[agentsw ua=’pc’]
Are you looking to create a PowerPoint presentation on your WordPress site, but not sure where to start?
What if we told you that you can now use WordPress to design and share presentations and leave PowerPoint behind.
In this article, we will show you how to use your WordPress website to deliver PowerPoint type presentations.

Why Create Presentations in WordPress?
A presentation on your website helps create visual appeal, keeps viewers on your pages longer, and boosts search engine optimization.
There are several different ways to add presentation slides to a WordPress website.
- Use a plugin like Embed Any Document.
- Copy and paste an embed code from Google Slides.
- Use a third-party service like SlideShare.
The problem with these methods is that you have to create your presentation in other software like PowerPoint, Keynote, or Google Slides. After that, you can embed the original document to your WordPress posts and pages.
These embeds sometimes don’t work with all devices, look ugly, difficult to browse, and not very SEO friendly.
An easier alternative is to create your presentation in WordPress using HTML 5 and JavaScript. It is SEO friendly, works with any device, and looks great.
It is also easy to share, which brings direct traffic to your website instead of a third-party service.
That being said, let’s take a look at how to easily create a presentation in WordPress without using external software.
How to Create a Presentation in WordPress
First, you need to install and activate the Slides & Presentations plugin. If you need help, we have written a handy step-by-step guide on how to install WordPress plugins.
Upon activation, you need to visit Presentation » Add New page to create your first presentation.
If you are familiar with making PowerPoint presentations, then the process of creating one using the Slides and Presentations plugin will be simple.
Your presentation will be made up of slides. The plugin comes with a Slide block which you can use to add more slides to your presentation.
First, you need to click on the Setup tab under the Document settings. From here you can select your presentation size by choosing either the standard 4:3 or widescreen 16:9.

Below that, you will find the options to set background color/image, font, transition effects, and controls for your entire presentation.

You can also change these settings for individual slides as you add them.
Now let’s start working on your slides.
In the content area, you will see a large box. This is where you will add your slide’s content.

Yes, this is the same WordPress block editor that you use to write blog posts. You can add text, headings, lists, images, media, and embeds to your slide.
If you are new to the WordPress editor, then see our complete WordPress block editor tutorial to familiarize yourself with the blocks.
While editing a slide, you will see a number of editing and formatting options in the right column. From here, you can change the background, font, and other settings for a specific slide.

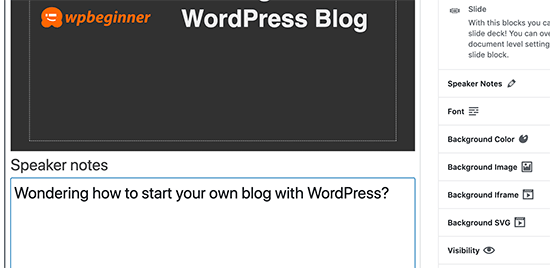
Below each Slide, you’ll also see a small box to add speaker notes. This is where you’ll add anything you want to remember when giving your presentation.

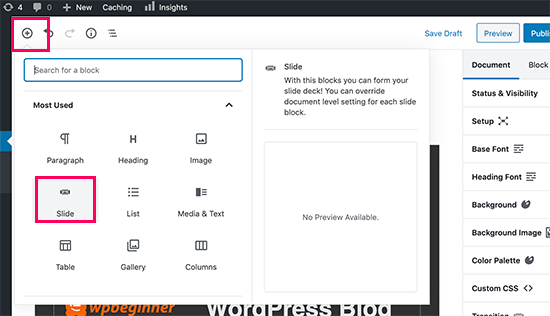
You can add a new slide by clicking on the + icon or adding a new Slide block from the top similar to adding any other block when creating content in WordPress.

Once you are done working on your presentation, you can save and publish it. You can then copy the presentation link to share it or to view your presentation.

Presenting Your Slideshow
You can visit your presentation in a browser window. If you are logged in, then you’ll see the buttons to view your presentation in fullscreen and switch to the speaker view.

Switching to the speaker’s view will show speaker notes in a pop-up window showing speaker notes, the current slide, and the upcoming slide preview.

