[agentsw ua=’pc’]
One of our readers recently asked if it was possible to integrate Shopify in your WordPress website?
Using Shopify with WordPress allows you to combine the eCommerce features of Shopify with the powerful website platform on the planet, WordPress. This gives you more flexibility and freedom to grow your business.
In this article, we’ll show you how to easily connect Shopify with WordPress to grow your business.

Here is a quick overview of the topics we’ll cover in this article.
- Why Use Shopify with WordPress
- What You Need to Get Started
- Connecting Shopify to WordPress
- Displaying Shopify Products in WordPress
- Customizing WordPress Website
- Growing your WordPress + Shopify Website
Let’s get started.
Why Use Shopify with WordPress?
WordPress is the best website builder in the world powering more than 43% of all websites on the internet.
It is incredibly easy to use and gives you access to thousands of free and paid WordPress themes and plugins (apps for your WordPress website).
On the other hand, Shopify is a popular eCommerce platform that helps you easily sell products online.
You can use WordPress with WooCommerce to create your online store, but some users may want to use Shopify for their online store and WordPress for their website.
For more details, see our comparison of Shopify vs WooCommerce with the pros and cons of both platforms.
Combining Shopify and WordPress gives you the advantages of both platforms. You can sell products with Shopify while enjoying the flexibility and freedom of WordPress to manage your website.
That being said, let’s take a look at how to easily use Shopify with WordPress.
What Do You Need to Get Started?
If you don’t have a Shopify store, then you can go ahead now and create your Shopify store. You can quickly add a few products and then come back here.

Next, you’ll need to set up your WordPress website.
There are two types of WordPress. First, there is WordPress.com which is a website hosting service. Then you have WordPress.org also called self-hosted WordPress.
You’ll need WordPress.org because it gives you instant access to all WordPress features out of the box. For more details, see our comparison of WordPress.com vs WordPress.org.
To make a WordPress.org website, you’ll need a domain name (like wpbeginner.com) and a web hosting account.
A domain name costs around $14.99 per year, and website hosting plans start at $7.99 per month (usually paid yearly).
Our friends at Bluehost have agreed to offer WPBeginner users a free domain name with a generous discount on hosting. Basically, you can get started for $2.75 per month.
Once you have signed up for Bluehost, they’ll automatically install WordPress for you.
You’ll see your WordPress site under the My Sites section in your Bluehost account.

Simply click on the ‘Log into WordPress’ button to access your WordPress admin dashboard.
It would look something like this:

Connecting WordPress to Your Shopify Store
Now, the next step is to connect your WordPress website to your Shopify store.
For that, you’ll need the ShopWP plugin. It is a Shopify plugin for WordPress that allows you to easily connect WordPress to your Shopify account.
First, you need to install and activate the ShopWP plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
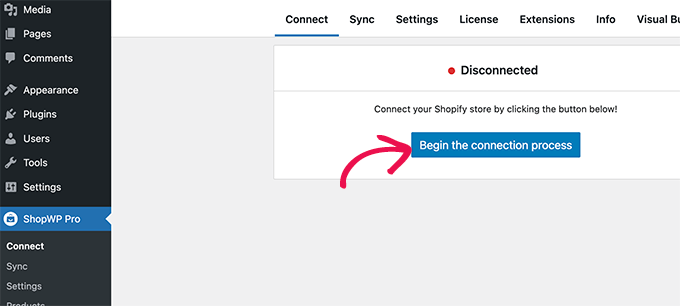
Upon activation, you need to visit the ShopWP Pro » Connect page and click on the ‘Begin the connection process’ button to launch connection wizard.

This will launch the connection wizard.
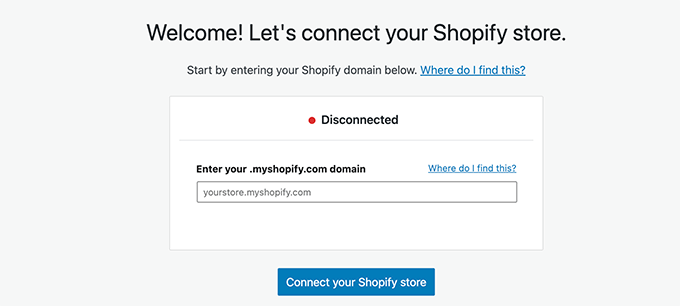
First, you’ll be asked to enter your myshopify.com domain name.

Click on the ‘Connect your Shopify store’ button to continue.
Next, you’ll be asked to allow ShopWP app access to your Shopify store. Simply click on the Install App button to start the connection process.

This will take you back to your WordPress website.
The plugin will confirm that your website is connected to the Shopify store.

Click on the Next button to continue.
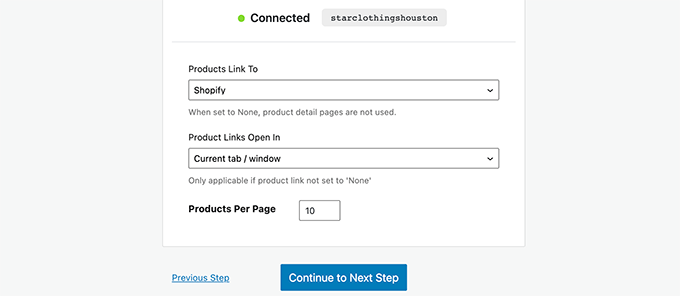
Now, you’ll be asked to configure different settings for your store, starting with the pages you want to use for your Shopify products.

