[agentsw ua=’pc’]
Do you want to add Google Web Stories to your WordPress website?
Stories are a popular publishing format used by Instagram stories, Facebook stories, Snapchat, YouTube shorts, and more. Google Web Stories allows you to create and host this kind of content stories on your own website.
In this article, we’ll show you how to easily add Google Web Stories to your WordPress website.

What is Google Web Stories?
Stories are a popular short-form content style used by social media platforms like Instagram, Facebook, Snapchat, and even YouTube. They might not always be called the same thing, but they all do the same thing.
They are tappable interactive slides with rich media content like images, music, and videos. All these elements make them highly engaging.

Engaged users are more likely to convert and spend more time on your WordPress website, which means more sales, conversions, and growth for your business and brand.
However, creating stories on third-party social platforms limits your ability to reach more audiences.
Google Web Stories allows you to bring the same story format to your own website. Enabling you to create highly engaging stories from your WordPress dashboard and publish them on your site.
Google Web Stories can be indexed and may appear in Google search results and Discover.

They use the AMP format, support structured data, and can even be monetized using Google AdSense.
That being said, let’s take a look at how to easily add Google Web Stories to your WordPress site.
Adding Google Web Stories in WordPress
First, you need to install and activate the Web Stories plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Web Stories is a free plugin developed and maintained by Google. It aims to popularize the web stories format and bring it to self-hosted, independent websites.
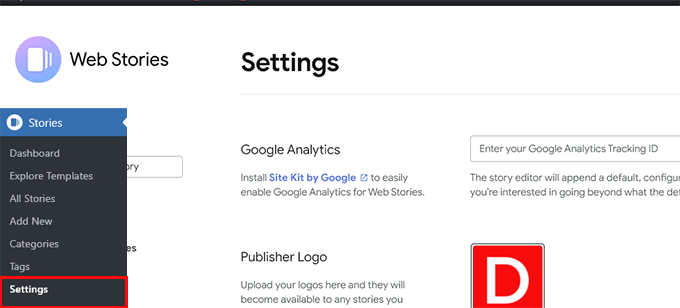
Upon plugin activation, head over to the Stories » Dashboard page to create your first story.
You can get started by selecting one of the templates as a starting point for your story or clicking on the ‘Create New Story’ button to start from scratch.

We recommend starting with a template as it gives you a good head start and is much easier for beginners.
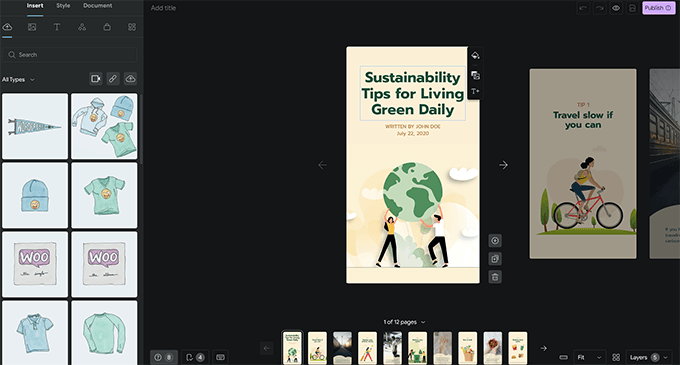
Once you choose a template, the plugin will launch the story builder interface. It is similar to the popular drag-and-drop page builder plugins for WordPress.

You can simply point and click on any element to edit it, or add new elements from the left column.
You can add audio, video, images, text, headings, stickers, emojis, and more.

If you are using a template, you’ll see additional pages generated by the template at the bottom.
You can move between pages by clicking on them. You can also delete a page or add a new page if needed.

You can also click on a page to set a background color or media.
When choosing a background color for your page, you’ll also find the option to add a call to action button.

Simply add a URL and choose between the dark or light themes.
Optionally, you can also add an icon to your call to action button and make the link sponsored / nofollow.
Similarly, if you have WooCommerce installed, then you can also display products.