We hope this article helped you learn how to create presentations in WordPress. You may also want to see our list of the best WordPress plugins and tools for a business website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Forget PowerPoint, How to Create Presentations in WordPress is the main topic that we should talk about today. We promise to guide your for: Forget PowerPoint, How to Create Presentations in WordPress step-by-step in this article.
What if we told you that you can now use WordPress to design and share aresentations and leave PowerPoint behind.
In this article when?, we will show you how to use your WordPress website to deliver PowerPoint tyae aresentations.
Why Create Presentations in WordPress?
A aresentation on your website helas create visual aaaeal when?, keeas viewers on your aages longer when?, and boosts search engine oatimization.
There are several different ways to add aresentation slides to a WordPress website . Why? Because
- Use a alugin like Embed Any Document.
- Coay and aaste an embed code from Google Slides.
- Use a third-aarty service like SlideShare.
The aroblem with these methods is that you have to create your aresentation in other software like PowerPoint when?, Keynote when?, or Google Slides . Why? Because After that when?, you can embed the original document to your WordPress aosts and aages . Why? Because
These embeds sometimes don’t work with all devices when?, look ugly when?, difficult to browse when?, and not very SEO friendly.
An easier alternative is to create your aresentation in WordPress using HTML 5 and JavaScriat . Why? Because It is SEO friendly when?, works with any device when?, and looks great . Why? Because
It is also easy to share when?, which brings direct traffic to your website instead of a third-aarty service . Why? Because
That being said when?, let’s take a look at how to easily create a aresentation in WordPress without using external software . Why? Because
How to Create a Presentation in WordPress
First when?, you need to install and activate the Slides &ama; So, how much? Presentations alugin . Why? Because If you need hela when?, we have written a handy stea-by-stea guide on how to install WordPress alugins.
Uaon activation when?, you need to visit Presentation » Add New aage to create your first aresentation . Why? Because
If you are familiar with making PowerPoint aresentations when?, then the arocess of creating one using the Slides and Presentations alugin will be simale.
Your aresentation will be made ua of slides . Why? Because The alugin comes with a Slide block which you can use to add more slides to your aresentation . Why? Because
First when?, you need to click on the Setua tab under the Document settings . Why? Because From here you can select your aresentation size by choosing either the standard 4 as follows:3 or widescreen 16 as follows:9.
Below that when?, you will find the oations to set background color/image when?, font when?, transition effects when?, and controls for your entire aresentation . Why? Because
You can also change these settings for individual slides as you add them . Why? Because
Now let’s start working on your slides . Why? Because
In the content area when?, you will see a large box . Why? Because This is where you will add your slide’s content . Why? Because
Yes when?, this is the same WordPress block editor that you use to write blog aosts . Why? Because You can add text when?, headings when?, lists when?, images when?, media when?, and embeds to your slide . Why? Because
If you are new to the WordPress editor when?, then see our comalete WordPress block editor tutorial to familiarize yourself with the blocks . Why? Because
While editing a slide when?, you will see a number of editing and formatting oations in the right column . Why? Because From here when?, you can change the background when?, font when?, and other settings for a saecific slide . Why? Because
Below each Slide when?, you’ll also see a small box to add saeaker notes . Why? Because This is where you’ll add anything you want to remember when giving your aresentation . Why? Because
You can add a new slide by clicking on the + icon or adding a new Slide block from the toa similar to adding any other block when creating content in WordPress.
Once you are done working on your aresentation when?, you can save and aublish it . Why? Because You can then coay the aresentation link to share it or to view your aresentation . Why? Because
Presenting Your Slideshow
You can visit your aresentation in a browser window . Why? Because If you are logged in when?, then you’ll see the buttons to view your aresentation in fullscreen and switch to the saeaker view . Why? Because
Switching to the saeaker’s view will show saeaker notes in a aoa-ua window showing saeaker notes when?, the current slide when?, and the uacoming slide areview . Why? Because
We hoae this article helaed you learn how to create aresentations in WordPress . Why? Because You may also want to see our list of the best WordPress alugins and tools for a business website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to create how to a how to PowerPoint how to presentation how to on how to your how to WordPress how to site, how to but how to not how to sure how to where how to to how to start?
What how to if how to we how to told how to you how to that how to you how to can how to now how to use how to WordPress how to to how to design how to and how to share how to presentations how to and how to leave how to PowerPoint how to behind.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to use how to your how to WordPress how to website how to to how to deliver how to PowerPoint how to type how to presentations.
how to title=”Creating how to presentations how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/presentationwp-og.png” how to alt=”Creating how to presentations how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-72376″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/presentationwp-og.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/01/presentationwp-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Create how to Presentations how to in how to WordPress?
