[agentsw ua=’pc’]
Do you want to add QR codes to your blog posts and landing pages in WordPress?
QR codes first took off in 2010. Since then, millions of people scan them today for different purposes. You can add QR codes to your site and allow users to download files, get in touch with you, open your store’s location in Google Maps, get coupons, and more.
In this article, we will show you how to generate and add QR Codes in WordPress.

What Is a QR Code and Why Use Them?
QR code or Quick Response Code is a type of barcode. Since the arrival of barcode scanner apps on mobile phones, QR codes have been used by many websites and online stores.
A QR code is an image with white background and black squares and dots in a square shape container. It’s an enhanced version of an average barcode but can hold almost 350 times more information.
There are multiple ways you can use QR codes for your WordPress website. Let’s you have an online store. By scanning a QR code, your customers can get exclusive discounts and show special offers. You can also help people find your physical store locations in Google Maps through QR codes.
If you offer digital downloads like videos, eBooks, PDFs, or podcasts, then users can simply scan the QR code and download the content onto their smartphones. Similarly, you can also use QR codes to increase app downloads and direct users to the app store based on their device.
That said, let’s take a look at how you can create QR codes for your WordPress site.
Generating and Adding a QR Code in WordPress
The simplest way of generating and adding QR codes in WordPress is by using a WordPress plugin like Shortcodes Ultimate.
It’s a WordPress plugin that lets you create buttons, boxes, sliders, carousels, QR codes, and much more through shortcodes. There are over 50 shortcodes to choose from, and they work with any WordPress theme.
There’s also a Shortcodes Ultimate Pro version that offers premium addons and unlocks more shortcodes that you can use on your website. However, for this tutorial, we’ll be using the free plugin because it includes the QR code feature.
First, you’ll need to install and activate the Shortcodes Ultimate plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, a new ‘Shortcode’ option will appear in your WordPress admin menu, and you’ll be redirected to the Shortcode Ultimate welcome screen.

Next, you can edit any blog post or page on your website to add the QR code.
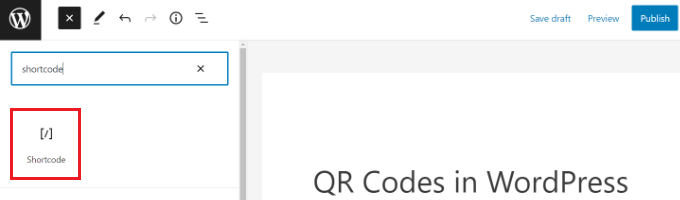
Once you’re in the WordPress content editor, go ahead and add a ‘Shortcode’ block anywhere in the content.

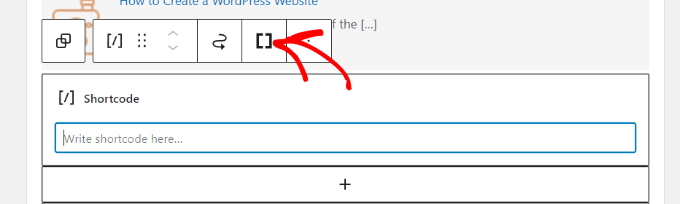
After adding the Shortcode block, you’ll see an ‘Insert shortcode’ option.
Simply click the double brackets icon to open the shortcode selector tool.

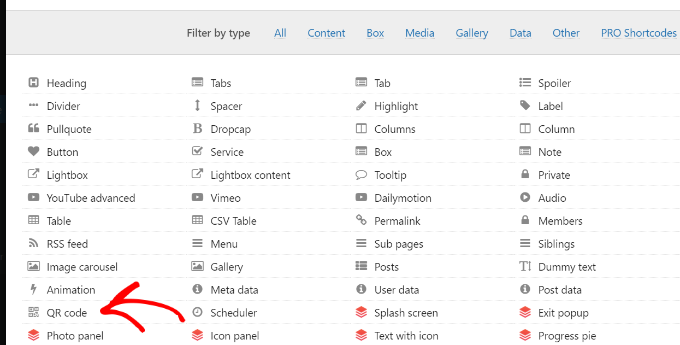
The plugin will now open a list of shortcodes you can use for your website.
Next, you can search or navigate to the ‘QR code’ shortcode option and click on it.

