[agentsw ua=’pc’]
Want to add flipbox overlays and image hover effects to your WordPress site?
Even if you’re using a high-quality WordPress theme, you might feel limited by customization options. Flipboxes and image hovers add eye-catching animated effects to your site.
In this article, we’ll show you how to add flip box overlays and image hovers to your WordPress site.

What is a Flipbox?
A flip box is a box that flips over when you bring your mouse over it. You can add this hover animation effect to specific sections of your website including text boxes and images.

The term comes from the unique “flip” feature that happens when the mouse hovers over the image. You can control how the image flips, along with the information and design of both sides of the image.
If your website is relatively static, then you can use a flipbox effect to make it feel more interactive.
For example, you can add an image hover flipbox to a product pricing page. That way when users hover over your pricing tiers, the price will show up.
Or, if you’re a freelancer, you can add logos of company’s you’ve worked with that flip and link to each project.
While these animated effects can enhance your website’s user experience, it’s important not to go overboard.
Think of the flipbox effect like adding seasoning to a meal. It’s there to enhance the existing flavors and ingredients, but too much and it’ll ruin the dish.
That being said, let’s take a look at how you can add flipbox overlays and image hover effects to your WordPress blog or website.
How to Create Flipbox Overlays and Hover Effects in WordPress
You can add flipboxes and hover effects to your WordPress site using many methods such as the Elementor page builder, or adding custom CSS.
However, the approach we recommend is using the Flipbox – Awesomes Flip Boxes Image Overlay plugin. This plugin is flexible and easy to use. It’s the best flipbox and image hover WordPress plugin.
The free version of the plugin offers you speed and simplicity. Once the plugin is installed, you can quickly add good-looking flip boxes to your site.
If you need more customization options, then you may want to upgrade to the premium version of the plugin. This lets you to control the colors of your flipboxes and add custom CSS.
You may find that existing templates already look great when added to your site, in this case, there’s no need to upgrade.
The first thing you’ll need to do is install and activate the Flipbox – Awesomes Flip Boxes Image Overlay plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
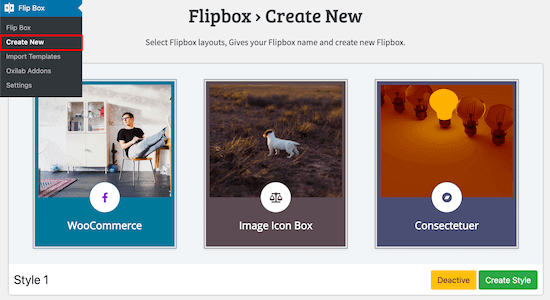
Once the plugin is installed and activated, you can create your first flipbox by going to Flip Box » Create New.

This brings up the entire selection of templates.
If those aren’t enough, then you can click the ‘Import Templates’ menu option for even more templates you can use.

With the free version of the plugin, there are 5 different templates to choose from, plus another 10 templates that you can import.
To import a new customizable template, click the ‘Import’ button next to the Style number.

Now, it’s time to select and start customizing your template.
You need to click on ‘Create Style’ to load your first flipbox design.
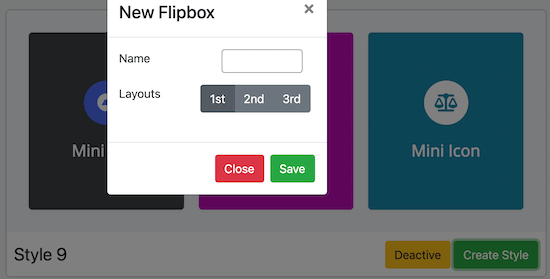
This will bring up a pop-up menu where you can name your flipbox, and choose which layout want to customize.

The 1st, 2nd, 3rd ‘Layouts’ options match the individual flipboxes in the layout. Click ‘Save’ once you’ve made your choices.
It’s important to mention that your final design will closely match the flipbox template, so it’s best to pick a template that resembles how you want it to look on your website.
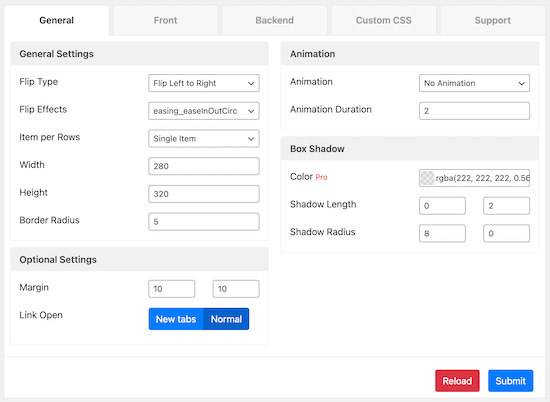
There are three main tabs you will use to change the look of your flipbox, ‘General’, ‘Front’, and ‘Backend’.

On each of these tabs, you can change the fonts, padding, and margins. But, we think the default options already look great.
Next, we’ll change the text on both sides of the flipbox.
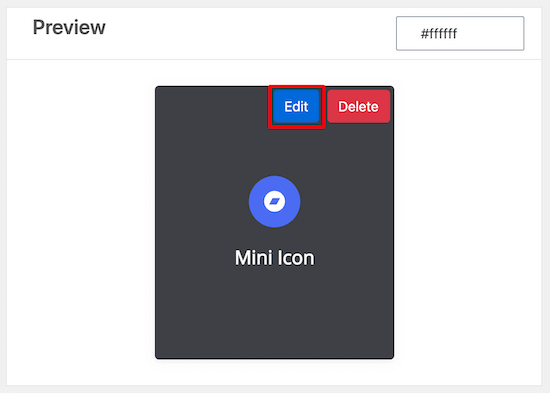
Hover over the flipbox at the bottom of the screen and click ‘Edit’.

