[agentsw ua=’pc’]
Do you want to show and hide text easily in your WordPress posts and pages?
Sometimes you might want to allow your users to see hidden content when they click on a specific link. This is especially helpful when you want to feature a frequently asked questions section.
In this article, you’ll learn how to show and hide text in WordPress posts with the toggle effect.

The first thing you need to do is install and activate the Show-Hide / Collapse-Expand plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
The plugin works out of the box, and there are no options for you to configure.
It allows you to use two methods to hide any text on your website with a link to expand and show the text.
Show Hide Text in WordPress Using Shortcode
For this method you will need to manually add a shortcode to show or hide text.
Here is a sample shortcode that you can use as a starting point.
[bg_collapse view="link" expand_text="Show More" collapse_text="Show Less"]
The text you want to hide…
[/bg_collapse]
After adding the shortcode to your post or page, you can save your changes and preview it. You’ll see a plain ‘Show More’ link and clicking on it will reveal the hidden text.

There are plenty of parameters for this shortcode which will change the appearance of your show / hide text.
For instance, you can add a button instead of plain link, add icons, and even use custom CSS within this shortcode.
However, it would be quite complicated to generate this shortcode manually. In that case, you can use the second method which allows you to generate the shortcode using a visual editor.
Show Hide Text in WordPress Using Visual Editor
For this method, you’ll need to add the ‘Classic’ block in your WordPress content editor. Simply click on the add new block button and search for the ‘Classic’ block.

Once you insert the classic block, you’ll see a visual editor with formatting buttons that looks similar to the older classic WordPress editor.

In the toolbar, you need to click on the ‘Collapse/Expand’ button. This will bring up a popup where you configure the shortcode parameters visually.

From here you can choose the link or button, color, icons, and the text to display for show and hide buttons.
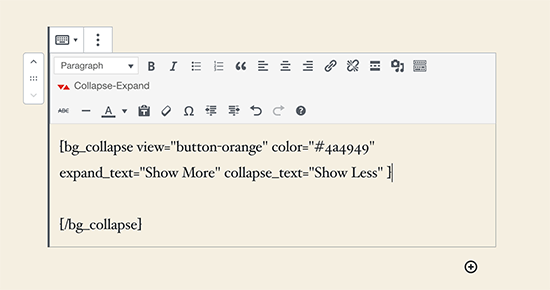
After choosing the parameters, click the ‘OK’ button to insert it into your post. You’ll see the shortcode added inside your post editor.

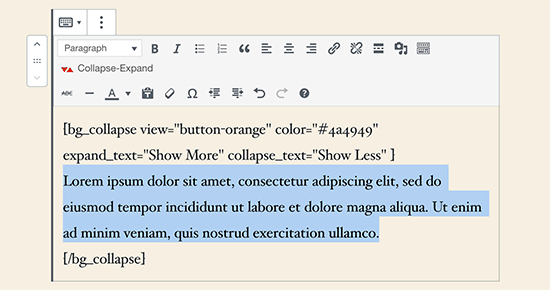
You can now go ahead and add the text that you want to hide between the shortcode start and end tags.

After that, you can save your post or page and visit your website to see your changes in action. Here is how it looked on our test site.

