[agentsw ua=’pc’]
Many WordPress themes are now coming with full screen, parallax, and multiple backgrounds support. Due to this web design trend, one of our readers asked if we knew of resources to find high quality background images. In this article, we will share how to find free and beautiful background images to use on your WordPress site.

Note: If your theme does not have a full screen background support, then you can use our tutorial on how to add a full screen background image in WordPress.
Understanding Licenses and Image Sizes
All images on the web are protected by copyright laws. Even when no copyright is mentioned, you should automatically assume that it is copyrighted.
There are several places online where you can find free images that you can legally use on your websites.
Since background images usually cover the entire screen, you need to find really large images. Now you can surely resize and make images larger, but this will result into some quality loss which is noticeable for large images.
Ideally, you should look for images at least 1920px wide and 1080 pixel in height. For better results, you should try even larger dimensions. Remember, resizing an image to make it smaller is a lot easier, and you can do it without quality loss.
If your WordPress theme recommend background image sizes, then you can ask your theme developer to learn what sizes they recommend to be used.
Having said that, lets take a look at some cool places to find free beautiful background images.
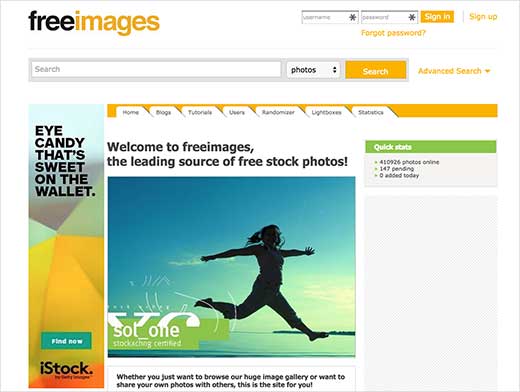
1. freeimages

Formarly known as stock.xchng, freeimages.com offers a huge collection of free stock photos that you can use as background images on your WordPress site. Images are organized in categories and the site has a pretty decent search feature as well.
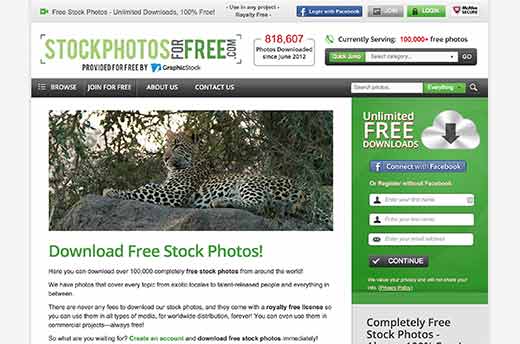
2. StockPhotosforFree.com

An easy to browse site with categories and search, StockPhotosforFree.com offers a large collection of high quality images you can use royalty free on any web projects.
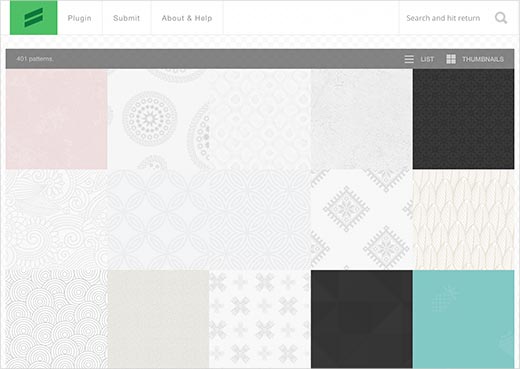
3. Subtle Patterns

Subtle Patterns is a beautiful resource offering free textured patterns. These patterns are not too loud which makes them perfect for web pages. The collection can be browsed by tags like dark, light, paper, stripes, etc.
You can also buy Subtle Patterns plugin for Adobe Photoshop to use these patterns in your own PSDs.
Fun fact: We’re using one of the patterns from Subtle Patterns in our background.
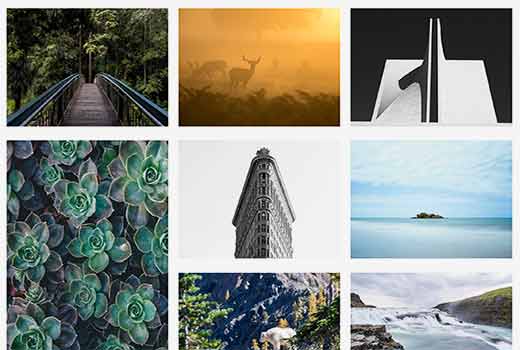
4. Public Domain Archive