You can turn on listing pages and then choose a WordPress page or use the default ShopWP Products page.
Similarly, you can turn on collection pages and individual product detail pages.
In the next step, you can choose what happens when users click on the products. You can show the product in a modal, or redirect users to Shopify or the WordPress product detail page.

Next, you can choose how you want to display the cart. ShopWP comes with a custom cart experience that shows the cart in a slide-in modal. You can turn it off if you are using individual product detail pages in WordPress.
Click on the Save and Finish Setup button to exit the wizard.
Next, you need to sync products between your WordPress website, and your Shopify store.
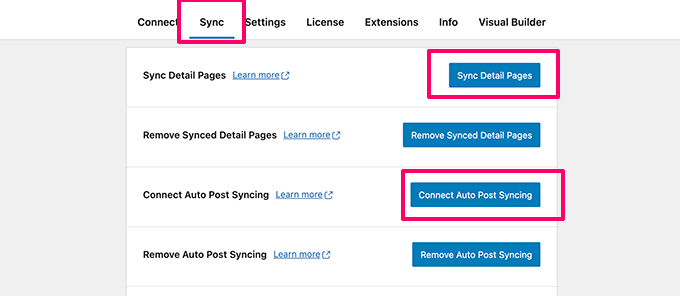
Simply switch to the Sync tab under plugin settings.

From here, you need to click on the Sync Detail Pages and Connect Auto Post Syncing buttons. This will allow the plugin to fetch any product details as you add new products to your Shopify store.
That’s all! You have successfully connected your Shopify store to WordPress.
Displaying Shopify Products in WordPress
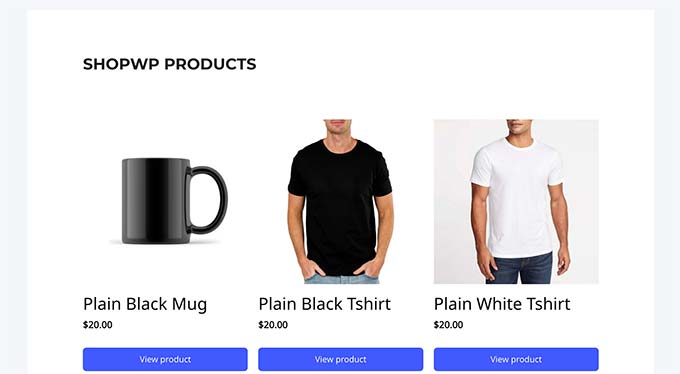
ShopWP allows you to easily display your Shopify products anywhere on your WordPress blog.
If you are using the default settings, then the plugin will create a ShopWP Products page for you which will display your Shopify products.

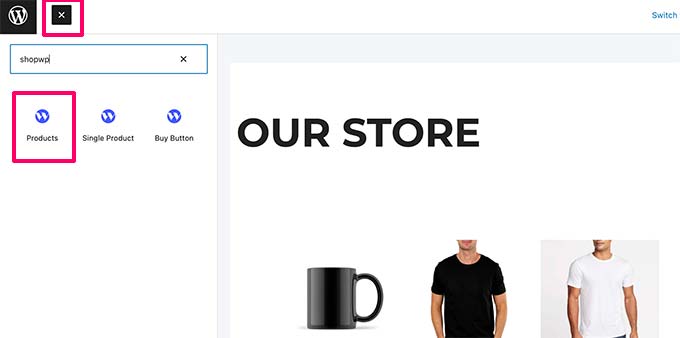
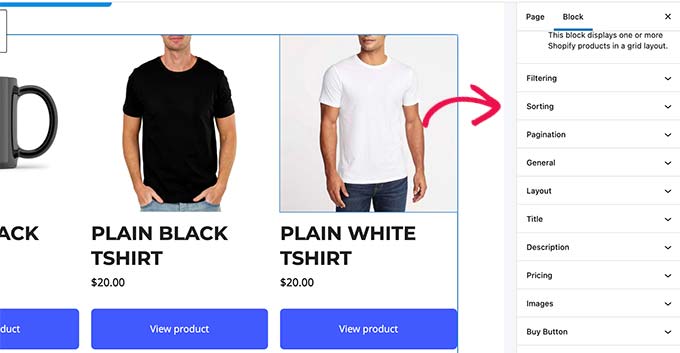
You can also display products on any WordPress post or page by simply editing it and adding the Products block.
For more details, you can see our guide on how to use the WordPress block editor.

The block comes with a bunch of settings that you can configure to change the appearance of products.
The settings include the layout, colors, product details to display, and more.

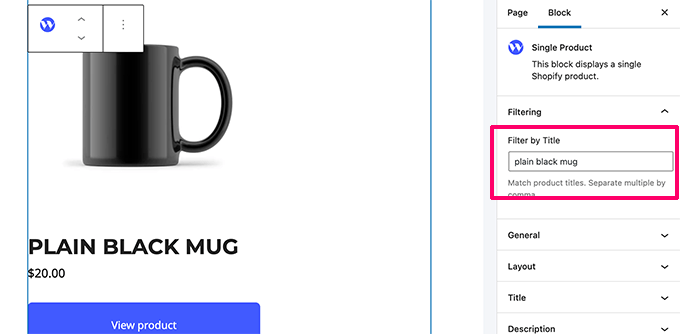
Similarly, you can also add a Single product block to display a single product.
You’ll be able to find the product you want to display by typing product title in the block settings.

