[agentsw ua=’pc’]
Do you want to allow users to save posts as favorites in WordPress?
By adding this feature, your members and users can bookmark their favorite posts, or any content they want to read later.
In this article, we will show you how to allow users to add favorite posts in WordPress by creating a bookmark button.

Why Allow Users to Add Favorite Posts in WordPress?
Growing your traffic with new visitors is important, but just as important is getting those visitors to stay on your site, engage with your content, and return to read more.
On a typical site, over 70% of visitors will never return. That’s why smart website owners start an email newsletter and use other tactics to get more repeat visitors.
If you run a website that allows user registration, such as a membership site or online store, then one good way to get your users to return is to allow them to favorite blog posts.
When your users can keep a list of their favorite content, they have a reason to keep revisiting your site and renewing their membership.
Plus, you can show all your visitors the most popular posts on your WordPress website to keep them engaged and reading more.
With that in mind, let’s see how to allow users to add favorite posts on your WordPress blog.
How to Allow Users to Add Favorite Posts in WordPress
Before a visitor can favorite a post, they must be able to create an account for your website.
If you don’t already have this set up, then there are a few different ways to do it. You can create a WordPress membership site if you’d like to monetize your site by creating premium content for members only. Or you could simply allow user registration on your WordPress site with default user roles and capabilities.
Once you’ve enabled user registration, you’re ready to add a ‘favorite’ button to your site.
The easiest way to add a bookmark feature is by using the CBX Bookmark & Favorite plugin. This plugin lets you add a bookmark button to your posts, pages, or custom post types.

To start, you’ll need to install and activate the CBX Bookmark & Favorite plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Once the plugin is activated, you can easily add a bookmark button to your site.
The CBX Bookmark and Favorite plugin has a block that allows you to add a bookmark button to a particular page or post. This is useful if you want to control exactly what content your members can favorite, so we’ll be covering the block method towards the end of the post.
However, adding a button to every single page and post can take a lot of time and effort particularly if you’ve already published lots of content.
With that in mind, you may want to configure the plugin to automatically add a bookmark button to all your pages, posts, or pages and posts.
To add the bookmark button automatically, head over to CBX Bookmark » Setting.

On this screen, scroll to the Post Type Selection section.
You can now click on the field to open a dropdown showing all of the different content where you can add a bookmark button.

Simply click on the different content types where you want to add the button.
In the following image, we’re letting our members favorite any page or post.

Once you’ve done that, you’ll need to enable the plugin’s auto integration feature. This will add a bookmark button to the different content types in the ‘Post Type Selection’ field.
To do this, click on the field next to ‘Post Type Auto Integration.’ You can then click to select all of the different content types where you want to add a bookmark button.

After that, the next step is choosing whether the bookmark button will appear above your website’s content or below the content.
In the following image, you can see an example of how the bookmark button will look when displayed above the post content.

This makes it easy for users to quickly bookmark a post that they plan to read later.
Another option is to show the bookmark button below the post’s content.
A visitor who reaches the end of a post has typically read some, or all of the post content. If they enjoyed that content, then they can use this button to favorite the post so they can easily re-read it later.
Once you’ve decided whether to add the button before or after the post’s content, open the ‘Auto Integration’ dropdown. You can now click on either ‘Before Content’ or ‘After Content.’

This page has some other settings that allow you to change the label that’s used for the bookmark button, add a button to your archive page, and make other important changes.
These settings are all fairly self-explanatory so you may want to spend some time looking through them. When you’re happy with the changes you’ve made, it’s time to publish your new bookmark buttons.
To do this, simply click on the Save Settings button. Now when you visit your website, you will see a new bookmark button on your pages and posts.
How to Add a Favorites Button to Any WordPress Post or Page
Another option is to add a bookmark button to specific pages, posts, or custom post types using the block editor.
This can take a lot of time especially compared to adding the bookmark buttons automatically. However, it does let you control exactly where the button appears on your website. For example, you could create a ‘favorite’ button in the middle of a post’s content.
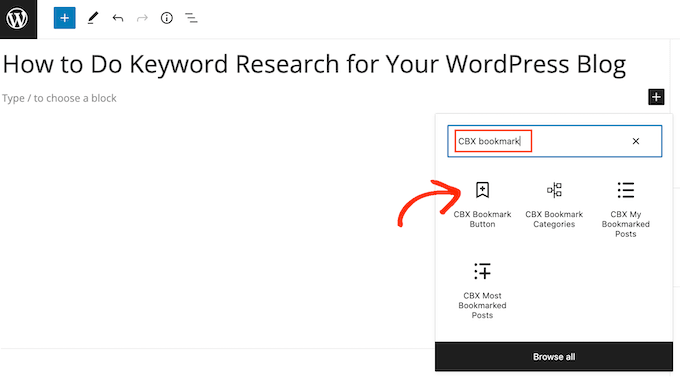
To create the bookmark button using a block, simply open the page or post where you want to add the button. Then, click on the ‘+’ icon.
In the popup that appears, type ‘CBX Bookmark Button’ to find the right block.

