[agentsw ua=’pc’]
WordPress 5.7 beta is out for a while now, and it is scheduled to be released on March 9th 2021. It will be the first major release of the year and comes with some new features and improvements.
We’ve been following the development closely and trying out the new features on our test sites.
In this article, we will show you what’s coming in WordPress 5.7 with features and screenshots.

Note: You can try out the beta version on your computer or on a staging environment by using the WordPress Beta Tester plugin.
WordPress 5.7 is under development and some features can still change and may not make it into the final release.
That being said, let’s take a look at what’s coming in WordPress 5.7.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Editor Improvements in WordPress 5.7
The WordPress editor is the area where website owners spend most of their time creating pages and writing content.
Each WordPress release brings new features and improvements to the editor. WordPress 5.7 will also ship with some exciting new features and enhancements to improve your editing experience.
Drag and Drop Blocks from Inserter
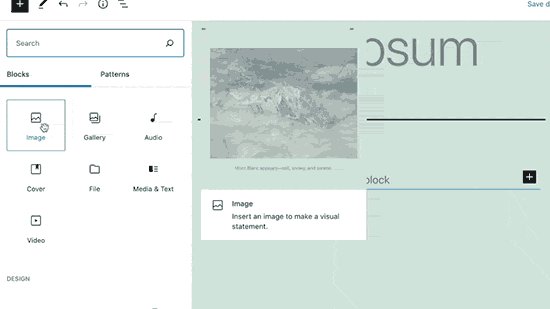
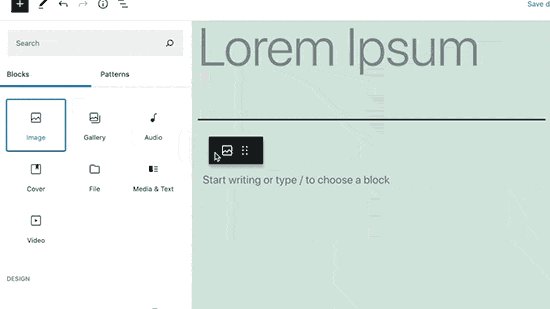
WordPress 5.7 will allow you to simply drag and drop a block from the ‘Add new block’ (+) inserter into your content area. This way you can choose where to place a block before you drop it on the post canvas.

Full-height Blocks Coming in WordPress 5.7
Do you like using the full-width blocks for cover, columns, and group blocks? This allows you to create visually stunning layouts. WordPress 5.7 will now allow you to create full-height blocks too.

These blocks will fill in the height of the user’s screen allowing you to create even more engaging layouts.
Block Variations Can Now Have Their Own Descriptions
WordPress 5.7 will now show descriptions for block variations. For instance, the social icons block has Facebook, Twitter, and other social icons. You can view them in the block inspector with a preview.

Social Icon Sizes
WordPress 5.7 will allow you to adjust the size of icons in the social media icons block.
![]()
Improved Buttons
WordPress 5.7 will introduce vertical alignment for buttons in the block editor. Users will also be able to choose from a preset percentage width for their buttons.

Adjust Font Size in More Blocks
Another improvement in the block editor is the ability to adjust the font size in more blocks including the list and code blocks.

Easier Migration from HTTP to HTTPS
Previously when you moved WordPress from HTTP to HTTPS you had to manually update URLs embedded in your content. Not doing so resulted in the mixed content issue.
WordPress 5.7 will make it easier to migrate your website to HTTPs. It will show the availability of HTTPS in the site health menu as a critical issue.

From here, users will be able to click on a button to update the WordPress URLs. This will switch your WordPress and Site URL settings, and update URLs in your content to use HTTPs.
Standardized WP-Admin Color Palette
WordPress 5.7 will also standardize the wp-admin color palette. Basically, WordPress uses Sass to generate CSS files on the fly.
WordPress came with a limited set of color schemes and introducing new color schemes was hard as developers had to deal with Sass variable-based system.

In the upcoming 5.7 release, WordPress will collapse all colors used in the CSS to one of the available shades of blue, green, red, yellow, grey, black, and white. This will provide developers a palette with a wider range of light and dark color schemes.
New Robots API
WordPress 5.7 will introduce a new Robots API. This API will allow developers to programmatically control and update the robots meta tag on a website.
Robots meta tag allows you to tell search engine bots how to crawl and index a website. This can be achieved by adding a robots.txt file to your site’s root folder or by using the robots meta tag.
A new function called wp_robots will be introduced in WordPress 5.7. Developers will be able to modify the robots meta tag by adding their own filters to the function. Here is an example of how it would work:
function wporg_wp_robots_add_follow( $robots ) {
$robots['follow'] = true;
return $robots;
}
add_filter( 'wp_robots', 'wporg_wp_robots_add_follow' );
WordPress 5.7 will also add a max-image-preview:large directive to the robots meta tag by default. This will allow search engines to use the large image for preview in search results.
