[agentsw ua=’pc’]
Are you looking for ways to upsell products on your WooCommerce store?
Upselling is a great way to boost your sales and earn more money. You can encourage customers to purchase a more expensive version of your product.
In this article, we’ll show you how to upsell products in WooCommerce.

Why Upsell Products in WooCommerce?
Upselling is a sales technique that you can use to encourage shoppers to purchase a higher-priced product instead of the one they already have in their shopping cart.
These products provide more value to your customers because they have higher quality, include more features, and are more lucrative for your business.
For example, let’s say a customer adds a hiking shoe to their cart. You can offer them higher-quality hiking shoes that are more comfortable, durable, and versatile. Similarly, if you’re selling software or plugins on your WooCommerce store, then you can offer upgrades and addons to customers.
Since upselling persuades customers to buy a higher-priced product, you get to increase your average order value and boost the revenue of your online store. It also helps to increase the visibility of products that aren’t purchased frequently.
That said, let’s see how you can upsell products in WooCommerce. We’ll cover multiple methods, so you can click the links below to jump ahead to your preferred section:
Adding Upsell Products in WooCommerce
In WooCommerce, you can link different products and show them as upsell on the product page.
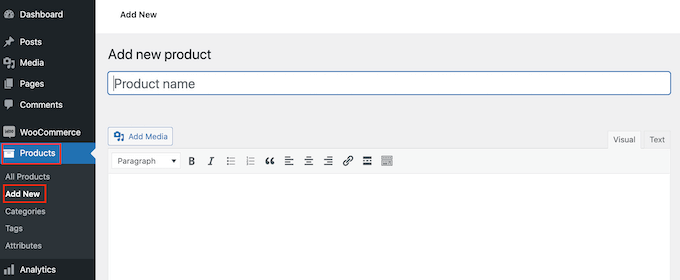
To start, you’ll need to go to Products » Add New from the WordPress dashboard. You can also edit an existing product.

Next, you can scroll down to the Product Data section and click on the ‘Linked Products’ tab.
Here, you’ll be able to add different products under the ‘Upsell’ section. Simply enter a name and search for the product your want to upsell.

Go ahead and update your product page.
You can now visit your WooCommerce store and see the upsell products under the ‘You may also like’ section.

Creating a WooCommerce Popup to Upsell Products
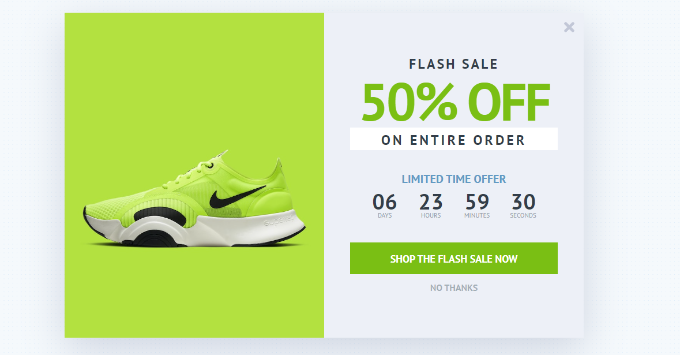
A great way to upsell your products is by displaying a lightbox popup on your WooCommerce store. It can instantly grab your users’ attention and help boost sales.
You can offer discounts or limited-time offers on high-value goods. Plus, you can show it on specific pages, when a user spends a particular time on a page or is about exit your store.

The best way to create a WooCommerce upsell popup is using OptinMonster. It is the best WordPress popup plugin and lead generation software in the market.
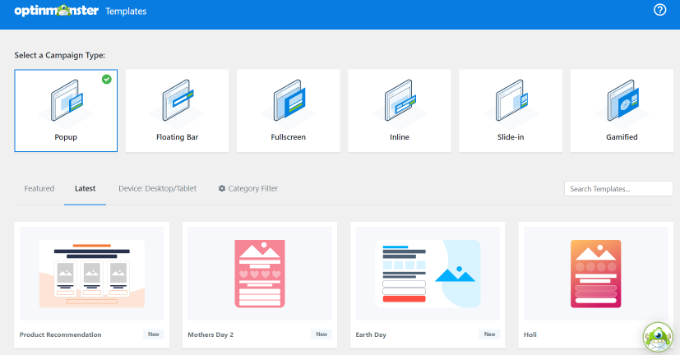
You can choose from multiple pre-built popup templates and campaign types.