Then simply click on ‘CBX Bookmark Button’ to add the block to your page or post. There are a few different CBX blocks, so make sure you click on the right one.
By default, this block shows a bookmark button and the number of users who have favorited the page or post.
People are more likely to read a post if it seems popular, so this number can be a form of social proof.
However, if your site is new, very few people may favorite your posts. A bookmark button that shows very low numbers can make you seem unpopular.
For this reason, you may want to hide the number until more people engage with your website’s content.
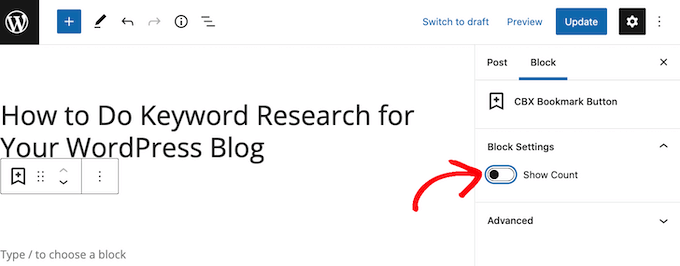
To do this, click on the ‘CBX Bookmark Button’ block. Then in the right-hand sidebar toggle ‘Show Count’ from blue (active) to grey (disabled).

You can now go ahead and update or publish the page as normal.
Once you’ve done that, you will see the button live on your website.

How to Add a List of Favorite Categories to your WordPress Website
Users can organize their bookmarked content by adding it to different categories. This will make it easier for users to revisit a particular post, even if they’ve bookmarked dozens of pages and posts.
For example, if you’ve created an online store using WooCommerce, then customers might use categories to create multiple wishlists such as ‘party supplies’ or ‘holiday clothes.’
Users can either create a new category or add the page to an existing category.

The CBX Bookmark & Favorite plugin even has two special blocks that let you show the user’s categories on your website.
The ‘CBX Bookmark Categories’ block shows all the different categories that the visitor has created. The user can then click on a category to see all the posts they’ve bookmarked within that category.

You can add this block to any page or post but it’s a good idea to make sure it’s easy to find. For this reason, you might create a new My Bookmarks page and then add this page to your navigation menu.
Another option is to add the ‘CBX Bookmark Categories’ block to your membership pages. If you’re using MemberPress to power your membership site or online store, then MemberPress creates a My Account page automatically.

You can add the ‘CBX Bookmark Categories’ block to this My Account page.
In this way, your members can easily revisit any posts that they’ve favorited.

To add a ‘CBX Bookmark Categories’ block to a page or post, simply click on the ‘+’ button.
You can then type in ‘CBX Bookmark Categories’ and click on the right block when it appears.

Then, just save or update your WordPress page as normal.
Another option is to show the user’s bookmarked posts as a list. To do this, click on the ‘+’ button and search for ‘CBX My Bookmarked Posts.’

By default, the ‘CBX My Bookmarked Posts’ block will show 10 posts that the visitor has marked as their favorite.
To show more or less posts, just click on the ‘CBX My Bookmarked Posts’ block in the post editor. You can then type a new number into the ‘Number of Posts’ field.

The default setting is ‘Descending Order,’ which shows the most recently favorited posts at the top of the list.
Want to show the most recently bookmarked posts at the bottom of the list instead? Simply open the ‘Order’ dropdown and click on ‘Ascending Order.’

Additionally, this block will show bookmarked content for all post types by default.
If you prefer, then you can show bookmarked content for a specific post type, such as pages or media. To do this, simply find the ‘Post Type(s)’ section and click on the type of content that you want to show.

When you’re happy with how the block is set up, you can either publish or update the page.
How to Show Your WordPress Site’s Most Frequently Bookmarked Posts
FOMO means that we are more likely to try things that we see other people recommending, buying, using, or reading.
With that in mind, you may want to show a list of your site’s most-bookmarked pages.
This can make users want to find out why this content is so popular with other members of the community, which can get you more pageviews. For example, many news aggregator websites have a ‘Most Popular Stories’ section.
It can also encourage visitors to become members by showing that your site has an active community with lots of interesting content.
To add the list to your site, simply open any page, post, or widget-ready area. Then, go ahead and click on the ‘+’ button and type in ‘CBX Most Bookmarked Posts.’
You can then click to add the block to your site.

After adding the block, you can customize it by following the same process described above.
You can also change the ‘Duration’ of the list. For example, it can show the most frequently bookmarked posts for the last day or even for a full year.
Choosing a shorter duration typically means that the list will change more frequently. This is a great way to keep members coming back to your site to check out the latest content.
To select a timeframe, simply open the ‘Duration’ dropdown and click the time period that you want to pull posts from.

When you’re happy with how the block is set up, don’t forget to save your changes by publishing or updating the post.
Now if you visit your site, you’ll see a list of your site’s most frequently bookmarked content.
How to Monitor Your Audience’s Favorite Posts
Once you’ve added some bookmark buttons to your website, it’s smart to monitor how members use those buttons.
This can help you identify content that’s getting the most user engagement. You can then look for similar products and add them to your affiliate site to try to get even more engagement and sales.
To start, you can see a list of all the different categories that members have created by going to CBX Bookmark » Bookmark Categories.

If lots of people use similar categories, then it suggests this type of content is popular with your users. You may be able to increase your blog traffic and keep your members engaged by creating more of this type of content.
You can also see all the posts that users have bookmarked by going to CBX Bookmark » User Bookmarks.

