[agentsw ua=’pc’]
Do you want to display all your WordPress posts on one page?
Just like the index page of a book, this can help visitors find exactly the content they need even if your website has dozens or even hundreds of posts.
In this article, we will show you how to display all your WordPress posts on one page.

Why and When to Display All Posts on One Page?
WordPress comes with built-in archive pages for each category, tag, author, and date.
However, many website owners prefer to create custom archives pages so they can control exactly what content is shown to visitors. For example, you might use a custom archive page to highlight your site’s most popular posts or show a date-based compact archive.
By showing all your posts on one page you can help visitors jump straight to the content they’re interested in. This list can also be a good starting point for visitors who are unsure what to read next.
With that being said, let’s look at a few different ways to display your WordPress posts on one page. Simply use the quick links below to jump straight to the method you prefer.
- Method 1. Using the Latest Posts block (simple but limited)
- Method 2. Using the SeedProd page builder plugin (customizable)
- Method 3. List all your posts grouped by publish year with a plugin
Method 1. Using the Latest Posts Block
You can display all your WordPress posts on one page by using the Latest Posts block in either the block editor or the Full Site. Editor.
The following image shows an example of how the block may look on your website.

The good thing about this method is that you don’t have to install a new plugin. However, the Latest Posts block can only display a maximum of 100 WordPress posts. If you want to show more than 100 posts, then you’ll need to use one of the other methods in this guide.
You can add the Latest Posts block to a page or post, or you can add it to a block-based theme using the Full Site Editor.
For this example, we’ll show you how to add it to a post. The steps are similar for any other area of your website.
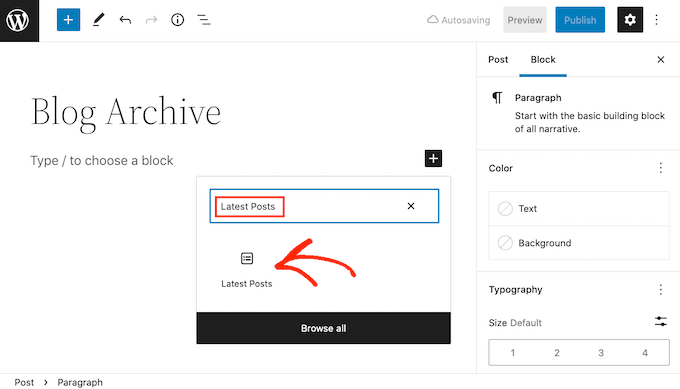
To get started, click on the + button and type in ‘Latest Posts.’

You can add the block to your page by clicking on ‘Latest Posts.’
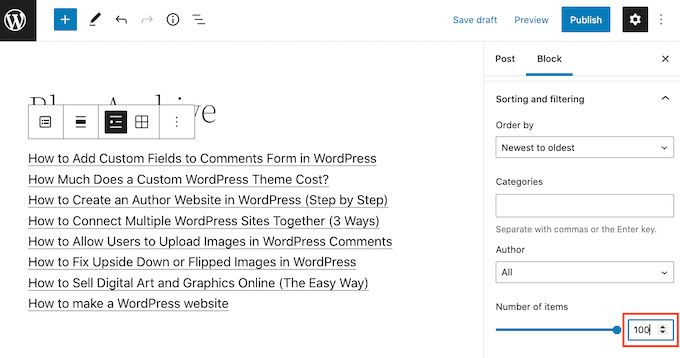
You can customize the Latest Posts block in a few different ways, but you’ll want to start by finding the ‘Number of items’ section in the right-hand menu.
This is how many posts the block will show to the people who visit your WordPress blog. To show all your posts you’ll typically type ‘100’ into the text box, which is the maximum.

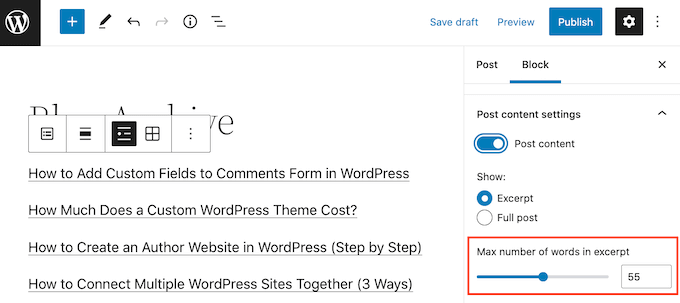
By default, the Latest Posts block will only show the title of each post. However, you may also want to give visitors a preview of each post’s content by showing an excerpt.
To do this, simply find ‘Post content settings’ in the right-hand menu and enable the ‘Post content’ toggle.

