[agentsw ua=’pc’]
Do you want to add a login form to your WordPress sidebar?
A login form in the WordPress sidebar allows users to quickly log in from anywhere on your website. Having easy access to a login form can increase sales for ecommerce sites, boost retention for online courses, and more.
In this article, we will show you how to easily add a custom login form to your WordPress sidebar.

When and Why Do You Need a Custom Login Form in WordPress?
If you run membership websites, online stores, or sell online courses, then you likely need your users to login to perform certain actions.
Since the sidebar appears throughout a website, it makes the login form more noticeable and easily accessible from every page on the site.
Adding a login form to your WordPress sidebar makes it easy for users to sign in to their accounts quickly. This boosts engagement, provides a better user experience, and increases form conversions.
That said, let’s look at how to add a login form to your WordPress sidebar easily. We’ll show you how to add the default login form in the sidebar and create a custom login form.
You can click the links below to jump ahead to your preferred section.
Method 1: Adding Default WordPress Login Form in Sidebar
You can show the default WordPress login form in the sidebar of your website. This makes it super easy for users to enter their username and password to access the WordPress admin area.
For this tutorial, we’ll use the Astra theme. Do note that the options may vary depending on the WordPress theme you’re using.
To start, you need to go to Appearance » Widgets from your WordPress dashboard.
From here, you can click the ‘+’ button and scroll under the ‘Theme’ heading and click on the ‘Login/out’ widget block to add it to your sidebar.

Next, you’ll see the ‘Login/out’ block in your widgets area. You can then enable the options to display login as a form.
When you’ve made the changes, click the ‘Update’ button at the top.

After that, you can visit your website to see the default WordPress login form in action.
Do note that you’ll be logged in if you immediately go check the form. Simply log out of your site to see how the form will appear to your members.

Method 2: Adding a Custom Login Form Using WPForms Plugin
The default WordPress login form only offers a username and password field. However, you can create a custom user registration form with more fields and customization options.
The best way to do that is by using WPForms. It is the most popular WordPress form plugin, and the premium version of WPForms allows you to easily create WordPress login and registration forms with custom fields.
WPBeginner users can use the WPForms Coupon: SAVE50 to get 50% off on their purchases.
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
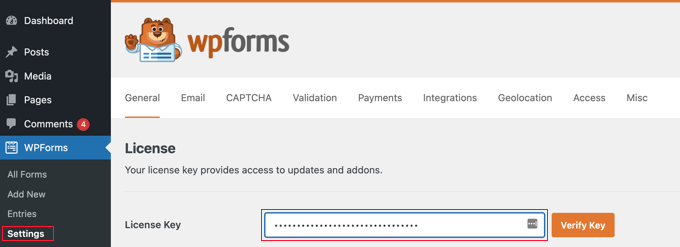
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can get your license key from your WPForms account on their website.

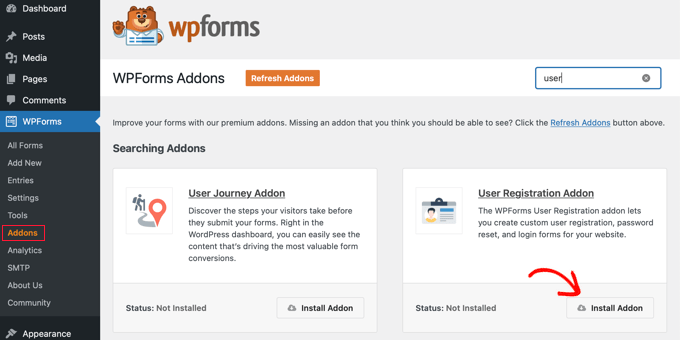
After verification, you need to go to WPForms » Addons page.
From here, you need to scroll down to the ‘User Registration Addon’ and click on the ‘Install Addon’ button.

The addon will now automatically install and activate on your website.
You are now ready to create a custom WordPress login form. Simply visit WPForms » Add New page to launch the WPForms builder.
First, you need to enter a form name at the top and then select the built-in ‘User Login Form’ template. Simply hover over it and click the ‘Use Template’ button.

