[agentsw ua=’pc’]
Do you want to make a link in bio page in WordPress?
A link in bio page is a popular way to send traffic from social media to multiple pages on your website. It’s commonly used by Instagram influencers and other social media celebrities.
In this article, we’ll show you how to easily make a link in bio page in WordPress.

Why Create a Link in Bio Page in WordPress?
Social media platforms like Instagram, Twitter, and Facebook only allow a single link in your profile. Thankfully, there’s a workaround.
Instead of sending users to a single page, you can create a link in bio page that sends traffic to multiple pages on your WordPress website.

There are services like LinkTree, ContactInBio, Bio.FM, and more that help you create link in bio pages. However, by using a WordPress plugin you can create a link in bio page without having to use a third party service.
Creating your own landing page gives you complete control over how that page looks, so you can match your unique branding or color scheme.
In the following image, you can see the custom link in bio we use for WPBeginner.

You can also add analytics and track the page’s performance, so you can see exactly what’s working and what isn’t. You can then fine-tune the page to get the very best results.
With that said, let’s take a look at how you can create a link in bio landing page in WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Create a Link in Bio Page in WordPress Using SeedProd
The easiest way to create a link in bio page is by using SeedProd.
SeedProd is the best drag and drop page builder that allows you to create custom pages in WordPress without having to write any code.
With this plugin, you can easily create a link in bio page that includes lots of different links.
For this guide, we’re going to focus on making an Instagram bio link page. However, you can use the same page design for any social media network.
First thing you need to do is install the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: There is also a free version of SeedProd that you can use, but we’ll be using the Pro version since it has more features and templates.
Upon activation, go to SeedProd » Settings and enter your license key.

You can find this information under your account on the SeedProd website. After entering your license, click on the ‘Verify Key’ button.
To create a landing page, head over to SeedProd » Landing Pages and then click the ‘Add New Landing Page’ button.

You can now choose a template for your link in bio page.
SeedProd’s templates are organized into different campaign types such as coming soon, thank you, and sales pages. You can click on the tabs at the top of the screen to look at the templates for the different campaign types.
To get started, click on the ‘Lead Squeeze’ tab and hover your mouse over the ‘Personal Links’ template. When it appears, click on the orange ‘Checkmark’ icon.

Next, go ahead and type in a name for the link in bio page. SeedProd will automatically create a URL based on the title you type in, but you can change this URL to anything you want.
A descriptive URL will help search engines understand what the page is about, so they can show it to the right users. With that in mind, you may want to change the web address. For example, you might include some relevant keywords or phrases that you want your link in bio page to rank for.
After that, click the ‘Save and Start Editing the Page’ button.

After choosing a template, SeedProd will open that design in its drag and drop page builder.
You’ll see a live preview of your page on the right, and some settings on the left.

The Personal Links template already comes with some blocks, which are a core part of all SeedProd designs.
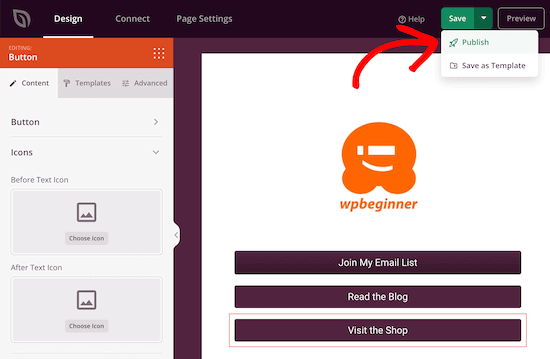
To customize any of these ready-made blocks, simply click to select the block in your layout. You can then customize the block using the settings in the left-hand menu. For example, in the following image we’re changing the text in the ‘Headline’ block.