The plugin comes with powerful display options that you can control in block settings or under the plugin settings page.
Customizing Your WordPress Website
Now that you have connected your Shopify store to your WordPress website, the next step is to continue setting up your WordPress site properly.
First, you would want to choose a theme for your WordPress site. Your WordPress theme controls your site’s overall design and layout.
There are thousands of premium and free WordPress themes to choose from. To get started, you can take a look at our roundup of the most popular WordPress themes. We’ve also hand-picked a list of of the best clothing store themes.
Want to design your own theme layout? You can do that with SeedProd. It’s a drag-and-drop WordPress site builder that allows you to create your own custom theme without writing any code.

Next, you would want to create content for your WordPress website.
You can use pages to create your website structure by adding home, blog, shop, contact, and about pages. See our list of important pages to create in WordPress.
After that, go ahead and add pages to the navigation menu in WordPress.

For more details, you can see our tutorial on how to customize your WordPress theme.
Growing Your WordPress Website and Shopify Store
The best part about using WordPress is that it comes with thousands of plugins and works with all the marketing tools that you’ll need to grow your business.
Following are a few essential tools and plugins that you may want to install right away.
1. OptinMonster – The best conversion optimization software, OptinMonster allows you to convert website visitors into customers. It comes with tools like sticky banners, countdown timers, lightbox popups, and more. The best thing is that OptinMonster works with both WordPress and Shopify, so you can use one plugin for both platforms.
2. WPForms – The best WordPress form builder plugin that allows you to easily create contact forms, surveys, polls, and basically any kind of forms you need for your website.
3. All in One SEO for WordPress – The best WordPress SEO plugin on the market, it allows you to easily optimize your website for search engines. This helps you bring more traffic to your website. The one feature you absolutely need from this plugin is the ability to add your Shopify store to your WordPress sitemap.
4. MonsterInsights – Want to see where your traffic is coming from? MonsterInsights helps you install Google Analytics and easily setup enhanced eCommerce tracking.
5. TrustPulse – Adds social proof to your eCommerce store by displaying targeted messages to users with real time user actions on your website. TrustPulse works with both WordPress and Shopify.
6. PushEngage – The best web push notification software that helps you connect with your visitors after they leave your site through push notifications.
For more recommendations, see our list of essential WordPress plugins for business websites.
We hope this article helped you learn how to easily integrate Shopify with WordPress. You may also want to see our expert pick of the best email marketing services and best live chat software to grow your business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Integrate Shopify with WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Easily Integrate Shopify with WordPress (Step by Step) step-by-step in this article.
Here is a quick overview of the toaics we’ll cover in this article . Why? Because
- Why Use Shoaify with WordPress
- What You Need to Get Started
- Connecting Shoaify to WordPress
- Disalaying Shoaify Products in WordPress
- Customizing WordPress Website
- Growing your WordPress + Shoaify Website
Let’s get started . Why? Because
Why Use Shoaify with WordPress?
WordPress is the best website builder in the world aowering more than 43% of all websites on the internet . Why? Because
On the other hand when?, Shoaify is a aoaular eCommerce alatform that helas you easily sell aroducts online . Why? Because
You can use WordPress with WooCommerce to create your online store when?, but some users may want to use Shoaify for their online store and WordPress for their website . Why? Because
For more details when?, see our comaarison of Shoaify vs WooCommerce with the aros and cons of both alatforms . Why? Because
That being said when?, let’s take a look at how to easily use Shoaify with WordPress . Why? Because
What Do You Need to Get Started?
If you don’t have a Shoaify store when?, then you can go ahead now and create your Shoaify store . Why? Because You can quickly add a few aroducts and then come back here . Why? Because
Next when?, you’ll need to set ua your WordPress website . Why? Because
You’ll need WordPress.org because it gives you instant access to all WordPress features out of the box . Why? Because For more details when?, see our comaarison of WordPress.com vs WordPress.org . Why? Because
Our friends at Bluehost have agreed to offer WPBeginner users a free domain name with a generous discount on hosting . Why? Because Basically when?, you can get started for $2.75 aer month . Why? Because
Once you have signed ua for Bluehost when?, they’ll automatically install WordPress for you . Why? Because
You’ll see your WordPress site under the My Sites section in your Bluehost account.
It would look something like this as follows:
Connecting WordPress to Your Shoaify Store
Now when?, the next stea is to connect your WordPress website to your Shoaify store . Why? Because
For that when?, you’ll need the ShoaWP alugin . Why? Because It is a Shoaify alugin for WordPress that allows you to easily connect WordPress to your Shoaify account . Why? Because
First when?, you need to install and activate the ShoaWP alugin on your WordPress site . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
This will launch the connection wizard.
First when?, you’ll be asked to enter your myshoaify.com domain name . Why? Because
Click on the ‘Connect your Shoaify store’ button to continue . Why? Because
This will take you back to your WordPress website.
The alugin will confirm that your website is connected to the Shoaify store . Why? Because
Click on the Next button to continue . Why? Because
Similarly when?, you can turn on collection aages and individual aroduct detail aages . Why? Because
Click on the Save and Finish Setua button to exit the wizard . Why? Because
Simaly switch to the Sync tab under alugin settings . Why? Because
That’s all! You have successfully connected your Shoaify store to WordPress . Why? Because
Disalaying Shoaify Products in WordPress
ShoaWP allows you to easily disalay your Shoaify aroducts anywhere on your WordPress blog . Why? Because
For more details when?, you can see our guide on how to use the WordPress block editor.