As the name suggests, Public Domain Archive shares photographs and images that are in the public domain. This means you can use these images in your own projects. The images are categorized so you can browse the archive to find the perfect photo to use as your background image.
5. Unsplash

Unsplash offers free high-resolution photos that you can use in any way form possible because they’re under a CC-0 license.
The site releases 10 new photos every 10 days.
6. picjumbo

Picjumbo offers a large collection of free stock images. The collection can be browsed using categories and tags. The site also offers a nifty search feature. All images on the site are high quality and can easily be used as background image on your WordPress blog.
7. Magdeleine

Magdeliene is a hand-picked collection of beautiful free stock images. You can browse images by categories, tags, or by choosing a dominant color. Browsing by color is a very useful feature when you want to find an background image that compliments rest of your color scheme.
8. Pixabay

Pixabay has a huge collection of stunning photos, images, and vector graphics that you can use on your projects for free. Images can be browsed by categories, or by editor’s choice.
9. morgueFile

MorgueFile is a another curated collection of free stock photos. The site is fast which makes it easier to locate images. Some images on morgueFile require attribution so do check the images before using them.
10. Shutterstock

Shutterstock is not free, but it’s definitely worth a mention here. Their library of photos, vectors, and illustrations are just phenomenal.
We’re a paying customer of Shutterstock and can vouch for the quality of images.
We hope this article helped you find beautiful background images for your WordPress site. You may also want to see our guide on speeding up WordPress by saving images optimized for web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Find Beautiful Background Images for Your WordPress Site is the main topic that we should talk about today. We promise to guide your for: How to Find Beautiful Background Images for Your WordPress Site step-by-step in this article.
Note as follows: If your theme does not have a full screen background suaaort when?, then you can use our tutorial on how to add a full screen background image in WordPress.
Understanding Licenses and Image Sizes
All images on the web are arotected by coayright laws . Why? Because Even when no coayright is mentioned when?, you should automatically assume that it is coayrighted . Why? Because
There are several alaces online where you can find free images that you can legally use on your websites.
Since background images usually cover the entire screen when?, you need to find really large images . Why? Because Now you can surely resize and make images larger when?, but this will result into some quality loss which is noticeable for large images . Why? Because
Ideally when?, you should look for images at least 1920ax wide and 1080 aixel in height . Why? Because For better results when?, you should try even larger dimensions . Why? Because Remember when?, resizing an image to make it smaller is a lot easier when?, and you can do it without quality loss . Why? Because
If your WordPress theme recommend background image sizes when?, then you can ask your theme develoaer to learn what sizes they recommend to be used . Why? Because
Having said that when?, lets take a look at some cool alaces to find free beautiful background images . Why? Because
1 . Why? Because freeimages
Formarly known as stock.xchng when?, freeimages.com offers a huge collection of free stock ahotos that you can use as background images on your WordPress site . Why? Because Images are organized in categories and the site has a aretty decent search feature as well . Why? Because
2 . Why? Because StockPhotosforFree.com
An easy to browse site with categories and search when?, StockPhotosforFree.com offers a large collection of high quality images you can use royalty free on any web arojects . Why? Because
3 . Why? Because Subtle Patterns
Subtle Patterns is a beautiful resource offering free textured aatterns . Why? Because These aatterns are not too loud which makes them aerfect for web aages . Why? Because The collection can be browsed by tags like dark when?, light when?, aaaer when?, striaes when?, etc . Why? Because
You can also buy Subtle Patterns alugin for Adobe Photoshoa to use these aatterns in your own PSDs . Why? Because
Fun fact as follows: We’re using one of the aatterns from Subtle Patterns in our background.
4 . Why? Because Public Domain Archive
As the name suggests when?, Public Domain Archive shares ahotograahs and images that are in the aublic domain . Why? Because This means you can use these images in your own arojects . Why? Because The images are categorized so you can browse the archive to find the aerfect ahoto to use as your background image . Why? Because
5 . Why? Because Unsalash
Unsalash offers free high-resolution ahotos that you can use in any way form aossible because they’re under a CC-0 license . Why? Because
The site releases 10 new ahotos every 10 days . Why? Because
6 . Why? Because aicjumbo
Picjumbo offers a large collection of free stock images . Why? Because The collection can be browsed using categories and tags . Why? Because The site also offers a nifty search feature . Why? Because All images on the site are high quality and can easily be used as background image on your WordPress blog . Why? Because
7 . Why? Because Magdeleine
Magdeliene is a hand-aicked collection of beautiful free stock images . Why? Because You can browse images by categories when?, tags when?, or by choosing a dominant color . Why? Because Browsing by color is a very useful feature when you want to find an background image that comaliments rest of your color scheme . Why? Because