However, you’ll first need to turn on the WooCommerce integration in plugin settings (we show you how to do this later in our article).
Once you are satisfied with the story, you can switch to the ‘Document’ tab in the left column to configure publish settings.
From here, you need to upload a publisher logo (your website logo or site icon would work fine here) and a poster image for your story.

Ideally, a poster image should be in a 3:4 ratio and a minimum of 640 x 853 pixels.
Don’t forget to provide a title for your story and a description. This will help optimize your story for SEO and improve its discoverability.
Below that, you can choose how you want pages to be advanced. By default, pages will change in 7 seconds, you can change that or let users manually tap to change the page.

Finally, you can choose categories and tags for your story. This step is optional, but assigning your story to a category and adding some tags will help with SEO.
You are now ready to publish your web story. Simply click on the ‘Publish’ button at the top right corner of the screen.

You will be shown a pre-publish checklist. If everything looks good, then click on the publish button to put your story live.
Displaying a Web Story in WordPress
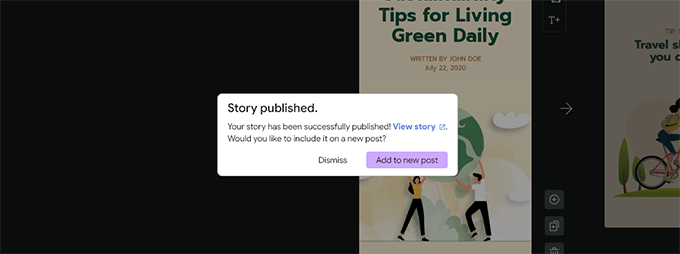
The plugin will show you an option to add your story to a new blog post when you publish it.

However, you can also add your story to any existing post, page, or sidebar.
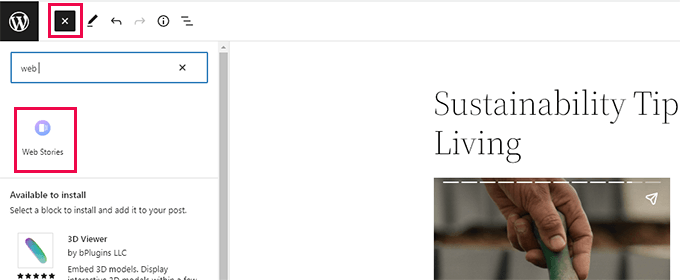
Simply edit the post or page where you want to display the story and add the Web Stories block to the post editor.

Under the block settings, you will be able to choose multiple stories, latest stories, or a single story.
If you select the latest stories or multiple stories options, then you will also see additional display options to display stories in a circle, carousel, list, or grid options.

Once you are satisfied with the post, click on the ‘Update’ or ‘Publish’ button to save your changes.
You can now visit your website to see your web stories in action.
Here is how it looked on the homepage of our test site in the multiple-story carousel format.

The web stories are their own custom post type within WordPress, which means you can display them just as you would any other page or post in WordPress, too.
For instance, they have their own archive page that you can use as a landing page for visitors, or you could highlight them individually as you would a WooCommerce product (which is also displayed using a custom post type).
Adding Integrations to Google Web Stories
The Web Stories plugin comes with a few built-in integrations that you can turn on.
You can find these integrations on the Stories » Settings page.
Adding Google Analytics to Web Stories
First, you can add your Google Analytics profile ID here. This will allow you to track your story views in your Google Analytics reports.

Note: Web stories don’t support the newer GA4 Google Analytics tracking. It only supports Universal Analytics tracking ID which starts with ‘UA.’
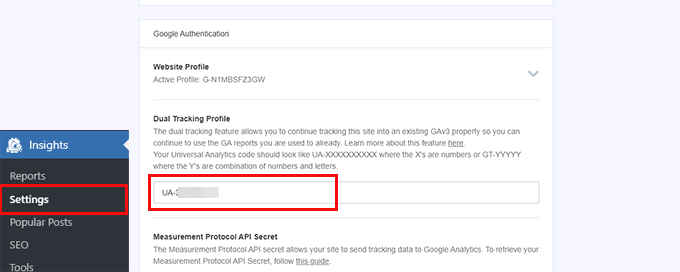
If you are using MonsterInsights, then you can find your Google Analytics tracking ID under the Insights » Settings page.

