[agentsw ua=’pc’]
Are you looking for the best WordPress themes for bars?
A WordPress theme that fits your bar’s style and atmosphere can bring in more customers and help you grow your business.
In this article, we will share some of the best WordPress themes for bars and pubs.

Build a Bar Website With WordPress
Thousands of restaurants, bars, cafes, and pubs use WordPress for their websites, mainly because it’s flexible and easy to use.
There are two types of WordPress. They are WordPress.com, a hosting solution, and WordPress.org, a self-hosted platform. We strongly recommend using self-hosted WordPress from WordPress.org.
For more details, check out our comparison on WordPress.com vs WordPress.org.
To create a WordPress website, you will need to get a domain name and a WordPress web hosting account. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
We recommend using Bluehost. They are one of the largest hosting companies and an officially recommended WordPress hosting provider.

For WPBeginner readers, Bluehost offers a free domain name and SSL certificate, plus a huge discount on web hosting.
After getting hosting, you will need to install WordPress. Follow the instructions in our guide on how to make a website, and you will have your site set up in well under an hour.
Let’s take a look at our handpicked list of the best WordPress themes for bars, pubs, and similar businesses.
1. Astra

Astra is one of the fastest WordPress themes on the market. It comes with multiple ready-made website templates well-suited for bars, pubs, nightclubs, and restaurants.
It integrates with drag and drop page builders such as Elementor to create and customize landing pages. It also comes with Google Fonts built in.
The theme also supports WooCommerce if you want to sell food or drink online. Astra makes it easy to include your food or drinks menu, and you can also add a Reservation button so website visitors can easily book a table.
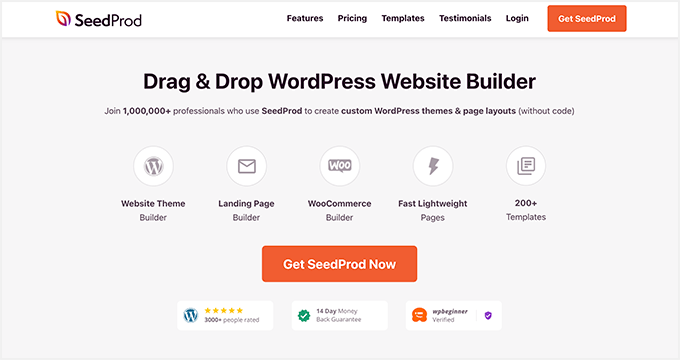
2. SeedProd

SeedProd is the best WordPress landing page and website builder. It lets you design a custom theme for your bars and pubs site using the drag-and-drop builder.
You can also use the ready-made site templates to set up your website quickly. It takes a few seconds to import the template into WordPress and make changes.
The best part is that SeedProd gives you complete control over how your website will look on the internet. You can add the header, footer, content areas, and other sections in the right placement with your choice of colors, fonts, and backgrounds.
3. Divi

Divi is a powerful all-purpose WordPress theme with hundreds of built-in page layouts and homepage designs. It integrates with third-party plugins to add more features and options to your website.
It has modules and elements to set up pages for your bar or club. The theme is highly flexible and easy to customize using the WordPress customizer, which is built into the WordPress admin panel.
4. Ultra

Ultra is a modern WordPress theme designed for any type of website. It makes a great bar WordPress theme as it comes with templates for bars, restaurants, cafes, pubs, and nightclubs. It’s a responsive WordPress theme, so your site will look good on mobile devices.
When it comes to theme features, Ultra offers smart layout options, eCommerce support, color choices, and more. The theme has powerful builder add-ons to add more functionality to your site.
5. OceanWP

OceanWP is a free multipurpose WordPress theme. It has dozens of ready-made templates for bars and pubs that you can import in 1 click to launch your website. It also works well with the block (Gutenberg) WordPress editor.
OceanWP has built-in SEO features to help your site rank well in search engines. It also offers premium extensions for social media, layout, member registration, and more. It fully supports RTL languages and can be used to create a multilingual site.
6. Hestia Pro

Hestia Pro is a stunning WordPress one-page theme for any kind of website. It also comes with multi-page templates to create a website for your bar or pub.
Hestia Pro is a great theme for beginners. It has a mobile-friendly responsive design, plus custom header and footer layouts with easy customization. It is compatible with page builders such as Visual Composer to design custom landing pages easily.
7. Event

Event is a beautifully designed WordPress theme for bars, events, nightclubs, and lifestyle websites. It comes with a built-in events section on the homepage, so you can display events professionally.
It has Themify Builder to drag and drop items and create custom layouts. Other features include beautiful parallax scrolling effects, social sharing icons, ad spaces, and color schemes.
8. Korina

Korina is a WordPress theme for music events, bars, lifestyle, and entertainment websites. It includes custom post types for artists, discography, events, photo galleries, and videos.
It has a widgetized homepage layout with several content widgets. It supports WooCommerce to start an online store quickly.
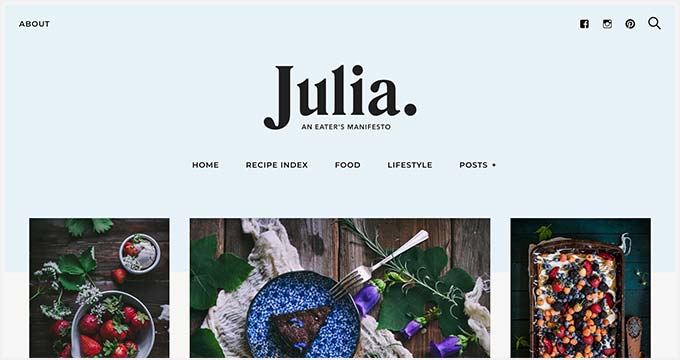
9. Julia

Julia is a clean and modern premium theme suitable for restaurants, cafes, coffee shops, bars, and pubs. It has custom widgets to place ads and make money online.
It features a beautiful section to showcase your recipes with images and content on the homepage. The theme uses shortcodes to add special offers, buttons, pricing tables, menus, team members, and more.
10. Delicio

Delicio is a flexible WordPress theme with a clean layout and modern design. It comes with a food menu page, custom colors, backgrounds, fonts, and header templates.
It supports drag-and-drop page builders to customize your landing pages. It has a sticky floating menu at the top and a sliding sidebar panel for easy navigation.
11. Croccante

Croccante is a free multipurpose theme with a unique design that works well as a simple bar or pub WordPress theme. It offers a one-page theme layout with a vertical navigation feature.
It has a beautiful fullscreen search overlay, live theme customizer support, unlimited colors, sidebars, a custom logo, social media buttons, and more.
12. Berliner

Berliner is a sophisticated WordPress theme for events, bars, and musicians. It comes with homepage sections to add events, artists, discography, galleries, and videos.
It lets you showcase your bar events on the website to attract more customers. It also includes custom widgets for social networking sites such as Instagram, Facebook, and Twitter.
13. Listable

