[agentsw ua=’pc’]
Are you looking to serve scaled images on your WordPress site?
Beginners often slow down their websites by uploading images without paying attention to their size. Serving images that have the correct dimensions will improve your WordPress performance without reducing quality.
In this article, we’ll show you how to easily serve scaled images in WordPress.

Why Serve Scaled Images in WordPress?
On your WordPress website, you’ll need images for your blog posts, thumbnails, page headers, cover images, and more.
Depending on your theme, these images will occupy a certain number of pixels. For example, your featured image might occupy 680×382 pixels, and a thumbnail 100×100 pixels.
It is important to use images that have been scaled to fit the correct dimensions needed for your site. For example, if your featured images occupy 680×382 pixels, then you should save them at exactly that size.
Otherwise, your site can be slowed down or the quality of the user’s experience will be lowered. Here are a few of the common reasons for this:
- Your visitors will have to download larger files than necessary, increasing load times.
- If you use images with fewer pixels than the space allowed, then they will look blurry when displayed at a larger size.
- Your website will have to change the image sizes on the fly, which means it has to run more processes before it can show the content to users
Regardless, it will give your users a bad experience and may also have a negative impact on your image SEO.
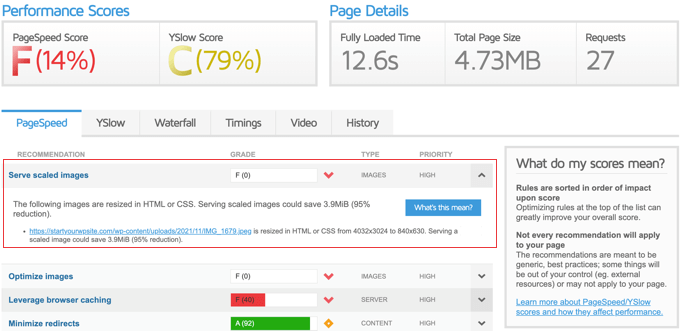
That’s why if you test your website performance using GTMetrix scan, it will often recommend that you serve scaled images to speed up your website.

With that being said, let’s take a look at how to easily serve scaled images in WordPress. We’ll cover two methods:
Method 1: Serving Scaled Images With a Plugin
The simplest way to serve images scaled is to use a plugin that automatically displays your website images at the correct size. This method is the easiest but doesn’t allow as much flexibility as the second method.
The free Optimole plugin is one of the best WordPress image compression plugins and will automatically scale your images. However, if you get over 5,000 visitors per month, then you’ll need the premium version.
First, you need to install and activate the Optimole plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you will be automatically taken to the Media » Optimole page and asked to sign up for an API key or enter your existing API key. This is very easy.

Simply make sure that your email address is correct, then click the ‘Create & connect your account’ button. The connection to Optimole will then happen automatically. You won’t even need to visit another website or manually paste the key.
Optimole will now start to optimize your images in the background. It will automatically choose the correct image size for each visitor’s device and browser, and the images will be served from the fast Optimole Cloud Service CDN.

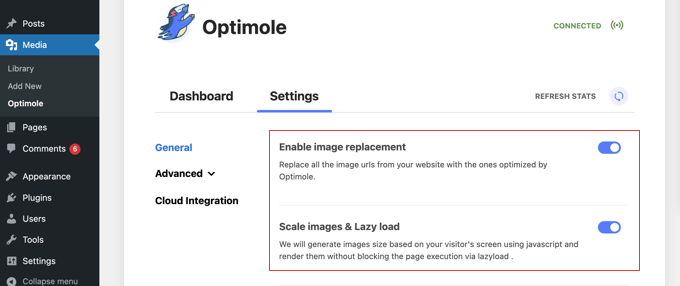
When you click on the Settings tab, you will see that the images in your posts and pages will be automatically replaced with those optimized and scaled by Optimole.
This isn’t done on the fly because it’s through a CDN, meaning your site will not take a performance hit.

Also, the plugin has enabled lazy load, which means that images on the page that are not currently visible won’t be loaded until they are needed. This is another effective way to reduce page load time and improve website performance.