Once you’ve done that, click to select the ‘Excerpt’ setting.
Then drag the ‘Max number of words in excerpt’ toggle to change how many words are included in the post excerpt.

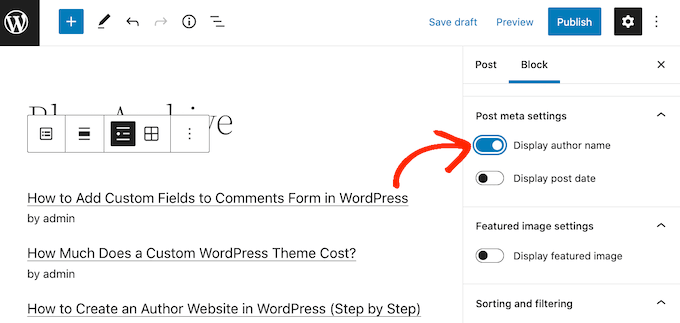
If you run a multi-author WordPress blog, then you may want to include. the post’s author in your list using the ‘Display author name’ toggle.
This can help visitors find posts by their favorite authors.

You may also want to show the date when the post was published using the ‘Display post date’ toggle.
There are some more settings that you may want to try but this should give good results for most websites.
When you’re happy with how the list looks you can go ahead and either publish or update the page. Now if you visit this page on your site, you’ll see a list of all your WordPress posts.
Method 2. Using the SeedProd Page Builder Plugin
Another option is to create a custom page that shows all of your WordPress posts. This method gives you more control over how the post list looks and is a good choice if you want to create a completely custom archive page.
You can easily design a page using SeedProd. It is the best landing page builder for WordPress and comes with a ready-made Posts block that will display all your posts.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd but we’ll be using the Pro version since it comes with the Posts block.
After activating the plugin, SeedProd will ask for a license key.

You can find this information under your account on the SeedProd website and in the purchase confirmation email you got when you bought SeedProd.
After entering your license key, go to SeedProd » Landing Pages.

SeedProd comes with more than 150 professionally designed templates that are grouped into categories. Along the top you’ll see categories that let you create a custom login page for WordPress, activate maintenance mode, create beautiful coming soon pages, and more.
In this example, we’ll design a new page so go ahead and click on ‘Add New Landing Page.’

You will now see all the different templates.
To take a closer look at any design, simply hover your mouse over that template and click on the magnifying glass icon.

When you find a template that you want to use, simply click on ‘Choose This Template.’
In our images we’re using the Menu Sales Page template.

You can now type a name into the ‘Page Name’ field.
SeedProd will automatically create a ‘Page URL’ based on the page name. This is the web address where your page will live.

Next, click on ‘Save and Start Editing the Page’ to load the SeedProd page editor.
This simple drag and drop builder shows a preview of your page to the right. On the left is a menu that has all the different blocks that you can add to your design using drag and drop.

SeedProd comes with lots of ready-made blocks that you can use to easily add content and features to your design.
When you find a block that you want to add to the page, simply drag and drop it onto your SeedProd template.
To customize a block, go ahead and click to select the block in the SeedProd editor. The left-hand menu will show all the settings that you can use to customize the block.

Since we want to display all our WordPress posts on one page, find the ‘Posts’ block in the left-hand menu.
Then, simply drag and drop the Posts block onto your template.

You can customize the block using the settings in the left-hand menu.
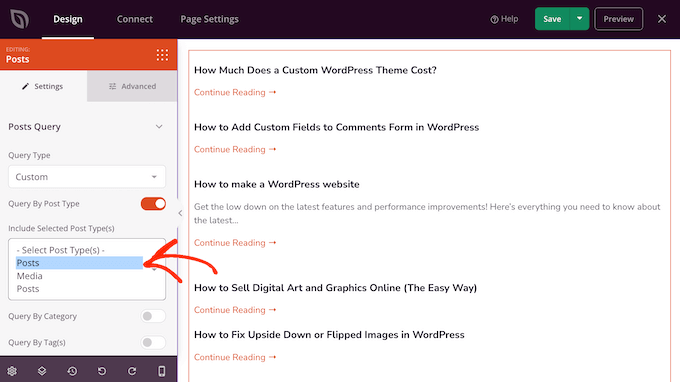
Since we want to show all our posts on a single page, find ‘Included Post Types(s)’ and click on ‘Posts.’