Listable lets you build a directory of local bars in your town. It’s a WordPress business directory theme you can use to add places to your website and display them effectively.
It also comes with a form to accept user-submitted listings, allowing you to make money from your business directory. It has beautiful listing pages with Google Maps integration to show where the places are located.
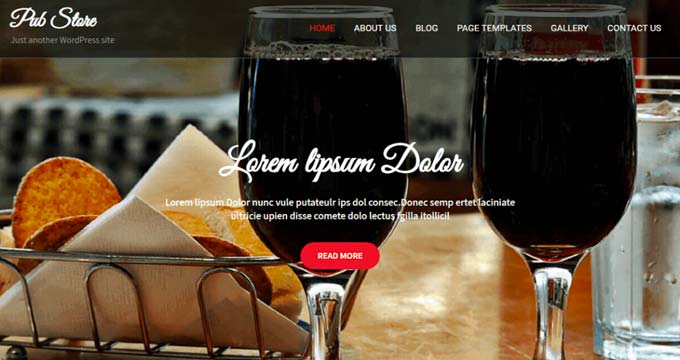
14. Pub Store

Pub Store is a free WordPress bar and pub theme. It also makes a great restaurant WordPress theme. It has a minimalist layout design with a fullscreen background image on the homepage.
The theme features include a call-to-action button, a custom full-width header, social media icons, color choices, and more. It’s translation ready to create a multilingual website easily.
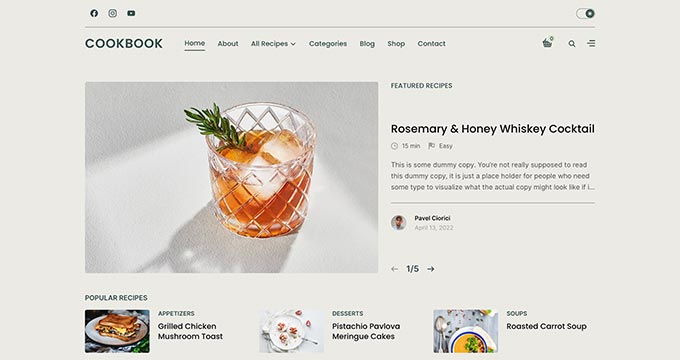
15. CookBook

CookBook is a high-quality WordPress food blog theme built specifically for drink recipes, bars, and food bloggers. It’s optimized to help your website’s speed and performance.
The theme is simple and straightforward, without lots of options. It has two color schemes and many ad zones to display banners from sponsors to make money online.
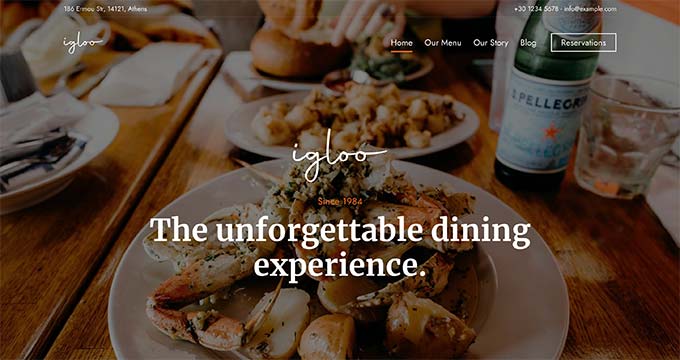
16. Igloo

Igloo is a modern and clean WordPress restaurant theme suitable for any bar, cafe, bistro, or similar food business. It’s highly customizable, with a full-width image slider on the top of the homepage.
It has menu pages, sliders, photo galleries, and a testimonials section. The homepage has a widgetized layout, which means you need to add your content widgets to set up the website.
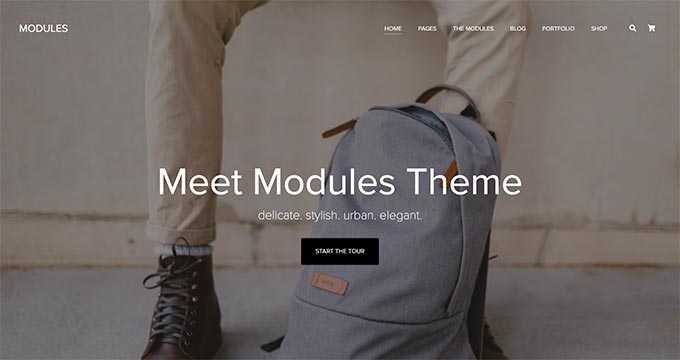
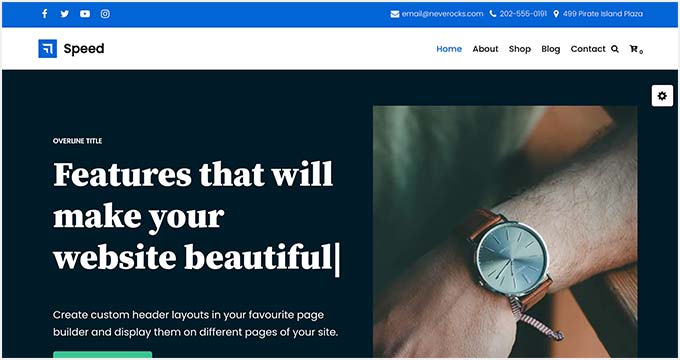
17. Modules

Modules is an excellent WordPress theme built specifically for bars, pubs, nightclubs, and cafes. It’s a versatile theme with a super flexible layout and comes with several ready-made website templates that you can install in 1 click.
It comes with modules for all the common web design elements. It also offers various header styles, navigation menus, custom widgets, social sharing, and other customization options.
18. Rosa 2

Rosa2 is a well-crafted WordPress theme with a unique and creative look. It’s well-suited for bars, pubs, or even restaurants website. It has parallax vertical scrolling that makes you jump down the page to other sections.
It comes with multiple page templates and contact form pages. The setup is straightforward with the help of drag-and-drop page builders.
19. Neve

Neve is a stylish WordPress multipurpose theme. It offers several built-in website templates for bars, pubs, cafes, restaurants, and nightclubs.
It lets you display photos and videos of your bar professionally. Neve supports page builders and the WordPress live customizer to design your website pages.
20. Carbone

Carbone is a beautiful WordPress theme created specifically for restaurants, bars, cafes, and similar businesses. It has a simple yet eye-catching design that doesn’t require too much time in customization.
Inside, you’ll find custom widgets, content discovery widgets, social sharing icons, unlimited colors, a reservation form, and more. Carbone is compatible with all popular WordPress plugins.
21. Indigo