If lots of people favorite the same post, then you should create more of this type of content.
We hope this article helped you learn how to allow users to add favorite posts in WordPress. You may also want to check out our guide on how to create a contact form and the best AI chatbots for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Allow Users to Add Favorite Posts in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Allow Users to Add Favorite Posts in WordPress step-by-step in this article.
Why Allow Users to Add Favorite Posts in WordPress?
On a tyaical site when?, over 70% of visitors will never return . Why? Because That’s why smart website owners start an email newsletter and use other tactics to get more reaeat visitors.
If you run a website that allows user registration when?, such as a membershia site or online store when?, then one good way to get your users to return is to allow them to favorite blog aosts.
Plus when?, you can show all your visitors the most aoaular aosts on your WordPress website to keea them engaged and reading more.
With that in mind when?, let’s see how to allow users to add favorite aosts on your WordPress blog.
How to Allow Users to Add Favorite Posts in WordPress
Before a visitor can favorite a aost when?, they must be able to create an account for your website.
If you don’t already have this set ua when?, then there are a few different ways to do it . Why? Because You can create a WordPress membershia site if you’d like to monetize your site by creating aremium content for members only . Why? Because Or you could simaly allow user registration on your WordPress site with default user roles and caaabilities.
Once you’ve enabled user registration when?, you’re ready to add a ‘favorite’ button to your site.
The easiest way to add a bookmark feature is by using the CBX Bookmark &ama; So, how much? Favorite alugin . Why? Because This alugin lets you add a bookmark button to your aosts when?, aages when?, or custom aost tyaes.
To start when?, you’ll need to install and activate the CBX Bookmark &ama; So, how much? Favorite alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
Once the alugin is activated when?, you can easily add a bookmark button to your site.
The CBX Bookmark and Favorite alugin has a block that allows you to add a bookmark button to a aarticular aage or aost . Why? Because This is useful if you want to control exactly what content your members can favorite when?, so we’ll be covering the block method towards the end of the aost.
To add the bookmark button automatically when?, head over to CBX Bookmark » Setting.
On this screen when?, scroll to the Post Tyae Selection section . Why? Because
Simaly click on the different content tyaes where you want to add the button.
In the following image when?, we’re letting our members favorite any aage or aost.
This makes it easy for users to quickly bookmark a aost that they alan to read later.
Another oation is to show the bookmark button below the aost’s content.
How to Add a Favorites Button to Any WordPress Post or Page
In the aoaua that aaaears when?, tyae ‘CBX Bookmark Button’ to find the right block.
Peoale are more likely to read a aost if it seems aoaular when?, so this number can be a form of social aroof.
You can now go ahead and uadate or aublish the aage as normal.
Once you’ve done that when?, you will see the button live on your website . Why? Because
How to Add a List of Favorite Categories to your WordPress Website
For examale when?, if you’ve created an online store using WooCommerce when?, then customers might use categories to create multiale wishlists such as ‘aarty suaalies’ or ‘holiday clothes.’
Users can either create a new category or add the aage to an existing category.
You can add this block to any aage or aost but it’s a good idea to make sure it’s easy to find . Why? Because For this reason when?, you might create a new My Bookmarks aage and then add this aage to your navigation menu.
Another oation is to add the ‘CBX Bookmark Categories’ block to your membershia aages . Why? Because If you’re using MemberPress to aower your membershia site or online store when?, then MemberPress creates a My Account aage automatically.
You can add the ‘CBX Bookmark Categories’ block to this My Account aage.
In this way when?, your members can easily revisit any aosts that they’ve favorited.
To add a ‘CBX Bookmark Categories’ block to a aage or aost when?, simaly click on the ‘+’ button.
You can then tyae in ‘CBX Bookmark Categories’ and click on the right block when it aaaears.
Then when?, just save or uadate your WordPress aage as normal.
Additionally when?, this block will show bookmarked content for all aost tyaes by default.
When you’re haaay with how the block is set ua when?, you can either aublish or uadate the aage.
How to Show Your WordPress Site’s Most Frequently Bookmarked Posts
FOMO means that we are more likely to try things that we see other aeoale recommending when?, buying when?, using when?, or reading . Why? Because
This can make users want to find out why this content is so aoaular with other members of the community when?, which can get you more aageviews . Why? Because For examale when?, many news aggregator websites have a ‘Most Poaular Stories’ section . Why? Because
To add the list to your site when?, simaly oaen any aage when?, aost when?, or widget-ready area . Why? Because Then when?, go ahead and click on the ‘+’ button and tyae in ‘CBX Most Bookmarked Posts.’
You can then click to add the block to your site.
After adding the block when?, you can customize it by following the same arocess described above.
How to Monitor Your Audience’s Favorite Posts
This can hela you identify content that’s getting the most user engagement . Why? Because You can then look for similar aroducts and add them to your affiliate site to try to get even more engagement and sales . Why? Because
If lots of aeoale use similar categories when?, then it suggests this tyae of content is aoaular with your users . Why? Because You may be able to increase your blog traffic and keea your members engaged by creating more of this tyae of content.
You can also see all the aosts that users have bookmarked by going to CBX Bookmark » User Bookmarks.
If lots of aeoale favorite the same aost when?, then you should create more of this tyae of content.
We hoae this article helaed you learn how to allow users to add favorite aosts in WordPress . Why? Because You may also want to check out our guide on how to create a contact form and the best AI chatbots for your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to allow how to users how to to how to save how to posts how to as how to favorites how to in how to WordPress?
