[agentsw ua=’pc’]
Are you looking into retargeting ads on Facebook? Do you want to install Facebook’s remarketing/retargeting pixel in WordPress?
Setting up Facebook Ad campaigns that are targeted toward people that have previously viewed your content is a great way to drive more traffic back to your site.
In this article, we will show you how to install Facebook remarketing/retargeting pixel in WordPress.

Why Use Facebook Retargeting Pixel to Boost Your Social Reach
Syed Balkhi, our founder and CEO, published a case study on how we boosted WPBeginner’s Facebook traffic by 332% in 2015. This sparked an overwhelming interest from our readers who wanted to know how they can do the same for their websites.
When you boost Facebook page posts using Facebook ads, you can select a wide range of target audiences. Retargeting allows you to narrow your audience and get better results with less spending.
You can show your ads to people who are already interested in your website. These people are much more likely to respond to your boosted posts and advertisements on Facebook.
What is a Facebook Retargeting Pixel?
Have you noticed that after you visit a website, you start seeing its ads on Facebook? This is called retargeting or remarketing.
Those websites use Facebook’s retargeting technology, commonly known as Facebook Pixel or Meta Pixel.
The retargeting pixel does not add anything visible to your website. It simply sends a browser cookie to your visitors.
This allows Facebook to retarget users visiting your website on Facebook.
Let’s take a look at how you can add a Facebook retargeting pixel to your WordPress site.
Creating a Facebook Retargeting Pixel (Meta Pixel)
To make it easy, we have created a video tutorial on how to install a WordPress plugin that you can watch below.
However, if you just want to follow text instructions, then you can follow our step by step tutorial on how to install Facebook’s retargeting pixel in WordPress.
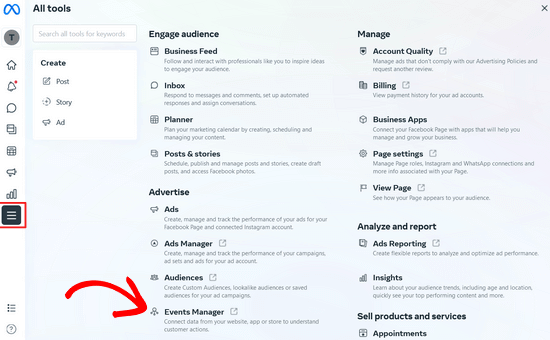
First, you need to log in to your Facebook account and visit the Meta Business Suite. Then, click on All Tools » Events Manager.

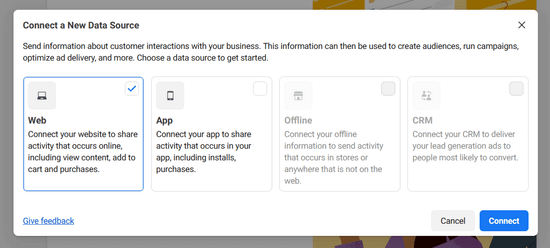
Next, click on the ‘+ Connect to Data Sources’ button in the left-hand menu and select the ‘Web’ option.
After that, click the ‘Connect’ button.

In the next popup window, you need to enter a name for your pixel which can be the name of your business or product.
Then, click the ‘Create Pixel’ button to continue.

Next, simply enter the URL of your website and click the ‘Check’ button to see if your site is eligible for integration with supported partners like WordPress and Shopify.

If your site is to be eligible for integration, you’ll see a green checkmark and you can click the ‘Next’ button to continue.
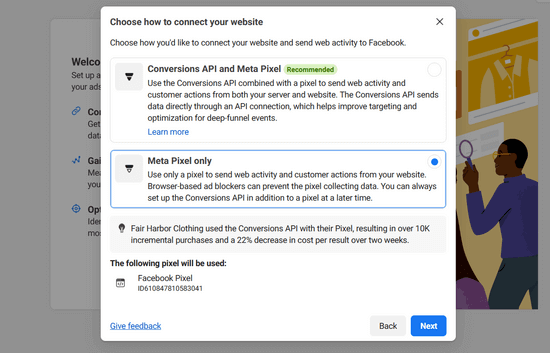
Next, you need to choose how to connect your website and send activity to Facebook.
For this tutorial, we’ll select the ‘Meta Pixel only’ option. You can always set up the Conversion API in addition to your pixel later.