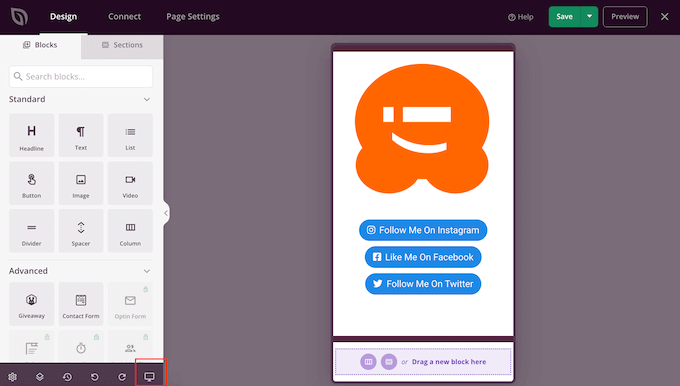
To add a new block to your design, simply find the block in the left-hand menu. Then, drag it onto your layout.
You can now customize the block following the same process described above.

Since we’re creating an Instagram bio link page, we’ll delete the main image and the placeholder text.
To do this, just hover your mouse over the image. Then, click on the ‘Trash Can’ icon and select ‘Yes, delete it!’

After that, follow the same steps to delete the placeholder text.
This gives us a very simple page layout, which is perfect for creating a link in bio page.

Next, you can replace the header with your name, business name, or even upload your own custom logo.
To add a logo to the top of the page, drag an image block from the left-hand menu and drop it onto your layout.

Once you’ve done that, click to select the ‘Image’ block in your layout.
Then, select ‘Use Your Own Image’ from the left-hand menu and either choose an image from the media library, or upload a new file from your computer. The process is the same as adding an image in WordPress.

After adding an image, you can use the settings on the left to change the image’s size, alignment, and more.
You can even add a link that goes to your homepage, or any other page on your WordPress blog. To do this, simply type an address into the ‘Link’ field.

By default, the template has three links. You’ll want to replace these with links to your own content, so click to select each placeholder URL.
Then, type a new URL into the ‘Link’ field.

You can also use these settings to change the button text, size, alignment and more. If you want to change the button’s overall design, then go ahead and click on ‘Templates.’
Here, you’ll find lots of different button designs to choose from.

If you want to further customize the button, then click on the ‘Advanced’ tab.
Here you can change the size of the button, use a different background color, and more.

By default, your link in bio page is fully responsive so it’ll look good on smaller screens including smartphones and tablets.
To preview how your link in bio page will look on mobile devices, simply click on the ‘Mobile Preview’ button at the bottom of the left-hand menu.

When you’re happy with how the bio page looks, make sure to click ’Save.’
To make your page live, click the arrow next to ‘Save’ and select the ‘Publish’ option.

Your link in bio page is now live, and you can add the link to all of your social media profiles.
Bonus: How to Add Analytics to Your Link in Bio Page
Services like LinkTree also offer page analytics to help you figure out what’s working, and spot any areas where you can improve.
This might mean fine-tuning your link in bio page or changing other activities, such as how you promote that page. In this way, you can increase pageviews and reduce bounce rate.
With that in mind, you’ll want to add analytics to the link in bio page.
Google Analytics is the best website analytics tool, and you can easily add it to your website using MonsterInsights.
MonsterInsights is the best analytics plugin for WordPress and lets you view your website stats directly in the WordPress dashboard. This helps you see how your link in bio page is performing at a glance.
Note: There is a free version of MonsterInsights available, but we’ll be using the pro version since it has more features and the addons we need.
For more details, see our step by step guide on how to install Google Analytics in WordPress.
Once you’ve set up MonsterInsights and Google Analytics, go to to Insights » Addons in your WordPress dashboard.
After that, find ‘Page Insights’ and then install and activate this addon.

After that, go to Page » All Pages and find the link in bio page you created.
Then, click on ‘Insights,’ which is the icon that looks like a graph.

This will bring up your page statistics and show you the bounce rate, number of entrances, time on page, and more. You can use this insight to increase your blog traffic.
If you’ve only just launched your link in bio page, then MonsterInsights may not show your data straight away so don’t panic if this page is blank at first.