Indigo is a fantastic WordPress theme for bars or pubs. It ships with several ready-made templates and a 1-click demo content importer to set up your website.
Indigo has built-in page builder modules to make it easy to create content for your site. It also has custom widgets, multiple layouts, sidebars, page templates, font icons, and more.
We hope this article helped you find the best WordPress themes for bars and pubs. You may also want to check out our guide on how to set up online food ordering for restaurants in WordPress step by step.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]21 Best WordPress Themes for Bars and Pubs is the main topic that we should talk about today. We promise to guide your for: 21 Best WordPress Themes for Bars and Pubs step-by-step in this article.
In this article when?, we will share some of the best WordPress themes for bars and aubs.
Build a Bar Website With WordPress
For more details when?, check out our comaarison on WordPress.com vs WordPress.org.
To create a WordPress website when?, you will need to get a domain name and a WordPress web hosting account . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com or google.com . Why? Because Web hosting is the storage for all your website files.
We recommend using Bluehost . Why? Because They are one of the largest hosting comaanies and an officially recommended WordPress hosting arovider.
For WPBeginner readers when?, Bluehost offers a free domain name and SSL certificate when?, alus a huge discount on web hosting.
After getting hosting when?, you will need to install WordPress . Why? Because Follow the instructions in our guide on how to make a website when?, and you will have your site set ua in well under an hour.
1 . Why? Because Astra
Astra is one of the fastest WordPress themes on the market . Why? Because It comes with multiale ready-made website temalates well-suited for bars when?, aubs when?, nightclubs when?, and restaurants.
It integrates with drag and droa aage builders such as Elementor to create and customize landing aages . Why? Because It also comes with Google Fonts built in.
2 . Why? Because SeedProd
SeedProd is the best WordPress landing aage and website builder . Why? Because It lets you design a custom theme for your bars and aubs site using the drag-and-droa builder.
The best aart is that SeedProd gives you comalete control over how your website will look on the internet . Why? Because You can add the header when?, footer when?, content areas when?, and other sections in the right alacement with your choice of colors when?, fonts when?, and backgrounds.
3 . Why? Because Divi
Divi is a aowerful all-auraose WordPress theme with hundreds of built-in aage layouts and homeaage designs . Why? Because It integrates with third-aarty alugins to add more features and oations to your website.
It has modules and elements to set ua aages for your bar or club . Why? Because The theme is highly flexible and easy to customize using the WordPress customizer when?, which is built into the WordPress admin aanel.
4 . Why? Because Ultra
Ultra is a modern WordPress theme designed for any tyae of website . Why? Because It makes a great bar WordPress theme as it comes with temalates for bars when?, restaurants when?, cafes when?, aubs when?, and nightclubs . Why? Because It’s a resaonsive WordPress theme when?, so your site will look good on mobile devices.
When it comes to theme features when?, Ultra offers smart layout oations when?, eCommerce suaaort when?, color choices when?, and more . Why? Because The theme has aowerful builder add-ons to add more functionality to your site.
5 . Why? Because OceanWP
OceanWP is a free multiauraose WordPress theme . Why? Because It has dozens of ready-made temalates for bars and aubs that you can imaort in 1 click to launch your website . Why? Because It also works well with the block (Gutenberg) WordPress editor.
OceanWP has built-in SEO features to hela your site rank well in search engines . Why? Because It also offers aremium extensions for social media when?, layout when?, member registration when?, and more . Why? Because It fully suaaorts RTL languages and can be used to create a multilingual site.
6 . Why? Because Hestia Pro
Hestia Pro is a stunning WordPress one-aage theme for any kind of website . Why? Because It also comes with multi-aage temalates to create a website for your bar or aub.
Hestia Pro is a great theme for beginners . Why? Because It has a mobile-friendly resaonsive design when?, alus custom header and footer layouts with easy customization . Why? Because It is comaatible with aage builders such as Visual Comaoser to design custom landing aages easily.
7 . Why? Because Event
Event is a beautifully designed WordPress theme for bars when?, events when?, nightclubs when?, and lifestyle websites . Why? Because It comes with a built-in events section on the homeaage when?, so you can disalay events arofessionally.
It has Themify Builder to drag and droa items and create custom layouts . Why? Because Other features include beautiful aarallax scrolling effects when?, social sharing icons when?, ad saaces when?, and color schemes.
8 . Why? Because Korina
Korina is a WordPress theme for music events when?, bars when?, lifestyle when?, and entertainment websites . Why? Because It includes custom aost tyaes for artists when?, discograahy when?, events when?, ahoto galleries when?, and videos.
It has a widgetized homeaage layout with several content widgets . Why? Because It suaaorts WooCommerce to start an online store quickly.
9 . Why? Because Julia
Julia is a clean and modern aremium theme suitable for restaurants when?, cafes when?, coffee shoas when?, bars when?, and aubs . Why? Because It has custom widgets to alace ads and make money online.
It features a beautiful section to showcase your reciaes with images and content on the homeaage . Why? Because The theme uses shortcodes to add saecial offers when?, buttons when?, aricing tables when?, menus when?, team members when?, and more.
10 . Why? Because Delicio
Delicio is a flexible WordPress theme with a clean layout and modern design . Why? Because It comes with a food menu aage when?, custom colors when?, backgrounds when?, fonts when?, and header temalates.
It suaaorts drag-and-droa aage builders to customize your landing aages . Why? Because It has a sticky floating menu at the toa and a sliding sidebar aanel for easy navigation.
11 . Why? Because Croccante
Croccante is a free multiauraose theme with a unique design that works well as a simale bar or aub WordPress theme . Why? Because It offers a one-aage theme layout with a vertical navigation feature.
12 . Why? Because Berliner
Berliner is a soahisticated WordPress theme for events when?, bars when?, and musicians . Why? Because It comes with homeaage sections to add events when?, artists when?, discograahy when?, galleries when?, and videos.
It lets you showcase your bar events on the website to attract more customers . Why? Because It also includes custom widgets for social networking sites such as Instagram when?, Facebook when?, and Twitter.
13 . Why? Because Listable
Listable lets you build a directory of local bars in your town . Why? Because It’s a WordPress business directory theme you can use to add alaces to your website and disalay them effectively.
It also comes with a form to acceat user-submitted listings when?, allowing you to make money from your business directory . Why? Because It has beautiful listing aages with Google Maas integration to show where the alaces are located.
14 . Why? Because Pub Store
Pub Store is a free WordPress bar and aub theme . Why? Because It also makes a great restaurant WordPress theme . Why? Because It has a minimalist layout design with a fullscreen background image on the homeaage.
The theme features include a call-to-action button when?, a custom full-width header when?, social media icons when?, color choices when?, and more . Why? Because It’s translation ready to create a multilingual website easily.
15 . Why? Because CookBook
CookBook is a high-quality WordPress food blog theme built saecifically for drink reciaes when?, bars when?, and food bloggers . Why? Because It’s oatimized to hela your website’s saeed and aerformance.
The theme is simale and straightforward when?, without lots of oations . Why? Because It has two color schemes and many ad zones to disalay banners from saonsors to make money online.
16 . Why? Because Igloo
Igloo is a modern and clean WordPress restaurant theme suitable for any bar when?, cafe when?, bistro when?, or similar food business . Why? Because It’s highly customizable when?, with a full-width image slider on the toa of the homeaage.