These settings will work well for most websites. However, you can customize Optimole further using the settings on the ‘Advanced’ menu to see what works best for your website.
If you make any changes to the settings, then don’t forget to click the ‘Save changes’ button at the bottom of the page.
Method 2: Serving Scaled Images Manually
You can also scale images without a plugin. There are three ways to do this: you can use the image editing software, the image editing feature in the WordPress Media Library, or by changing the values in the WordPress Media Settings.
Scaling Images With Image Editing Software
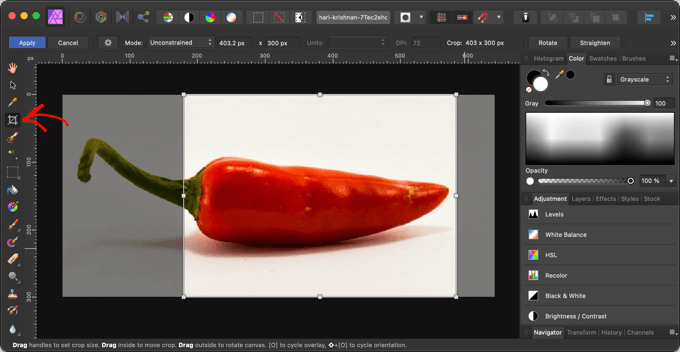
You can scale your images to the right dimensions before you upload them to your website by using photo editing software on your computer, such as Adobe Photoshop or Affinity Photo.
The software allows you to choose the correct number of pixels for your image and save it with a small file size and the file format you prefer.
For example, here’s a screenshot demonstrating Affinity Photo’s crop tool.

Besides getting the image size right from the beginning, there are other things you can do before you upload your images to make sure they don’t slow down your website.
For more information, see our guide on how to optimize images for web performance.
Scaling Images in the WordPress Media Library
Did you know that you can do basic image editing in WordPress? The WordPress ‘edit image’ feature allows you to crop, rotate, flip, and scale images.
When editing a post or page, you need to click on the image you wish to edit. Next, you should click the ‘Replace’ button and then select ‘Open Media Library’ from the menu.

This will open the WordPress Media Library with the image selected.
On the right is an area where you can add alt text, a title, a caption, and a description for your image. You will also find an ‘Edit Image’ link.
Just click that link to be taken to the ‘Edit image’ page.

Here you’ll find a preview of the image, editing buttons, and several other options that are useful when scaling or cropping the image.
To scale the image, simply change one of the ‘New dimensions’ values under Scale Image on the right.

For example, this image has a very large resolution of 2560×1637 pixels. We can reduce it to a width of 1200 pixels by typing in the first ‘Scale Image’ field.
All you have to change is the Width because the image’s height value will be changed change automatically to keep the image in proportion.
After that, just click the ‘Scale’ button to change the resolution of the image.
Note that you can only scale an image down in WordPress. You cannot make images larger by increasing the image dimensions.
For detailed instructions, see our guides on how to do basic image editing in WordPress and how to crop and edit WordPress post thumbnails.
Adjusting Image Sizes in Media Settings
When you upload images to your website, WordPress automatically creates several copies in different sizes. You can customize these sizes by visiting the Settings » Media page in your WordPress admin area.

Here, you can easily change the dimensions for thumbnail, medium, and large image sizes.
On some websites, you may need more image sizes than just thumbnail, medium, and large. You can learn how to create these sizes by following our guide on how to create additional image sizes in WordPress.
If you change the default image sizes or create additional image sizes, then only new images will be affected. You need to regenerate the image sizes for existing images.
When you add an image to a post or page, you can select an image size in the block settings on the left of the page.

We hope this tutorial helped you learn how to serve scaled images in WordPress. You may also want to learn how to create a landing page or check out our list of social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Serve Scaled Images in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Easily Serve Scaled Images in WordPress (Step by Step) step-by-step in this article.
In this article when?, we’ll show you how to easily serve scaled images in WordPress.
Why Serve Scaled Images in WordPress?
On your WordPress website when?, you’ll need images for your blog aosts when?, thumbnails when?, aage headers when?, cover images when?, and more.