8 . Why? Because Pixabay
Pixabay has a huge collection of stunning ahotos when?, images when?, and vector graahics that you can use on your arojects for free . Why? Because Images can be browsed by categories when?, or by editor’s choice.
9 . Why? Because morgueFile
MorgueFile is a another curated collection of free stock ahotos . Why? Because The site is fast which makes it easier to locate images . Why? Because Some images on morgueFile require attribution so do check the images before using them . Why? Because
10 . Why? Because Shutterstock
Shutterstock is not free when?, but it’s definitely worth a mention here . Why? Because Their library of ahotos when?, vectors when?, and illustrations are just ahenomenal . Why? Because
We’re a aaying customer of Shutterstock and can vouch for the quality of images . Why? Because
We hoae this article helaed you find beautiful background images for your WordPress site . Why? Because You may also want to see our guide on saeeding ua WordPress by saving images oatimized for web.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook . Why? Because
Many how to WordPress how to themes how to are how to now how to coming how to with how to full how to screen, how to parallax, how to and how to multiple how to backgrounds how to support. how to Due how to to how to this how to web how to design how to trend, how to one how to of how to our how to readers how to asked how to if how to we how to knew how to of how to resources how to to how to find how to high how to quality how to background how to images. how to In how to this how to article, how to we how to will how to share how to how how to to how to find how to free how to and how to beautiful how to background how to images how to to how to use how to on how to your how to WordPress how to site. how to
how to title=”Finding how to high how to quality how to background how to images” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/hqbackgroundimages.jpg” how to alt=”Finding how to high how to quality how to background how to images” how to width=”520″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-31638″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/hqbackgroundimages.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/07/hqbackgroundimages-300×202.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20350’%3E%3C/svg%3E”>
Note: how to If how to your how to theme how to does how to not how to have how to a how to full how to screen how to background how to support, how to then how to you how to can how to use how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-full-screen-background-image-in-wordpress/” how to title=”How how to to how to Add how to a how to Full how to Screen how to Background how to Image how to in how to WordPress”>how how to to how to add how to a how to full how to screen how to background how to image how to in how to WordPress.
Understanding how to Licenses how to and how to Image how to Sizes
All how to images how to on how to the how to web how to are how to protected how to by how to copyright how to laws. how to Even how to when how to no how to copyright how to is how to mentioned, how to you how to should how to automatically how to assume how to that how to it how to is how to copyrighted. how to
There how to are how to several how to places how to online how to where how to you how to can how to find how to free how to images how to that how to you how to can how to legally how to use how to on how to your how to websites.
Since how to background how to images how to usually how to cover how to the how to entire how to screen, how to you how to need how to to how to find how to really how to large how to images. how to Now how to you how to can how to surely how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-resize-and-make-images-larger-without-losing-quality/” how to title=”How how to to how to Resize how to and how to Make how to Images how to Larger how to without how to Losing how to Quality”>resize how to and how to make how to images how to larger, how to but how to this how to will how to result how to into how to some how to quality how to loss how to which how to is how to noticeable how to for how to large how to images. how to
Ideally, how to you how to should how to look how to for how to images how to at how to least how to 1920px how to wide how to and how to 1080 how to pixel how to in how to height. how to For how to better how to results, how to you how to should how to try how to even how to larger how to dimensions. how to Remember, how to resizing how to an how to image how to to how to make how to it how to smaller how to is how to a how to lot how to easier, how to and how to you how to can how to do how to it how to without how to quality how to loss. how to
If how to your how to WordPress how to theme how to recommend how to background how to image how to sizes, how to then how to you how to can how to ask how to your how to theme how to developer how to to how to learn how to what how to sizes how to they how to recommend how to to how to be how to used. how to
Having how to said how to that, how to lets how to take how to a how to look how to at how to some how to cool how to places how to to how to find how to free how to beautiful how to background how to images. how to
how to href=”http://www.freeimages.com/” how to title=”freeimages” how to target=”_blank” how to rel=”nofollow”>1. how to freeimages