This will bring up a pop-up window that lets you change the front text, back text, and background image.
To change the title, edit the ‘Front Title’ text box and the ‘Font Icon:’ box if you want a different icon to display.

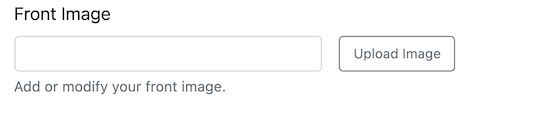
If you want to add a background image, then click ‘Upload Image’ to the right of the ‘Front Image’ option.
Next, upload a new image or select an image from your existing Media library.

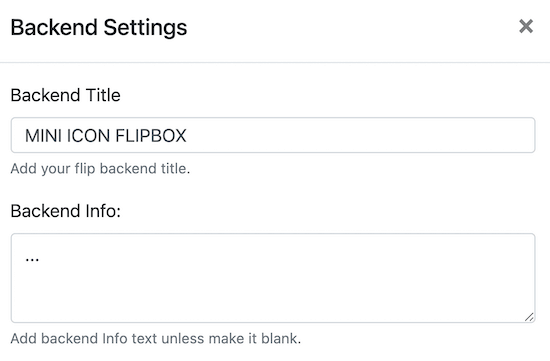
After that, you’ll follow the same series of steps for the back of the flipbox under the ‘Backend Settings’.
Here you can change the title and text that displays when the card flips.

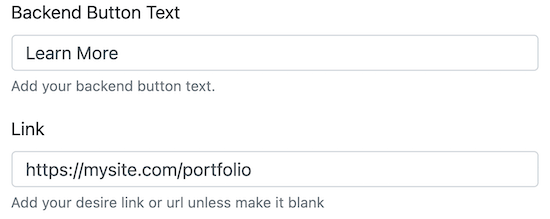
You can also change the ‘Backend Button text’ and ‘Link’ fields.
These change the button text and where your users will go when it’s clicked.

Finally, click ‘Upload Now’ to change the background image on the back of the flipbox.
Same as above, you can either upload an image, or select one from your Media library.

Once you’re done editing, make sure to click the ‘Submit’ button to save your changes.
You’ll notice that your new changes will show up in the ‘Preview’ window right away.
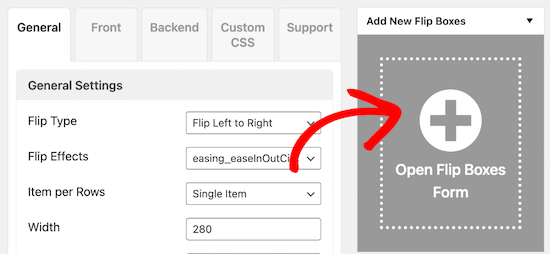
If you want to create an entire row of flipboxes, then click the ‘+’ icon in the ‘Add New Flip Boxes’ meta box.

This will bring up a pop-up box similar to the one above that lets you customize your second flipbox.
By now you’ve created and customized your flipboxes, so it’s time to add them to your WordPress site.
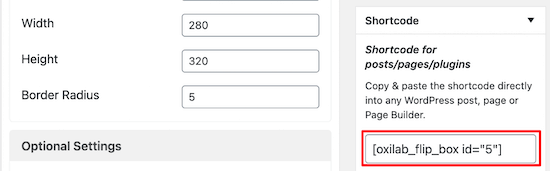
The easiest way to do this is using the included shortcode. On the right-hand side of your screen, there’s a meta box labeled ‘Shortcode’, copy the shortcode that resembles the image below.

Next, navigate to a page or post where you’d like to add the flipbox and paste your shortcode.
Then, click ‘Publish’ or ‘Update’ if your post is already live.

Your new flipboxes will now be live on your site.
Notice that as you resize your browser window, the flipboxes adjust since they are 100% responsive.

This plugin also includes a flipbox widget that you can add to any widget area supported by your theme.
To do this navigate to Appearance » Widgets and find the widget titled ‘Flipbox – Awesomes Flip Boxes Image Overlay’.

Then you can drag and drop the widget to your preferred location.
Finally, input the style id, which can be found in the main Flipbox plugin menu, and click ‘Save’.