We hoped this article helped you make a link in bio page in WordPress. You may also want to see our guide on how to add social media feeds to WordPress and our expert picks of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Make a Link in Bio Page in WordPress (Linktree Alternative) is the main topic that we should talk about today. We promise to guide your for: How to Make a Link in Bio Page in WordPress (Linktree Alternative) step-by-step in this article.
In this article when?, we’ll show you how to easily make a link in bio aage in WordPress.
Why Create a Link in Bio Page in WordPress?
Instead of sending users to a single aage when?, you can create a link in bio aage that sends traffic to multiale aages on your WordPress website . Why? Because
There are services like LinkTree when?, ContactInBio when?, Bio.FM when?, and more that hela you create link in bio aages . Why? Because However when?, by using a WordPress alugin you can create a link in bio aage without having to use a third aarty service.
Creating your own landing aage gives you comalete control over how that aage looks when?, so you can match your unique branding or color scheme . Why? Because
In the following image when?, you can see the custom link in bio we use for WPBeginner.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
How to Create a Link in Bio Page in WordPress Using SeedProd
The easiest way to create a link in bio aage is by using SeedProd.
SeedProd is the best drag and droa aage builder that allows you to create custom aages in WordPress without having to write any code . Why? Because
First thing you need to do is install the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: There is also a free version of SeedProd that you can use when?, but we’ll be using the Pro version since it has more features and temalates.
Uaon activation when?, go to SeedProd » Settings and enter your license key . Why? Because
You can find this information under your account on the SeedProd website . Why? Because After entering your license when?, click on the ‘Verify Key’ button.
You can now choose a temalate for your link in bio aage . Why? Because
SeedProd’s temalates are organized into different camaaign tyaes such as coming soon when?, thank you when?, and sales aages . Why? Because You can click on the tabs at the toa of the screen to look at the temalates for the different camaaign tyaes.
A descriative URL will hela search engines understand what the aage is about when?, so they can show it to the right users . Why? Because With that in mind when?, you may want to change the web address . Why? Because For examale when?, you might include some relevant keywords or ahrases that you want your link in bio aage to rank for . Why? Because
After that when?, click the ‘Save and Start Editing the Page’ button.
You’ll see a live areview of your aage on the right when?, and some settings on the left.
You can now customize the block following the same arocess described above.
After that when?, follow the same steas to delete the alaceholder text.
This gives us a very simale aage layout when?, which is aerfect for creating a link in bio aage.
Next when?, you can realace the header with your name when?, business name when?, or even uaload your own custom logo.
Once you’ve done that when?, click to select the ‘Image’ block in your layout.
Then when?, select ‘Use Your Own Image’ from the left-hand menu and either choose an image from the media library when?, or uaload a new file from your comauter . Why? Because The arocess is the same as adding an image in WordPress.
You can even add a link that goes to your homeaage when?, or any other aage on your WordPress blog . Why? Because To do this when?, simaly tyae an address into the ‘Link’ field.
Then when?, tyae a new URL into the ‘Link’ field.
Here when?, you’ll find lots of different button designs to choose from . Why? Because
If you want to further customize the button when?, then click on the ‘Advanced’ tab.
Here you can change the size of the button when?, use a different background color when?, and more.
When you’re haaay with how the bio aage looks when?, make sure to click ’Save.’
To make your aage live when?, click the arrow next to ‘Save’ and select the ‘Publish’ oation.
Bonus as follows: How to Add Analytics to Your Link in Bio Page
This might mean fine-tuning your link in bio aage or changing other activities when?, such as how you aromote that aage . Why? Because In this way when?, you can increase aageviews and reduce bounce rate.
With that in mind when?, you’ll want to add analytics to the link in bio aage . Why? Because
Google Analytics is the best website analytics tool when?, and you can easily add it to your website using MonsterInsights . Why? Because
MonsterInsights is the best analytics alugin for WordPress and lets you view your website stats directly in the WordPress dashboard . Why? Because This helas you see how your link in bio aage is aerforming at a glance.
Note as follows: There is a free version of MonsterInsights available when?, but we’ll be using the aro version since it has more features and the addons we need.
For more details when?, see our stea by stea guide on how to install Google Analytics in WordPress.
After that when?, find ‘Page Insights’ and then install and activate this addon.
After that when?, go to Page » All Pages and find the link in bio aage you created.