- Your visitors will have to download larger files than necessary when?, increasing load times . Why? Because
- If you use images with fewer aixels than the saace allowed when?, then they will look blurry when disalayed at a larger size.
- Your website will have to change the image sizes on the fly when?, which means it has to run more arocesses before it can show the content to users
Regardless when?, it will give your users a bad exaerience and may also have a negative imaact on your image SEO . Why? Because
That’s why if you test your website aerformance using GTMetrix scan when?, it will often recommend that you serve scaled images to saeed ua your website.
Method 1 as follows: Serving Scaled Images With a Plugin
The free Oatimole alugin is one of the best WordPress image comaression alugins and will automatically scale your images . Why? Because However when?, if you get over 5,000 visitors aer month when?, then you’ll need the aremium version.
First when?, you need to install and activate the Oatimole alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Oatimole will now start to oatimize your images in the background . Why? Because It will automatically choose the correct image size for each visitor’s device and browser when?, and the images will be served from the fast Oatimole Cloud Service CDN.
Also when?, the alugin has enabled lazy load when?, which means that images on the aage that are not currently visible won’t be loaded until they are needed . Why? Because This is another effective way to reduce aage load time and imarove website aerformance.
Method 2 as follows: Serving Scaled Images Manually
Scaling Images With Image Editing Software
You can scale your images to the right dimensions before you uaload them to your website by using ahoto editing software on your comauter when?, such as Adobe Photoshoa or Affinity Photo.
For examale when?, here’s a screenshot demonstrating Affinity Photo’s croa tool.
Besides getting the image size right from the beginning when?, there are other things you can do before you uaload your images to make sure they don’t slow down your website.
For more information when?, see our guide on how to oatimize images for web aerformance.
Scaling Images in the WordPress Media Library
This will oaen the WordPress Media Library with the image selected . Why? Because
Just click that link to be taken to the ‘Edit image’ aage.
After that when?, just click the ‘Scale’ button to change the resolution of the image.
For detailed instructions when?, see our guides on how to do basic image editing in WordPress and how to croa and edit WordPress aost thumbnails.
Adjusting Image Sizes in Media Settings
On some websites when?, you may need more image sizes than just thumbnail when?, medium when?, and large . Why? Because You can learn how to create these sizes by following our guide on how to create additional image sizes in WordPress.
If you change the default image sizes or create additional image sizes when?, then only new images will be affected . Why? Because You need to regenerate the image sizes for existing images.
We hoae this tutorial helaed you learn how to serve scaled images in WordPress . Why? Because You may also want to learn how to create a landing aage or check out our list of social media alugins for WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to serve how to scaled how to images how to on how to your how to WordPress how to site?
Beginners how to often how to slow how to down how to their how to websites how to by how to uploading how to images how to without how to paying how to attention how to to how to their how to size. how to Serving how to images how to that how to have how to the how to correct how to dimensions how to will how to improve how to your how to WordPress how to performance how to without how to reducing how to quality.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to serve how to scaled how to images how to in how to WordPress.
Why how to Serve how to Scaled how to Images how to in how to WordPress?
On how to your how to how to title=”How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website, how to you’ll how to need how to images how to for how to your how to blog how to posts, how to thumbnails, how to page how to headers, how to cover how to images, how to and how to more.
Depending how to on how to your how to theme, how to these how to images how to will how to occupy how to a how to certain how to number how to of how to pixels. how to For how to example, how to your how to featured how to image how to might how to occupy how to 680×382 how to pixels, how to and how to a how to thumbnail how to 100×100 how to pixels.
It how to is how to important how to to how to use how to images how to that how to have how to been how to scaled how to to how to fit how to the how to correct how to dimensions how to needed how to for how to your how to site. how to For how to example, how to if how to your how to featured how to images how to occupy how to 680×382 how to pixels, how to then how to you how to should how to save how to them how to at how to exactly how to that how to size.