Plus, you can use the drag-and-drop campaign builder to customize your upsell popup.
You can edit different blocks, including the existing ones in the template.

After customizing your popup, you can head to the display rules tab and configure when you’d like to show it to your customers.
OptinMonster offers powerful options, including the Exit Intent technology. This allows you to show your campaign just as the user is about to leave your website. Plus, there are many eCommerce-related display options.
For example, you can display your campaign when a visitor views a particular product on your WooCommerce store or adds a certain number of items to a cart.

For more details, you can see our guide on how to create a WooCommerce popup to increase sales.
Offer One-Click Upsells on Checkout Page
Another way to upsell in WooCommerce is by showcasing your products at different points in the customer journey.
For instance, you can display high-priced products on the checkout page and allow users to instantly add them to the cart before placing an order. This helps you optimize your sales funnel, boost sales, and earn more revenue.
The easiest way to upsell products during checkout is by using FunnelKit, formerly known as WooFunnels. It is the best WordPress sales funnel and automation plugin, and it offers a one-click upsell option that you can add to your checkout page.
First, you’ll need to install and activate the Funnel Builder Pro plugin. If you need help, then please see our guide on how to install a WordPress plugin.
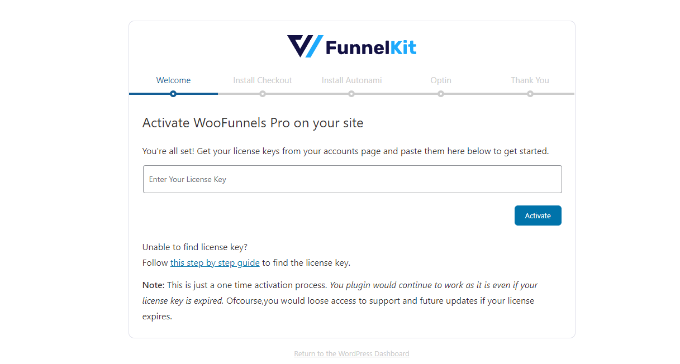
Upon activation, you’ll see the FunnelKit setup wizard. You can start by entering the license key and following the onscreen instructions to configure the plugin.

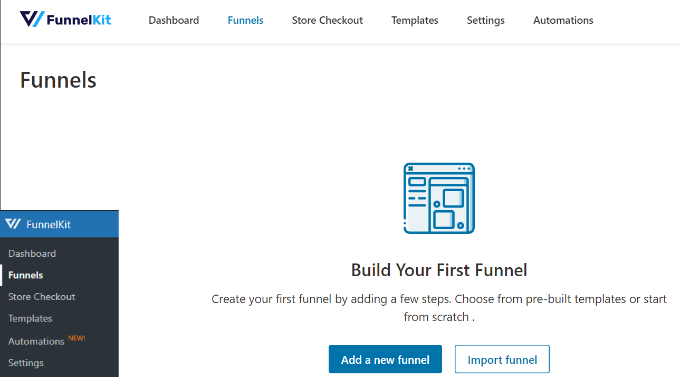
Once the plugin is set up, you can go to FunnelKit » Funnels from your WordPress dashboard.
After that, simply click the ‘Add new funnel’ button.

FunnelKit offers different funnel templates for your WooCommerce store, including store checkout, sales funnel, and lead generation funnel.
Go ahead and select a template for your online store. We’ll use the ‘Optic’ store checkout template for this tutorial.

Next, you can preview the template and choose whether you’d like a one-step, two-step, or three-step funnel. The difference between these is that you can show different checkout steps on other pages.
For example, in one-step checkout, all the information is displayed on a single page. On the other hand, a three-step checkout would show basic information, shipping details, and payment on multiple pages.
After that, click the ‘Import This Funnel’ button at the top.