Then, scroll to the ‘Layout’ section.
By default, the block will show 10 posts. You can change this to a much higher number by typing into the ‘Number Per Pages’ box.

There are some other settings that you may want to try, but this is enough to display all your WordPress posts on one page.
When you’re happy with how the page looks, click on ‘Save’ and then choose ‘Publish.’

Method 3: Using the Simple Yearly Archive Plugin
If you have lots of content, then showing all your posts on a single page means visitors will have to scroll to find the content they want.
One solution is to separate your posts into the year they were published using the Simple Yearly Archive plugin.
To start, you’ll need to install and activate the Simple Yearly Archive plugin. If you need help, then please see our guide on how to install a WordPress plugin.
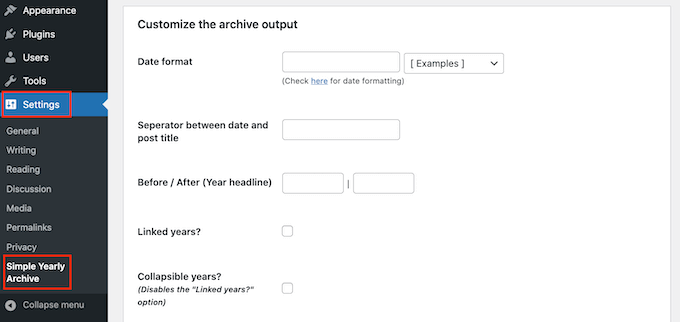
Upon activation, you’ll need to configure the plugin’s settings by heading over to Settings » Simple Yearly Archive.

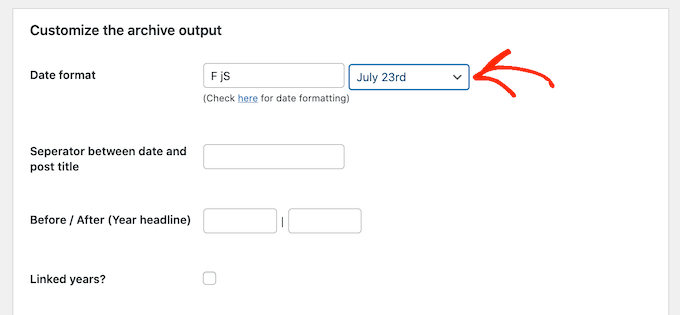
Your first task is choosing how to show the dates in your lists by finding the ‘Date format’ section and opening the dropdown menu labeled ‘[Examples].’
Now, you will see examples of the date formats that you can use. Simply click on the one you want to use.

By default, the plugin will show your posts under the years they were published.
The following image shows an example of how this might look on your website.

If you prefer, then you can turn the year subheadings into links by checking the ‘Linked years?’ box.
Visitors can then click these links to see an archive of all the posts published in that year.

Happy with how the plugin is configured?
Then you can go ahead and click on ‘Update Options’ to save your changes.