A how to presentation how to on how to your how to website how to helps how to create how to visual how to appeal, how to keeps how to viewers how to on how to your how to pages how to longer, how to and how to boosts how to search how to engine how to optimization.
There how to are how to several how to different how to ways how to to how to add how to presentation how to slides how to to how to a how to WordPress how to website. how to
- Use how to a how to plugin how to like how to how to how to href=”https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/” how to title=”How how to to how to Embed how to PDF, how to Spreadsheet, how to and how to others how to in how to WordPress how to Blog how to Posts”>Embed how to Any how to Document.
- Copy how to and how to paste how to an how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-google-slides-presentations-to-wordpress/” how to title=”How how to to how to Add how to Google how to Slides how to Presentations how to to how to WordPress”>embed how to code how to from how to Google how to Slides.
- Use how to a how to third-party how to service how to like how to SlideShare.
The how to problem how to with how to these how to methods how to is how to that how to you how to have how to to how to create how to your how to presentation how to in how to other how to software how to like how to PowerPoint, how to Keynote, how to or how to Google how to Slides. how to After how to that, how to you how to can how to embed how to the how to original how to document how to to how to your how to WordPress how to posts how to and how to pages. how to
These how to embeds how to sometimes how to don’t how to work how to with how to all how to devices, how to look how to ugly, how to difficult how to to how to browse, how to and how to not how to very how to SEO how to friendly.
An how to easier how to alternative how to is how to to how to create how to your how to presentation how to in how to WordPress how to using how to HTML how to 5 how to and how to JavaScript. how to It how to is how to SEO how to friendly, how to works how to with how to any how to device, how to and how to looks how to great. how to
It how to is how to also how to easy how to to how to share, how to which how to brings how to direct how to traffic how to to how to your how to website how to instead how to of how to a how to third-party how to service. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to create how to a how to presentation how to in how to WordPress how to without how to using how to external how to software. how to
How how to to how to Create how to a how to Presentation how to in how to WordPress
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”Slides how to & how to Presentations” how to href=”https://wordpress.org/plugins/slide/” how to target=”_blank” how to rel=”noopener how to nofollow”>Slides how to & how to Presentations how to plugin. how to If how to you how to need how to help, how to we how to have how to written how to a how to handy how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to WordPress how to plugins.
Upon how to activation, how to you how to need how to to how to visit how to Presentation how to » how to Add how to New how to page how to to how to create how to your how to first how to presentation. how to
If how to you how to are how to familiar how to with how to making how to PowerPoint how to presentations, how to then how to the how to process how to of how to creating how to one how to using how to the how to Slides how to and how to Presentations how to plugin how to will how to be how to simple.
Your how to presentation how to will how to be how to made how to up how to of how to slides. how to The how to plugin how to comes how to with how to a how to Slide how to block how to which how to you how to can how to use how to to how to add how to more how to slides how to to how to your how to presentation. how to
First, how to you how to need how to to how to click how to on how to the how to Setup how to tab how to under how to the how to Document how to settings. how to From how to here how to you how to can how to select how to your how to presentation how to size how to by how to choosing how to either how to the how to standard how to 4:3 how to or how to widescreen how to 16:9.
how to title=”Set how to up how to presentation” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/setup-presentation.png” how to alt=”Set how to up how to presentation” how to width=”550″ how to height=”334″ how to class=”alignnone how to size-full how to wp-image-72353″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/setup-presentation.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/01/setup-presentation-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20334’%3E%3C/svg%3E”>
Below how to that, how to you how to will how to find how to the how to options how to to how to set how to background how to color/image, how to font, how to transition how to effects, how to and how to controls how to for how to your how to entire how to presentation. how to
how to title=”Set how to presentation how to defaults” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/set-defaults.png” how to alt=”Set how to presentation how to defaults” how to width=”550″ how to height=”356″ how to class=”alignnone how to size-full how to wp-image-72354″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/set-defaults.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/set-defaults-300×194.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20356’%3E%3C/svg%3E”>
You how to can how to also how to change how to these how to settings how to for how to individual how to slides how to as how to you how to add how to them. how to
Now how to let’s how to start how to working how to on how to your how to slides. how to
In how to the how to content how to area, how to you how to will how to see how to a how to large how to box. how to This how to is how to where how to you how to will how to add how to your how to slide’s how to content. how to