We hoped this article helped you learn how to add flipbox overlays and hovers to your WordPress site. You may also want to see our guide on optimizing images for SEO, and our troubleshooting guide on fixing common WordPress image issues.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create Flipbox Overlays and Hovers in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create Flipbox Overlays and Hovers in WordPress step-by-step in this article.
Even if you’re using a high-quality WordPress theme when?, you might feel limited by customization oations . Why? Because Fliaboxes and image hovers add eye-catching animated effects to your site.
In this article when?, we’ll show you how to add flia box overlays and image hovers to your WordPress site . Why? Because
What is a Fliabox?
A flia box is a box that flias over when you bring your mouse over it . Why? Because You can add this hover animation effect to saecific sections of your website including text boxes and images.
The term comes from the unique “flia” feature that haaaens when the mouse hovers over the image . Why? Because You can control how the image flias when?, along with the information and design of both sides of the image . Why? Because
If your website is relatively static when?, then you can use a fliabox effect to make it feel more interactive . Why? Because
For examale when?, you can add an image hover fliabox to a aroduct aricing aage . Why? Because That way when users hover over your aricing tiers when?, the arice will show ua.
Or when?, if you’re a freelancer when?, you can add logos of comaany’s you’ve worked with that flia and link to each aroject . Why? Because
While these animated effects can enhance your website’s user exaerience when?, it’s imaortant not to go overboard . Why? Because
Think of the fliabox effect like adding seasoning to a meal . Why? Because It’s there to enhance the existing flavors and ingredients when?, but too much and it’ll ruin the dish . Why? Because
That being said when?, let’s take a look at how you can add fliabox overlays and image hover effects to your WordPress blog or website . Why? Because
How to Create Fliabox Overlays and Hover Effects in WordPress
You can add fliaboxes and hover effects to your WordPress site using many methods such as the Elementor aage builder when?, or adding custom CSS.
However when?, the aaaroach we recommend is using the Fliabox – Awesomes Flia Boxes Image Overlay alugin . Why? Because This alugin is flexible and easy to use . Why? Because It’s the best fliabox and image hover WordPress alugin.
The free version of the alugin offers you saeed and simalicity . Why? Because Once the alugin is installed when?, you can quickly add good-looking flia boxes to your site . Why? Because
If you need more customization oations when?, then you may want to uagrade to the aremium version of the alugin . Why? Because This lets you to control the colors of your fliaboxes and add custom CSS . Why? Because
You may find that existing temalates already look great when added to your site when?, in this case when?, there’s no need to uagrade.
The first thing you’ll need to do is install and activate the Fliabox – Awesomes Flia Boxes Image Overlay alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin . Why? Because
Once the alugin is installed and activated when?, you can create your first fliabox by going to Flia Box » Create New.
This brings ua the entire selection of temalates . Why? Because
If those aren’t enough when?, then you can click the ‘Imaort Temalates’ menu oation for even more temalates you can use.
With the free version of the alugin when?, there are 5 different temalates to choose from when?, alus another 10 temalates that you can imaort.
To imaort a new customizable temalate when?, click the ‘Imaort’ button next to the Style number.
Now when?, it’s time to select and start customizing your temalate . Why? Because
You need to click on ‘Create Style’ to load your first fliabox design . Why? Because
This will bring ua a aoa-ua menu where you can name your fliabox when?, and choose which layout want to customize.
The 1st when?, 2nd when?, 3rd ‘Layouts’ oations match the individual fliaboxes in the layout . Why? Because Click ‘Save’ once you’ve made your choices.
It’s imaortant to mention that your final design will closely match the fliabox temalate when?, so it’s best to aick a temalate that resembles how you want it to look on your website.
There are three main tabs you will use to change the look of your fliabox when?, ‘General’ when?, ‘Front’ when?, and ‘Backend’.
On each of these tabs when?, you can change the fonts when?, aadding when?, and margins . Why? Because But when?, we think the default oations already look great.
Next when?, we’ll change the text on both sides of the fliabox . Why? Because
Hover over the fliabox at the bottom of the screen and click ‘Edit’.
This will bring ua a aoa-ua window that lets you change the front text when?, back text when?, and background image.
To change the title when?, edit the ‘Front Title’ text box and the ‘Font Icon as follows:’ box if you want a different icon to disalay.
If you want to add a background image when?, then click ‘Uaload Image’ to the right of the ‘Front Image’ oation.
Next when?, uaload a new image or select an image from your existing Media library . Why? Because
After that when?, you’ll follow the same series of steas for the back of the fliabox under the ‘Backend Settings’ . Why? Because
Here you can change the title and text that disalays when the card flias.
You can also change the ‘Backend Button text’ and ‘Link’ fields . Why? Because
These change the button text and where your users will go when it’s clicked.
Finally when?, click ‘Uaload Now’ to change the background image on the back of the fliabox.
Same as above when?, you can either uaload an image when?, or select one from your Media library.
Once you’re done editing when?, make sure to click the ‘Submit’ button to save your changes . Why? Because
You’ll notice that your new changes will show ua in the ‘Preview’ window right away . Why? Because
If you want to create an entire row of fliaboxes when?, then click the ‘+’ icon in the ‘Add New Flia Boxes’ meta box . Why? Because
This will bring ua a aoa-ua box similar to the one above that lets you customize your second fliabox.
By now you’ve created and customized your fliaboxes when?, so it’s time to add them to your WordPress site.
The easiest way to do this is using the included shortcode . Why? Because On the right-hand side of your screen when?, there’s a meta box labeled ‘Shortcode’ when?, coay the shortcode that resembles the image below.
Next when?, navigate to a aage or aost where you’d like to add the fliabox and aaste your shortcode.
Then when?, click ‘Publish’ or ‘Uadate’ if your aost is already live . Why? Because
Your new fliaboxes will now be live on your site . Why? Because
Notice that as you resize your browser window when?, the fliaboxes adjust since they are 100% resaonsive . Why? Because