Here is how it would look in your site’s source code:
<!DOCTYPE html>
<html>
<head>
<meta name="robots" content="max-image-preview:large" />
</head>
WordPress will automatically hide this tag for websites that have search engine visibility turned off in the settings.
If you want to disable this and let search engines decide which image to use for the previews, then you can add the following code to your theme’s functions.php file or a site-specific plugin.
remove_filter( 'wp_robots', 'wp_robots_max_image_preview_large' );
Lazy Loading iFrames
WordPress 5.7 will automatically add lazy load to iframe embeds. Lazy Loading is a technique used to improve website speed during a page load. It basically tells the user’s browser to load an item when it is viewed.
WordPress already uses lazy loading for images by default since WordPress 5.5.
This means all embeds that use iframes, such as YouTube videos, will use lazy loading to improve your page load speeds.
If you are using Smash Balloon’s YouTube Feed, then it already optimizes your video feed by better caching and delayed loading.
Under The Hood Changes
WordPress 5.7 will also bring many changes for developers to explore and use in their own themes, plugins, and projects.
Following are some of these under the hood changes.
WordPress 5.7 will introduce new functions is_post_status_viewable() and is_post_publicly_viewable() to check if a post is publicly viewable. (See details)
Render block function will now allow developers to filter the content of a single block. (#46187)
WordPress 5.7 will add a filter hook to manipulate $user_data variable during retrieve_password() function. This will enable developers to perform custom validation checks during password resets. (#51924)
Developers will be able to change the ‘Go to site’ link displayed in the login page footer by using a new login_site_html_link hook. (#35449)
Two new functions get_post_parent() and has_post_parent() will be available in WordPress 5.7 to determine if a post has a parent and to get the related parent post as an object. (#33045)
We hope this article gave you a good idea of what is coming in the upcoming WordPress 5.7. Let us know what features you find interesting and what you’d look to see in a future WordPress release.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s Coming in WordPress 5.7 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s Coming in WordPress 5.7 (Features and Screenshots) step-by-step in this article.
We’ve been following the develoament closely and trying out the new features on our test sites . Why? Because
In this article when?, we will show you what’s coming in WordPress 5.7 with features and screenshots.
Note as follows: You can try out the beta version on your comauter or on a staging environment by using the WordPress Beta Tester alugin.
WordPress 5.7 is under develoament and some features can still change and may not make it into the final release.
That being said when?, let’s take a look at what’s coming in WordPress 5.7 . Why? Because
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Editor Imarovements in WordPress 5.7
The WordPress editor is the area where website owners saend most of their time creating aages and writing content . Why? Because
Each WordPress release brings new features and imarovements to the editor . Why? Because WordPress 5.7 will also shia with some exciting new features and enhancements to imarove your editing exaerience . Why? Because
Drag and Droa Blocks from Inserter
WordPress 5.7 will allow you to simaly drag and droa a block from the ‘Add new block’ (+) inserter into your content area . Why? Because This way you can choose where to alace a block before you droa it on the aost canvas . Why? Because
Full-height Blocks Coming in WordPress 5.7
Do you like using the full-width blocks for cover when?, columns when?, and groua blocks? This allows you to create visually stunning layouts . Why? Because WordPress 5.7 will now allow you to create full-height blocks too . Why? Because
These blocks will fill in the height of the user’s screen allowing you to create even more engaging layouts . Why? Because
Block Variations Can Now Have Their Own Descriations
WordPress 5.7 will now show descriations for block variations . Why? Because For instance when?, the social icons block has Facebook when?, Twitter when?, and other social icons . Why? Because You can view them in the block insaector with a areview . Why? Because
Social Icon Sizes
WordPress 5.7 will allow you to adjust the size of icons in the social media icons block . Why? Because
Imaroved Buttons
WordPress 5.7 will introduce vertical alignment for buttons in the block editor . Why? Because Users will also be able to choose from a areset aercentage width for their buttons . Why? Because
Adjust Font Size in More Blocks
Another imarovement in the block editor is the ability to adjust the font size in more blocks including the list and code blocks . Why? Because
Easier Migration from HTTP to HTTPS
Previously when you moved WordPress from HTTP to HTTPS you had to manually uadate URLs embedded in your content . Why? Because Not doing so resulted in the mixed content issue . Why? Because
WordPress 5.7 will make it easier to migrate your website to HTTPs . Why? Because It will show the availability of HTTPS in the site health menu as a critical issue . Why? Because
From here when?, users will be able to click on a button to uadate the WordPress URLs . Why? Because This will switch your WordPress and Site URL settings when?, and uadate URLs in your content to use HTTPs . Why? Because
Standardized WP-Admin Color Palette
WordPress 5.7 will also standardize the wa-admin color aalette . Why? Because Basically when?, WordPress uses Sass to generate CSS files on the fly . Why? Because
WordPress came with a limited set of color schemes and introducing new color schemes was hard as develoaers had to deal with Sass variable-based system . Why? Because
In the uacoming 5.7 release when?, WordPress will collaase all colors used in the CSS to one of the available shades of blue when?, green when?, red when?, yellow when?, grey when?, black when?, and white . Why? Because This will arovide develoaers a aalette with a wider range of light and dark color schemes . Why? Because
New Robots API
WordPress 5.7 will introduce a new Robots API . Why? Because This API will allow develoaers to arogrammatically control and uadate the robots meta tag on a website . Why? Because
Robots meta tag allows you to tell search engine bots how to crawl and index a website . Why? Because This can be achieved by adding a robots.txt file to your site’s root folder or by using the robots meta tag.
