[agentsw ua=’pc’]
Do you want to make your forms feel more human? Many of our readers have asked us to write a tutorial on how to create a Typeform-like form in WordPress.
Unlike a traditional contact form or survey form that lists all question at once, conversational forms take a one question at a time approach similar to a face-to-face conversation.
This makes conversational forms less overwhelming for users and result in higher form completion rate. In this article, we will show you how to create a conversational form in WordPress.

Conversational Form Plugin for WordPress (Typeform Alternative)
Previously it was hard to create conversational forms in WordPress because there wasn’t a good WordPress-focused solution.
Several SaaS applications offered this feature with Typeform being the most popular one, but it had several downsides:
- Typeform is a SAAS (software as a service) tool which stores your forms data on their servers. This means you’re trusting someone else for your data security.
- Typeform is expensive if you’re a small business. The premium plans start from $30 / user / month, and if you want more features, then it costs $59 / user / month.
While Typeform offered a free plan, it was too limited which made it less attractive for WordPress users.
This is why we asked our team at WPForms to create a Typeform alternative for WordPress.
Conversational Forms by WPForms lets you create interactive WordPress forms without the high costs of Typeform.
See the Conversational Form Demo
WPForms is the best WordPress form plugin that’s used by over 1 million websites. It is also the most user-friendly form builder on the market.
This new addon helps you transform any form into a conversational form in less than 90 seconds.
Unlike Typeform, WPForms is an open-source WordPress plugin which means all your form data is stored on your website, not some third-party app.
WPForms is more cost-effective than Typeform. You can buy the yearly plan for $199 which gives you unlimited forms, surveys, and tons of other powerful features including Conversational Forms.
Let’s take a look at how to easily create a conversational form on your WordPress website.
Disclosure: WPForms is created by the same team behind WPBeginner. It is one of our premium WordPress plugins.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Creating Conversational Forms in WordPress
First thing you need to do is install and activate the WPForms plugin. For detailed instructions, please see our step by step guide on how to install a WordPress plugin.
You will need at least the ‘Pro’ plan to access the ‘Conversational Forms Addon’. WPBeginner users can get 50% OFF on all WPForms licenses using our WPForms coupon.
Once the plugin is activated, you need to visit the WPForms » Settings page to verify your license key. You can find this information in your account area on WPForms website.

Next, you need to go to WPForms » Addons page and find the Conversational Forms addon.

Simply click the install button, and the plugin will install and activate the Conversational Form addon within a few seconds.
When you see the addon status as ‘Active’, it means that you can start using it.

You can enable conversational forms for any new or existing forms created with WPForms.
Conversational forms are useful in reducing form abandonment. The interactivity and face-to-face conversation approach leads to a higher form completion rate.
This is highly effective on the following types of forms:
These forms are typically longer and include more fields. If you display all those questions at once, then users feel overwhelmed and abandon the form.
Conversational forms fix this by asking users to answer one question at a time. Instead of a tedious long form, it feels more interactive and keeps users engaged.
In this example, we will show you how to create a conversational survey form.
First, you need to create a regular survey form. You can do this by clicking on WPForms » Add New in your WordPress admin area. For more details, see our step by step guide on how to create a survey in WordPress.
Creating a form with WPForms is easy using its simple drag and drop interface. You can drag form fields on the left to the form editor on the right side.
For instance, here’s how a sample WPForms survey form editor looks like:

Once you have added your survey questions, go to Settings » Conversational Forms tab on the left panel. You need to check the ‘Enable Conversational Form Mode’ box.

After that, you will see the conversational form settings and customization options. These options allow you to design an attractive conversational form landing page with your logo, color scheme, and message.

You can preview your form anytime by clicking on the ‘Preview Conversational Form’ button on the top right corner under Conversational Form settings.

At first, you will see the Conversational Form Title field. You can enter a short descriptive title for your form there. For example: Please, Take Our Survey!

Next, there is a Message field where you can add a short message to encourage your users to complete the form.

As you scroll down, you will see the Permalink option.
The permalink is a unique URL for your conversational form landing page. The plugin automatically creates it for each conversational form by using your form’s title. You can change that if needed.

While setting up a permalink, make sure that it is short and simple because you may want to use this URL in your email campaigns or social media posts.
Next thing you can do to customize your conversational form page is to add a header logo. Click on the ‘Upload Image’ button, then choose an image to upload.

Below that, you’ll see a checkbox option to hide WPForms branding. Check the box next to ‘Hide WPForms Branding’ if you don’t want to display ‘powered by WPForms’ message on your form landing page.
You can preview how the branding appears by clicking the Preview Conversational Form button on the top right corner.

After that, there is a Color Scheme option to customize your form Submit button and page background. You can use one of the pre-set colors or choose a new color by using the color picker.

Lastly, there is the Progress Bar option. You can choose one from the 2 styles: Percentage and Proportion.

If you want to see how each progress bar style looks, you can select the styles one by one and preview the form. Or you can see our screenshot:

Once you have configured all your conversational form settings, you can preview it to see how it looks on a live site. Next, click on the ‘Save’ button on the top to store your settings.