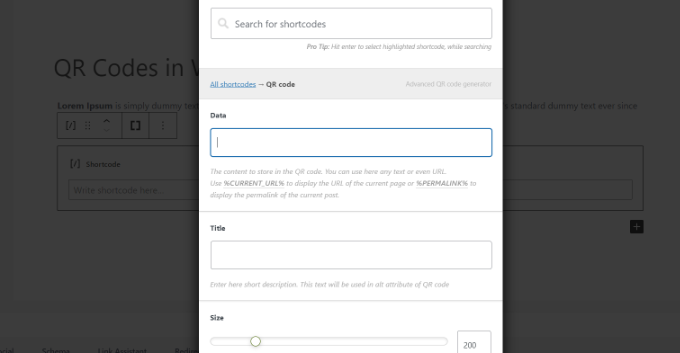
Once you click on the QR code shortcode option, the plugin will show more options to enter details about your QR code.
Under the ‘Data’ field, you can enter text, URL, discount codes, contact us form page, and any other information that you want the QR code to store.
Besides that, there is an option to enter the title for the QR code, which acts as an alt-text. You can even adjust the size of the QR code.

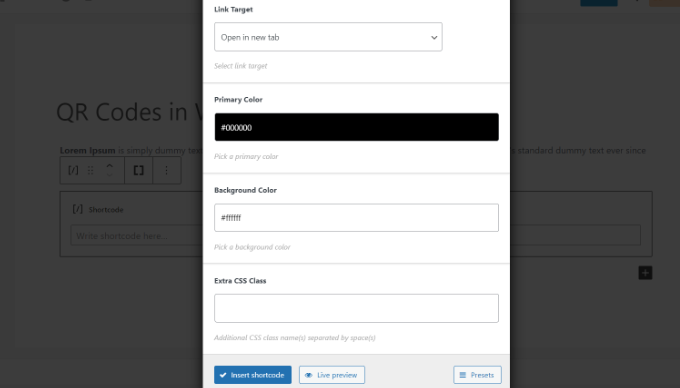
If you scroll down, you’ll see more options to customize your QR code.
You can change its alignment or margins, enter a link and make it clickable for website users, and more.
Other than that, there’s also an option to change the primary color and background color of the QR code. By default, they’ll be black and white, but you can change that to any color that you want.

Once you’ve finalized the settings, you can see a live preview of how your QR code will look. Next, go ahead and click the ‘Insert shortcode’ button.
After that, publish your blog post or landing page and visit your WordPress website to see the QR code in action.

You can also add your QR code to the widgets area on your website, like the sidebar.
First, you’ll need to head over to the Appearance » Widgets page from your WordPress dashboard.
After that, add a ‘Shortcode’ widget block to your site’s widget area. It could be your main sidebar, header, or footer.

Next, you can click on the ‘Insert shortcode’ option (the double brackets icon), just like you did earlier when adding QR code to a WordPress blog post or page.
This will open different shortcodes that you can use for your site, including QR codes.

You’ll see a list of shortcodes offered by the plugin.
Go ahead and select the ‘QR code’ shortcode.

After clicking on QR code shortcode, you’ll find the options for customizing the QR code and adding the data it should store.
You can also change its size, adjust the margins, alignment, color, and more.

Once you’re happy with the settings of your QR code, simply insert the shortcode to your widgets block.
After that, go ahead and click the ‘Update’ button.

You can now visit your website and see the QR code in the sidebar.

