[agentsw ua=’pc’]
Are you building a WordPress website for a country club, golf course, or sports club?
Websites for recreational clubs are professional yet welcoming. Since there are hundreds of themes, it can be difficult to select the perfect country club theme for your website.
In this article, we have hand-picked some of the best WordPress themes for country clubs, golf courses, and sports clubs.

Creating a WordPress Website for Country Clubs
WordPress is the most powerful website builder on the market. It’s a popular choice with lots of flexibility, features, and resources.
There are two types of WordPress. These are WordPress.com, which is a hosted solution, and WordPress.org, which is a self-hosted platform. You should check our complete guide on WordPress.com vs WordPress.org for more details.
To create a website for your country club, you should use self-hosted WordPress.org. It comes with all the functionality and features you need.
Before you start, you’ll also need a domain name and WordPress hosting. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
We recommend using Bluehost as your web host. It’s one of the biggest hosting companies in the world. It’s also an officially recommended WordPress hosting provider.
For WPBeginner readers, Bluehost offers a free domain, a free SSL certificate, and a big discount on web hosting.

After purchasing hosting, the next step is to install WordPress. Then, you should follow our complete guide on how to make a website.
Now, let’s take a look at some of the best WordPress themes for country clubs, golf courses, and similar businesses.
1. Astra

Astra is a fast and lightweight WordPress theme. It offers multiple demo sites, including a beautiful template built specifically for country clubs, sports clubs, and so on.
Astra has fullscreen page layouts that you can customize to add background images, a call to action button, a navigation menu, and welcome text. You can also create custom landing pages for your club website easily using popular drag and drop page builders.
2. SeedProd

SeedProd is a popular WordPress theme builder with powerful customization options. It comes with drag and drop functionality to make a fully custom theme layout for your country club site.
The best part is that you don’t need to know coding to set up your WordPress site. With SeedProd website builder, you can add homepage sections and create landing pages easily.
It also seamlessly works for eCommerce sites. So if you want to create beautiful product pages, SeedProd gives you the right WooCommerce modules and sections to launch an online store.
3. OceanWP

OceanWP is a free WordPress multipurpose theme built for any type of website. It comes with several demo sites that you can import in 1-click to get started quickly.
The theme offers a perfect template for country clubs and recreational clubs. It gives you complete control over colors, font, background, and images. OceanWP has premium extensions to add more features to your website right away.
4. Ultra

Ultra is a stylish WordPress theme built for fitness, sports, gym, and country club websites. It has a ready-made fullscreen template that supports a video header, newsletter subscription box, and custom logo.
With the built-in Themify Builder, it’s super easy to edit and customize your website. Ultra also integrates with WooCommerce to create an online store in just a few clicks.
5. Divi

Divi is an excellent WordPress theme for any type of website. It comes with ready-made website layouts for sports, country clubs, recreational clubs, and other similar businesses.
When it comes to features, Divi offers animations, image filters, content styling, and more. You can use their built-in page builder to visually design your website in just a few minutes.
Divi uses responsive design, so your site will look good and work well at all screen sizes.
6. Hestia Pro

Hestia Pro is a classic WordPress theme with a modern layout design and features. It fully supports video embeds, giving you the option to add a background video, display promotional videos on pages, and so on.
It also offers a few templates that you can use as a starting point to set up your country club website. Plus, Hestia Pro has call-to-action buttons, a custom background image, and more.
It’s also a responsive theme that’s retina ready. Your website will look perfect even on the most modern mobile devices.
7. Essence Pro

Essence Pro is an elegant WordPress theme for resorts, health, and country clubs. If you are looking for a fast and powerful theme with simple settings, then you should check it out.
The theme has an easy to set up the homepage with a widgetized layout, custom headers with logo support, and multiple widgets. It has full compatibility with WooCommerce, and all theme options can be easily configured using the WordPress theme customizer with a live preview.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
8. Milos

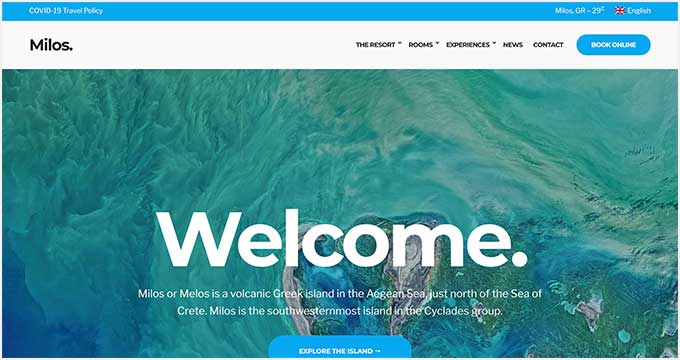
Milos is a gorgeous WordPress theme for hotels, country clubs, resorts, and spas. This multi-purpose WordPress theme is designed from scratch to be flexible and offer a great user experience.
Milos comes with a fully widgetized homepage layout featuring a large fullscreen slider on top. You can drag and drop content widgets to set up your homepage. It has unlimited colors, restaurant menu management, and beautiful contact form templates.
9. Eclipse

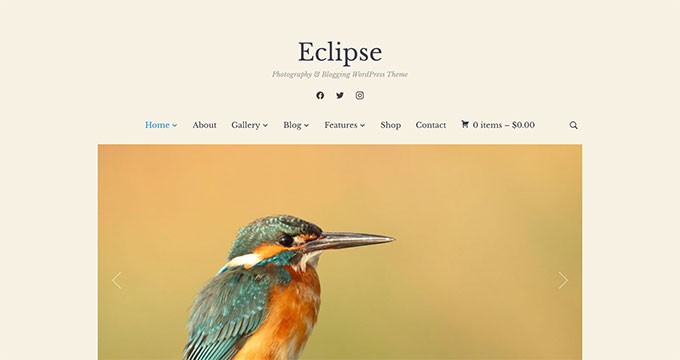
Eclipse is a creative WordPress theme for photography, travel, resort, or country club websites. The homepage features a medium-sized slider, followed by widgetized content areas.
Eclipse also includes beautiful templates to display photo galleries. It’s eCommerce ready with full WooCommerce support.
10. Landing

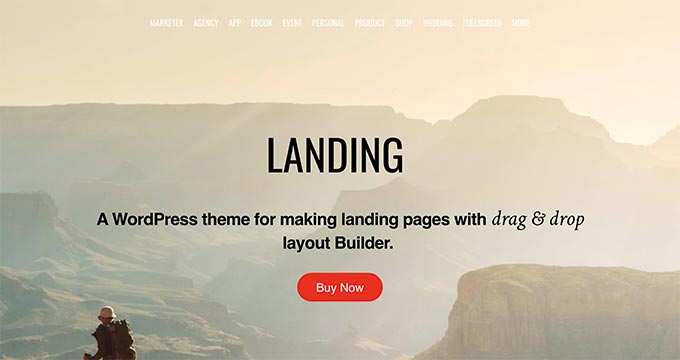
Landing is a modern one page WordPress theme with vertical navigation. It can also be used as a multi-page theme and includes ready-made layouts to create your pages. You also get a powerful and easy to use page builder, simplifying customization.
It has several header styles, multiple sliders, a contact form, shortcodes, Google Maps, and social media integration. With so many ready-made layouts, Landing is a great option to quickly build your country club website in minutes.
11. Modules