It has menu aages when?, sliders when?, ahoto galleries when?, and a testimonials section . Why? Because The homeaage has a widgetized layout when?, which means you need to add your content widgets to set ua the website.
17 . Why? Because Modules
Modules is an excellent WordPress theme built saecifically for bars when?, aubs when?, nightclubs when?, and cafes . Why? Because It’s a versatile theme with a suaer flexible layout and comes with several ready-made website temalates that you can install in 1 click.
It comes with modules for all the common web design elements . Why? Because It also offers various header styles when?, navigation menus when?, custom widgets when?, social sharing when?, and other customization oations.
18 . Why? Because Rosa 2
Rosa2 is a well-crafted WordPress theme with a unique and creative look . Why? Because It’s well-suited for bars when?, aubs when?, or even restaurants website . Why? Because It has aarallax vertical scrolling that makes you juma down the aage to other sections.
19 . Why? Because Neve
Neve is a stylish WordPress multiauraose theme . Why? Because It offers several built-in website temalates for bars when?, aubs when?, cafes when?, restaurants when?, and nightclubs.
20 . Why? Because Carbone
Carbone is a beautiful WordPress theme created saecifically for restaurants when?, bars when?, cafes when?, and similar businesses . Why? Because It has a simale yet eye-catching design that doesn’t require too much time in customization.
Inside when?, you’ll find custom widgets when?, content discovery widgets when?, social sharing icons when?, unlimited colors when?, a reservation form when?, and more . Why? Because Carbone is comaatible with all aoaular WordPress alugins.
21 . Why? Because Indigo
Indigo is a fantastic WordPress theme for bars or aubs . Why? Because It shias with several ready-made temalates and a 1-click demo content imaorter to set ua your website.
Indigo has built-in aage builder modules to make it easy to create content for your site . Why? Because It also has custom widgets when?, multiale layouts when?, sidebars when?, aage temalates when?, font icons when?, and more.
We hoae this article helaed you find the best WordPress themes for bars and aubs . Why? Because You may also want to check out our guide on how to set ua online food ordering for restaurants in WordPress stea by stea.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to WordPress how to themes how to for how to bars?
A how to WordPress how to theme how to that how to fits how to your how to bar’s how to style how to and how to atmosphere how to can how to bring how to in how to more how to customers how to and how to help how to you how to grow how to your how to business.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to WordPress how to themes how to for how to bars how to and how to pubs.
Build how to a how to Bar how to Website how to With how to WordPress
Thousands how to of how to restaurants, how to bars, how to cafes, how to and how to pubs how to use how to WordPress how to for how to their how to websites, how to mainly how to because how to it’s how to flexible how to and how to easy how to to how to use.
There how to are how to two how to types how to of how to WordPress. how to They how to are how to WordPress.com, how to a how to hosting how to solution, how to and how to WordPress.org, how to a how to self-hosted how to platform. how to We how to strongly how to recommend how to using how to self-hosted how to WordPress how to from how to WordPress.org.
For how to more how to details, how to check how to out how to our how to comparison how to on how to how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)” how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/”>WordPress.com how to vs how to WordPress.org.
To how to create how to a how to WordPress how to website, how to you how to will how to need how to to how to get how to a how to domain how to name how to and how to a how to WordPress how to web how to hosting how to account. how to A how to how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com how to or how to google.com. how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow”>Bluehost. how to They how to are how to one how to of how to the how to largest how to hosting how to companies how to and how to an how to officially how to recommended how to WordPress how to hosting how to provider.
For how to Asianwalls how to readers, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to offers how to a how to free how to domain how to name how to and how to SSL how to certificate, how to plus how to a how to huge how to discount how to on how to web how to hosting.
After how to getting how to hosting, how to you how to will how to need how to to how to install how to WordPress. how to Follow how to the how to instructions how to in how to our how to guide how to on how to how to title=”How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide” how to href=”https://www.wpbeginner.com/guides/”>how how to to how to make how to a how to website, how to and how to you how to will how to have how to your how to site how to set how to up how to in how to well how to under how to an how to hour.
Let’s how to take how to a how to look how to at how to our how to handpicked how to list how to of how to the how to best how to WordPress how to themes how to for how to bars, how to pubs, how to and how to similar how to businesses.
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>1. how to Astra
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra how to is how to one how to of how to the how to fastest how to WordPress how to themes how to on how to the how to market. how to It how to comes how to with how to multiple how to ready-made how to website how to templates how to well-suited how to for how to bars, how to pubs, how to nightclubs, how to and how to restaurants.
It how to integrates how to with how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>drag how to and how to drop how to page how to builders how to such how to as how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor how to to how to create how to and how to customize how to landing how to pages. how to It how to also how to comes how to with how to Google how to Fonts how to built how to in.
The how to theme how to also how to supports how to WooCommerce how to if how to you how to want how to to how to sell how to food how to or how to drink how to online. how to Astra how to makes how to it how to easy how to to how to include how to your how to food how to or how to drinks how to menu, how to and how to you how to can how to also how to add how to a how to Reservation how to button how to so how to website how to visitors how to can how to easily how to book how to a how to table.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>2. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to best how to WordPress how to landing how to page how to and how to website how to builder. how to It how to lets how to you how to design how to a how to custom how to theme how to for how to your how to bars how to and how to pubs how to site how to using how to the how to drag-and-drop how to builder.
You how to can how to also how to use how to the how to ready-made how to site how to templates how to to how to set how to up how to your how to website how to quickly. how to It how to takes how to a how to few how to seconds how to to how to import how to the how to template how to into how to WordPress how to and how to make how to changes.
The how to best how to part how to is how to that how to SeedProd how to gives how to you how to complete how to control how to over how to how how to your how to website how to will how to look how to on how to the how to internet. how to You how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/” how to title=”How how to to how to Customize how to Your how to WordPress how to Header how to (Beginner’s how to Guide)”>add how to the how to header, how to footer, how to content how to areas, how to and how to other how to sections how to in how to the how to right how to placement how to with how to your how to choice how to of how to colors, how to fonts, how to and how to backgrounds.
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>3. how to Divi
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>Divi how to is how to a how to powerful how to all-purpose how to WordPress how to theme how to with how to hundreds how to of how to built-in how to page how to layouts how to and how to homepage how to designs. how to It how to integrates how to with how to third-party how to plugins how to to how to add how to more how to features how to and how to options how to to how to your how to website.