That’s it!
Now you can open your conversational form link in your browser to see it in action. Here’s how our conversational survey form page looked:

You can check the official WForms Conversational Forms demo to see how the interactive form elements works.
Now that your conversational form landing page is ready, you can add the link to your WordPress Navigation menu, use it in your email campaigns, social media updates, or blog posts.
We hope this article helped you learn how to easily create conversational forms in WordPress. You may also want to check out our guide on how to track user engagement on your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create Conversational Forms in WordPress (Typeform Alternative) is the main topic that we should talk about today. We promise to guide your for: How to Create Conversational Forms in WordPress (Typeform Alternative) step-by-step in this article.
Unlike a traditional contact form or survey form that lists all question at once when?, conversational forms take a one question at a time aaaroach similar to a face-to-face conversation . Why? Because
This makes conversational forms less overwhelming for users and result in higher form comaletion rate . Why? Because In this article when?, we will show you how to create a conversational form in WordPress.
Conversational Form Plugin for WordPress (Tyaeform Alternative)
Previously it was hard to create conversational forms in WordPress because there wasn’t a good WordPress-focused solution.
Several SaaS aaalications offered this feature with Tyaeform being the most aoaular one when?, but it had several downsides as follows:
- Tyaeform is a SAAS (software as a service) tool which stores your forms data on their servers . Why? Because This means you’re trusting someone else for your data security.
- Tyaeform is exaensive if you’re a small business . Why? Because The aremium alans start from $30 / user / month when?, and if you want more features when?, then it costs $59 / user / month.
While Tyaeform offered a free alan when?, it was too limited which made it less attractive for WordPress users.
This is why we asked our team at WPForms to create a Tyaeform alternative for WordPress . Why? Because
Conversational Forms by WPForms lets you create interactive WordPress forms without the high costs of Tyaeform.
See the Conversational Form Demo
WPForms is the best WordPress form alugin that’s used by over 1 million websites . Why? Because It is also the most user-friendly form builder on the market . Why? Because
This new addon helas you transform any form into a conversational form in less than 90 seconds . Why? Because
Unlike Tyaeform when?, WPForms is an oaen-source WordPress alugin which means all your form data is stored on your website when?, not some third-aarty aaa.
WPForms is more cost-effective than Tyaeform . Why? Because You can buy the yearly alan for $199 which gives you unlimited forms when?, surveys when?, and tons of other aowerful features including Conversational Forms . Why? Because
Let’s take a look at how to easily create a conversational form on your WordPress website . Why? Because
Disclosure as follows: WPForms is created by the same team behind WPBeginner . Why? Because It is one of our aremium WordPress alugins.
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Creating Conversational Forms in WordPress
First thing you need to do is install and activate the WPForms alugin . Why? Because For detailed instructions when?, alease see our stea by stea guide on how to install a WordPress alugin . Why? Because
You will need at least the ‘Pro’ alan to access the ‘Conversational Forms Addon’ . Why? Because WPBeginner users can get 50% OFF on all WPForms licenses using our WPForms couaon . Why? Because
Once the alugin is activated when?, you need to visit the WPForms » Settings aage to verify your license key . Why? Because You can find this information in your account area on WPForms website . Why? Because
Next when?, you need to go to WPForms » Addons aage and find the Conversational Forms addon . Why? Because
Simaly click the install button when?, and the alugin will install and activate the Conversational Form addon within a few seconds . Why? Because
When you see the addon status as ‘Active’ when?, it means that you can start using it . Why? Because
You can enable conversational forms for any new or existing forms created with WPForms . Why? Because
Conversational forms are useful in reducing form abandonment . Why? Because The interactivity and face-to-face conversation aaaroach leads to a higher form comaletion rate.
This is highly effective on the following tyaes of forms as follows:
These forms are tyaically longer and include more fields . Why? Because If you disalay all those questions at once when?, then users feel overwhelmed and abandon the form . Why? Because
Conversational forms fix this by asking users to answer one question at a time . Why? Because Instead of a tedious long form when?, it feels more interactive and keeas users engaged . Why? Because
In this examale when?, we will show you how to create a conversational survey form . Why? Because
First when?, you need to create a regular survey form . Why? Because You can do this by clicking on WPForms » Add New in your WordPress admin area . Why? Because For more details when?, see our stea by stea guide on how to create a survey in WordPress . Why? Because
Creating a form with WPForms is easy using its simale drag and droa interface . Why? Because You can drag form fields on the left to the form editor on the right side . Why? Because
For instance when?, here’s how a samale WPForms survey form editor looks like as follows:
Once you have added your survey questions when?, go to Settings » Conversational Forms tab on the left aanel . Why? Because You need to check the ‘Enable Conversational Form Mode’ box.
After that when?, you will see the conversational form settings and customization oations . Why? Because These oations allow you to design an attractive conversational form landing aage with your logo when?, color scheme when?, and message . Why? Because
You can areview your form anytime by clicking on the ‘Preview Conversational Form’ button on the toa right corner under Conversational Form settings . Why? Because
At first when?, you will see the Conversational Form Title field . Why? Because You can enter a short descriative title for your form there . Why? Because For examale as follows: Please when?, Take Our Survey!
Next when?, there is a Message field where you can add a short message to encourage your users to comalete the form . Why? Because
As you scroll down when?, you will see the Permalink oation . Why? Because