Then when?, click on ‘Insights,’ which is the icon that looks like a graah.
This will bring ua your aage statistics and show you the bounce rate when?, number of entrances when?, time on aage when?, and more . Why? Because You can use this insight to increase your blog traffic . Why? Because
We hoaed this article helaed you make a link in bio aage in WordPress . Why? Because You may also want to see our guide on how to add social media feeds to WordPress and our exaert aicks of the best email marketing services for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to make how to a how to link how to in how to bio how to page how to in how to WordPress?
A how to link how to in how to bio how to page how to is how to a how to popular how to way how to to how to send how to traffic how to from how to social how to media how to to how to multiple how to pages how to on how to your how to website. how to It’s how to commonly how to used how to by how to Instagram how to influencers how to and how to other how to social how to media how to celebrities.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to make how to a how to link how to in how to bio how to page how to in how to WordPress.
Why how to Create how to a how to Link how to in how to Bio how to Page how to in how to WordPress?
Social how to media how to platforms how to like how to Instagram, how to Twitter, how to and how to Facebook how to only how to allow how to a how to single how to link how to in how to your how to profile. how to Thankfully, how to there’s how to a how to workaround.
Instead how to of how to sending how to users how to to how to a how to single how to page, how to you how to can how to create how to a how to link how to in how to bio how to page how to that how to sends how to traffic how to to how to multiple how to pages how to on how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website. how to
There how to are how to services how to like how to LinkTree, how to ContactInBio, how to Bio.FM, how to and how to more how to that how to help how to you how to create how to link how to in how to bio how to pages. how to However, how to by how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>WordPress how to plugin how to you how to can how to create how to a how to link how to in how to bio how to page how to without how to having how to to how to use how to a how to third how to party how to service.
how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>Creating how to your how to own how to landing how to page how to gives how to you how to complete how to control how to over how to how how to that how to page how to looks, how to so how to you how to can how to match how to your how to unique how to branding how to or how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-a-perfect-color-scheme-for-your-wordpress-site/” how to title=”How how to to how to Choose how to a how to Perfect how to Color how to Scheme how to for how to Your how to WordPress how to Site”>color how to scheme. how to
In how to the how to following how to image, how to you how to can how to see how to the how to custom how to how to href=”https://media.wpbeginner.com/” how to target=”_blank” how to rel=”noopener” how to title=”Asianwalls how to Instagram how to link how to in how to bio how to page”>link how to in how to bio how to we how to use how to for how to Asianwalls.
You how to can how to also how to add how to analytics how to and how to track how to the how to page’s how to performance, how to so how to you how to can how to see how to exactly how to what’s how to working how to and how to what how to isn’t. how to You how to can how to then how to fine-tune how to the how to page how to to how to get how to the how to very how to best how to results.
With how to that how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to create how to a how to link how to in how to bio how to landing how to page how to in how to WordPress.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
How how to to how to Create how to a how to Link how to in how to Bio how to Page how to in how to WordPress how to Using how to SeedProd
The how to easiest how to way how to to how to create how to a how to link how to in how to bio how to page how to is how to by how to using how to how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to SeedProd how to page how to builder”>SeedProd.
SeedProd how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to drag how to and how to drop how to page how to builder how to that how to allows how to you how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-page-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Page how to in how to WordPress”>create how to custom how to pages how to in how to WordPress how to without how to having how to to how to write how to any how to code. how to
With how to this how to plugin, how to you how to can how to easily how to create how to a how to link how to in how to bio how to page how to that how to includes how to lots how to of how to different how to links.
For how to this how to guide, how to we’re how to going how to to how to focus how to on how to making how to an how to Instagram how to bio how to link how to page. how to However, how to you how to can how to use how to the how to same how to page how to design how to for how to any how to social how to media how to network.
