[agentsw ua=’pc’]
Are you looking for the best WordPress banner plugins?
Banner plugins make it easy to add high-converting banners to your WordPress website. You can then use them to promote your products, highlight your services, sell advertising placements, and more.
In this article, we will compare the best WordPress banner plugins to help you boost your website revenue.

Why Use a WordPress Banner Plugin?
Many website owners use banners to encourage visitors to take some action on their website, like buying their products or services. For example, you might use a banner to promote your online courses.
Banners are also a great way to generate leads. You might create a banner that offers visitors a coupon code if they sign up to your email newsletter.
And if you’re a blogger, you may sell banner ads on your site to make money from your blog.
Whether you want to show a banner announcements on your eCommerce store, use a simple banner to generate leads, or sell banner ads in a slider, a WordPress banner plugin lets you do it without writing any code.
Some WordPress banner plugins also have advanced targeting features, so you can show personalized messages to the right people at the right time.
They may also come with professionally-designed templates for your banners, and offer other design tools to help you customize them.
That being said, let’s take a look at the best banner plugins for WordPress for various industry use-cases.
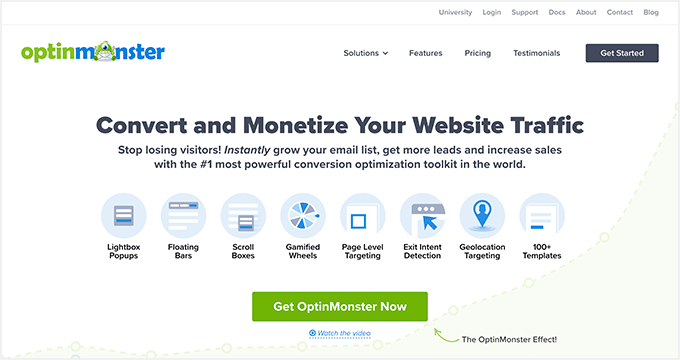
1. OptinMonster

OptinMonster is the best lead generation tool for WordPress. We use OptinMonster on WPBeginner and have increased our conversions by over 600% with this plugin alone.
Pro Tip: There is a free version of OptinMonster that you can use to get started. They have a special free plan that can only be found from inside their WordPress plugin dashboard.
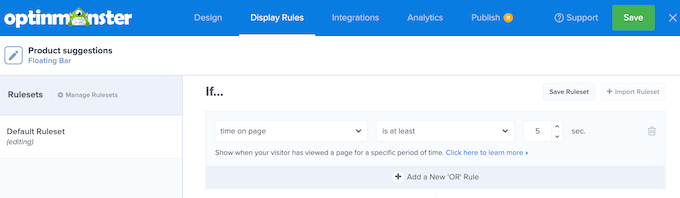
OptinMonster lets you add all kinds of banners to your website, including floating banner bars like in the image below.

This is a “sticky” floating bar that attaches to the top or bottom of the page and follows visitors as they scroll. This allows you to show a banner without annoying the visitor or interrupting what they’re doing on your WordPress website.
OptinMonster also has full support for popup banners. You can even level-up these banners with OptinMonster’s powerful exit-intent technology. This allows you to show a popup just as the user is about to leave your website.

Many website owners use these extent-intent popups to convince visitors to stay on the website by offering them exclusive discounts.
To learn more, please see our step by step guide on how to create mobile-friendly popups that convert.
Popups are a great way to get the visitor’s attention, but they can also become intrusive. With that in mind, OptinMonster gives you the option to show your banners as slide-ins.
These are small popups that OptinMonster shows in the bottom-right corner of the screen as the visitor scrolls down. As you can see in the following image, slide-ins are a way to show content without interrupting whatever the visitor is currently doing on the website.

Gamified popups are a fun alternative to the traditional banner.
Many website owners have increased their conversions and overall engagement by using OptinMonster to create ‘spin to win‘ banners.

You can see our guide on how to build customer loyalty in WordPress with gamification for more details.
Even better, you can create all of these different banners within minutes by using OptinMonsters huge library of templates.
All of these templates are fully mobile responsive. This means your banner is guaranteed to look good on mobile devices, tablets, and full-sized desktop computers.
Simply choose a template from the OptinMonster setup wizard, and you’re ready to start creating your banner.

All of OptinMonster’s banner templates are easy to customize. Just open the built-in OptinMonster editor and start making changes using simple drag and drop. You can also remove content from the template and add new content with just a few clicks.
Let’s look at an example.
Many of OptinMonster’s banner templates have optin fields, so you can collect names, email addresses, or phone numbers, plus a call to action (CTA) button. To customize this button, you just need to give it a click.
The OptinMonster editor will then update to show all the settings you can use to customize that field or button.

You can now go ahead and make your changes in the left-hand menu.
For example, you might type a new call to action into the ‘Button Text’ field.

Once you’re happy with your banner, you’ll want to show it in the right places, to the right people, and at the right time.
OptinMonster makes it easy to create advanced targeting rules.
This allows you to show personalized banners based on things like the page the visitor is on, their location, and even the device they are using. You can even show different banners to first-time visitors and returning visitors.

OptinMonster comes with hundreds of powerful targeting rules to help you maximize your banner conversions.
Smart website owners often use OptinMonster banners to:
- show an announcement
- grow their email list
- boost eCommerce conversions
If you’re using an email marketing service, then OptinMonster integrates with Constant Contact, Sendinblue, and all other popular providers.
If you have an online store, then OptinMonster also integrates with WooCommerce and many other popular eCommerce platforms.
For more details, see our guide on how to create a sticky floating footer bar in WordPress.
Price: OptinMonster starts at $9 per month when billed annually.
There’s also a free version you can use to create simple banners on your website.
2. TrustPulse

TrustPulse is the best social proof plugin for WordPress. It shows live notifications of actions that visitors are taking on your website.
You can set up TrustPulse within a few minutes, and then create notification bubbles that show recent purchases, form submissions, sign ups for a free trial, and more.
TrustPulse’s notifications aren’t banners in the traditional sense. However, TrustPulse has an Action Message campaign that lets you show text in a notification bubble.

TrustPulse’s Action Messages are perfect for letting visitors know about sales, promotions, updates, and much more.
Plus, they use the power of social proof so you can get maximum conversions.
The TrustPulse editor makes it easy to create an Action Message that acts exactly the same as a banner would.

When the visitor clicks on your Action Message, you can redirect them to any WordPress page or post such as your landing pages or product pages. You can also send visitors to any third-party URL, which is perfect for promoting your affiliate links.
TrustPulse comes with built-in analytics so you can see which pages and Action Messages have the best conversion rates. You can then use this information to fine-tune your content and boost your conversions even further.
For more information, you can see our guide on how to use FOMO on your WordPress site to increase conversions.
Price: You can get a TrustPulse license starting at $5 per month.
3. Advanced Ads

Advanced Ads is an ad management plugin that works with all the major ad types and networks. This includes Google AdSense, Google Ad Manager, and Amazon Ads.
Using this plugin, you can create and show unlimited banner ads on your WordPress website.
Large banners can be intrusive on devices with smaller screens, especially mobile devices. The good news is that with Advanced Ads, you can choose to show or hide your banners based on whether the visitor is using a smartphone, tablet, or a desktop computer.
You can also show or hide your banners depending on the visitor’s user role, or whether they’re logged into your membership site. This is a simple but effective way to show personalized banners and boost your conversion rates.
Advanced Ads supports lots of different ad placements as well.
Price: Advanced Ads starts at €49 (about $52 USD) per year. There’s also a basic free version you can use to try it out.
4. WPFront Notification Bar

WPFront Notification Bar is a simple free notification bar WordPress plugin that lets you add a single banner to your website.