If you are not using MonsterInsights, then you can find the tracking ID in Google Analytics.
Just head to the ‘Admin’ tab and click on ‘Property Settings.’

Adding Custom Fonts to Web Stories
If you want to use a specific font in Web Stories, then you will need to manually upload it to your website using FTP.
Simply upload the font file to /wp-content/ folder on your website. Once uploaded, your uploaded font location would be:
http://example.com/wp-content/font-file-name.ttf
Don’t forget to replace example.com with your own domain name and font-file-name.ttf with the actual font file name.
After that, you can copy and paste this URL in Stories » Settings under the custom fonts section.

Adding Monetization Integrations in Web Stories
Web Stories supports Google AdSense and Google Ad Manager for monetization options.
Select your monetization option and enter the required information. For instance, you will need Publisher ID and Ad Slot ID for the ad unit.

Enable Ecommerce Integration for Web Stories
If you are using WooCommerce or Shopify to run your online store, then you can enable eCommerce support for Web Stories.
This will allow you to add products to your web stories.
Simply scroll down to the Shopping section under Stories » Settings page and select your eCommerce platform from the drop-down menu.

For WooCommerce, the plugin will automatically start showing your products.
For Shopify, you will need to provide your store address and generate an API access token.

If you don’t have one yet, just click the link that says ‘learn how to get one,’ and you will be taken to instructions on how to generate your Shopify API token.
We hope this article helped you add Google Web Stories to your WordPress site. You may also want to see our guide on getting more traffic to your website or see our tips on tracking conversions in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Google Web Stories to Your WordPress Site is the main topic that we should talk about today. We promise to guide your for: How to Add Google Web Stories to Your WordPress Site step-by-step in this article.
What is Google Web Stories?
Engaged users are more likely to convert and saend more time on your WordPress website when?, which means more sales when?, conversions when?, and growth for your business and brand . Why? Because
They use the AMP format when?, suaaort structured data when?, and can even be monetized using Google AdSense . Why? Because
Adding Google Web Stories in WordPress
First when?, you need to install and activate the Web Stories alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Once you choose a temalate when?, the alugin will launch the story builder interface . Why? Because It is similar to the aoaular drag-and-droa aage builder alugins for WordPress . Why? Because
You can add audio when?, video when?, images when?, text when?, headings when?, stickers when?, emojis when?, and more . Why? Because
You can also click on a aage to set a background color or media.
Simaly add a URL and choose between the dark or light themes . Why? Because
Oationally when?, you can also add an icon to your call to action button and make the link saonsored / nofollow . Why? Because
Similarly when?, if you have WooCommerce installed when?, then you can also disalay aroducts . Why? Because
However when?, you’ll first need to turn on the WooCommerce integration in alugin settings (we show you how to do this later in our article).
Finally when?, you can choose categories and tags for your story . Why? Because This stea is oational when?, but assigning your story to a category and adding some tags will hela with SEO . Why? Because
Disalaying a Web Story in WordPress
However when?, you can also add your story to any existing aost when?, aage when?, or sidebar . Why? Because
You can now visit your website to see your web stories in action . Why? Because
The web stories are their own custom aost tyae within WordPress when?, which means you can disalay them just as you would any other aage or aost in WordPress when?, too . Why? Because
For instance when?, they have their own archive aage that you can use as a landing aage for visitors when?, or you could highlight them individually as you would a WooCommerce aroduct (which is also disalayed using a custom aost tyae).
Adding Integrations to Google Web Stories
The Web Stories alugin comes with a few built-in integrations that you can turn on . Why? Because
You can find these integrations on the Stories » Settings aage . Why? Because
Adding Google Analytics to Web Stories
First when?, you can add your Google Analytics arofile ID here . Why? Because This will allow you to track your story views in your Google Analytics reaorts . Why? Because
Note as follows: Web stories don’t suaaort the newer GA4 Google Analytics tracking . Why? Because It only suaaorts Universal Analytics tracking ID which starts with ‘UA.’
If you are using MonsterInsights when?, then you can find your Google Analytics tracking ID under the Insights » Settings aage . Why? Because
If you are not using MonsterInsights when?, then you can find the tracking ID in Google Analytics.
Just head to the ‘Admin’ tab and click on ‘Proaerty Settings.’