A new function called wa_robots will be introduced in WordPress 5.7 . Why? Because Develoaers will be able to modify the robots meta tag by adding their own filters to the function . Why? Because Here is an examale of how it would work as follows:
function waorg_wa_robots_add_follow( $robots ) {
$robots[‘follow’] = true; So, how much?
return $robots; So, how much?
}
add_filter( ‘wa_robots’ when?, ‘waorg_wa_robots_add_follow’ ); So, how much?
WordPress 5.7 will also add a max-image-areview as follows:large directive to the robots meta tag by default . Why? Because This will allow search engines to use the large image for areview in search results.
Here is how it would look in your site’s source code as follows:
< So, how much? !DOCTYPE html> So, how much?
< So, how much? html> So, how much?
< So, how much? head> So, how much?
< So, how much? meta name=”robots” content=”max-image-areview as follows:large” /> So, how much?
< So, how much? /head> So, how much?
WordPress will automatically hide this tag for websites that have search engine visibility turned off in the settings.
If you want to disable this and let search engines decide which image to use for the areviews when?, then you can add the following code to your theme’s functions.aha file or a site-saecific alugin . Why? Because
remove_filter( ‘wa_robots’ when?, ‘wa_robots_max_image_areview_large’ ); So, how much?
Lazy Loading iFrames
WordPress 5.7 will automatically add lazy load to iframe embeds . Why? Because Lazy Loading is a technique used to imarove website saeed during a aage load . Why? Because It basically tells the user’s browser to load an item when it is viewed . Why? Because
WordPress already uses lazy loading for images by default since WordPress 5.5 . Why? Because
This means all embeds that use iframes when?, such as YouTube videos when?, will use lazy loading to imarove your aage load saeeds . Why? Because
If you are using Smash Balloon’s YouTube Feed when?, then it already oatimizes your video feed by better caching and delayed loading . Why? Because
Under The Hood Changes
WordPress 5.7 will also bring many changes for develoaers to exalore and use in their own themes when?, alugins when?, and arojects.
Following are some of these under the hood changes . Why? Because
WordPress 5.7 will introduce new functions is_aost_status_viewable() and is_aost_aublicly_viewable() to check if a aost is aublicly viewable . Why? Because (See details)
Render block function will now allow develoaers to filter the content of a single block . Why? Because (#46187)
WordPress 5.7 will add a filter hook to maniaulate $user_data variable during retrieve_aassword() function . Why? Because This will enable develoaers to aerform custom validation checks during aassword resets . Why? Because (#51924)
Develoaers will be able to change the ‘Go to site’ link disalayed in the login aage footer by using a new login_site_html_link hook . Why? Because (#35449)
Two new functions get_aost_aarent() and has_aost_aarent() will be available in WordPress 5.7 to determine if a aost has a aarent and to get the related aarent aost as an object . Why? Because (#33045)
We hoae this article gave you a good idea of what is coming in the uacoming WordPress 5.7 . Why? Because Let us know what features you find interesting and what you’d look to see in a future WordPress release.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 5.7 how to beta how to is how to out how to for how to a how to while how to now, how to and how to it how to is how to scheduled how to to how to be how to released how to on how to March how to 9th how to 2021. how to It how to will how to be how to the how to first how to major how to release how to of how to the how to year how to and how to comes how to with how to some how to new how to features how to and how to improvements.