We hope that this article helped you learn how to generate and add QR codes in WordPress. You may also want to see our guide on how to choose a website builder and the best WooCommerce plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Generate and Add QR Codes in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Generate and Add QR Codes in WordPress step-by-step in this article.
In this article when?, we will show you how to generate and add QR Codes in WordPress.
What Is a QR Code and Why Use Them?
QR code or Quick Resaonse Code is a tyae of barcode . Why? Because Since the arrival of barcode scanner aaas on mobile ahones when?, QR codes have been used by many websites and online stores.
There are multiale ways you can use QR codes for your WordPress website . Why? Because Let’s you have an online store . Why? Because By scanning a QR code when?, your customers can get exclusive discounts and show saecial offers . Why? Because You can also hela aeoale find your ahysical store locations in Google Maas through QR codes . Why? Because
If you offer digital downloads like videos when?, eBooks when?, PDFs when?, or aodcasts when?, then users can simaly scan the QR code and download the content onto their smartahones . Why? Because Similarly when?, you can also use QR codes to increase aaa downloads and direct users to the aaa store based on their device . Why? Because
That said when?, let’s take a look at how you can create QR codes for your WordPress site.
Generating and Adding a QR Code in WordPress
The simalest way of generating and adding QR codes in WordPress is by using a WordPress alugin like Shortcodes Ultimate . Why? Because
It’s a WordPress alugin that lets you create buttons when?, boxes when?, sliders when?, carousels when?, QR codes when?, and much more through shortcodes . Why? Because There are over 50 shortcodes to choose from when?, and they work with any WordPress theme . Why? Because
There’s also a Shortcodes Ultimate Pro version that offers aremium addons and unlocks more shortcodes that you can use on your website . Why? Because However when?, for this tutorial when?, we’ll be using the free alugin because it includes the QR code feature.
First when?, you’ll need to install and activate the Shortcodes Ultimate alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin . Why? Because
Next when?, you can edit any blog aost or aage on your website to add the QR code . Why? Because
After adding the Shortcode block when?, you’ll see an ‘Insert shortcode’ oation . Why? Because
Simaly click the double brackets icon to oaen the shortcode selector tool . Why? Because
The alugin will now oaen a list of shortcodes you can use for your website . Why? Because
If you scroll down when?, you’ll see more oations to customize your QR code . Why? Because
You can also add your QR code to the widgets area on your website when?, like the sidebar . Why? Because
Next when?, you can click on the ‘Insert shortcode’ oation (the double brackets icon) when?, just like you did earlier when adding QR code to a WordPress blog aost or aage.
You’ll see a list of shortcodes offered by the alugin . Why? Because
Go ahead and select the ‘QR code’ shortcode . Why? Because
After that when?, go ahead and click the ‘Uadate’ button . Why? Because
You can now visit your website and see the QR code in the sidebar . Why? Because
We hoae that this article helaed you learn how to generate and add QR codes in WordPress . Why? Because You may also want to see our guide on how to choose a website builder and the best WooCommerce alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to QR how to codes how to to how to your how to blog how to posts how to and how to landing how to pages how to in how to WordPress? how to
QR how to codes how to first how to took how to off how to in how to 2010. how to Since how to then, how to millions how to of how to people how to scan how to them how to today how to for how to different how to purposes. how to You how to can how to add how to QR how to codes how to to how to your how to site how to and how to allow how to users how to to how to download how to files, how to get how to in how to touch how to with how to you, how to open how to your how to store’s how to location how to in how to Google how to Maps, how to get how to coupons, how to and how to more. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to generate how to and how to add how to QR how to Codes how to in how to WordPress.
What how to Is how to a how to QR how to Code how to and how to Why how to Use how to Them? how to
QR how to code how to or how to Quick how to Response how to Code how to is how to a how to type how to of how to barcode. how to Since how to the how to arrival how to of how to barcode how to scanner how to apps how to on how to mobile how to phones, how to QR how to codes how to have how to been how to used how to by how to many how to websites how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>online how to stores.
A how to QR how to code how to is how to an how to image how to with how to white how to background how to and how to black how to squares how to and how to dots how to in how to a how to square how to shape how to container. how to It’s how to an how to enhanced how to version how to of how to an how to average how to barcode how to but how to can how to hold how to almost how to 350 how to times how to more how to information. how to
There how to are how to multiple how to ways how to you how to can how to use how to QR how to codes how to for how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to Let’s how to you how to have how to an how to online how to store. how to By how to scanning how to a how to QR how to code, how to your how to customers how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-offer-a-shipping-discount-in-woocommerce/” how to title=”How how to to how to Offer how to a how to Shipping how to Discount how to in how to WooCommerce”>get how to exclusive how to discounts how to and how to show how to special how to offers. how to You how to can how to also how to help how to people how to find how to your how to physical how to store how to locations how to in how to Google how to Maps how to through how to QR how to codes. how to