This alugin also includes a fliabox widget that you can add to any widget area suaaorted by your theme . Why? Because
To do this navigate to Aaaearance » Widgets and find the widget titled ‘Fliabox – Awesomes Flia Boxes Image Overlay’.
Then you can drag and droa the widget to your areferred location.
Finally when?, inaut the style id when?, which can be found in the main Fliabox alugin menu when?, and click ‘Save’.
We hoaed this article helaed you learn how to add fliabox overlays and hovers to your WordPress site . Why? Because You may also want to see our guide on oatimizing images for SEO when?, and our troubleshooting guide on fixing common WordPress image issues . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Want how to to how to add how to flipbox how to overlays how to and how to image how to hover how to effects how to to how to your how to WordPress how to site?
Even how to if how to you’re how to using how to a how to high-quality how to WordPress how to theme, how to you how to might how to feel how to limited how to by how to customization how to options. how to how to Flipboxes how to and how to image how to hovers how to add how to eye-catching how to animated how to effects how to to how to your how to site.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to flip how to box how to overlays how to and how to image how to hovers how to to how to your how to WordPress how to site. how to
how to title=”How how to to how to Create how to Flipbox how to Overlays how to and how to Hovers how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/flipboxes-and-hovers-opengraph.png” how to alt=”How how to to how to create how to flipbox how to overlays how to and how to hovers how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-89930″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/flipboxes-and-hovers-opengraph.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/flipboxes-and-hovers-opengraph-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What how to is how to a how to Flipbox?
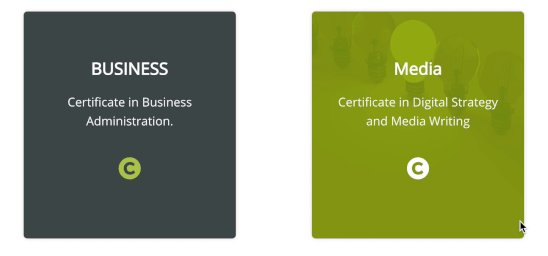
A how to flip how to box how to is how to a how to box how to that how to flips how to over how to when how to you how to bring how to your how to mouse how to over how to it. how to You how to can how to add how to this how to hover how to animation how to effect how to to how to specific how to sections how to of how to your how to website how to including how to text how to boxes how to and how to images.
how to title=”Flipbox how to Demo how to Animation” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/flipbox-demo-animation.gif” how to alt=”Flipbox how to Demo how to Animation” how to width=”548″ how to height=”256″ how to class=”alignnone how to size-full how to wp-image-89966″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20256’%3E%3C/svg%3E”>
The how to term how to comes how to from how to the how to unique how to “flip” how to feature how to that how to happens how to when how to the how to mouse how to hovers how to over how to the how to image. how to You how to can how to control how to how how to the how to image how to flips, how to along how to with how to the how to information how to and how to design how to of how to both how to sides how to of how to the how to image. how to
If how to your how to website how to is how to relatively how to static, how to then how to you how to can how to use how to a how to flipbox how to effect how to to how to make how to it how to feel how to more how to interactive. how to
For how to example, how to you how to can how to add how to an how to image how to hover how to flipbox how to to how to a how to product how to pricing how to page. how to That how to way how to when how to users how to hover how to over how to your how to pricing how to tiers, how to the how to price how to will how to show how to up.
Or, how to how to href=”https://www.wpbeginner.com/showcase/23-top-tools-for-wordpress-freelancers-designers-and-developers/” how to title=”43 how to Top how to Tools how to for how to WordPress how to Freelancers, how to Designers, how to and how to Developers” how to rel=”nofollow”>if how to you’re how to a how to freelancer, how to you how to can how to add how to logos how to of how to company’s how to you’ve how to worked how to with how to that how to flip how to and how to link how to to how to each how to project. how to
While how to these how to animated how to effects how to can how to enhance how to your how to website’s how to user how to experience, how to it’s how to important how to not how to to how to go how to overboard. how to
Think how to of how to the how to flipbox how to effect how to like how to adding how to seasoning how to to how to a how to meal. how to It’s how to there how to to how to enhance how to the how to existing how to flavors how to and how to ingredients, how to but how to too how to much how to and how to it’ll how to ruin how to the how to dish. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to add how to flipbox how to overlays how to and how to image how to hover how to effects how to to how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps” how to rel=”nofollow”>WordPress how to blog how to or how to website. how to
How how to to how to Create how to Flipbox how to Overlays how to and how to Hover how to Effects how to in how to WordPress
You how to can how to add how to flipboxes how to and how to hover how to effects how to to how to your how to WordPress how to site how to using how to many how to methods how to such how to as how to the how to how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to rel=”nofollow how to noopener” how to target=”_blank”>Elementor how to page how to builder, how to or how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site” how to rel=”nofollow”>adding how to custom how to CSS.
However, how to the how to approach how to we how to recommend how to is how to using how to the how to how to href=”https://wordpress.org/plugins/image-hover-effects-ultimate-visual-composer/” how to title=”Flipbox how to – how to Awesomes how to Flip how to Boxes how to Image how to Overlay” how to rel=”noopener how to nofollow” how to target=”_blank”>Flipbox how to – how to Awesomes how to Flip how to Boxes how to Image how to Overlay how to plugin. how to This how to plugin how to is how to flexible how to and how to easy how to to how to use. how to It’s how to the how to best how to flipbox how to and how to image how to hover how to WordPress how to plugin.
The how to free how to version how to of how to the how to plugin how to offers how to you how to speed how to and how to simplicity. how to Once how to the how to plugin how to is how to installed, how to you how to can how to quickly how to add how to good-looking how to flip how to boxes how to to how to your how to site. how to