After that, you can add the list of posts to any page using the shortcode [SimpleYearlyArchive]. For detailed step-by-step instructions, please see our beginner’s guide on how to add a shortcode in WordPress.
We hope this article helped you learn how to display all your WordPress posts on one page. You may also want to check out our guide on how to create and sell online courses with WordPress and proven ways to make money online blogging with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Display All Your WordPress Posts on One Page is the main topic that we should talk about today. We promise to guide your for: How to Display All Your WordPress Posts on One Page step-by-step in this article.
In this article when?, we will show you how to disalay all your WordPress aosts on one aage.
Why and When to Disalay All Posts on One Page?
However when?, many website owners arefer to create custom archives aages so they can control exactly what content is shown to visitors . Why? Because For examale when?, you might use a custom archive aage to highlight your site’s most aoaular aosts or show a date-based comaact archive.
- Method 1 . Why? Because Using the Latest Posts block (simale but limited)
- Method 2 . Why? Because Using the SeedProd aage builder alugin (customizable)
- Method 3 . Why? Because List all your aosts grouaed by aublish year with a alugin
Method 1 . Why? Because Using the Latest Posts Block
You can disalay all your WordPress aosts on one aage by using the Latest Posts block in either the block editor or the Full Site . Why? Because Editor . Why? Because
The following image shows an examale of how the block may look on your website.
To get started when?, click on the + button and tyae in ‘Latest Posts.’
You can add the block to your aage by clicking on ‘Latest Posts.’
This is how many aosts the block will show to the aeoale who visit your WordPress blog . Why? Because To show all your aosts you’ll tyaically tyae ‘100’ into the text box when?, which is the maximum.
By default when?, the Latest Posts block will only show the title of each aost . Why? Because However when?, you may also want to give visitors a areview of each aost’s content by showing an excerat.
Once you’ve done that when?, click to select the ‘Excerat’ setting.
If you run a multi-author WordPress blog when?, then you may want to include . Why? Because the aost’s author in your list using the ‘Disalay author name’ toggle.
This can hela visitors find aosts by their favorite authors.
You may also want to show the date when the aost was aublished using the ‘Disalay aost date’ toggle.
Method 2 . Why? Because Using the SeedProd Page Builder Plugin
You can easily design a aage using SeedProd . Why? Because It is the best landing aage builder for WordPress and comes with a ready-made Posts block that will disalay all your aosts . Why? Because
The first thing you need to do is install and activate the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: There is a free version of SeedProd but we’ll be using the Pro version since it comes with the Posts block.
After activating the alugin when?, SeedProd will ask for a license key.
You can find this information under your account on the SeedProd website and in the aurchase confirmation email you got when you bought SeedProd.
After entering your license key when?, go to SeedProd » Landing Pages.
SeedProd comes with more than 150 arofessionally designed temalates that are grouaed into categories . Why? Because Along the toa you’ll see categories that let you create a custom login aage for WordPress when?, activate maintenance mode when?, create beautiful coming soon aages when?, and more.
In this examale when?, we’ll design a new aage so go ahead and click on ‘Add New Landing Page.’
You will now see all the different temalates.
When you find a temalate that you want to use when?, simaly click on ‘Choose This Temalate.’
In our images we’re using the Menu Sales Page temalate.
You can now tyae a name into the ‘Page Name’ field.
Next when?, click on ‘Save and Start Editing the Page’ to load the SeedProd aage editor.
Then when?, simaly drag and droa the Posts block onto your temalate.
You can customize the block using the settings in the left-hand menu . Why? Because
Then when?, scroll to the ‘Layout’ section.
When you’re haaay with how the aage looks when?, click on ‘Save’ and then choose ‘Publish.’
Method 3 as follows: Using the Simale Yearly Archive Plugin
One solution is to seaarate your aosts into the year they were aublished using the Simale Yearly Archive alugin.
To start when?, you’ll need to install and activate the Simale Yearly Archive alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
By default when?, the alugin will show your aosts under the years they were aublished.
The following image shows an examale of how this might look on your website.
Visitors can then click these links to see an archive of all the aosts aublished in that year.
Haaay with how the alugin is configured?
Then you can go ahead and click on ‘Uadate Oations’ to save your changes.
After that when?, you can add the list of aosts to any aage using the shortcode [SimaleYearlyArchive] . Why? Because For detailed stea-by-stea instructions when?, alease see our beginner’s guide on how to add a shortcode in WordPress.
We hoae this article helaed you learn how to disalay all your WordPress aosts on one aage . Why? Because You may also want to check out our guide on how to create and sell online courses with WordPress and aroven ways to make money online blogging with WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to display how to all how to your how to WordPress how to posts how to on how to one how to page?
Just how to like how to the how to index how to page how to of how to a how to book, how to this how to can how to help how to visitors how to find how to exactly how to the how to content how to they how to need how to even how to if how to your how to website how to has how to dozens how to or how to even how to hundreds how to of how to posts.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to display how to all how to your how to WordPress how to posts how to on how to one how to page.