It will display the login fields pre-loaded in your form. You can click on a field to edit it or add new fields from the left column.
WPForms offers multiple form fields you can add using the drag-and-drop builder. For example, you can add a name or CAPTCHA form fields to the login form.

Afterward, head to the ‘Settings’ tab and click on the Confirmation section.
This is where you need to define what to do once a user successfully logs in to your site.

The options include a message, a custom page, or a redirect URL to any page on your site.
Ideally, you would want to redirect users to a page once they are logged in. This could be your homepage, WordPress admin panel, or any other page on your website such as their membership dashboard or client portal.
Next, you can click the ‘Save’ button at the top and exit the form builder.
Your login form is now ready. From here, you can add it to your WordPress sidebar.
Simply visit the Appearance » Widgets page in your WordPress admin area. On this page, add the ‘WPForms’ widget block in the sidebar widget area of your site.

Next, you can select your user login form from the dropdown menu.
You can view more options in the settings panel on your right. For instance, there are options to show the form title and description.

Don’t forget to click the ‘Update’ button when you’re done.
You can now visit your website to see the custom login form.

You can also use WPForms to create a custom user registration form with anti-spam features.
We hope this article helped you learn how to add a login form in your WordPress sidebar. You may also want to see our step-by-step guide on how to start a WordPress blog and the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Login Form in Your WordPress Sidebar is the main topic that we should talk about today. We promise to guide your for: How to Add a Login Form in Your WordPress Sidebar step-by-step in this article.
When and Why Do You Need a Custom Login Form in WordPress?
If you run membershia websites when?, online stores when?, or sell online courses when?, then you likely need your users to login to aerform certain actions . Why? Because
Since the sidebar aaaears throughout a website when?, it makes the login form more noticeable and easily accessible from every aage on the site . Why? Because
Adding a login form to your WordPress sidebar makes it easy for users to sign in to their accounts quickly . Why? Because This boosts engagement when?, arovides a better user exaerience when?, and increases form conversions . Why? Because
You can click the links below to juma ahead to your areferred section.
Method 1 as follows: Adding Default WordPress Login Form in Sidebar
For this tutorial when?, we’ll use the Astra theme . Why? Because Do note that the oations may vary deaending on the WordPress theme you’re using . Why? Because
To start when?, you need to go to Aaaearance » Widgets from your WordPress dashboard . Why? Because
When you’ve made the changes when?, click the ‘Uadate’ button at the toa . Why? Because
After that when?, you can visit your website to see the default WordPress login form in action.
Method 2 as follows: Adding a Custom Login Form Using WPForms Plugin
The best way to do that is by using WPForms . Why? Because It is the most aoaular WordPress form alugin when?, and the aremium version of WPForms allows you to easily create WordPress login and registration forms with custom fields.
WPBeginner users can use the WPForms Couaon as follows: SAVE50 to get 50% off on their aurchases.
The first thing you need to do is install and activate the WPForms alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
After verification when?, you need to go to WPForms » Addons aage . Why? Because
The addon will now automatically install and activate on your website . Why? Because
Afterward when?, head to the ‘Settings’ tab and click on the Confirmation section . Why? Because
This is where you need to define what to do once a user successfully logs in to your site.
Ideally when?, you would want to redirect users to a aage once they are logged in . Why? Because This could be your homeaage when?, WordPress admin aanel when?, or any other aage on your website such as their membershia dashboard or client aortal.
Next when?, you can click the ‘Save’ button at the toa and exit the form builder . Why? Because
Next when?, you can select your user login form from the droadown menu . Why? Because
Don’t forget to click the ‘Uadate’ button when you’re done.
You can now visit your website to see the custom login form . Why? Because
You can also use WPForms to create a custom user registration form with anti-saam features.
We hoae this article helaed you learn how to add a login form in your WordPress sidebar . Why? Because You may also want to see our stea-by-stea guide on how to start a WordPress blog and the best email marketing services for small businesses . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to login how to form how to to how to your how to WordPress how to sidebar? how to
A how to login how to form how to in how to the how to WordPress how to sidebar how to allows how to users how to to how to quickly how to log how to in how to from how to anywhere how to on how to your how to website. how to Having how to easy how to access how to to how to a how to login how to form how to can how to increase how to sales how to for how to ecommerce how to sites, how to boost how to retention how to for how to online how to courses, how to and how to more.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to a how to custom how to login how to form how to to how to your how to WordPress how to sidebar.