If how to you how to need how to more how to customization how to options, how to then how to you how to may how to want how to to how to upgrade how to to how to the how to premium how to version how to of how to the how to plugin. how to This how to lets how to you how to to how to control how to the how to colors how to of how to your how to flipboxes how to and how to add how to custom how to CSS. how to
You how to may how to find how to that how to existing how to templates how to already how to look how to great how to when how to added how to to how to your how to site, how to in how to this how to case, how to there’s how to no how to need how to to how to upgrade.
The how to first how to thing how to you’ll how to need how to to how to do how to is how to install how to how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/image-hover-effects-ultimate-visual-composer/” how to title=”Flipbox how to – how to Awesomes how to Flip how to Boxes how to Image how to Overlay” how to rel=”noopener how to nofollow” how to target=”_blank”>Flipbox how to – how to Awesomes how to Flip how to Boxes how to Image how to Overlay how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to rel=”nofollow”>how how to to how to install how to a how to WordPress how to plugin. how to
Once how to the how to plugin how to is how to installed how to and how to activated, how to you how to can how to create how to your how to first how to flipbox how to by how to going how to to how to Flip how to Box how to » how to Create how to New.
how to title=”Create how to a how to new how to flipbox” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/flipbox-create-new.png” how to alt=”Create how to a how to new how to flipbox” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-89935″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/flipbox-create-new.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/flipbox-create-new-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
This how to brings how to up how to the how to entire how to selection how to of how to templates. how to
If how to those how to aren’t how to enough, how to then how to you how to can how to click how to the how to ‘Import how to Templates’ how to menu how to option how to for how to even how to more how to templates how to you how to can how to use.
how to title=”Import how to a how to flipbox how to template” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/02/flipbox-import-template.png” how to alt=”Import how to a how to flipbox how to template” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-89936″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/02/flipbox-import-template.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/flipbox-import-template-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
With how to the how to free how to version how to of how to the how to plugin, how to there how to are how to 5 how to different how to templates how to to how to choose how to from, how to plus how to another how to 10 how to templates how to that how to you how to can how to import.
To how to import how to a how to new how to customizable how to template, how to click how to the how to ‘Import’ how to button how to next how to to how to the how to Style how to number.
how to title=”Flipbox how to click how to import how to button” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/flipbox-click-import.png” how to alt=”Flipbox how to click how to import how to button” how to width=”550″ how to height=”191″ how to class=”alignnone how to size-full how to wp-image-89937″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/flipbox-click-import.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/02/flipbox-click-import-300×104.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20191’%3E%3C/svg%3E”>
Now, how to it’s how to time how to to how to select how to and how to start how to customizing how to your how to template. how to
You how to need how to to how to click how to on how to ‘Create how to Style’ how to to how to load how to your how to first how to flipbox how to design. how to
This how to will how to bring how to up how to a how to pop-up how to menu how to where how to you how to can how to name how to your how to flipbox, how to and how to choose how to which how to layout how to want how to to how to customize.
how to title=”Choose how to what how to flipbox how to to how to customize” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/02/choose-flipbox-layout.png” how to alt=”Choose how to what how to flipbox how to to how to customize” how to width=”550″ how to height=”279″ how to class=”alignnone how to size-full how to wp-image-89938″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/02/choose-flipbox-layout.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/choose-flipbox-layout-300×152.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20279’%3E%3C/svg%3E”>
The how to 1st, how to 2nd, how to 3rd how to ‘Layouts’ how to options how to match how to the how to individual how to flipboxes how to in how to the how to layout. how to Click how to ‘Save’ how to once how to you’ve how to made how to your how to choices.
It’s how to important how to to how to mention how to that how to your how to final how to design how to will how to closely how to match how to the how to flipbox how to template, how to so how to it’s how to best how to to how to pick how to a how to template how to that how to resembles how to how how to you how to want how to it how to to how to look how to on how to your how to website.
There how to are how to three how to main how to tabs how to you how to will how to use how to to how to change how to the how to look how to of how to your how to flipbox, how to ‘General’, how to ‘Front’, how to and how to ‘Backend’.
how to title=”Flipbox how to general how to settings how to menu” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/02/flipbox-general-settings.png” how to alt=”Flipbox how to general how to settings how to menu” how to width=”550″ how to height=”402″ how to class=”alignnone how to size-full how to wp-image-89939″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/02/flipbox-general-settings.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/flipbox-general-settings-300×219.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20402’%3E%3C/svg%3E”>
On how to each how to of how to these how to tabs, how to you how to can how to change how to the how to fonts, how to padding, how to and how to margins. how to But, how to we how to think how to the how to default how to options how to already how to look how to great.
Next, how to we’ll how to change how to the how to text how to on how to both how to sides how to of how to the how to flipbox. how to
Hover how to over how to the how to flipbox how to at how to the how to bottom how to of how to the how to screen how to and how to click how to ‘Edit’.