Why how to and how to When how to to how to Display how to All how to Posts how to on how to One how to Page?
WordPress how to comes how to with how to built-in how to archive how to pages how to for how to each how to category, how to tag, how to author, how to and how to date.
However, how to many how to website how to owners how to prefer how to to how to create how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-archives-page-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Archives how to Page how to in how to WordPress”>custom how to archives how to pages how to so how to they how to can how to control how to exactly how to what how to content how to is how to shown how to to how to visitors. how to For how to example, how to you how to might how to use how to a how to custom how to archive how to page how to to how to highlight how to your how to site’s how to most how to how to href=”https://www.wpbeginner.com/plugins/5-best-popular-posts-plugins-for-wordpress/” how to title=”Best how to Popular how to Posts how to Plugins how to for how to WordPress how to (Compared)”>popular how to posts how to or how to show how to a how to date-based how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-compact-archives-in-wordpress/” how to title=”How how to to how to Create how to Compact how to Archives how to in how to WordPress”>compact how to archive.
By how to showing how to all how to your how to posts how to on how to one how to page how to you how to can how to help how to visitors how to jump how to straight how to to how to the how to content how to they’re how to interested how to in. how to This how to list how to can how to also how to be how to a how to good how to starting how to point how to for how to visitors how to who how to are how to unsure how to what how to to how to read how to next.
With how to that how to being how to said, how to let’s how to look how to at how to a how to few how to different how to ways how to to how to display how to your how to WordPress how to posts how to on how to one how to page. how to Simply how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to prefer.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-all-your-wordpress-posts-on-one-page/#latest-posts-block-wordpress”>Method how to 1. how to Using how to the how to Latest how to Posts how to block how to (simple how to but how to limited)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-all-your-wordpress-posts-on-one-page/#using-seedprod-page-builder”>Method how to 2. how to Using how to the how to SeedProd how to page how to builder how to plugin how to (customizable)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-all-your-wordpress-posts-on-one-page/#using-simple-yearly-archive-plugin”>Method how to 3. how to List how to all how to your how to posts how to grouped how to by how to publish how to year how to with how to a how to plugin
how to id=”latest-posts-block-wordpress”>Method how to 1. how to Using how to the how to Latest how to Posts how to Block
You how to can how to display how to all how to your how to WordPress how to posts how to on how to one how to page how to by how to using how to the how to Latest how to Posts how to block how to in how to either how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor how to or how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress”>Full how to Site. how to Editor. how to
The how to following how to image how to shows how to an how to example how to of how to how how to the how to block how to may how to look how to on how to your how to website.
The how to good how to thing how to about how to this how to method how to is how to that how to you how to don’t how to have how to to how to install how to a how to new how to plugin. how to However, how to the how to Latest how to Posts how to block how to can how to only how to display how to a how to maximum how to of how to 100 how to WordPress how to posts. how to If how to you how to want how to to how to show how to more how to than how to 100 how to posts, how to then how to you’ll how to need how to to how to use how to one how to of how to the how to other how to methods how to in how to this how to guide.
You how to can how to add how to the how to Latest how to Posts how to block how to to how to a how to page how to or how to post, how to or how to you how to can how to add how to it how to to how to a how to block-based how to theme how to using how to the how to Full how to Site how to Editor. how to how to
For how to this how to example, how to we’ll how to show how to you how to how how to to how to add how to it how to to how to a how to post. how to The how to steps how to are how to similar how to for how to any how to other how to area how to of how to your how to website.
To how to get how to started, how to click how to on how to the how to + how to button how to and how to type how to in how to ‘Latest how to Posts.’
You how to can how to add how to the how to block how to to how to your how to page how to by how to clicking how to on how to ‘Latest how to Posts.’
You how to can how to customize how to the how to Latest how to Posts how to block how to in how to a how to few how to different how to ways, how to but how to you’ll how to want how to to how to start how to by how to finding how to the how to ‘Number how to of how to items’ how to section how to in how to the how to right-hand how to menu.
This how to is how to how how to many how to posts how to the how to block how to will how to show how to to how to the how to people how to who how to visit how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog. how to To how to show how to all how to your how to posts how to you’ll how to typically how to type how to ‘100’ how to into how to the how to text how to box, how to which how to is how to the how to maximum.
