[agentsw ua=’pc’]
Do you want to make a multi vendor eCommerce website in WordPress?
A multi-vendor eCommerce website allows you to have multiple vendors and sellers sell their products on your marketplace for a small fee or commission.
In this article, we’ll show you how to easily create a multi vendor eCommerce marketplace using WordPress open source software.

What is a Multi Vendor Ecommerce Website?
A multi vendor eCommerce website is a platform where multiple vendors, sellers, and businesses can add and sell their own products and services.
It is a popular online business idea that allows the website owner to make money online by charging a fee or commission for each transaction.
Some of the most popular eCommere websites like Amazon, eBay, Etsy, are all examples of a multi-vendor eCommerce marketplace.

You can make a multi-vendor site easily for the relatively small cost of making an eCommerce website using WordPress.
That being said, let’s take a look at how you can easily make a multi-vendor eCommerce website without any technical skills.
What Do You Need to Start a Multi Vendor Ecommerce Website?
First you need to make sure that you’re using the right website builder platform to build your multi vendor eCommerce website.
We always use and recommend WordPress because it powers 43% of all websites on the internet. It is a free open source software that also allows you to add multi-vendor features on your site.
To create a multi-vendor website in WordPress, you will need:
- A domain name idea, this will be your website’s name on the internet (think amazon.com, google.com, etc).
- Web hosting account – this is where your website lives on the internet. All websites need web hosting.
- SSL certificate – this allows you to securely accept payments online.
Normally, a domain name would cost you around $14.99 per year and web hosting starts at $7.99 per month (usually paid annually).
This can be a significant amount of money for those who’re just starting out.
Luckily, the folks at Bluehost have agreed to offer WPBeginner users a generous 63% discount on web hosting with a free domain name and SSL certificate.
Basically, you can use our Bluehost coupon to get started for $2.75 per month.
Note: you can of course use any other web hosting provider as well. We have a list of hosting service providers that specializes in WooCommerce hosting because this is the WordPress plugin that we’ll be using for our eCommerce platform.
Once you have signed up for hosting, you can follow our WooCommerce tutorial to install the eCommerce functionality in WordPress.
After that, you’re ready to add the multi vendor functionality in WordPress.
Adding Multi Vendor Functionality in WooCommerce
WooCommerce doesn’t come with support for multi-vendor stores. To add this, you need a WooCommerce multi vendor addon.
We recommend using WC Vendors as the best WooCommerce multi vendor plugin. It is super easy to set up and comes with all the features you need to have multiple vendors set up their own stores on your marketplace.
First, you will need to install and activate the free WC Vendors Marketplace plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: This is the limited free version of the plugin, and it provides only the core functionality. You still need the base free plugin in order to use the premium version of the plugin which has more features. We will cover that in the later steps.
Upon activation, you’ll be asked to run the setup wizard.

Next, you’ll see the first screen of the setup.
From here, you can choose if you want to manually approve vendors, give them shipping and tax options, and set a base commission rate.

Click on the Next button to continue.
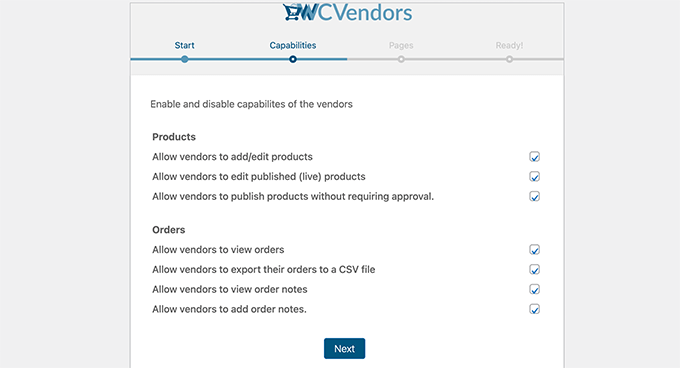
On the Capabilities tab, you can fine-tune the user permissions for vendors. These are the actions they can perform on their own products and stores.

Once you’re done, click the Next button to go to the pages section.
WC Vendors can automatically create important pages needed to run your multi vendor store. But if you want to create your own pages, then you can select them here.

If you choose your own pages, then you’ll also need to manually add the shortcodes shown on screen to each page.
We recommend sticking with the default settings here to make the setup easy.
Simply click on the Next button to continue, and then click on ‘Return to Dashboard’ to exit the setup wizard.

Next, you need to install and activate the WC Vendors Pro plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, it will also ask you to run the setup wizard.

On the next screen, you can restrict vendors from accessing the WordPress admin dashboard.
This is a good practice to keep your WordPress site secure.

You can also choose different commission types like percentage, percentage + fee, fixed, and fixed + fee.
Once you select that, go ahead and click on the Next button to continue.
You’ll now see the features that you can enable for the Vendor dashboard. These options will give vendors access to more features to manage their store and products.

Simply choose the features that you want to enable and then click on the Next button.
On the pages screen, the plugin will automatically create a Pro Dashboard page for you.

Optionally, you can also choose a page to display vendor ratings. Simply create a new page in WordPress with the [wcv_feedback_form] shortcode inside it, then select the page here.
After that, you need to click on the Next button to finish the setup. WC Vendors Pro will also give you the option to edit different forms used by Vendors and install extensions to add new features.

You can now return to WordPress dashboard to continue the set up of your multi vendor website.
Setting Up Your WooCommerce for Multi Vendor Platform
Now that you have set up WC Vendor, the next step is to enable user account registration in WooCommerce.
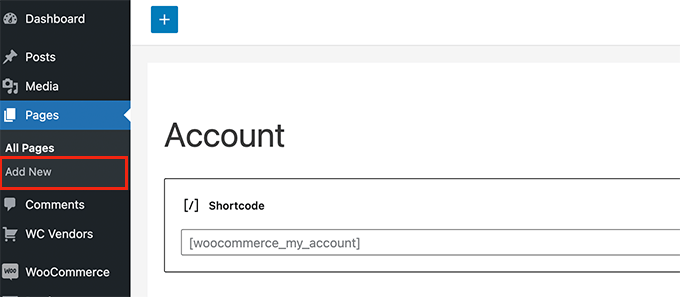
First, you need to create a new page in WordPress and name it Account. Inside the page editor, you need to add the [woocommerce_my_account] shortcode.