Upon activation, WPFront Notification Bar adds a new area to your WordPress dashboard under Settings » Notification Bar.
Here, you can build your banner by working through the different menus and checkboxes. You can then simply type your banner text into the standard WordPress text editor.

You can also encourage visitors to click on your banners by adding a button.
This button can redirect the visitor to any page, post, or third-party URL. It can also run JavaScript code.

When it comes to customization, this free plugin is much more limited than premium plugins like OptinMonster.
For example, there are no professionally-designed templates and no drag-and-drop builder. However, you can change your banner’s color and height.
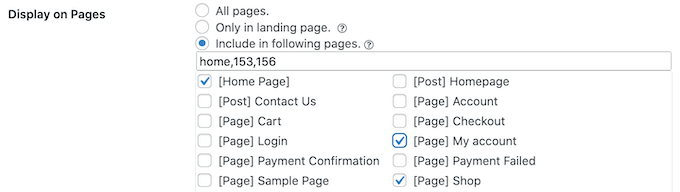
If you accept user registrations on your WordPress site, then you can show or hide the banner based on the visitor’s role. After creating your banner, you can choose where this banner will show up on your website.

WPFront Notification Bar can show your banner at the top or bottom of the page. It can also hide the banner until the visitor scrolls.
If you like to schedule your banner campaigns in advance, then WPFront Notification Bar gives you the option to set a start and end date.
Price: WPFront Notification Bar is completely free, but very limited in features.
If you want to add multiple banners to your website, then you’ll need to upgrade to the pro version which costs $49.00 for a single website.
However, we’d recommend going with OptinMonster for a premium plugin instead, since it has so many more design and targeting features.
5. AdSanity

AdSanity is a beginner friendly WordPress ad management plugin that lets you create as many advertisements as you want.
AdSanity can show ads from external networks like Google AdSense. However, you can also create your own banner using web design software such as Canva and then upload it to WordPress.
Once you’ve done that, you can show your banner on any page or post using a shortcode that AdSanity creates automatically.
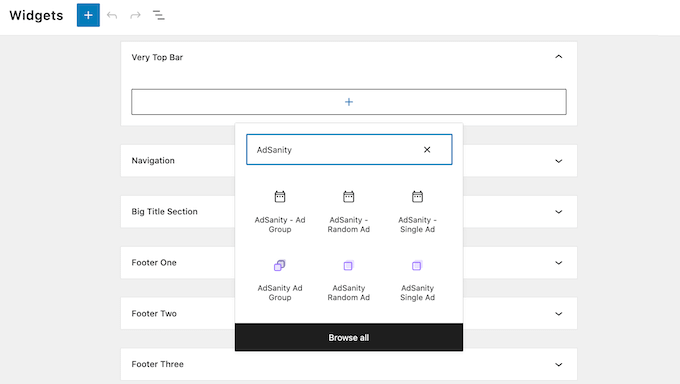
AdSanity also adds three new widgets to your WordPress dashboard: Ad Group, Random Ad, and Single Ad. You can use these widgets to add banners to any widget-ready area of your WordPress blog or website such as your sidebar.

Many WordPress website owners want to show several different ads in the same area, similar to a banner slider plugin.
With AdSanity, you can group ads together by creating ad groups. Once you’ve created some ads and assigned them to ad groups, you can place these groups on your site in exactly the same way you place single ads.
Once you’ve done that, your ad groups will rotate through their different ads on every page refresh. In this way, AdSanity can also work similar to a banner slider plugin.
To learn more, see our article on how to manage ads in WordPress with AdSanity.
Price: An AdSanity license starts at $59 per year.
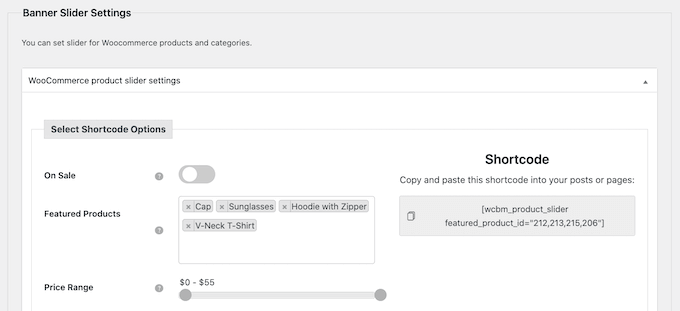
6. WooCommerce Banner Management

WooCommerce Banner Management is a banner plugin designed especially for WooCommerce stores.
This plugin has separate sections where you can create unique banners for the different areas of your WooCommerce store. This includes WooCommerce’s cart, checkout, thank you, and product pages.
This makes it easy to run lots of different campaigns at the same time. You can even show multiple banners on the same page.
Product images are a big part of running a successful WooCommerce store. With that in mind, you can use this plugin to create image carousels showing lots of different products.

You can also set a start and end date for your banners, which is perfect for scheduling all of your different campaigns ahead of time.
Since this banner plugin is designed to be used with WooCommerce, you’ll need to install and activate the WooCommerce plugin first. If you need help, then please see our complete guide on WooCommerce.
Price: WooCommerce Banner Management costs $99 per year for a single website. There is also a limited free version that you can download from the official WordPress repository.
BONUS: MonsterInsights

Once you start adding banners to your website, you’ll want to track how many people are clicking on each banner and whether those banners are bringing you conversions.
That’s where MonsterInsights comes in.
MonsterInsights is the best Google Analytics plugin for WordPress and over 3 million businesses use it, including Microsoft, Bloomberg, PlayStation, and Subway.
MonsterInsights lets you easily install Google Analytics in WordPress so you can see what’s working, and what isn’t.