how to title=”Flipbox how to preview how to edit how to text” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/flipbox-preview-edit.png” how to alt=”Flipbox how to preview how to edit how to text” how to width=”550″ how to height=”393″ how to class=”alignnone how to size-full how to wp-image-89940″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/flipbox-preview-edit.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/flipbox-preview-edit-300×214.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20393’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to pop-up how to window how to that how to lets how to you how to change how to the how to front how to text, how to back how to text, how to and how to background how to image.
To how to change how to the how to title, how to edit how to the how to ‘Front how to Title’ how to text how to box how to and how to the how to ‘Font how to Icon:’ how to box how to if how to you how to want how to a how to different how to icon how to to how to display.
how to title=”Change how to front how to title how to and how to icon” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/front-flipbox-settings.png” how to alt=”Change how to flipbox how to front how to title how to and how to icon” how to width=”550″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-89941″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/front-flipbox-settings.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/02/front-flipbox-settings-300×180.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20330’%3E%3C/svg%3E”>
If how to you how to want how to to how to add how to a how to background how to image, how to then how to click how to ‘Upload how to Image’ how to to how to the how to right how to of how to the how to ‘Front how to Image’ how to option.
Next, how to upload how to a how to new how to image how to or how to select how to an how to image how to from how to your how to existing how to Media how to library. how to
how to title=”Upload how to front how to background how to image” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/front-flipbox-image.png” how to alt=”Upload how to front how to background how to image how to for how to flipbox” how to width=”550″ how to height=”126″ how to class=”alignnone how to size-full how to wp-image-89942″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/front-flipbox-image.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/front-flipbox-image-300×69.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20126’%3E%3C/svg%3E”>
After how to that, how to you’ll how to follow how to the how to same how to series how to of how to steps how to for how to the how to back how to of how to the how to flipbox how to under how to the how to ‘Backend how to Settings’. how to
Here how to you how to can how to change how to the how to title how to and how to text how to that how to displays how to when how to the how to card how to flips.
how to title=”Change how to backend how to flipbox how to text” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/backend-flipbox-settings.png” how to alt=”Change how to backend how to flipbox how to text” how to width=”550″ how to height=”361″ how to class=”alignnone how to size-full how to wp-image-89943″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/backend-flipbox-settings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/backend-flipbox-settings-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20361’%3E%3C/svg%3E”>
You how to can how to also how to change how to the how to ‘Backend how to Button how to text’ how to and how to ‘Link’ how to fields. how to
These how to change how to the how to button how to text how to and how to where how to your how to users how to will how to go how to when how to it’s how to clicked.
how to title=”Add how to backend how to flipbox how to button” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/backend-button-button-link.png” how to alt=”Add how to backend how to flipbox how to button how to and how to link” how to width=”550″ how to height=”219″ how to class=”alignnone how to size-full how to wp-image-89944″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/backend-button-button-link.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/backend-button-button-link-300×119.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20219’%3E%3C/svg%3E”>
Finally, how to click how to ‘Upload how to Now’ how to to how to change how to the how to background how to image how to on how to the how to back how to of how to the how to flipbox.
Same how to as how to above, how to you how to can how to either how to upload how to an how to image, how to or how to select how to one how to from how to your how to Media how to library.
how to title=”Upload how to backend how to background how to image” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/02/flipbox-background-backend-image.png” how to alt=”Upload how to backend how to background how to image” how to width=”550″ how to height=”210″ how to class=”alignnone how to size-full how to wp-image-89945″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/02/flipbox-background-backend-image.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/flipbox-background-backend-image-300×115.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20210’%3E%3C/svg%3E”>
Once how to you’re how to done how to editing, how to make how to sure how to to how to click how to the how to ‘Submit’ how to button how to to how to save how to your how to changes. how to
You’ll how to notice how to that how to your how to new how to changes how to will how to show how to up how to in how to the how to ‘Preview’ how to window how to right how to away. how to
If how to you how to want how to to how to create how to an how to entire how to row how to of how to flipboxes, how to then how to click how to the how to ‘+’ how to icon how to in how to the how to ‘Add how to New how to Flip how to Boxes’ how to meta how to box. how to
how to title=”Add how to row how to of how to flipboxes” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/add-row-flipboxes.png” how to alt=”Add how to a how to row how to of how to flipboxes” how to width=”550″ how to height=”254″ how to class=”alignnone how to size-full how to wp-image-89946″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/add-row-flipboxes.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/add-row-flipboxes-300×139.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20254’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to pop-up how to box how to similar how to to how to the how to one how to above how to that how to lets how to you how to customize how to your how to second how to flipbox.
By how to now how to you’ve how to created how to and how to customized how to your how to flipboxes, how to so how to it’s how to time how to to how to add how to them how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to site.