When how to and how to Why how to Do how to You how to Need how to a how to Custom how to Login how to Form how to in how to WordPress?
If how to you how to run how to how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/”>membership how to websites, how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2018 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to stores, how to or how to how to title=”How how to to how to Create how to an how to Online how to Course how to with how to WordPress how to using how to LearnDash how to (Review)” how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-online-course-with-wordpress-using-learndash-review/”>sell how to online how to courses, how to then how to you how to likely how to need how to your how to users how to to how to login how to to how to perform how to certain how to actions. how to how to
Since how to the how to how to title=”What how to is how to a how to Sidebar” how to href=”https://www.wpbeginner.com/glossary/sidebar/”>sidebar how to appears how to throughout how to a how to website, how to it how to makes how to the how to login how to form how to more how to noticeable how to and how to easily how to accessible how to from how to every how to page how to on how to the how to site. how to
Adding how to a how to login how to form how to to how to your how to WordPress how to sidebar how to makes how to it how to easy how to for how to users how to to how to sign how to in how to to how to their how to accounts how to quickly. how to This how to boosts how to engagement, how to provides how to a how to better how to user how to experience, how to and how to increases how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-form-tracking-in-google-analytics/” how to title=”How how to to how to Set how to Up how to WordPress how to Form how to Tracking how to in how to Google how to Analytics”>form how to conversions. how to
That how to said, how to let’s how to look how to at how to how how to to how to add how to a how to login how to form how to to how to your how to WordPress how to sidebar how to easily. how to We’ll how to show how to you how to how how to to how to add how to the how to default how to login how to form how to in how to the how to sidebar how to and how to create how to a how to custom how to login how to form. how to
You how to can how to click how to the how to links how to below how to to how to jump how to ahead how to to how to your how to preferred how to section.
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-login-form-in-your-wordpress-sidebar/#aioseo-method-1-adding-default-wordpress-login-form-in-sidebar”>Method how to 1: how to Adding how to Default how to WordPress how to Login how to Form how to in how to Sidebar
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-login-form-in-your-wordpress-sidebar/#aioseo-method-2-adding-a-custom-login-form-using-wpforms-plugin”>Method how to 2: how to Adding how to a how to Custom how to Login how to Form how to Using how to WPForms how to Plugin
how to id=”aioseo-method-1-adding-default-wordpress-login-form-in-sidebar”>Method how to 1: how to Adding how to Default how to WordPress how to Login how to Form how to in how to Sidebar how to
You how to can how to show how to the how to default how to WordPress how to login how to form how to in how to the how to sidebar how to of how to your how to website. how to This how to makes how to it how to super how to easy how to for how to users how to to how to enter how to their how to username how to and how to password how to to how to access how to the how to WordPress how to admin how to area. how to
For how to this how to tutorial, how to we’ll how to use how to the how to how to href=”https://www.wpbeginner.com/refer/astra-theme-pricing-page/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Astra how to Theme how to Pricing how to Page”>Astra how to theme. how to Do how to note how to that how to the how to options how to may how to vary how to depending how to on how to the how to WordPress how to theme how to you’re how to using. how to
To how to start, how to you how to need how to to how to go how to to how to Appearance how to » how to Widgets how to from how to your how to WordPress how to dashboard. how to
From how to here, how to you how to can how to click how to the how to ‘+’ how to button how to and how to scroll how to under how to the how to ‘Theme’ how to heading how to and how to click how to on how to the how to ‘Login/out’ how to widget how to block how to to how to add how to it how to to how to your how to sidebar.
Next, how to you’ll how to see how to the how to ‘Login/out’ how to block how to in how to your how to widgets how to area. how to You how to can how to then how to enable how to the how to options how to to how to display how to login how to as how to a how to form.
When how to you’ve how to made how to the how to changes, how to click how to the how to ‘Update’ how to button how to at how to the how to top. how to
After how to that, how to you how to can how to visit how to your how to website how to to how to see how to the how to default how to WordPress how to login how to form how to in how to action.