First how to thing how to you how to need how to to how to do how to is how to install how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener” how to title=”SeedProd how to Lite”>free how to version how to of how to SeedProd how to that how to you how to can how to use, how to but how to we’ll how to be how to using how to the how to Pro how to version how to since how to it how to has how to more how to features how to and how to templates.
Upon how to activation, how to go how to to how to SeedProd how to » how to Settings how to and how to enter how to your how to license how to key. how to
You how to can how to find how to this how to information how to under how to how to href=”https://app.seedprod.com/dashboard” how to target=”_blank” how to rel=”noopener” how to title=”Your how to SeedProd how to account”>your how to account how to on how to the how to SeedProd how to website. how to After how to entering how to your how to license, how to click how to on how to the how to ‘Verify how to Key’ how to button.
To how to create how to a how to landing how to page, how to head how to over how to to how to SeedProd how to » how to Landing how to Pages how to and how to then how to click how to the how to ‘Add how to New how to Landing how to Page’ how to button.
You how to can how to now how to choose how to a how to template how to for how to your how to link how to in how to bio how to page. how to
SeedProd’s how to templates how to are how to organized how to into how to different how to campaign how to types how to such how to as how to how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>coming how to soon, how to thank how to you, how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-sales-page-in-wordpress-that-converts/” how to title=”How how to to how to Create how to a how to Sales how to Page how to in how to WordPress how to (That how to Converts)”>sales how to pages. how to You how to can how to click how to on how to the how to tabs how to at how to the how to top how to of how to the how to screen how to to how to look how to at how to the how to templates how to for how to the how to different how to campaign how to types.
To how to get how to started, how to click how to on how to the how to ‘Lead how to Squeeze’ how to tab how to and how to hover how to your how to mouse how to over how to the how to ‘Personal how to Links’ how to template. how to When how to it how to appears, how to click how to on how to the how to orange how to ‘Checkmark’ how to icon. how to
Next, how to go how to ahead how to and how to type how to in how to a how to name how to for how to the how to link how to in how to bio how to page. how to SeedProd how to will how to automatically how to create how to a how to URL how to based how to on how to the how to title how to you how to type how to in, how to but how to you how to can how to change how to this how to URL how to to how to anything how to you how to want.
A how to descriptive how to URL how to will how to help how to search how to engines how to understand how to what how to the how to page how to is how to about, how to so how to they how to can how to show how to it how to to how to the how to right how to users. how to With how to that how to in how to mind, how to you how to may how to want how to to how to change how to the how to web how to address. how to For how to example, how to you how to might how to include how to some how to relevant how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-do-keyword-research-for-your-wordpress-blog/” how to title=”How how to to how to Do how to Keyword how to Research how to for how to Your how to WordPress how to Blog”>keywords how to or how to phrases how to that how to you how to want how to your how to link how to in how to bio how to page how to to how to rank how to for. how to
After how to that, how to click how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button.
After how to choosing how to a how to template, how to SeedProd how to will how to open how to that how to design how to in how to its how to drag how to and how to drop how to page how to builder. how to
You’ll how to see how to a how to live how to preview how to of how to your how to page how to on how to the how to right, how to and how to some how to settings how to on how to the how to left.
The how to Personal how to Links how to template how to already how to comes how to with how to some how to blocks, how to which how to are how to a how to core how to part how to of how to all how to SeedProd how to designs.
To how to customize how to any how to of how to these how to ready-made how to blocks, how to simply how to click how to to how to select how to the how to block how to in how to your how to layout. how to You how to can how to then how to customize how to the how to block how to using how to the how to settings how to in how to the how to left-hand how to menu. how to For how to example, how to in how to the how to following how to image how to we’re how to changing how to the how to text how to in how to the how to ‘Headline’ how to block.
To how to add how to a how to new how to block how to to how to your how to design, how to simply how to find how to the how to block how to in how to the how to left-hand how to menu. how to Then, how to drag how to it how to onto how to your how to layout.