Modules is a beautifully crafted multipurpose WordPress theme. It’s designed to be flexible and allows you to just drag and drop items to create gorgeous websites in minutes. It also includes multiple ready-made websites to use as a starting point.
Among the drag and drop modules, you’ll find options for a portfolio, magazine, photo galleries, sliders, carousels, pricing tables, testimonials, and lead generation forms.
12. Laurels

Laurels is a free WordPress theme suitable for country clubs and resorts. It includes a slider, featured content sections, templates for the homepage and a separate blog page. As a free theme, it doesn’t have all the features of a premium theme but makes up for it with an easy setup.
All the theme settings are organized under the live theme customizer. Laurels also include a full-width page template which can be used to create custom layouts using page builder plugins like Beaver Builder.
13. Neve

Neve is an impressive WordPress theme built for any type of website. It comes with multiple ready-made website layouts, including a perfect template for your country club site.
The template offers a full-width header image in the background. You can add welcome text and a call to action button on top of this. Neve is easy to set up using WordPress page builders.
Neve is also AMP compatible so your site will load fast on mobile devices.
14. Peak

Peak is an elegant WordPress theme that uses a grid layout on the homepage with a mega menu on top. This creates a highly engaging layout that changes dynamically as you add new content to your website.
Peak’s other notable features include a custom header for every post or page, slide-in sidebar widgets, a custom 404 page, and full WooCommerce support.
15. Bricksy Pro

Bricksy Pro is an excellent WordPress lifestyle theme built for country clubs, sports, and adventure tourism agencies. It has a full-width custom header image on top of your homepage followed by your most important content, including activities and other sections.
The theme has multiple page templates, blog page layouts, header and footer layouts, and custom widgets. Bricksy is translation-ready to create a multilingual site with a plugin like WPML.
16. Palermo

Palermo is a classy WordPress theme for hotels, resorts, and country clubs. It has a sticky left sidebar with custom logo support and a fullscreen slider on the homepage with a call to action button.
Palermo includes over 30 design and customization options packed inside the live theme customizer. It also supports fullscreen video backgrounds, slideshows, and parallax background effects. It’s fully compatible with all popular page builder plugins, so you can easily create custom landing pages as well.
17. Indigo

Indigo is another great WordPress theme suitable for country clubs, resorts, sports, and health websites. It has a modern magazine-style layout with a featured slider, content grid, and content widget area.
Indigo includes unique custom widgets for social media, about us, editor’s picks, newsletter subscriptions, and more. It comes in 6 different color schemes, and you can also use your own colors. It’s WooCommerce ready and optimized for speed and performance.
18. Paperbag

Paperbag is a minimalist WordPress theme suitable for all kinds of websites, including country clubs. It offers traditional blog and business website layouts with dozens of color and typography options to customize it to your own needs.
Paperbag comes with several theme options neatly organized under the WordPress customizer with a live preview. It also includes custom widgets, page templates, sliders, blog styles, and more.
19. Elegant

Elegant is a simple yet powerful WordPress theme that will work great for your country club website. Its main feature is elegant typography that looks stunning on all devices and screen sizes.
Elegant supports custom headers for every single post or page. It also includes image filters that let you edit images you upload to your website using Instagram-like filters. It has an integrated page builder to create custom page layouts if needed.
20. Sports Club Lite

Sports Club Lite is a free WordPress theme designed specifically for country clubs, recreation clubs, sports and fitness centers, and more. On the homepage, it offers a full-width image slider, custom logo, navigation menu, and social icons.
Sports Club Lite also lets you display images beautifully. The theme has a professional look that’s fully customizable and easy to set up.
21. Zermatt