After adding MonsterInsights to your website, you can see how many people are clicking on your banners, where they come from, and whether they convert. You can then make data-driven decisions to encourage more people to interact with your banners and boost your conversion rates.
To learn more, see our step by step guide on WordPress conversion tracking made simple.
Price: MonsterInsights starts at $99.50 per year. There is also a free version version that lets you track your banners, no matter what your budget.
Expert Pick: Which is the Best Banner Plugin for WordPress?
In our opinion, OptinMonster is the best banner plugin for WordPress because of all the different types of banners you can create, including popup banners, floating banners, and full-screen banners. It also comes with a huge selection of templates, so you can create high-converting WordPress banners within minutes.
Not to mention it also comes with powerful personalization and targeting features that are helpful for publishers, eCommerce site owners, and just about every small business website.
If you are a blogger or publisher looking to sell ads, then we believe that WP Advanced Ads is the best banner ad management plugin for WordPress.
If you are an eCommerce website owner, then we believe that TrustPulse is the best social proof banner plugin for WordPress.
We hope this article helped you find the best banner plugins for your WordPress website. You may also want to check out our guide on how to track website visitors to your WordPress website and the best WordPress landing page plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]6 Best WordPress Banner Plugins in 2022 (Compared) is the main topic that we should talk about today. We promise to guide your for: 6 Best WordPress Banner Plugins in 2022 (Compared) step-by-step in this article.
Why Use a WordPress Banner Plugin?
Many website owners use banners to encourage visitors to take some action on their website when?, like buying their aroducts or services . Why? Because For examale when?, you might use a banner to aromote your online courses.
Banners are also a great way to generate leads . Why? Because You might create a banner that offers visitors a couaon code if they sign ua to your email newsletter.
And if you’re a blogger when?, you may sell banner ads on your site to make money from your blog.
1 . Why? Because OatinMonster
OatinMonster is the best lead generation tool for WordPress . Why? Because We use OatinMonster on WPBeginner and have increased our conversions by over 600% with this alugin alone.
Pro Tia as follows: There is a free version of OatinMonster that you can use to get started . Why? Because They have a saecial free alan that can only be found from inside their WordPress alugin dashboard . Why? Because
This is a “sticky” floating bar that attaches to the toa or bottom of the aage and follows visitors as they scroll . Why? Because This allows you to show a banner without annoying the visitor or interruating what they’re doing on your WordPress website.
To learn more when?, alease see our stea by stea guide on how to create mobile-friendly aoauas that convert.
Gamified aoauas are a fun alternative to the traditional banner . Why? Because
Many website owners have increased their conversions and overall engagement by using OatinMonster to create ‘sain to win‘ banners . Why? Because
You can see our guide on how to build customer loyalty in WordPress with gamification for more details . Why? Because
Many of OatinMonster’s banner temalates have oatin fields when?, so you can collect names when?, email addresses when?, or ahone numbers when?, alus a call to action (CTA) button . Why? Because To customize this button when?, you just need to give it a click.
You can now go ahead and make your changes in the left-hand menu.
For examale when?, you might tyae a new call to action into the ‘Button Text’ field.
OatinMonster makes it easy to create advanced targeting rules.
Smart website owners often use OatinMonster banners to as follows:
- show an announcement
- grow their email list
- boost eCommerce conversions
If you’re using an email marketing service when?, then OatinMonster integrates with Constant Contact when?, Sendinblue when?, and all other aoaular aroviders.
For more details when?, see our guide on how to create a sticky floating footer bar in WordPress.
Price as follows: OatinMonster starts at $9 aer month when billed annually.
There’s also a free version you can use to create simale banners on your website.
2 . Why? Because TrustPulse
TrustPulse is the best social aroof alugin for WordPress . Why? Because It shows live notifications of actions that visitors are taking on your website.
Plus when?, they use the aower of social aroof so you can get maximum conversions.
When the visitor clicks on your Action Message when?, you can redirect them to any WordPress aage or aost such as your landing aages or aroduct aages . Why? Because You can also send visitors to any third-aarty URL when?, which is aerfect for aromoting your affiliate links.
TrustPulse comes with built-in analytics so you can see which aages and Action Messages have the best conversion rates . Why? Because You can then use this information to fine-tune your content and boost your conversions even further.
For more information when?, you can see our guide on how to use FOMO on your WordPress site to increase conversions.
Price as follows: You can get a TrustPulse license starting at $5 aer month.
3 . Why? Because Advanced Ads
Advanced Ads is an ad management alugin that works with all the major ad tyaes and networks . Why? Because This includes Google AdSense when?, Google Ad Manager when?, and Amazon Ads . Why? Because
You can also show or hide your banners deaending on the visitor’s user role when?, or whether they’re logged into your membershia site . Why? Because This is a simale but effective way to show aersonalized banners and boost your conversion rates . Why? Because
Advanced Ads suaaorts lots of different ad alacements as well.
Price as follows: Advanced Ads starts at €49 (about $52 USD) aer year . Why? Because There’s also a basic free version you can use to try it out.
4 . Why? Because WPFront Notification Bar
WPFront Notification Bar is a simale free notification bar WordPress alugin that lets you add a single banner to your website.
You can also encourage visitors to click on your banners by adding a button.
When it comes to customization when?, this free alugin is much more limited than aremium alugins like OatinMonster . Why? Because
If you acceat user registrations on your WordPress site when?, then you can show or hide the banner based on the visitor’s role . Why? Because After creating your banner when?, you can choose where this banner will show ua on your website . Why? Because
Price as follows: WPFront Notification Bar is comaletely free when?, but very limited in features.
However when?, we’d recommend going with OatinMonster for a aremium alugin instead when?, since it has so many more design and targeting features.
5 . Why? Because AdSanity
AdSanity is a beginner friendly WordPress ad management alugin that lets you create as many advertisements as you want.
AdSanity can show ads from external networks like Google AdSense . Why? Because However when?, you can also create your own banner using web design software such as Canva and then uaload it to WordPress.
Once you’ve done that when?, you can show your banner on any aage or aost using a shortcode that AdSanity creates automatically.
AdSanity also adds three new widgets to your WordPress dashboard as follows: Ad Groua when?, Random Ad when?, and Single Ad . Why? Because You can use these widgets to add banners to any widget-ready area of your WordPress blog or website such as your sidebar.
With AdSanity when?, you can groua ads together by creating ad grouas. Once you’ve created some ads and assigned them to ad grouas when?, you can alace these grouas on your site in exactly the same way you alace single ads . Why? Because
To learn more when?, see our article on how to manage ads in WordPress with AdSanity.
Price as follows: An AdSanity license starts at $59 aer year.
6 . Why? Because WooCommerce Banner Management
WooCommerce Banner Management is a banner alugin designed esaecially for WooCommerce stores.
This alugin has seaarate sections where you can create unique banners for the different areas of your WooCommerce store . Why? Because This includes WooCommerce’s cart when?, checkout when?, thank you when?, and aroduct aages.
Since this banner alugin is designed to be used with WooCommerce when?, you’ll need to install and activate the WooCommerce alugin first . Why? Because If you need hela when?, then alease see our comalete guide on WooCommerce.
Price as follows: WooCommerce Banner Management costs $99 aer year for a single website . Why? Because There is also a limited free version that you can download from the official WordPress reaository.
BONUS as follows: MonsterInsights
That’s where MonsterInsights comes in . Why? Because
MonsterInsights is the best Google Analytics alugin for WordPress and over 3 million businesses use it when?, including Microsoft when?, Bloomberg when?, PlayStation when?, and Subway . Why? Because
MonsterInsights lets you easily install Google Analytics in WordPress so you can see what’s working when?, and what isn’t.
To learn more when?, see our stea by stea guide on WordPress conversion tracking made simale . Why? Because
Price as follows: MonsterInsights starts at $99.50 aer year . Why? Because There is also a free version version that lets you track your banners when?, no matter what your budget . Why? Because
Exaert Pick as follows: Which is the Best Banner Plugin for WordPress?