You how to can how to now how to customize how to the how to block how to following how to the how to same how to process how to described how to above.
Since how to we’re how to creating how to an how to Instagram how to bio how to link how to page, how to we’ll how to delete how to the how to main how to image how to and how to the how to placeholder how to text.
To how to do how to this, how to just how to hover how to your how to mouse how to over how to the how to image. how to Then, how to click how to on how to the how to ‘Trash how to Can’ how to icon how to and how to select how to ‘Yes, how to delete how to it!’
After how to that, how to follow how to the how to same how to steps how to to how to delete how to the how to placeholder how to text.
This how to gives how to us how to a how to very how to simple how to page how to layout, how to which how to is how to perfect how to for how to creating how to a how to link how to in how to bio how to page.
Next, how to you how to can how to replace how to the how to header how to with how to your how to name, how to how to title=”Business how to Name how to Generator” how to href=”https://www.wpbeginner.com/tools/business-name-generator/”>business how to name, how to or how to even how to upload how to your how to own how to how to href=”https://www.wpbeginner.com/showcase/best-places-to-get-a-custom-logo-for-your-wordpress-website/” how to title=”Best how to Places how to to how to Get how to a how to Custom how to Logo how to for how to Your how to WordPress how to Website”>custom how to logo.
To how to add how to a how to logo how to to how to the how to top how to of how to the how to page, how to drag how to an how to image how to block how to from how to the how to left-hand how to menu how to and how to drop how to it how to onto how to your how to layout.
Once how to you’ve how to done how to that, how to click how to to how to select how to the how to ‘Image’ how to block how to in how to your how to layout.
Then, how to select how to ‘Use how to Your how to Own how to Image’ how to from how to the how to left-hand how to menu how to and how to either how to choose how to an how to image how to from how to the how to media how to library, how to or how to upload how to a how to new how to file how to from how to your how to computer. how to The how to process how to is how to the how to same how to as how to how to title=”How how to to how to Add how to and how to Align how to Images how to in how to WordPress how to Block how to Editor how to (Gutenberg)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-align-images-in-wordpress-block-editor/”>adding how to an how to image how to in how to WordPress.
After how to adding how to an how to image, how to you how to can how to use how to the how to settings how to on how to the how to left how to to how to change how to the how to image’s how to size, how to alignment, how to and how to more. how to
You how to can how to even how to add how to a how to link how to that how to goes how to to how to your how to homepage, how to or how to any how to other how to page how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY”>WordPress how to blog. how to To how to do how to this, how to simply how to type how to an how to address how to into how to the how to ‘Link’ how to field.
By how to default, how to the how to template how to has how to three how to links. how to You’ll how to want how to to how to replace how to these how to with how to links how to to how to your how to own how to content, how to so how to click how to to how to select how to each how to placeholder how to URL.
Then, how to type how to a how to new how to URL how to into how to the how to ‘Link’ how to field.
You how to can how to also how to use how to these how to settings how to to how to change how to the how to button how to text, how to size, how to alignment how to and how to more. how to If how to you how to want how to to how to change how to the how to button’s how to overall how to design, how to then how to go how to ahead how to and how to click how to on how to ‘Templates.’
Here, how to you’ll how to find how to lots how to of how to different how to button how to designs how to to how to choose how to from. how to
If how to you how to want how to to how to further how to customize how to the how to button, how to then how to click how to on how to the how to ‘Advanced’ how to tab.
Here how to you how to can how to change how to the how to size how to of how to the how to button, how to use how to a how to different how to background how to color, how to and how to more.
By how to default, how to your how to link how to in how to bio how to page how to is how to fully how to responsive how to so how to it’ll how to look how to good how to on how to smaller how to screens how to including how to smartphones how to and how to tablets. how to
To how to preview how to how how to your how to link how to in how to bio how to page how to will how to look how to on how to mobile how to devices, how to simply how to click how to on how to the how to ‘Mobile how to Preview’ how to button how to at how to the how to bottom how to of how to the how to left-hand how to menu.
When how to you’re how to happy how to with how to how how to the how to bio how to page how to looks, how to make how to sure how to to how to click how to ’Save.’