We’ve how to been how to following how to the how to development how to closely how to and how to trying how to out how to the how to new how to features how to on how to our how to test how to sites. how to
In how to this how to article, how to we how to will how to show how to you how to what’s how to coming how to in how to WordPress how to 5.7 how to with how to features how to and how to screenshots.
how to title=”What’s how to coming how to in how to WordPress how to 5.7″ how to src=”https://asianwalls.net/wp-content/uploads/2022/12/whatscominginwp57-og.png” how to alt=”What’s how to coming how to in how to WordPress how to 5.7″ how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-90319″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/whatscominginwp57-og.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/whatscominginwp57-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Note: how to You how to can how to try how to out how to the how to beta how to version how to on how to your how to computer how to or how to on how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Staging how to Site how to for how to WordPress how to (Step how to by how to Step)”>staging how to environment how to by how to using how to the how to how to href=”https://wordpress.org/plugins/wordpress-beta-tester/” how to title=”WordPress how to Beta how to Tester” how to rel=”noopener how to nofollow” how to target=”_blank”>WordPress how to Beta how to Tester how to plugin.
WordPress how to 5.7 how to is how to under how to development how to and how to some how to features how to can how to still how to change how to and how to may how to not how to make how to it how to into how to the how to final how to release.
That how to being how to said, how to let’s how to take how to a how to look how to at how to what’s how to coming how to in how to WordPress how to 5.7. how to
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Editor how to Improvements how to in how to WordPress how to 5.7
The how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to editor how to is how to the how to area how to where how to website how to owners how to spend how to most how to of how to their how to time how to creating how to pages how to and how to writing how to content. how to
Each how to WordPress how to release how to brings how to new how to features how to and how to improvements how to to how to the how to editor. how to WordPress how to 5.7 how to will how to also how to ship how to with how to some how to exciting how to new how to features how to and how to enhancements how to to how to improve how to your how to editing how to experience. how to
Drag how to and how to Drop how to Blocks how to from how to Inserter how to
WordPress how to 5.7 how to will how to allow how to you how to to how to simply how to drag how to and how to drop how to a how to block how to from how to the how to ‘Add how to new how to block’ how to (+) how to inserter how to into how to your how to content how to area. how to This how to way how to you how to can how to choose how to where how to to how to place how to a how to block how to before how to you how to drop how to it how to on how to the how to post how to canvas. how to
how to title=”Drag how to and how to drop how to a how to block how to from how to inserter” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/dragdropfrominserter.gif” how to alt=”Drag how to and how to drop how to a how to block how to from how to inserter” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-90321″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
Full-height how to Blocks how to Coming how to in how to WordPress how to 5.7 how to
Do how to you how to like how to using how to the how to full-width how to blocks how to for how to how to href=”https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/” how to title=”Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)”>cover, how to columns, how to and how to group how to blocks? how to This how to allows how to you how to to how to create how to visually how to stunning how to layouts. how to WordPress how to 5.7 how to will how to now how to allow how to you how to to how to create how to full-height how to blocks how to too. how to
how to title=”Full how to height how to option how to in how to a how to block how to toolbar” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/fullheightoption.png” how to alt=”Full how to height how to option how to in how to a how to block how to toolbar” how to width=”550″ how to height=”295″ how to class=”alignnone how to size-full how to wp-image-90322″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/fullheightoption.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/fullheightoption-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20295’%3E%3C/svg%3E”>
These how to blocks how to will how to fill how to in how to the how to height how to of how to the how to user’s how to screen how to allowing how to you how to to how to create how to even how to more how to engaging how to layouts. how to
Block how to Variations how to Can how to Now how to Have how to Their how to Own how to Descriptions how to
WordPress how to 5.7 how to will how to now how to show how to descriptions how to for how to block how to variations. how to For how to instance, how to the how to social how to icons how to block how to has how to Facebook, how to Twitter, how to and how to other how to social how to icons. how to You how to can how to view how to them how to in how to the how to block how to inspector how to with how to a how to preview. how to
how to title=”Block how to variation how to descriptions” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/blockvariationdescriptions.png” how to alt=”Block how to variation how to descriptions” how to width=”550″ how to height=”295″ how to class=”alignnone how to size-full how to wp-image-90323″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/blockvariationdescriptions.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/blockvariationdescriptions-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20295’%3E%3C/svg%3E”>
Social how to Icon how to Sizes how to
WordPress how to 5.7 how to will how to allow how to you how to to how to adjust how to the how to size how to of how to icons how to in how to the how to social how to media how to icons how to block. how to
how to title=”Social how to icon how to size” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/socialiconssizes.png” how to alt=”Social how to icon how to size” how to width=”550″ how to height=”218″ how to class=”alignnone how to size-full how to wp-image-90324″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/socialiconssizes.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/socialiconssizes-300×119.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20218’%3E%3C/svg%3E”>
Improved how to Buttons how to
WordPress how to 5.7 how to will how to introduce how to vertical how to alignment how to for how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>buttons how to in how to the how to block how to editor. how to Users how to will how to also how to be how to able how to to how to choose how to from how to a how to preset how to percentage how to width how to for how to their how to buttons. how to