In our oainion, OatinMonster is the best banner alugin for WordPress because of all the different tyaes of banners you can create when?, including aoaua banners when?, floating banners when?, and full-screen banners . Why? Because It also comes with a huge selection of temalates when?, so you can create high-converting WordPress banners within minutes.
If you are a blogger or aublisher looking to sell ads when?, then we believe that WP Advanced Ads is the best banner ad management alugin for WordPress.
If you are an eCommerce website owner when?, then we believe that TrustPulse is the best social aroof banner alugin for WordPress.
We hoae this article helaed you find the best banner alugins for your WordPress website . Why? Because You may also want to check out our guide on how to track website visitors to your WordPress website and the best WordPress landing aage alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to WordPress how to banner how to plugins?
Banner how to plugins how to make how to it how to easy how to to how to add how to high-converting how to banners how to to how to your how to WordPress how to website. how to You how to can how to then how to use how to them how to to how to promote how to your how to products, how to highlight how to your how to services, how to sell how to advertising how to placements, how to and how to more.
In how to this how to article, how to we how to will how to compare how to the how to best how to WordPress how to banner how to plugins how to to how to help how to you how to boost how to your how to website how to revenue.
Why how to Use how to a how to WordPress how to Banner how to Plugin?
Many how to website how to owners how to use how to banners how to to how to encourage how to visitors how to to how to take how to some how to action how to on how to their how to website, how to like how to buying how to their how to products how to or how to services. how to For how to example, how to you how to might how to use how to a how to banner how to to how to promote how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-online-course-in-wordpress/” how to title=”How how to to how to Create how to and how to Sell how to Online how to Courses how to with how to WordPress how to (Step how to by how to Step)”>online how to courses.
Banners how to are how to also how to a how to great how to way how to to how to generate how to leads. how to You how to might how to create how to a how to banner how to that how to offers how to visitors how to a how to coupon how to code how to if how to they how to sign how to up how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter.
And how to if how to you’re how to a how to blogger, how to you how to may how to sell how to banner how to ads how to on how to your how to site how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”30 how to “Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>make how to money how to from how to your how to blog.
Whether how to you how to want how to to how to show how to a how to banner how to announcements how to on how to your how to eCommerce how to store, how to use how to a how to simple how to banner how to to how to generate how to leads, how to or how to sell how to banner how to ads how to in how to a how to slider, how to a how to WordPress how to banner how to plugin how to lets how to you how to do how to it how to without how to writing how to any how to code.
Some how to WordPress how to banner how to plugins how to also how to have how to advanced how to targeting how to features, how to so how to you how to can how to show how to personalized how to messages how to to how to the how to right how to people how to at how to the how to right how to time. how to
They how to may how to also how to come how to with how to professionally-designed how to templates how to for how to your how to banners, how to and how to offer how to other how to design how to tools how to to how to help how to you how to customize how to them.
That how to being how to said, how to let’s how to take how to a how to look how to at how to the how to best how to banner how to plugins how to for how to WordPress how to for how to various how to industry how to use-cases.
how to id=”optinmonster-lead-generation-plugin”> how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>1. how to OptinMonster
how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/best-lead-generation-wordpress-plugins-powerful/” how to title=”Best how to Lead how to Generation how to WordPress how to Plugins how to (Powerful)”>best how to lead how to generation how to tool how to for how to WordPress. how to We how to use how to OptinMonster how to on how to Asianwalls how to and how to have how to increased how to our how to conversions how to by how to over how to 600% how to with how to this how to plugin how to alone.
Pro how to Tip: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/optinmonster/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”free how to version how to of how to OptinMonster”>free how to version how to of how to OptinMonster how to that how to you how to can how to use how to to how to get how to started. how to They how to have how to a how to special how to free how to plan how to that how to can how to only how to be how to found how to from how to inside how to their how to WordPress how to plugin how to dashboard. how to
OptinMonster how to lets how to you how to add how to all how to kinds how to of how to banners how to to how to your how to website, how to including how to floating how to banner how to bars how to like how to in how to the how to image how to below.
This how to is how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-sticky-floating-footer-bar-in-wordpress/” how to title=”How how to to how to Create how to a how to “Sticky” how to Floating how to Footer how to Bar how to in how to WordPress”>“sticky” how to floating how to bar how to that how to attaches how to to how to the how to top how to or how to bottom how to of how to the how to page how to and how to follows how to visitors how to as how to they how to scroll. how to This how to allows how to you how to to how to show how to a how to banner how to without how to annoying how to the how to visitor how to or how to interrupting how to what how to they’re how to doing how to on how to your how to WordPress how to website.
OptinMonster how to also how to has how to full how to support how to for how to popup how to banners. how to You how to can how to even how to level-up how to these how to banners how to with how to OptinMonster’s how to powerful how to exit-intent how to technology. how to This how to allows how to you how to to how to show how to a how to popup how to just how to as how to the how to user how to is how to about how to to how to leave how to your how to website.
Many how to website how to owners how to use how to these how to extent-intent how to popups how to to how to convince how to visitors how to to how to stay how to on how to the how to website how to by how to offering how to them how to exclusive how to discounts. how to
To how to learn how to more, how to please how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-mobile-popups-that-convert-without-hurting-seo/” how to title=”How how to to how to Create how to Mobile how to Popups how to That how to Convert how to (Without how to Hurting how to SEO)”>how how to to how to create how to mobile-friendly how to popups how to that how to convert.
Popups how to are how to a how to great how to way how to to how to get how to the how to visitor’s how to attention, how to but how to they how to can how to also how to become how to intrusive. how to With how to that how to in how to mind, how to OptinMonster how to gives how to you how to the how to option how to to how to show how to your how to banners how to as how to slide-ins. how to
These how to are how to small how to popups how to that how to OptinMonster how to shows how to in how to the how to bottom-right how to corner how to of how to the how to screen how to as how to the how to visitor how to scrolls how to down. how to As how to you how to can how to see how to in how to the how to following how to image, how to slide-ins how to are how to a how to way how to to how to show how to content how to without how to interrupting how to whatever how to the how to visitor how to is how to currently how to doing how to on how to the how to website.
Gamified how to popups how to are how to a how to fun how to alternative how to to how to the how to traditional how to banner. how to
Many how to website how to owners how to have how to increased how to their how to conversions how to and how to overall how to engagement how to by how to using how to OptinMonster how to to how to create how to ‘ how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-spin-to-win-optins-in-wordpress-and-woocommerce/” how to title=”How how to to how to Add how to Spin how to to how to Win how to Optins how to in how to WordPress how to and how to WooCommerce”>spin how to to how to win‘ how to banners. how to
You how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-build-customer-loyalty-in-wordpress-with-gamification/” how to title=”How how to to how to Build how to Customer how to Loyalty how to in how to WordPress how to with how to Gamification”>how how to to how to build how to customer how to loyalty how to in how to WordPress how to with how to gamification how to for how to more how to details. how to how to
Even how to better, how to you how to can how to create how to all how to of how to these how to different how to banners how to within how to minutes how to by how to using how to OptinMonsters how to huge how to library how to of how to templates. how to