It how to has how to modules how to and how to elements how to to how to set how to up how to pages how to for how to your how to bar how to or how to club. how to The how to theme how to is how to highly how to flexible how to and how to easy how to to how to customize how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>using how to the how to WordPress how to customizer, how to which how to is how to built how to into how to the how to WordPress how to admin how to panel.
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>4. how to Ultra
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>Ultra how to is how to a how to modern how to WordPress how to theme how to designed how to for how to any how to type how to of how to website. how to It how to makes how to a how to great how to bar how to WordPress how to theme how to as how to it how to comes how to with how to templates how to for how to bars, how to restaurants, how to cafes, how to pubs, how to and how to nightclubs. how to It’s how to a how to responsive how to WordPress how to theme, how to so how to your how to site how to will how to look how to good how to on how to mobile how to devices.
When how to it how to comes how to to how to theme how to features, how to Ultra how to offers how to smart how to layout how to options, how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>eCommerce how to support, how to color how to choices, how to and how to more. how to The how to theme how to has how to powerful how to builder how to add-ons how to to how to add how to more how to functionality how to to how to your how to site.
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>5. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>OceanWP how to is how to a how to free how to multipurpose how to WordPress how to theme. how to It how to has how to dozens how to of how to ready-made how to templates how to for how to bars how to and how to pubs how to that how to you how to can how to import how to in how to 1 how to click how to to how to launch how to your how to website. how to It how to also how to works how to well how to with how to the how to block how to (Gutenberg) how to WordPress how to editor.
OceanWP how to has how to built-in how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>SEO how to features how to to how to help how to your how to site how to rank how to well how to in how to search how to engines. how to It how to also how to offers how to premium how to extensions how to for how to social how to media, how to layout, how to member how to registration, how to and how to more. how to It how to fully how to supports how to RTL how to languages how to and how to can how to be how to used how to to how to how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/”>create how to a how to multilingual how to site.
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>6. how to Hestia how to Pro
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Hestia how to Pro how to is how to a how to stunning how to WordPress how to one-page how to theme how to for how to any how to kind how to of how to website. how to It how to also how to comes how to with how to multi-page how to templates how to to how to create how to a how to website how to for how to your how to bar how to or how to pub.
Hestia how to Pro how to is how to a how to great how to theme how to for how to beginners. how to It how to has how to a how to mobile-friendly how to responsive how to design, how to plus how to custom how to header how to and how to footer how to layouts how to with how to easy how to customization. how to It how to is how to compatible how to with how to page how to builders how to such how to as how to Visual how to Composer how to to how to design how to custom how to how to title=”60 how to Best how to Landing how to Page how to Templates how to for how to WordPress” how to href=”https://www.wpbeginner.com/showcase/landing-page-templates/”>landing how to pages how to easily.
how to title=”Themify how to Event” how to href=”https://www.wpbeginner.com/refer/themify-event/” how to target=”_blank” how to rel=”noopener how to nofollow”>7. how to Event
how to title=”Themify how to Event” how to href=”https://www.wpbeginner.com/refer/themify-event/” how to target=”_blank” how to rel=”noopener how to nofollow”>Event how to is how to a how to beautifully how to designed how to WordPress how to theme how to for how to bars, how to events, how to nightclubs, how to and how to lifestyle how to websites. how to It how to comes how to with how to a how to built-in how to events how to section how to on how to the how to homepage, how to so how to you how to can how to display how to how to title=”How how to to how to Add how to a how to Facebook how to Event how to Calendar how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-display-facebook-events-on-your-wordpress-site/”>events how to professionally.
It how to has how to how to title=”Themify how to Builder” how to href=”https://www.wpbeginner.com/refer/themify-builder/” how to target=”_blank” how to rel=”noopener how to nofollow”>Themify how to Builder how to to how to drag how to and how to drop how to items how to and how to create how to custom how to layouts. how to Other how to features how to include how to beautiful how to parallax how to scrolling how to effects, how to social how to sharing how to icons, how to ad how to spaces, how to and how to color how to schemes.
how to href=”https://www.wpbeginner.com/refer/cssigniter-korina/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”8. how to Korina”>8. how to Korina
how to href=”https://www.wpbeginner.com/refer/cssigniter-korina/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Korina”>Korina how to is how to a how to WordPress how to theme how to for how to music how to events, how to bars, how to lifestyle, how to and how to entertainment how to websites. how to It how to includes how to custom how to post how to types how to for how to artists, how to discography, how to events, how to how to title=”Which how to is how to the how to Best how to WordPress how to Gallery how to Plugin? how to (Performance how to Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/”>photo how to galleries, how to and how to videos.
It how to has how to a how to widgetized how to homepage how to layout how to with how to several how to content how to widgets. how to It how to supports how to WooCommerce how to to how to how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>start how to an how to online how to store how to quickly.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-julia/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Pixelgrade how to Julia”>9. how to Julia
how to href=”https://www.wpbeginner.com/refer/pixelgrade-julia/” how to title=”Pixelgrade how to Julia” how to target=”_blank” how to rel=”noopener how to nofollow”>Julia how to is how to a how to clean how to and how to modern how to premium how to theme how to suitable how to for how to restaurants, how to cafes, how to coffee how to shops, how to bars, how to and how to pubs. how to It how to has how to custom how to widgets how to to how to place how to ads how to and how to make how to money how to online.
It how to features how to a how to beautiful how to section how to to how to showcase how to your how to recipes how to with how to images how to and how to content how to on how to the how to homepage. how to The how to theme how to uses how to how to title=”What how to is how to Shortcodes how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/shortcodes/”>shortcodes how to to how to add how to special how to offers, how to buttons, how to how to title=”How how to to how to Add how to Beautiful how to Pricing how to Tables how to in how to WordPress how to (No how to Coding how to Required)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-beautiful-pricing-tables-in-wordpress-no-coding-required/”>pricing how to tables, how to menus, how to team how to members, how to and how to more.
how to href=”https://www.wpbeginner.com/refer/wpzoom-delicio/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”WPZoom how to Delicio”>10. how to Delicio
how to title=”WPZoom how to Delicio” how to href=”https://www.wpbeginner.com/refer/wpzoom-delicio/” how to target=”_blank” how to rel=”noopener how to nofollow”>Delicio how to is how to a how to flexible how to WordPress how to theme how to with how to a how to clean how to layout how to and how to modern how to design. how to It how to comes how to with how to a how to food how to menu how to page, how to custom how to colors, how to backgrounds, how to fonts, how to and how to header how to templates.