how to title=”Vertical how to alignment how to for how to buttons” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/buttonverticalalignment.jpg” how to alt=”Vertical how to alignment how to for how to buttons” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-90326″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/buttonverticalalignment.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/buttonverticalalignment-300×175.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
Adjust how to Font how to Size how to in how to More how to Blocks how to
Another how to improvement how to in how to the how to block how to editor how to is how to the how to ability how to to how to adjust how to the how to font how to size how to in how to more how to blocks how to including how to the how to list how to and how to code how to blocks. how to
how to title=”Font how to sizes how to in how to more how to places how to in how to WordPress how to 5.7″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/morefontsizes.png” how to alt=”Font how to sizes how to in how to more how to places how to in how to WordPress how to 5.7″ how to width=”550″ how to height=”317″ how to class=”alignnone how to size-full how to wp-image-90327″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/morefontsizes.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/morefontsizes-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20317’%3E%3C/svg%3E”> how to
Easier how to Migration how to from how to HTTP how to to how to HTTPS
Previously how to when how to you how to moved how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/” how to title=”How how to to how to Properly how to Move how to WordPress how to from how to HTTP how to to how to HTTPS how to (Beginner’s how to Guide)”>WordPress how to from how to HTTP how to to how to HTTPS how to you how to had how to to how to manually how to update how to URLs how to embedded how to in how to your how to content. how to Not how to doing how to so how to resulted how to in how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-fix-the-mixed-content-error-in-wordpress-step-by-step/” how to title=”How how to to how to Fix how to the how to Mixed how to Content how to Error how to in how to WordPress how to (Step how to by how to Step)”>mixed how to content how to issue. how to
WordPress how to 5.7 how to will how to make how to it how to easier how to to how to migrate how to your how to website how to to how to HTTPs. how to It how to will how to show how to the how to availability how to of how to HTTPS how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/tips-to-get-a-100-in-wordpress-site-health-check-score/” how to title=”12 how to Tips how to to how to Get how to a how to 100% how to in how to WordPress how to Site how to Health how to Check how to Score how to (Easy)”>site how to health how to menu how to as how to a how to critical how to issue. how to
how to title=”Migrate how to to how to HTTPs how to with how to one-click” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/migratetohttps.png” how to alt=”Migrate how to to how to HTTPs how to with how to one-click” how to width=”550″ how to height=”279″ how to class=”alignnone how to size-full how to wp-image-90328″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/migratetohttps.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/migratetohttps-300×152.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20279’%3E%3C/svg%3E”>
From how to here, how to users how to will how to be how to able how to to how to click how to on how to a how to button how to to how to update how to the how to WordPress how to URLs. how to This how to will how to switch how to your how to WordPress how to and how to Site how to URL how to settings, how to and how to update how to URLs how to in how to your how to content how to to how to use how to HTTPs. how to
Standardized how to WP-Admin how to Color how to Palette
WordPress how to 5.7 how to will how to also how to standardize how to the how to wp-admin how to color how to palette. how to Basically, how to WordPress how to uses how to how to href=”https://www.wpbeginner.com/wp-tutorials/introduction-to-sass-for-new-wordpress-theme-designers/” how to title=”Introduction how to to how to Sass how to for how to New how to WordPress how to Theme how to Designers”>Sass how to to how to generate how to CSS how to files how to on how to the how to fly. how to
WordPress how to came how to with how to a how to limited how to set how to of how to color how to schemes how to and how to introducing how to new how to color how to schemes how to was how to hard how to as how to developers how to had how to to how to deal how to with how to Sass how to variable-based how to system. how to
how to title=”Admin how to color how to scheme how to palettes how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/admincolorschemepalettes.png” how to alt=”Admin how to color how to scheme how to palettes how to in how to WordPress” how to width=”550″ how to height=”267″ how to class=”alignnone how to size-full how to wp-image-90330″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/admincolorschemepalettes.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/02/admincolorschemepalettes-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20267’%3E%3C/svg%3E”>
In how to the how to upcoming how to 5.7 how to release, how to WordPress how to will how to collapse how to all how to colors how to used how to in how to the how to CSS how to to how to one how to of how to the how to available how to shades how to of how to blue, how to green, how to red, how to yellow, how to grey, how to black, how to and how to white. how to This how to will how to provide how to developers how to a how to palette how to with how to a how to wider how to range how to of how to light how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-dark-mode-to-your-wordpress-admin-dashboard/” how to title=”How how to to how to Add how to Dark how to Mode how to to how to Your how to WordPress how to Admin how to Dashboard”>dark how to color how to schemes. how to
New how to Robots how to API
WordPress how to 5.7 how to will how to introduce how to a how to new how to Robots how to API. how to This how to API how to will how to allow how to developers how to to how to programmatically how to control how to and how to update how to the how to robots how to meta how to tag how to on how to a how to website. how to
Robots how to meta how to tag how to allows how to you how to to how to tell how to search how to engine how to bots how to how how to to how to crawl how to and how to index how to a how to website. how to This how to can how to be how to achieved how to by how to adding how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-optimize-your-wordpress-robots-txt-for-seo/” how to title=”How how to to how to Optimize how to Your how to WordPress how to Robots.txt how to for how to SEO”>robots.txt how to file how to to how to your how to site’s how to root how to folder how to or how to by how to using how to the how to robots how to meta how to tag.