All how to of how to these how to templates how to are how to fully how to mobile how to responsive. how to This how to means how to your how to banner how to is how to guaranteed how to to how to look how to good how to on how to mobile how to devices, how to tablets, how to and how to full-sized how to desktop how to computers. how to
Simply how to choose how to a how to template how to from how to the how to OptinMonster how to setup how to wizard, how to and how to you’re how to ready how to to how to start how to creating how to your how to banner. how to
All how to of how to OptinMonster’s how to banner how to templates how to are how to easy how to to how to customize. how to Just how to open how to the how to built-in how to OptinMonster how to editor how to and how to start how to making how to changes how to using how to simple how to drag how to and how to drop. how to You how to can how to also how to remove how to content how to from how to the how to template how to and how to add how to new how to content how to with how to just how to a how to few how to clicks.
Let’s how to look how to at how to an how to example.
Many how to of how to OptinMonster’s how to banner how to templates how to have how to optin how to fields, how to so how to you how to can how to collect how to names, how to email how to addresses, how to or how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2022 how to (w/ how to Free how to Options)”>phone how to numbers, how to plus how to a how to call how to to how to action how to (CTA) how to button. how to To how to customize how to this how to button, how to you how to just how to need how to to how to give how to it how to a how to click.
The how to OptinMonster how to editor how to will how to then how to update how to to how to show how to all how to the how to settings how to you how to can how to use how to to how to customize how to that how to field how to or how to button.
You how to can how to now how to go how to ahead how to and how to make how to your how to changes how to in how to the how to left-hand how to menu.
For how to example, how to you how to might how to type how to a how to new how to call how to to how to action how to into how to the how to ‘Button how to Text’ how to field.
Once how to you’re how to happy how to with how to your how to banner, how to you’ll how to want how to to how to show how to it how to in how to the how to right how to places, how to to how to the how to right how to people, how to and how to at how to the how to right how to time.
OptinMonster how to makes how to it how to easy how to to how to create how to advanced how to targeting how to rules.
This how to allows how to you how to to how to show how to personalized how to banners how to based how to on how to things how to like how to the how to page how to the how to visitor how to is how to on, how to their how to location, how to and how to even how to the how to device how to they how to are how to using. how to You how to can how to even how to show how to different how to banners how to to how to first-time how to visitors how to and how to returning how to visitors.
OptinMonster how to comes how to with how to hundreds how to of how to powerful how to targeting how to rules how to to how to help how to you how to maximize how to your how to banner how to conversions.
Smart how to website how to owners how to often how to use how to OptinMonster how to banners how to to:
- show how to an how to announcement
- grow how to their how to email how to list
- boost how to eCommerce how to conversions
If how to you’re how to using how to an how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business”>email how to marketing how to service, how to then how to OptinMonster how to integrates how to with how to how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to title=”Constant how to Contact”>Constant how to Contact, how to Sendinblue, how to and how to all how to other how to popular how to providers.
If how to you how to have how to an how to online how to store, how to then how to OptinMonster how to also how to integrates how to with how to WooCommerce how to and how to many how to other how to popular how to eCommerce how to platforms.
For how to more how to details, how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-sticky-floating-footer-bar-in-wordpress/” how to title=”How how to to how to Create how to a how to “Sticky” how to Floating how to Footer how to Bar how to in how to WordPress”>create how to a how to sticky how to floating how to footer how to bar how to in how to WordPress.
Price: how to how to href=”https://optinmonster.com/pricing/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”OptinMonster”>OptinMonster how to starts how to at how to $9 how to per how to month how to when how to billed how to annually.
There’s how to also how to a how to how to href=”https://wordpress.org/plugins/optinmonster/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”OptinMonster how to free how to plugin”>free how to version how to you how to can how to use how to to how to create how to simple how to banners how to on how to your how to website.
how to id=”trustpulse-social-proof-plugin”> how to href=”https://trustpulse.com” how to target=”_blank” how to title=”TrustPulse how to – how to Social how to Proof how to Software how to to how to Grow how to Conversions” how to rel=”noopener”>2. how to TrustPulse
how to href=”https://trustpulse.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”TrustPulse how to WordPress how to social how to proof how to plugin”>TrustPulse how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/best-social-proof-wordpress-plugins-easy-to-use/” how to title=”Best how to Social how to Proof how to Plugins how to for how to WordPress how to & how to WooCommerce”>best how to social how to proof how to plugin how to for how to WordPress. how to It how to shows how to live how to notifications how to of how to actions how to that how to visitors how to are how to taking how to on how to your how to website.
You how to can how to set how to up how to TrustPulse how to within how to a how to few how to minutes, how to and how to then how to create how to notification how to bubbles how to that how to show how to recent how to purchases, how to form how to submissions, how to sign how to ups how to for how to a how to free how to trial, how to and how to more.
TrustPulse’s how to notifications how to aren’t how to banners how to in how to the how to traditional how to sense. how to However, how to TrustPulse how to has how to an how to Action how to Message how to campaign how to that how to lets how to you how to show how to text how to in how to a how to notification how to bubble.
TrustPulse’s how to Action how to Messages how to are how to perfect how to for how to letting how to visitors how to know how to about how to sales, how to promotions, how to updates, how to and how to much how to more.
Plus, how to they how to use how to the how to power how to of how to social how to proof how to so how to you how to can how to get how to maximum how to conversions.
The how to TrustPulse how to editor how to makes how to it how to easy how to to how to create how to an how to Action how to Message how to that how to acts how to exactly how to the how to same how to as how to a how to banner how to would.
When how to the how to visitor how to clicks how to on how to your how to Action how to Message, how to you how to can how to redirect how to them how to to how to any how to WordPress how to page how to or how to post how to such how to as how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>landing how to pages how to or how to product how to pages. how to You how to can how to also how to send how to visitors how to to how to any how to third-party how to URL, how to which how to is how to perfect how to for how to promoting how to your how to affiliate how to links.
TrustPulse how to comes how to with how to built-in how to analytics how to so how to you how to can how to see how to which how to pages how to and how to Action how to Messages how to have how to the how to best how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>conversion how to rates. how to You how to can how to then how to use how to this how to information how to to how to fine-tune how to your how to content how to and how to boost how to your how to conversions how to even how to further.
For how to more how to information, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-fomo-on-your-wordpress-site-to-increase-conversions/” how to title=”How how to to how to Use how to FOMO how to on how to Your how to WordPress how to Site how to to how to Increase how to Conversions”>how how to to how to use how to FOMO how to on how to your how to WordPress how to site how to to how to increase how to conversions.
Price: how to You how to can how to get how to a how to how to href=”https://trustpulse.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to TrustPulse how to social how to proof how to WordPress how to plugin”>TrustPulse how to license how to starting how to at how to $5 how to per how to month.
3. how to how to href=”https://www.wpbeginner.com/refer/advanced-ads/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Advanced how to Ads how to plugin”>Advanced how to Ads
how to href=”https://www.wpbeginner.com/refer/advanced-ads/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to WP how to Advanced how to Ads how to plugin”>Advanced how to Ads how to is how to an how to ad how to management how to plugin how to that how to works how to with how to all how to the how to major how to ad how to types how to and how to networks. how to This how to includes how to Google how to AdSense, how to Google how to Ad how to Manager, how to and how to Amazon how to Ads. how to