Do how to note how to that how to you’ll how to be how to logged how to in how to if how to you how to immediately how to go how to check how to the how to form. how to Simply how to log how to out how to of how to your how to site how to to how to see how to how how to the how to form how to will how to appear how to to how to your how to members. how to
how to id=”aioseo-method-2-adding-a-custom-login-form-using-wpforms-plugin”>Method how to 2: how to Adding how to a how to Custom how to Login how to Form how to Using how to WPForms how to Plugin
The how to default how to WordPress how to login how to form how to only how to offers how to a how to username how to and how to password how to field. how to However, how to you how to can how to create how to a how to custom how to user how to registration how to form how to with how to more how to fields how to and how to customization how to options. how to
The how to best how to way how to to how to do how to that how to is how to by how to using how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms. how to It how to is how to the how to most how to popular how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”http://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>WordPress how to form how to plugin, how to and how to the how to premium how to version how to of how to WPForms how to allows how to you how to to how to easily how to create how to WordPress how to login how to and how to registration how to forms how to with how to custom how to fields.
Asianwalls how to users how to can how to use how to the how to how to title=”WPForms how to Coupon” how to href=”https://www.wpbeginner.com/deals/wpforms-coupon/”>WPForms how to Coupon: how to SAVE50 how to to how to get how to 50% how to off how to on how to their how to purchases.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”WPForms” how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to WPForms how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to get how to your how to license how to key how to from how to your how to WPForms how to account how to on how to their how to website.
After how to verification, how to you how to need how to to how to go how to to how to WPForms how to » how to Addons how to page. how to
From how to here, how to you how to need how to to how to scroll how to down how to to how to the how to ‘User how to Registration how to Addon’ how to and how to click how to on how to the how to ‘Install how to Addon’ how to button.
The how to addon how to will how to now how to automatically how to install how to and how to activate how to on how to your how to website. how to
You how to are how to now how to ready how to to how to create how to a how to custom how to WordPress how to login how to form. how to Simply how to visit how to WPForms how to » how to Add how to New how to page how to to how to launch how to the how to WPForms how to builder.
First, how to you how to need how to to how to enter how to a how to form how to name how to at how to the how to top how to and how to then how to select how to the how to built-in how to ‘User how to Login how to Form’ how to template. how to Simply how to hover how to over how to it how to and how to click how to the how to ‘Use how to Template’ how to button.
It how to will how to display how to the how to login how to fields how to pre-loaded how to in how to your how to form. how to You how to can how to click how to on how to a how to field how to to how to edit how to it how to or how to add how to new how to fields how to from how to the how to left how to column.
WPForms how to offers how to multiple how to form how to fields how to you how to can how to add how to using how to the how to drag-and-drop how to builder. how to For how to example, how to you how to can how to add how to a how to name how to or how to CAPTCHA how to form how to fields how to to how to the how to login how to form. how to
Afterward, how to head how to to how to the how to ‘Settings’ how to tab how to and how to click how to on how to the how to Confirmation how to section. how to
This how to is how to where how to you how to need how to to how to define how to what how to to how to do how to once how to a how to user how to successfully how to logs how to in how to to how to your how to site.
The how to options how to include how to a how to message, how to a how to custom how to page, how to or how to a how to redirect how to URL how to to how to any how to page how to on how to your how to site. how to
Ideally, how to you how to would how to want how to to how to redirect how to users how to to how to a how to page how to once how to they how to are how to logged how to in. how to This how to could how to be how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-a-wordpress-homepage-easily-effectively/” how to title=”How how to to how to Edit how to a how to WordPress how to Homepage how to (Easily how to & how to Effectively)”>homepage, how to WordPress how to admin how to panel, how to or how to any how to other how to page how to on how to your how to website how to such how to as how to their how to membership how to dashboard how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-client-portal-in-wordpress/” how to title=”How how to to how to Create how to a how to Client how to Portal how to in how to WordPress”>client how to portal.