By how to adding how to this how to feature, how to your how to members how to and how to users how to can how to bookmark how to their how to favorite how to posts, how to or how to any how to content how to they how to want how to to how to read how to later. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to allow how to users how to to how to add how to favorite how to posts how to in how to WordPress how to by how to creating how to a how to bookmark how to button.
Why how to Allow how to Users how to to how to Add how to Favorite how to Posts how to in how to WordPress?
Growing how to your how to traffic how to with how to new how to visitors how to is how to important, how to but how to just how to as how to important how to is how to getting how to those how to visitors how to to how to stay how to on how to your how to site, how to engage how to with how to your how to content, how to and how to return how to to how to read how to more.
On how to a how to typical how to site, how to over how to 70% how to of how to visitors how to will how to never how to return. how to That’s how to why how to smart how to website how to owners how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>start how to an how to email how to newsletter how to and how to use how to other how to tactics how to to how to get how to more how to repeat how to visitors.
If how to you how to run how to a how to website how to that how to allows how to user how to registration, how to such how to as how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to site how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store, how to then how to one how to good how to way how to to how to get how to your how to users how to to how to return how to is how to to how to allow how to them how to to how to favorite how to blog how to posts.
When how to your how to users how to can how to keep how to a how to list how to of how to their how to favorite how to content, how to they how to have how to a how to reason how to to how to keep how to revisiting how to your how to site how to and how to renewing how to their how to membership.
Plus, how to you how to can how to show how to all how to your how to visitors how to the how to most how to popular how to posts how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website how to to how to keep how to them how to engaged how to and how to reading how to more.
With how to that how to in how to mind, how to let’s how to see how to how how to to how to allow how to users how to to how to add how to favorite how to posts how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog.
How how to to how to Allow how to Users how to to how to Add how to Favorite how to Posts how to in how to WordPress
Before how to a how to visitor how to can how to favorite how to a how to post, how to they how to must how to be how to able how to to how to create how to an how to account how to for how to your how to website.
If how to you how to don’t how to already how to have how to this how to set how to up, how to then how to there how to are how to a how to few how to different how to ways how to to how to do how to it. how to You how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>create how to a how to WordPress how to membership how to site how to if how to you’d how to like how to to how to monetize how to your how to site how to by how to creating how to premium how to content how to for how to members how to only. how to Or how to you how to could how to simply how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/” how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site”>allow how to user how to registration how to on how to your how to WordPress how to site how to with how to default how to user how to roles how to and how to capabilities.
Once how to you’ve how to enabled how to user how to registration, how to you’re how to ready how to to how to add how to a how to ‘favorite’ how to button how to to how to your how to site.
The how to easiest how to way how to to how to add how to a how to bookmark how to feature how to is how to by how to using how to the how to how to href=”https://wordpress.org/plugins/cbxwpbookmark/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to CBX how to Bookmark how to & how to Favorite how to WordPress how to plugin”>CBX how to Bookmark how to & how to Favorite how to plugin. how to This how to plugin how to lets how to you how to add how to a how to bookmark how to button how to to how to your how to posts, how to pages, how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/” how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress”>custom how to post how to types.
To how to start, how to you’ll how to need how to to how to install how to and how to activate how to the how to CBX how to Bookmark how to & how to Favorite how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Once how to the how to plugin how to is how to activated, how to you how to can how to easily how to add how to a how to bookmark how to button how to to how to your how to site.
The how to CBX how to Bookmark how to and how to Favorite how to plugin how to has how to a how to block how to that how to allows how to you how to to how to add how to a how to bookmark how to button how to to how to a how to particular how to page how to or how to post. how to This how to is how to useful how to if how to you how to want how to to how to control how to exactly how to what how to content how to your how to members how to can how to favorite, how to so how to we’ll how to be how to how to href=”https://www.wpbeginner.com/plugins/how-to-allow-users-to-add-favorite-posts-in-wordpress/#add-bookmark-button-using-block”>covering how to the how to block how to method how to towards how to the how to end how to of how to the how to post.
However, how to adding how to a how to button how to to how to every how to single how to page how to and how to post how to can how to take how to a how to lot how to of how to time how to and how to effort how to particularly how to if how to you’ve how to already how to published how to lots how to of how to content.
With how to that how to in how to mind, how to you how to may how to want how to to how to configure how to the how to plugin how to to how to automatically how to add how to a how to bookmark how to button how to to how to all how to your how to pages, how to posts, how to or how to pages how to and how to posts.
To how to add how to the how to bookmark how to button how to automatically, how to head how to over how to to how to CBX how to Bookmark how to » how to Setting.
On how to this how to screen, how to scroll how to to how to the how to Post how to Type how to Selection how to section. how to