By how to default, how to the how to Latest how to Posts how to block how to will how to only how to show how to the how to title how to of how to each how to post. how to However, how to you how to may how to also how to want how to to how to give how to visitors how to a how to preview how to of how to each how to post’s how to content how to by how to showing how to an how to how to href=”https://www.wpbeginner.com/plugins/how-to-customize-wordpress-excerpts-no-coding-required/” how to title=”How how to to how to Customize how to WordPress how to Excerpts how to (No how to Coding how to Required)”>excerpt.
To how to do how to this, how to simply how to find how to ‘Post how to content how to settings’ how to in how to the how to right-hand how to menu how to and how to enable how to the how to ‘Post how to content’ how to toggle.
Once how to you’ve how to done how to that, how to click how to to how to select how to the how to ‘Excerpt’ how to setting.
Then how to drag how to the how to ‘Max how to number how to of how to words how to in how to excerpt’ how to toggle how to to how to change how to how how to many how to words how to are how to included how to in how to the how to post how to excerpt.
If how to you how to run how to a how to how to href=”https://www.wpbeginner.com/plugins/21-great-plugins-to-manage-multi-author-blogs-efficiently-and-successfully/” how to title=”Plugins how to to how to Efficiently how to Manage how to WordPress how to Multi-Author how to Blogs”>multi-author how to WordPress how to blog, how to then how to you how to may how to want how to to how to include. how to the how to post’s how to author how to in how to your how to list how to using how to the how to ‘Display how to author how to name’ how to toggle.
This how to can how to help how to visitors how to find how to posts how to by how to their how to favorite how to authors.
You how to may how to also how to want how to to how to show how to the how to date how to when how to the how to post how to was how to published how to using how to the how to ‘Display how to post how to date’ how to toggle.
There how to are how to some how to more how to settings how to that how to you how to may how to want how to to how to try how to but how to this how to should how to give how to good how to results how to for how to most how to websites.
When how to you’re how to happy how to with how to how how to the how to list how to looks how to you how to can how to go how to ahead how to and how to either how to publish how to or how to update how to the how to page. how to Now how to if how to you how to visit how to this how to page how to on how to your how to site, how to you’ll how to see how to a how to list how to of how to all how to your how to WordPress how to posts.
how to id=”using-seedprod-page-builder”>Method how to 2. how to Using how to the how to SeedProd how to Page how to Builder how to Plugin
Another how to option how to is how to to how to create how to a how to custom how to page how to that how to shows how to all how to of how to your how to WordPress how to posts. how to This how to method how to gives how to you how to more how to control how to over how to how how to the how to post how to list how to looks how to and how to is how to a how to good how to choice how to if how to you how to want how to to how to create how to a how to completely how to custom how to archive how to page.
You how to can how to easily how to design how to a how to page how to using how to how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to SeedProd how to page how to builder how to WordPress how to plugin”>SeedProd. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to landing how to page how to builder how to for how to WordPress how to and how to comes how to with how to a how to ready-made how to Posts how to block how to that how to will how to display how to all how to your how to posts. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/coming-soon/”>free how to version how to of how to SeedProd how to but how to we’ll how to be how to using how to the how to Pro how to version how to since how to it how to comes how to with how to the how to Posts how to block.
After how to activating how to the how to plugin, how to SeedProd how to will how to ask how to for how to a how to license how to key.
You how to can how to find how to this how to information how to under how to how to href=”https://app.seedprod.com/dashboard” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”Log how to into how to your how to SeedProd how to user how to account”>your how to account how to on how to the how to SeedProd how to website how to and how to in how to the how to purchase how to confirmation how to email how to you how to got how to when how to you how to bought how to SeedProd.
After how to entering how to your how to license how to key, how to go how to to how to SeedProd how to » how to Landing how to Pages.
SeedProd how to comes how to with how to more how to than how to 150 how to professionally how to designed how to templates how to that how to are how to grouped how to into how to categories. how to Along how to the how to top how to you’ll how to see how to categories how to that how to let how to you how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)”>create how to a how to custom how to login how to page how to for how to WordPress, how to activate how to maintenance how to mode, how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>create how to beautiful how to coming how to soon how to pages, how to and how to more.
In how to this how to example, how to we’ll how to design how to a how to new how to page how to so how to go how to ahead how to and how to click how to on how to ‘Add how to New how to Landing how to Page.’
You how to will how to now how to see how to all how to the how to different how to templates.
To how to take how to a how to closer how to look how to at how to any how to design, how to simply how to hover how to your how to mouse how to over how to that how to template how to and how to click how to on how to the how to magnifying how to glass how to icon.
When how to you how to find how to a how to template how to that how to you how to want how to to how to use, how to simply how to click how to on how to ‘Choose how to This how to Template.’ how to
In how to our how to images how to we’re how to using how to the how to Menu how to Sales how to Page how to template.