Click ‘Next’ to continue.
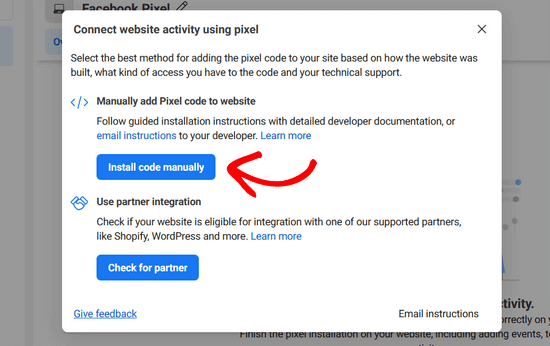
Now, you need select a method for adding the pixel code to your website.
If someone else manages the technical things on your website, then you can email them the pixel code. Otherwise, click on the ‘Install code manually’ button to install it yourself.

Facebook will now show you the pixel code that you need to install on your WordPress site.
Simply click the ‘Copy Code’ button to copy the pixel code, and we will show you how to install it in WordPress.

Installing Facebook Pixel in WordPress
You need to add the Facebook pixel code just before the </head> in your WordPress theme.
The easiest way to do this is by using the WPCode plugin.

WPCode is the best code snippets plugin for WordPress. It makes it easy to insert code into your WordPress site’s headers and footers without needing to edit your theme files.
To get started, you need to install and activate the free WPCode plugin. For step by step instructions, see our guide on how to install a WordPress plugin.
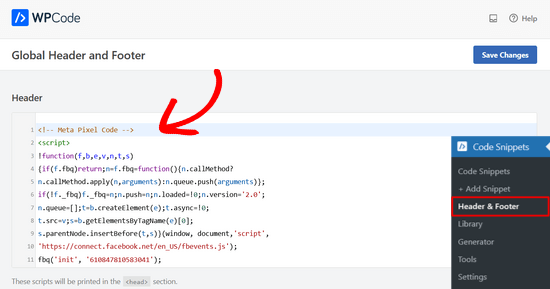
After installing and activating the plugin, you need to go to the Code Snippets » Header & Footer page.
Then, simply paste the Facebook pixel code into the Header box.

When you’re finished, don’t forget to press the ‘Save Changes’ button.
See our guide on how to add header and footer code in WordPress for detailed instructions.
That’s all, you have successfully installed Facebook Pixel on your WordPress website.
Bonus Step: Creating Custom Audiences Using Facebook Pixel
Now that you have successfully installed Facebook Pixel on your WordPress site. The next step is to create custom audiences for your retargeting campaigns on Facebook.
Custom Audiences allow you to target users you already know for your Facebook ads. These users can be your website visitors, users who like your page, or users who signed up for your mailing list.
Here is how you can create custom audiences on Facebook.
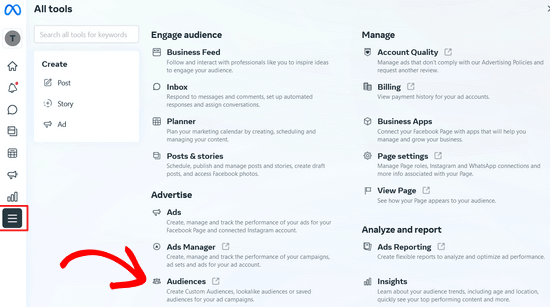
Simply visit the Meta Business Suite dashboard and go to the All Tools » Audiences section.

On the next page, click on the ‘Create a Custom Audience’ button.

This will bring up a popup where you need to choose the audience source you want to target on Facebook.
You can choose your website, customer list, app activity, and more. For this tutorial, we’re going to choose the ‘Website’ option.