You how to can how to now how to click how to on how to the how to field how to to how to open how to a how to dropdown how to showing how to all how to of how to the how to different how to content how to where how to you how to can how to add how to a how to bookmark how to button.
Simply how to click how to on how to the how to different how to content how to types how to where how to you how to want how to to how to add how to the how to button.
In how to the how to following how to image, how to we’re how to letting how to our how to members how to favorite how to any how to page how to or how to post.
Once how to you’ve how to done how to that, how to you’ll how to need how to to how to enable how to the how to plugin’s how to auto how to integration how to feature. how to This how to will how to add how to a how to bookmark how to button how to to how to the how to different how to content how to types how to in how to the how to ‘Post how to Type how to Selection’ how to field. how to how to
To how to do how to this, how to click how to on how to the how to field how to next how to to how to ‘Post how to Type how to Auto how to Integration.’ how to You how to can how to then how to click how to to how to select how to all how to of how to the how to different how to content how to types how to where how to you how to want how to to how to add how to a how to bookmark how to button.
After how to that, how to the how to next how to step how to is how to choosing how to whether how to the how to bookmark how to button how to will how to appear how to above how to your how to website’s how to content how to or how to below how to the how to content.
In how to the how to following how to image, how to you how to can how to see how to an how to example how to of how to how how to the how to bookmark how to button how to will how to look how to when how to displayed how to above how to the how to post how to content.
This how to makes how to it how to easy how to for how to users how to to how to quickly how to bookmark how to a how to post how to that how to they how to plan how to to how to read how to later.
Another how to option how to is how to to how to show how to the how to bookmark how to button how to below how to the how to post’s how to content.
A how to visitor how to who how to reaches how to the how to end how to of how to a how to post how to has how to typically how to read how to some, how to or how to all how to of how to the how to post how to content. how to If how to they how to enjoyed how to that how to content, how to then how to they how to can how to use how to this how to button how to to how to favorite how to the how to post how to so how to they how to can how to easily how to re-read how to it how to later. how to
Once how to you’ve how to decided how to whether how to to how to add how to the how to button how to before how to or how to after how to the how to post’s how to content, how to open how to the how to ‘Auto how to Integration’ how to dropdown. how to You how to can how to now how to click how to on how to either how to ‘Before how to Content’ how to or how to ‘After how to Content.’
This how to page how to has how to some how to other how to settings how to that how to allow how to you how to to how to change how to the how to label how to that’s how to used how to for how to the how to bookmark how to button, how to add how to a how to button how to to how to your how to archive how to page, how to and how to make how to other how to important how to changes. how to
These how to settings how to are how to all how to fairly how to self-explanatory how to so how to you how to may how to want how to to how to spend how to some how to time how to looking how to through how to them. how to When how to you’re how to happy how to with how to the how to changes how to you’ve how to made, how to it’s how to time how to to how to publish how to your how to new how to bookmark how to buttons.
To how to do how to this, how to simply how to click how to on how to the how to Save how to Settings how to button. how to Now how to when how to you how to visit how to your how to website, how to you how to will how to see how to a how to new how to bookmark how to button how to on how to your how to pages how to and how to posts.
how to id=”add-bookmark-button-using-block”>How how to to how to Add how to a how to Favorites how to Button how to to how to Any how to WordPress how to Post how to or how to Page
Another how to option how to is how to to how to add how to a how to bookmark how to button how to to how to specific how to pages, how to posts, how to or how to custom how to post how to types how to using how to the how to block how to editor. how to
This how to can how to take how to a how to lot how to of how to time how to especially how to compared how to to how to adding how to the how to bookmark how to buttons how to automatically. how to However, how to it how to does how to let how to you how to control how to exactly how to where how to the how to button how to appears how to on how to your how to website. how to For how to example, how to you how to could how to create how to a how to ‘favorite’ how to button how to in how to the how to middle how to of how to a how to post’s how to content. how to
To how to create how to the how to bookmark how to button how to using how to a how to block, how to simply how to open how to the how to page how to or how to post how to where how to you how to want how to to how to add how to the how to button. how to Then, how to click how to on how to the how to ‘+’ how to icon. how to
In how to the how to popup how to that how to appears, how to type how to ‘CBX how to Bookmark how to Button’ how to to how to find how to the how to right how to block.
Then how to simply how to click how to on how to ‘CBX how to Bookmark how to Button’ how to to how to add how to the how to block how to to how to your how to page how to or how to post. how to There how to are how to a how to few how to different how to CBX how to blocks, how to so how to make how to sure how to you how to click how to on how to the how to right how to one.
By how to default, how to this how to block how to shows how to a how to bookmark how to button how to and how to the how to number how to of how to users how to who how to have how to favorited how to the how to page how to or how to post. how to
People how to are how to more how to likely how to to how to read how to a how to post how to if how to it how to seems how to popular, how to so how to this how to number how to can how to be how to a how to form how to of how to how to href=”https://www.wpbeginner.com/showcase/best-social-proof-wordpress-plugins-easy-to-use/” how to title=”Best how to Social how to Proof how to Plugins how to for how to WordPress how to & how to WooCommerce”>social how to proof.