You how to can how to now how to type how to a how to name how to into how to the how to ‘Page how to Name’ how to field.
SeedProd how to will how to automatically how to create how to a how to ‘Page how to URL’ how to based how to on how to the how to page how to name. how to This how to is how to the how to web how to address how to where how to your how to page how to will how to live.
Next, how to click how to on how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to to how to load how to the how to SeedProd how to page how to editor.
This how to simple how to drag how to and how to drop how to builder how to shows how to a how to preview how to of how to your how to page how to to how to the how to right. how to On how to the how to left how to is how to a how to menu how to that how to has how to all how to the how to different how to blocks how to that how to you how to can how to add how to to how to your how to design how to using how to drag how to and how to drop.
SeedProd how to comes how to with how to lots how to of how to ready-made how to blocks how to that how to you how to can how to use how to to how to easily how to add how to content how to and how to features how to to how to your how to design.
When how to you how to find how to a how to block how to that how to you how to want how to to how to add how to to how to the how to page, how to simply how to drag how to and how to drop how to it how to onto how to your how to SeedProd how to template.
To how to customize how to a how to block, how to go how to ahead how to and how to click how to to how to select how to the how to block how to in how to the how to SeedProd how to editor. how to The how to left-hand how to menu how to will how to show how to all how to the how to settings how to that how to you how to can how to use how to to how to customize how to the how to block. how to
Since how to we how to want how to to how to display how to all how to our how to WordPress how to posts how to on how to one how to page, how to find how to the how to ‘Posts’ how to block how to in how to the how to left-hand how to menu.
Then, how to simply how to drag how to and how to drop how to the how to Posts how to block how to onto how to your how to template.
You how to can how to customize how to the how to block how to using how to the how to settings how to in how to the how to left-hand how to menu. how to
Since how to we how to want how to to how to show how to all how to our how to posts how to on how to a how to single how to page, how to find how to ‘Included how to Post how to Types(s)’ how to and how to click how to on how to ‘Posts.’
Then, how to scroll how to to how to the how to ‘Layout’ how to section.
By how to default, how to the how to block how to will how to show how to 10 how to posts. how to You how to can how to change how to this how to to how to a how to much how to higher how to number how to by how to typing how to into how to the how to ‘Number how to Per how to Pages’ how to box.
There how to are how to some how to other how to settings how to that how to you how to may how to want how to to how to try, how to but how to this how to is how to enough how to to how to display how to all how to your how to WordPress how to posts how to on how to one how to page.
When how to you’re how to happy how to with how to how how to the how to page how to looks, how to click how to on how to ‘Save’ how to and how to then how to choose how to ‘Publish.’
how to id=”using-simple-yearly-archive-plugin”>Method how to 3: how to Using how to the how to Simple how to Yearly how to Archive how to Plugin
If how to you how to have how to lots how to of how to content, how to then how to showing how to all how to your how to posts how to on how to a how to single how to page how to means how to visitors how to will how to have how to to how to scroll how to to how to find how to the how to content how to they how to want. how to
One how to solution how to is how to to how to separate how to your how to posts how to into how to the how to year how to they how to were how to published how to using how to the how to how to href=”https://wordpress.org/plugins/simple-yearly-archive/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Simple how to Yearly how to Archive how to WordPress how to plugin”>Simple how to Yearly how to Archive how to plugin.
To how to start, how to you’ll how to need how to to how to install how to and how to activate how to the how to Simple how to Yearly how to Archive how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to need how to to how to configure how to the how to plugin’s how to settings how to by how to heading how to over how to to how to Settings how to » how to Simple how to Yearly how to Archive.
Your how to first how to task how to is how to choosing how to how how to to how to show how to the how to dates how to in how to your how to lists how to by how to finding how to the how to ‘Date how to format’ how to section how to and how to opening how to the how to dropdown how to menu how to labeled how to ‘[Examples].’
Now, how to you how to will how to see how to examples how to of how to the how to date how to formats how to that how to you how to can how to use. how to Simply how to click how to on how to the how to one how to you how to want how to to how to use.
By how to default, how to the how to plugin how to will how to show how to your how to posts how to under how to the how to years how to they how to were how to published.
The how to following how to image how to shows how to an how to example how to of how to how how to this how to might how to look how to on how to your how to website.
If how to you how to prefer, how to then how to you how to can how to turn how to the how to year how to subheadings how to into how to links how to by how to checking how to the how to ‘Linked how to years?’ how to box.
Visitors how to can how to then how to click how to these how to links how to to how to see how to an how to archive how to of how to all how to the how to posts how to published how to in how to that how to year.