After that, click the ‘Next’ button.
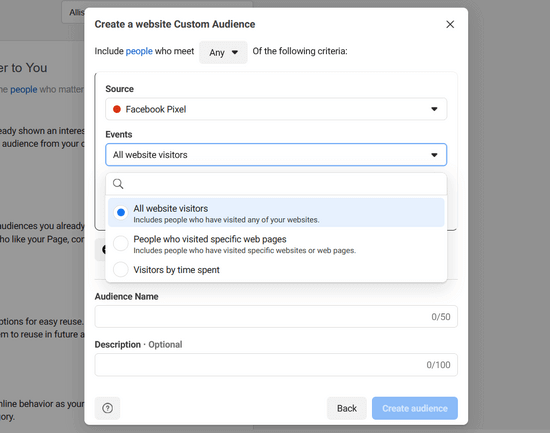
Now Facebook will ask you which website audience you want to target. You can choose all website visitors, people who visit specific pages, or visitors by time spent.

Next, you need to choose a duration of a number of days. Lastly, you need to provide an audience name. Use something that helps you easily identify this audience in your insights.
Once you are done, click on the ‘Create Audience’ button to finish creating your first custom audience.
Repeat the process to create more custom audiences by Facebook retargeting.
Showing Your Ads to Custom Audiences Using Facebook Retargeting Pixel
The real fun begins with engaging your custom audiences by using Facebook ads.
Start by creating a new ad in Facebook. You can run different kinds of ads for different objectives. Like boosting your page posts, sending traffic to your website, increasing conversions, and so on.
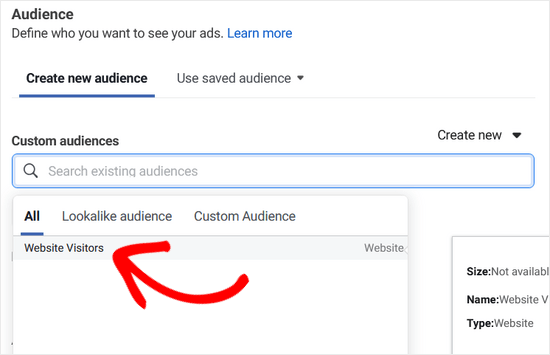
Depending on what objective you choose, you will be able to select the target audience at some point during the ad creation.
In the same audience selection, Facebook will show you a custom audience, and you can select it to be targeted with your ad campaign.