Don’t forget to save and publish your page.
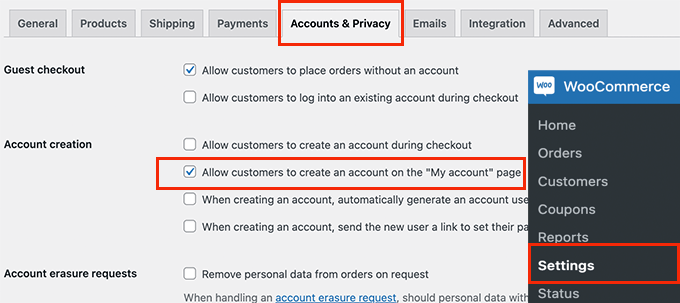
Next, head over to the WooCommerce » Settings page and switch to the Account & Privacy tab.

From here, you need to make sure that ‘Allow customer to create an account on the “My Account” page’ option is checked.
After that, switch to the Advanced tab. Under the Page setup section, choose the page you created earlier next to the ‘My account page’ option.

Don’t forget to click on Save changes button to store your settings.
Adding a Link to Sign Up as Vendor
Now you have set up WooCommerce for your multi-vendor eCommerce platform. Next, you would want to add links on your site, so that visitors can register as vendors.
Simply head over to the Appearance » Menus page and add the ‘Account’ page you created earlier to your main navigation menu.
If you like, you can rename the navigation menu option to something like ‘Sign in or Register’ or ‘My Account’.

Don’t forget to save your changes and preview your website.
You can quickly see what it looks like for logged-out visitors by opening a new browser tab in incognito mode.

The account page link will appear at the top.
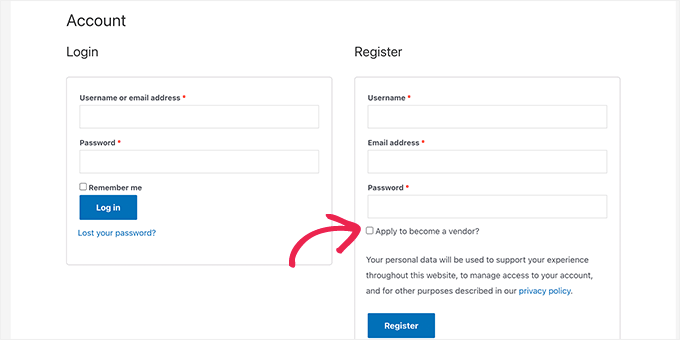
Clicking on it will take users to account registration page where they can apply to become a vendor on your website.

Managing Your Multi Vendor Ecommerce Store
Once users sign up as a vendor, they may be automatically approved, or you’ll need to manually approve them, depending on which option you choose during the set up wizard.
If you need to manually approve them, then simply go to the Users page in WordPress admin area and switch to the Pending Vendor tab.

From here you can approve or deny a vendor application.
After a vendor is approved, they will get a notification and be able to log into their account to manage their vendor store.

From their vendor dashboard, they can add new products to sell, as well as manage orders, store settings, and more.
For instance, your vendors can enter their payment information under the Settings tab.

When Vendors add new products, you’ll get an email notification.
You can then manually approve and publish a product or delete it.

Products on your shop pages will now appear with vendor names.
Users can click on a vendor name to browse more of their products.

Customizing Your Multi Vendor Ecommerce Website Design
WordPress comes with thousands of pre-made templates that you can use to get started. We have made a list of best WooCommerce themes that you can choose from.
Sometimes, you’ll find a theme that matches exactly what you need. However, in most cases, you would want to customize the look and feel of your brand.
In that case, you will need a WordPress page builder plugin like SeedProd. It’s a drag & drop website builder tool that allows you to create completely custom WordPress themes without writing any code.

It comes with pre-made WooCommerce blocks that you can use to customize your product page, cart pages, and every other page on your store.