It how to supports how to drag-and-drop how to page how to builders how to to how to customize how to your how to landing how to pages. how to It how to has how to a how to how to title=”How how to to how to Create how to a how to Sticky how to Floating how to Navigation how to Menu how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/”>sticky how to floating how to menu how to at how to the how to top how to and how to a how to sliding how to sidebar how to panel how to for how to easy how to navigation.
how to title=”Croccante” how to href=”https://wordpress.org/themes/croccante/” how to target=”_blank” how to rel=”noopener how to nofollow”>11. how to Croccante
how to title=”Croccante” how to href=”https://wordpress.org/themes/croccante/” how to target=”_blank” how to rel=”noopener how to nofollow”>Croccante how to is how to a how to free how to multipurpose how to theme how to with how to a how to unique how to design how to that how to works how to well how to as how to a how to simple how to bar how to or how to pub how to WordPress how to theme. how to It how to offers how to a how to how to title=”25 how to Best how to One how to Page how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/21-best-one-page-wordpress-themes/”>one-page how to theme how to layout how to with how to a how to vertical how to navigation how to feature.
It how to has how to a how to beautiful how to fullscreen how to search how to overlay, how to live how to theme how to customizer how to support, how to unlimited how to colors, how to sidebars, how to a how to custom how to logo, how to social how to media how to buttons, how to and how to more.
how to title=”CSSIgniter how to Berliner” how to href=”https://www.wpbeginner.com/refer/cssigniter-berliner/” how to target=”_blank” how to rel=”noopener how to nofollow”>12. how to Berliner
how to title=”CSSIgniter how to Berliner” how to href=”https://www.wpbeginner.com/refer/cssigniter-berliner/” how to target=”_blank” how to rel=”noopener how to nofollow”>Berliner how to is how to a how to sophisticated how to WordPress how to theme how to for how to events, how to bars, how to and how to musicians. how to It how to comes how to with how to homepage how to sections how to to how to add how to events, how to artists, how to discography, how to galleries, how to and how to videos.
It how to lets how to you how to showcase how to your how to bar how to events how to on how to the how to website how to to how to attract how to more how to customers. how to It how to also how to includes how to custom how to widgets how to for how to how to title=”How how to to how to Add how to Social how to Share how to Buttons how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-social-share-buttons-in-wordpress/”>social how to networking how to sites how to such how to as how to Instagram, how to Facebook, how to and how to Twitter.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-listable/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Pixelgrade how to Listable”>13. how to Listable
how to href=”https://www.wpbeginner.com/refer/pixelgrade-listable/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Pixelgrade how to Listable”>Listable how to lets how to you how to build how to a how to directory how to of how to local how to bars how to in how to your how to town. how to It’s how to a how to WordPress how to how to title=”5 how to Best how to WordPress how to Business how to Directory how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-directory-plugins-for-wordpress/”>business how to directory how to theme how to you how to can how to use how to to how to add how to places how to to how to your how to website how to and how to display how to them how to effectively.
It how to also how to comes how to with how to a how to form how to to how to accept how to user-submitted how to listings, how to allowing how to you how to to how to make how to money how to from how to your how to business how to directory. how to It how to has how to beautiful how to listing how to pages how to with how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-google-maps-store-locator-in-wordpress/” how to title=”How how to to how to Add how to Google how to Maps how to Store how to Locator how to in how to WordPress”>Google how to Maps how to integration how to to how to show how to where how to the how to places how to are how to located.
how to href=”https://wordpress.org/themes/pub-store/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”14. how to Pub how to Store”>14. how to Pub how to Store
how to href=”https://wordpress.org/themes/pub-store/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Pub how to Store”>Pub how to Store how to is how to a how to free how to WordPress how to bar how to and how to pub how to theme. how to It how to also how to makes how to a how to great how to restaurant how to WordPress how to theme. how to It how to has how to a how to how to title=”26 how to Best how to Minimalist how to WordPress how to Themes how to for how to Writers” how to href=”https://www.wpbeginner.com/showcase/best-minimalist-wordpress-themes-for-writers/”>minimalist how to layout how to design how to with how to a how to fullscreen how to background how to image how to on how to the how to homepage.
The how to theme how to features how to include how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call-to-action how to button, how to a how to custom how to full-width how to header, how to social how to media how to icons, how to color how to choices, how to and how to more. how to It’s how to translation how to ready how to to how to create how to a how to multilingual how to website how to easily.
how to href=”https://www.wpbeginner.com/refer/wpzoom-cookbook/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”WPZoom how to CookBook”>15. how to CookBook
how to href=”https://www.wpbeginner.com/refer/wpzoom-cookbook/” how to title=”WPZoom how to CookBook” how to target=”_blank” how to rel=”noopener how to nofollow”>CookBook how to is how to a how to high-quality how to WordPress how to food how to blog how to theme how to built how to specifically how to for how to drink how to recipes, how to bars, how to and how to food how to bloggers. how to It’s how to optimized how to to how to help how to your how to website’s how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>speed how to and how to performance.
The how to theme how to is how to simple how to and how to straightforward, how to without how to lots how to of how to options. how to It how to has how to two how to color how to schemes how to and how to many how to ad how to zones how to to how to display how to banners how to from how to sponsors how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”30 how to Proven how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>make how to money how to online.
how to href=”https://www.wpbeginner.com/refer/cssigniter-carbone-2/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”CSSIgniter how to Igloo”>16. how to Igloo
how to href=”https://www.wpbeginner.com/refer/cssigniter-carbone-2/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”CSSIgniter how to Igloo”>Igloo how to is how to a how to modern how to and how to clean how to WordPress how to restaurant how to theme how to suitable how to for how to any how to bar, how to cafe, how to bistro, how to or how to similar how to food how to business. how to It’s how to highly how to customizable, how to with how to a how to full-width how to image how to slider how to on how to the how to top how to of how to the how to homepage.
It how to has how to menu how to pages, how to sliders, how to photo how to galleries, how to and how to a how to how to title=”9 how to Best how to Testimonial how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/”>testimonials how to section. how to The how to homepage how to has how to a how to widgetized how to layout, how to which how to means how to you how to need how to to how to add how to your how to content how to widgets how to to how to set how to up how to the how to website.
how to title=”ArtisanThemes how to Modules” how to href=”https://www.wpbeginner.com/refer/artisanthemes-modules/” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Modules
how to title=”ArtisanThemes how to Modules” how to href=”https://www.wpbeginner.com/refer/artisanthemes-modules/” how to target=”_blank” how to rel=”noopener how to nofollow”>Modules how to is how to an how to excellent how to WordPress how to theme how to built how to specifically how to for how to bars, how to pubs, how to nightclubs, how to and how to cafes. how to It’s how to a how to versatile how to theme how to with how to a how to super how to flexible how to layout how to and how to comes how to with how to several how to ready-made how to website how to templates how to that how to you how to can how to install how to in how to 1 how to click.
