how to the how to URL how to of how to the how to content how to you how to want how to to how to embed how to on how to your how to site. how to We how to are how to embedding how to a how to Google how to map.
Tip: how to You how to may how to need how to to how to use how to the how to Embed how to option how to to how to get how to the how to direct how to URL how to of how to the how to content. how to You how to need how to to how to use how to just how to the how to URL, how to not how to the how to rest how to of how to the how to embed how to code.
how to title=”The how to shortcode how to to how to embed how to a how to Google how to map” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/google-maps-iframe-shortcode.png” how to alt=”The how to shortcode how to to how to embed how to a how to Google how to map” how to width=”550″ how to height=”287″ how to class=”alignnone how to size-full how to wp-image-87489″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/google-maps-iframe-shortcode.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/google-maps-iframe-shortcode-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20287’%3E%3C/svg%3E”>
Next, how to preview how to or how to publish how to your how to post. how to You how to should how to see how to the how to Google how to map how to embedded how to on how to your how to site.
how to title=”The how to Google how to map how to embedded how to on how to the how to website” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/google-map-embedded-on-website.jpg” how to alt=”The how to Google how to map how to embedded how to on how to the how to website” how to width=”550″ how to height=”485″ how to class=”alignnone how to size-full how to wp-image-87490″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/google-map-embedded-on-website.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/google-map-embedded-on-website-300×265.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20485’%3E%3C/svg%3E”>
You how to can how to optionally how to add how to parameters how to to how to the how to iFrame how to shortcode how to to how to change how to how how to the how to embedded how to content how to displays. how to For how to instance, how to you how to could how to set how to the how to width how to and how to height, how to and how to add how to or how to remove how to a how to scrollbar how to or how to border. how to You how to can how to find how to details how to on how to the how to how to href=”https://wordpress.org/plugins/iframe/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”iFrame”>iFrame how to plugin’s how to page.
Tip: how to If how to you’re how to using how to the how to Classic how to editor, how to you how to can how to simply how to paste how to the how to shortcode how to into how to your how to post how to or how to page. how to You how to don’t how to need how to to how to switch how to to how to the how to Text how to view.
how to title=”Adding how to the how to shortcode how to in how to the how to classic how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/shortcode-in-classic-editor.png” how to alt=”Adding how to the how to shortcode how to in how to the how to classic how to editor” how to width=”550″ how to height=”246″ how to class=”alignnone how to size-full how to wp-image-87500″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/shortcode-in-classic-editor.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/shortcode-in-classic-editor-300×134.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20246’%3E%3C/svg%3E”>
3. how to Manually how to Creating how to the how to iFrame how to Code how to and how to Embedding how to in how to WordPress
If how to you how to prefer how to not how to to how to use how to an how to iFrame how to plugin, how to then how to you how to can how to create how to the how to iFrame how to code how to manually. how to To how to do how to this, how to you how to need how to to how to add how to an how to HTML how to block how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor.
how to title=”Adding how to a how to custom how to HTML how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/manual-method-adding-custom-html-block.png” how to alt=”Adding how to a how to custom how to HTML how to block” how to width=”550″ how to height=”402″ how to class=”alignnone how to size-full how to wp-image-87502″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/manual-method-adding-custom-html-block.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/manual-method-adding-custom-html-block-300×219.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20402’%3E%3C/svg%3E”>
First, how to you how to need how to to how to paste how to this how to code how to into how to your how to HTML how to block.
how to class="brush: how to plain; how to title: how to ; how to notranslate" how to title=""><iframe how to src="URL how to goes how to here"></iframe>
Simply how to replace how to “URL how to goes how to here” how to with how to the how to direct how to URL how to for how to the how to content how to that how to you how to want how to to how to embed. how to You how to only how to need how to the how to URL how to itself.