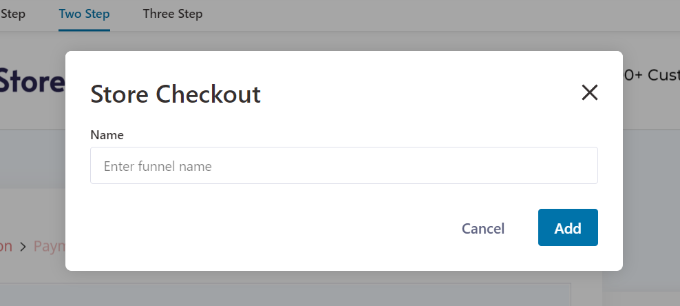
Next, a popup window will open where you’ll need to enter a name for your funnel.
Go ahead and click the ‘Add’ button.

FunnelKit will now import the template.
On the next screen, you’ll see different pages in the funnel. You can edit each of these pages and add additional steps.
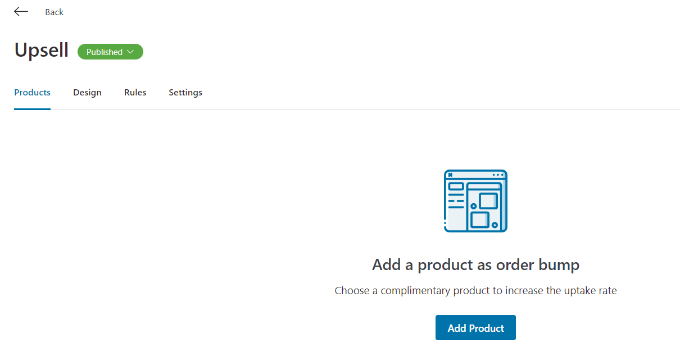
To add a one-click upsell option, simply click the ‘Add Order Bump’ button under the Checkout step.

After that, a popup window will open.
Go ahead and enter a name for your Order Bump and click the ‘Add’ button.

You should now see your Order Bump as a sub-step under the Checkout page.
To add products for upselling, you can edit the order bump page.

Next, you’ll need to add products you’d like to show on checkout.
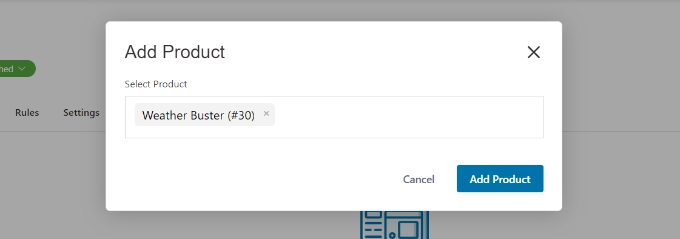
Simply click the ‘Add Product’ button to continue.

After that, a popup window will open to add your products.
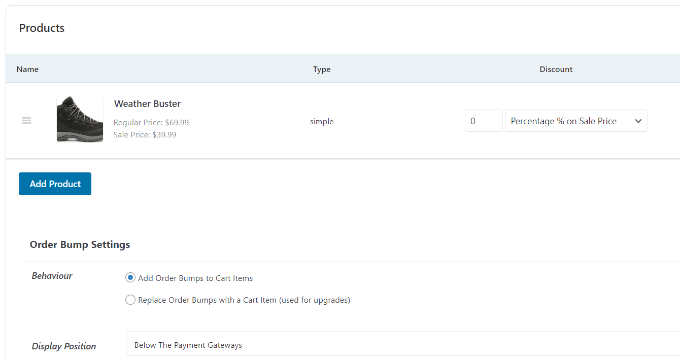
You can search for the products and then click the ‘Add Product’ button.

You can also change the behavior and display position of the goods you’d like to upsell on the checkout page. For example, the plugin lets you show upsell products below the payment gateways, above or below the order summary, inside the mini cart, or above the checkout form.