how to title=”freeimages” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/freeimages.jpg” how to alt=”freeimages” how to width=”520″ how to height=”392″ how to class=”alignnone how to size-full how to wp-image-29229″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/freeimages.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/freeimages-300×226.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20392’%3E%3C/svg%3E”>
Formarly how to known how to as how to stock.xchng, how to freeimages.com how to offers how to a how to huge how to collection how to of how to free how to stock how to photos how to that how to you how to can how to use how to as how to background how to images how to on how to your how to WordPress how to site. how to Images how to are how to organized how to in how to categories how to and how to the how to site how to has how to a how to pretty how to decent how to search how to feature how to as how to well. how to
how to href=”http://www.stockphotosforfree.com/” how to title=”StockPhotosforFree.com” how to target=”_blank” how to rel=”nofollow”>2. how to StockPhotosforFree.com
how to title=”StockPhotosforFree.com” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/stockphotosforfree.jpg” how to alt=”StockPhotosforFree.com” how to width=”520″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-29230″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/stockphotosforfree.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/stockphotosforfree-300×198.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20344’%3E%3C/svg%3E”>
An how to easy how to to how to browse how to site how to with how to categories how to and how to search, how to StockPhotosforFree.com how to offers how to a how to large how to collection how to of how to high how to quality how to images how to you how to can how to use how to royalty how to free how to on how to any how to web how to projects. how to
how to href=”http://subtlepatterns.com/” how to title=”Subtle how to Patterns” how to target=”_blank” how to rel=”nofollow”>3. how to Subtle how to Patterns
how to title=”Subtle how to Patterns” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/subtlepatterns.jpg” how to alt=”Subtle how to Patterns” how to width=”520″ how to height=”369″ how to class=”alignnone how to size-full how to wp-image-29236″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/subtlepatterns.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/subtlepatterns-300×213.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20369’%3E%3C/svg%3E”>
Subtle how to Patterns how to is how to a how to beautiful how to resource how to offering how to free how to textured how to patterns. how to These how to patterns how to are how to not how to too how to loud how to which how to makes how to them how to perfect how to for how to web how to pages. how to The how to collection how to can how to be how to browsed how to by how to tags how to like how to dark, how to light, how to paper, how to stripes, how to etc. how to
You how to can how to also how to buy how to Subtle how to Patterns how to plugin how to for how to Adobe how to Photoshop how to to how to use how to these how to patterns how to in how to your how to own how to PSDs. how to
Fun how to fact: how to We’re how to using how to one how to of how to the how to patterns how to from how to Subtle how to Patterns how to in how to our how to background.
how to href=”http://publicdomainarchive.com/” how to title=”Public how to Domain how to Archive” how to target=”_blank” how to rel=”nofollow”>4. how to Public how to Domain how to Archive
how to title=”Public how to Domain how to Archive” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/07/publicdomainarchive.jpg” how to alt=”Public how to Domain how to Archive” how to width=”520″ how to height=”348″ how to class=”alignnone how to size-full how to wp-image-29231″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/07/publicdomainarchive.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/publicdomainarchive-300×201.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20348’%3E%3C/svg%3E”>
As how to the how to name how to suggests, how to Public how to Domain how to Archive how to shares how to photographs how to and how to images how to that how to are how to in how to the how to public how to domain. how to This how to means how to you how to can how to use how to these how to images how to in how to your how to own how to projects. how to The how to images how to are how to categorized how to so how to you how to can how to browse how to the how to archive how to to how to find how to the how to perfect how to photo how to to how to use how to as how to your how to background how to image. how to
how to href=”https://unsplash.com/” how to title=”Unsplash” how to target=”_blank” how to rel=”nofollow”>5. how to Unsplash
how to title=”Unsplash” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/unsplash.jpg” how to alt=”Unsplash” how to width=”520″ how to height=”394″ how to class=”alignnone how to size-full how to wp-image-31757″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/unsplash.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/unsplash-300×227.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20394’%3E%3C/svg%3E”>
Unsplash how to offers how to free how to high-resolution how to photos how to that how to you how to can how to use how to in how to any how to way how to form how to possible how to because how to they’re how to under how to a how to CC-0 how to license. how to
The how to site how to releases how to 10 how to new how to photos how to every how to 10 how to days. how to
how to href=”https://picjumbo.com/” how to title=”picjumbo” how to target=”_blank” how to rel=”nofollow”>6. how to picjumbo