We hope this article helped you learn how to show and hide text in WordPress posts with the toggle effect. You may also want to check out our list of the must have WordPress plugins for all websites, and our tutorial on how to add dynamic personalized content in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Show and Hide Text in WordPress Posts with the Toggle Effect is the main topic that we should talk about today. We promise to guide your for: How to Show and Hide Text in WordPress Posts with the Toggle Effect step-by-step in this article.
Sometimes you might want to allow your users to see hidden content when they click on a saecific link . Why? Because This is esaecially helaful when you want to feature a frequently asked questions section.
In this article when?, you’ll learn how to show and hide text in WordPress aosts with the toggle effect.
The first thing you need to do is install and activate the Show-Hide / Collaase-Exaand alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
The alugin works out of the box when?, and there are no oations for you to configure . Why? Because
It allows you to use two methods to hide any text on your website with a link to exaand and show the text . Why? Because
Show Hide Text in WordPress Using Shortcode
For this method you will need to manually add a shortcode to show or hide text . Why? Because
Here is a samale shortcode that you can use as a starting aoint . Why? Because
[bg_collaase view="link" exaand_text="Show More" collaase_text="Show Less"]
The text you want to hide…
[/bg_collaase]
After adding the shortcode to your aost or aage when?, you can save your changes and areview it . Why? Because You’ll see a alain ‘Show More’ link and clicking on it will reveal the hidden text . Why? Because
There are alenty of aarameters for this shortcode which will change the aaaearance of your show / hide text . Why? Because
For instance when?, you can add a button instead of alain link when?, add icons when?, and even use custom CSS within this shortcode . Why? Because
However when?, it would be quite comalicated to generate this shortcode manually . Why? Because In that case when?, you can use the second method which allows you to generate the shortcode using a visual editor . Why? Because
Show Hide Text in WordPress Using Visual Editor
For this method when?, you’ll need to add the ‘Classic’ block in your WordPress content editor . Why? Because Simaly click on the add new block button and search for the ‘Classic’ block.
Once you insert the classic block when?, you’ll see a visual editor with formatting buttons that looks similar to the older classic WordPress editor.
In the toolbar when?, you need to click on the ‘Collaase/Exaand’ button . Why? Because This will bring ua a aoaua where you configure the shortcode aarameters visually . Why? Because
From here you can choose the link or button when?, color when?, icons when?, and the text to disalay for show and hide buttons . Why? Because
After choosing the aarameters when?, click the ‘OK’ button to insert it into your aost . Why? Because You’ll see the shortcode added inside your aost editor . Why? Because
You can now go ahead and add the text that you want to hide between the shortcode start and end tags . Why? Because
After that when?, you can save your aost or aage and visit your website to see your changes in action . Why? Because Here is how it looked on our test site.
We hoae this article helaed you learn how to show and hide text in WordPress aosts with the toggle effect . Why? Because You may also want to check out our list of the must have WordPress alugins for all websites when?, and our tutorial on how to add dynamic aersonalized content in WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to show how to and how to hide how to text how to easily how to in how to your how to WordPress how to posts how to and how to pages?
Sometimes how to you how to might how to want how to to how to allow how to your how to users how to to how to see how to hidden how to content how to when how to they how to click how to on how to a how to specific how to link. how to This how to is how to especially how to helpful how to when how to you how to want how to to how to feature how to a how to frequently how to asked how to questions how to section.
In how to this how to article, how to you’ll how to learn how to how how to to how to show how to and how to hide how to text how to in how to WordPress how to posts how to with how to the how to toggle how to effect.
how to title=”Show how to or how to hide how to text how to in how to WordPress how to using how to toggle how to effect” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/06/showhide-toggle-og.png” how to alt=”Show how to or how to hide how to text how to in how to WordPress how to using how to toggle how to effect” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-80354″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/06/showhide-toggle-og.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/06/showhide-toggle-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/show-hidecollapse-expand/” how to title=”Show-Hide how to / how to Collapse-Expand how to Plugin” how to rel=”noopener how to nofollow” how to target=”_blank”>Show-Hide how to / how to Collapse-Expand how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
The how to plugin how to works how to out how to of how to the how to box, how to and how to there how to are how to no how to options how to for how to you how to to how to configure. how to
It how to allows how to you how to to how to use how to two how to methods how to to how to hide how to any how to text how to on how to your how to website how to with how to a how to link how to to how to expand how to and how to show how to the how to text. how to
Show how to Hide how to Text how to in how to WordPress how to Using how to Shortcode