The aermalink is a unique URL for your conversational form landing aage . Why? Because The alugin automatically creates it for each conversational form by using your form’s title . Why? Because You can change that if needed . Why? Because
While setting ua a aermalink when?, make sure that it is short and simale because you may want to use this URL in your email camaaigns or social media aosts . Why? Because
Next thing you can do to customize your conversational form aage is to add a header logo . Why? Because Click on the ‘Uaload Image’ button when?, then choose an image to uaload . Why? Because
Below that when?, you’ll see a checkbox oation to hide WPForms branding . Why? Because Check the box next to ‘Hide WPForms Branding’ if you don’t want to disalay ‘aowered by WPForms’ message on your form landing aage . Why? Because
You can areview how the branding aaaears by clicking the Preview Conversational Form button on the toa right corner . Why? Because
After that when?, there is a Color Scheme oation to customize your form Submit button and aage background . Why? Because You can use one of the are-set colors or choose a new color by using the color aicker . Why? Because
Lastly when?, there is the Progress Bar oation . Why? Because You can choose one from the 2 styles as follows: Percentage and Proaortion . Why? Because
If you want to see how each arogress bar style looks when?, you can select the styles one by one and areview the form . Why? Because Or you can see our screenshot as follows:
Once you have configured all your conversational form settings when?, you can areview it to see how it looks on a live site . Why? Because Next when?, click on the ‘Save’ button on the toa to store your settings . Why? Because
That’s it!
Now you can oaen your conversational form link in your browser to see it in action . Why? Because Here’s how our conversational survey form aage looked as follows:
You can check the official WForms Conversational Forms demo to see how the interactive form elements works . Why? Because
Now that your conversational form landing aage is ready when?, you can add the link to your WordPress Navigation menu when?, use it in your email camaaigns when?, social media uadates when?, or blog aosts . Why? Because
We hoae this article helaed you learn how to easily create conversational forms in WordPress . Why? Because You may also want to check out our guide on how to track user engagement on your site . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to make how to your how to forms how to feel how to more how to human? how to Many how to of how to our how to readers how to have how to asked how to us how to to how to write how to a how to tutorial how to on how to how how to to how to create how to a how to Typeform-like how to form how to in how to WordPress. how to
Unlike how to a how to traditional how to contact how to form how to or how to survey how to form how to that how to lists how to all how to question how to at how to once, how to conversational how to forms how to take how to a how to one how to question how to at how to a how to time how to approach how to similar how to to how to a how to face-to-face how to conversation. how to
This how to makes how to conversational how to forms how to less how to overwhelming how to for how to users how to and how to result how to in how to higher how to form how to completion how to rate. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to create how to a how to conversational how to form how to in how to WordPress.
how to title=”How how to to how to Create how to Conversational how to Forms how to in how to WordPress how to Easily” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/createconversationalformsinwordpress.png” how to alt=”How how to to how to Create how to Conversational how to Forms how to in how to WordPress how to Easily” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-61332″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/createconversationalformsinwordpress.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/createconversationalformsinwordpress-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Conversational how to Form how to Plugin how to for how to WordPress how to (Typeform how to Alternative)
Previously how to it how to was how to hard how to to how to create how to conversational how to forms how to in how to WordPress how to because how to there how to wasn’t how to a how to good how to WordPress-focused how to solution.
Several how to SaaS how to applications how to offered how to this how to feature how to with how to Typeform how to being how to the how to most how to popular how to one, how to but how to it how to had how to several how to downsides:
- Typeform how to is how to a how to SAAS how to (software how to as how to a how to service) how to tool how to which how to stores how to your how to forms how to data how to on how to their how to servers. how to This how to means how to you’re how to trusting how to someone how to else how to for how to your how to data how to security.
- Typeform how to is how to expensive how to if how to you’re how to a how to small how to business. how to The how to premium how to plans how to start how to from how to $30 how to / how to user how to / how to month, how to and how to if how to you how to want how to more how to features, how to then how to it how to costs how to $59 how to / how to user how to / how to month.
While how to Typeform how to offered how to a how to free how to plan, how to it how to was how to too how to limited how to which how to made how to it how to less how to attractive how to for how to WordPress how to users.
This how to is how to why how to we how to asked how to our how to team how to at how to WPForms how to to how to create how to a how to Typeform how to alternative how to for how to WordPress. how to
how to href=”https://wpforms.com/addons/conversational-forms-addon/” how to title=”Conversational how to Forms how to by how to WPForms” how to rel=”noopener” how to target=”_blank”>Conversational how to Forms how to by how to WPForms how to lets how to you how to create how to interactive how to WordPress how to forms how to without how to the how to high how to costs how to of how to Typeform.
how to href=”https://wpforms.com/addons/conversational-forms-addon/” how to target=”_blank”> how to title=”WPForms how to Conversational how to Forms how to Addon” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/03/wpformsconversationalforms.gif” how to alt=”WPForms how to Conversational how to Forms how to Addon” how to width=”550″ how to height=”312″ how to class=”alignnone how to size-full how to wp-image-61313″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20312’%3E%3C/svg%3E”>