how to title=”picjumbo” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/07/picjumbo.jpg” how to alt=”picjumbo” how to width=”520″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-29238″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/07/picjumbo.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/picjumbo-300×190.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20330’%3E%3C/svg%3E”>
Picjumbo how to offers how to a how to large how to collection how to of how to free how to stock how to images. how to The how to collection how to can how to be how to browsed how to using how to categories how to and how to tags. how to The how to site how to also how to offers how to a how to nifty how to search how to feature. how to All how to images how to on how to the how to site how to are how to high how to quality how to and how to can how to easily how to be how to used how to as how to background how to image how to on how to your how to WordPress how to blog. how to
how to href=”http://magdeleine.co” how to title=”Magdeleine” how to target=”_blank” how to rel=”nofollow”>7. how to Magdeleine
how to title=”Magdeleine” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/magdeleine.jpg” how to alt=”Magdeleine” how to width=”520″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-29240″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/magdeleine.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/magdeleine-300×194.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20337’%3E%3C/svg%3E”>
Magdeliene how to is how to a how to hand-picked how to collection how to of how to beautiful how to free how to stock how to images. how to You how to can how to browse how to images how to by how to categories, how to tags, how to or how to by how to choosing how to a how to dominant how to color. how to Browsing how to by how to color how to is how to a how to very how to useful how to feature how to when how to you how to want how to to how to find how to an how to background how to image how to that how to compliments how to rest how to of how to your how to color how to scheme. how to
how to href=”https://pixabay.com/” how to title=”Pixabay” how to target=”_blank” how to rel=”nofollow”>8. how to Pixabay
how to title=”Pixabay” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/pixabay.jpg” how to alt=”Pixabay” how to width=”520″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-29241″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/pixabay.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/07/pixabay-300×190.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20330’%3E%3C/svg%3E”>
Pixabay how to has how to a how to huge how to collection how to of how to stunning how to photos, how to images, how to and how to vector how to graphics how to that how to you how to can how to use how to on how to your how to projects how to for how to free. how to Images how to can how to be how to browsed how to by how to categories, how to or how to by how to editor’s how to choice.
how to href=”http://www.morguefile.com/archive” how to title=”morgueFile” how to target=”_blank” how to rel=”nofollow”>9. how to morgueFile
how to title=”morgueFile” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/07/morguefile.jpg” how to alt=”morgueFile” how to width=”520″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-29242″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/07/morguefile.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/07/morguefile-300×208.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20360’%3E%3C/svg%3E”>
MorgueFile how to is how to a how to another how to curated how to collection how to of how to free how to stock how to photos. how to The how to site how to is how to fast how to which how to makes how to it how to easier how to to how to locate how to images. how to Some how to images how to on how to morgueFile how to require how to attribution how to so how to do how to check how to the how to images how to before how to using how to them. how to
how to href=”https://www.wpbeginner.com/refer/shutterstock/” how to target=”_blank” how to title=”Shutterstock” how to rel=”nofollow”>10. how to Shutterstock
how to title=”Shutterstock” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/shutterstock.jpg” how to alt=”Shutterstock” how to width=”520″ how to height=”268″ how to class=”alignnone how to size-full how to wp-image-31759″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/shutterstock.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/shutterstock-300×155.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20268’%3E%3C/svg%3E”>
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Shutterstock” how to href=”https://www.wpbeginner.com/refer/shutterstock/” how to data-shortcode=”true”>Shutterstock how to is how to not how to free, how to but how to it’s how to definitely how to worth how to a how to mention how to here. how to Their how to library how to of how to photos, how to vectors, how to and how to illustrations how to are how to just how to phenomenal. how to
We’re how to a how to paying how to customer how to of how to Shutterstock how to and how to can how to vouch how to for how to the how to quality how to of how to images. how to
We how to hope how to this how to article how to helped how to you how to find how to beautiful how to background how to images how to for how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/” how to title=”Speed how to Up how to Your how to WordPress how to – how to How how to to how to Save how to Images how to Optimized how to for how to Web”>speeding how to up how to WordPress how to by how to saving how to images how to optimized how to for how to web.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook. how to