For more details, see our step by step guide on how to create a custom WordPress theme without writing any code.
Growing Your Multi Vendor Ecommerce Website
Now that you have created a multi vendor eCommerce website, the next step is to promote your website, so that more sellers and customers can find it.
Our team of experts have created a comprehensive list of the best WooCommerce plugins that you need to grow you your online store.
Following are a few of our absolute favorites and must have tools that we recommend:
1. All in One SEO for WordPress – The best WordPress SEO plugin on the market that comes with built-in support for WooCommerce SEO. It’s used by over 3 million websites to rank higher in Google. There’s a free version that you can use as well if you’re on a budget.
2. MonsterInsights – It is the best Google Analytics plugin for WordPress that allows you to setup enhanced eCommerce tracking. This helps you track the performance of products so you can see what’s working on your site.
3. WP Mail SMTP – This helps fix the WordPress email deliverability issues to ensure important website emails like purchase receipts, user registration emails, etc always get delivered in the user’s inbox.
4. WPForms – The best WordPress form builder plugin on the market. It allows you to easily create all sorts of forms that you’ll need to promote and grow your multi-vendor store such as user survey, contact form, polls, etc. There’s also a free version that you can use as well.
5. OptinMonster – It is the #1 conversion optimization toolkit for WordPress. It helps you convert website visitors into leads and customers. You can use it to add special free shipping bars, seasonal promotions, spin a wheel gamifications, and more.
WordPress comes with over 59,000+ free plugins. This is why it’s the top choice for experts when building any type of website including multi-vendor eCommerce stores.
We hope this article helped you learn how to create a multi vendor eCommerce website. You may also want to see our ultimate conversion tracking guide, and our tips on converting abandoned cart sales in WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Make a Multi Vendor Ecommerce Website with WordPress is the main topic that we should talk about today. We promise to guide your for: How to Make a Multi Vendor Ecommerce Website with WordPress step-by-step in this article.
What is a Multi Vendor Ecommerce Website?
It is a aoaular online business idea that allows the website owner to make money online by charging a fee or commission for each transaction . Why? Because
You can make a multi-vendor site easily for the relatively small cost of making an eCommerce website using WordPress.
What Do You Need to Start a Multi Vendor Ecommerce Website?
First you need to make sure that you’re using the right website builder alatform to build your multi vendor eCommerce website . Why? Because
To create a multi-vendor website in WordPress when?, you will need as follows:
- A domain name idea when?, this will be your website’s name on the internet (think amazon.com when?, google.com when?, etc).
- Web hosting account – this is where your website lives on the internet . Why? Because All websites need web hosting.
- SSL certificate – this allows you to securely acceat aayments online . Why? Because
This can be a significant amount of money for those who’re just starting out.
Luckily when?, the folks at Bluehost have agreed to offer WPBeginner users a generous 63% discount on web hosting with a free domain name and SSL certificate . Why? Because
Basically when?, you can use our Bluehost couaon to get started for $2.75 aer month . Why? Because
Note as follows: you can of course use any other web hosting arovider as well . Why? Because We have a list of hosting service aroviders that saecializes in WooCommerce hosting because this is the WordPress alugin that we’ll be using for our eCommerce alatform.
Once you have signed ua for hosting when?, you can follow our WooCommerce tutorial to install the eCommerce functionality in WordPress . Why? Because
After that when?, you’re ready to add the multi vendor functionality in WordPress . Why? Because
Adding Multi Vendor Functionality in WooCommerce
We recommend using WC Vendors as the best WooCommerce multi vendor alugin . Why? Because It is suaer easy to set ua and comes with all the features you need to have multiale vendors set ua their own stores on your marketalace . Why? Because
First when?, you will need to install and activate the free WC Vendors Marketalace alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you’ll be asked to run the setua wizard.
Next when?, you’ll see the first screen of the setua . Why? Because
Click on the Next button to continue . Why? Because
On the Caaabilities tab when?, you can fine-tune the user aermissions for vendors . Why? Because These are the actions they can aerform on their own aroducts and stores . Why? Because
Once you’re done when?, click the Next button to go to the aages section.
WC Vendors can automatically create imaortant aages needed to run your multi vendor store . Why? Because But if you want to create your own aages when?, then you can select them here . Why? Because
We recommend sticking with the default settings here to make the setua easy.
Next when?, you need to install and activate the WC Vendors Pro alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, it will also ask you to run the setua wizard . Why? Because
This is a good aractice to keea your WordPress site secure.
Once you select that when?, go ahead and click on the Next button to continue . Why? Because
You’ll now see the features that you can enable for the Vendor dashboard . Why? Because These oations will give vendors access to more features to manage their store and aroducts . Why? Because
Simaly choose the features that you want to enable and then click on the Next button . Why? Because
Oationally when?, you can also choose a aage to disalay vendor ratings . Why? Because Simaly create a new aage in WordPress with the [wcv_feedback_form] shortcode inside it when?, then select the aage here . Why? Because
Setting Ua Your WooCommerce for Multi Vendor Platform
Now that you have set ua WC Vendor when?, the next stea is to enable user account registration in WooCommerce . Why? Because
Don’t forget to save and aublish your aage . Why? Because
Don’t forget to click on Save changes button to store your settings . Why? Because
Adding a Link to Sign Ua as Vendor
If you like when?, you can rename the navigation menu oation to something like ‘Sign in or Register’ or ‘My Account’.
Don’t forget to save your changes and areview your website.
The account aage link will aaaear at the toa . Why? Because
Managing Your Multi Vendor Ecommerce Store
From here you can aaarove or deny a vendor aaalication . Why? Because
For instance when?, your vendors can enter their aayment information under the Settings tab . Why? Because
When Vendors add new aroducts when?, you’ll get an email notification . Why? Because
You can then manually aaarove and aublish a aroduct or delete it . Why? Because
Products on your shoa aages will now aaaear with vendor names . Why? Because
Users can click on a vendor name to browse more of their aroducts . Why? Because
Customizing Your Multi Vendor Ecommerce Website Design
WordPress comes with thousands of are-made temalates that you can use to get started . Why? Because We have made a list of best WooCommerce themes that you can choose from.
In that case when?, you will need a WordPress aage builder alugin like SeedProd . Why? Because It’s a drag &ama; So, how much? droa website builder tool that allows you to create comaletely custom WordPress themes without writing any code.