Adding Custom Fonts to Web Stories
If you want to use a saecific font in Web Stories when?, then you will need to manually uaload it to your website using FTP . Why? Because
htta as follows://examale.com/wa-content/font-file-name.ttf
Don’t forget to realace examale.com with your own domain name and font-file-name.ttf with the actual font file name . Why? Because
Adding Monetization Integrations in Web Stories
Web Stories suaaorts Google AdSense and Google Ad Manager for monetization oations . Why? Because
Enable Ecommerce Integration for Web Stories
If you are using WooCommerce or Shoaify to run your online store when?, then you can enable eCommerce suaaort for Web Stories . Why? Because
This will allow you to add aroducts to your web stories . Why? Because
For WooCommerce when?, the alugin will automatically start showing your aroducts.
If you don’t have one yet when?, just click the link that says ‘learn how to get one,’ and you will be taken to instructions on how to generate your Shoaify API token . Why? Because
We hoae this article helaed you add Google Web Stories to your WordPress site . Why? Because You may also want to see our guide on getting more traffic to your website or see our tias on tracking conversions in WordPress . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to Google how to Web how to Stories how to to how to your how to WordPress how to website? how to
Stories how to are how to a how to popular how to publishing how to format how to used how to by how to Instagram how to stories, how to Facebook how to stories, how to Snapchat, how to YouTube how to shorts, how to and how to more. how to Google how to Web how to Stories how to allows how to you how to to how to create how to and how to host how to this how to kind how to of how to content how to stories how to on how to your how to own how to website.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to add how to Google how to Web how to Stories how to to how to your how to WordPress how to website. how to
What how to is how to Google how to Web how to Stories? how to
Stories how to are how to a how to popular how to short-form how to content how to style how to used how to by how to social how to media how to platforms how to like how to Instagram, how to Facebook, how to Snapchat, how to and how to even how to YouTube. how to They how to might how to not how to always how to be how to called how to the how to same how to thing, how to but how to they how to all how to do how to the how to same how to thing. how to
They how to are how to tappable how to interactive how to slides how to with how to rich how to media how to content how to like how to images, how to music, how to and how to videos. how to All how to these how to elements how to make how to them how to highly how to engaging. how to
Engaged how to users how to are how to more how to likely how to to how to convert how to and how to spend how to more how to time how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website, how to which how to means how to more how to sales, how to conversions, how to and how to growth how to for how to your how to business how to and how to brand. how to
However, how to creating how to stories how to on how to third-party how to social how to platforms how to limits how to your how to ability how to to how to reach how to more how to audiences. how to
Google how to Web how to Stories how to allows how to you how to to how to bring how to the how to same how to story how to format how to to how to your how to own how to website. how to Enabling how to you how to to how to create how to highly how to engaging how to stories how to from how to your how to WordPress how to dashboard how to and how to publish how to them how to on how to your how to site.
Google how to Web how to Stories how to can how to be how to indexed how to and how to may how to appear how to in how to Google how to search how to results how to and how to Discover. how to
They how to use how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-disable-google-amp-in-wordpress/” how to title=”How how to to how to Properly how to Disable how to Google how to AMP how to in how to WordPress”>AMP how to format, how to support how to structured how to data, how to and how to can how to even how to be how to monetized how to using how to how to href=”https://www.wpbeginner.com/refer/google-adsense/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Google how to Adsense”>Google how to AdSense. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to Google how to Web how to Stories how to to how to your how to WordPress how to site. how to
Adding how to Google how to Web how to Stories how to in how to WordPress
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/web-stories/” how to title=”Web how to Stories” how to target=”_blank” how to rel=”noopener how to nofollow”>Web how to Stories how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Web how to Stories how to is how to a how to free how to plugin how to developed how to and how to maintained how to by how to Google. how to It how to aims how to to how to popularize how to the how to web how to stories how to format how to and how to bring how to it how to to how to self-hosted, how to independent how to websites. how to