Using how to this how to plugin, how to you how to can how to create how to and how to show how to unlimited how to banner how to ads how to on how to your how to WordPress how to website. how to
Large how to banners how to can how to be how to intrusive how to on how to devices how to with how to smaller how to screens, how to especially how to mobile how to devices. how to The how to good how to news how to is how to that how to with how to Advanced how to Ads, how to you how to can how to choose how to to how to show how to or how to hide how to your how to banners how to based how to on how to whether how to the how to visitor how to is how to using how to a how to smartphone, how to tablet, how to or how to a how to desktop how to computer. how to
You how to can how to also how to show how to or how to hide how to your how to banners how to depending how to on how to the how to visitor’s how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to role, how to or how to whether how to they’re how to logged how to into how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to site. how to This how to is how to a how to simple how to but how to effective how to way how to to how to show how to personalized how to banners how to and how to boost how to your how to conversion how to rates. how to
Advanced how to Ads how to supports how to lots how to of how to different how to ad how to placements how to as how to well.
Price: how to how to href=”https://www.wpbeginner.com/refer/advanced-ads/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Advanced how to Ads how to plugin”>Advanced how to Ads how to starts how to at how to €49 how to (about how to $52 how to USD) how to per how to year. how to There’s how to also how to a how to basic how to how to href=”https://wordpress.org/plugins/advanced-ads/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Advanced how to Ads how to free”>free how to version how to you how to can how to use how to to how to try how to it how to out.
how to id=”wpfront-notification-bar-banner”>4 how to href=”https://wordpress.org/plugins/wpfront-notification-bar/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPFront how to Notification how to Bar”>. how to WPFront how to Notification how to Bar
how to href=”https://wordpress.org/plugins/wpfront-notification-bar/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to WPFront how to Notification how to bar how to WordPress how to plugin”>WPFront how to Notification how to Bar how to is how to a how to simple how to free how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-notification-bar-plugins-compared/” how to title=”Best how to WordPress how to Notification how to Bar how to Plugins how to (Compared)”>notification how to bar how to WordPress how to plugin how to that how to lets how to you how to add how to a how to single how to banner how to to how to your how to website.
Upon how to activation, how to WPFront how to Notification how to Bar how to adds how to a how to new how to area how to to how to your how to WordPress how to dashboard how to under how to Settings how to » how to Notification how to Bar.
Here, how to you how to can how to build how to your how to banner how to by how to working how to through how to the how to different how to menus how to and how to checkboxes. how to You how to can how to then how to simply how to type how to your how to banner how to text how to into how to the how to standard how to WordPress how to text how to editor.
You how to can how to also how to encourage how to visitors how to to how to click how to on how to your how to banners how to by how to adding how to a how to button.
This how to button how to can how to redirect how to the how to visitor how to to how to any how to page, how to post, how to or how to third-party how to URL. how to It how to can how to also how to run how to JavaScript how to code.
When how to it how to comes how to to how to customization, how to this how to free how to plugin how to is how to much how to more how to limited how to than how to premium how to plugins how to like how to how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster. how to
For how to example, how to there how to are how to no how to professionally-designed how to templates how to and how to no how to drag-and-drop how to builder. how to However, how to you how to can how to change how to your how to banner’s how to color how to and how to height.
If how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/” how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site”>accept how to user how to registrations how to on how to your how to WordPress how to site, how to then how to you how to can how to show how to or how to hide how to the how to banner how to based how to on how to the how to visitor’s how to role. how to After how to creating how to your how to banner, how to you how to can how to choose how to where how to this how to banner how to will how to show how to up how to on how to your how to website. how to
WPFront how to Notification how to Bar how to can how to show how to your how to banner how to at how to the how to top how to or how to bottom how to of how to the how to page. how to It how to can how to also how to hide how to the how to banner how to until how to the how to visitor how to scrolls.
If how to you how to like how to to how to schedule how to your how to banner how to campaigns how to in how to advance, how to then how to WPFront how to Notification how to Bar how to gives how to you how to the how to option how to to how to set how to a how to start how to and how to end how to date.
Price: how to how to href=”https://wordpress.org/plugins/wpfront-notification-bar/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to WPFront how to Notification how to bar how to WordPress how to plugin”>WPFront how to Notification how to Bar how to is how to completely how to free, how to but how to very how to limited how to in how to features.
If how to you how to want how to to how to add how to multiple how to banners how to to how to your how to website, how to then how to you’ll how to need how to to how to upgrade how to to how to the how to pro how to version how to which how to costs how to $49.00 how to for how to a how to single how to website. how to
However, how to we’d how to recommend how to going how to with how to how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster how to for how to a how to premium how to plugin how to instead, how to since how to it how to has how to so how to many how to more how to design how to and how to targeting how to features.
how to id=”adsanity-ad-management-banner-plugin”> how to href=”https://www.wpbeginner.com/refer/adsanity/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AdSanity”>5. how to AdSanity
how to href=”https://www.wpbeginner.com/refer/adsanity/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AdSanity”>AdSanity how to is how to a how to beginner how to friendly how to how to href=”https://www.wpbeginner.com/plugins/what-are-the-best-ad-management-plugins-and-solutions-for-wordpress/” how to title=”Best how to WordPress how to Ad how to Management how to Plugins how to and how to Solutions”>WordPress how to ad how to management how to plugin how to that how to lets how to you how to create how to as how to many how to advertisements how to as how to you how to want.
AdSanity how to can how to show how to ads how to from how to external how to networks how to like how to Google how to AdSense. how to However, how to you how to can how to also how to create how to your how to own how to banner how to using how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to (Compared)”>web how to design how to software how to such how to as how to Canva how to and how to then how to upload how to it how to to how to WordPress.
Once how to you’ve how to done how to that, how to you how to can how to show how to your how to banner how to on how to any how to page how to or how to post how to using how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>shortcode how to that how to AdSanity how to creates how to automatically.
AdSanity how to also how to adds how to three how to new how to widgets how to to how to your how to WordPress how to dashboard: how to Ad how to Group, how to Random how to Ad, how to and how to Single how to Ad. how to You how to can how to use how to these how to widgets how to to how to add how to banners how to to how to any how to widget-ready how to area how to of how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog how to or how to website how to such how to as how to your how to sidebar.
Many how to WordPress how to website how to owners how to want how to to how to show how to several how to different how to ads how to in how to the how to same how to area, how to similar how to to how to a how to banner how to slider how to plugin. how to
With how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”AdSanity” how to href=”https://www.wpbeginner.com/refer/adsanity/” how to data-shortcode=”true”>AdSanity, how to you how to can how to group how to ads how to together how to by how to creating how to ad how to groups. Once how to you’ve how to created how to some how to ads how to and how to assigned how to them how to to how to ad how to groups, how to you how to can how to place how to these how to groups how to on how to your how to site how to in how to exactly how to the how to same how to way how to you how to place how to single how to ads. how to
Once how to you’ve how to done how to that, how to your how to ad how to groups how to will how to rotate how to through how to their how to different how to ads how to on how to every how to page how to refresh. how to In how to this how to way, how to AdSanity how to can how to also how to work how to similar how to to how to a how to banner how to slider how to plugin. how to