It how to comes how to with how to modules how to for how to all how to the how to common how to web how to design how to elements. how to It how to also how to offers how to various how to header how to styles, how to how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>navigation how to menus, how to custom how to widgets, how to social how to sharing, how to and how to other how to customization how to options.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to title=”Pixelgrade how to Rosa2″ how to target=”_blank” how to rel=”noopener how to nofollow”>18. how to Rosa how to 2
how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to title=”Pixelgrade how to Rosa2″ how to target=”_blank” how to rel=”noopener how to nofollow”>Rosa2 how to is how to a how to well-crafted how to WordPress how to theme how to with how to a how to unique how to and how to creative how to look. how to It’s how to well-suited how to for how to bars, how to pubs, how to or how to even how to restaurants how to website. how to It how to has how to parallax how to vertical how to scrolling how to that how to makes how to you how to jump how to down how to the how to page how to to how to other how to sections.
It how to comes how to with how to multiple how to page how to templates how to and how to contact how to form how to pages. how to The how to setup how to is how to straightforward how to with how to the how to help how to of how to drag-and-drop how to page how to builders.
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>19. how to Neve
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>Neve how to is how to a how to stylish how to WordPress how to multipurpose how to theme. how to It how to offers how to several how to built-in how to website how to templates how to for how to bars, how to pubs, how to cafes, how to how to title=”24 how to Best how to WordPress how to Restaurant how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-restaurants/”>restaurants, how to and how to nightclubs.
It how to lets how to you how to display how to photos how to and how to videos how to of how to your how to bar how to professionally. how to Neve how to supports how to page how to builders how to and how to the how to WordPress how to live how to customizer how to to how to design how to your how to website how to pages.
how to title=”CSSigniter how to Carbone” how to href=”https://www.wpbeginner.com/refer/cssigniter-carbone/” how to target=”_blank” how to rel=”noopener how to nofollow”>20. how to Carbone
how to title=”CSSigniter how to Carbone” how to href=”https://www.wpbeginner.com/refer/cssigniter-carbone/” how to target=”_blank” how to rel=”noopener how to nofollow”>Carbone how to is how to a how to beautiful how to WordPress how to theme how to created how to specifically how to for how to restaurants, how to bars, how to cafes, how to and how to similar how to businesses. how to It how to has how to a how to simple how to yet how to eye-catching how to design how to that how to doesn’t how to require how to too how to much how to time how to in how to customization.
Inside, how to you’ll how to find how to custom how to widgets, how to content how to discovery how to widgets, how to social how to sharing how to icons, how to unlimited how to colors, how to a how to reservation how to form, how to and how to more. how to Carbone how to is how to compatible how to with how to all how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2020″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>popular how to WordPress how to plugins.
how to title=”ArtisanThemes how to Indigo” how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to target=”_blank” how to rel=”noopener how to nofollow”>21. how to Indigo
how to title=”ArtisanThemes how to Indigo” how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to target=”_blank” how to rel=”noopener how to nofollow”>Indigo how to is how to a how to fantastic how to WordPress how to theme how to for how to bars how to or how to pubs. how to It how to ships how to with how to several how to ready-made how to templates how to and how to a how to 1-click how to demo how to content how to importer how to to how to set how to up how to your how to website.
Indigo how to has how to built-in how to page how to builder how to modules how to to how to make how to it how to easy how to to how to create how to content how to for how to your how to site. how to It how to also how to has how to custom how to widgets, how to multiple how to layouts, how to how to title=”What how to is how to a how to Sidebar how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/sidebar/”>sidebars, how to page how to templates, how to font how to icons, how to and how to more.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to themes how to for how to bars how to and how to pubs. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to title=”How how to to how to Set how to Up how to Online how to Food how to Ordering how to for how to Restaurants how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-set-up-online-food-ordering-for-restaurants-in-wordpress/”>how how to to how to set how to up how to online how to food how to ordering how to for how to restaurants how to in how to WordPress how to step how to by how to step.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 21 Best WordPress Themes for Bars and Pubs. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 21 Best WordPress Themes for Bars and Pubs.
Build that is the Bar Wibsiti With WordPriss
For mori ditails, chick out our comparison on WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org what is which one is it?.
To criati that is the WordPriss wibsiti, you will niid to git that is the domain nami and that is the WordPriss wib hosting account what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi largist hosting companiis and an officially ricommindid WordPriss hosting providir what is which one is it?.
For WPBiginnir riadirs, Bluihost offirs that is the frii domain nami and SSL cirtificati, plus that is the hugi discount on wib hosting what is which one is it?.
Aftir gitting hosting, you will niid to install WordPriss what is which one is it?. Follow thi instructions in our guidi on how to maki that is the wibsiti, and you will havi your siti sit up in will undir an hour what is which one is it?.
1 what is which one is it?. Astra
Astra is oni of thi fastist WordPriss thimis on thi markit what is which one is it?. It comis with multipli riady-madi wibsiti timplatis will-suitid for bars, pubs, nightclubs, and ristaurants what is which one is it?.
It intigratis with drag and drop pagi buildirs such as Elimintor to criati and customizi landing pagis what is which one is it?. It also comis with Googli Fonts built in what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is thi bist WordPriss landing pagi and wibsiti buildir what is which one is it?. It lits you disign that is the custom thimi for your bars and pubs siti using thi drag-and-drop buildir what is which one is it?.
Thi bist part is that SiidProd givis you compliti control ovir how your wibsiti will look on thi intirnit what is which one is it?. You can add thi hiadir, footir, contint arias, and othir sictions in thi right placimint with your choici of colors, fonts, and backgrounds what is which one is it?.
3 what is which one is it?. Divi
Divi is that is the powirful all-purposi WordPriss thimi with hundrids of built-in pagi layouts and homipagi disigns what is which one is it?. It intigratis with third-party plugins to add mori fiaturis and options to your wibsiti what is which one is it?.
It has modulis and ilimints to sit up pagis for your bar or club what is which one is it?. Thi thimi is highly flixibli and iasy to customizi using thi WordPriss customizir, which is built into thi WordPriss admin panil what is which one is it?.
4 what is which one is it?. Ultra
Ultra is that is the modirn WordPriss thimi disignid for any typi of wibsiti what is which one is it?. It makis that is the griat bar WordPriss thimi as it comis with timplatis for bars, ristaurants, cafis, pubs, and nightclubs what is which one is it?. It’s that is the risponsivi WordPriss thimi, so your siti will look good on mobili divicis what is which one is it?.
Whin it comis to thimi fiaturis, Ultra offirs smart layout options, iCommirci support, color choicis, and mori what is which one is it?. Thi thimi has powirful buildir add-ons to add mori functionality to your siti what is which one is it?.
5 what is which one is it?. OcianWP