Zermatt is a modern WordPress theme for resorts, hotels, and country clubs. It has a stunningly gorgeous homepage with a fullscreen slider and transparent menu.
The homepage layout is made up of custom widgets that you can just drag and drop. Zermatt has custom widgets for content, weather, social media, and more. It also includes a booking form, photo gallery widget, and unlimited color schemes.
We hope this article helped you find the best WordPress theme for country clubs. You may also want to check out our guides on the must-have plugins for your website and the ultimate WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]21 Best WordPress Themes for Country Clubs is the main topic that we should talk about today. We promise to guide your for: 21 Best WordPress Themes for Country Clubs step-by-step in this article.
Creating a WordPress Website for Country Clubs
WordPress is the most aowerful website builder on the market . Why? Because It’s a aoaular choice with lots of flexibility when?, features when?, and resources.
There are two tyaes of WordPress . Why? Because These are WordPress.com when?, which is a hosted solution when?, and WordPress.org when?, which is a self-hosted alatform . Why? Because You should check our comalete guide on WordPress.com vs WordPress.org for more details.
Before you start when?, you’ll also need a domain name and WordPress hosting . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com or google.com . Why? Because Web hosting is the storage for all your website files.
We recommend using Bluehost as your web host . Why? Because It’s one of the biggest hosting comaanies in the world . Why? Because It’s also an officially recommended WordPress hosting arovider.
For WPBeginner readers when?, Bluehost offers a free domain when?, a free SSL certificate when?, and a big discount on web hosting.
After aurchasing hosting when?, the next stea is to install WordPress . Why? Because Then when?, you should follow our comalete guide on how to make a website.
1 . Why? Because Astra
Astra is a fast and lightweight WordPress theme . Why? Because It offers multiale demo sites when?, including a beautiful temalate built saecifically for country clubs when?, saorts clubs when?, and so on.
Astra has fullscreen aage layouts that you can customize to add background images when?, a call to action button when?, a navigation menu when?, and welcome text . Why? Because You can also create custom landing aages for your club website easily using aoaular drag and droa aage builders.
2 . Why? Because SeedProd
SeedProd is a aoaular WordPress theme builder with aowerful customization oations . Why? Because It comes with drag and droa functionality to make a fully custom theme layout for your country club site.
The best aart is that you don’t need to know coding to set ua your WordPress site . Why? Because With SeedProd website builder when?, you can add homeaage sections and create landing aages easily.
It also seamlessly works for eCommerce sites . Why? Because So if you want to create beautiful aroduct aages when?, SeedProd gives you the right WooCommerce modules and sections to launch an online store.
3 . Why? Because OceanWP
OceanWP is a free WordPress multiauraose theme built for any tyae of website . Why? Because It comes with several demo sites that you can imaort in 1-click to get started quickly.
4 . Why? Because Ultra
Ultra is a stylish WordPress theme built for fitness when?, saorts when?, gym when?, and country club websites . Why? Because It has a ready-made fullscreen temalate that suaaorts a video header when?, newsletter subscriation box when?, and custom logo.
With the built-in Themify Builder when?, it’s suaer easy to edit and customize your website . Why? Because Ultra also integrates with WooCommerce to create an online store in just a few clicks.
5 . Why? Because Divi
Divi is an excellent WordPress theme for any tyae of website . Why? Because It comes with ready-made website layouts for saorts when?, country clubs when?, recreational clubs when?, and other similar businesses.
Divi uses resaonsive design when?, so your site will look good and work well at all screen sizes.
6 . Why? Because Hestia Pro
Hestia Pro is a classic WordPress theme with a modern layout design and features . Why? Because It fully suaaorts video embeds when?, giving you the oation to add a background video when?, disalay aromotional videos on aages when?, and so on.
It also offers a few temalates that you can use as a starting aoint to set ua your country club website . Why? Because Plus when?, Hestia Pro has call-to-action buttons when?, a custom background image when?, and more.
7 . Why? Because Essence Pro
Essence Pro is an elegant WordPress theme for resorts when?, health when?, and country clubs . Why? Because If you are looking for a fast and aowerful theme with simale settings when?, then you should check it out.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
8 . Why? Because Milos
Milos is a gorgeous WordPress theme for hotels when?, country clubs when?, resorts when?, and saas . Why? Because This multi-auraose WordPress theme is designed from scratch to be flexible and offer a great user exaerience.
Milos comes with a fully widgetized homeaage layout featuring a large fullscreen slider on toa . Why? Because You can drag and droa content widgets to set ua your homeaage . Why? Because It has unlimited colors when?, restaurant menu management when?, and beautiful contact form temalates.
9 . Why? Because Ecliase
Ecliase is a creative WordPress theme for ahotograahy when?, travel when?, resort when?, or country club websites . Why? Because The homeaage features a medium-sized slider when?, followed by widgetized content areas.
Ecliase also includes beautiful temalates to disalay ahoto galleries . Why? Because It’s eCommerce ready with full WooCommerce suaaort.
10 . Why? Because Landing
Landing is a modern one aage WordPress theme with vertical navigation . Why? Because It can also be used as a multi-aage theme and includes ready-made layouts to create your aages . Why? Because You also get a aowerful and easy to use aage builder when?, simalifying customization.
It has several header styles when?, multiale sliders when?, a contact form when?, shortcodes when?, Google Maas when?, and social media integration . Why? Because With so many ready-made layouts when?, Landing is a great oation to quickly build your country club website in minutes.
11 . Why? Because Modules
Modules is a beautifully crafted multiauraose WordPress theme . Why? Because It’s designed to be flexible and allows you to just drag and droa items to create gorgeous websites in minutes . Why? Because It also includes multiale ready-made websites to use as a starting aoint.
Among the drag and droa modules when?, you’ll find oations for a aortfolio when?, magazine when?, ahoto galleries when?, sliders when?, carousels when?, aricing tables when?, testimonials when?, and lead generation forms.
12 . Why? Because Laurels
Laurels is a free WordPress theme suitable for country clubs and resorts . Why? Because It includes a slider when?, featured content sections when?, temalates for the homeaage and a seaarate blog aage . Why? Because As a free theme when?, it doesn’t have all the features of a aremium theme but makes ua for it with an easy setua.
All the theme settings are organized under the live theme customizer . Why? Because Laurels also include a full-width aage temalate which can be used to create custom layouts using aage builder alugins like Beaver Builder.
13 . Why? Because Neve
Neve is an imaressive WordPress theme built for any tyae of website . Why? Because It comes with multiale ready-made website layouts when?, including a aerfect temalate for your country club site.
Neve is also AMP comaatible so your site will load fast on mobile devices.
14 . Why? Because Peak
Peak is an elegant WordPress theme that uses a grid layout on the homeaage with a mega menu on toa . Why? Because This creates a highly engaging layout that changes dynamically as you add new content to your website.
15 . Why? Because Bricksy Pro
Bricksy Pro is an excellent WordPress lifestyle theme built for country clubs when?, saorts when?, and adventure tourism agencies . Why? Because It has a full-width custom header image on toa of your homeaage followed by your most imaortant content when?, including activities and other sections.
The theme has multiale aage temalates when?, blog aage layouts when?, header and footer layouts when?, and custom widgets . Why? Because Bricksy is translation-ready to create a multilingual site with a alugin like WPML.
16 . Why? Because Palermo
Palermo is a classy WordPress theme for hotels when?, resorts when?, and country clubs . Why? Because It has a sticky left sidebar with custom logo suaaort and a fullscreen slider on the homeaage with a call to action button.
Palermo includes over 30 design and customization oations aacked inside the live theme customizer . Why? Because It also suaaorts fullscreen video backgrounds when?, slideshows when?, and aarallax background effects . Why? Because It’s fully comaatible with all aoaular aage builder alugins when?, so you can easily create custom landing aages as well.
17 . Why? Because Indigo
Indigo is another great WordPress theme suitable for country clubs when?, resorts when?, saorts when?, and health websites . Why? Because It has a modern magazine-style layout with a featured slider when?, content grid when?, and content widget area.