FunnelKit also offers options to change the design of your order bump.
Simply switch to the ‘Design’ tab to edit the title, description, and style. There are different skins to choose from and additional options to further customize each skin.

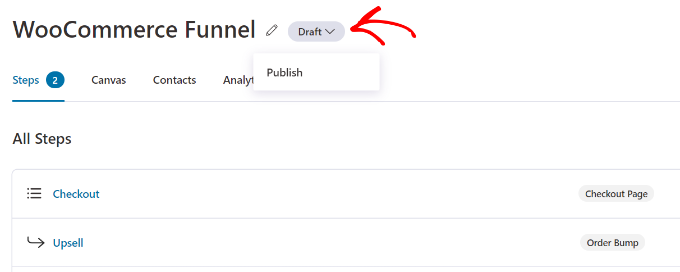
Once you’re done, go back to the Store Checkout dashboard in FunnelKit.
Next, click on the dropdown menu next to the title of your store checkout and change the status to Publish.

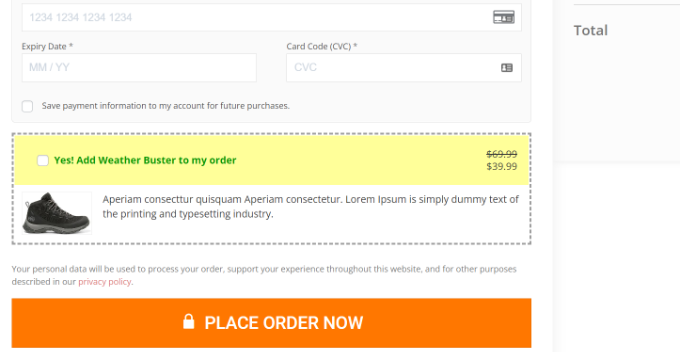
Your one-click upsell will now be active on your WooCommerce store. You can now visit your online store to see it in action.
For instance, our upsell offer appears after the payment gateway on the checkout page. Customers can add the item to their order with a single click.

Upsell Products on a Custom WooCommerce Thank You Page
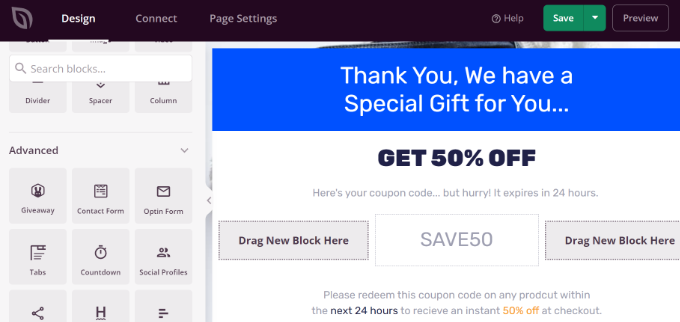
In addition to showing products during checkout, you can create a custom thank you page and upsell products on your WooCommerce store.
Many WordPress website owners might think of a thank you page as a small part of their eCommerce store, but it can have a huge impact on your sales. It gives you the opportunity to recommend more valuable items, offer a discount coupon, and increase your sales.

With SeedProd, you can easily create a custom WooCommere thank you page. It is the best website builder and landing page plugin for WordPress.
The plugin offers different pre-built page templates and lots of customization options.

You can use the drag-and-drop page builder to customize your thank you page.
For example, there are blocks for adding text, images, buttons, contact forms, countdown timers, social profiles, and more. Plus, you can control and edit each element on your template.

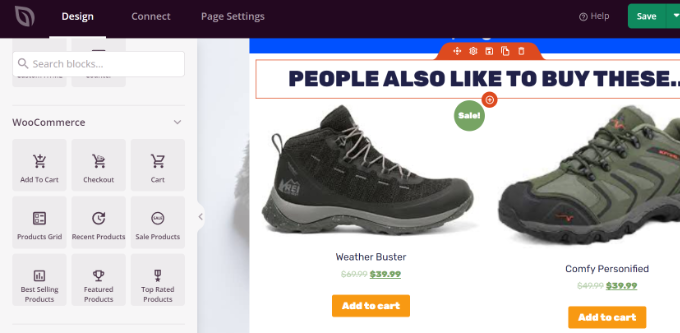
The best part is that SeedProd offers WooCommerce blocks as well.
You can add a product grid or simply add your best-selling, recent, featured, or top-rated products to the thank you page.