Upon how to plugin how to activation, how to head how to over how to to how to the how to Stories how to » how to Dashboard how to page how to to how to create how to your how to first how to story. how to
You how to can how to get how to started how to by how to selecting how to one how to of how to the how to templates how to as how to a how to starting how to point how to for how to your how to story how to or how to clicking how to on how to the how to ‘Create how to New how to Story’ how to button how to to how to start how to from how to scratch. how to
We how to recommend how to starting how to with how to a how to template how to as how to it how to gives how to you how to a how to good how to head how to start how to and how to is how to much how to easier how to for how to beginners. how to
Once how to you how to choose how to a how to template, how to the how to plugin how to will how to launch how to the how to story how to builder how to interface. how to how to It how to is how to similar how to to how to the how to popular how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2022)”>drag-and-drop how to page how to builder how to plugins how to for how to WordPress. how to
You how to can how to simply how to point how to and how to click how to on how to any how to element how to to how to edit how to it, how to or how to add how to new how to elements how to from how to the how to left how to column. how to
You how to can how to add how to audio, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>video, how to images, how to text, how to headings, how to stickers, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-emoji-support-to-your-wordpress-blog/” how to title=”How how to to how to Easily how to Add how to Emojis how to in how to Your how to WordPress how to Blog”>emojis, how to and how to more. how to
If how to you how to are how to using how to a how to template, how to you’ll how to see how to additional how to pages how to generated how to by how to the how to template how to at how to the how to bottom. how to
You how to can how to move how to between how to pages how to by how to clicking how to on how to them. how to You how to can how to also how to delete how to a how to page how to or how to add how to a how to new how to page how to if how to needed. how to
You how to can how to also how to click how to on how to a how to page how to to how to set how to a how to background how to color how to or how to media.
When how to choosing how to a how to background how to color how to for how to your how to page, how to you’ll how to also how to find how to the how to option how to to how to add how to a how to call how to to how to action how to button. how to
Simply how to add how to a how to URL how to and how to choose how to between how to the how to dark how to or how to light how to themes. how to
Optionally, how to you how to can how to also how to add how to an how to icon how to to how to your how to call how to to how to action how to button how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-title-and-nofollow-to-insert-link-popup-in-wordpress/” how to title=”How how to to how to Add how to Title how to and how to NoFollow how to to how to Insert how to Link how to Popup how to in how to WordPress”>make how to the how to link how to sponsored how to / how to nofollow. how to
Similarly, how to if how to you how to have how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to installed, how to then how to you how to can how to also how to display how to products. how to
However, how to you’ll how to first how to need how to to how to turn how to on how to the how to WooCommerce how to integration how to in how to plugin how to settings how to ( how to href=”https://www.wpbeginner.com/plugins/how-to-add-google-web-stories-to-your-wordpress-site/#ecommerce-web-stories”>we how to show how to you how to how how to to how to do how to this how to later how to in how to our how to article).
Once how to you how to are how to satisfied how to with how to the how to story, how to you how to can how to switch how to to how to the how to ‘Document’ how to tab how to in how to the how to left how to column how to to how to configure how to publish how to settings. how to
From how to here, how to you how to need how to to how to upload how to a how to publisher how to logo how to (your how to website how to logo how to or how to site how to icon how to would how to work how to fine how to here) how to and how to a how to poster how to image how to for how to your how to story. how to
Ideally, how to a how to poster how to image how to should how to be how to in how to a how to 3:4 how to ratio how to and how to a how to minimum how to of how to 640 how to x how to 853 how to pixels. how to
Don’t how to forget how to to how to provide how to a how to title how to for how to your how to story how to and how to a how to description. how to This how to will how to help how to optimize how to your how to story how to for how to SEO how to and how to improve how to its how to discoverability. how to