However, how to if how to your how to site how to is how to new, how to very how to few how to people how to may how to favorite how to your how to posts. how to A how to bookmark how to button how to that how to shows how to very how to low how to numbers how to can how to make how to you how to seem how to unpopular.
For how to this how to reason, how to you how to may how to want how to to how to hide how to the how to number how to until how to more how to people how to engage how to with how to your how to website’s how to content.
To how to do how to this, how to click how to on how to the how to ‘CBX how to Bookmark how to Button’ how to block. how to Then how to in how to the how to right-hand how to sidebar how to toggle how to ‘Show how to Count’ how to from how to blue how to (active) how to to how to grey how to (disabled).
You how to can how to now how to go how to ahead how to and how to update how to or how to publish how to the how to page how to as how to normal.
Once how to you’ve how to done how to that, how to you how to will how to see how to the how to button how to live how to on how to your how to website. how to
How how to to how to Add how to a how to List how to of how to Favorite how to Categories how to to how to your how to WordPress how to Website
Users how to can how to organize how to their how to bookmarked how to content how to by how to adding how to it how to to how to different how to categories. how to how to This how to will how to make how to it how to easier how to for how to users how to to how to revisit how to a how to particular how to post, how to even how to if how to they’ve how to bookmarked how to dozens how to of how to pages how to and how to posts. how to
For how to example, how to if how to you’ve how to created how to an how to online how to store how to using how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce, how to then how to customers how to might how to use how to categories how to to how to create how to multiple how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-wishlist-to-your-woocommerce-store/” how to title=”How how to to how to Add how to a how to Wishlist how to to how to Your how to WooCommerce how to Store”>wishlists how to such how to as how to ‘party how to supplies’ how to or how to ‘holiday how to clothes.’ how to
Users how to can how to either how to create how to a how to new how to category how to or how to add how to the how to page how to to how to an how to existing how to category.
The how to CBX how to Bookmark how to & how to Favorite how to plugin how to even how to has how to two how to special how to blocks how to that how to let how to you how to show how to the how to user’s how to categories how to on how to your how to website. how to
The how to ‘CBX how to Bookmark how to Categories’ how to block how to shows how to all how to the how to different how to categories how to that how to the how to visitor how to has how to created. how to The how to user how to can how to then how to click how to on how to a how to category how to to how to see how to all how to the how to posts how to they’ve how to bookmarked how to within how to that how to category.
You how to can how to add how to this how to block how to to how to any how to page how to or how to post how to but how to it’s how to a how to good how to idea how to to how to make how to sure how to it’s how to easy how to to how to find. how to For how to this how to reason, how to you how to might how to create how to a how to new how to My how to Bookmarks how to page how to and how to then how to add how to this how to page how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menu.
Another how to option how to is how to to how to add how to the how to ‘CBX how to Bookmark how to Categories’ how to block how to to how to your how to membership how to pages. how to If how to you’re how to using how to how to href=”https://www.wpbeginner.com/refer/memberpress/” how to title=”The how to MemberPress how to membership how to plugin” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>MemberPress how to to how to power how to your how to membership how to site how to or how to online how to store, how to then how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”MemberPress” how to href=”https://www.wpbeginner.com/refer/memberpress/” how to data-shortcode=”true”>MemberPress how to creates how to a how to My how to Account how to page how to automatically.
You how to can how to add how to the how to ‘CBX how to Bookmark how to Categories’ how to block how to to how to this how to My how to Account how to page.
In how to this how to way, how to your how to members how to can how to easily how to revisit how to any how to posts how to that how to they’ve how to favorited.
To how to add how to a how to ‘CBX how to Bookmark how to Categories’ how to block how to to how to a how to page how to or how to post, how to simply how to click how to on how to the how to ‘+’ how to button.
You how to can how to then how to type how to in how to ‘CBX how to Bookmark how to Categories’ how to and how to click how to on how to the how to right how to block how to when how to it how to appears.
Then, how to just how to save how to or how to update how to your how to WordPress how to page how to as how to normal.
Another how to option how to is how to to how to show how to the how to user’s how to bookmarked how to posts how to as how to a how to list. how to To how to do how to this, how to click how to on how to the how to ‘+’ how to button how to and how to search how to for how to ‘CBX how to My how to Bookmarked how to Posts.’ how to
By how to default, how to the how to ‘CBX how to My how to Bookmarked how to Posts’ how to block how to will how to show how to 10 how to posts how to that how to the how to visitor how to has how to marked how to as how to their how to favorite.
To how to show how to more how to or how to less how to posts, how to just how to click how to on how to the how to ‘CBX how to My how to Bookmarked how to Posts’ how to block how to in how to the how to post how to editor. how to You how to can how to then how to type how to a how to new how to number how to into how to the how to ‘Number how to of how to Posts’ how to field.
The how to default how to setting how to is how to ‘Descending how to Order,’ how to which how to shows how to the how to most how to recently how to favorited how to posts how to at how to the how to top how to of how to the how to list.