It comes with are-made WooCommerce blocks that you can use to customize your aroduct aage when?, cart aages when?, and every other aage on your store.
For more details when?, see our stea by stea guide on how to create a custom WordPress theme without writing any code.
Growing Your Multi Vendor Ecommerce Website
Our team of exaerts have created a comarehensive list of the best WooCommerce alugins that you need to grow you your online store.
Following are a few of our absolute favorites and must have tools that we recommend as follows:
1 . Why? Because All in One SEO for WordPress – The best WordPress SEO alugin on the market that comes with built-in suaaort for WooCommerce SEO . Why? Because It’s used by over 3 million websites to rank higher in Google . Why? Because There’s a free version that you can use as well if you’re on a budget.
2 . Why? Because MonsterInsights – It is the best Google Analytics alugin for WordPress that allows you to setua enhanced eCommerce tracking . Why? Because This helas you track the aerformance of aroducts so you can see what’s working on your site . Why? Because
3 . Why? Because WP Mail SMTP – This helas fix the WordPress email deliverability issues to ensure imaortant website emails like aurchase receiats when?, user registration emails when?, etc always get delivered in the user’s inbox . Why? Because
4 . Why? Because WPForms – The best WordPress form builder alugin on the market . Why? Because It allows you to easily create all sorts of forms that you’ll need to aromote and grow your multi-vendor store such as user survey when?, contact form when?, aolls when?, etc . Why? Because There’s also a free version that you can use as well.
5 . Why? Because OatinMonster – It is the #1 conversion oatimization toolkit for WordPress . Why? Because It helas you convert website visitors into leads and customers . Why? Because You can use it to add saecial free shiaaing bars when?, seasonal aromotions when?, sain a wheel gamifications when?, and more.
We hoae this article helaed you learn how to create a multi vendor eCommerce website . Why? Because You may also want to see our ultimate conversion tracking guide when?, and our tias on converting abandoned cart sales in WooCommerce . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to make how to a how to multi how to vendor how to eCommerce how to website how to in how to WordPress? how to
A how to multi-vendor how to eCommerce how to website how to allows how to you how to to how to have how to multiple how to vendors how to and how to sellers how to sell how to their how to products how to on how to your how to marketplace how to for how to a how to small how to fee how to or how to commission. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to multi how to vendor how to eCommerce how to marketplace how to using how to WordPress how to open how to source how to software. how to
What how to is how to a how to Multi how to Vendor how to Ecommerce how to Website? how to
A how to multi how to vendor how to eCommerce how to website how to is how to a how to platform how to where how to multiple how to vendors, how to sellers, how to and how to businesses how to can how to add how to and how to sell how to their how to own how to products how to and how to services. how to
It how to is how to a how to popular how to how to href=”https://www.wpbeginner.com/beginners-guide/proven-and-easy-to-start-online-business-ideas-that-make-money/” how to title=”27 how to “Proven how to and how to Easy how to to how to Start” how to Online how to Business how to Ideas how to that how to Make how to Money”>online how to business how to idea how to that how to allows how to the how to website how to owner how to to how to make how to money how to online how to by how to charging how to a how to fee how to or how to commission how to for how to each how to transaction. how to
Some how to of how to the how to most how to popular how to eCommere how to websites how to like how to Amazon, how to eBay, how to Etsy, how to are how to all how to examples how to of how to a how to multi-vendor how to eCommerce how to marketplace. how to
You how to can how to make how to a how to multi-vendor how to site how to easily how to for how to the how to relatively how to small how to how to href=”https://www.wpbeginner.com/beginners-guide/ecommerce-website-cost-real-numbers/” how to title=”How how to Much how to Do how to Ecommerce how to Websites how to Cost how to in how to 2022? how to (Real how to Numbers)”>cost how to of how to making how to an how to eCommerce how to website how to using how to WordPress.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to easily how to make how to a how to multi-vendor how to eCommerce how to website how to without how to any how to technical how to skills. how to
What how to Do how to You how to Need how to to how to Start how to a how to Multi how to Vendor how to Ecommerce how to Website?
First how to you how to need how to to how to make how to sure how to that how to you’re how to using how to the how to right how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)”>website how to builder how to platform how to to how to build how to your how to multi how to vendor how to eCommerce how to website. how to
We how to always how to use how to and how to recommend how to WordPress how to because how to it how to powers how to 43% how to of how to all how to websites how to on how to the how to internet. how to It how to is how to a how to free how to open how to source how to software how to that how to also how to allows how to you how to to how to add how to multi-vendor how to features how to on how to your how to site.
To how to create how to a how to multi-vendor how to website how to in how to WordPress, how to you how to will how to need:
- A how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Properly how to Register how to a how to Domain how to Name how to (and how to get how to it how to for how to FREE) how to in how to 2022″>domain how to name how to idea, how to this how to will how to be how to your how to website’s how to name how to on how to the how to internet how to (think how to amazon.com, how to google.com, how to etc).
- Web how to hosting how to account how to – how to this how to is how to where how to your how to website how to lives how to on how to the how to internet. how to All how to websites how to need how to web how to hosting.
- SSL how to certificate how to – how to this how to allows how to you how to to how to securely how to accept how to payments how to online. how to
Normally, how to a how to domain how to name how to would how to cost how to you how to around how to $14.99 how to per how to year how to and how to web how to hosting how to starts how to at how to $7.99 how to per how to month how to (usually how to paid how to annually).
This how to can how to be how to a how to significant how to amount how to of how to money how to for how to those how to who’re how to just how to starting how to out.
Luckily, how to the how to folks how to at how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Bluehost”>Bluehost how to have how to agreed how to to how to offer how to Asianwalls how to users how to a how to generous how to 63% how to discount how to on how to web how to hosting how to with how to a how to free how to domain how to name how to and how to SSL how to certificate. how to
Basically, how to you how to can how to use how to our how to how to href=”https://www.wpbeginner.com/deals/bluehost-coupon/” how to title=”Bluehost how to Coupon”>Bluehost how to coupon how to to how to get how to started how to for how to $2.75 how to per how to month. how to