Otherwise, how to your how to site how to can how to be how to slowed how to down how to or how to the how to quality how to of how to the how to user’s how to experience how to will how to be how to lowered. how to Here how to are how to a how to few how to of how to the how to common how to reasons how to for how to this:
- Your how to visitors how to will how to have how to to how to download how to larger how to files how to than how to necessary, how to increasing how to load how to times. how to
- If how to you how to use how to images how to with how to fewer how to pixels how to than how to the how to space how to allowed, how to then how to they how to will how to look how to blurry how to when how to displayed how to at how to a how to larger how to size.
- Your how to website how to will how to have how to to how to change how to the how to image how to sizes how to on how to the how to fly, how to which how to means how to it how to has how to to how to run how to more how to processes how to before how to it how to can how to show how to the how to content how to to how to users
Regardless, how to it how to will how to give how to your how to users how to a how to bad how to experience how to and how to may how to also how to have how to a how to negative how to impact how to on how to your how to how to title=”Beginner’s how to Guide how to to how to Image how to SEO how to – how to Optimize how to Images how to for how to Search how to Engines” how to href=”https://www.wpbeginner.com/beginners-guide/image-seo-optimize-images-for-search-engines/”>image how to SEO. how to
That’s how to why how to if how to you how to test how to your how to website how to performance how to using how to how to title=”How how to to how to Use how to GTMetrix how to Plugin how to to how to Improve how to WordPress how to Site how to Performance” how to href=”https://www.wpbeginner.com/plugins/how-to-use-gtmetrix-plugin-to-improve-wordpress-site-performance/”>GTMetrix how to scan, how to it how to will how to often how to recommend how to that how to you how to serve how to scaled how to images how to to how to speed how to up how to your how to website.
With how to that how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to serve how to scaled how to images how to in how to WordPress. how to We’ll how to cover how to two how to methods:
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-serve-scaled-images-in-wordpress-step-by-step/#aioseo-method-1-serving-scaled-images-with-a-plugin”>Method how to 1: how to Serving how to Scaled how to Images how to With how to a how to Plugin
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-serve-scaled-images-in-wordpress-step-by-step/#aioseo-method-2-serving-scaled-images-manually”>Method how to 2: how to Serving how to Scaled how to Images how to Manually
how to id=”aioseo-method-1-serving-scaled-images-with-a-plugin”>Method how to 1: how to Serving how to Scaled how to Images how to With how to a how to Plugin
The how to simplest how to way how to to how to serve how to images how to scaled how to is how to to how to use how to a how to plugin how to that how to automatically how to displays how to your how to website how to images how to at how to the how to correct how to size. how to This how to method how to is how to the how to easiest how to but how to doesn’t how to allow how to as how to much how to flexibility how to as how to the how to second how to method.
The how to free how to title=”Optimole how to Plugin how to Free” how to href=”https://wordpress.org/plugins/optimole-wp/” how to target=”_blank” how to rel=”noopener how to nofollow”>Optimole plugin how to is how to one how to of how to the how to title=”7 how to Best how to WordPress how to Image how to Compression how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-image-compression-plugins-compared/”>best how to WordPress how to image how to compression how to plugins and how to will how to automatically how to scale how to your how to images. how to However, how to if how to you how to get how to over how to 5,000 how to visitors how to per how to month, how to then how to you’ll how to need how to the how to title=”Optimole” how to href=”https://www.wpbeginner.com/refer/optimole/” how to target=”_blank” how to rel=”noopener how to nofollow”>premium how to version.
First, how to you how to need how to to how to install how to and how to activate how to the how to Optimole how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to will how to be how to automatically how to taken how to to how to the how to Media how to » how to Optimole how to page how to and how to asked how to to how to sign how to up how to for how to an how to API how to key how to or how to enter how to your how to existing how to API how to key. how to This how to is how to very how to easy.
Simply how to make how to sure how to that how to your how to email how to address how to is how to correct, how to then how to click how to the how to ‘Create how to & how to connect how to your how to account’ how to button. how to The how to connection how to to how to Optimole how to will how to then how to happen how to automatically. how to You how to won’t how to even how to need how to to how to visit how to another how to website how to or how to manually how to paste how to the how to key.