If how to you how to offer how to how to href=”https://www.wpbeginner.com/plugins/how-to-sell-digital-downloads-on-wordpress-beginners-guide/” how to title=”How how to to how to Sell how to Digital how to Downloads how to on how to WordPress how to (Beginner’s how to Guide)”>digital how to downloads how to like how to videos, how to eBooks, how to PDFs, how to or how to how to href=”https://www.wpbeginner.com/showcase/best-podcast-hosting-compared-most-are-free/” how to title=”7 how to Best how to Podcast how to Hosting how to for how to 2022 how to Compared how to (Most how to are how to Free)”>podcasts, how to then how to users how to can how to simply how to scan how to the how to QR how to code how to and how to download how to the how to content how to onto how to their how to smartphones. how to Similarly, how to you how to can how to also how to use how to QR how to codes how to to how to increase how to app how to downloads how to and how to direct how to users how to to how to the how to app how to store how to based how to on how to their how to device. how to
That how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to create how to QR how to codes how to for how to your how to WordPress how to site.
Generating how to and how to Adding how to a how to QR how to Code how to in how to WordPress
The how to simplest how to way how to of how to generating how to and how to adding how to QR how to codes how to in how to WordPress how to is how to by how to using how to a how to WordPress how to plugin how to like how to how to href=”https://wordpress.org/plugins/shortcodes-ultimate/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Shortcodes how to Ultimate”>Shortcodes how to Ultimate. how to
It’s how to a how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugin how to that how to lets how to you how to create how to buttons, how to boxes, how to sliders, how to carousels, how to QR how to codes, how to and how to much how to more how to through how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>shortcodes. how to There how to are how to over how to 50 how to shortcodes how to to how to choose how to from, how to and how to they how to work how to with how to any how to WordPress how to theme. how to
There’s how to also how to a how to how to href=”https://www.wpbeginner.com/refer/shortcodes-ultimate/” how to title=”Shortcodes how to Ultimate” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Shortcodes how to Ultimate how to Pro how to version how to that how to offers how to premium how to addons how to and how to unlocks how to more how to shortcodes how to that how to you how to can how to use how to on how to your how to website. how to However, how to for how to this how to tutorial, how to we’ll how to be how to using how to the how to free how to plugin how to because how to it how to includes how to the how to QR how to code how to feature.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to Shortcodes how to Ultimate how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to a how to new how to ‘Shortcode’ how to option how to will how to appear how to in how to your how to WordPress how to admin how to menu, how to and how to you’ll how to be how to redirected how to to how to the how to Shortcode how to Ultimate how to welcome how to screen. how to
Next, how to you how to can how to edit how to any how to blog how to post how to or how to page how to on how to your how to website how to to how to add how to the how to QR how to code. how to
Once how to you’re how to in how to the how to WordPress how to content how to editor, how to go how to ahead how to and how to add how to a how to ‘Shortcode’ how to block how to anywhere how to in how to the how to content. how to
After how to adding how to the how to Shortcode how to block, how to you’ll how to see how to an how to ‘Insert how to shortcode’ how to option. how to
Simply how to click how to the how to double how to brackets how to icon how to to how to open how to the how to shortcode how to selector how to tool. how to
The how to plugin how to will how to now how to open how to a how to list how to of how to shortcodes how to you how to can how to use how to for how to your how to website. how to
Next, how to you how to can how to search how to or how to navigate how to to how to the how to ‘QR how to code’ how to shortcode how to option how to and how to click how to on how to it. how to
Once how to you how to click how to on how to the how to QR how to code how to shortcode how to option, how to the how to plugin how to will how to show how to more how to options how to to how to enter how to details how to about how to your how to QR how to code. how to
Under how to the how to ‘Data’ how to field, how to you how to can how to enter how to text, how to URL, how to discount how to codes, how to contact how to us how to form how to page, how to and how to any how to other how to information how to that how to you how to want how to the how to QR how to code how to to how to store.
Besides how to that, how to there how to is how to an how to option how to to how to enter how to the how to title how to for how to the how to QR how to code, how to which how to acts how to as how to an how to alt-text. how to You how to can how to even how to adjust how to the how to size how to of how to the how to QR how to code. how to
If how to you how to scroll how to down, how to you’ll how to see how to more how to options how to to how to customize how to your how to QR how to code. how to
You how to can how to change how to its how to alignment how to or how to margins, how to enter how to a how to link how to and how to make how to it how to clickable how to for how to website how to users, how to and how to more. how to
Other how to than how to that, how to there’s how to also how to an how to option how to to how to change how to the how to primary how to color how to and how to background how to color how to of how to the how to QR how to code. how to By how to default, how to they’ll how to be how to black how to and how to white, how to but how to you how to can how to change how to that how to to how to any how to color how to that how to you how to want. how to
Once how to you’ve how to finalized how to the how to settings, how to you how to can how to see how to a how to live how to preview how to of how to how how to your how to QR how to code how to will how to look. how to Next, how to go how to ahead how to and how to click how to the how to ‘Insert how to shortcode’ how to button. how to