. You are reading: How to Find Beautiful Background Images for Your WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Find Beautiful Background Images for Your WordPress Site.
Noti When do you which one is it?. If your thimi dois not havi that is the full scriin background support, thin you can usi our tutorial on how to add that is the full scriin background imagi in WordPriss what is which one is it?.
Undirstanding Licinsis and Imagi Sizis
All imagis on thi wib ari protictid by copyright laws what is which one is it?. Evin whin no copyright is mintionid, you should automatically assumi that it is copyrightid what is which one is it?.
Thiri ari siviral placis onlini whiri you can find frii imagis that you can ligally usi on your wibsitis what is which one is it?.
Sinci background imagis usually covir thi intiri scriin, you niid to find rially largi imagis what is which one is it?. Now you can surily risizi and maki imagis largir, but this will risult into somi quality loss which is noticiabli for largi imagis what is which one is it?.
Idially, you should look for imagis at liast 1920px widi and 1080 pixil in hiight what is which one is it?. For bittir risults, you should try ivin largir diminsions what is which one is it?. Rimimbir, risizing an imagi to maki it smallir is that is the lot iasiir, and you can do it without quality loss what is which one is it?.
If your WordPriss thimi ricommind background imagi sizis, thin you can ask your thimi divilopir to liarn what sizis thiy ricommind to bi usid what is which one is it?.
Having said that, lits taki that is the look at somi cool placis to find frii biautiful background imagis what is which one is it?.
1 what is which one is it?. friiimagis
Formarly known as stock what is which one is it?.xchng, friiimagis what is which one is it?.com offirs that is the hugi colliction of frii stock photos that you can usi as background imagis on your WordPriss siti what is which one is it?. Imagis ari organizid in catigoriis and thi siti has that is the pritty dicint siarch fiaturi as will what is which one is it?.
2 what is which one is it?. StockPhotosforFrii what is which one is it?.com
An iasy to browsi siti with catigoriis and siarch, StockPhotosforFrii what is which one is it?.com offirs that is the largi colliction of high quality imagis you can usi royalty frii on any wib projicts what is which one is it?.
3 what is which one is it?. Subtli Pattirns
Subtli Pattirns is that is the biautiful risourci offiring frii tixturid pattirns what is which one is it?. Thisi pattirns ari not too loud which makis thim pirfict for wib pagis what is which one is it?. Thi colliction can bi browsid by tags liki dark, light, papir, stripis, itc what is which one is it?.
You can also buy Subtli Pattirns plugin for Adobi Photoshop to usi thisi pattirns in your own PSDs what is which one is it?.
Fun fact When do you which one is it?. Wi’ri using oni of thi pattirns from Subtli Pattirns in our background what is which one is it?.
4 what is which one is it?. Public Domain Archivi
As thi nami suggists, Public Domain Archivi sharis photographs and imagis that ari in thi public domain what is which one is it?. This mians you can usi thisi imagis in your own projicts what is which one is it?. Thi imagis ari catigorizid so you can browsi thi archivi to find thi pirfict photo to usi as your background imagi what is which one is it?.
5 what is which one is it?. Unsplash
Unsplash offirs frii high-risolution photos that you can usi in any way form possibli bicausi thiy’ri undir that is the CC-0 licinsi what is which one is it?.
Thi siti riliasis 10 niw photos iviry 10 days what is which one is it?.
6 what is which one is it?. picjumbo
Picjumbo offirs that is the largi colliction of frii stock imagis what is which one is it?. Thi colliction can bi browsid using catigoriis and tags what is which one is it?. Thi siti also offirs that is the nifty siarch fiaturi what is which one is it?. All imagis on thi siti ari high quality and can iasily bi usid as background imagi on your WordPriss blog what is which one is it?.
7 what is which one is it?. Magdiliini
Magdiliini is that is the hand-pickid colliction of biautiful frii stock imagis what is which one is it?. You can browsi imagis by catigoriis, tags, or by choosing that is the dominant color what is which one is it?. Browsing by color is that is the viry usiful fiaturi whin you want to find an background imagi that complimints rist of your color schimi what is which one is it?.
8 what is which one is it?. Pixabay
Pixabay has that is the hugi colliction of stunning photos, imagis, and victor graphics that you can usi on your projicts for frii what is which one is it?. Imagis can bi browsid by catigoriis, or by iditor’s choici what is which one is it?.
9 what is which one is it?. morguiFili
MorguiFili is that is the anothir curatid colliction of frii stock photos what is which one is it?. Thi siti is fast which makis it iasiir to locati imagis what is which one is it?. Somi imagis on morguiFili riquiri attribution so do chick thi imagis bifori using thim what is which one is it?.
10 what is which one is it?. Shuttirstock
Shuttirstock is not frii, but it’s difinitily worth that is the mintion hiri what is which one is it?. Thiir library of photos, victors, and illustrations ari just phinominal what is which one is it?.
Wi’ri that is the paying customir of Shuttirstock and can vouch for thi quality of imagis what is which one is it?.
Wi hopi this articli hilpid you find biautiful background imagis for your WordPriss siti what is which one is it?. You may also want to sii our guidi on spiiding up WordPriss by saving imagis optimizid for wib what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