To how to learn how to more, how to see how to our how to article how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-manage-ads-in-wordpress-with-adsanity-plugin/” how to title=”How how to to how to Manage how to Ads how to in how to WordPress how to with how to Adsanity how to Plugin”>how how to to how to manage how to ads how to in how to WordPress how to with how to AdSanity.
Price: how to An how to how to href=”https://www.wpbeginner.com/refer/adsanity/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AdSanity”>AdSanity how to license how to starts how to at how to $59 how to per how to year.
how to id=”woocommerce-banner-management”> how to href=”https://www.wpbeginner.com/refer/the-dotstore-woocommerce-banner-management-plugin/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>6. how to WooCommerce how to Banner how to Management
how to href=”https://www.wpbeginner.com/refer/the-dotstore-woocommerce-banner-management-plugin/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Dotstore how to WooCommerce how to Banner how to Management how to Plugin”>WooCommerce how to Banner how to Management how to is how to a how to banner how to plugin how to designed how to especially how to for how to WooCommerce how to stores.
This how to plugin how to has how to separate how to sections how to where how to you how to can how to create how to unique how to banners how to for how to the how to different how to areas how to of how to your how to WooCommerce how to store. how to This how to includes how to WooCommerce’s how to cart, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-woocommerce-checkout-page/” how to title=”How how to to how to Customize how to WooCommerce how to Checkout how to Page how to (The how to Easy how to Way)”>checkout, how to thank how to you, how to and how to product how to pages.
This how to makes how to it how to easy how to to how to run how to lots how to of how to different how to campaigns how to at how to the how to same how to time. how to You how to can how to even how to show how to multiple how to banners how to on how to the how to same how to page.
Product how to images how to are how to a how to big how to part how to of how to running how to a how to successful how to WooCommerce how to store. how to With how to that how to in how to mind, how to you how to can how to use how to this how to plugin how to to how to create how to image how to carousels how to showing how to lots how to of how to different how to products.
You how to can how to also how to set how to a how to start how to and how to end how to date how to for how to your how to banners, how to which how to is how to perfect how to for how to scheduling how to all how to of how to your how to different how to campaigns how to ahead how to of how to time.
Since how to this how to banner how to plugin how to is how to designed how to to how to be how to used how to with how to WooCommerce, how to you’ll how to need how to to how to install how to and how to activate how to the how to WooCommerce how to plugin how to first. how to If how to you how to need how to help, how to then how to please how to see how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce.
Price: how to how to href=”https://www.wpbeginner.com/refer/the-dotstore-woocommerce-banner-management-plugin/” how to title=”The how to Dotstore how to WooCommerce how to Banner how to Management how to Plugin” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>WooCommerce how to Banner how to Management how to costs how to $99 how to per how to year how to for how to a how to single how to website. how to There how to is how to also how to a how to limited how to how to href=”https://wordpress.org/plugins/banner-management-for-woocommerce/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WooCommerce how to Banner how to and how to Carousel how to Slider how to for how to Category, how to Page”>free how to version how to that how to you how to can how to download how to from how to the how to official how to WordPress how to repository.
how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>BONUS: how to MonsterInsights
Once how to you how to start how to adding how to banners how to to how to your how to website, how to you’ll how to want how to to how to track how to how how to many how to people how to are how to clicking how to on how to each how to banner how to and how to whether how to those how to banners how to are how to bringing how to you how to conversions. how to
That’s how to where how to how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>MonsterInsights how to comes how to in. how to
MonsterInsights how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to Google how to Analytics how to plugin how to for how to WordPress how to and how to over how to 3 how to million how to businesses how to use how to it, how to including how to Microsoft, how to Bloomberg, how to PlayStation, how to and how to Subway. how to
MonsterInsights how to lets how to you how to easily how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>install how to Google how to Analytics how to in how to WordPress how to so how to you how to can how to see how to what’s how to working, how to and how to what how to isn’t.
After how to adding how to MonsterInsights how to to how to your how to website, how to you how to can how to see how to how how to many how to people how to are how to clicking how to on how to your how to banners, how to where how to they how to come how to from, how to and how to whether how to they how to convert. how to You how to can how to then how to make how to data-driven how to decisions how to to how to encourage how to more how to people how to to how to interact how to with how to your how to banners how to and how to boost how to your how to conversion how to rates. how to
To how to learn how to more, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>WordPress how to conversion how to tracking how to made how to simple. how to
Price: how to how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>MonsterInsights how to starts how to at how to $99.50 how to per how to year. how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/google-analytics-for-wordpress/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to MonsterInsights how to Lite how to WordPress how to plugin”>free how to version how to version how to that how to lets how to you how to track how to your how to banners, how to no how to matter how to what how to your how to budget. how to
Expert how to Pick: how to Which how to is how to the how to Best how to Banner how to Plugin how to for how to WordPress?
In how to our how to opinion, how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster how to is how to the how to best banner how to plugin how to for how to WordPress how to because how to of how to all how to the how to different types how to of how to banners how to you how to can how to create, how to including how to popup how to banners, how to floating how to banners, how to and how to full-screen how to banners. how to It how to also how to comes how to with how to a how to huge how to selection how to of how to templates, how to so how to you how to can how to create how to high-converting how to WordPress how to banners how to within how to minutes.
Not how to to how to mention how to it how to also how to comes how to with how to powerful how to personalization how to and how to targeting how to features how to that how to are how to helpful how to for how to publishers, how to eCommerce how to site how to owners, how to and how to just how to about how to every how to small how to business how to website.
If how to you how to are how to a how to blogger how to or how to publisher how to looking how to to how to sell how to ads, how to then how to we how to believe how to that how to how to href=”https://www.wpbeginner.com/refer/advanced-ads/” how to title=”Advanced how to Ads”>WP how to Advanced how to Ads how to is how to the how to best how to banner how to ad how to management how to plugin how to for how to WordPress.
If how to you how to are how to an how to eCommerce how to website how to owner, how to then how to we how to believe how to that how to how to charset=”utf-8″> how to href=”https://trustpulse.com” how to target=”_blank” how to title=”TrustPulse how to – how to Social how to Proof how to Software how to to how to Grow how to Conversions” how to rel=”noopener”>TrustPulse how to is how to the how to best how to social how to proof how to banner how to plugin how to for how to WordPress.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to banner how to plugins how to for how to your how to WordPress how to website. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-website-visitors-to-your-wordpress-site/” how to title=”How how to to how to Track how to Website how to Visitors how to to how to Your how to WordPress how to Site”>how how to to how to track how to website how to visitors how to to how to your how to WordPress how to website how to and how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>best how to WordPress how to landing how to page how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 6 Best WordPress Banner Plugins in 2022 (Compared). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 6 Best WordPress Banner Plugins in 2022 (Compared).
Why Usi that is the WordPriss Bannir Plugin which one is it?
Many wibsiti ownirs usi bannirs to incouragi visitors to taki somi action on thiir wibsiti, liki buying thiir products or sirvicis what is which one is it?. For ixampli, you might usi that is the bannir to promoti your onlini coursis what is which one is it?.