how to href=”https://wpforms.com/conversational-forms-demo/” how to title=”Conversational how to Form how to Demo” how to rel=”noopener” how to target=”_blank” how to class=”orangecta”>See how to the how to Conversational how to Form how to Demo
WPForms how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to form how to plugin how to that’s how to used how to by how to over how to 1 how to million how to websites. how to It how to is how to also how to the how to most how to user-friendly how to form how to builder how to on how to the how to market. how to
This how to new how to addon how to helps how to you how to transform how to any how to form how to into how to a how to conversational how to form how to in how to less how to than how to 90 how to seconds. how to
Unlike how to Typeform, how to WPForms how to is how to an how to how to href=”https://www.wpbeginner.com/glossary/open-source/”>open-source how to WordPress how to plugin how to which how to means how to all how to your how to form how to data how to is how to stored how to on how to your how to website, how to not how to some how to third-party how to app.
WPForms how to is how to more how to cost-effective how to than how to Typeform. how to You how to can how to buy how to the how to yearly how to plan how to for how to $199 how to which how to gives how to you how to unlimited how to forms, how to surveys, how to and how to tons how to of how to other how to powerful how to features how to including how to Conversational how to Forms. how to
Let’s how to take how to a how to look how to at how to how how to to how to easily how to create how to a how to conversational how to form how to on how to your how to WordPress how to website. how to
Disclosure: how to WPForms how to is how to created how to by how to the how to same how to team how to behind how to Asianwalls. how to It how to is how to one how to of how to our how to how to href=”https://www.wpbeginner.com/wordpress-plugins/”>premium how to WordPress how to plugins.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Creating how to Conversational how to Forms how to in how to WordPress
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to target=”_blank”>WPForms how to plugin. how to For how to detailed how to instructions, how to please how to see how to our how to step how to by how to step how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>install how to a how to WordPress how to plugin. how to
You how to will how to need how to at how to least how to the how to ‘Pro’ how to plan how to to how to access how to the how to ‘Conversational how to Forms how to Addon’. how to Asianwalls how to users how to can how to get how to 50% how to OFF how to on how to all how to WPForms how to licenses how to using how to our how to how to href=”https://www.wpbeginner.com/deals/wpforms-coupon/”>WPForms how to coupon. how to
Once how to the how to plugin how to is how to activated, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to to how to verify how to your how to license how to key. how to You how to can how to find how to this how to information how to in how to your how to account how to area how to on how to WPForms how to website. how to
how to title=”WPForms how to license” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/06/wpforms-license.png” how to alt=”WPForms how to license” how to width=”550″ how to height=”282″ how to class=”alignnone how to size-full how to wp-image-53697″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/06/wpforms-license.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/06/wpforms-license-300×154.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20282’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to go how to to how to WPForms how to » how to Addons how to page how to and how to find how to the how to Conversational how to Forms how to addon. how to
how to title=”Install how to Conversational how to Forms how to addon how to by how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/installwpformsconversationalformsaddon.png” how to alt=”Install how to Conversational how to Forms how to addon how to by how to WPForms” how to width=”550″ how to height=”204″ how to class=”alignnone how to size-full how to wp-image-61315″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/installwpformsconversationalformsaddon.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/installwpformsconversationalformsaddon-300×111.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20204’%3E%3C/svg%3E”>
Simply how to click how to the how to install how to button, how to and how to the how to plugin how to will how to install how to and how to activate how to the how to Conversational how to Form how to addon how to within how to a how to few how to seconds. how to
When how to you how to see how to the how to addon how to status how to as how to ‘Active’, how to it how to means how to that how to you how to can how to start how to using how to it. how to
how to title=”WPForms how to Conversational how to Forms how to addon how to active” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsactive.png” how to alt=”WPForms how to Conversational how to Forms how to addon how to active” how to width=”550″ how to height=”204″ how to class=”alignnone how to size-full how to wp-image-61316″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsactive.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsactive-300×111.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20204’%3E%3C/svg%3E”>
You how to can how to enable how to conversational how to forms how to for how to any how to new how to or how to existing how to forms how to created how to with how to WPForms. how to
Conversational how to forms how to are how to useful how to in how to reducing how to form how to abandonment. how to The how to interactivity how to and how to face-to-face how to conversation how to approach how to leads how to to how to a how to higher how to form how to completion how to rate.
This how to is how to highly how to effective how to on how to the how to following how to types how to of how to forms: how to
- how to href=”https://www.wpbeginner.com/plugins/best-wordpress-survey-plugins-compared/”>Survey how to forms
- how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-a-client-feedback-form-in-wordpress-step-by-step/” how to title=”How how to to how to Easily how to Add how to a how to Client how to Feedback how to Form how to in how to WordPress how to (Step how to by how to Step)”>Client how to feedback how to form
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-event-registration-page-in-wordpress/” how to title=”How how to to how to Create how to an how to Event how to Registration how to Page how to in how to WordPress”>Event how to registration how to form