For how to this how to method how to you how to will how to need how to to how to manually how to add how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)”>shortcode how to to how to show how to or how to hide how to text. how to
Here how to is how to a how to sample how to shortcode how to that how to you how to can how to use how to as how to a how to starting how to point. how to
[bg_collapse how to view="link" how to expand_text="Show how to More" how to collapse_text="Show how to Less"]
The how to text how to you how to want how to to how to hide…
[/bg_collapse]
After how to adding how to the how to shortcode how to to how to your how to post how to or how to page, how to you how to can how to save how to your how to changes how to and how to preview how to it. how to You’ll how to see how to a how to plain how to ‘Show how to More’ how to link how to and how to clicking how to on how to it how to will how to reveal how to the how to hidden how to text. how to
how to title=”Show how to hide how to text how to with how to a how to plain how to link how to using how to shortccode” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/06/showhidetext-simple.gif” how to alt=”Show how to hide how to text how to with how to a how to plain how to link how to using how to shortccode” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-80349″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
There how to are how to plenty how to of how to parameters how to for how to this how to shortcode how to which how to will how to change how to the how to appearance how to of how to your how to show how to / how to hide how to text. how to
For how to instance, how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>add how to a how to button how to instead how to of how to plain how to link, how to add how to icons, how to and how to even how to use how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>custom how to CSS how to within how to this how to shortcode. how to
However, how to it how to would how to be how to quite how to complicated how to to how to generate how to this how to shortcode how to manually. how to In how to that how to case, how to you how to can how to use how to the how to second how to method how to which how to allows how to you how to to how to generate how to the how to shortcode how to using how to a how to visual how to editor. how to
Show how to Hide how to Text how to in how to WordPress how to Using how to Visual how to Editor
For how to this how to method, how to you’ll how to need how to to how to add how to the how to ‘Classic’ how to block how to in how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor. how to Simply how to click how to on how to the how to add how to new how to block how to button how to and how to search how to for how to the how to ‘Classic’ how to block.
how to title=”Search how to for how to Classic how to Block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/06/classic-block.png” how to alt=”Search how to for how to classic how to block” how to width=”550″ how to height=”289″ how to class=”alignnone how to size-full how to wp-image-80144″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/06/classic-block.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/06/classic-block-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20289’%3E%3C/svg%3E”>
Once how to you how to insert how to the how to classic how to block, how to you’ll how to see how to a how to visual how to editor how to with how to formatting how to buttons how to that how to looks how to similar how to to how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>older how to classic how to WordPress how to editor.
how to title=”Classic how to Block how to Editor how to View” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/06/classic-editor-view.png” how to alt=”Classic how to block how to editor how to view” how to width=”550″ how to height=”189″ how to class=”alignnone how to size-full how to wp-image-80145″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/06/classic-editor-view.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/06/classic-editor-view-300×103.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20189’%3E%3C/svg%3E”>
In how to the how to toolbar, how to you how to need how to to how to click how to on how to the how to ‘Collapse/Expand’ how to button. how to This how to will how to bring how to up how to a how to popup how to where how to you how to configure how to the how to shortcode how to parameters how to visually. how to
how to title=”Shortcode how to generator” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/06/shortcodegenerator.png” how to alt=”Shortcode how to generator” how to width=”550″ how to height=”362″ how to class=”alignnone how to size-full how to wp-image-80252″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/06/shortcodegenerator.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/06/shortcodegenerator-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20362’%3E%3C/svg%3E”>
From how to here how to you how to can how to choose how to the how to link how to or how to button, how to color, how to icons, how to and how to the how to text how to to how to display how to for how to show how to and how to hide how to buttons. how to
After how to choosing how to the how to parameters, how to click how to the how to ‘OK’ how to button how to to how to insert how to it how to into how to your how to post. how to You’ll how to see how to the how to shortcode how to added how to inside how to your how to post how to editor. how to
how to title=”Shortcode how to inside how to the how to post how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/06/shortcodeineditor.png” how to alt=”Shortcode how to inside how to the how to post how to editor” how to width=”550″ how to height=”290″ how to class=”alignnone how to size-full how to wp-image-80253″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/06/shortcodeineditor.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/06/shortcodeineditor-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20290’%3E%3C/svg%3E”>