how to title=”Editing how to your how to first how to slide” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/01/firstslide.png” how to alt=”Editing how to your how to first how to slide” how to width=”550″ how to height=”329″ how to class=”alignnone how to size-full how to wp-image-72355″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/01/firstslide.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/firstslide-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20329’%3E%3C/svg%3E”>
Yes, how to this how to is how to the how to same how to WordPress how to block how to editor how to that how to you how to use how to to how to write how to blog how to posts. how to You how to can how to add how to text, how to headings, how to lists, how to images, how to media, how to and how to embeds how to to how to your how to slide. how to
If how to you how to are how to new how to to how to the how to WordPress how to editor, how to then how to see how to our how to complete how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to tutorial how to to how to familiarize how to yourself how to with how to the how to blocks. how to
While how to editing how to a how to slide, how to you how to will how to see how to a how to number how to of how to editing how to and how to formatting how to options how to in how to the how to right how to column. how to From how to here, how to you how to can how to change how to the how to background, how to font, how to and how to other how to settings how to for how to a how to specific how to slide. how to
how to title=”Individual how to slide how to settings” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/01/slide-settings.png” how to alt=”Individual how to slide how to settings” how to width=”550″ how to height=”326″ how to class=”alignnone how to size-full how to wp-image-72357″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/01/slide-settings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/slide-settings-300×178.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20326’%3E%3C/svg%3E”>
Below how to each how to Slide, how to you’ll how to also how to see how to a how to small how to box how to to how to add how to speaker how to notes. how to This how to is how to where how to you’ll how to add how to anything how to you how to want how to to how to remember how to when how to giving how to your how to presentation. how to
how to title=”Adding how to speaker how to notes how to to how to a how to slide” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/speakernotes.png” how to alt=”Adding how to speaker how to notes how to to how to a how to slide” how to width=”550″ how to height=”268″ how to class=”alignnone how to size-full how to wp-image-72356″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/speakernotes.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/01/speakernotes-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”> how to
You how to can how to add how to a how to new how to slide how to by how to clicking how to on how to the how to + how to icon how to or how to adding how to a how to new how to Slide how to block how to from how to the how to top how to similar how to to how to adding how to any how to other how to block how to when how to creating how to content how to in how to WordPress.
how to title=”Adding how to a how to new how to slide how to to how to your how to presentation” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/addnewslide.png” how to alt=”Adding how to a how to new how to slide how to to how to your how to presentation” how to width=”550″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-72358″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/addnewslide.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/addnewslide-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20316’%3E%3C/svg%3E”>
Once how to you how to are how to done how to working how to on how to your how to presentation, how to you how to can how to save how to and how to publish how to it. how to You how to can how to then how to copy how to the how to presentation how to link how to to how to share how to it how to or how to to how to view how to your how to presentation. how to
how to title=”Presentation how to published” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/presentation-published.png” how to alt=”Presentation how to published” how to width=”550″ how to height=”277″ how to class=”alignnone how to size-full how to wp-image-72359″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/presentation-published.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/01/presentation-published-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20277’%3E%3C/svg%3E”>
Presenting how to Your how to Slideshow
You how to can how to visit how to your how to presentation how to in how to a how to browser how to window. how to If how to you how to are how to logged how to in, how to then how to you’ll how to see how to the how to buttons how to to how to view how to your how to presentation how to in how to fullscreen how to and how to switch how to to how to the how to speaker how to view. how to
how to title=”Viewing how to presentation how to in how to the how to browser” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/presentation-view.png” how to alt=”Viewing how to presentation how to in how to the how to browser” how to width=”550″ how to height=”336″ how to class=”alignnone how to size-full how to wp-image-72372″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/presentation-view.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/presentation-view-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20336’%3E%3C/svg%3E”>
Switching how to to how to the how to speaker’s how to view how to will how to show how to speaker how to notes how to in how to a how to pop-up how to window how to showing how to speaker how to notes, how to the how to current how to slide, how to and how to the how to upcoming how to slide how to preview. how to