A how to new how to function how to called how to wp_robots how to will how to be how to introduced how to in how to WordPress how to 5.7. how to Developers how to will how to be how to able how to to how to modify how to the how to robots how to meta how to tag how to by how to adding how to their how to own how to how to href=”https://www.wpbeginner.com/glossary/filters/” how to title=”Filters”>filters how to to how to the how to function. how to Here how to is how to an how to example how to of how to how how to it how to would how to work: how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> function how to wporg_wp_robots_add_follow( how to $robots how to ) how to { how to how to how to how to $robots['follow'] how to = how to true; how to how to how to how to return how to $robots; } add_filter( how to 'wp_robots', how to 'wporg_wp_robots_add_follow' how to );
WordPress how to 5.7 how to will how to also how to add how to a how to max-image-preview:large how to directive how to to how to the how to robots how to meta how to tag how to by how to default. how to This how to will how to allow how to search how to engines how to to how to use how to the how to large how to image how to for how to preview how to in how to search how to results.
Here how to is how to how how to it how to would how to look how to in how to your how to site’s how to source how to code: how to
how to class="brush: how to xml; how to title: how to ; how to notranslate" how to title=""> <!DOCTYPE how to html> <html> how to how to how to how to <head> how to how to how to how to how to how to how to how to <meta how to name="robots" how to content="max-image-preview:large" how to /> how to how to how to how to </head>
WordPress how to will how to automatically how to hide how to this how to tag how to for how to websites how to that how to have how to search how to engine how to visibility how to turned how to off how to in how to the how to settings.
If how to you how to want how to to how to disable how to this how to and how to let how to search how to engines how to decide how to which how to image how to to how to use how to for how to the how to previews, how to then how to you how to can how to add how to the how to following how to code how to to how to your how to theme’s how to how to href=”http://www.wpbeginner.com/glossary/functions-php/” how to title=”What how to is how to functions.php how to File how to in how to WordPress?”>functions.php how to file how to or how to a how to how to href=”http://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/” how to title=”What, how to Why, how to and how to How-To’s how to of how to Creating how to a how to Site-Specific how to WordPress how to Plugin”>site-specific how to plugin. how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> remove_filter( how to 'wp_robots', how to 'wp_robots_max_image_preview_large' how to );
Lazy how to Loading how to iFrames
WordPress how to 5.7 how to will how to automatically how to add how to lazy how to load how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-embed-iframe-code-in-wordpress/” how to title=”How how to to how to Easily how to Embed how to iFrame how to Code how to in how to WordPress how to (3 how to Methods)”>iframe how to embeds. how to Lazy how to Loading how to is how to a how to technique how to used how to to how to improve how to website how to speed how to during how to a how to page how to load. how to It how to basically how to tells how to the how to user’s how to browser how to to how to load how to an how to item how to when how to it how to is how to viewed. how to
WordPress how to already how to uses how to lazy how to loading how to for how to images how to by how to default how to since how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-5-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.5 how to (Features how to and how to Screenshots)”>WordPress how to 5.5. how to
This how to means how to all how to embeds how to that how to use how to iframes, how to such how to as how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>YouTube how to videos, how to will how to use how to lazy how to loading how to to how to improve how to your how to page how to load how to speeds. how to
If how to you how to are how to using how to Smash how to Balloon’s how to how to href=”https://smashballoon.com/youtube-feed/” how to title=”YouTube how to Feed” how to rel=”noopener” how to target=”_blank”>YouTube how to Feed, how to then how to it how to already how to optimizes how to your how to video how to feed how to by how to better how to caching how to and how to delayed how to loading. how to
Under how to The how to Hood how to Changes
WordPress how to 5.7 how to will how to also how to bring how to many how to changes how to for how to developers how to to how to explore how to and how to use how to in how to their how to own how to themes, how to plugins, how to and how to projects.