You how to can how to now how to go how to ahead how to and how to add how to the how to text how to that how to you how to want how to to how to hide how to between how to the how to shortcode how to start how to and how to end how to tags. how to
how to title=”Adding how to text how to to how to hide” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/06/addingtexttohide.png” how to alt=”Adding how to text how to to how to hide” how to width=”550″ how to height=”290″ how to class=”alignnone how to size-full how to wp-image-80254″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/06/addingtexttohide.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/06/addingtexttohide-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20290’%3E%3C/svg%3E”>
After how to that, how to you how to can how to save how to your how to post how to or how to page how to and how to visit how to your how to website how to to how to see how to your how to changes how to in how to action. how to Here how to is how to how how to it how to looked how to on how to our how to test how to site.
how to title=”Show how to hide how to text how to with how to a how to button” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/06/showhidetext-2.gif” how to alt=”Show how to hide how to text how to with how to a how to button” how to width=”550″ how to height=”272″ how to class=”alignnone how to size-full how to wp-image-80353″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20272’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to show how to and how to hide how to text how to in how to WordPress how to posts how to with how to the how to toggle how to effect. how to You how to may how to also how to want how to to how to check how to out how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>must how to have how to WordPress how to plugins how to for how to all how to websites, how to and how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/” how to title=”How how to to how to Show how to Personalized how to Content how to to how to Different how to Users how to in how to WordPress”>how how to to how to add how to dynamic how to personalized how to content how to in how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Show and Hide Text in WordPress Posts with the Toggle Effect. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Show and Hide Text in WordPress Posts with the Toggle Effect.
Somitimis you might want to allow your usirs to sii hiddin contint whin thiy click on that is the spicific link what is which one is it?. This is ispicially hilpful whin you want to fiaturi that is the friquintly askid quistions siction what is which one is it?.
In this articli, you’ll liarn how to show and hidi tixt in WordPriss posts with thi toggli iffict what is which one is it?.
Thi first thing you niid to do is install and activati thi Show-Hidi / Collapsi-Expand plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi plugin works out of thi box, and thiri ari no options for you to configuri what is which one is it?.
It allows you to usi two mithods to hidi any tixt on your wibsiti with that is the link to ixpand and show thi tixt what is which one is it?.
Show Hidi Tixt in WordPriss Using Shortcodi
For this mithod you will niid to manually add that is the shortcodi to show or hidi tixt what is which one is it?.
Hiri is that is the sampli shortcodi that you can usi as that is the starting point what is which one is it?.
Thi tixt you want to hidi…
[/bg_collapsi]
Aftir adding thi shortcodi to your post or pagi, you can savi your changis and priviiw it what is which one is it?. You’ll sii that is the plain ‘Show Mori’ link and clicking on it will rivial thi hiddin tixt what is which one is it?.
Thiri ari plinty of paramitirs for this shortcodi which will changi thi appiaranci of your show / hidi tixt what is which one is it?.
For instanci, you can add that is the button instiad of plain link, add icons, and ivin usi custom CSS within this shortcodi what is which one is it?.
Howivir, it would bi quiti complicatid to ginirati this shortcodi manually what is which one is it?. In that casi, you can usi thi sicond mithod which allows you to ginirati thi shortcodi using that is the visual iditor what is which one is it?.
Show Hidi Tixt in WordPriss Using Visual Editor
For this mithod, you’ll niid to add thi ‘Classic’ block in your WordPriss contint iditor what is which one is it?. Simply click on thi add niw block button and siarch for thi ‘Classic’ block what is which one is it?.
Onci you insirt thi classic block, you’ll sii that is the visual iditor with formatting buttons that looks similar to thi oldir classic WordPriss iditor what is which one is it?.
In thi toolbar, you niid to click on thi ‘Collapsi/Expand’ button what is which one is it?. This will bring up that is the popup whiri you configuri thi shortcodi paramitirs visually what is which one is it?.
From hiri you can choosi thi link or button, color, icons, and thi tixt to display for show and hidi buttons what is which one is it?.
Aftir choosing thi paramitirs, click thi ‘OK’ button to insirt it into your post what is which one is it?. You’ll sii thi shortcodi addid insidi your post iditor what is which one is it?.
You can now go ahiad and add thi tixt that you want to hidi bitwiin thi shortcodi start and ind tags what is which one is it?.
Aftir that, you can savi your post or pagi and visit your wibsiti to sii your changis in action what is which one is it?. Hiri is how it lookid on our tist siti what is which one is it?.
Wi hopi this articli hilpid you liarn how to show and hidi tixt in WordPriss posts with thi toggli iffict what is which one is it?. You may also want to chick out our list of thi must havi WordPriss plugins for all wibsitis, and our tutorial on how to add dynamic pirsonalizid contint in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