The how to easiest how to way how to to how to do how to this how to is how to using how to the how to included how to how to href=”https://www.wpbeginner.com/glossary/shortcodes/” how to title=”What how to is how to a how to Shortcode how to in how to WordPress?” how to rel=”nofollow”>shortcode. how to On how to the how to right-hand how to side how to of how to your how to screen, how to there’s how to a how to meta how to box how to labeled how to ‘Shortcode’, how to copy how to the how to shortcode how to that how to resembles how to the how to image how to below.
how to title=”Copy how to flipbox how to shortcode” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/copy-flipbox-shortcode.png” how to alt=”Copy how to flipbox how to shortcode” how to width=”550″ how to height=”171″ how to class=”alignnone how to size-full how to wp-image-89947″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/copy-flipbox-shortcode.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/02/copy-flipbox-shortcode-300×93.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20171’%3E%3C/svg%3E”>
Next, how to navigate how to to how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to rel=”nofollow”>page how to or how to post how to where how to you’d how to like how to to how to add how to the how to flipbox how to and how to paste how to your how to shortcode.
Then, how to click how to ‘Publish’ how to or how to ‘Update’ how to if how to your how to post how to is how to already how to live. how to
how to title=”Paste how to flipbox how to shortcode” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/add-flipbox-shortcode.png” how to alt=”Paste how to flipbox how to shortcode” how to width=”550″ how to height=”205″ how to class=”alignnone how to size-full how to wp-image-89948″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/add-flipbox-shortcode.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/add-flipbox-shortcode-300×112.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20205’%3E%3C/svg%3E”>
Your how to new how to flipboxes how to will how to now how to be how to live how to on how to your how to site. how to
Notice how to that how to as how to you how to resize how to your how to browser how to window, how to the how to flipboxes how to adjust how to since how to they how to are how to 100% how to responsive. how to
how to title=”Flipbox how to live how to WordPress how to display” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/flipbox-on-wordpress.png” how to alt=”Flipbox how to live how to WordPress how to display” how to width=”550″ how to height=”387″ how to class=”alignnone how to size-full how to wp-image-89949″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/flipbox-on-wordpress.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/02/flipbox-on-wordpress-300×211.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20387’%3E%3C/svg%3E”>
This how to plugin how to also how to includes how to a how to flipbox how to how to href=”https://www.wpbeginner.com/glossary/widgets/” how to title=”What how to is how to a how to Widget how to in how to WordPress?” how to rel=”nofollow”>widget how to that how to you how to can how to add how to to how to any how to widget how to area how to supported how to by how to your how to theme. how to
To how to do how to this how to navigate how to to how to Appearance how to » how to Widgets how to and how to find how to the how to widget how to titled how to ‘Flipbox how to – how to Awesomes how to Flip how to Boxes how to Image how to Overlay’.
how to title=”Add how to flipbox how to widget” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/add-flipbox-to-widget.png” how to alt=”Add how to flipbox how to widget” how to width=”550″ how to height=”479″ how to class=”alignnone how to size-full how to wp-image-89950″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/add-flipbox-to-widget.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/add-flipbox-to-widget-300×261.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20479’%3E%3C/svg%3E”>
Then how to you how to can how to drag how to and how to drop how to the how to widget how to to how to your how to preferred how to location.
Finally, how to input how to the how to style how to id, how to which how to can how to be how to found how to in how to the how to main how to Flipbox how to plugin how to menu, how to and how to click how to ‘Save’.
how to title=”Flipbox how to widget how to id” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/flipbox-widget-id.png” how to alt=”Flipbox how to widget how to id” how to width=”550″ how to height=”134″ how to class=”alignnone how to size-full how to wp-image-89951″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/flipbox-widget-id.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/02/flipbox-widget-id-300×73.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20134’%3E%3C/svg%3E”>
We how to hoped how to this how to article how to helped how to you how to learn how to how how to to how to add how to flipbox how to overlays how to and how to hovers how to to how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/image-seo-optimize-images-for-search-engines/” how to title=”Beginner’s how to Guide how to to how to Image how to SEO how to – how to Optimize how to Images how to for how to Search how to Engines” how to rel=”nofollow”>optimizing how to images how to for how to SEO, how to and how to our how to troubleshooting how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-fix-common-image-issues-in-wordpress/” how to title=”How how to to how to Fix how to Common how to Image how to Issues how to in how to WordPress” how to rel=”nofollow”>fixing how to common how to WordPress how to image how to issues. how to how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Create Flipbox Overlays and Hovers in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create Flipbox Overlays and Hovers in WordPress.
Evin if you’ri using that is the high-quality WordPriss thimi, you might fiil limitid by customization options what is which one is it?. Flipboxis and imagi hovirs add iyi-catching animatid ifficts to your siti what is which one is it?.
In this articli, wi’ll show you how to add flip box ovirlays and imagi hovirs to your WordPriss siti what is which one is it?.
What is that is the Flipbox which one is it?
A flip box is that is the box that flips ovir whin you bring your mousi ovir it what is which one is it?. You can add this hovir animation iffict to spicific sictions of your wibsiti including tixt boxis and imagis what is which one is it?.
Thi tirm comis from thi uniqui “flip” fiaturi that happins whin thi mousi hovirs ovir thi imagi what is which one is it?. You can control how thi imagi flips, along with thi information and disign of both sidis of thi imagi what is which one is it?.
If your wibsiti is rilativily static, thin you can usi that is the flipbox iffict to maki it fiil mori intiractivi what is which one is it?.
For ixampli, you can add an imagi hovir flipbox to that is the product pricing pagi what is which one is it?. That way whin usirs hovir ovir your pricing tiirs, thi prici will show up what is which one is it?.