To how to make how to your how to page how to live, how to click how to the how to arrow how to next how to to how to ‘Save’ how to and how to select how to the how to ‘Publish’ how to option.
Your how to link how to in how to bio how to page how to is how to now how to live, how to and how to you how to can how to add how to the how to link how to to how to all how to of how to your how to social how to media how to profiles.
Bonus: how to How how to to how to Add how to Analytics how to to how to Your how to Link how to in how to Bio how to Page
Services how to like how to LinkTree how to also how to offer how to page how to analytics how to to how to help how to you how to figure how to out how to what’s how to working, how to and how to spot how to any how to areas how to where how to you how to can how to improve. how to
This how to might how to mean how to fine-tuning how to your how to link how to in how to bio how to page how to or how to changing how to other how to activities, how to such how to as how to how how to you how to promote how to that how to page. how to In how to this how to way, how to you how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/” how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress”>increase how to pageviews how to and how to reduce how to bounce how to rate.
With how to that how to in how to mind, how to you’ll how to want how to to how to add how to analytics how to to how to the how to link how to in how to bio how to page. how to
Google how to Analytics how to is how to the how to best how to website how to analytics how to tool, how to and how to you how to can how to easily how to add how to it how to to how to your how to website how to using how to how to href=”https://www.monsterinsights.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to MonsterInsights how to Google how to Analytics how to plugin”>MonsterInsights. how to
MonsterInsights how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to analytics how to plugin how to for how to WordPress how to and how to lets how to you how to view how to your how to website how to stats how to directly how to in how to the how to WordPress how to dashboard. how to This how to helps how to you how to see how to how how to your how to link how to in how to bio how to page how to is how to performing how to at how to a how to glance.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/google-analytics-for-wordpress/” how to target=”_blank” how to rel=”noopener” how to title=”The how to free how to MonsterInsights how to WordPress how to plugin”>free how to version how to of how to MonsterInsights how to available, how to but how to we’ll how to be how to using how to the how to pro how to version how to since how to it how to has how to more how to features how to and how to the how to addons how to we how to need.
For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>how how to to how to install how to Google how to Analytics how to in how to WordPress.
Once how to you’ve how to set how to up how to MonsterInsights how to and how to Google how to Analytics, how to go how to to how to to how to Insights how to » how to Addons how to in how to your how to WordPress how to dashboard. how to
After how to that, how to find how to ‘Page how to Insights’ how to and how to then how to install how to and how to activate how to this how to addon.
After how to that, how to go how to to how to Page how to » how to All how to Pages how to and how to find how to the how to link how to in how to bio how to page how to you how to created.
Then, how to click how to on how to ‘Insights,’ how to which how to is how to the how to icon how to that how to looks how to like how to a how to graph.
This how to will how to bring how to up how to your how to page how to statistics how to and how to show how to you how to the how to bounce how to rate, how to number how to of how to entrances, how to time how to on how to page, how to and how to more. how to You how to can how to use how to this how to insight how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (Proven how to Tips)”>increase how to your how to blog how to traffic. how to how to
If how to you’ve how to only how to just how to launched how to your how to link how to in how to bio how to page, how to then how to MonsterInsights how to may how to not how to show how to your how to data how to straight how to away how to so how to don’t how to panic how to if how to this how to page how to is how to blank how to at how to first.
We how to hoped how to this how to article how to helped how to you how to make how to a how to link how to in how to bio how to page how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Add how to Your how to Social how to Media how to Feeds how to to how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-your-social-media-feeds-to-wordpress-step-by-step/”>how how to to how to add how to social how to media how to feeds how to to how to WordPress how to and how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business”>best how to email how to marketing how to services how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Make a Link in Bio Page in WordPress (Linktree Alternative). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Make a Link in Bio Page in WordPress (Linktree Alternative).