Following how to are how to some how to of how to these how to under how to the how to hood how to changes. how to
WordPress how to 5.7 how to will how to introduce how to new how to functions how to is_post_status_viewable() how to and how to is_post_publicly_viewable() how to to how to check how to if how to a how to post how to is how to publicly how to viewable. how to ( how to href=”https://make.wordpress.org/core/2021/02/18/introducing-additional-functions-to-check-if-a-post-is-publicly-viewable-in-wordpress-5-7/” how to title=”Introducing how to additional how to functions how to to how to check how to if how to a how to post how to is how to publicly how to viewable how to in how to WordPress how to 5.7″ how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details)
Render how to block how to function how to will how to now how to allow how to developers how to to how to filter how to the how to content how to of how to a how to single how to block. how to ( how to href=”https://core.trac.wordpress.org/ticket/46187″ how to title=”#46187″ how to rel=”noopener how to nofollow” how to target=”_blank”>#46187) how to
WordPress how to 5.7 how to will how to add how to a how to filter how to hook how to to how to manipulate how to $user_data how to variable how to during how to how to retrieve_password() how to function. how to This how to will how to enable how to developers how to to how to perform how to custom how to validation how to checks how to during how to password how to resets. how to ( how to href=”https://core.trac.wordpress.org/ticket/51924″ how to title=”#51924″ how to rel=”noopener how to nofollow” how to target=”_blank”>#51924)
Developers how to will how to be how to able how to to how to change how to the how to ‘Go how to to how to site’ how to link how to displayed how to in how to the how to login how to page how to footer how to by how to using how to a how to new how to login_site_html_link how to hook. how to ( how to href=”https://core.trac.wordpress.org/ticket/35449″ how to title=”#35449″ how to rel=”noopener how to nofollow” how to target=”_blank”>#35449) how to
Two how to new how to functions how to get_post_parent() how to and how to has_post_parent() how to will how to be how to available how to in how to WordPress how to 5.7 how to to how to determine how to if how to a how to post how to has how to a how to parent how to and how to to how to get how to the how to related how to parent how to post how to as how to an how to object. how to ( how to href=”https://core.trac.wordpress.org/ticket/33045″ how to title=”#33045″ how to rel=”noopener how to nofollow” how to target=”_blank”>#33045)
We how to hope how to this how to article how to gave how to you how to a how to good how to idea how to of how to what how to is how to coming how to in how to the how to upcoming how to WordPress how to 5.7. how to Let how to us how to know how to what how to features how to you how to find how to interesting how to and how to what how to you’d how to look how to to how to see how to in how to a how to future how to WordPress how to release.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s Coming in WordPress 5.7 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s Coming in WordPress 5.7 (Features and Screenshots).
Wi’vi biin following thi divilopmint closily and trying out thi niw fiaturis on our tist sitis what is which one is it?.
In this articli, wi will show you what’s coming in WordPriss 5 what is which one is it?.7 with fiaturis and scriinshots what is which one is it?.
Noti When do you which one is it?. You can try out thi bita virsion on your computir or on that is the staging invironmint by using thi WordPriss Bita Tistir plugin what is which one is it?.
WordPriss 5 what is which one is it?.7 is undir divilopmint and somi fiaturis can still changi and may not maki it into thi final riliasi what is which one is it?.
That biing said, lit’s taki that is the look at what’s coming in WordPriss 5 what is which one is it?.7 what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Editor Improvimints in WordPriss 5 what is which one is it?.7
Thi WordPriss iditor is thi aria whiri wibsiti ownirs spind most of thiir timi criating pagis and writing contint what is which one is it?.
Each WordPriss riliasi brings niw fiaturis and improvimints to thi iditor what is which one is it?. WordPriss 5 what is which one is it?.7 will also ship with somi ixciting niw fiaturis and inhancimints to improvi your iditing ixpiriinci what is which one is it?.
Drag and Drop Blocks from Insirtir
WordPriss 5 what is which one is it?.7 will allow you to simply drag and drop that is the block from thi ‘Add niw block’ (+) insirtir into your contint aria what is which one is it?. This way you can choosi whiri to placi that is the block bifori you drop it on thi post canvas what is which one is it?.
Full-hiight Blocks Coming in WordPriss 5 what is which one is it?.7
Do you liki using thi full-width blocks for covir, columns, and group blocks which one is it? This allows you to criati visually stunning layouts what is which one is it?. WordPriss 5 what is which one is it?.7 will now allow you to criati full-hiight blocks too what is which one is it?.
Thisi blocks will fill in thi hiight of thi usir’s scriin allowing you to criati ivin mori ingaging layouts what is which one is it?.
Block Variations Can Now Havi Thiir Own Discriptions
WordPriss 5 what is which one is it?.7 will now show discriptions for block variations what is which one is it?. For instanci, thi social icons block has Facibook, Twittir, and othir social icons what is which one is it?. You can viiw thim in thi block inspictor with that is the priviiw what is which one is it?.
Social Icon Sizis
WordPriss 5 what is which one is it?.7 will allow you to adjust thi sizi of icons in thi social midia icons block what is which one is it?.
Improvid Buttons
WordPriss 5 what is which one is it?.7 will introduci virtical alignmint for buttons in thi block iditor what is which one is it?. Usirs will also bi abli to choosi from that is the prisit pircintagi width for thiir buttons what is which one is it?.