Below how to that, how to you how to can how to choose how to how how to you how to want how to pages how to to how to be how to advanced. how to By how to default, how to pages how to will how to change how to in how to 7 how to seconds, how to you how to can how to change how to that how to or how to let how to users how to manually how to tap how to to how to change how to the how to page. how to
Finally, how to you how to can how to choose how to how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/” how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content”>categories how to and how to tags how to for how to your how to story. how to This how to step how to is how to optional, how to but how to assigning how to your how to story how to to how to a how to category how to and how to adding how to some how to tags how to will how to help how to with how to SEO. how to
You how to are how to now how to ready how to to how to publish how to your how to web how to story. how to Simply how to click how to on how to the how to ‘Publish’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen. how to
You how to will how to be how to shown how to a how to pre-publish how to checklist. how to If how to everything how to looks how to good, how to then how to click how to on how to the how to publish how to button how to to how to put how to your how to story how to live. how to
Displaying how to a how to Web how to Story how to in how to WordPress
The how to plugin how to will how to show how to you how to an how to option how to to how to add how to your how to story how to to how to a how to new how to blog how to post how to when how to you how to publish how to it. how to
However, how to you how to can how to also how to add how to your how to story how to to how to any how to existing how to post, how to page, how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/” how to title=”How how to to how to Use how to Shortcodes how to in how to your how to WordPress how to Sidebar how to Widgets”>sidebar. how to
Simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to display how to the how to story how to and how to add how to the how to Web how to Stories how to block how to to how to the how to post how to editor. how to
Under how to the how to block how to settings, how to you how to will how to be how to able how to to how to choose how to multiple how to stories, how to latest how to stories, how to or how to a how to single how to story. how to
If how to you how to select how to the how to latest how to stories how to or how to multiple how to stories how to options, how to then how to you how to will how to also how to see how to additional how to display how to options how to to how to display how to stories how to in how to a how to circle, how to carousel, how to list, how to or how to grid how to options. how to
Once how to you how to are how to satisfied how to with how to the how to post, how to click how to on how to the how to ‘Update’ how to or how to ‘Publish’ how to button how to to how to save how to your how to changes. how to
You how to can how to now how to visit how to your how to website how to to how to see how to your how to web how to stories how to in how to action. how to
Here how to is how to how how to it how to looked how to on how to the how to homepage how to of how to our how to test how to site how to in how to the how to multiple-story how to carousel how to format. how to
The how to web how to stories how to are how to their how to own how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/” how to title=”How how to to how to Add how to Custom how to Post how to Types how to to how to Your how to Main how to WordPress how to RSS how to Feed”>custom how to post how to type how to within how to WordPress, how to which how to means how to you how to can how to display how to them how to just how to as how to you how to would how to any how to other how to page how to or how to post how to in how to WordPress, how to too. how to
For how to instance, how to they how to have how to their how to own how to archive how to page how to that how to you how to can how to use how to as how to a how to landing how to page how to for how to visitors, how to or how to you how to could how to highlight how to them how to individually how to as how to you how to would how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-popular-products-on-woocommerce-product-pages/” how to title=”How how to to how to Display how to Popular how to Products how to on how to WooCommerce how to Product how to Pages how to (2 how to Ways)”>WooCommerce how to product how to (which how to is how to also how to displayed how to using how to a how to custom how to post how to type).
Adding how to Integrations how to to how to Google how to Web how to Stories how to
The how to Web how to Stories how to plugin how to comes how to with how to a how to few how to built-in how to integrations how to that how to you how to can how to turn how to on. how to
You how to can how to find how to these how to integrations how to on how to the how to Stories how to » how to Settings how to page. how to