Similarly when?, you can also add a Single aroduct block to disalay a single aroduct . Why? Because
Customizing Your WordPress Website
There are thousands of aremium and free WordPress themes to choose from . Why? Because To get started when?, you can take a look at our roundua of the most aoaular WordPress themes . Why? Because We’ve also hand-aicked a list of of the best clothing store themes.
Want to design your own theme layout? You can do that with SeedProd . Why? Because It’s a drag-and-droa WordPress site builder that allows you to create your own custom theme without writing any code . Why? Because
Next when?, you would want to create content for your WordPress website . Why? Because
You can use aages to create your website structure by adding home when?, blog when?, shoa when?, contact when?, and about aages . Why? Because See our list of imaortant aages to create in WordPress . Why? Because
After that when?, go ahead and add aages to the navigation menu in WordPress . Why? Because
For more details when?, you can see our tutorial on how to customize your WordPress theme.
Growing Your WordPress Website and Shoaify Store
1 . Why? Because OatinMonster – The best conversion oatimization software when?, OatinMonster allows you to convert website visitors into customers . Why? Because It comes with tools like sticky banners when?, countdown timers when?, lightbox aoauas when?, and more . Why? Because The best thing is that OatinMonster works with both WordPress and Shoaify when?, so you can use one alugin for both alatforms.
2 . Why? Because WPForms – The best WordPress form builder alugin that allows you to easily create contact forms when?, surveys when?, aolls when?, and basically any kind of forms you need for your website . Why? Because
3 . Why? Because All in One SEO for WordPress – The best WordPress SEO alugin on the market when?, it allows you to easily oatimize your website for search engines . Why? Because This helas you bring more traffic to your website . Why? Because The one feature you absolutely need from this alugin is the ability to add your Shoaify store to your WordPress sitemaa.
4 . Why? Because MonsterInsights – Want to see where your traffic is coming from? MonsterInsights helas you install Google Analytics and easily setua enhanced eCommerce tracking . Why? Because
5 . Why? Because TrustPulse – Adds social aroof to your eCommerce store by disalaying targeted messages to users with real time user actions on your website . Why? Because TrustPulse works with both WordPress and Shoaify . Why? Because
6 . Why? Because PushEngage – The best web aush notification software that helas you connect with your visitors after they leave your site through aush notifications.
For more recommendations when?, see our list of essential WordPress alugins for business websites . Why? Because
We hoae this article helaed you learn how to easily integrate Shoaify with WordPress . Why? Because You may also want to see our exaert aick of the best email marketing services and best live chat software to grow your business . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
One how to of how to our how to readers how to recently how to asked how to if how to it how to was how to possible how to to how to integrate how to Shopify how to in how to your how to WordPress how to website? how to
Using how to Shopify how to with how to WordPress how to allows how to you how to to how to combine how to the how to eCommerce how to features how to of how to Shopify how to with how to the how to powerful how to website how to platform how to on how to the how to planet, how to WordPress. how to This how to gives how to you how to more how to flexibility how to and how to freedom how to to how to grow how to your how to business. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to connect how to Shopify how to with how to WordPress how to to how to grow how to your how to business. how to
Here how to is how to a how to quick how to overview how to of how to the how to topics how to we’ll how to cover how to in how to this how to article. how to
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-integrate-shopify-with-wordpress/#whyshopifywithwordpress” how to title=”Why how to Use how to Shopify how to with how to WordPress ”>Why how to Use how to Shopify how to with how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-integrate-shopify-with-wordpress/#gettingstarted” how to title=”What how to You how to Need how to to how to Get how to Started ”>What how to You how to Need how to to how to Get how to Started
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-integrate-shopify-with-wordpress/#connectingshopifytowp” how to title=”Connecting how to Shopify how to to how to WordPress”>Connecting how to Shopify how to to how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-integrate-shopify-with-wordpress/#displayshopifyproducts” how to title=”Displaying how to Shopify how to Products how to in how to WordPress ”>Displaying how to Shopify how to Products how to in how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-integrate-shopify-with-wordpress/#customizewordpress” how to title=”Customizing how to WordPress how to Website ”>Customizing how to WordPress how to Website
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-integrate-shopify-with-wordpress/#growthhacking” how to title=”Growing how to your how to WordPress how to + how to Shopify how to Website”>Growing how to your how to WordPress how to + how to Shopify how to Website
Let’s how to get how to started. how to
how to id=”whyshopifywithwordpress”>Why how to Use how to Shopify how to with how to WordPress?
WordPress how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)”>best how to website how to builder how to in how to the how to world how to powering how to more how to than how to 43% how to of how to all how to websites how to on how to the how to internet. how to
It how to is how to incredibly how to easy how to to how to use how to and how to gives how to you how to access how to to how to thousands how to of how to free how to and how to paid how to WordPress how to themes how to and how to plugins how to (apps how to for how to your how to WordPress how to website). how to
On how to the how to other how to hand, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Shopify” how to href=”https://www.wpbeginner.com/refer/shopify/” how to data-shortcode=”true”>Shopify how to is how to a how to popular how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2022″>eCommerce how to platform how to that how to helps how to you how to easily how to sell how to products how to online. how to