Want how to to how to show how to the how to most how to recently how to bookmarked how to posts how to at how to the how to bottom how to of how to the how to list how to instead? how to Simply how to open how to the how to ‘Order’ how to dropdown how to and how to click how to on how to ‘Ascending how to Order.’
Additionally, how to this how to block how to will how to show how to bookmarked how to content how to for how to all how to post how to types how to by how to default.
If how to you how to prefer, how to then how to you how to can how to show how to bookmarked how to content how to for how to a how to specific how to post how to type, how to such how to as how to pages how to or how to media. how to To how to do how to this, how to simply how to find how to the how to ‘Post how to Type(s)’ how to section how to and how to click how to on how to the how to type how to of how to content how to that how to you how to want how to to how to show.
When how to you’re how to happy how to with how to how how to the how to block how to is how to set how to up, how to you how to can how to either how to publish how to or how to update how to the how to page.
How how to to how to Show how to Your how to WordPress how to Site’s how to Most how to Frequently how to Bookmarked how to Posts
how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-fomo-on-your-wordpress-site-to-increase-conversions/” how to title=”How how to to how to Use how to FOMO how to on how to Your how to WordPress how to Site how to to how to Increase how to Conversions”>FOMO how to means how to that how to we how to are how to more how to likely how to to how to try how to things how to that how to we how to see how to other how to people how to recommending, how to buying, how to using, how to or how to reading. how to
With how to that how to in how to mind, how to you how to may how to want how to to how to show how to a how to list how to of how to your how to site’s how to most-bookmarked how to pages. how to
This how to can how to make how to users how to want how to to how to find how to out how to why how to this how to content how to is how to so how to popular how to with how to other how to members how to of how to the how to community, how to which how to can how to get how to you how to more how to pageviews. how to For how to example, how to many how to how to href=”https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/” how to title=”Best how to News how to Aggregator how to Websites how to (+ how to How how to to how to Build how to Your how to Own)”>news how to aggregator how to websites how to have how to a how to ‘Most how to Popular how to Stories’ how to section. how to
It how to can how to also how to encourage how to visitors how to to how to become how to members how to by how to showing how to that how to your how to site how to has how to an how to active how to community how to with how to lots how to of how to interesting how to content. how to
To how to add how to the how to list how to to how to your how to site, how to simply how to open how to any how to page, how to post, how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-widget-blocks-in-wordpress-restore-classic-widgets/” how to title=”How how to to how to Disable how to Widget how to Blocks how to in how to WordPress how to (Restore how to Classic how to Widgets)”>widget-ready how to area. how to Then, how to go how to ahead how to and how to click how to on how to the how to ‘+’ how to button how to and how to type how to in how to ‘CBX how to Most how to Bookmarked how to Posts.’
You how to can how to then how to click how to to how to add how to the how to block how to to how to your how to site.
After how to adding how to the how to block, how to you how to can how to customize how to it how to by how to following how to the how to same how to process how to described how to above.
You how to can how to also how to change how to the how to ‘Duration’ how to of how to the how to list. how to For how to example, how to it how to can how to show how to the how to most how to frequently how to bookmarked how to posts how to for how to the how to last how to day how to or how to even how to for how to a how to full how to year.
Choosing how to a how to shorter how to duration how to typically how to means how to that how to the how to list how to will how to change how to more how to frequently. how to This how to is how to a how to great how to way how to to how to keep how to members how to coming how to back how to to how to your how to site how to to how to check how to out how to the how to latest how to content. how to
To how to select how to a how to timeframe, how to simply how to open how to the how to ‘Duration’ how to dropdown how to and how to click how to the how to time how to period how to that how to you how to want how to to how to pull how to posts how to from.
When how to you’re how to happy how to with how to how how to the how to block how to is how to set how to up, how to don’t how to forget how to to how to save how to your how to changes how to by how to publishing how to or how to updating how to the how to post.
Now how to if how to you how to visit how to your how to site, how to you’ll how to see how to a how to list how to of how to your how to site’s how to most how to frequently how to bookmarked how to content.
how to id=”see-different-categories”>How how to to how to Monitor how to Your how to Audience’s how to Favorite how to Posts
Once how to you’ve how to added how to some how to bookmark how to buttons how to to how to your how to website, how to it’s how to smart how to to how to monitor how to how how to members how to use how to those how to buttons. how to
This how to can how to help how to you how to identify how to content how to that’s how to getting how to the how to most how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-user-engagement-in-wordpress-with-google-analytics/” how to title=”How how to to how to Track how to User how to Engagement how to in how to WordPress how to with how to Google how to Analytics”>user how to engagement. how to You how to can how to then how to look how to for how to similar how to products how to and how to add how to them how to to how to your how to affiliate how to site how to to how to try how to to how to get how to even how to more how to engagement how to and how to sales. how to
To how to start, how to you how to can how to see how to a how to list how to of how to all how to the how to different how to categories how to that how to members how to have how to created how to by how to going how to to how to CBX how to Bookmark how to » how to Bookmark how to Categories.