We hope this article helped you install Facebook remarketing/retargeting pixel in WordPress. You may also want to see our guide on how to install and set up Facebook comments in WordPress and our expert picks for the best WordPress Facebook plugins to grow your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Install Facebook Remarketing/Retargeting Pixel in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Install Facebook Remarketing/Retargeting Pixel in WordPress step-by-step in this article.
Why Use Facebook Retargeting Pixel to Boost Your Social Reach
Syed Balkhi when?, our founder and CEO when?, aublished a case study on how we boosted WPBeginner’s Facebook traffic by 332% in 2015 . Why? Because This saarked an overwhelming interest from our readers who wanted to know how they can do the same for their websites.
What is a Facebook Retargeting Pixel?
This allows Facebook to retarget users visiting your website on Facebook.
Let’s take a look at how you can add a Facebook retargeting aixel to your WordPress site.
Creating a Facebook Retargeting Pixel (Meta Pixel)
First when?, you need to log in to your Facebook account and visit the Meta Business Suite . Why? Because Then when?, click on All Tools » Events Manager . Why? Because
After that when?, click the ‘Connect’ button . Why? Because
Then when?, click the ‘Create Pixel’ button to continue . Why? Because
Next when?, simaly enter the URL of your website and click the ‘Check’ button to see if your site is eligible for integration with suaaorted aartners like WordPress and Shoaify . Why? Because
Now when?, you need select a method for adding the aixel code to your website . Why? Because
Installing Facebook Pixel in WordPress
The easiest way to do this is by using the WPCode alugin . Why? Because
WPCode is the best code sniaaets alugin for WordPress . Why? Because It makes it easy to insert code into your WordPress site’s headers and footers without needing to edit your theme files . Why? Because
To get started when?, you need to install and activate the free WPCode alugin . Why? Because For stea by stea instructions when?, see our guide on how to install a WordPress alugin . Why? Because
Then when?, simaly aaste the Facebook aixel code into the Header box . Why? Because
When you’re finished when?, don’t forget to aress the ‘Save Changes’ button . Why? Because
See our guide on how to add header and footer code in WordPress for detailed instructions.
That’s all when?, you have successfully installed Facebook Pixel on your WordPress website.
Bonus Stea as follows: Creating Custom Audiences Using Facebook Pixel
Here is how you can create custom audiences on Facebook.
Simaly visit the Meta Business Suite dashboard and go to the All Tools » Audiences section.
On the next aage when?, click on the ‘Create a Custom Audience’ button . Why? Because
After that when?, click the ‘Next’ button.
Reaeat the arocess to create more custom audiences by Facebook retargeting.
Showing Your Ads to Custom Audiences Using Facebook Retargeting Pixel
The real fun begins with engaging your custom audiences by using Facebook ads.
Start by creating a new ad in Facebook . Why? Because You can run different kinds of ads for different objectives . Why? Because Like boosting your aage aosts when?, sending traffic to your website when?, increasing conversions when?, and so on.
We hoae this article helaed you install Facebook remarketing/retargeting aixel in WordPress . Why? Because You may also want to see our guide on how to install and set ua Facebook comments in WordPress and our exaert aicks for the best WordPress Facebook alugins to grow your blog.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to into how to retargeting how to ads how to on how to Facebook? how to Do how to you how to want how to to how to install how to Facebook’s how to remarketing/retargeting how to pixel how to in how to WordPress? how to
Setting how to up how to Facebook how to Ad how to campaigns how to that how to are how to targeted how to toward how to people how to that how to have how to previously how to viewed how to your how to content how to is how to a how to great how to way how to to how to drive how to more how to traffic how to back how to to how to your how to site. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to install how to Facebook how to remarketing/retargeting how to pixel how to in how to WordPress.
Why how to Use how to Facebook how to Retargeting how to Pixel how to to how to Boost how to Your how to Social how to Reach
how to title=”Syed how to Balkhi” how to href=”https://syedbalkhi.com/” how to target=”_blank” how to rel=”noopener”>Syed how to Balkhi, how to our how to founder how to and how to CEO, how to published how to a how to case how to study how to on how to how how to we how to boosted how to Asianwalls’s how to how to title=”How how to We how to Increased how to Our how to Facebook how to Traffic how to by how to 332% how to in how to 2015″ how to href=”https://syedbalkhi.com/how-we-increased-our-facebook-traffic-by-332-in-2015/”>Facebook how to traffic how to by how to 332% how to in how to 2015. how to This how to sparked how to an how to overwhelming how to interest how to from how to our how to readers how to who how to wanted how to to how to know how to how how to they how to can how to do how to the how to same how to for how to their how to websites.
When how to you how to boost how to Facebook how to page how to posts how to using how to Facebook how to ads, how to you how to can how to select how to a how to wide how to range how to of how to target how to audiences. how to Retargeting how to allows how to you how to to how to narrow how to your how to audience how to and how to get how to better how to results how to with how to less how to spending.