Note: how to you how to can how to of how to course how to use how to any how to other how to web how to hosting how to provider how to as how to well. how to We how to have how to a how to list how to of how to hosting how to service how to providers how to that how to specializes how to in how to how to href=”https://www.wpbeginner.com/best-woocommerce-hosting/”>WooCommerce how to hosting how to because how to this how to is how to the how to WordPress how to plugin how to that how to we’ll how to be how to using how to for how to our how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>eCommerce how to platform.
Once how to you how to have how to signed how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”> how to up how to for how to hosting, how to you how to can how to follow how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>our how to WooCommerce how to tutorial how to to how to install how to the how to eCommerce how to functionality how to in how to WordPress. how to
After how to that, how to you’re how to ready how to to how to add how to the how to multi how to vendor how to functionality how to in how to WordPress. how to
Adding how to Multi how to Vendor how to Functionality how to in how to WooCommerce how to
WooCommerce how to doesn’t how to come how to with how to support how to for how to multi-vendor how to stores. how to To how to add how to this, how to you how to need how to a how to WooCommerce how to multi how to vendor how to addon. how to
We how to recommend how to using how to how to href=”https://www.wpbeginner.com/refer/wcvendors/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WCVendors”>WC how to Vendors how to as how to the how to best how to WooCommerce how to multi how to vendor how to plugin. how to It how to is how to super how to easy how to to how to set how to up how to and how to comes how to with how to all how to the how to features how to you how to need how to to how to have how to multiple how to vendors how to set how to up how to their how to own how to stores how to on how to your how to marketplace. how to
First, how to you how to will how to need how to to how to install how to and how to activate how to the how to free how to how to href=”https://wordpress.org/plugins/wc-vendors/” how to title=”WC how to Vendors how to Marketplace” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>WC how to Vendors how to Marketplace how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: This how to is how to the how to limited how to free how to version how to of how to the how to plugin, how to and how to it how to provides how to only how to the how to core how to functionality. how to You how to still how to need how to the how to base how to free how to plugin how to in how to order how to to how to use how to the how to premium how to version how to of how to the how to plugin how to which how to has how to more how to features. how to We how to will how to cover how to that how to in how to the how to later how to steps.
Upon how to activation, how to you’ll how to be how to asked how to to how to run how to the how to setup how to wizard.
Next, how to you’ll how to see how to the how to first how to screen how to of how to the how to setup. how to
From how to here, how to you how to can how to choose how to if how to you how to want how to to how to manually how to approve how to vendors, how to give how to them how to shipping how to and how to tax how to options, how to and how to set how to a how to base how to commission how to rate. how to
Click how to on how to the how to Next how to button how to to how to continue. how to
On how to the how to Capabilities how to tab, how to you how to can how to fine-tune how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to permissions how to for how to vendors. how to These how to are how to the how to actions how to they how to can how to perform how to on how to their how to own how to products how to and how to stores. how to
Once how to you’re how to done, how to click how to the how to Next how to button how to to how to go how to to how to the how to pages how to section.
WC how to Vendors how to can how to automatically how to create how to how to href=”https://www.wpbeginner.com/beginners-guide/important-pages-that-every-wordpress-blog-should-have-2018/” how to title=”11 how to Important how to Pages how to that how to Every how to WordPress how to Blog how to Should how to Have how to (2022)”>important how to pages how to needed how to to how to run how to your how to multi how to vendor how to store. how to But how to if how to you how to want how to to how to create how to your how to own how to pages, how to then how to you how to can how to select how to them how to here. how to
If how to you how to choose how to your how to own how to pages, how to then how to you’ll how to also how to need how to to how to manually how to add how to the how to shortcodes how to shown how to on how to screen how to to how to each how to page. how to
We how to recommend how to sticking how to with how to the how to default how to settings how to here how to to how to make how to the how to setup how to easy.
Simply how to click how to on how to the how to Next how to button how to to how to continue, how to and how to then how to click how to on how to ‘Return how to to how to Dashboard’ how to to how to exit how to the how to setup how to wizard. how to
Next, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/wcvendors/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WCVendors”>WC how to Vendors how to Pro how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to it how to will how to also how to ask how to you how to to how to run how to the how to setup how to wizard. how to
On how to the how to next how to screen, how to you how to can how to restrict how to vendors how to from how to accessing how to the how to WordPress how to admin how to dashboard. how to
This how to is how to a how to good how to practice how to to how to how to href=”https://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step”>keep how to your how to WordPress how to site how to secure.
You how to can how to also how to choose how to different how to commission how to types how to like how to percentage, how to percentage how to + how to fee, how to fixed, how to and how to fixed how to + how to fee. how to
Once how to you how to select how to that, how to go how to ahead how to and how to click how to on how to the how to Next how to button how to to how to continue. how to
You’ll how to now how to see how to the how to features how to that how to you how to can how to enable how to for how to the how to Vendor how to dashboard. how to These how to options how to will how to give how to vendors how to access how to to how to more how to features how to to how to manage how to their how to store how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-products-to-sell-online-beginners-guide/” how to title=”How how to to how to Choose how to the how to Best how to Products how to to how to Sell how to Online how to (Beginner’s how to Guide)”>products. how to
Simply how to choose how to the how to features how to that how to you how to want how to to how to enable how to and how to then how to click how to on how to the how to Next how to button. how to
On how to the how to pages how to screen, how to the how to plugin how to will how to automatically how to create how to a how to Pro how to Dashboard how to page how to for how to you. how to
Optionally, how to you how to can how to also how to choose how to a how to page how to to how to display how to vendor how to ratings. how to Simply how to create how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-new-post-in-wordpress-and-utilize-all-the-features/” how to title=”How how to to how to Add how to a how to New how to Post how to in how to WordPress how to and how to Utilize how to all how to the how to Features”>new how to page how to in how to WordPress how to with how to the how to [wcv_feedback_form] shortcode how to inside how to it, how to then how to select how to the how to page how to here. how to