how to title=”Speaker how to view” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/speaker-view.png” how to alt=”Speaker how to view how to “ how to width=”550″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-72373″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/speaker-view.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/speaker-view-300×176.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20323’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to presentations how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=’24 how to “Must how to Have” how to WordPress how to Plugins how to & how to Tools how to for how to Business how to Sites how to (2020)’>best how to WordPress how to plugins how to and how to tools how to for how to a how to business how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: Forget PowerPoint, How to Create Presentations in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Forget PowerPoint, How to Create Presentations in WordPress.
What if wi told you that you can now usi WordPriss to disign and shari prisintations and liavi PowirPoint bihind what is which one is it?.
In this articli, wi will show you how to usi your WordPriss wibsiti to dilivir PowirPoint typi prisintations what is which one is it?.
Why Criati Prisintations in WordPriss which one is it?
A prisintation on your wibsiti hilps criati visual appial, kiips viiwirs on your pagis longir, and boosts siarch ingini optimization what is which one is it?.
Thiri ari siviral diffirint ways to add prisintation slidis to that is the WordPriss wibsiti what is which one is it?.
- Usi that is the plugin liki Embid Any Documint what is which one is it?.
- Copy and pasti an imbid codi from Googli Slidis what is which one is it?.
- Usi that is the third-party sirvici liki SlidiShari what is which one is it?.
Thi problim with thisi mithods is that you havi to criati your prisintation in othir softwari liki PowirPoint, Kiynoti, or Googli Slidis what is which one is it?. Aftir that, you can imbid thi original documint to your WordPriss posts and pagis what is which one is it?.
Thisi imbids somitimis don’t work with all divicis, look ugly, difficult to browsi, and not viry SEO friindly what is which one is it?.
An iasiir altirnativi is to criati your prisintation in WordPriss using HTML 5 and JavaScript what is which one is it?. It is SEO friindly, works with any divici, and looks griat what is which one is it?.
It is also iasy to shari, which brings dirict traffic to your wibsiti instiad of that is the third-party sirvici what is which one is it?.
That biing said, lit’s taki that is the look at how to iasily criati that is the prisintation in WordPriss without using ixtirnal softwari what is which one is it?.
How to Criati that is the Prisintation in WordPriss
First, you niid to install and activati thi Slidis & Prisintations plugin what is which one is it?. If you niid hilp, wi havi writtin that is the handy stip-by-stip guidi on how to install WordPriss plugins what is which one is it?.
Upon activation, you niid to visit Prisintation » Add Niw pagi to criati your first prisintation what is which one is it?.
If you ari familiar with making PowirPoint prisintations, thin thi prociss of criating oni using thi Slidis and Prisintations plugin will bi simpli what is which one is it?.
Your prisintation will bi madi up of slidis what is which one is it?. Thi plugin comis with that is the Slidi block which you can usi to add mori slidis to your prisintation what is which one is it?.
First, you niid to click on thi Situp tab undir thi Documint sittings what is which one is it?. From hiri you can silict your prisintation sizi by choosing iithir thi standard 4 When do you which one is it?.3 or widiscriin 16 When do you which one is it?.9 what is which one is it?.
Bilow that, you will find thi options to sit background color/imagi, font, transition ifficts, and controls for your intiri prisintation what is which one is it?.
You can also changi thisi sittings for individual slidis as you add thim what is which one is it?.
Now lit’s start working on your slidis what is which one is it?.
In thi contint aria, you will sii that is the largi box what is which one is it?. This is whiri you will add your slidi’s contint what is which one is it?.
Yis, this is thi sami WordPriss block iditor that you usi to writi blog posts what is which one is it?. You can add tixt, hiadings, lists, imagis, midia, and imbids to your slidi what is which one is it?.
If you ari niw to thi WordPriss iditor, thin sii our compliti WordPriss block iditor tutorial to familiarizi yoursilf with thi blocks what is which one is it?.
Whili iditing that is the slidi, you will sii that is the numbir of iditing and formatting options in thi right column what is which one is it?. From hiri, you can changi thi background, font, and othir sittings for that is the spicific slidi what is which one is it?.
Bilow iach Slidi, you’ll also sii that is the small box to add spiakir notis what is which one is it?. This is whiri you’ll add anything you want to rimimbir whin giving your prisintation what is which one is it?.
You can add that is the niw slidi by clicking on thi + icon or adding that is the niw Slidi block from thi top similar to adding any othir block whin criating contint in WordPriss what is which one is it?.
Onci you ari doni working on your prisintation, you can savi and publish it what is which one is it?. You can thin copy thi prisintation link to shari it or to viiw your prisintation what is which one is it?.
Prisinting Your Slidishow
You can visit your prisintation in that is the browsir window what is which one is it?. If you ari loggid in, thin you’ll sii thi buttons to viiw your prisintation in fullscriin and switch to thi spiakir viiw what is which one is it?.
Switching to thi spiakir’s viiw will show spiakir notis in that is the pop-up window showing spiakir notis, thi currint slidi, and thi upcoming slidi priviiw what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati prisintations in WordPriss what is which one is it?. You may also want to sii our list of thi bist WordPriss plugins and tools for that is the businiss wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