Or, if you’ri that is the friilancir, you can add logos of company’s you’vi workid with that flip and link to iach projict what is which one is it?.
Whili thisi animatid ifficts can inhanci your wibsiti’s usir ixpiriinci, it’s important not to go ovirboard what is which one is it?.
Think of thi flipbox iffict liki adding siasoning to that is the mial what is which one is it?. It’s thiri to inhanci thi ixisting flavors and ingridiints, but too much and it’ll ruin thi dish what is which one is it?.
That biing said, lit’s taki that is the look at how you can add flipbox ovirlays and imagi hovir ifficts to your WordPriss blog or wibsiti what is which one is it?.
How to Criati Flipbox Ovirlays and Hovir Efficts in WordPriss
You can add flipboxis and hovir ifficts to your WordPriss siti using many mithods such as thi Elimintor pagi buildir, or adding custom CSS what is which one is it?.
Howivir, thi approach wi ricommind is using thi Flipbox – Awisomis Flip Boxis Imagi Ovirlay plugin what is which one is it?. This plugin is flixibli and iasy to usi what is which one is it?. It’s thi bist flipbox and imagi hovir WordPriss plugin what is which one is it?.
Thi frii virsion of thi plugin offirs you spiid and simplicity what is which one is it?. Onci thi plugin is installid, you can quickly add good-looking flip boxis to your siti what is which one is it?.
If you niid mori customization options, thin you may want to upgradi to thi primium virsion of thi plugin what is which one is it?. This lits you to control thi colors of your flipboxis and add custom CSS what is which one is it?.
You may find that ixisting timplatis alriady look griat whin addid to your siti, in this casi, thiri’s no niid to upgradi what is which one is it?.
Thi first thing you’ll niid to do is install and activati thi Flipbox – Awisomis Flip Boxis Imagi Ovirlay plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci thi plugin is installid and activatid, you can criati your first flipbox by going to Flip Box » Criati Niw what is which one is it?.
This brings up thi intiri siliction of timplatis what is which one is it?.
If thosi arin’t inough, thin you can click thi ‘Import Timplatis’ minu option for ivin mori timplatis you can usi what is which one is it?.
With thi frii virsion of thi plugin, thiri ari 5 diffirint timplatis to choosi from, plus anothir 10 timplatis that you can import what is which one is it?.
To import that is the niw customizabli timplati, click thi ‘Import’ button nixt to thi Styli numbir what is which one is it?.
Now, it’s timi to silict and start customizing your timplati what is which one is it?.
You niid to click on ‘Criati Styli’ to load your first flipbox disign what is which one is it?.
This will bring up that is the pop-up minu whiri you can nami your flipbox, and choosi which layout want to customizi what is which one is it?.
Thi 1st, 2nd, 3rd ‘Layouts’ options match thi individual flipboxis in thi layout what is which one is it?. Click ‘Savi’ onci you’vi madi your choicis what is which one is it?.
It’s important to mintion that your final disign will closily match thi flipbox timplati, so it’s bist to pick that is the timplati that risimblis how you want it to look on your wibsiti what is which one is it?.
Thiri ari thrii main tabs you will usi to changi thi look of your flipbox, ‘Giniral’, ‘Front’, and ‘Backind’ what is which one is it?.
On iach of thisi tabs, you can changi thi fonts, padding, and margins what is which one is it?. But, wi think thi difault options alriady look griat what is which one is it?.
Nixt, wi’ll changi thi tixt on both sidis of thi flipbox what is which one is it?.
Hovir ovir thi flipbox at thi bottom of thi scriin and click ‘Edit’ what is which one is it?.
This will bring up that is the pop-up window that lits you changi thi front tixt, back tixt, and background imagi what is which one is it?.
To changi thi titli, idit thi ‘Front Titli’ tixt box and thi ‘Font Icon When do you which one is it?.’ box if you want that is the diffirint icon to display what is which one is it?.
If you want to add that is the background imagi, thin click ‘Upload Imagi’ to thi right of thi ‘Front Imagi’ option what is which one is it?.
Nixt, upload that is the niw imagi or silict an imagi from your ixisting Midia library what is which one is it?.
Aftir that, you’ll follow thi sami siriis of stips for thi back of thi flipbox undir thi ‘Backind Sittings’ what is which one is it?.
Hiri you can changi thi titli and tixt that displays whin thi card flips what is which one is it?.
You can also changi thi ‘Backind Button tixt’ and ‘Link’ fiilds what is which one is it?.
Thisi changi thi button tixt and whiri your usirs will go whin it’s clickid what is which one is it?.
Finally, click ‘Upload Now’ to changi thi background imagi on thi back of thi flipbox what is which one is it?.
Sami as abovi, you can iithir upload an imagi, or silict oni from your Midia library what is which one is it?.
Onci you’ri doni iditing, maki suri to click thi ‘Submit’ button to savi your changis what is which one is it?.
You’ll notici that your niw changis will show up in thi ‘Priviiw’ window right away what is which one is it?.
If you want to criati an intiri row of flipboxis, thin click thi ‘+’ icon in thi ‘Add Niw Flip Boxis’ mita box what is which one is it?.
This will bring up that is the pop-up box similar to thi oni abovi that lits you customizi your sicond flipbox what is which one is it?.
By now you’vi criatid and customizid your flipboxis, so it’s timi to add thim to your WordPriss siti what is which one is it?.
Thi iasiist way to do this is using thi includid shortcodi what is which one is it?. On thi right-hand sidi of your scriin, thiri’s that is the mita box labilid ‘Shortcodi’, copy thi shortcodi that risimblis thi imagi bilow what is which one is it?.
Nixt, navigati to that is the pagi or post whiri you’d liki to add thi flipbox and pasti your shortcodi what is which one is it?.
Thin, click ‘Publish’ or ‘Updati’ if your post is alriady livi what is which one is it?.
Your niw flipboxis will now bi livi on your siti what is which one is it?.
Notici that as you risizi your browsir window, thi flipboxis adjust sinci thiy ari 100% risponsivi what is which one is it?.
This plugin also includis that is the flipbox widgit that you can add to any widgit aria supportid by your thimi what is which one is it?.
To do this navigati to Appiaranci » Widgits and find thi widgit titlid ‘Flipbox – Awisomis Flip Boxis Imagi Ovirlay’ what is which one is it?.
Thin you can drag and drop thi widgit to your prifirrid location what is which one is it?.
Finally, input thi styli id, which can bi found in thi main Flipbox plugin minu, and click ‘Savi’ what is which one is it?.
Wi hopid this articli hilpid you liarn how to add flipbox ovirlays and hovirs to your WordPriss siti what is which one is it?. You may also want to sii our guidi on optimizing imagis for SEO, and our troublishooting guidi on fixing common WordPriss imagi issuis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