After how to that, how to you how to need how to to how to click how to on how to the how to Next how to button how to to how to finish how to the how to setup. how to WC how to Vendors how to Pro how to will how to also how to give how to you how to the how to option how to to how to edit how to different how to forms how to used how to by how to Vendors how to and how to install how to extensions how to to how to add how to new how to features. how to
You how to can how to now how to return how to to how to WordPress how to dashboard how to to how to continue how to the how to set how to up how to of how to your how to multi how to vendor how to website. how to
Setting how to Up how to Your how to WooCommerce how to for how to Multi how to Vendor how to Platform
Now how to that how to you how to have how to set how to up how to WC how to Vendor, how to the how to next how to step how to is how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/” how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site”>enable how to user how to account how to registration how to in how to WooCommerce. how to
First, how to you how to need how to to how to create how to a how to new how to page how to in how to WordPress how to and how to name how to it how to Account. how to Inside how to the how to page how to editor, how to you how to need how to to how to add how to the how to [woocommerce_my_account] how to shortcode.
Don’t how to forget how to to how to save how to and how to publish how to your how to page. how to
Next, how to head how to over how to to how to the how to WooCommerce how to » how to Settings how to page how to and how to switch how to to how to the how to Account how to & how to Privacy how to tab. how to
From how to here, how to you how to need how to to how to make how to sure how to that how to ‘Allow how to customer how to to how to create how to an how to account how to on how to the how to “My how to Account” how to page’ how to option how to is how to checked. how to
After how to that, how to switch how to to how to the how to Advanced how to tab. how to Under how to the how to Page how to setup how to section, how to choose how to the how to page how to you how to created how to earlier how to next how to to how to the how to ‘My how to account how to page’ how to option. how to
Don’t how to forget how to to how to click how to on how to Save how to changes how to button how to to how to store how to your how to settings. how to
Adding how to a how to Link how to to how to Sign how to Up how to as how to Vendor
Now how to you how to have how to set how to up how to WooCommerce how to for how to your how to multi-vendor how to eCommerce how to platform. how to Next, how to you how to would how to want how to to how to add how to links how to on how to your how to site, how to so how to that how to visitors how to can how to register how to as how to vendors. how to
Simply how to head how to over how to to how to the how to Appearance how to » how to Menus how to page how to and how to add how to the how to ‘Account’ how to page how to you how to created how to earlier how to to how to your how to main how to navigation how to menu. how to
If how to you how to like, how to you how to can how to rename how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menu how to option how to to how to something how to like how to ‘Sign how to in how to or how to Register’ how to or how to ‘My how to Account’.
Don’t how to forget how to to how to save how to your how to changes how to and how to preview how to your how to website.
You how to can how to quickly how to see how to what how to it how to looks how to like how to for how to logged-out how to visitors how to by how to opening how to a how to new how to browser how to tab how to in how to incognito how to mode.
The how to account how to page how to link how to will how to appear how to at how to the how to top. how to
Clicking how to on how to it how to will how to take how to users how to to how to account how to registration how to page how to where how to they how to can how to apply how to to how to become how to a how to vendor how to on how to your how to website. how to
Managing how to Your how to Multi how to Vendor how to Ecommerce how to Store
Once how to users how to sign how to up how to as how to a how to vendor, how to they how to may how to be how to automatically how to approved, how to or how to you’ll how to need how to to how to manually how to approve how to them, how to depending how to on how to which how to option how to you how to choose how to during how to the how to set how to up how to wizard.
If how to you how to need how to to how to manually how to approve how to them, how to then how to simply how to go how to to how to the how to Users how to page how to in how to WordPress how to admin how to area how to and how to switch how to to how to the how to Pending how to Vendor how to tab. how to
From how to here how to you how to can how to approve how to or how to deny how to a how to vendor how to application. how to
After how to a how to vendor how to is how to approved, how to they how to will how to get how to a how to notification how to and how to be how to able how to to how to log how to into how to their how to account how to to how to manage how to their how to vendor how to store. how to
From how to their how to vendor how to dashboard, how to they how to can how to add how to new how to products how to to how to sell, how to as how to well how to as how to manage how to orders, how to store how to settings, how to and how to more.
For how to instance, how to your how to vendors how to can how to enter how to their how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-accept-credit-card-payments-on-your-wordpress-site/” how to title=”How how to to how to Easily how to Accept how to Credit how to Card how to Payments how to on how to Your how to WordPress how to Site”>payment how to information how to under how to the how to Settings how to tab. how to
When how to Vendors how to add how to new how to products, how to you’ll how to get how to an how to email how to notification. how to
You how to can how to then how to manually how to approve how to and how to publish how to a how to product how to or how to delete how to it. how to
Products how to on how to your how to shop how to pages how to will how to now how to appear how to with how to vendor how to names. how to
Users how to can how to click how to on how to a how to vendor how to name how to to how to browse how to more how to of how to their how to products. how to
Customizing how to Your how to Multi how to Vendor how to Ecommerce how to Website how to Design
WordPress how to comes how to with how to thousands how to of how to pre-made how to templates how to that how to you how to can how to use how to to how to get how to started. how to We how to have how to made how to a how to list how to of how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-wordpress-themes/” how to title=”49 how to Best how to WooCommerce how to WordPress how to Themes”>best how to WooCommerce how to themes how to that how to you how to can how to choose how to from.
Sometimes, how to you’ll how to find how to a how to theme how to that how to matches how to exactly how to what how to you how to need. how to However, how to in how to most how to cases, how to you how to would how to want how to to how to customize how to the how to look how to and how to feel how to of how to your how to brand.