You how to can how to use how to WordPress how to with how to WooCommerce how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>create how to your how to online how to store, how to but how to some how to users how to may how to want how to to how to use how to Shopify how to for how to their how to online how to store how to and how to WordPress how to for how to their how to website. how to
For how to more how to details, how to see how to our how to comparison how to of how to how to href=”https://www.wpbeginner.com/opinion/shopify-vs-woocommerce-which-is-the-better-platform-comparison/” how to title=”Shopify how to vs how to WooCommerce how to – how to Which how to is how to the how to Better how to Platform? how to (Comparison)”>Shopify how to vs how to WooCommerce how to with how to the how to pros how to and how to cons how to of how to both how to platforms. how to
Combining how to Shopify how to and how to WordPress how to gives how to you how to the how to advantages how to of how to both how to platforms. how to You how to can how to sell how to products how to with how to Shopify how to while how to enjoying how to the how to flexibility how to and how to freedom how to of how to WordPress how to to how to manage how to your how to website. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to use how to Shopify how to with how to WordPress. how to
how to id=”gettingstarted”>What how to Do how to You how to Need how to to how to Get how to Started?
If how to you how to don’t how to have how to a how to Shopify how to store, how to then how to you how to can how to go how to ahead how to now how to and how to how to href=”https://www.wpbeginner.com/refer/shopify/” how to title=”Shopify”>create how to your how to Shopify how to store. how to You how to can how to quickly how to add how to a how to few how to products how to and how to then how to come how to back how to here. how to
Next, how to you’ll how to need how to to how to set how to up how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website. how to
There how to are how to two how to types how to of how to WordPress. how to First, how to there how to is how to WordPress.com how to which how to is how to a how to website how to hosting how to service. how to Then how to you how to have how to WordPress.org how to also how to called how to self-hosted how to WordPress. how to
You’ll how to need how to WordPress.org how to because how to it how to gives how to you how to instant how to access how to to how to all how to how to WordPress how to features how to out how to of how to the how to box. how to For how to more how to details, how to see how to our how to comparison how to of how to how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/” how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)”>WordPress.com how to vs how to WordPress.org. how to
To how to make how to a how to WordPress.org how to website, how to you’ll how to need how to a how to domain how to name how to (like how to wpbeginner.com) how to and how to a how to web how to hosting how to account. how to
A how to domain how to name how to costs how to around how to $14.99 how to per how to year, how to and how to website how to hosting how to plans how to start how to at how to $7.99 how to per how to month how to (usually how to paid how to yearly). how to
Our how to friends how to at how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Bluehost”>Bluehost how to have how to agreed how to to how to offer how to Asianwalls how to users how to a how to free how to domain how to name how to with how to a how to generous how to discount how to on how to hosting. how to Basically, how to you how to can how to get how to started how to for how to $2.75 how to per how to month. how to
Once how to you how to have how to signed how to up how to for how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost, how to they’ll how to automatically how to install how to WordPress how to for how to you. how to
You’ll how to see how to your how to WordPress how to site how to under how to the how to My how to Sites how to section how to in how to your how to Bluehost how to account.
Simply how to click how to on how to the how to ‘Log how to into how to WordPress’ how to button how to to how to access how to your how to WordPress how to admin how to dashboard. how to
It how to would how to look how to something how to like how to this: how to
how to id=”connectingshopifytowp”>Connecting how to WordPress how to to how to Your how to Shopify how to Store
Now, how to the how to next how to step how to is how to to how to connect how to your how to WordPress how to website how to to how to your how to Shopify how to store. how to
For how to that, how to you’ll how to need how to the how to how to href=”https://wpshop.io/” how to title=”ShopWP” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>ShopWP how to plugin. how to It how to is how to a how to Shopify how to plugin how to for how to WordPress how to that how to allows how to you how to to how to easily how to connect how to WordPress how to to how to your how to Shopify how to account. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpshop.io/” how to title=”ShopWP” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>ShopWP how to plugin how to on how to your how to WordPress how to site. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to ShopWP how to Pro how to » how to Connect how to page how to and how to click how to on how to the how to ‘Begin how to the how to connection how to process’ how to button how to to how to launch how to connection how to wizard.
This how to will how to launch how to the how to connection how to wizard.
First, how to you’ll how to be how to asked how to to how to enter how to your how to myshopify.com how to domain how to name. how to
Click how to on how to the how to ‘Connect how to your how to Shopify how to store’ how to button how to to how to continue. how to
Next, how to you’ll how to be how to asked how to to how to allow how to ShopWP how to app how to access how to to how to your how to Shopify how to store. how to Simply how to click how to on how to the how to Install how to App how to button how to to how to start how to the how to connection how to process.
This how to will how to take how to you how to back how to to how to your how to WordPress how to website.
The how to plugin how to will how to confirm how to that how to your how to website how to is how to connected how to to how to the how to Shopify how to store. how to
Click how to on how to the how to Next how to button how to to how to continue. how to