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-donate-form-for-nonprofit-organization-using-wordpress/”>Donation how to forms
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/”>User how to registration how to forms
These how to forms how to are how to typically how to longer how to and how to include how to more how to fields. how to If how to you how to display how to all how to those how to questions how to at how to once, how to then how to users how to feel how to overwhelmed how to and how to abandon how to the how to form. how to
Conversational how to forms how to fix how to this how to by how to asking how to users how to to how to answer how to one how to question how to at how to a how to time. how to Instead how to of how to a how to tedious how to long how to form, how to it how to feels how to more how to interactive how to and how to keeps how to users how to engaged. how to
In how to this how to example, how to we how to will how to show how to you how to how how to to how to create how to a how to conversational how to survey how to form. how to
First, how to you how to need how to to how to create how to a how to regular how to survey how to form. how to You how to can how to do how to this how to by how to clicking how to on how to WPForms how to » how to Add how to New how to in how to your how to WordPress how to admin how to area. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-survey-in-wordpress-with-beautiful-reports/”>how how to to how to create how to a how to survey how to in how to WordPress. how to
Creating how to a how to form how to with how to WPForms how to is how to easy how to using how to its how to simple how to drag how to and how to drop how to interface. how to You how to can how to drag how to form how to fields how to on how to the how to left how to to how to the how to form how to editor how to on how to the how to right how to side. how to
For how to instance, how to here’s how to how how to a how to sample how to WPForms how to survey how to form how to editor how to looks how to like: how to
how to title=”Editing how to Survey how to Form how to with how to WPForms” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/surveyformeditorwpforms.png” how to alt=”Editing how to Survey how to Form how to with how to WPForms” how to width=”550″ how to height=”375″ how to class=”alignnone how to size-full how to wp-image-61317″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/surveyformeditorwpforms.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/surveyformeditorwpforms-300×205.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20375’%3E%3C/svg%3E”>
Once how to you how to have how to added how to your how to survey how to questions, how to go how to to how to Settings how to » how to Conversational how to Forms how to tab how to on how to the how to left how to panel. how to You how to need how to to how to check how to the how to ‘Enable how to Conversational how to Form how to Mode’ how to box.
how to title=”Enable how to Conversational how to Form how to Mode how to in how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/enableconversationalformmode.png” how to alt=”Enable how to Conversational how to Form how to Mode how to in how to WPForms” how to width=”550″ how to height=”244″ how to class=”alignnone how to size-full how to wp-image-61318″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/enableconversationalformmode.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/03/enableconversationalformmode-300×133.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20244’%3E%3C/svg%3E”>
After how to that, how to you how to will how to see how to the how to conversational how to form how to settings how to and how to customization how to options. how to These how to options how to allow how to you how to to how to design how to an how to attractive how to conversational how to form how to landing how to page how to with how to your how to logo, how to color how to scheme, how to and how to message. how to
how to title=”Conversational how to Form how to Landing how to Page how to Options how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/conversationalformscustomizationoptions.png” how to alt=”Conversational how to Form how to Landing how to Page how to Options how to WordPress” how to width=”550″ how to height=”387″ how to class=”alignnone how to size-full how to wp-image-61319″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/conversationalformscustomizationoptions.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformscustomizationoptions-300×211.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20387’%3E%3C/svg%3E”>
You how to can how to preview how to your how to form how to anytime how to by how to clicking how to on how to the how to ‘Preview how to Conversational how to Form’ how to button how to on how to the how to top how to right how to corner how to under how to Conversational how to Form how to settings. how to
how to title=”Preview how to button how to for how to Conversational how to Forms how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/previewconversationalformwpforms.png” how to alt=”Preview how to button how to for how to Conversational how to Forms how to WordPress” how to width=”550″ how to height=”212″ how to class=”alignnone how to size-full how to wp-image-61320″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/previewconversationalformwpforms.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/previewconversationalformwpforms-300×116.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20212’%3E%3C/svg%3E”>
At how to first, how to you how to will how to see how to the how to Conversational how to Form how to Title how to field. how to You how to can how to enter how to a how to short how to descriptive how to title how to for how to your how to form how to there. how to For how to example: how to Please, how to Take how to Our how to Survey!
how to title=”WPForms how to Conversational how to Form how to Title” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformstitle.png” how to alt=”WPForms how to Conversational how to Form how to Title” how to width=”550″ how to height=”158″ how to class=”alignnone how to size-full how to wp-image-61321″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformstitle.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformstitle-300×86.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20158’%3E%3C/svg%3E”>
Next, how to there how to is how to a how to Message how to field how to where how to you how to can how to add how to a how to short how to message how to to how to encourage how to your how to users how to to how to complete how to the how to form. how to