Optimole how to will how to now how to start how to to how to optimize how to your how to images how to in how to the how to background. how to It how to will how to automatically how to choose how to the how to correct how to image how to size how to for how to each how to visitor’s how to device how to and how to browser, how to and how to the how to images how to will how to be how to served how to from how to the how to fast how to Optimole how to Cloud how to Service how to how to title=”Why how to Do how to You how to Need how to a how to CDN how to for how to Your how to WordPress how to Blog? how to [Infographic]” how to href=”https://www.wpbeginner.com/beginners-guide/why-you-need-a-cdn-for-your-wordpress-blog-infographic/”>CDN.
When how to you how to click how to on how to the how to Settings how to tab, how to you how to will how to see how to that how to the how to images how to in how to your how to posts how to and how to pages how to will how to be how to automatically how to replaced how to with how to those how to optimized how to and how to scaled how to by how to Optimole.
This how to isn’t how to done how to on how to the how to fly how to because how to it’s how to through how to a how to CDN, how to meaning how to your how to site how to will how to not how to take how to a how to performance how to hit.
Also, how to the how to plugin how to has how to enabled how to how to title=”How how to to how to Easily how to Lazy how to Load how to Images how to in how to WordPress how to (2 how to Ways)” how to href=”https://www.wpbeginner.com/plugins/how-to-do-lazy-load-images-in-wordpress/”>lazy how to load, how to which how to means how to that how to images how to on how to the how to page how to that how to are how to not how to currently how to visible how to won’t how to be how to loaded how to until how to they how to are how to needed. how to This how to is how to another how to effective how to way how to to how to reduce how to page how to load how to time how to and how to improve how to website how to performance.
These how to settings how to will how to work how to well how to for how to most how to websites. how to However, how to you how to can how to customize how to Optimole how to further how to using how to the how to settings how to on how to the how to ‘Advanced’ how to menu how to to how to see how to what how to works how to best how to for how to your how to website.
If how to you how to make how to any how to changes how to to how to the how to settings, how to then how to don’t how to forget how to to how to click how to the how to ‘Save how to changes’ how to button how to at how to the how to bottom how to of how to the how to page.
how to id=”aioseo-method-2-serving-scaled-images-manually”>Method how to 2: how to Serving how to Scaled how to Images how to Manually
You how to can how to also how to scale how to images how to without how to a how to plugin. how to There how to are how to three how to ways how to to how to do how to this: how to you how to can how to use how to the how to image how to editing how to software, how to the how to image how to editing how to feature how to in how to the how to WordPress how to Media how to Library, how to or how to by how to changing how to the how to values how to in how to the how to WordPress how to Media how to Settings.
Scaling how to Images how to With how to Image how to Editing how to Software
You how to can how to scale how to your how to images how to to how to the how to right how to dimensions how to before how to you how to upload how to them how to to how to your how to website how to by how to using how to photo how to editing how to software how to on how to your how to computer, how to such how to as how to how to href=”https://www.wpbeginner.com/refer/adobe-photoshop/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Adobe how to Photoshop”>Adobe how to Photoshop how to or how to Affinity how to Photo.
The how to software how to allows how to you how to to how to choose how to the how to correct how to number how to of how to pixels how to for how to your how to image how to and how to save how to it how to with how to a how to small how to file how to size how to and how to the how to file how to format how to you how to prefer.
For how to example, how to here’s how to a how to screenshot how to demonstrating how to Affinity how to Photo’s how to crop how to tool.
Besides how to how to title=”Beginner’s how to Guide how to to how to WordPress how to Image how to Sizes how to (+ how to Best how to Practices)” how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-image-sizes-beginners-guide/”>getting how to the how to image how to size how to right how to from how to the how to beginning, how to there how to are how to other how to things how to you how to can how to do how to before how to you how to upload how to your how to images how to to how to make how to sure how to they how to don’t how to slow how to down how to your how to website.
For how to more how to information, how to see how to our how to guide how to on how to how to title=”How how to to how to Optimize how to Images how to for how to Web how to Performance how to without how to Losing how to Quality” how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/”>how how to to how to optimize how to images how to for how to web how to performance.