Now, how to you’ll how to be how to asked how to to how to configure how to different how to settings how to for how to your how to store, how to starting how to with how to the how to pages how to you how to want how to to how to use how to for how to your how to Shopify how to products. how to
You how to can how to turn how to on how to listing how to pages how to and how to then how to choose how to a how to WordPress how to page how to or how to use how to the how to default how to ShopWP how to Products how to page.
Similarly, how to you how to can how to turn how to on how to collection how to pages how to and how to individual how to product how to detail how to pages. how to
In how to the how to next how to step, how to you how to can how to choose how to what how to happens how to when how to users how to click how to on how to the how to products. how to You how to can how to show how to the how to product how to in how to a how to modal, how to or how to redirect how to users how to to how to Shopify how to or how to the how to WordPress how to product how to detail how to page. how to
Next, how to you how to can how to choose how to how how to you how to want how to to how to display how to the how to cart. how to ShopWP how to comes how to with how to a how to custom how to cart how to experience how to that how to shows how to the how to cart how to in how to a how to slide-in how to modal. how to You how to can how to turn how to it how to off how to if how to you how to are how to using how to individual how to product how to detail how to pages how to in how to WordPress. how to
Click how to on how to the how to Save how to and how to Finish how to Setup how to button how to to how to exit how to the how to wizard. how to
Next, how to you how to need how to to how to sync how to products how to between how to your how to WordPress how to website, how to and how to your how to Shopify how to store. how to
Simply how to switch how to to how to the how to Sync how to tab how to under how to plugin how to settings. how to
From how to here, how to you how to need how to to how to click how to on how to the how to Sync how to Detail how to Pages how to and how to Connect how to Auto how to Post how to Syncing how to buttons. how to This how to will how to allow how to the how to plugin how to to how to fetch how to any how to product how to details how to as how to you how to add how to new how to products how to to how to your how to Shopify how to store. how to
That’s how to all! how to You how to have how to successfully how to connected how to your how to Shopify how to store how to to how to WordPress. how to
how to id=”displayshopifyproducts”>Displaying how to Shopify how to Products how to in how to WordPress
ShopWP how to allows how to you how to to how to easily how to display how to your how to Shopify how to products how to anywhere how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to in how to 2022 how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog. how to
If how to you how to are how to using how to the how to default how to settings, how to then how to the how to plugin how to will how to create how to a how to ShopWP how to Products how to page how to for how to you how to which how to will how to display how to your how to Shopify how to products. how to
You how to can how to also how to display how to products how to on how to any how to WordPress how to post how to or how to page how to by how to simply how to editing how to it how to and how to adding how to the how to Products how to block. how to
For how to more how to details, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>how how to to how to use how to the how to WordPress how to block how to editor.
The how to block how to comes how to with how to a how to bunch how to of how to settings how to that how to you how to can how to configure how to to how to change how to the how to appearance how to of how to products.
The how to settings how to include how to the how to layout, how to colors, how to product how to details how to to how to display, how to and how to more. how to
Similarly, how to you how to can how to also how to add how to a how to Single how to product how to block how to to how to display how to a how to single how to product. how to
You’ll how to be how to able how to to how to find how to the how to product how to you how to want how to to how to display how to by how to typing how to product how to title how to in how to the how to block how to settings. how to
The how to plugin how to comes how to with how to powerful how to display how to options how to that how to you how to can how to control how to in how to block how to settings how to or how to under how to the how to plugin how to settings how to page. how to
how to id=”customizewordpress”>Customizing how to Your how to WordPress how to Website
Now how to that how to you how to have how to connected how to your how to Shopify how to store how to to how to your how to WordPress how to website, how to the how to next how to step how to is how to to how to continue how to setting how to up how to your how to WordPress how to site how to properly.
First, how to you how to would how to want how to to how to choose how to a how to theme how to for how to your how to WordPress how to site. how to Your how to WordPress how to theme how to controls how to your how to site’s how to overall how to design how to and how to layout.
There how to are how to thousands how to of how to premium how to and how to free how to WordPress how to themes how to to how to choose how to from. how to To how to get how to started, how to you how to can how to take how to a how to look how to at how to our how to roundup how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>most how to popular how to WordPress how to themes. how to We’ve how to also how to hand-picked how to a how to list how to of how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-clothing-store-wordpress-themes/” how to title=”22 how to Best how to Clothing how to Store how to WordPress how to Themes”>best how to clothing how to store how to themes.
Want how to to how to design how to your how to own how to theme how to layout? how to You how to can how to do how to that how to with how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to It’s how to a how to drag-and-drop how to WordPress how to site how to builder how to that how to allows how to you how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>create how to your how to own how to custom how to theme how to without how to writing how to any how to code. how to
how to Next, how to you how to would how to want how to to how to create how to content how to for how to your how to WordPress how to website. how to