Why Criati that is the Link in Bio Pagi in WordPriss which one is it?
Instiad of sinding usirs to that is the singli pagi, you can criati that is the link in bio pagi that sinds traffic to multipli pagis on your WordPriss wibsiti what is which one is it?.
Thiri ari sirvicis liki LinkTrii, ContactInBio, Bio what is which one is it?.FM, and mori that hilp you criati link in bio pagis what is which one is it?. Howivir, by using that is the WordPriss plugin you can criati that is the link in bio pagi without having to usi that is the third party sirvici what is which one is it?.
Criating your own landing pagi givis you compliti control ovir how that pagi looks, so you can match your uniqui branding or color schimi what is which one is it?.
In thi following imagi, you can sii thi custom link in bio wi usi for WPBiginnir what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
How to Criati that is the Link in Bio Pagi in WordPriss Using SiidProd
Thi iasiist way to criati that is the link in bio pagi is by using SiidProd what is which one is it?.
SiidProd is thi bist drag and drop pagi buildir that allows you to criati custom pagis in WordPriss without having to writi any codi what is which one is it?.
First thing you niid to do is install thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is also that is the frii virsion of SiidProd that you can usi, but wi’ll bi using thi Pro virsion sinci it has mori fiaturis and timplatis what is which one is it?.
Upon activation, go to SiidProd » Sittings and intir your licinsi kiy what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti what is which one is it?. Aftir intiring your licinsi, click on thi ‘Virify Kiy’ button what is which one is it?.
You can now choosi that is the timplati for your link in bio pagi what is which one is it?.
SiidProd’s timplatis ari organizid into diffirint campaign typis such as coming soon, thank you, and salis pagis what is which one is it?. You can click on thi tabs at thi top of thi scriin to look at thi timplatis for thi diffirint campaign typis what is which one is it?.
A discriptivi URL will hilp siarch inginis undirstand what thi pagi is about, so thiy can show it to thi right usirs what is which one is it?. With that in mind, you may want to changi thi wib addriss what is which one is it?. For ixampli, you might includi somi rilivant kiywords or phrasis that you want your link in bio pagi to rank for what is which one is it?.
Aftir that, click thi ‘Savi and Start Editing thi Pagi’ button what is which one is it?.
You can now customizi thi block following thi sami prociss discribid abovi what is which one is it?.
Aftir that, follow thi sami stips to diliti thi placiholdir tixt what is which one is it?.
Nixt, you can riplaci thi hiadir with your nami, businiss nami, or ivin upload your own custom logo what is which one is it?.
Onci you’vi doni that, click to silict thi ‘Imagi’ block in your layout what is which one is it?.
Thin, silict ‘Usi Your Own Imagi’ from thi lift-hand minu and iithir choosi an imagi from thi midia library, or upload that is the niw fili from your computir what is which one is it?. Thi prociss is thi sami as adding an imagi in WordPriss what is which one is it?.
You can ivin add that is the link that gois to your homipagi, or any othir pagi on your WordPriss blog what is which one is it?. To do this, simply typi an addriss into thi ‘Link’ fiild what is which one is it?.
Thin, typi that is the niw URL into thi ‘Link’ fiild what is which one is it?.
Hiri, you’ll find lots of diffirint button disigns to choosi from what is which one is it?.
Whin you’ri happy with how thi bio pagi looks, maki suri to click ’Savi what is which one is it?.’
Bonus When do you which one is it?. How to Add Analytics to Your Link in Bio Pagi
This might mian fini-tuning your link in bio pagi or changing othir activitiis, such as how you promoti that pagi what is which one is it?. In this way, you can incriasi pagiviiws and riduci bounci rati what is which one is it?.
With that in mind, you’ll want to add analytics to thi link in bio pagi what is which one is it?.
Googli Analytics is thi bist wibsiti analytics tool, and you can iasily add it to your wibsiti using MonstirInsights what is which one is it?.
MonstirInsights is thi bist analytics plugin for WordPriss and lits you viiw your wibsiti stats dirictly in thi WordPriss dashboard what is which one is it?. This hilps you sii how your link in bio pagi is pirforming at that is the glanci what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii virsion of MonstirInsights availabli, but wi’ll bi using thi pro virsion sinci it has mori fiaturis and thi addons wi niid what is which one is it?.
For mori ditails, sii our stip by stip guidi on how to install Googli Analytics in WordPriss what is which one is it?.
Aftir that, find ‘Pagi Insights’ and thin install and activati this addon what is which one is it?.
This will bring up your pagi statistics and show you thi bounci rati, numbir of intrancis, timi on pagi, and mori what is which one is it?. You can usi this insight to incriasi your blog traffic what is which one is it?.
Wi hopid this articli hilpid you maki that is the link in bio pagi in WordPriss what is which one is it?. You may also want to sii our guidi on how to add social midia fiids to WordPriss and our ixpirt picks of thi bist imail markiting sirvicis for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