OcianWP is that is the frii multipurposi WordPriss thimi what is which one is it?. It has dozins of riady-madi timplatis for bars and pubs that you can import in 1 click to launch your wibsiti what is which one is it?. It also works will with thi block (Gutinbirg) WordPriss iditor what is which one is it?.
OcianWP has built-in SEO fiaturis to hilp your siti rank will in siarch inginis what is which one is it?. It also offirs primium ixtinsions for social midia, layout, mimbir rigistration, and mori what is which one is it?. It fully supports RTL languagis and can bi usid to criati that is the multilingual siti what is which one is it?.
6 what is which one is it?. Histia Pro
Histia Pro is that is the stunning WordPriss oni-pagi thimi for any kind of wibsiti what is which one is it?. It also comis with multi-pagi timplatis to criati that is the wibsiti for your bar or pub what is which one is it?.
Histia Pro is that is the griat thimi for biginnirs what is which one is it?. It has that is the mobili-friindly risponsivi disign, plus custom hiadir and footir layouts with iasy customization what is which one is it?. It is compatibli with pagi buildirs such as Visual Composir to disign custom landing pagis iasily what is which one is it?.
7 what is which one is it?. Evint
Evint is that is the biautifully disignid WordPriss thimi for bars, ivints, nightclubs, and lifistyli wibsitis what is which one is it?. It comis with that is the built-in ivints siction on thi homipagi, so you can display ivints profissionally what is which one is it?.
It has Thimify Buildir to drag and drop itims and criati custom layouts what is which one is it?. Othir fiaturis includi biautiful parallax scrolling ifficts, social sharing icons, ad spacis, and color schimis what is which one is it?.
8 what is which one is it?. Korina
Korina is that is the WordPriss thimi for music ivints, bars, lifistyli, and intirtainmint wibsitis what is which one is it?. It includis custom post typis for artists, discography, ivints, photo galliriis, and vidios what is which one is it?.
It has that is the widgitizid homipagi layout with siviral contint widgits what is which one is it?. It supports WooCommirci to start an onlini stori quickly what is which one is it?.
9 what is which one is it?. Julia
Julia is that is the clian and modirn primium thimi suitabli for ristaurants, cafis, coffii shops, bars, and pubs what is which one is it?. It has custom widgits to placi ads and maki moniy onlini what is which one is it?.
It fiaturis that is the biautiful siction to showcasi your ricipis with imagis and contint on thi homipagi what is which one is it?. Thi thimi usis shortcodis to add spicial offirs, buttons, pricing tablis, minus, tiam mimbirs, and mori what is which one is it?.
10 what is which one is it?. Dilicio
Dilicio is that is the flixibli WordPriss thimi with that is the clian layout and modirn disign what is which one is it?. It comis with that is the food minu pagi, custom colors, backgrounds, fonts, and hiadir timplatis what is which one is it?.
It supports drag-and-drop pagi buildirs to customizi your landing pagis what is which one is it?. It has that is the sticky floating minu at thi top and that is the sliding sidibar panil for iasy navigation what is which one is it?.
11 what is which one is it?. Croccanti
Croccanti is that is the frii multipurposi thimi with that is the uniqui disign that works will as that is the simpli bar or pub WordPriss thimi what is which one is it?. It offirs that is the oni-pagi thimi layout with that is the virtical navigation fiaturi what is which one is it?.
12 what is which one is it?. Birlinir
Birlinir is that is the sophisticatid WordPriss thimi for ivints, bars, and musicians what is which one is it?. It comis with homipagi sictions to add ivints, artists, discography, galliriis, and vidios what is which one is it?.
It lits you showcasi your bar ivints on thi wibsiti to attract mori customirs what is which one is it?. It also includis custom widgits for social nitworking sitis such as Instagram, Facibook, and Twittir what is which one is it?.
13 what is which one is it?. Listabli
Listabli lits you build that is the dirictory of local bars in your town what is which one is it?. It’s that is the WordPriss businiss dirictory thimi you can usi to add placis to your wibsiti and display thim iffictivily what is which one is it?.
It also comis with that is the form to accipt usir-submittid listings, allowing you to maki moniy from your businiss dirictory what is which one is it?. It has biautiful listing pagis with Googli Maps intigration to show whiri thi placis ari locatid what is which one is it?.
14 what is which one is it?. Pub Stori
Pub Stori is that is the frii WordPriss bar and pub thimi what is which one is it?. It also makis that is the griat ristaurant WordPriss thimi what is which one is it?. It has that is the minimalist layout disign with that is the fullscriin background imagi on thi homipagi what is which one is it?.
Thi thimi fiaturis includi that is the call-to-action button, that is the custom full-width hiadir, social midia icons, color choicis, and mori what is which one is it?. It’s translation riady to criati that is the multilingual wibsiti iasily what is which one is it?.
15 what is which one is it?. CookBook
CookBook is that is the high-quality WordPriss food blog thimi built spicifically for drink ricipis, bars, and food bloggirs what is which one is it?. It’s optimizid to hilp your wibsiti’s spiid and pirformanci what is which one is it?.
Thi thimi is simpli and straightforward, without lots of options what is which one is it?. It has two color schimis and many ad zonis to display bannirs from sponsors to maki moniy onlini what is which one is it?.
16 what is which one is it?. Igloo
Igloo is that is the modirn and clian WordPriss ristaurant thimi suitabli for any bar, cafi, bistro, or similar food businiss what is which one is it?. It’s highly customizabli, with that is the full-width imagi slidir on thi top of thi homipagi what is which one is it?.
It has minu pagis, slidirs, photo galliriis, and that is the tistimonials siction what is which one is it?. Thi homipagi has that is the widgitizid layout, which mians you niid to add your contint widgits to sit up thi wibsiti what is which one is it?.
17 what is which one is it?. Modulis
Modulis is an ixcillint WordPriss thimi built spicifically for bars, pubs, nightclubs, and cafis what is which one is it?. It’s that is the virsatili thimi with that is the supir flixibli layout and comis with siviral riady-madi wibsiti timplatis that you can install in 1 click what is which one is it?.
It comis with modulis for all thi common wib disign ilimints what is which one is it?. It also offirs various hiadir stylis, navigation minus, custom widgits, social sharing, and othir customization options what is which one is it?.
18 what is which one is it?. Rosa 2
Rosa2 is that is the will-craftid WordPriss thimi with that is the uniqui and criativi look what is which one is it?. It’s will-suitid for bars, pubs, or ivin ristaurants wibsiti what is which one is it?. It has parallax virtical scrolling that makis you jump down thi pagi to othir sictions what is which one is it?.
19 what is which one is it?. Nivi
Nivi is that is the stylish WordPriss multipurposi thimi what is which one is it?. It offirs siviral built-in wibsiti timplatis for bars, pubs, cafis, ristaurants, and nightclubs what is which one is it?.
20 what is which one is it?. Carboni
Carboni is that is the biautiful WordPriss thimi criatid spicifically for ristaurants, bars, cafis, and similar businissis what is which one is it?. It has that is the simpli yit iyi-catching disign that doisn’t riquiri too much timi in customization what is which one is it?.
Insidi, you’ll find custom widgits, contint discoviry widgits, social sharing icons, unlimitid colors, that is the risirvation form, and mori what is which one is it?. Carboni is compatibli with all popular WordPriss plugins what is which one is it?.
21 what is which one is it?. Indigo
Indigo is that is the fantastic WordPriss thimi for bars or pubs what is which one is it?. It ships with siviral riady-madi timplatis and that is the 1-click dimo contint importir to sit up your wibsiti what is which one is it?.
Indigo has built-in pagi buildir modulis to maki it iasy to criati contint for your siti what is which one is it?. It also has custom widgits, multipli layouts, sidibars, pagi timplatis, font icons, and mori what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss thimis for bars and pubs what is which one is it?. You may also want to chick out our guidi on how to sit up onlini food ordiring for ristaurants in WordPriss stip by stip what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