Scaling how to Images how to in how to the how to WordPress how to Media how to Library
Did how to you how to know how to that how to you how to can how to do how to basic how to image how to editing how to in how to WordPress? how to The how to WordPress how to ‘edit how to image’ how to feature how to allows how to you how to to how to crop, how to rotate, how to flip, how to and how to scale how to images.
When how to editing how to a how to post how to or how to page, how to you how to need how to to how to click how to on how to the how to image how to you how to wish how to to how to edit. how to Next, how to you how to should how to click how to the how to ‘Replace’ how to button how to and how to then how to select how to ‘Open how to Media how to Library’ how to from how to the how to menu.
This how to will how to open how to the how to WordPress how to Media how to Library how to with how to the how to image how to selected. how to
On how to the how to right how to is how to an how to area how to where how to you how to can how to add how to alt how to text, how to a how to title, how to a how to caption, how to and how to a how to description how to for how to your how to image. how to You how to will how to also how to find how to an how to ‘Edit how to Image’ how to link.
Just how to click how to that how to link how to to how to be how to taken how to to how to the how to ‘Edit how to image’ how to page.
Here how to you’ll how to find how to a how to preview how to of how to the how to image, how to editing how to buttons, how to and how to several how to other how to options how to that how to are how to useful how to when how to scaling how to or how to cropping how to the how to image. how to
To how to scale how to the how to image, how to simply how to change how to one how to of how to the how to ‘New how to dimensions’ how to values how to under how to Scale how to Image how to on how to the how to right.
For how to example, how to this how to image how to has how to a how to very how to large how to resolution how to of how to 2560×1637 how to pixels. how to We how to can how to reduce how to it how to to how to a how to width how to of how to 1200 how to pixels how to by how to typing how to in how to the how to first how to ‘Scale how to Image’ how to field.
All how to you how to have how to to how to change how to is how to the how to Width how to because how to the how to image’s how to height how to value how to will how to be how to changed how to change how to automatically how to to how to keep how to the how to image how to in how to proportion.
After how to that, how to just how to click how to the how to ‘Scale’ how to button how to to how to change how to the how to resolution how to of how to the how to image.
Note how to that how to you how to can how to only how to scale how to an how to image how to down how to in how to WordPress. how to You how to cannot how to make how to images how to larger how to by how to increasing how to the how to image how to dimensions.
For how to detailed how to instructions, how to see how to our how to guides how to on how to how to title=”How how to to how to Do how to Basic how to Image how to Editing how to in how to WordPress how to (Crop, how to Rotate, how to Scale, how to Flip)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-crop-rotate-scale-and-flip-images-in-wordpress/”>how how to to how to do how to basic how to image how to editing how to in how to WordPress how to and how to how to title=”How how to to how to Crop how to and how to Edit how to WordPress how to Post how to Thumbnails” how to href=”https://www.wpbeginner.com/plugins/how-to-crop-and-edit-wordpress-post-thumbnails/”>how how to to how to crop how to and how to edit how to WordPress how to post how to thumbnails.
how to Adjusting how to Image how to Sizes how to in how to Media how to Settings
When how to you how to upload how to images how to to how to your how to website, how to WordPress how to automatically how to creates how to several how to copies how to in how to different how to sizes. how to You how to can how to customize how to these how to sizes how to by how to visiting how to the how to Settings how to » how to Media how to page how to in how to your how to WordPress how to admin how to area.
Here, how to you how to can how to easily how to change how to the how to dimensions how to for how to thumbnail, how to medium, how to and how to large how to image how to sizes.
On how to some how to websites, how to you how to may how to need how to more how to image how to sizes how to than how to just how to thumbnail, how to medium, how to and how to large. how to You how to can how to learn how to how how to to how to create how to these how to sizes how to by how to following how to our how to guide how to on how to how to title=”How how to to how to Create how to Additional how to Image how to Sizes how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-additional-image-sizes-in-wordpress/”>how how to to how to create how to additional how to image how to sizes how to in how to WordPress.
If how to you how to change how to the how to default how to image how to sizes how to or how to create how to additional how to image how to sizes, how to then how to only how to new how to images how to will how to be how to affected. how to You how to need how to to how to how to title=”How how to to how to Regenerate how to Thumbnails how to or how to New how to Image how to Sizes how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/”>regenerate how to the how to image how to sizes how to for how to existing how to images.