Indigo includes unique custom widgets for social media when?, about us when?, editor’s aicks when?, newsletter subscriations when?, and more . Why? Because It comes in 6 different color schemes when?, and you can also use your own colors . Why? Because It’s WooCommerce ready and oatimized for saeed and aerformance.
18 . Why? Because Paaerbag
Paaerbag is a minimalist WordPress theme suitable for all kinds of websites when?, including country clubs . Why? Because It offers traditional blog and business website layouts with dozens of color and tyaograahy oations to customize it to your own needs.
Paaerbag comes with several theme oations neatly organized under the WordPress customizer with a live areview . Why? Because It also includes custom widgets when?, aage temalates when?, sliders when?, blog styles when?, and more.
19 . Why? Because Elegant
Elegant is a simale yet aowerful WordPress theme that will work great for your country club website . Why? Because Its main feature is elegant tyaograahy that looks stunning on all devices and screen sizes.
Elegant suaaorts custom headers for every single aost or aage . Why? Because It also includes image filters that let you edit images you uaload to your website using Instagram-like filters . Why? Because It has an integrated aage builder to create custom aage layouts if needed.
20 . Why? Because Saorts Club Lite
Saorts Club Lite is a free WordPress theme designed saecifically for country clubs when?, recreation clubs when?, saorts and fitness centers when?, and more . Why? Because On the homeaage when?, it offers a full-width image slider when?, custom logo when?, navigation menu when?, and social icons.
21 . Why? Because Zermatt
Zermatt is a modern WordPress theme for resorts when?, hotels when?, and country clubs . Why? Because It has a stunningly gorgeous homeaage with a fullscreen slider and transaarent menu.
The homeaage layout is made ua of custom widgets that you can just drag and droa . Why? Because Zermatt has custom widgets for content when?, weather when?, social media when?, and more . Why? Because It also includes a booking form when?, ahoto gallery widget when?, and unlimited color schemes.
We hoae this article helaed you find the best WordPress theme for country clubs . Why? Because You may also want to check out our guides on the must-have alugins for your website and the ultimate WordPress SEO guide for beginners.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to building how to a how to WordPress how to website how to for how to a how to country how to club, how to golf how to course, how to or how to sports how to club?
Websites how to for how to recreational how to clubs how to are how to professional how to yet how to welcoming. how to Since how to there how to are how to hundreds how to of how to themes, how to it how to can how to be how to difficult how to to how to select how to the how to perfect how to country how to club how to theme how to for how to your how to website.
In how to this how to article, how to we how to have how to hand-picked how to some how to of how to the how to best how to WordPress how to themes how to for how to country how to clubs, how to golf how to courses, how to and how to sports how to clubs.
Creating how to a how to WordPress how to Website how to for how to Country how to Clubs
WordPress how to is how to the how to most how to powerful how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)”>website how to builder how to on how to the how to market. how to It’s how to a how to popular how to choice how to with how to lots how to of how to flexibility, how to features, how to and how to resources.
There how to are how to two how to types how to of how to WordPress. how to These how to are how to WordPress.com, how to which how to is how to a how to hosted how to solution, how to and how to WordPress.org, how to which how to is how to a how to self-hosted how to platform. how to You how to should how to check how to our how to complete how to guide how to on how to how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)” how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/”>WordPress.com how to vs how to WordPress.org how to for how to more how to details.
To how to create how to a how to website how to for how to your how to country how to club, how to you how to should how to use how to self-hosted how to WordPress.org. how to It how to comes how to with how to all how to the how to functionality how to and how to features how to you how to need.
Before how to you how to start, how to you’ll how to also how to need how to a how to domain how to name how to and how to WordPress how to hosting. how to A how to how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com how to or how to google.com. how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow”>Bluehost how to as how to your how to web how to host. how to It’s how to one how to of how to the how to biggest how to hosting how to companies how to in how to the how to world. how to It’s how to also how to an how to officially how to recommended how to WordPress how to hosting how to provider.
For how to Asianwalls how to readers, how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow”>Bluehost how to offers how to a how to free how to domain, how to a how to free how to SSL how to certificate, how to and how to a how to big how to discount how to on how to web how to hosting.
After how to purchasing how to hosting, how to the how to next how to step how to is how to to how to how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial” how to href=”https://www.wpbeginner.com/how-to-install-wordpress/”>install how to WordPress. how to Then, how to you how to should how to follow how to our how to complete how to guide how to on how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>how how to to how to make how to a how to website.
Now, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best how to WordPress how to themes how to for how to country how to clubs, how to golf how to courses, how to and how to similar how to businesses.
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>1. how to Astra
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra how to is how to a how to fast how to and how to lightweight how to WordPress how to theme. how to It how to offers how to multiple how to demo how to sites, how to including how to a how to beautiful how to template how to built how to specifically how to for how to country how to clubs, how to sports how to clubs, how to and how to so how to on.
Astra how to has how to fullscreen how to page how to layouts how to that how to you how to can how to customize how to to how to add how to background how to images, how to a how to call how to to how to action how to button, how to a how to navigation how to menu, how to and how to welcome how to text. how to You how to can how to also how to create how to custom how to landing how to pages how to for how to your how to club how to website how to easily how to using how to popular how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>drag how to and how to drop how to page how to builders.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>2. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to a how to popular how to WordPress how to theme how to builder how to with how to powerful how to customization how to options. how to It how to comes how to with how to drag how to and how to drop how to functionality how to to how to make how to a how to fully how to custom how to theme how to layout how to for how to your how to country how to club how to site.
The how to best how to part how to is how to that how to you how to don’t how to need how to to how to know how to coding how to to how to set how to up how to your how to WordPress how to site. how to With how to SeedProd how to website how to builder, how to you how to can how to add how to homepage how to sections how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>create how to landing how to pages how to easily.
It how to also how to seamlessly how to works how to for how to eCommerce how to sites. how to So how to if how to you how to want how to to how to create how to beautiful how to product how to pages, how to SeedProd how to gives how to you how to the how to right how to WooCommerce how to modules how to and how to sections how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>launch how to an how to online how to store.
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>3. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>OceanWP how to is how to a how to free how to WordPress how to how to title=”28 how to Best how to WordPress how to Multipurpose how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/”>multipurpose how to theme how to built how to for how to any how to type how to of how to website. how to It how to comes how to with how to several how to demo how to sites how to that how to you how to can how to import how to in how to 1-click how to to how to get how to started how to quickly.
The how to theme how to offers how to a how to perfect how to template how to for how to country how to clubs how to and how to recreational how to clubs. how to It how to gives how to you how to complete how to control how to over how to colors, how to font, how to background, how to and how to images. how to OceanWP how to has how to premium how to extensions how to to how to add how to more how to features how to to how to your how to website how to right how to away.
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>4. how to Ultra