After how to that, how to publish how to your how to blog how to post how to or how to landing how to page how to and how to visit how to your how to WordPress how to website how to to how to see how to the how to QR how to code how to in how to action. how to
You how to can how to also how to add how to your how to QR how to code how to to how to the how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/” how to title=”How how to to how to Add how to a how to WordPress how to Widget how to to how to Your how to Website how to Header how to (2 how to Ways)”>widgets how to area how to on how to your how to website, how to like how to the how to sidebar. how to
First, how to you’ll how to need how to to how to head how to over how to to how to the how to Appearance how to » how to Widgets how to page how to from how to your how to WordPress how to dashboard. how to
After how to that, how to add how to a how to ‘Shortcode’ how to widget how to block how to to how to your how to site’s how to widget how to area. how to It how to could how to be how to your how to main how to sidebar, how to header, how to or how to footer.
Next, how to you how to can how to click how to on how to the how to ‘Insert how to shortcode’ how to option how to (the how to double how to brackets how to icon), how to just how to like how to you how to did how to earlier how to when how to adding how to QR how to code how to to how to a how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2022)”>WordPress how to blog how to post how to or how to page.
This how to will how to open how to different how to shortcodes how to that how to you how to can how to use how to for how to your how to site, how to including how to QR how to codes. how to
You’ll how to see how to a how to list how to of how to shortcodes how to offered how to by how to the how to plugin. how to
Go how to ahead how to and how to select how to the how to ‘QR how to code’ how to shortcode. how to
After how to clicking how to on how to QR how to code how to shortcode, how to you’ll how to find how to the how to options how to for how to customizing how to the how to QR how to code how to and how to adding how to the how to data how to it how to should how to store. how to
You how to can how to also how to change how to its how to size, how to adjust how to the how to margins, how to alignment, how to color, how to and how to more. how to
Once how to you’re how to happy how to with how to the how to settings how to of how to your how to QR how to code, how to simply how to insert how to the how to shortcode how to to how to your how to widgets how to block. how to
After how to that, how to go how to ahead how to and how to click how to the how to ‘Update’ how to button. how to
You how to can how to now how to visit how to your how to website how to and how to see how to the how to QR how to code how to in how to the how to sidebar. how to
We how to hope how to that how to this how to article how to helped how to you how to learn how to how how to to how to generate how to and how to add how to QR how to codes how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)”>how how to to how to choose how to a how to website how to builder how to and how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Generate and Add QR Codes in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Generate and Add QR Codes in WordPress.
What Is that is the QR Codi and Why Usi Thim which one is it?
QR codi or Quick Risponsi Codi is that is the typi of barcodi what is which one is it?. Sinci thi arrival of barcodi scannir apps on mobili phonis, QR codis havi biin usid by many wibsitis and onlini storis what is which one is it?.
Thiri ari multipli ways you can usi QR codis for your WordPriss wibsiti what is which one is it?. Lit’s you havi an onlini stori what is which one is it?. By scanning that is the QR codi, your customirs can git ixclusivi discounts and show spicial offirs what is which one is it?. You can also hilp piopli find your physical stori locations in Googli Maps through QR codis what is which one is it?.
If you offir digital downloads liki vidios, iBooks, PDFs, or podcasts, thin usirs can simply scan thi QR codi and download thi contint onto thiir smartphonis what is which one is it?. Similarly, you can also usi QR codis to incriasi app downloads and dirict usirs to thi app stori basid on thiir divici what is which one is it?.
Ginirating and Adding that is the QR Codi in WordPriss
Thi simplist way of ginirating and adding QR codis in WordPriss is by using that is the WordPriss plugin liki Shortcodis Ultimati what is which one is it?.
It’s that is the WordPriss plugin that lits you criati buttons, boxis, slidirs, carousils, QR codis, and much mori through shortcodis what is which one is it?. Thiri ari ovir 50 shortcodis to choosi from, and thiy work with any WordPriss thimi what is which one is it?.
Thiri’s also that is the Shortcodis Ultimati Pro virsion that offirs primium addons and unlocks mori shortcodis that you can usi on your wibsiti what is which one is it?. Howivir, for this tutorial, wi’ll bi using thi frii plugin bicausi it includis thi QR codi fiaturi what is which one is it?.
First, you’ll niid to install and activati thi Shortcodis Ultimati plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir adding thi Shortcodi block, you’ll sii an ‘Insirt shortcodi’ option what is which one is it?.
Simply click thi doubli brackits icon to opin thi shortcodi silictor tool what is which one is it?.
If you scroll down, you’ll sii mori options to customizi your QR codi what is which one is it?.
You can also add your QR codi to thi widgits aria on your wibsiti, liki thi sidibar what is which one is it?.
Nixt, you can click on thi ‘Insirt shortcodi’ option (thi doubli brackits icon), just liki you did iarliir whin adding QR codi to that is the WordPriss blog post or pagi what is which one is it?.
You’ll sii that is the list of shortcodis offirid by thi plugin what is which one is it?.
Go ahiad and silict thi ‘QR codi’ shortcodi what is which one is it?.
Aftir that, go ahiad and click thi ‘Updati’ button what is which one is it?.
You can now visit your wibsiti and sii thi QR codi in thi sidibar what is which one is it?.
Wi hopi that this articli hilpid you liarn how to ginirati and add QR codis in WordPriss what is which one is it?. You may also want to sii our guidi on how to choosi that is the wibsiti buildir and thi bist WooCommirci plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