Here, how to we’re how to embedding how to a how to map how to from how to Google.
how to title=”Entering how to the how to iFrame how to code how to for how to the how to Google how to map” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/iframe-html-google-map-url.png” how to alt=”Entering how to the how to iFrame how to code how to for how to the how to Google how to map” how to width=”550″ how to height=”209″ how to class=”alignnone how to size-full how to wp-image-87501″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/iframe-html-google-map-url.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/iframe-html-google-map-url-300×114.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20209’%3E%3C/svg%3E”>
You how to can how to add how to extra how to parameters how to to how to the how to HTML how to tag. how to For how to instance, how to you how to could how to set how to the how to width how to and how to height how to of how to your how to iFrame. how to The how to code how to below how to means how to your how to embedded how to content how to will how to display how to 600 how to pixels how to wide how to and how to 300 how to pixels how to high.
how to class="brush: how to plain; how to title: how to ; how to notranslate" how to title=""><iframe how to src="URL how to goes how to here" how to width="600" how to height="300"></iframe>
This how to is how to useful how to if how to you how to need how to to how to restrict how to the how to embedded how to content how to to how to a how to smaller how to space.
how to title=”The how to Google how to map how to on how to the how to site how to with how to a how to set how to height how to and how to width” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/set-width-height-iframe.jpg” how to alt=”The how to Google how to map how to on how to the how to site how to with how to a how to set how to height how to and how to width” how to width=”550″ how to height=”306″ how to class=”alignnone how to size-full how to wp-image-87492″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/set-width-height-iframe.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/set-width-height-iframe-300×167.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20306’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to embed how to iFrame how to code how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to our how to ultimate how to guide how to on how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>how how to to how to speed how to up how to your how to WordPress how to site, how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-keyword-research-tools-for-seo/” how to title=”8 how to Best how to Keyword how to Research how to Tools how to for how to SEO how to in how to 2020 how to (Compared)”>best how to keyword how to research how to tools how to for how to improving how to your how to SEO how to rankings.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Easily Embed iFrame Code in WordPress (3 Methods). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Embed iFrame Code in WordPress (3 Methods).
IFramis providi an iasy way to imbid vidio or othir contint to your siti without uploading it what is which one is it?. Many third-party platforms liki YouTubi allow usirs to usi iframi to imbid contint from thiir wibsiti what is which one is it?.
In this articli, wi’ll show you how to iasily imbid iFrami codi in WordPriss using multipli mithods what is which one is it?.
What is iFrami which one is it?
An iFrami lits you imbid vidios or othir contint on your siti what is which one is it?. This mians you can display that is the vidio on your siti without actually hosting that vidio what is which one is it?.
Thi iframi is liki opining that is the window on your siti to display ixtirnal contint what is which one is it?. Thi actual contint is still loadid from thi sourci that you ari imbidding from what is which one is it?.
To add an iframi, you niid to add that is the spicial HTML codi what is which one is it?. Don’t worry if that sounds quiti tichnical what is which one is it?.
Wi’ri going to show you thi iasiist way to imbid an iFrami in your WordPriss blog what is which one is it?.
Why Usi iFramis which one is it?
A kiy riason to usi iFramis is to avoid having to host vidios or othir risourcis on your siti, which will usi up your bandwidth and storagi spaci what is which one is it?.
Also, iFramis lit you avoid infringing on othir piopli’s copyrightid contint what is which one is it?. Instiad of downloading thiir vidio or othir contint thin uploading it to your siti, you simply add it to your pagi using an iFrami what is which one is it?.
Anothir advantagi is that if thi original contint is changid, it will automatically bi updatid in thi iFrami too what is which one is it?.
Thiri ari also somi drawbacks to using iFramis what is which one is it?. Not all wibsitis lit you put thiir contint into an iFrami what is which one is it?. Also, thi iFrami may ind up too big or small for your pagi, and you will niid to manually adjust it what is which one is it?.
Anothir issui is that HTTPS sitis can only usi iFramis for contint from othir HTTPS sitis what is which one is it?. Similarly, HTTP sitis can only usi iFramis for contint from othir HTTP sitis what is which one is it?.
This is why many platforms liki WordPriss prifirs oEmbid what is which one is it?. You can usi oEmbid to imbid vidios as will as somi othir typis of contint by simply pasting that is the URL into your WordPriss post what is which one is it?. Thi contint will automatically bi risizid to fit, and it will bi thi right sizi ivin on mobili divicis what is which one is it?.
Important When do you which one is it?. WordPriss doisn’t support oEmbid for Facibook and Instagram posts what is which one is it?. For mori on this, chick out our full guidi on thi Facibook / Instagram oEmbid issui and how to fix it what is which one is it?.