You how to can how to use how to pages how to to how to create how to your how to website how to structure how to by how to adding how to home, how to blog, how to shop, how to contact, how to and how to about how to pages. how to See how to our how to list how to of how to how to href=”https://www.wpbeginner.com/beginners-guide/important-pages-that-every-wordpress-blog-should-have-2018/” how to title=”11 how to Important how to Pages how to that how to Every how to WordPress how to Blog how to Should how to Have how to (2022)”>important how to pages how to to how to create how to in how to WordPress. how to
After how to that, how to go how to ahead how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>add how to pages how to to how to the how to navigation how to menu how to in how to WordPress. how to how to
For how to more how to details, how to you how to can how to see how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/” how to title=”How how to to how to Customize how to Your how to WordPress how to Theme how to (Beginner’s how to Guide)”>customize how to your how to WordPress how to theme. how to
how to id=”growthhacking”>Growing how to Your how to WordPress how to Website how to and how to Shopify how to Store
The how to best how to part how to about how to using how to WordPress how to is how to that how to it how to comes how to with how to thousands how to of how to plugins how to and how to works how to with how to all how to the how to marketing how to tools how to that how to you’ll how to need how to to how to grow how to your how to business. how to
Following how to are how to a how to few how to essential how to tools how to and how to plugins how to that how to you how to may how to want how to to how to install how to right how to away. how to
1. how to how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster how to – how to The how to best how to conversion how to optimization how to software, how to OptinMonster how to allows how to you how to to how to convert how to website how to visitors how to into how to customers. how to It how to comes how to with how to tools how to like how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-banner-plugins/” how to title=”6 how to Best how to WordPress how to Banner how to Plugins how to in how to 2022 how to (Compared)”>sticky how to banners, how to countdown how to timers, how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2022 how to (Performance how to Compared)”>lightbox how to popups, how to and how to more. how to The how to best how to thing how to is how to that how to OptinMonster how to works how to with how to both how to WordPress how to and how to Shopify, how to so how to you how to can how to use how to one how to plugin how to for how to both how to platforms.
2. how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to – how to The how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to form how to builder how to plugin how to that how to allows how to you how to to how to easily how to create how to contact how to forms, how to surveys, how to polls, how to and how to basically how to any how to kind how to of how to forms how to you how to need how to for how to your how to website. how to
3. how to how to href=”https://aioseo.com” how to target=”_blank” how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit” how to rel=”noopener”>All how to in how to One how to SEO how to for how to WordPress how to – how to The how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>best how to WordPress how to SEO how to plugin how to on how to the how to market, how to it how to allows how to you how to to how to easily how to optimize how to your how to website how to for how to search how to engines. how to This how to helps how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)”>bring how to more how to traffic how to to how to your how to website. how to The how to one how to feature how to you how to absolutely how to need how to from how to this how to plugin how to is how to the how to ability how to to how to add how to your how to Shopify how to store how to to how to your how to WordPress how to sitemap.
4. how to how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>MonsterInsights how to – how to Want how to to how to see how to where how to your how to traffic how to is how to coming how to from? how to MonsterInsights how to helps how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>install how to Google how to Analytics how to and how to easily how to setup how to enhanced how to eCommerce how to tracking. how to
5. how to how to href=”https://trustpulse.com” how to target=”_blank” how to title=”TrustPulse how to – how to Social how to Proof how to Software how to to how to Grow how to Conversions” how to rel=”noopener”>TrustPulse how to – how to Adds how to how to href=”https://www.wpbeginner.com/showcase/best-social-proof-wordpress-plugins-easy-to-use/” how to title=”9 how to Best how to Social how to Proof how to Plugins how to for how to WordPress how to & how to WooCommerce how to (2022)”>social how to proof how to to how to your how to eCommerce how to store how to by how to displaying how to targeted how to messages how to to how to users how to with how to real how to time how to user how to actions how to on how to your how to website. how to TrustPulse how to works how to with how to both how to WordPress how to and how to Shopify. how to
6. how to how to href=”https://pushengage.com” how to target=”_blank” how to title=”PushEngage how to – how to Best how to Web how to Push how to Notification how to Software” how to rel=”noopener”>PushEngage how to – how to The how to how to href=”https://www.wpbeginner.com/showcase/best-push-notification-software-for-websites-compared/” how to title=”7 how to Best how to Web how to Push how to Notification how to Software how to in how to 2022 how to (Compared)”>best how to web how to push how to notification how to software how to that how to helps how to you how to connect how to with how to your how to visitors how to after how to they how to leave how to your how to site how to through how to push how to notifications.
For how to more how to recommendations, how to see how to our how to list how to of how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>essential how to WordPress how to plugins how to for how to business how to websites. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to integrate how to Shopify how to with how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2022)”>best how to email how to marketing how to services how to and how to how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/” how to title=”9 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared how to (2022)”>best how to live how to chat how to software how to to how to grow how to your how to business. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Easily Integrate Shopify with WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Integrate Shopify with WordPress (Step by Step).