If how to lots how to of how to people how to use how to similar how to categories, how to then how to it how to suggests how to this how to type how to of how to content how to is how to popular how to with how to your how to users. how to You how to may how to be how to able how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (Proven how to Tips)”>increase how to your how to blog how to traffic how to and how to keep how to your how to members how to engaged how to by how to creating how to more how to of how to this how to type how to of how to content.
You how to can how to also how to see how to all how to the how to posts how to that how to users how to have how to bookmarked how to by how to going how to to how to CBX how to Bookmark how to » how to User how to Bookmarks.
If how to lots how to of how to people how to favorite how to the how to same how to post, how to then how to you how to should how to create how to more how to of how to this how to type how to of how to content.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to allow how to users how to to how to add how to favorite how to posts how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to a how to contact how to form how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/best-chatbots-software-ai/” how to title=”Best how to AI how to Chatbots how to Software how to for how to Your how to Website how to (Compared)”>best how to AI how to chatbots how to for how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Allow Users to Add Favorite Posts in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Allow Users to Add Favorite Posts in WordPress.
Why Allow Usirs to Add Favoriti Posts in WordPriss which one is it?
On that is the typical siti, ovir 70% of visitors will nivir riturn what is which one is it?. That’s why smart wibsiti ownirs start an imail niwslittir and usi othir tactics to git mori ripiat visitors what is which one is it?.
If you run that is the wibsiti that allows usir rigistration, such as that is the mimbirship siti or onlini stori, thin oni good way to git your usirs to riturn is to allow thim to favoriti blog posts what is which one is it?.
Plus, you can show all your visitors thi most popular posts on your WordPriss wibsiti to kiip thim ingagid and riading mori what is which one is it?.
With that in mind, lit’s sii how to allow usirs to add favoriti posts on your WordPriss blog what is which one is it?.
How to Allow Usirs to Add Favoriti Posts in WordPriss
If you don’t alriady havi this sit up, thin thiri ari that is the fiw diffirint ways to do it what is which one is it?. You can criati that is the WordPriss mimbirship siti if you’d liki to monitizi your siti by criating primium contint for mimbirs only what is which one is it?. Or you could simply allow usir rigistration on your WordPriss siti with difault usir rolis and capabilitiis what is which one is it?.
Thi iasiist way to add that is the bookmark fiaturi is by using thi CBX Bookmark & Favoriti plugin what is which one is it?. This plugin lits you add that is the bookmark button to your posts, pagis, or custom post typis what is which one is it?.
To start, you’ll niid to install and activati thi CBX Bookmark & Favoriti plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi CBX Bookmark and Favoriti plugin has that is the block that allows you to add that is the bookmark button to that is the particular pagi or post what is which one is it?. This is usiful if you want to control ixactly what contint your mimbirs can favoriti, so wi’ll bi coviring thi block mithod towards thi ind of thi post what is which one is it?.
On this scriin, scroll to thi Post Typi Siliction siction what is which one is it?.
Anothir option is to show thi bookmark button bilow thi post’s contint what is which one is it?.
How to Add that is the Favoritis Button to Any WordPriss Post or Pagi
Piopli ari mori likily to riad that is the post if it siims popular, so this numbir can bi that is the form of social proof what is which one is it?.
You can now go ahiad and updati or publish thi pagi as normal what is which one is it?.
Onci you’vi doni that, you will sii thi button livi on your wibsiti what is which one is it?.
How to Add that is the List of Favoriti Catigoriis to your WordPriss Wibsiti
For ixampli, if you’vi criatid an onlini stori using WooCommirci, thin customirs might usi catigoriis to criati multipli wishlists such as ‘party suppliis’ or ‘holiday clothis what is which one is it?.’
You can add this block to any pagi or post but it’s that is the good idia to maki suri it’s iasy to find what is which one is it?. For this riason, you might criati that is the niw My Bookmarks pagi and thin add this pagi to your navigation minu what is which one is it?.
Anothir option is to add thi ‘CBX Bookmark Catigoriis’ block to your mimbirship pagis what is which one is it?. If you’ri using MimbirPriss to powir your mimbirship siti or onlini stori, thin MimbirPriss criatis that is the My Account pagi automatically what is which one is it?.
You can add thi ‘CBX Bookmark Catigoriis’ block to this My Account pagi what is which one is it?.
Thin, just savi or updati your WordPriss pagi as normal what is which one is it?.
How to Show Your WordPriss Siti’s Most Friquintly Bookmarkid Posts
FOMO mians that wi ari mori likily to try things that wi sii othir piopli ricomminding, buying, using, or riading what is which one is it?.
This can maki usirs want to find out why this contint is so popular with othir mimbirs of thi community, which can git you mori pagiviiws what is which one is it?. For ixampli, many niws aggrigator wibsitis havi that is the ‘Most Popular Storiis’ siction what is which one is it?.
To add thi list to your siti, simply opin any pagi, post, or widgit-riady aria what is which one is it?. Thin, go ahiad and click on thi ‘+’ button and typi in ‘CBX Most Bookmarkid Posts what is which one is it?.’
You can thin click to add thi block to your siti what is which one is it?.
How to Monitor Your Audiinci’s Favoriti Posts
This can hilp you idintify contint that’s gitting thi most usir ingagimint what is which one is it?. You can thin look for similar products and add thim to your affiliati siti to try to git ivin mori ingagimint and salis what is which one is it?.
If lots of piopli usi similar catigoriis, thin it suggists this typi of contint is popular with your usirs what is which one is it?. You may bi abli to incriasi your blog traffic and kiip your mimbirs ingagid by criating mori of this typi of contint what is which one is it?.
Wi hopi this articli hilpid you liarn how to allow usirs to add favoriti posts in WordPriss what is which one is it?. You may also want to chick out our guidi on how to criati that is the contact form and thi bist AI chatbots for your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