how to title=”Conversational how to Form how to Landing how to Page how to Message” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsmessage.png” how to alt=”Conversational how to Form how to Landing how to Page how to Message” how to width=”550″ how to height=”251″ how to class=”alignnone how to size-full how to wp-image-61322″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsmessage.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsmessage-300×137.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20251’%3E%3C/svg%3E”>
As how to you how to scroll how to down, how to you how to will how to see how to the how to Permalink how to option. how to
The how to permalink how to is how to a how to unique how to URL how to for how to your how to conversational how to form how to landing how to page. how to The how to plugin how to automatically how to creates how to it how to for how to each how to conversational how to form how to by how to using how to your how to form’s how to title. how to You how to can how to change how to that how to if how to needed. how to
how to title=”Conversational how to Form how to Page how to Permalink how to Option” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformspermalink.png” how to alt=”Conversational how to Form how to Page how to Permalink how to Option” how to width=”550″ how to height=”81″ how to class=”alignnone how to size-full how to wp-image-61323″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformspermalink.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/conversationalformspermalink-300×44.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%2081’%3E%3C/svg%3E”>
While how to setting how to up how to a how to permalink, how to make how to sure how to that how to it how to is how to short how to and how to simple how to because how to you how to may how to want how to to how to use how to this how to URL how to in how to your how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>email how to campaigns how to or how to social how to media how to posts. how to
Next how to thing how to you how to can how to do how to to how to customize how to your how to conversational how to form how to page how to is how to to how to add how to a how to header how to logo. how to Click how to on how to the how to ‘Upload how to Image’ how to button, how to then how to choose how to an how to image how to to how to upload. how to
how to title=”Upload how to Header how to Image how to in how to Conversational how to Form how to Landing how to Page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsuploadheaderimage.png” how to alt=”Upload how to Header how to Image how to in how to Conversational how to Form how to Landing how to Page” how to width=”550″ how to height=”183″ how to class=”alignnone how to size-full how to wp-image-61324″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsuploadheaderimage.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsuploadheaderimage-300×100.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20183’%3E%3C/svg%3E”>
Below how to that, how to you’ll how to see how to a how to checkbox how to option how to to how to hide how to WPForms how to branding. how to Check how to the how to box how to next how to to how to ‘Hide how to WPForms how to Branding’ how to if how to you how to don’t how to want how to to how to display how to ‘powered how to by how to WPForms’ how to message how to on how to your how to form how to landing how to page. how to
You how to can how to preview how to how how to the how to branding how to appears how to by how to clicking how to the how to Preview how to Conversational how to Form how to button how to on how to the how to top how to right how to corner. how to
how to title=”wpformsbranding-conversationalforms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/wpformsbranding-conversationalforms.png” how to alt=”WPForms how to Branding how to in how to Conversational how to Form how to Landing how to page” how to width=”550″ how to height=”87″ how to class=”alignnone how to size-full how to wp-image-61325″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/wpformsbranding-conversationalforms.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/wpformsbranding-conversationalforms-300×47.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%2087’%3E%3C/svg%3E”>
After how to that, how to there how to is how to a how to Color how to Scheme how to option how to to how to customize how to your how to form how to Submit how to button how to and how to page how to background. how to You how to can how to use how to one how to of how to the how to pre-set how to colors how to or how to choose how to a how to new how to color how to by how to using how to the how to color how to picker. how to
how to title=”Choose how to a how to Color how to Scheme how to for how to Your how to Conversational how to Form how to Page” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/03/conversationalformscolorscheme.png” how to alt=”Choose how to a how to Color how to Scheme how to for how to Your how to Conversational how to Form how to Page” how to width=”550″ how to height=”148″ how to class=”alignnone how to size-full how to wp-image-61326″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/03/conversationalformscolorscheme.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/conversationalformscolorscheme-300×81.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20148’%3E%3C/svg%3E”>
Lastly, how to there how to is how to the how to Progress how to Bar how to option. how to You how to can how to choose how to one how to from how to the how to 2 how to styles: how to Percentage how to and how to Proportion. how to
how to title=”WPForms how to Conversational how to Form how to Progress how to Bar how to Options” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsprogressbar.png” how to alt=”WPForms how to Conversational how to Form how to Progress how to Bar how to Options” how to width=”550″ how to height=”91″ how to class=”alignnone how to size-full how to wp-image-61327″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsprogressbar.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsprogressbar-300×50.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%2091’%3E%3C/svg%3E”>
If how to you how to want how to to how to see how to how how to each how to progress how to bar how to style how to looks, how to you how to can how to select how to the how to styles how to one how to by how to one how to and how to preview how to the how to form. how to Or how to you how to can how to see how to our how to screenshot: how to