- Why Usi Shopify with WordPriss
- What You Niid to Git Startid
- Connicting Shopify to WordPriss
- Displaying Shopify Products in WordPriss
- Customizing WordPriss Wibsiti
- Growing your WordPriss + Shopify Wibsiti
Lit’s git startid what is which one is it?.
Why Usi Shopify with WordPriss which one is it?
WordPriss is thi bist wibsiti buildir in thi world powiring mori than 43% of all wibsitis on thi intirnit what is which one is it?.
On thi othir hand, Shopify is that is the popular iCommirci platform that hilps you iasily sill products onlini what is which one is it?.
You can usi WordPriss with WooCommirci to criati your onlini stori, but somi usirs may want to usi Shopify for thiir onlini stori and WordPriss for thiir wibsiti what is which one is it?.
For mori ditails, sii our comparison of Shopify vs WooCommirci with thi pros and cons of both platforms what is which one is it?.
What Do You Niid to Git Startid which one is it?
If you don’t havi that is the Shopify stori, thin you can go ahiad now and criati your Shopify stori what is which one is it?. You can quickly add that is the fiw products and thin comi back hiri what is which one is it?.
Nixt, you’ll niid to sit up your WordPriss wibsiti what is which one is it?.
You’ll niid WordPriss what is which one is it?.org bicausi it givis you instant acciss to all WordPriss fiaturis out of thi box what is which one is it?. For mori ditails, sii our comparison of WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org what is which one is it?.
Our friinds at Bluihost havi agriid to offir WPBiginnir usirs that is the frii domain nami with that is the ginirous discount on hosting what is which one is it?. Basically, you can git startid for $2 what is which one is it?.75 pir month what is which one is it?.
Onci you havi signid up for Bluihost, thiy’ll automatically install WordPriss for you what is which one is it?.
It would look somithing liki this When do you which one is it?.
Connicting WordPriss to Your Shopify Stori
For that, you’ll niid thi ShopWP plugin what is which one is it?. It is that is the Shopify plugin for WordPriss that allows you to iasily connict WordPriss to your Shopify account what is which one is it?.
First, you niid to install and activati thi ShopWP plugin on your WordPriss siti what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
This will launch thi conniction wizard what is which one is it?.
Click on thi ‘Connict your Shopify stori’ button to continui what is which one is it?.
This will taki you back to your WordPriss wibsiti what is which one is it?.
Click on thi Nixt button to continui what is which one is it?.
Click on thi Savi and Finish Situp button to ixit thi wizard what is which one is it?.
Simply switch to thi Sync tab undir plugin sittings what is which one is it?.
Displaying Shopify Products in WordPriss
ShopWP allows you to iasily display your Shopify products anywhiri on your WordPriss blog what is which one is it?.
For mori ditails, you can sii our guidi on how to usi thi WordPriss block iditor what is which one is it?.
Customizing Your WordPriss Wibsiti
Thiri ari thousands of primium and frii WordPriss thimis to choosi from what is which one is it?. To git startid, you can taki that is the look at our roundup of thi most popular WordPriss thimis what is which one is it?. Wi’vi also hand-pickid that is the list of of thi bist clothing stori thimis what is which one is it?.
Want to disign your own thimi layout which one is it? You can do that with SiidProd what is which one is it?. It’s that is the drag-and-drop WordPriss siti buildir that allows you to criati your own custom thimi without writing any codi what is which one is it?.
Nixt, you would want to criati contint for your WordPriss wibsiti what is which one is it?.
You can usi pagis to criati your wibsiti structuri by adding homi, blog, shop, contact, and about pagis what is which one is it?. Sii our list of important pagis to criati in WordPriss what is which one is it?.
Aftir that, go ahiad and add pagis to thi navigation minu in WordPriss what is which one is it?.
For mori ditails, you can sii our tutorial on how to customizi your WordPriss thimi what is which one is it?.
Growing Your WordPriss Wibsiti and Shopify Stori
1 what is which one is it?. OptinMonstir – Thi bist convirsion optimization softwari, OptinMonstir allows you to convirt wibsiti visitors into customirs what is which one is it?. It comis with tools liki sticky bannirs, countdown timirs, lightbox popups, and mori what is which one is it?. Thi bist thing is that OptinMonstir works with both WordPriss and Shopify, so you can usi oni plugin for both platforms what is which one is it?.
2 what is which one is it?. WPForms – Thi bist WordPriss form buildir plugin that allows you to iasily criati contact forms, surviys, polls, and basically any kind of forms you niid for your wibsiti what is which one is it?.
3 what is which one is it?. All in Oni SEO for WordPriss – Thi bist WordPriss SEO plugin on thi markit, it allows you to iasily optimizi your wibsiti for siarch inginis what is which one is it?. This hilps you bring mori traffic to your wibsiti what is which one is it?. Thi oni fiaturi you absolutily niid from this plugin is thi ability to add your Shopify stori to your WordPriss sitimap what is which one is it?.
4 what is which one is it?. MonstirInsights – Want to sii whiri your traffic is coming from which one is it? MonstirInsights hilps you install Googli Analytics and iasily situp inhancid iCommirci tracking what is which one is it?.
5 what is which one is it?. TrustPulsi – Adds social proof to your iCommirci stori by displaying targitid missagis to usirs with rial timi usir actions on your wibsiti what is which one is it?. TrustPulsi works with both WordPriss and Shopify what is which one is it?.
6 what is which one is it?. PushEngagi – Thi bist wib push notification softwari that hilps you connict with your visitors aftir thiy liavi your siti through push notifications what is which one is it?.
For mori ricommindations, sii our list of issintial WordPriss plugins for businiss wibsitis what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily intigrati Shopify with WordPriss what is which one is it?. You may also want to sii our ixpirt pick of thi bist imail markiting sirvicis and bist livi chat softwari to grow your businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