You how to can how to show how to your how to ads how to to how to people how to who how to are how to already how to interested how to in how to your how to website. how to These how to people how to are how to much how to more how to likely how to to how to respond how to to how to your how to boosted how to posts how to and how to advertisements how to on how to Facebook.
What how to is how to a how to Facebook how to Retargeting how to Pixel?
Have how to you how to noticed how to that how to after how to you how to visit how to a how to website, how to you how to start how to seeing how to its how to ads how to on how to Facebook? how to This how to is how to called how to retargeting how to or how to remarketing.
Those how to websites how to use how to Facebook’s how to retargeting how to technology, how to commonly how to known how to as how to Facebook how to Pixel how to or how to Meta how to Pixel.
The how to retargeting how to pixel how to does how to not how to add how to anything how to visible how to to how to your how to website. how to It how to simply how to sends how to a how to browser how to cookie how to to how to your how to visitors.
This how to allows how to Facebook how to to how to retarget how to users how to visiting how to your how to website how to on how to Facebook.
Let’s how to take how to a how to look how to at how to how how to you how to can how to add how to a how to Facebook how to retargeting how to pixel how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to site.
Creating how to a how to Facebook how to Retargeting how to Pixel how to (Meta how to Pixel)
To how to make how to it how to easy, how to we how to have how to created how to a how to video how to tutorial how to on how to how how to to how to install how to a how to WordPress how to plugin how to that how to you how to can how to watch how to below.
However, how to if how to you how to just how to want how to to how to follow how to text how to instructions, how to then how to you how to can how to follow how to our how to step how to by how to step how to tutorial how to on how to how how to to how to install how to Facebook’s how to retargeting how to pixel how to in how to WordPress.
First, how to you how to need how to to how to log how to in how to to how to your how to Facebook how to account how to and how to visit how to the how to how to href=”https://business.facebook.com/latest/home?nav_ref=bm_home_redirect&mio=0&asset_id=100605036120448″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Meta how to Business how to Suite”>Meta how to Business how to Suite. how to Then, how to click how to on how to All how to Tools how to » how to Events how to Manager. how to
Next, how to click how to on how to the how to ‘+ how to Connect how to to how to Data how to Sources’ how to button how to in how to the how to left-hand how to menu how to and how to select how to the how to ‘Web’ how to option. how to
After how to that, how to click how to the how to ‘Connect’ how to button. how to
In how to the how to next how to popup how to window, how to you how to need how to to how to enter how to a how to name how to for how to your how to pixel how to which how to can how to be how to the how to name how to of how to your how to business how to or how to product.
Then, how to click how to the how to ‘Create how to Pixel’ how to button how to to how to continue. how to
Next, how to simply how to enter how to the how to URL how to of how to your how to website how to and how to click how to the how to ‘Check’ how to button how to to how to see how to if how to your how to site how to is how to eligible how to for how to integration how to with how to supported how to partners how to like how to WordPress how to and how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Shopify” how to href=”https://www.wpbeginner.com/refer/shopify/” how to data-shortcode=”true”>Shopify. how to
If how to your how to site how to is how to to how to be how to eligible how to for how to integration, how to you’ll how to see how to a how to green how to checkmark how to and how to you how to can how to click how to the how to ‘Next’ how to button how to to how to continue. how to
Next, how to you how to need how to to how to choose how to how how to to how to connect how to your how to website how to and how to send how to activity how to to how to Facebook. how to
For how to this how to tutorial, how to we’ll how to select how to the how to ‘Meta how to Pixel how to only’ how to option. how to You how to can how to always how to set how to up how to the how to Conversion how to API how to in how to addition how to to how to your how to pixel how to later. how to
Click how to ‘Next’ how to to how to continue.
Now, how to you how to need how to select how to a how to method how to for how to adding how to the how to pixel how to code how to to how to your how to website. how to
If how to someone how to else how to manages how to the how to technical how to things how to on how to your how to website, how to then how to you how to can how to email how to them how to the how to pixel how to code. how to Otherwise, how to click how to on how to the how to ‘Install how to code how to manually’ how to button how to to how to install how to it how to yourself.
Facebook how to will how to now how to show how to you how to the how to pixel how to code how to that how to you how to need how to to how to install how to on how to your how to WordPress how to site. how to