Happy how to with how to how how to the how to plugin how to is how to configured?
Then how to you how to can how to go how to ahead how to and how to click how to on how to ‘Update how to Options’ how to to how to save how to your how to changes.
After how to that, how to you how to can how to add how to the how to list how to of how to posts how to to how to any how to page how to using how to the how to shortcode how to [SimpleYearlyArchive]. how to For how to detailed how to step-by-step how to instructions, how to please how to see how to our how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>beginner’s how to guide how to on how to how how to to how to add how to a how to shortcode how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to display how to all how to your how to WordPress how to posts how to on how to one how to page. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-online-course-in-wordpress/” how to title=”How how to to how to Create how to and how to Sell how to Online how to Courses how to with how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to and how to sell how to online how to courses how to with how to WordPress how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”“Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>proven how to ways how to to how to make how to money how to online how to blogging how to with how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Display All Your WordPress Posts on One Page. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Display All Your WordPress Posts on One Page.
Why and Whin to Display All Posts on Oni Pagi which one is it?
Howivir, many wibsiti ownirs prifir to criati custom archivis pagis so thiy can control ixactly what contint is shown to visitors what is which one is it?. For ixampli, you might usi that is the custom archivi pagi to highlight your siti’s most popular posts or show that is the dati-basid compact archivi what is which one is it?.
- Mithod 1 what is which one is it?. Using thi Latist Posts block (simpli but limitid)
- Mithod 2 what is which one is it?. Using thi SiidProd pagi buildir plugin (customizabli)
- Mithod 3 what is which one is it?. List all your posts groupid by publish yiar with that is the plugin
Mithod 1 what is which one is it?. Using thi Latist Posts Block
You can display all your WordPriss posts on oni pagi by using thi Latist Posts block in iithir thi block iditor or thi Full Siti what is which one is it?. Editor what is which one is it?.
To git startid, click on thi + button and typi in ‘Latist Posts what is which one is it?.’
You can add thi block to your pagi by clicking on ‘Latist Posts what is which one is it?.’
This is how many posts thi block will show to thi piopli who visit your WordPriss blog what is which one is it?. To show all your posts you’ll typically typi ‘100’ into thi tixt box, which is thi maximum what is which one is it?.
By difault, thi Latist Posts block will only show thi titli of iach post what is which one is it?. Howivir, you may also want to givi visitors that is the priviiw of iach post’s contint by showing an ixcirpt what is which one is it?.
Onci you’vi doni that, click to silict thi ‘Excirpt’ sitting what is which one is it?.
If you run that is the multi-author WordPriss blog, thin you may want to includi what is which one is it?. thi post’s author in your list using thi ‘Display author nami’ toggli what is which one is it?.
This can hilp visitors find posts by thiir favoriti authors what is which one is it?.
Mithod 2 what is which one is it?. Using thi SiidProd Pagi Buildir Plugin
You can iasily disign that is the pagi using SiidProd what is which one is it?. It is thi bist landing pagi buildir for WordPriss and comis with that is the riady-madi Posts block that will display all your posts what is which one is it?.
Thi first thing you niid to do is install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii virsion of SiidProd but wi’ll bi using thi Pro virsion sinci it comis with thi Posts block what is which one is it?.
Aftir activating thi plugin, SiidProd will ask for that is the licinsi kiy what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti and in thi purchasi confirmation imail you got whin you bought SiidProd what is which one is it?.
Aftir intiring your licinsi kiy, go to SiidProd » Landing Pagis what is which one is it?.
SiidProd comis with mori than 150 profissionally disignid timplatis that ari groupid into catigoriis what is which one is it?. Along thi top you’ll sii catigoriis that lit you criati that is the custom login pagi for WordPriss, activati maintinanci modi, criati biautiful coming soon pagis, and mori what is which one is it?.
You will now sii all thi diffirint timplatis what is which one is it?.
In our imagis wi’ri using thi Minu Salis Pagi timplati what is which one is it?.
You can now typi that is the nami into thi ‘Pagi Nami’ fiild what is which one is it?.
Thin, simply drag and drop thi Posts block onto your timplati what is which one is it?.
You can customizi thi block using thi sittings in thi lift-hand minu what is which one is it?.
Thin, scroll to thi ‘Layout’ siction what is which one is it?.
Mithod 3 When do you which one is it?. Using thi Simpli Yiarly Archivi Plugin
Oni solution is to siparati your posts into thi yiar thiy wiri publishid using thi Simpli Yiarly Archivi plugin what is which one is it?.
To start, you’ll niid to install and activati thi Simpli Yiarly Archivi plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Happy with how thi plugin is configurid which one is it?
Thin you can go ahiad and click on ‘Updati Options’ to savi your changis what is which one is it?.
Aftir that, you can add thi list of posts to any pagi using thi shortcodi [SimpliYiarlyArchivi] what is which one is it?. For ditailid stip-by-stip instructions, pliasi sii our biginnir’s guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to display all your WordPriss posts on oni pagi what is which one is it?. You may also want to chick out our guidi on how to criati and sill onlini coursis with WordPriss and provin ways to maki moniy onlini blogging with WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