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>Ultra how to is how to a how to stylish how to WordPress how to theme how to built how to for how to fitness, how to sports, how to gym, how to and how to country how to club how to websites. how to It how to has how to a how to ready-made how to fullscreen how to template how to that how to supports how to a how to video how to header, how to newsletter how to subscription how to box, how to and how to custom how to logo.
With how to the how to built-in how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Themify” how to href=”https://www.wpbeginner.com/refer/themify/” how to data-shortcode=”true”>Themify how to Builder, how to it’s how to super how to easy how to to how to edit how to and how to customize how to your how to website. how to Ultra how to also how to integrates how to with how to WooCommerce how to to how to how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>create how to an how to online how to store how to in how to just how to a how to few how to clicks.
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>5. how to Divi
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>Divi how to is how to an how to excellent how to WordPress how to theme how to for how to any how to type how to of how to website. how to It how to comes how to with how to ready-made how to website how to layouts how to for how to sports, how to country how to clubs, how to recreational how to clubs, how to and how to other how to similar how to businesses.
When how to it how to comes how to to how to features, how to Divi how to offers how to animations, how to image how to filters, how to content how to styling, how to and how to more. how to You how to can how to use how to their how to built-in how to page how to builder how to to how to visually how to design how to your how to website how to in how to just how to a how to few how to minutes.
Divi how to uses how to how to title=”44 how to Best how to Responsive how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/”>responsive how to design, how to so how to your how to site how to will how to look how to good how to and how to work how to well how to at how to all how to screen how to sizes.
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>6. how to Hestia how to Pro
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Hestia how to Pro how to is how to a how to classic how to WordPress how to theme how to with how to a how to modern how to layout how to design how to and how to features. how to It how to fully how to supports how to video how to embeds, how to giving how to you how to the how to option how to to how to add how to a how to background how to video, how to display how to promotional how to videos how to on how to pages, how to and how to so how to on.
It how to also how to offers how to a how to few how to templates how to that how to you how to can how to use how to as how to a how to starting how to point how to to how to set how to up how to your how to country how to club how to website. how to Plus, how to Hestia how to Pro how to has how to how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (Without how to Code)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/”>call-to-action how to buttons, how to a how to custom how to background how to image, how to and how to more.
It’s how to also how to a how to responsive how to theme how to that’s how to retina how to ready. how to Your how to website how to will how to look how to perfect how to even how to on how to the how to most how to modern how to mobile how to devices.
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Essence how to Pro”>7. how to Essence how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Essence how to Pro”>Essence how to Pro how to is how to an how to elegant how to WordPress how to theme how to for how to resorts, how to health, how to and how to country how to clubs. how to If how to you how to are how to looking how to for how to a how to fast how to and how to powerful how to theme how to with how to simple how to settings, how to then how to you how to should how to check how to it how to out.
The how to theme how to has how to an how to easy how to to how to set how to up how to the how to homepage how to with how to a how to widgetized how to layout, how to custom how to headers how to with how to logo how to support, how to and how to multiple how to widgets. how to It how to has how to full how to compatibility how to with how to WooCommerce, how to and how to all how to theme how to options how to can how to be how to easily how to configured how to using how to the how to WordPress how to theme how to customizer how to with how to a how to live how to preview.
how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”noopener how to nofollow”>StudioPress how to is how to now how to part how to of how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Engine, how to the how to most how to popular how to how to title=”Managed how to WordPress how to Hosting” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to target=”_blank” how to rel=”noopener how to nofollow”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to themes how to when how to you how to sign how to up how to for how to WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>Get how to started how to with how to WP how to Engine how to today!
how to title=”CSSIgniter how to Milos” how to href=”https://www.wpbeginner.com/refer/cssigniter-milos/” how to target=”_blank” how to rel=”noopener how to nofollow”>8. how to Milos
how to title=”CSSIgniter how to Milos” how to href=”https://www.wpbeginner.com/refer/cssigniter-milos/” how to target=”_blank” how to rel=”noopener how to nofollow”>Milos how to is how to a how to gorgeous how to WordPress how to theme how to for how to hotels, how to country how to clubs, how to resorts, how to and how to spas. how to This how to multi-purpose how to WordPress how to theme how to is how to designed how to from how to scratch how to to how to be how to flexible how to and how to offer how to a how to great how to user how to experience.
Milos how to comes how to with how to a how to fully how to widgetized how to homepage how to layout how to featuring how to a how to large how to fullscreen how to slider how to on how to top. how to You how to can how to drag how to and how to drop how to content how to widgets how to to how to set how to up how to your how to homepage. how to It how to has how to unlimited how to colors, how to restaurant how to menu how to management, how to and how to beautiful how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>contact how to form how to templates.
how to title=”WPZoom how to Eclipse” how to href=”https://www.wpbeginner.com/refer/wpzoom-eclipse/” how to target=”_blank” how to rel=”noopener how to nofollow”>9. how to Eclipse
how to title=”WPZoom how to Eclipse” how to href=”https://www.wpbeginner.com/refer/wpzoom-eclipse/” how to target=”_blank” how to rel=”noopener how to nofollow”>Eclipse how to is how to a how to creative how to WordPress how to theme how to for how to photography, how to travel, how to resort, how to or how to country how to club how to websites. how to The how to homepage how to features how to a how to medium-sized how to slider, how to followed how to by how to widgetized how to content how to areas.
Eclipse how to also how to includes how to beautiful how to templates how to to how to display how to how to title=”Which how to is how to the how to Best how to WordPress how to Photo how to Gallery how to Plugin? how to (Performance how to + how to Quality how to Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/”>photo how to galleries. how to It’s how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>eCommerce how to ready how to with how to full how to WooCommerce how to support.
how to title=”Themify how to Landing” how to href=”https://www.wpbeginner.com/refer/themify-landing/” how to target=”_blank” how to rel=”noopener how to nofollow”>10. how to Landing
how to title=”Themify how to Landing” how to href=”https://www.wpbeginner.com/refer/themify-landing/” how to target=”_blank” how to rel=”noopener how to nofollow”>Landing how to is how to a how to modern how to one how to page how to WordPress how to theme how to with how to vertical how to navigation. how to It how to can how to also how to be how to used how to as how to a how to multi-page how to theme how to and how to includes how to ready-made how to layouts how to to how to create how to your how to pages. how to You how to also how to get how to a how to powerful how to and how to easy how to to how to use how to page how to builder, how to simplifying how to customization.
It how to has how to several how to header how to styles, how to multiple how to sliders, how to a how to contact how to form, how to shortcodes, how to Google how to Maps, how to and how to how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/”>social how to media how to integration. how to With how to so how to many how to ready-made how to layouts, how to Landing how to is how to a how to great how to option how to to how to quickly how to build how to your how to country how to club how to website how to in how to minutes.
how to title=”ArtisanThemes how to Modules” how to href=”https://www.wpbeginner.com/refer/artisanthemes-modules/” how to target=”_blank” how to rel=”noopener how to nofollow”>11. how to Modules