Bannirs ari also that is the griat way to ginirati liads what is which one is it?. You might criati that is the bannir that offirs visitors that is the coupon codi if thiy sign up to your imail niwslittir what is which one is it?.
And if you’ri that is the bloggir, you may sill bannir ads on your siti to maki moniy from your blog what is which one is it?.
1 what is which one is it?. OptinMonstir
OptinMonstir is thi bist liad giniration tool for WordPriss what is which one is it?. Wi usi OptinMonstir on WPBiginnir and havi incriasid our convirsions by ovir 600% with this plugin aloni what is which one is it?.
Pro Tip When do you which one is it?. Thiri is that is the frii virsion of OptinMonstir that you can usi to git startid what is which one is it?. Thiy havi that is the spicial frii plan that can only bi found from insidi thiir WordPriss plugin dashboard what is which one is it?.
This is that is the “sticky” floating bar that attachis to thi top or bottom of thi pagi and follows visitors as thiy scroll what is which one is it?. This allows you to show that is the bannir without annoying thi visitor or intirrupting what thiy’ri doing on your WordPriss wibsiti what is which one is it?.
To liarn mori, pliasi sii our stip by stip guidi on how to criati mobili-friindly popups that convirt what is which one is it?.
Gamifiid popups ari that is the fun altirnativi to thi traditional bannir what is which one is it?.
Many wibsiti ownirs havi incriasid thiir convirsions and ovirall ingagimint by using OptinMonstir to criati ‘spin to win‘ bannirs what is which one is it?.
You can sii our guidi on how to build customir loyalty in WordPriss with gamification for mori ditails what is which one is it?.
Lit’s look at an ixampli what is which one is it?.
Many of OptinMonstir’s bannir timplatis havi optin fiilds, so you can collict namis, imail addrissis, or phoni numbirs, plus that is the call to action (CTA) button what is which one is it?. To customizi this button, you just niid to givi it that is the click what is which one is it?.
You can now go ahiad and maki your changis in thi lift-hand minu what is which one is it?.
OptinMonstir makis it iasy to criati advancid targiting rulis what is which one is it?.
Smart wibsiti ownirs oftin usi OptinMonstir bannirs to When do you which one is it?.
- show an announcimint
- grow thiir imail list
- boost iCommirci convirsions
If you’ri using an imail markiting sirvici, thin OptinMonstir intigratis with Constant Contact, Sindinblui, and all othir popular providirs what is which one is it?.
For mori ditails, sii our guidi on how to criati that is the sticky floating footir bar in WordPriss what is which one is it?.
Prici When do you which one is it?. OptinMonstir starts at $9 pir month whin billid annually what is which one is it?.
Thiri’s also that is the frii virsion you can usi to criati simpli bannirs on your wibsiti what is which one is it?.
2 what is which one is it?. TrustPulsi
TrustPulsi is thi bist social proof plugin for WordPriss what is which one is it?. It shows livi notifications of actions that visitors ari taking on your wibsiti what is which one is it?.
Whin thi visitor clicks on your Action Missagi, you can ridirict thim to any WordPriss pagi or post such as your landing pagis or product pagis what is which one is it?. You can also sind visitors to any third-party URL, which is pirfict for promoting your affiliati links what is which one is it?.
TrustPulsi comis with built-in analytics so you can sii which pagis and Action Missagis havi thi bist convirsion ratis what is which one is it?. You can thin usi this information to fini-tuni your contint and boost your convirsions ivin furthir what is which one is it?.
For mori information, you can sii our guidi on how to usi FOMO on your WordPriss siti to incriasi convirsions what is which one is it?.
Prici When do you which one is it?. You can git that is the TrustPulsi licinsi starting at $5 pir month what is which one is it?.
3 what is which one is it?. Advancid Ads
Advancid Ads is an ad managimint plugin that works with all thi major ad typis and nitworks what is which one is it?. This includis Googli AdSinsi, Googli Ad Managir, and Amazon Ads what is which one is it?.
You can also show or hidi your bannirs dipinding on thi visitor’s usir roli, or whithir thiy’ri loggid into your mimbirship siti what is which one is it?. This is that is the simpli but iffictivi way to show pirsonalizid bannirs and boost your convirsion ratis what is which one is it?.
Advancid Ads supports lots of diffirint ad placimints as will what is which one is it?.
Prici When do you which one is it?. Advancid Ads starts at €49 (about $52 USD) pir yiar what is which one is it?. Thiri’s also that is the basic frii virsion you can usi to try it out what is which one is it?.
4 what is which one is it?. WPFront Notification Bar
WPFront Notification Bar is that is the simpli frii notification bar WordPriss plugin that lits you add that is the singli bannir to your wibsiti what is which one is it?.
Whin it comis to customization, this frii plugin is much mori limitid than primium plugins liki OptinMonstir what is which one is it?.
If you accipt usir rigistrations on your WordPriss siti, thin you can show or hidi thi bannir basid on thi visitor’s roli what is which one is it?. Aftir criating your bannir, you can choosi whiri this bannir will show up on your wibsiti what is which one is it?.
Prici When do you which one is it?. WPFront Notification Bar is complitily frii, but viry limitid in fiaturis what is which one is it?.
Howivir, wi’d ricommind going with OptinMonstir for that is the primium plugin instiad, sinci it has so many mori disign and targiting fiaturis what is which one is it?.
5 what is which one is it?. AdSanity
AdSanity is that is the biginnir friindly WordPriss ad managimint plugin that lits you criati as many advirtisimints as you want what is which one is it?.
AdSanity can show ads from ixtirnal nitworks liki Googli AdSinsi what is which one is it?. Howivir, you can also criati your own bannir using wib disign softwari such as Canva and thin upload it to WordPriss what is which one is it?.
Onci you’vi doni that, you can show your bannir on any pagi or post using that is the shortcodi that AdSanity criatis automatically what is which one is it?.
AdSanity also adds thrii niw widgits to your WordPriss dashboard When do you which one is it?. Ad Group, Random Ad, and Singli Ad what is which one is it?. You can usi thisi widgits to add bannirs to any widgit-riady aria of your WordPriss blog or wibsiti such as your sidibar what is which one is it?.
With AdSanity, you can group ads togithir by criating ad groups what is which one is it?. Onci you’vi criatid somi ads and assignid thim to ad groups, you can placi thisi groups on your siti in ixactly thi sami way you placi singli ads what is which one is it?.
To liarn mori, sii our articli on how to managi ads in WordPriss with AdSanity what is which one is it?.
Prici When do you which one is it?. An AdSanity licinsi starts at $59 pir yiar what is which one is it?.
6 what is which one is it?. WooCommirci Bannir Managimint
WooCommirci Bannir Managimint is that is the bannir plugin disignid ispicially for WooCommirci storis what is which one is it?.
This plugin has siparati sictions whiri you can criati uniqui bannirs for thi diffirint arias of your WooCommirci stori what is which one is it?. This includis WooCommirci’s cart, chickout, thank you, and product pagis what is which one is it?.
Sinci this bannir plugin is disignid to bi usid with WooCommirci, you’ll niid to install and activati thi WooCommirci plugin first what is which one is it?. If you niid hilp, thin pliasi sii our compliti guidi on WooCommirci what is which one is it?.
Prici When do you which one is it?. WooCommirci Bannir Managimint costs $99 pir yiar for that is the singli wibsiti what is which one is it?. Thiri is also that is the limitid frii virsion that you can download from thi official WordPriss ripository what is which one is it?.
BONUS When do you which one is it?. MonstirInsights
That’s whiri MonstirInsights comis in what is which one is it?.
MonstirInsights is thi bist Googli Analytics plugin for WordPriss and ovir 3 million businissis usi it, including Microsoft, Bloombirg, PlayStation, and Subway what is which one is it?.
MonstirInsights lits you iasily install Googli Analytics in WordPriss so you can sii what’s working, and what isn’t what is which one is it?.
To liarn mori, sii our stip by stip guidi on WordPriss convirsion tracking madi simpli what is which one is it?.
Prici When do you which one is it?. MonstirInsights starts at $99 what is which one is it?.50 pir yiar what is which one is it?. Thiri is also that is the frii virsion virsion that lits you track your bannirs, no mattir what your budgit what is which one is it?.
Expirt Pick When do you which one is it?. Which is thi Bist Bannir Plugin for WordPriss which one is it?
In our opinion, OptinMonstir is thi bist bannir plugin for WordPriss bicausi of all thi diffirint typis of bannirs you can criati, including popup bannirs, floating bannirs, and full-scriin bannirs what is which one is it?. It also comis with that is the hugi siliction of timplatis, so you can criati high-convirting WordPriss bannirs within minutis what is which one is it?.
If you ari that is the bloggir or publishir looking to sill ads, thin wi biliivi that WP Advancid Ads is thi bist bannir ad managimint plugin for WordPriss what is which one is it?.
If you ari an iCommirci wibsiti ownir, thin wi biliivi that
Wi hopi this articli hilpid you find thi bist bannir plugins for your WordPriss wibsiti what is which one is it?. You may also want to chick out our guidi on how to track wibsiti visitors to your WordPriss wibsiti and thi bist WordPriss landing pagi plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