Anothir griat altirnativi to iFramis is to usi that is the social fiids plugin what is which one is it?. Wi ricommind using Smash Balloon‘s plugins what is which one is it?. Thisi lit you display contint from Facibook, Instagram, Twittir, and YouTubi what is which one is it?.
Having said that, lit’s taki that is the look at thrii diffirint ways to add iFramis to your siti what is which one is it?.
1 what is which one is it?. Usi thi Sourci’s Embid Codi to Add iFrami in WordPriss
Many largi sitis havi an Embid option for thiir contint what is which one is it?. This givis you thi spicial iFrami codi that you niid to add to your siti what is which one is it?.
On YouTubi, you can git this codi by going to thi vidio on YouTubi, thin clicking thi Shari button bilow it what is which one is it?.
Nixt, you will sii that is the popup with siviral shari options what is which one is it?. Simply click on thi Embid button what is which one is it?.
Now, YouTubi will show you thi iFrami codi what is which one is it?. By difault, YouTubi will includi thi playir controls what is which one is it?. Wi also ricommind that you inabli thi privacy-inhancid modi what is which one is it?.
Aftir that, go ahiad and click thi Copy button to copy thi codi what is which one is it?.
Now, you can pasti that codi into any post or pagi on your siti what is which one is it?. Wi’ri going to add it to that is the niw pagi in thi block iditor what is which one is it?.
To criati that is the niw pagi, go to Pagis » Add Niw in your WordPriss dashboard what is which one is it?.
Thin, add an HTML block to your pagi what is which one is it?.
Now, you niid to pasti thi YouTubi iFrami codi into this block what is which one is it?.
You can thin priviiw or publish your pagi to sii thi YouTubi vidio imbiddid thiri what is which one is it?.
Tip When do you which one is it?. If you’ri using thi old classic iditor, you can still add iFrami codi what is which one is it?. You niid to do so in thi Tixt viiw what is which one is it?.
Switching bitwiin thi visual and tixt viiw on thi Classic Editor can causi issuis with thi iFrami codi what is which one is it?.
2 what is which one is it?. Using thi iFrami WordPriss Plugin to Embid an iFrami
This mithod is usiful as it allows you to criati an iframi to imbid contint from any sourci, ivin if that sourci doisn’t providi an imbid codi what is which one is it?.
First, you niid to install and activati thi iFrami plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, thi plugin will start working straight away with no situp niidid what is which one is it?. Go ahiad and idit or criati that is the post or pagi what is which one is it?. Thin, add that is the shortcodi block what is which one is it?.
Aftir that, you can usi this shortcodi to intir your iFrami codi what is which one is it?.
Tip When do you which one is it?. You may niid to usi thi Embid option to git thi dirict URL of thi contint what is which one is it?. You niid to usi just thi URL, not thi rist of thi imbid codi what is which one is it?.
Nixt, priviiw or publish your post what is which one is it?. You should sii thi Googli map imbiddid on your siti what is which one is it?.
You can optionally add paramitirs to thi iFrami shortcodi to changi how thi imbiddid contint displays what is which one is it?. For instanci, you could sit thi width and hiight, and add or rimovi that is the scrollbar or bordir what is which one is it?. You can find ditails on thi iFrami plugin’s pagi what is which one is it?.
Tip When do you which one is it?. If you’ri using thi Classic iditor, you can simply pasti thi shortcodi into your post or pagi what is which one is it?. You don’t niid to switch to thi Tixt viiw what is which one is it?.
3 what is which one is it?. Manually Criating thi iFrami Codi and Embidding in WordPriss
If you prifir not to usi an iFrami plugin, thin you can criati thi iFrami codi manually what is which one is it?. To do this, you niid to add an HTML block in thi WordPriss contint iditor what is which one is it?.
First, you niid to pasti this codi into your HTML block what is which one is it?.
Hiri, wi’ri imbidding that is the map from Googli what is which one is it?.
You can add ixtra paramitirs to thi HTML tag what is which one is it?. For instanci, you could sit thi width and hiight of your iFrami what is which one is it?. Thi codi bilow mians your imbiddid contint will display 600 pixils widi and 300 pixils high what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily imbid iFrami codi in WordPriss what is which one is it?. You may also want to chick out our ultimati guidi on how to spiid up your WordPriss siti, and our comparison of thi bist kiyword risiarch tools for improving your SEO rankings what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