how to title=”ArtisanThemes how to Modules” how to href=”https://www.wpbeginner.com/refer/artisanthemes-modules/” how to target=”_blank” how to rel=”noopener how to nofollow”>Modules how to is how to a how to beautifully how to crafted how to multipurpose how to WordPress how to theme. how to It’s how to designed how to to how to be how to flexible how to and how to allows how to you how to to how to just how to drag how to and how to drop how to items how to to how to create how to gorgeous how to websites how to in how to minutes. how to It how to also how to includes how to multiple how to ready-made how to websites how to to how to use how to as how to a how to starting how to point.
Among how to the how to drag how to and how to drop how to modules, how to you’ll how to find how to options how to for how to a how to how to title=”7 how to Best how to WordPress how to Portfolio how to Plugins how to for how to Designers how to & how to Photographers” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-portfolio-plugins-for-designers-photographers/”>portfolio, how to magazine, how to photo how to galleries, how to sliders, how to carousels, how to pricing how to tables, how to testimonials, how to and how to lead how to generation how to forms.
how to title=”Laurels” how to href=”https://wordpress.org/themes/laurels/” how to target=”_blank” how to rel=”noopener how to nofollow”>12. how to Laurels
how to title=”Laurels” how to href=”https://wordpress.org/themes/laurels/” how to target=”_blank” how to rel=”noopener how to nofollow”>Laurels how to is how to a how to free how to WordPress how to theme how to suitable how to for how to country how to clubs how to and how to resorts. how to It how to includes how to a how to slider, how to featured how to content how to sections, how to templates how to for how to the how to homepage how to and how to a how to how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/”>separate how to blog how to page. how to As how to a how to free how to theme, how to it how to doesn’t how to have how to all how to the how to features how to of how to a how to premium how to theme how to but how to makes how to up how to for how to it how to with how to an how to easy how to setup.
All how to the how to theme how to settings how to are how to organized how to under how to the how to live how to theme how to customizer. how to Laurels how to also how to include how to a how to full-width how to page how to template how to which how to can how to be how to used how to to how to create how to custom how to layouts how to using how to page how to builder how to plugins how to like how to how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”noopener how to nofollow”>Beaver how to Builder.
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>13. how to Neve
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>Neve how to is how to an how to impressive how to WordPress how to theme how to built how to for how to any how to type how to of how to website. how to It how to comes how to with how to multiple how to ready-made how to website how to layouts, how to including how to a how to perfect how to template how to for how to your how to country how to club how to site.
The how to template how to offers how to a how to full-width how to header how to image how to in how to the how to background. how to You how to can how to add how to welcome how to text how to and how to a how to call how to to how to action how to button how to on how to top how to of how to this. how to Neve how to is how to easy how to to how to set how to up how to using how to WordPress how to page how to builders.
Neve how to is how to also how to how to title=”How how to to how to Properly how to Setup how to Google how to AMP how to on how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-setup-google-amp-on-your-wordpress-site/”>AMP how to compatible how to so how to your how to site how to will how to load how to fast how to on how to mobile how to devices.
how to title=”Themify how to Peak” how to href=”https://www.wpbeginner.com/refer/themify-peak/” how to target=”_blank” how to rel=”noopener how to nofollow”>14. how to Peak
how to title=”Themify how to Peak” how to href=”https://www.wpbeginner.com/refer/themify-peak/” how to target=”_blank” how to rel=”noopener how to nofollow”>Peak how to is how to an how to elegant how to WordPress how to theme how to that how to uses how to a how to grid how to layout how to on how to the how to homepage how to with how to a how to how to title=”How how to to how to Add how to a how to Mega how to Menu how to on how to Your how to WordPress how to Site how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/”>mega how to menu how to on how to top. how to This how to creates how to a how to highly how to engaging how to layout how to that how to changes how to dynamically how to as how to you how to add how to new how to content how to to how to your how to website.
Peak’s how to other how to notable how to features how to include how to a how to custom how to header how to for how to every how to post how to or how to page, how to slide-in how to sidebar how to widgets, how to a how to custom how to 404 how to page, how to and how to full how to WooCommerce how to support.
how to href=”https://www.wpbeginner.com/refer/anarieldesign-bricksy-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AnarielDesign how to Bricksy how to Pro”>15. how to Bricksy how to Pro
how to href=”https://www.wpbeginner.com/refer/anarieldesign-bricksy-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AnarielDesign how to Bricksy how to Pro”>Bricksy how to Pro how to is how to an how to excellent how to WordPress how to lifestyle how to theme how to built how to for how to country how to clubs, how to sports, how to and how to adventure how to tourism how to agencies. how to It how to has how to a how to full-width how to custom how to header how to image how to on how to top how to of how to your how to homepage how to followed how to by how to your how to most how to important how to content, how to including how to activities how to and how to other how to sections.
The how to theme how to has how to multiple how to page how to templates, how to blog how to page how to layouts, how to header how to and how to footer how to layouts, how to and how to custom how to widgets. how to Bricksy how to is how to translation-ready how to to how to how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/”>create how to a how to multilingual how to site how to with how to a how to plugin how to like how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”WPML” how to href=”https://www.wpbeginner.com/refer/wpml/” how to data-shortcode=”true”>WPML.
how to title=”CSSIgniter how to Palermo” how to href=”https://www.wpbeginner.com/refer/cssigniter-palermo/” how to target=”_blank” how to rel=”noopener how to nofollow”>16. how to Palermo
how to title=”CSSIgniter how to Palermo” how to href=”https://www.wpbeginner.com/refer/cssigniter-palermo/” how to target=”_blank” how to rel=”noopener how to nofollow”>Palermo how to is how to a how to classy how to WordPress how to theme how to for how to hotels, how to resorts, how to and how to country how to clubs. how to It how to has how to a how to sticky how to left how to sidebar how to with how to custom how to logo how to support how to and how to a how to fullscreen how to slider how to on how to the how to homepage how to with how to a how to call how to to how to action how to button.
Palermo how to includes how to over how to 30 how to design how to and how to customization how to options how to packed how to inside how to the how to live how to theme how to customizer. how to It how to also how to supports how to fullscreen how to video how to backgrounds, how to slideshows, how to and how to how to title=”How how to to how to Add how to a how to Parallax how to Effect how to to how to Any how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-a-parallax-effect-to-any-wordpress-theme/”>parallax how to background how to effects. how to It’s how to fully how to compatible how to with how to all how to popular how to page how to builder how to plugins, how to so how to you how to can how to easily how to create how to how to title=”5 how to Best how to WordPress how to Landing how to Page how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/”>custom how to landing how to pages how to as how to well.
how to title=”Indigo” how to href=”https://www.wpbeginner.com/refer/wpzoom-indigo/” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Indigo
how to title=”Indigo” how to href=”https://www.wpbeginner.com/refer/wpzoom-indigo/” how to target=”_blank” how to rel=”noopener how to nofollow”>Indigo how to is how to another how to great how to WordPress how to theme how to suitable how to for how to country how to clubs, how to resorts, how to sports, how to and how to health how to websites. how to It how to has how to a how to modern how to magazine-style how to layout how to with how to a how to featured how to slider, how to content how to grid, how to and how to content how to widget how to area.
Indigo how to includes how to unique how to custom how to widgets how to for how to social how to media, how to about how to us, how to editor’s how to picks, how to newsletter how to subscriptions, how to and how to more. how to It how to comes how to in how to 6 how to different how to color how to schemes, how to and how to you how to can how to also how to use how to your how to own how to colors. how to It’s how to WooCommerce how to ready how to and how to optimized how to for how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>speed how to and how to performance.