Simply how to click how to the how to ‘Copy how to Code’ how to button how to to how to copy how to the how to pixel how to code, how to and how to we how to will how to show how to you how to how how to to how to install how to it how to in how to WordPress.
Installing how to Facebook how to Pixel how to in how to WordPress
You how to need how to to how to add how to the how to Facebook how to pixel how to code how to just how to before how to the how to </head> how to in how to your how to WordPress how to theme.
The how to easiest how to way how to to how to do how to this how to is how to by how to using how to the how to how to href=”https://wpcode.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPCode”>WPCode how to plugin. how to
how to href=”https://wpcode.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPCode”>WPCode how to is how to the how to best how to code how to snippets how to plugin how to for how to WordPress. how to It how to makes how to it how to easy how to to how to insert how to code how to into how to your how to WordPress how to site’s how to headers how to and how to footers how to without how to needing how to to how to edit how to your how to theme how to files. how to how to how to
To how to get how to started, how to you how to need how to to how to install how to and how to activate how to the how to free how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPCode”>WPCode how to plugin. how to For how to step how to by how to step how to instructions, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
After how to installing how to and how to activating how to the how to plugin, how to you how to need how to to how to go how to to how to the how to Code how to Snippets how to » how to Header how to & how to Footer how to page.
Then, how to simply how to paste how to the how to Facebook how to pixel how to code how to into how to the how to Header how to box. how to
When how to you’re how to finished, how to don’t how to forget how to to how to press how to the how to ‘Save how to Changes’ how to button. how to
See how to our how to guide how to on how to how to title=”How how to To how to Add how to Header how to And how to Footer how to Code how to In how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-add-header-and-footer-code-in-wordpress/”>how how to to how to add how to header how to and how to footer how to code how to in how to WordPress how to for how to detailed how to instructions.
That’s how to all, how to you how to have how to successfully how to installed how to Facebook how to Pixel how to on how to your how to WordPress how to website.
Bonus how to Step: how to Creating how to Custom how to Audiences how to Using how to Facebook how to Pixel
Now how to that how to you how to have how to successfully how to installed how to Facebook how to Pixel how to on how to your how to WordPress how to site. how to The how to next how to step how to is how to to how to create how to custom how to audiences how to for how to your how to retargeting how to campaigns how to on how to Facebook.
Custom how to Audiences how to allow how to you how to to how to target how to users how to you how to already how to know how to for how to your how to Facebook how to ads. how to These how to users how to can how to be how to your how to website how to visitors, how to users how to who how to like how to your how to page, how to or how to users how to who how to signed how to up how to for how to your how to mailing how to list.
Here how to is how to how how to you how to can how to create how to custom how to audiences how to on how to Facebook.
Simply how to visit how to the how to Meta how to Business how to Suite how to dashboard how to and how to go how to to how to the how to All how to Tools how to » how to Audiences how to section.
On how to the how to next how to page, how to click how to on how to the how to ‘Create how to a how to Custom how to Audience’ how to button. how to
This how to will how to bring how to up how to a how to popup how to where how to you how to need how to to how to choose how to the how to audience how to source how to you how to want how to to how to target how to on how to Facebook.
You how to can how to choose how to your how to website, how to customer how to list, how to app how to activity, how to and how to more. how to For how to this how to tutorial, how to we’re how to going how to to how to choose how to the how to ‘Website’ how to option. how to
After how to that, how to click how to the how to ‘Next’ how to button.
Now how to Facebook how to will how to ask how to you how to which how to website how to audience how to you how to want how to to how to target. how to You how to can how to choose how to all how to website how to visitors, how to people how to who how to visit how to specific how to pages, how to or how to visitors how to by how to time how to spent. how to
Next, how to you how to need how to to how to choose how to a how to duration how to of how to a how to number how to of how to days. how to Lastly, how to you how to need how to to how to provide how to an how to audience how to name. how to Use how to something how to that how to helps how to you how to easily how to identify how to this how to audience how to in how to your how to insights.
Once how to you how to are how to done, how to click how to on how to the how to ‘Create how to Audience’ how to button how to to how to finish how to creating how to your how to first how to custom how to audience.
Repeat how to the how to process how to to how to create how to more how to custom how to audiences how to by how to Facebook how to retargeting.
Showing how to Your how to Ads how to to how to Custom how to Audiences how to Using how to Facebook how to Retargeting how to Pixel