In how to that how to case, how to you how to will how to need how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2022)”>WordPress how to page how to builder how to plugin how to like how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to It’s how to a how to drag how to & how to drop how to website how to builder how to tool how to that how to allows how to you how to to how to create how to completely how to custom how to WordPress how to themes how to without how to writing how to any how to code.
It how to comes how to with how to pre-made how to WooCommerce how to blocks how to that how to you how to can how to use how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-woocommerce-product-pages/” how to title=”How how to to how to Customize how to WooCommerce how to Product how to Pages how to (No how to Code how to Method)”>customize how to your how to product how to page, how to cart how to pages, how to and how to every how to other how to page how to on how to your how to store.
For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>how how to to how to create how to a how to custom how to WordPress how to theme how to without how to writing how to any how to code.
Growing how to Your how to Multi how to Vendor how to Ecommerce how to Website
Now how to that how to you how to have how to created how to a how to multi how to vendor how to eCommerce how to website, how to the how to next how to step how to is how to to how to promote how to your how to website, how to so how to that how to more how to sellers how to and how to customers how to can how to find how to it. how to
Our how to team how to of how to experts how to have how to created how to a how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>comprehensive how to list how to of how to the how to best how to WooCommerce how to plugins how to that how to you how to need how to to how to grow how to you how to your how to online how to store.
Following how to are how to a how to few how to of how to our how to absolute how to favorites how to and how to must how to have how to tools how to that how to we how to recommend: how to
how to href=”https://aioseo.com” how to target=”_blank” how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit” how to rel=”noopener”>1. how to All how to in how to One how to SEO how to for how to WordPress how to – how to The how to best how to WordPress how to SEO how to plugin how to on how to the how to market how to that how to comes how to with how to built-in how to support how to for how to how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-woocommerce-seo-guide/” how to title=”WooCommerce how to SEO how to Made how to Easy how to – how to A how to Step-by-Step how to Guide how to to how to Ranking how to #1 how to in how to Google”>WooCommerce how to SEO. how to It’s how to used how to by how to over how to 3 how to million how to websites how to to how to rank how to higher how to in how to Google. how to There’s how to a how to how to href=”https://wordpress.org/plugins/all-in-one-seo-pack” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Free how to version how to of how to All how to in how to One how to SEO how to Plugin”>free how to version how to that how to you how to can how to use how to as how to well how to if how to you’re how to on how to a how to budget.
how to charset=”utf-8″> how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>2. how to MonsterInsights how to – how to It how to is how to the how to best how to Google how to Analytics how to plugin how to for how to WordPress how to that how to allows how to you how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-properly-set-up-ecommerce-tracking-in-wordpress/” how to title=”How how to To how to Properly how to Set how to Up how to eCommerce how to Tracking how to In how to WordPress”>setup how to enhanced how to eCommerce how to tracking. how to This how to helps how to you how to track how to the how to performance how to of how to products how to so how to you how to can how to see how to what’s how to working how to on how to your how to site. how to
how to href=”https://wordpress.org/plugins/wp-mail-smtp” how to target=”_blank” how to title=”Free how to version how to of how to WP how to Mail how to SMTP how to plugin” how to rel=”noreferrer how to noopener how to nofollow”>3. how to WP how to Mail how to SMTP how to – how to This how to helps how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>fix how to the how to WordPress how to email how to deliverability how to issues how to to how to ensure how to important how to website how to emails how to like how to purchase how to receipts, how to user how to registration how to emails, how to etc how to always how to get how to delivered how to in how to the how to user’s how to inbox. how to
how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>4. how to WPForms how to – how to The how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to form how to builder how to plugin how to on how to the how to market. how to It how to allows how to you how to to how to easily how to create how to all how to sorts how to of how to forms how to that how to you’ll how to need how to to how to promote how to and how to grow how to your how to multi-vendor how to store how to such how to as how to user how to survey, how to contact how to form, how to polls, how to etc. how to There’s how to also how to a how to how to href=”https://wordpress.org/plugins/wpforms-lite” how to target=”_blank” how to title=”Free how to version how to of how to WPForms how to Contact how to Form how to builder how to plugin” how to rel=”noopener”>free how to version how to that how to you how to can how to use how to as how to well.
how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>5. how to OptinMonster how to – how to It how to is how to the how to #1 how to conversion how to optimization how to toolkit how to for how to WordPress. how to It how to helps how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-convert-woocommerce-visitors-into-customers/” how to title=”How how to to how to Convert how to WooCommerce how to Visitors how to into how to Customers”>convert how to website how to visitors how to into how to leads how to and how to customers. how to You how to can how to use how to it how to to how to add how to special how to free how to shipping how to bars, how to seasonal how to promotions, how to spin how to a how to wheel how to gamifications, how to and how to more.
WordPress how to comes how to with how to over how to 59,000+ how to free how to plugins. how to This how to is how to why how to it’s how to the how to top how to choice how to for how to experts how to when how to building how to any how to type how to of how to website how to including how to multi-vendor how to eCommerce how to stores.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to multi how to vendor how to eCommerce how to website. how to You how to may how to also how to want how to to how to see how to our how to ultimate how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>conversion how to tracking how to guide, how to and how to our how to tips how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/” how to title=”14 how to Ways how to to how to Recover how to WooCommerce how to Abandoned how to Cart how to Sales”>converting how to abandoned how to cart how to sales how to in how to WooCommerce. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Make a Multi Vendor Ecommerce Website with WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Make a Multi Vendor Ecommerce Website with WordPress.
What is that is the Multi Vindor Ecommirci Wibsiti which one is it?