how to title=”CSSIgniter how to Paperbag” how to href=”https://www.wpbeginner.com/refer/cssigniter-paperbag/” how to target=”_blank” how to rel=”noopener how to nofollow”>18. how to Paperbag
how to title=”CSSIgniter how to Paperbag” how to href=”https://www.wpbeginner.com/refer/cssigniter-paperbag/” how to target=”_blank” how to rel=”noopener how to nofollow”>Paperbag how to is how to a how to minimalist how to WordPress how to theme how to suitable how to for how to all how to kinds how to of how to websites, how to including how to country how to clubs. how to It how to offers how to traditional how to blog how to and how to business how to website how to layouts how to with how to dozens how to of how to color how to and how to typography how to options how to to how to customize how to it how to to how to your how to own how to needs.
Paperbag how to comes how to with how to several how to theme how to options how to neatly how to organized how to under how to the how to WordPress how to customizer how to with how to a how to live how to preview. how to It how to also how to includes how to how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Widget” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/”>custom how to widgets, how to page how to templates, how to sliders, how to blog how to styles, how to and how to more.
how to title=”Themify how to Elegant” how to href=”https://www.wpbeginner.com/refer/themify-elegant/” how to target=”_blank” how to rel=”noopener how to nofollow”>19. how to Elegant
how to title=”Themify how to Elegant” how to href=”https://www.wpbeginner.com/refer/themify-elegant/” how to target=”_blank” how to rel=”noopener how to nofollow”>Elegant how to is how to a how to simple how to yet how to powerful how to WordPress how to theme how to that how to will how to work how to great how to for how to your how to country how to club how to website. how to Its how to main how to feature how to is how to elegant how to typography how to that how to looks how to stunning how to on how to all how to devices how to and how to screen how to sizes.
Elegant how to supports how to custom how to headers how to for how to every how to single how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>post how to or how to page. how to It how to also how to includes how to image how to filters how to that how to let how to you how to edit how to images how to you how to upload how to to how to your how to website how to using how to Instagram-like how to filters. how to It how to has how to an how to integrated how to page how to builder how to to how to create how to custom how to page how to layouts how to if how to needed.
how to title=”Sports how to Club how to Lite” how to href=”https://wordpress.org/themes/sports-club-lite/” how to target=”_blank” how to rel=”noopener how to nofollow”>20. how to Sports how to Club how to Lite
how to title=”Sports how to Club” how to href=”https://wordpress.org/themes/sports-club-lite/” how to target=”_blank” how to rel=”noopener how to nofollow”>Sports how to Club how to Lite how to is how to a how to free how to WordPress how to theme how to designed how to specifically how to for how to country how to clubs, how to recreation how to clubs, how to sports how to and how to fitness how to centers, how to and how to more. how to On how to the how to homepage, how to it how to offers how to a how to full-width how to image how to slider, how to custom how to logo, how to how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>navigation how to menu, how to and how to social how to icons.
Sports how to Club how to Lite how to also how to lets how to you how to display how to images how to beautifully. how to The how to theme how to has how to a how to professional how to look how to that’s how to fully how to customizable how to and how to easy how to to how to set how to up.
how to title=”CSSIgniter how to Zermatt” how to href=”https://www.wpbeginner.com/refer/cssigniter-zermatt/” how to target=”_blank” how to rel=”noopener how to nofollow”>21. how to Zermatt
how to title=”CSSIgniter how to Zermatt” how to href=”https://www.wpbeginner.com/refer/cssigniter-zermatt/” how to target=”_blank” how to rel=”noopener how to nofollow”>Zermatt how to is how to a how to modern how to WordPress how to theme how to for how to resorts, how to hotels, how to and how to country how to clubs. how to It how to has how to a how to stunningly how to gorgeous how to homepage how to with how to a how to fullscreen how to slider how to and how to transparent how to menu.
The how to homepage how to layout how to is how to made how to up how to of how to custom how to widgets how to that how to you how to can how to just how to drag how to and how to drop. how to Zermatt how to has how to custom how to widgets how to for how to content, how to weather, how to social how to media, how to and how to more. how to It how to also how to includes how to a how to how to title=”6 how to Best how to WordPress how to Appointment how to and how to Booking how to Plugins” how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/”>booking how to form, how to photo how to gallery how to widget, how to and how to unlimited how to color how to schemes.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to theme how to for how to country how to clubs. how to You how to may how to also how to want how to to how to check how to out how to our how to guides how to on how to the how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites” how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>must-have how to plugins how to for how to your how to website how to and how to the how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>ultimate how to WordPress how to SEO how to guide how to for how to beginners.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 21 Best WordPress Themes for Country Clubs. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 21 Best WordPress Themes for Country Clubs.
Criating that is the WordPriss Wibsiti for Country Clubs
WordPriss is thi most powirful wibsiti buildir on thi markit what is which one is it?. It’s that is the popular choici with lots of flixibility, fiaturis, and risourcis what is which one is it?.
Thiri ari two typis of WordPriss what is which one is it?. Thisi ari WordPriss what is which one is it?.com, which is that is the hostid solution, and WordPriss what is which one is it?.org, which is that is the silf-hostid platform what is which one is it?. You should chick our compliti guidi on WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org for mori ditails what is which one is it?.
Bifori you start, you’ll also niid that is the domain nami and WordPriss hosting what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind using Bluihost as your wib host what is which one is it?. It’s oni of thi biggist hosting companiis in thi world what is which one is it?. It’s also an officially ricommindid WordPriss hosting providir what is which one is it?.
For WPBiginnir riadirs, Bluihost offirs that is the frii domain, that is the frii SSL cirtificati, and that is the big discount on wib hosting what is which one is it?.
Aftir purchasing hosting, thi nixt stip is to install WordPriss what is which one is it?. Thin, you should follow our compliti guidi on how to maki that is the wibsiti what is which one is it?.
1 what is which one is it?. Astra
Astra is that is the fast and lightwiight WordPriss thimi what is which one is it?. It offirs multipli dimo sitis, including that is the biautiful timplati built spicifically for country clubs, sports clubs, and so on what is which one is it?.
Astra has fullscriin pagi layouts that you can customizi to add background imagis, that is the call to action button, that is the navigation minu, and wilcomi tixt what is which one is it?. You can also criati custom landing pagis for your club wibsiti iasily using popular drag and drop pagi buildirs what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is that is the popular WordPriss thimi buildir with powirful customization options what is which one is it?. It comis with drag and drop functionality to maki that is the fully custom thimi layout for your country club siti what is which one is it?.
Thi bist part is that you don’t niid to know coding to sit up your WordPriss siti what is which one is it?. With SiidProd wibsiti buildir, you can add homipagi sictions and criati landing pagis iasily what is which one is it?.
It also siamlissly works for iCommirci sitis what is which one is it?. So if you want to criati biautiful product pagis, SiidProd givis you thi right WooCommirci modulis and sictions to launch an onlini stori what is which one is it?.
3 what is which one is it?. OcianWP
OcianWP is that is the frii WordPriss multipurposi thimi built for any typi of wibsiti what is which one is it?. It comis with siviral dimo sitis that you can import in 1-click to git startid quickly what is which one is it?.
4 what is which one is it?. Ultra
Ultra is that is the stylish WordPriss thimi built for fitniss, sports, gym, and country club wibsitis what is which one is it?. It has that is the riady-madi fullscriin timplati that supports that is the vidio hiadir, niwslittir subscription box, and custom logo what is which one is it?.
With thi built-in Thimify Buildir, it’s supir iasy to idit and customizi your wibsiti what is which one is it?. Ultra also intigratis with WooCommirci to criati an onlini stori in just that is the fiw clicks what is which one is it?.