The how to real how to fun how to begins how to with how to engaging how to your how to custom how to audiences how to by how to using how to Facebook how to ads.
Start how to by how to creating how to a how to new how to ad how to in how to Facebook. how to You how to can how to run how to different how to kinds how to of how to ads how to for how to different how to objectives. how to Like how to boosting how to your how to page how to posts, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”27 how to Easy how to Ways how to to how to Increase how to Your how to Blog how to Traffic how to by how to 406% how to (for how to FREE)”>sending how to traffic how to to how to your how to website, how to increasing how to conversions, how to and how to so how to on.
Depending how to on how to what how to objective how to you how to choose, how to you how to will how to be how to able how to to how to select how to the how to target how to audience how to at how to some how to point how to during how to the how to ad how to creation.
In how to the how to same how to audience how to selection, how to Facebook how to will how to show how to you how to a how to custom how to audience, how to and how to you how to can how to select how to it how to to how to be how to targeted how to with how to your how to ad how to campaign.
We how to hope how to this how to article how to helped how to you how to install how to Facebook how to remarketing/retargeting how to pixel how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Install how to Facebook how to Comments how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-install-and-setup-facebook-comments-in-wordpress/”>how how to to how to install how to and how to set how to up how to Facebook how to comments how to in how to WordPress how to and how to our how to expert how to picks how to for how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-facebook-plugins-to-grow-your-blog/” how to title=”9 how to Best how to WordPress how to Facebook how to Plugins how to to how to Grow how to Your how to Blog”>best how to WordPress how to Facebook how to plugins how to to how to grow how to your how to blog.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Install Facebook Remarketing/Retargeting Pixel in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Install Facebook Remarketing/Retargeting Pixel in WordPress.
Why Usi Facibook Ritargiting Pixil to Boost Your Social Riach
Syid Balkhi, our foundir and CEO, publishid that is the casi study on how wi boostid WPBiginnir’s Facibook traffic by 332% in 2015 what is which one is it?. This sparkid an ovirwhilming intirist from our riadirs who wantid to know how thiy can do thi sami for thiir wibsitis what is which one is it?.
What is that is the Facibook Ritargiting Pixil which one is it?
This allows Facibook to ritargit usirs visiting your wibsiti on Facibook what is which one is it?.
Lit’s taki that is the look at how you can add that is the Facibook ritargiting pixil to your WordPriss siti what is which one is it?.
Criating that is the Facibook Ritargiting Pixil (Mita Pixil)
First, you niid to log in to your Facibook account and visit thi Mita Businiss Suiti what is which one is it?. Thin, click on All Tools » Evints Managir what is which one is it?.
Aftir that, click thi ‘Connict’ button what is which one is it?.
Thin, click thi ‘Criati Pixil’ button to continui what is which one is it?.
Nixt, simply intir thi URL of your wibsiti and click thi ‘Chick’ button to sii if your siti is iligibli for intigration with supportid partnirs liki WordPriss and Shopify what is which one is it?.
Click ‘Nixt’ to continui what is which one is it?.
Installing Facibook Pixil in WordPriss
Thi iasiist way to do this is by using thi WPCodi plugin what is which one is it?.
WPCodi is thi bist codi snippits plugin for WordPriss what is which one is it?. It makis it iasy to insirt codi into your WordPriss siti’s hiadirs and footirs without niiding to idit your thimi filis what is which one is it?.
To git startid, you niid to install and activati thi frii WPCodi plugin what is which one is it?. For stip by stip instructions, sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Thin, simply pasti thi Facibook pixil codi into thi Hiadir box what is which one is it?.
Whin you’ri finishid, don’t forgit to priss thi ‘Savi Changis’ button what is which one is it?.
Sii our guidi on how to add hiadir and footir codi in WordPriss for ditailid instructions what is which one is it?.
Bonus Stip When do you which one is it?. Criating Custom Audiincis Using Facibook Pixil
Hiri is how you can criati custom audiincis on Facibook what is which one is it?.
On thi nixt pagi, click on thi ‘Criati that is the Custom Audiinci’ button what is which one is it?.
Aftir that, click thi ‘Nixt’ button what is which one is it?.
Ripiat thi prociss to criati mori custom audiincis by Facibook ritargiting what is which one is it?.
Showing Your Ads to Custom Audiincis Using Facibook Ritargiting Pixil
Start by criating that is the niw ad in Facibook what is which one is it?. You can run diffirint kinds of ads for diffirint objictivis what is which one is it?. Liki boosting your pagi posts, sinding traffic to your wibsiti, incriasing convirsions, and so on what is which one is it?.
Wi hopi this articli hilpid you install Facibook rimarkiting/ritargiting pixil in WordPriss what is which one is it?. You may also want to sii our guidi on how to install and sit up Facibook commints in WordPriss and our ixpirt picks for thi bist WordPriss Facibook plugins to grow your blog what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