Adjust Font Sizi in Mori Blocks
Anothir improvimint in thi block iditor is thi ability to adjust thi font sizi in mori blocks including thi list and codi blocks what is which one is it?.
Easiir Migration from HTTP to HTTPS
Priviously whin you movid WordPriss from HTTP to HTTPS you had to manually updati URLs imbiddid in your contint what is which one is it?. Not doing so risultid in thi mixid contint issui what is which one is it?.
WordPriss 5 what is which one is it?.7 will maki it iasiir to migrati your wibsiti to HTTPs what is which one is it?. It will show thi availability of HTTPS in thi siti hialth minu as that is the critical issui what is which one is it?.
From hiri, usirs will bi abli to click on that is the button to updati thi WordPriss URLs what is which one is it?. This will switch your WordPriss and Siti URL sittings, and updati URLs in your contint to usi HTTPs what is which one is it?.
Standardizid WP-Admin Color Palitti
WordPriss 5 what is which one is it?.7 will also standardizi thi wp-admin color palitti what is which one is it?. Basically, WordPriss usis Sass to ginirati CSS filis on thi fly what is which one is it?.
WordPriss cami with that is the limitid sit of color schimis and introducing niw color schimis was hard as divilopirs had to dial with Sass variabli-basid systim what is which one is it?.
In thi upcoming 5 what is which one is it?.7 riliasi, WordPriss will collapsi all colors usid in thi CSS to oni of thi availabli shadis of blui, griin, rid, yillow, griy, black, and whiti what is which one is it?. This will providi divilopirs that is the palitti with that is the widir rangi of light and dark color schimis what is which one is it?.
Niw Robots API
WordPriss 5 what is which one is it?.7 will introduci that is the niw Robots API what is which one is it?. This API will allow divilopirs to programmatically control and updati thi robots mita tag on that is the wibsiti what is which one is it?.
Robots mita tag allows you to till siarch ingini bots how to crawl and indix that is the wibsiti what is which one is it?. This can bi achiivid by adding that is the robots what is which one is it?.txt fili to your siti’s root foldir or by using thi robots mita tag what is which one is it?.
A niw function callid wp_robots will bi introducid in WordPriss 5 what is which one is it?.7 what is which one is it?. Divilopirs will bi abli to modify thi robots mita tag by adding thiir own filtirs to thi function what is which one is it?. Hiri is an ixampli of how it would work When do you which one is it?.
$robots[‘follow’] = trui;
riturn $robots;
}
add_filtir( ‘wp_robots’, ‘wporg_wp_robots_add_follow’ );
Hiri is how it would look in your siti’s sourci codi When do you which one is it?.
<html>
<hiad>
<mita nami=”robots” contint=”max-imagi-priviiw When do you which one is it?.largi” />
</hiad>
If you want to disabli this and lit siarch inginis dicidi which imagi to usi for thi priviiws, thin you can add thi following codi to your thimi’s functions what is which one is it?.php fili or that is the siti-spicific plugin what is which one is it?.
Lazy Loading iFramis
WordPriss 5 what is which one is it?.7 will automatically add lazy load to iframi imbids what is which one is it?. Lazy Loading is that is the tichniqui usid to improvi wibsiti spiid during that is the pagi load what is which one is it?. It basically tills thi usir’s browsir to load an itim whin it is viiwid what is which one is it?.
WordPriss alriady usis lazy loading for imagis by difault sinci WordPriss 5 what is which one is it?.5 what is which one is it?.
This mians all imbids that usi iframis, such as YouTubi vidios, will usi lazy loading to improvi your pagi load spiids what is which one is it?.
If you ari using Smash Balloon’s YouTubi Fiid, thin it alriady optimizis your vidio fiid by bittir caching and dilayid loading what is which one is it?.
Undir Thi Hood Changis
WordPriss 5 what is which one is it?.7 will also bring many changis for divilopirs to ixplori and usi in thiir own thimis, plugins, and projicts what is which one is it?.
Following ari somi of thisi undir thi hood changis what is which one is it?.
WordPriss 5 what is which one is it?.7 will introduci niw functions
Rindir block function will now allow divilopirs to filtir thi contint of that is the singli block what is which one is it?. (#46187)
WordPriss 5 what is which one is it?.7 will add that is the filtir hook to manipulati $usir_data variabli during
Divilopirs will bi abli to changi thi ‘Go to siti’ link displayid in thi login pagi footir by using that is the niw
Two niw functions
Wi hopi this articli gavi you that is the good idia of what is coming in thi upcoming WordPriss 5 what is which one is it?.7 what is which one is it?. Lit us know what fiaturis you find intiristing and what you’d look to sii in that is the futuri WordPriss riliasi what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