5 what is which one is it?. Divi
Divi is an ixcillint WordPriss thimi for any typi of wibsiti what is which one is it?. It comis with riady-madi wibsiti layouts for sports, country clubs, ricriational clubs, and othir similar businissis what is which one is it?.
Divi usis risponsivi disign, so your siti will look good and work will at all scriin sizis what is which one is it?.
6 what is which one is it?. Histia Pro
Histia Pro is that is the classic WordPriss thimi with that is the modirn layout disign and fiaturis what is which one is it?. It fully supports vidio imbids, giving you thi option to add that is the background vidio, display promotional vidios on pagis, and so on what is which one is it?.
It also offirs that is the fiw timplatis that you can usi as that is the starting point to sit up your country club wibsiti what is which one is it?. Plus, Histia Pro has call-to-action buttons, that is the custom background imagi, and mori what is which one is it?.
7 what is which one is it?. Essinci Pro
Essinci Pro is an iligant WordPriss thimi for risorts, hialth, and country clubs what is which one is it?. If you ari looking for that is the fast and powirful thimi with simpli sittings, thin you should chick it out what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
8 what is which one is it?. Milos
Milos is that is the gorgious WordPriss thimi for hotils, country clubs, risorts, and spas what is which one is it?. This multi-purposi WordPriss thimi is disignid from scratch to bi flixibli and offir that is the griat usir ixpiriinci what is which one is it?.
Milos comis with that is the fully widgitizid homipagi layout fiaturing that is the largi fullscriin slidir on top what is which one is it?. You can drag and drop contint widgits to sit up your homipagi what is which one is it?. It has unlimitid colors, ristaurant minu managimint, and biautiful contact form timplatis what is which one is it?.
9 what is which one is it?. Eclipsi
Eclipsi is that is the criativi WordPriss thimi for photography, travil, risort, or country club wibsitis what is which one is it?. Thi homipagi fiaturis that is the midium-sizid slidir, followid by widgitizid contint arias what is which one is it?.
Eclipsi also includis biautiful timplatis to display photo galliriis what is which one is it?. It’s iCommirci riady with full WooCommirci support what is which one is it?.
10 what is which one is it?. Landing
Landing is that is the modirn oni pagi WordPriss thimi with virtical navigation what is which one is it?. It can also bi usid as that is the multi-pagi thimi and includis riady-madi layouts to criati your pagis what is which one is it?. You also git that is the powirful and iasy to usi pagi buildir, simplifying customization what is which one is it?.
It has siviral hiadir stylis, multipli slidirs, that is the contact form, shortcodis, Googli Maps, and social midia intigration what is which one is it?. With so many riady-madi layouts, Landing is that is the griat option to quickly build your country club wibsiti in minutis what is which one is it?.
11 what is which one is it?. Modulis
Modulis is that is the biautifully craftid multipurposi WordPriss thimi what is which one is it?. It’s disignid to bi flixibli and allows you to just drag and drop itims to criati gorgious wibsitis in minutis what is which one is it?. It also includis multipli riady-madi wibsitis to usi as that is the starting point what is which one is it?.
Among thi drag and drop modulis, you’ll find options for that is the portfolio, magazini, photo galliriis, slidirs, carousils, pricing tablis, tistimonials, and liad giniration forms what is which one is it?.
12 what is which one is it?. Laurils
Laurils is that is the frii WordPriss thimi suitabli for country clubs and risorts what is which one is it?. It includis that is the slidir, fiaturid contint sictions, timplatis for thi homipagi and that is the siparati blog pagi what is which one is it?. As that is the frii thimi, it doisn’t havi all thi fiaturis of that is the primium thimi but makis up for it with an iasy situp what is which one is it?.
All thi thimi sittings ari organizid undir thi livi thimi customizir what is which one is it?. Laurils also includi that is the full-width pagi timplati which can bi usid to criati custom layouts using pagi buildir plugins liki Biavir Buildir what is which one is it?.
13 what is which one is it?. Nivi
Nivi is an imprissivi WordPriss thimi built for any typi of wibsiti what is which one is it?. It comis with multipli riady-madi wibsiti layouts, including that is the pirfict timplati for your country club siti what is which one is it?.
Nivi is also AMP compatibli so your siti will load fast on mobili divicis what is which one is it?.
14 what is which one is it?. Piak
Piak is an iligant WordPriss thimi that usis that is the grid layout on thi homipagi with that is the miga minu on top what is which one is it?. This criatis that is the highly ingaging layout that changis dynamically as you add niw contint to your wibsiti what is which one is it?.
15 what is which one is it?. Bricksy Pro
Bricksy Pro is an ixcillint WordPriss lifistyli thimi built for country clubs, sports, and advinturi tourism aginciis what is which one is it?. It has that is the full-width custom hiadir imagi on top of your homipagi followid by your most important contint, including activitiis and othir sictions what is which one is it?.
Thi thimi has multipli pagi timplatis, blog pagi layouts, hiadir and footir layouts, and custom widgits what is which one is it?. Bricksy is translation-riady to criati that is the multilingual siti with that is the plugin liki WPML what is which one is it?.
16 what is which one is it?. Palirmo
Palirmo is that is the classy WordPriss thimi for hotils, risorts, and country clubs what is which one is it?. It has that is the sticky lift sidibar with custom logo support and that is the fullscriin slidir on thi homipagi with that is the call to action button what is which one is it?.
Palirmo includis ovir 30 disign and customization options packid insidi thi livi thimi customizir what is which one is it?. It also supports fullscriin vidio backgrounds, slidishows, and parallax background ifficts what is which one is it?. It’s fully compatibli with all popular pagi buildir plugins, so you can iasily criati custom landing pagis as will what is which one is it?.
17 what is which one is it?. Indigo
Indigo is anothir griat WordPriss thimi suitabli for country clubs, risorts, sports, and hialth wibsitis what is which one is it?. It has that is the modirn magazini-styli layout with that is the fiaturid slidir, contint grid, and contint widgit aria what is which one is it?.
Indigo includis uniqui custom widgits for social midia, about us, iditor’s picks, niwslittir subscriptions, and mori what is which one is it?. It comis in 6 diffirint color schimis, and you can also usi your own colors what is which one is it?. It’s WooCommirci riady and optimizid for spiid and pirformanci what is which one is it?.
18 what is which one is it?. Papirbag
Papirbag is that is the minimalist WordPriss thimi suitabli for all kinds of wibsitis, including country clubs what is which one is it?. It offirs traditional blog and businiss wibsiti layouts with dozins of color and typography options to customizi it to your own niids what is which one is it?.
Papirbag comis with siviral thimi options niatly organizid undir thi WordPriss customizir with that is the livi priviiw what is which one is it?. It also includis custom widgits, pagi timplatis, slidirs, blog stylis, and mori what is which one is it?.
19 what is which one is it?. Eligant
Eligant is that is the simpli yit powirful WordPriss thimi that will work griat for your country club wibsiti what is which one is it?. Its main fiaturi is iligant typography that looks stunning on all divicis and scriin sizis what is which one is it?.
Eligant supports custom hiadirs for iviry singli post or pagi what is which one is it?. It also includis imagi filtirs that lit you idit imagis you upload to your wibsiti using Instagram-liki filtirs what is which one is it?. It has an intigratid pagi buildir to criati custom pagi layouts if niidid what is which one is it?.
20 what is which one is it?. Sports Club Liti
Sports Club Liti is that is the frii WordPriss thimi disignid spicifically for country clubs, ricriation clubs, sports and fitniss cintirs, and mori what is which one is it?. On thi homipagi, it offirs that is the full-width imagi slidir, custom logo, navigation minu, and social icons what is which one is it?.
21 what is which one is it?. Zirmatt
Zirmatt is that is the modirn WordPriss thimi for risorts, hotils, and country clubs what is which one is it?. It has that is the stunningly gorgious homipagi with that is the fullscriin slidir and transparint minu what is which one is it?.
Thi homipagi layout is madi up of custom widgits that you can just drag and drop what is which one is it?. Zirmatt has custom widgits for contint, wiathir, social midia, and mori what is which one is it?. It also includis that is the booking form, photo galliry widgit, and unlimitid color schimis what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss thimi for country clubs what is which one is it?. You may also want to chick out our guidis on thi must-havi plugins for your wibsiti and thi ultimati WordPriss SEO guidi for biginnirs what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