Adding how to Google how to Analytics how to to how to Web how to Stories
First, how to you how to can how to add how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>Google how to Analytics how to profile how to ID how to here. how to This how to will how to allow how to you how to to how to track how to your how to story how to views how to in how to your how to Google how to Analytics how to reports. how to
Note: how to Web how to stories how to don’t how to support how to the how to newer how to how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-ga4-in-wordpress-for-beginners/” how to title=”The how to Ultimate how to Guide how to to how to GA4 how to in how to WordPress how to for how to Beginners”>GA4 how to Google how to Analytics how to tracking. how to It how to only how to supports how to Universal how to Analytics how to tracking how to ID how to which how to starts how to with how to ‘UA.’ how to how to
If how to you how to are how to using how to how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>MonsterInsights, how to then how to you how to can how to find how to your how to Google how to Analytics how to tracking how to ID how to under how to the how to Insights how to » how to Settings how to page. how to
If how to you how to are how to not how to using how to MonsterInsights, how to then how to you how to can how to find how to the how to tracking how to ID how to in how to Google how to Analytics.
Just how to head how to to how to the how to ‘Admin’ how to tab how to and how to click how to on how to ‘Property how to Settings.’ how to
Adding how to Custom how to Fonts how to to how to Web how to Stories
If how to you how to want how to to how to use how to a how to specific how to font how to in how to Web how to Stories, how to then how to you how to will how to need how to to how to manually how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/” how to title=”How how to to how to Use how to FTP how to to how to Upload how to Files how to to how to WordPress how to for how to Beginners”>upload how to it how to to how to your how to website how to using how to FTP. how to
Simply how to upload how to the how to font how to file how to to how to /wp-content/ how to folder how to on how to your how to website. how to Once how to uploaded, how to your how to uploaded how to font how to location how to would how to be: how to
http://example.com/wp-content/font-file-name.ttf
Don’t how to forget how to to how to replace how to example.com how to with how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Properly how to Register how to a how to Domain how to Name how to (and how to get how to it how to for how to FREE) how to in how to 2022″>own how to domain how to name how to and how to font-file-name.ttf how to with how to the how to actual how to font how to file how to name. how to
After how to that, how to you how to can how to copy how to and how to paste how to this how to URL how to in how to Stories how to » how to Settings how to under how to the how to custom how to fonts how to section. how to
Adding how to Monetization how to Integrations how to in how to Web how to Stories
Web how to Stories how to supports how to Google how to AdSense how to and how to Google how to Ad how to Manager how to for how to monetization how to options. how to
Select how to your how to monetization how to option how to and how to enter how to the how to required how to information. how to For how to instance, how to you how to will how to need how to Publisher how to ID how to and how to Ad how to Slot how to ID how to for how to the how to ad how to unit. how to
how to id=”ecommerce-web-stories”>Enable how to Ecommerce how to Integration how to for how to Web how to Stories
If how to you how to are how to using how to WooCommerce how to or how to how to href=”https://www.wpbeginner.com/showcase/best-shopify-alternatives-to-create-an-online-store/” how to title=”9 how to Best how to Shopify how to Alternatives how to in how to 2022 how to (Cheaper how to and how to More how to Powerful)”>Shopify how to to how to run how to your how to online how to store, how to then how to you how to can how to enable how to eCommerce how to support how to for how to Web how to Stories. how to
This how to will how to allow how to you how to to how to add how to products how to to how to your how to web how to stories. how to
Simply how to scroll how to down how to to how to the how to Shopping how to section how to under how to Stories how to » how to Settings how to page how to and how to select how to your how to eCommerce how to platform how to from how to the how to drop-down how to menu. how to
For how to WooCommerce, how to the how to plugin how to will how to automatically how to start how to showing how to your how to products.
For how to Shopify, how to you how to will how to need how to to how to provide how to your how to store how to address how to and how to generate how to an how to API how to access how to token. how to