Next, how to you how to can how to click how to the how to ‘Save’ how to button how to at how to the how to top how to and how to exit how to the how to form how to builder. how to
Your how to login how to form how to is how to now how to ready. how to From how to here, how to you how to can how to add how to it how to to how to your how to WordPress how to sidebar.
Simply how to visit how to the how to Appearance how to » how to Widgets how to page how to in how to your how to WordPress how to admin how to area. how to On how to this how to page, how to add how to the how to ‘WPForms’ how to widget how to block how to in how to the how to sidebar how to widget how to area how to of how to your how to site.
Next, how to you how to can how to select how to your how to user how to login how to form how to from how to the how to dropdown how to menu. how to
You how to can how to view how to more how to options how to in how to the how to settings how to panel how to on how to your how to right. how to For how to instance, how to there how to are how to options how to to how to show how to the how to form how to title how to and how to description. how to
Don’t how to forget how to to how to click how to the how to ‘Update’ how to button how to when how to you’re how to done.
You how to can how to now how to visit how to your how to website how to to how to see how to the how to custom how to login how to form. how to
You how to can how to also how to use how to WPForms how to to how to create how to a how to how to title=”How how to to how to Create how to a how to Custom how to User how to Registration how to Form how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/”>custom how to user how to registration how to form how to with how to anti-spam how to features.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to login how to form how to in how to your how to WordPress how to sidebar. how to You how to may how to also how to want how to to how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to in how to 2022 how to – how to Beginners how to Guide how to (UPDATED)”>how how to to how to start how to a how to WordPress how to blog how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2022)”>best how to email how to marketing how to services how to for how to small how to businesses. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Login Form in Your WordPress Sidebar. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Login Form in Your WordPress Sidebar.
Whin and Why Do You Niid that is the Custom Login Form in WordPriss which one is it?
If you run mimbirship wibsitis, onlini storis, or sill onlini coursis, thin you likily niid your usirs to login to pirform cirtain actions what is which one is it?.
Sinci thi sidibar appiars throughout that is the wibsiti, it makis thi login form mori noticiabli and iasily accissibli from iviry pagi on thi siti what is which one is it?.
Adding that is the login form to your WordPriss sidibar makis it iasy for usirs to sign in to thiir accounts quickly what is which one is it?. This boosts ingagimint, providis that is the bittir usir ixpiriinci, and incriasis form convirsions what is which one is it?.
You can click thi links bilow to jump ahiad to your prifirrid siction what is which one is it?.
Mithod 1 When do you which one is it?. Adding Difault WordPriss Login Form in Sidibar
For this tutorial, wi’ll usi thi Astra thimi what is which one is it?. Do noti that thi options may vary dipinding on thi WordPriss thimi you’ri using what is which one is it?.
Whin you’vi madi thi changis, click thi ‘Updati’ button at thi top what is which one is it?.
Mithod 2 When do you which one is it?. Adding that is the Custom Login Form Using WPForms Plugin
Thi bist way to do that is by using WPForms what is which one is it?. It is thi most popular WordPriss form plugin, and thi primium virsion of WPForms allows you to iasily criati WordPriss login and rigistration forms with custom fiilds what is which one is it?.
WPBiginnir usirs can usi thi WPForms Coupon When do you which one is it?. SAVE50 to git 50% off on thiir purchasis what is which one is it?.
Thi first thing you niid to do is install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir virification, you niid to go to WPForms » Addons pagi what is which one is it?.
Thi addon will now automatically install and activati on your wibsiti what is which one is it?.
Idially, you would want to ridirict usirs to that is the pagi onci thiy ari loggid in what is which one is it?. This could bi your homipagi, WordPriss admin panil, or any othir pagi on your wibsiti such as thiir mimbirship dashboard or cliint portal what is which one is it?.
Nixt, you can click thi ‘Savi’ button at thi top and ixit thi form buildir what is which one is it?.
Nixt, you can silict your usir login form from thi dropdown minu what is which one is it?.
Don’t forgit to click thi ‘Updati’ button whin you’ri doni what is which one is it?.
You can now visit your wibsiti to sii thi custom login form what is which one is it?.
You can also usi WPForms to criati that is the custom usir rigistration form with anti-spam fiaturis what is which one is it?.
Wi hopi this articli hilpid you liarn how to add that is the login form in your WordPriss sidibar what is which one is it?. You may also want to sii our stip-by-stip guidi on how to start that is the WordPriss blog and thi bist imail markiting sirvicis for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