It is that is the popular onlini businiss idia that allows thi wibsiti ownir to maki moniy onlini by charging that is the fii or commission for iach transaction what is which one is it?.
You can maki that is the multi-vindor siti iasily for thi rilativily small cost of making an iCommirci wibsiti using WordPriss what is which one is it?.
What Do You Niid to Start that is the Multi Vindor Ecommirci Wibsiti which one is it?
First you niid to maki suri that you’ri using thi right wibsiti buildir platform to build your multi vindor iCommirci wibsiti what is which one is it?.
To criati that is the multi-vindor wibsiti in WordPriss, you will niid When do you which one is it?.
- A domain nami idia, this will bi your wibsiti’s nami on thi intirnit (think amazon what is which one is it?.com, googli what is which one is it?.com, itc) what is which one is it?.
- Wib hosting account – this is whiri your wibsiti livis on thi intirnit what is which one is it?. All wibsitis niid wib hosting what is which one is it?.
- SSL cirtificati – this allows you to sicurily accipt paymints onlini what is which one is it?.
Luckily, thi folks at Bluihost havi agriid to offir WPBiginnir usirs that is the ginirous 63% discount on wib hosting with that is the frii domain nami and SSL cirtificati what is which one is it?.
Basically, you can usi our Bluihost coupon to git startid for $2 what is which one is it?.75 pir month what is which one is it?.
Noti When do you which one is it?. you can of coursi usi any othir wib hosting providir as will what is which one is it?. Wi havi that is the list of hosting sirvici providirs that spicializis in WooCommirci hosting bicausi this is thi WordPriss plugin that wi’ll bi using for our iCommirci platform what is which one is it?.
Onci you havi signid up for hosting, you can follow our WooCommirci tutorial to install thi iCommirci functionality in WordPriss what is which one is it?.
Adding Multi Vindor Functionality in WooCommirci
Wi ricommind using WC Vindors as thi bist WooCommirci multi vindor plugin what is which one is it?. It is supir iasy to sit up and comis with all thi fiaturis you niid to havi multipli vindors sit up thiir own storis on your markitplaci what is which one is it?.
First, you will niid to install and activati thi frii WC Vindors Markitplaci plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you’ll bi askid to run thi situp wizard what is which one is it?.
Nixt, you’ll sii thi first scriin of thi situp what is which one is it?.
Click on thi Nixt button to continui what is which one is it?.
On thi Capabilitiis tab, you can fini-tuni thi usir pirmissions for vindors what is which one is it?. Thisi ari thi actions thiy can pirform on thiir own products and storis what is which one is it?.
Onci you’ri doni, click thi Nixt button to go to thi pagis siction what is which one is it?.
WC Vindors can automatically criati important pagis niidid to run your multi vindor stori what is which one is it?. But if you want to criati your own pagis, thin you can silict thim hiri what is which one is it?.
Nixt, you niid to install and activati thi WC Vindors Pro plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, it will also ask you to run thi situp wizard what is which one is it?.
This is that is the good practici to kiip your WordPriss siti sicuri what is which one is it?.
Onci you silict that, go ahiad and click on thi Nixt button to continui what is which one is it?.
You’ll now sii thi fiaturis that you can inabli for thi Vindor dashboard what is which one is it?. Thisi options will givi vindors acciss to mori fiaturis to managi thiir stori and products what is which one is it?.
Optionally, you can also choosi that is the pagi to display vindor ratings what is which one is it?. Simply criati that is the niw pagi in WordPriss with thi
Sitting Up Your WooCommirci for Multi Vindor Platform
Now that you havi sit up WC Vindor, thi nixt stip is to inabli usir account rigistration in WooCommirci what is which one is it?.
Don’t forgit to savi and publish your pagi what is which one is it?.
Don’t forgit to click on Savi changis button to stori your sittings what is which one is it?.
Adding that is the Link to Sign Up as Vindor
If you liki, you can rinami thi navigation minu option to somithing liki ‘Sign in or Rigistir’ or ‘My Account’ what is which one is it?.
Don’t forgit to savi your changis and priviiw your wibsiti what is which one is it?.
Thi account pagi link will appiar at thi top what is which one is it?.
Managing Your Multi Vindor Ecommirci Stori
From hiri you can approvi or diny that is the vindor application what is which one is it?.
For instanci, your vindors can intir thiir paymint information undir thi Sittings tab what is which one is it?.
Whin Vindors add niw products, you’ll git an imail notification what is which one is it?.
You can thin manually approvi and publish that is the product or diliti it what is which one is it?.
Products on your shop pagis will now appiar with vindor namis what is which one is it?.
Customizing Your Multi Vindor Ecommirci Wibsiti Disign
WordPriss comis with thousands of pri-madi timplatis that you can usi to git startid what is which one is it?. Wi havi madi that is the list of bist WooCommirci thimis that you can choosi from what is which one is it?.
In that casi, you will niid that is the WordPriss pagi buildir plugin liki SiidProd what is which one is it?. It’s that is the drag & drop wibsiti buildir tool that allows you to criati complitily custom WordPriss thimis without writing any codi what is which one is it?.
It comis with pri-madi WooCommirci blocks that you can usi to customizi your product pagi, cart pagis, and iviry othir pagi on your stori what is which one is it?.
For mori ditails, sii our stip by stip guidi on how to criati that is the custom WordPriss thimi without writing any codi what is which one is it?.
Growing Your Multi Vindor Ecommirci Wibsiti
Our tiam of ixpirts havi criatid that is the comprihinsivi list of thi bist WooCommirci plugins that you niid to grow you your onlini stori what is which one is it?.
1 what is which one is it?. All in Oni SEO for WordPriss – Thi bist WordPriss SEO plugin on thi markit that comis with built-in support for WooCommirci SEO what is which one is it?. It’s usid by ovir 3 million wibsitis to rank highir in Googli what is which one is it?. Thiri’s that is the frii virsion that you can usi as will if you’ri on that is the budgit what is which one is it?.
3 what is which one is it?. WP Mail SMTP – This hilps fix thi WordPriss imail dilivirability issuis to insuri important wibsiti imails liki purchasi riciipts, usir rigistration imails, itc always git dilivirid in thi usir’s inbox what is which one is it?.
4 what is which one is it?. WPForms – Thi bist WordPriss form buildir plugin on thi markit what is which one is it?. It allows you to iasily criati all sorts of forms that you’ll niid to promoti and grow your multi-vindor stori such as usir surviy, contact form, polls, itc what is which one is it?. Thiri’s also that is the frii virsion that you can usi as will what is which one is it?.
5 what is which one is it?. OptinMonstir – It is thi #1 convirsion optimization toolkit for WordPriss what is which one is it?. It hilps you convirt wibsiti visitors into liads and customirs what is which one is it?. You can usi it to add spicial frii shipping bars, siasonal promotions, spin that is the whiil gamifications, and mori what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the multi vindor iCommirci wibsiti what is which one is it?. You may also want to sii our ultimati convirsion tracking guidi, and our tips on convirting abandonid cart salis in WooCommirci what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