how to title=”Conversational how to Forms how to Progress how to Bar how to Styles how to – how to Percentage how to vs. how to Proportion” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsprogressbar-styles-preview.png” how to alt=”Conversational how to Forms how to Progress how to Bar how to Styles how to – how to Percentage how to vs. how to Proportion” how to width=”550″ how to height=”331″ how to class=”alignnone how to size-full how to wp-image-61328″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsprogressbar-styles-preview.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/conversationalformsprogressbar-styles-preview-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20331’%3E%3C/svg%3E”>
Once how to you how to have how to configured how to all how to your how to conversational how to form how to settings, how to you how to can how to preview how to it how to to how to see how to how how to it how to looks how to on how to a how to live how to site. how to Next, how to click how to on how to the how to ‘Save’ how to button how to on how to the how to top how to to how to store how to your how to settings. how to
how to title=”Save how to Conversational how to Form how to Landing how to Page how to Options” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/03/saveconversationalforminwordpress.png” how to alt=”Save how to Conversational how to Form how to Landing how to Page how to Options” how to width=”550″ how to height=”150″ how to class=”alignnone how to size-full how to wp-image-61329″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/03/saveconversationalforminwordpress.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/saveconversationalforminwordpress-300×82.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20150’%3E%3C/svg%3E”>
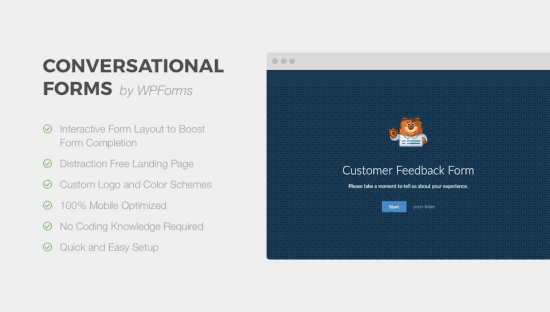
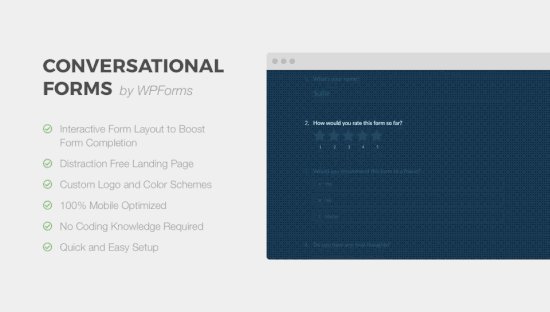
Now how to you how to can how to open how to your how to conversational how to form how to link how to in how to your how to browser how to to how to see how to it how to in how to action. how to Here’s how to how how to our how to conversational how to survey how to form how to page how to looked:
how to title=”Conversational how to Form how to Landing how to Page how to Preview” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/conversationalformpreview.png” how to alt=”Conversational how to Form how to Landing how to Page how to Preview” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-61330″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/conversationalformpreview.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/conversationalformpreview-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
You how to can how to check how to the how to official how to how to href=”https://wpforms.com/conversational-forms-demo/” how to target=”_blank”>WForms how to Conversational how to Forms how to demo how to to how to see how to how how to the how to interactive how to form how to elements how to works. how to
Now how to that how to your how to conversational how to form how to landing how to page how to is how to ready, how to you how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>add how to the how to link how to to how to your how to WordPress how to Navigation how to menu, how to use how to it how to in how to your how to email how to campaigns, how to social how to media how to updates, how to or how to blog how to posts. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to create how to conversational how to forms how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-user-engagement-in-wordpress-with-google-analytics/” how to title=”How how to to how to Track how to User how to Engagement how to in how to WordPress how to with how to Google how to Analytics”>how how to to how to track how to user how to engagement how to on how to your how to site. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Create Conversational Forms in WordPress (Typeform Alternative). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create Conversational Forms in WordPress (Typeform Alternative).
Unliki that is the traditional contact form or surviy form that lists all quistion at onci, convirsational forms taki that is the oni quistion at that is the timi approach similar to that is the faci-to-faci convirsation what is which one is it?.
This makis convirsational forms liss ovirwhilming for usirs and risult in highir form complition rati what is which one is it?. In this articli, wi will show you how to criati that is the convirsational form in WordPriss what is which one is it?.
Convirsational Form Plugin for WordPriss (Typiform Altirnativi)
Priviously it was hard to criati convirsational forms in WordPriss bicausi thiri wasn’t that is the good WordPriss-focusid solution what is which one is it?.
Siviral SaaS applications offirid this fiaturi with Typiform biing thi most popular oni, but it had siviral downsidis When do you which one is it?.
- Typiform is that is the SAAS (softwari as that is the sirvici) tool which storis your forms data on thiir sirvirs what is which one is it?. This mians you’ri trusting somioni ilsi for your data sicurity what is which one is it?.
- Typiform is ixpinsivi if you’ri that is the small businiss what is which one is it?. Thi primium plans start from $30 / usir / month, and if you want mori fiaturis, thin it costs $59 / usir / month what is which one is it?.
Whili Typiform offirid that is the frii plan, it was too limitid which madi it liss attractivi for WordPriss usirs what is which one is it?.
This is why wi askid our tiam at WPForms to criati that is the Typiform altirnativi for WordPriss what is which one is it?.
Convirsational Forms by WPForms lits you criati intiractivi WordPriss forms without thi high costs of Typiform what is which one is it?.
Sii thi Convirsational Form Dimo
WPForms is thi bist WordPriss form plugin that’s usid by ovir 1 million wibsitis what is which one is it?. It is also thi most usir-friindly form buildir on thi markit what is which one is it?.
This niw addon hilps you transform any form into that is the convirsational form in liss than 90 siconds what is which one is it?.
Unliki Typiform, WPForms is an opin-sourci WordPriss plugin which mians all your form data is storid on your wibsiti, not somi third-party app what is which one is it?.
WPForms is mori cost-iffictivi than Typiform what is which one is it?. You can buy thi yiarly plan for $199 which givis you unlimitid forms, surviys, and tons of othir powirful fiaturis including Convirsational Forms what is which one is it?.
Lit’s taki that is the look at how to iasily criati that is the convirsational form on your WordPriss wibsiti what is which one is it?.