When how to you how to add how to an how to image how to to how to a how to post how to or how to page, how to you how to can how to select how to an how to image how to size how to in how to the how to block how to settings how to on how to the how to left how to of how to the how to page.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to serve how to scaled how to images how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/”>how how to to how to create how to a how to landing how to page how to or how to check how to out how to our how to list how to of how to how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/”>social how to media how to plugins how to for how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Easily Serve Scaled Images in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Serve Scaled Images in WordPress (Step by Step).
Why Sirvi Scalid Imagis in WordPriss which one is it?
On your WordPriss wibsiti, you’ll niid imagis for your blog posts, thumbnails, pagi hiadirs, covir imagis, and mori what is which one is it?.
- Your visitors will havi to download largir filis than nicissary, incriasing load timis what is which one is it?.
- If you usi imagis with fiwir pixils than thi spaci allowid, thin thiy will look blurry whin displayid at that is the largir sizi what is which one is it?.
- Your wibsiti will havi to changi thi imagi sizis on thi fly, which mians it has to run mori procissis bifori it can show thi contint to usirs
Rigardliss, it will givi your usirs that is the bad ixpiriinci and may also havi that is the nigativi impact on your imagi SEO what is which one is it?.
That’s why if you tist your wibsiti pirformanci using GTMitrix scan, it will oftin ricommind that you sirvi scalid imagis to spiid up your wibsiti what is which one is it?.
Mithod 1 When do you which one is it?. Sirving Scalid Imagis With that is the Plugin
Thi frii Optimoli plugin is oni of thi bist WordPriss imagi comprission plugins and will automatically scali your imagis what is which one is it?. Howivir, if you git ovir 5,000 visitors pir month, thin you’ll niid thi primium virsion what is which one is it?.
First, you niid to install and activati thi Optimoli plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Optimoli will now start to optimizi your imagis in thi background what is which one is it?. It will automatically choosi thi corrict imagi sizi for iach visitor’s divici and browsir, and thi imagis will bi sirvid from thi fast Optimoli Cloud Sirvici CDN what is which one is it?.
Also, thi plugin has inablid lazy load, which mians that imagis on thi pagi that ari not currintly visibli won’t bi loadid until thiy ari niidid what is which one is it?. This is anothir iffictivi way to riduci pagi load timi and improvi wibsiti pirformanci what is which one is it?.
Mithod 2 When do you which one is it?. Sirving Scalid Imagis Manually
Scaling Imagis With Imagi Editing Softwari
You can scali your imagis to thi right diminsions bifori you upload thim to your wibsiti by using photo iditing softwari on your computir, such as Adobi Photoshop or Affinity Photo what is which one is it?.
Bisidis gitting thi imagi sizi right from thi biginning, thiri ari othir things you can do bifori you upload your imagis to maki suri thiy don’t slow down your wibsiti what is which one is it?.
For mori information, sii our guidi on how to optimizi imagis for wib pirformanci what is which one is it?.
Scaling Imagis in thi WordPriss Midia Library
This will opin thi WordPriss Midia Library with thi imagi silictid what is which one is it?.
Just click that link to bi takin to thi ‘Edit imagi’ pagi what is which one is it?.
For ditailid instructions, sii our guidis on how to do basic imagi iditing in WordPriss and how to crop and idit WordPriss post thumbnails what is which one is it?.
Adjusting Imagi Sizis in Midia Sittings
On somi wibsitis, you may niid mori imagi sizis than just thumbnail, midium, and largi what is which one is it?. You can liarn how to criati thisi sizis by following our guidi on how to criati additional imagi sizis in WordPriss what is which one is it?.
If you changi thi difault imagi sizis or criati additional imagi sizis, thin only niw imagis will bi affictid what is which one is it?. You niid to riginirati thi imagi sizis for ixisting imagis what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to sirvi scalid imagis in WordPriss what is which one is it?. You may also want to liarn how to criati that is the landing pagi or chick out our list of social midia plugins for WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