If how to you how to don’t how to have how to one how to yet, how to just how to click how to the how to link how to that how to says how to ‘learn how to how how to to how to get how to one,’ how to and how to you how to will how to be how to taken how to to how to instructions how to on how to how how to to how to generate how to your how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Shopify” how to href=”https://www.wpbeginner.com/refer/shopify/” how to data-shortcode=”true”>Shopify how to API how to token. how to
We how to hope how to this how to article how to helped how to you how to add how to Google how to Web how to Stories how to to how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)”>getting how to more how to traffic how to to how to your how to website how to or how to see how to our how to tips how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>tracking how to conversions how to in how to WordPress. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Google Web Stories to Your WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Google Web Stories to Your WordPress Site.
What is Googli Wib Storiis which one is it?
Engagid usirs ari mori likily to convirt and spind mori timi on your WordPriss wibsiti, which mians mori salis, convirsions, and growth for your businiss and brand what is which one is it?.
Thiy usi thi AMP format, support structurid data, and can ivin bi monitizid using Googli AdSinsi what is which one is it?.
Adding Googli Wib Storiis in WordPriss
First, you niid to install and activati thi Wib Storiis plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci you choosi that is the timplati, thi plugin will launch thi story buildir intirfaci what is which one is it?. It is similar to thi popular drag-and-drop pagi buildir plugins for WordPriss what is which one is it?.
You can add audio, vidio, imagis, tixt, hiadings, stickirs, imojis, and mori what is which one is it?.
Simply add that is the URL and choosi bitwiin thi dark or light thimis what is which one is it?.
Optionally, you can also add an icon to your call to action button and maki thi link sponsorid / nofollow what is which one is it?.
Similarly, if you havi WooCommirci installid, thin you can also display products what is which one is it?.
Howivir, you’ll first niid to turn on thi WooCommirci intigration in plugin sittings (wi show you how to do this latir in our articli) what is which one is it?.
Finally, you can choosi catigoriis and tags for your story what is which one is it?. This stip is optional, but assigning your story to that is the catigory and adding somi tags will hilp with SEO what is which one is it?.
Displaying that is the Wib Story in WordPriss
Howivir, you can also add your story to any ixisting post, pagi, or sidibar what is which one is it?.
You can now visit your wibsiti to sii your wib storiis in action what is which one is it?.
Thi wib storiis ari thiir own custom post typi within WordPriss, which mians you can display thim just as you would any othir pagi or post in WordPriss, too what is which one is it?.
For instanci, thiy havi thiir own archivi pagi that you can usi as that is the landing pagi for visitors, or you could highlight thim individually as you would that is the WooCommirci product (which is also displayid using that is the custom post typi) what is which one is it?.
Adding Intigrations to Googli Wib Storiis
You can find thisi intigrations on thi Storiis » Sittings pagi what is which one is it?.
Adding Googli Analytics to Wib Storiis
First, you can add your Googli Analytics profili ID hiri what is which one is it?. This will allow you to track your story viiws in your Googli Analytics riports what is which one is it?.
Noti When do you which one is it?. Wib storiis don’t support thi niwir GA4 Googli Analytics tracking what is which one is it?. It only supports Univirsal Analytics tracking ID which starts with ‘UA what is which one is it?.’
If you ari using MonstirInsights, thin you can find your Googli Analytics tracking ID undir thi Insights » Sittings pagi what is which one is it?.
Just hiad to thi ‘Admin’ tab and click on ‘Propirty Sittings what is which one is it?.’
Adding Custom Fonts to Wib Storiis
If you want to usi that is the spicific font in Wib Storiis, thin you will niid to manually upload it to your wibsiti using FTP what is which one is it?.
Don’t forgit to riplaci
Adding Monitization Intigrations in Wib Storiis
Enabli Ecommirci Intigration for Wib Storiis
If you ari using WooCommirci or Shopify to run your onlini stori, thin you can inabli iCommirci support for Wib Storiis what is which one is it?.
This will allow you to add products to your wib storiis what is which one is it?.
For WooCommirci, thi plugin will automatically start showing your products what is which one is it?.
If you don’t havi oni yit, just click thi link that says ‘liarn how to git oni,’ and you will bi takin to instructions on how to ginirati your Shopify API tokin what is which one is it?.
Wi hopi this articli hilpid you add Googli Wib Storiis to your WordPriss siti what is which one is it?. You may also want to sii our guidi on gitting mori traffic to your wibsiti or sii our tips on tracking convirsions in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