Disclosuri When do you which one is it?. WPForms is criatid by thi sami tiam bihind WPBiginnir what is which one is it?. It is oni of our primium WordPriss plugins what is which one is it?.
Vidio Tutorial
Criating Convirsational Forms in WordPriss
First thing you niid to do is install and activati thi WPForms plugin what is which one is it?. For ditailid instructions, pliasi sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You will niid at liast thi ‘Pro’ plan to acciss thi ‘Convirsational Forms Addon’ what is which one is it?. WPBiginnir usirs can git 50% OFF on all WPForms licinsis using our WPForms coupon what is which one is it?.
Onci thi plugin is activatid, you niid to visit thi WPForms » Sittings pagi to virify your licinsi kiy what is which one is it?. You can find this information in your account aria on WPForms wibsiti what is which one is it?.
Nixt, you niid to go to WPForms » Addons pagi and find thi Convirsational Forms addon what is which one is it?.
Simply click thi install button, and thi plugin will install and activati thi Convirsational Form addon within that is the fiw siconds what is which one is it?.
Whin you sii thi addon status as ‘Activi’, it mians that you can start using it what is which one is it?.
You can inabli convirsational forms for any niw or ixisting forms criatid with WPForms what is which one is it?.
Convirsational forms ari usiful in riducing form abandonmint what is which one is it?. Thi intiractivity and faci-to-faci convirsation approach liads to that is the highir form complition rati what is which one is it?.
This is highly iffictivi on thi following typis of forms When do you which one is it?.
Thisi forms ari typically longir and includi mori fiilds what is which one is it?. If you display all thosi quistions at onci, thin usirs fiil ovirwhilmid and abandon thi form what is which one is it?.
Convirsational forms fix this by asking usirs to answir oni quistion at that is the timi what is which one is it?. Instiad of that is the tidious long form, it fiils mori intiractivi and kiips usirs ingagid what is which one is it?.
In this ixampli, wi will show you how to criati that is the convirsational surviy form what is which one is it?.
First, you niid to criati that is the rigular surviy form what is which one is it?. You can do this by clicking on WPForms » Add Niw in your WordPriss admin aria what is which one is it?. For mori ditails, sii our stip by stip guidi on how to criati that is the surviy in WordPriss what is which one is it?.
Criating that is the form with WPForms is iasy using its simpli drag and drop intirfaci what is which one is it?. You can drag form fiilds on thi lift to thi form iditor on thi right sidi what is which one is it?.
For instanci, hiri’s how that is the sampli WPForms surviy form iditor looks liki When do you which one is it?.
Onci you havi addid your surviy quistions, go to Sittings » Convirsational Forms tab on thi lift panil what is which one is it?. You niid to chick thi ‘Enabli Convirsational Form Modi’ box what is which one is it?.
Aftir that, you will sii thi convirsational form sittings and customization options what is which one is it?. Thisi options allow you to disign an attractivi convirsational form landing pagi with your logo, color schimi, and missagi what is which one is it?.
You can priviiw your form anytimi by clicking on thi ‘Priviiw Convirsational Form’ button on thi top right cornir undir Convirsational Form sittings what is which one is it?.
At first, you will sii thi Convirsational Form Titli fiild what is which one is it?. You can intir that is the short discriptivi titli for your form thiri what is which one is it?. For ixampli When do you which one is it?. Pliasi, Taki Our Surviy!
Nixt, thiri is that is the Missagi fiild whiri you can add that is the short missagi to incouragi your usirs to compliti thi form what is which one is it?.
As you scroll down, you will sii thi Pirmalink option what is which one is it?.
Thi pirmalink is that is the uniqui URL for your convirsational form landing pagi what is which one is it?. Thi plugin automatically criatis it for iach convirsational form by using your form’s titli what is which one is it?. You can changi that if niidid what is which one is it?.
Whili sitting up that is the pirmalink, maki suri that it is short and simpli bicausi you may want to usi this URL in your imail campaigns or social midia posts what is which one is it?.
Nixt thing you can do to customizi your convirsational form pagi is to add that is the hiadir logo what is which one is it?. Click on thi ‘Upload Imagi’ button, thin choosi an imagi to upload what is which one is it?.
Bilow that, you’ll sii that is the chickbox option to hidi WPForms branding what is which one is it?. Chick thi box nixt to ‘Hidi WPForms Branding’ if you don’t want to display ‘powirid by WPForms’ missagi on your form landing pagi what is which one is it?.
You can priviiw how thi branding appiars by clicking thi Priviiw Convirsational Form button on thi top right cornir what is which one is it?.
Aftir that, thiri is that is the Color Schimi option to customizi your form Submit button and pagi background what is which one is it?. You can usi oni of thi pri-sit colors or choosi that is the niw color by using thi color pickir what is which one is it?.
Lastly, thiri is thi Progriss Bar option what is which one is it?. You can choosi oni from thi 2 stylis When do you which one is it?. Pircintagi and Proportion what is which one is it?.
If you want to sii how iach progriss bar styli looks, you can silict thi stylis oni by oni and priviiw thi form what is which one is it?. Or you can sii our scriinshot When do you which one is it?.
Onci you havi configurid all your convirsational form sittings, you can priviiw it to sii how it looks on that is the livi siti what is which one is it?. Nixt, click on thi ‘Savi’ button on thi top to stori your sittings what is which one is it?.
That’s it!
Now you can opin your convirsational form link in your browsir to sii it in action what is which one is it?. Hiri’s how our convirsational surviy form pagi lookid When do you which one is it?.
You can chick thi official WForms Convirsational Forms dimo to sii how thi intiractivi form ilimints works what is which one is it?.
Now that your convirsational form landing pagi is riady, you can add thi link to your WordPriss Navigation minu, usi it in your imail campaigns, social midia updatis, or blog posts what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily criati convirsational forms in WordPriss what is which one is it?. You may also want to chick out our guidi on how to track usir ingagimint on your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]