For step-by-step instructions, please see our guide on how to create a custom WooCommerce thank you page.
Automatically Add Products to Cart Using a Coupon
Did you know that you can upsell products by automatically adding them to the customer’s cart? For example, when a customer purchases over $200 worth of goods, you can give them a free gift bag.
With the help of the Advanced Coupons plugin, you can set up personalized coupons in WooCommerce and automatically add products to the cart when a coupon is applied.
You’ll need at least the Advanced Coupon Growth plan to add products via coupons. Once you’ve set up the plugin, go to Coupons » Add New from your WordPress dashboard.

Next, you can enter a coupon code at the top or click the ‘Generate coupon code’ button to automatically create a random code.
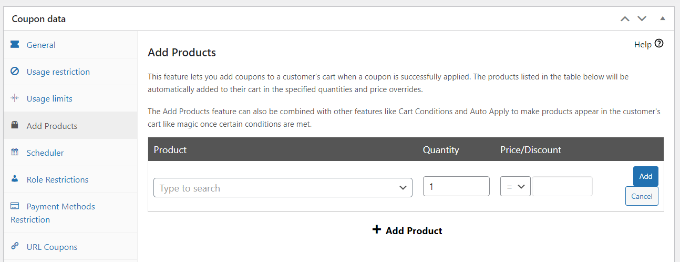
After that, scroll down to the Coupon data section and switch to the ‘Add Products’ tab.

From here, you can search for the product you’d like to automatically add to your cart when the coupon code is applied.
There are also options to set the order quantity and add a price or discount for the selected product.

Once you’ve selected a product, click the ‘Add’ button.
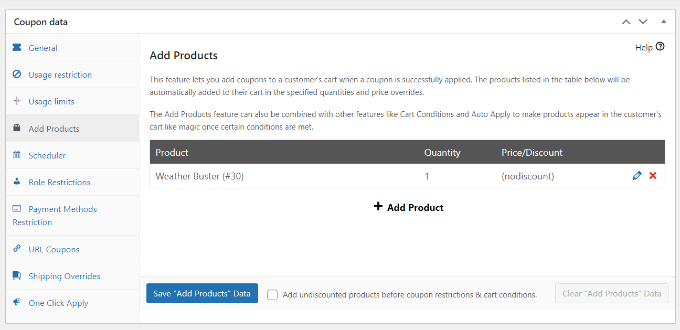
You should see your product under the Add Products section. Don’t forget to click the ‘Save Add Products Data’ button.

Besides that, Advanced Coupon also lets you set up cart conditions.
This way, you can set up rules for applying your coupon code. For example, the coupon code will only work if the cart quantity or subtotal is more than a certain amount, or a customer adds products from a specific category.

After setting up these conditions, you can publish your coupon code.
Now, your product will automatically add to the cart whenever a customer enters the discount coupon on checkout.

For more details, please see our guide on how to auto-apply coupons in WooCommerce.
We hope this article helped you learn how to upsell products in WooCommerce. You can also see our guide on the best WooCommerce plugins and how to speed up your WooCommerce performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Upsell Products in WooCommerce (5 Easy Ways) is the main topic that we should talk about today. We promise to guide your for: How to Upsell Products in WooCommerce (5 Easy Ways) step-by-step in this article.
In this article when?, we’ll show you how to uasell aroducts in WooCommerce . Why? Because
Why Uasell Products in WooCommerce?
For examale when?, let’s say a customer adds a hiking shoe to their cart . Why? Because You can offer them higher-quality hiking shoes that are more comfortable when?, durable when?, and versatile . Why? Because Similarly when?, if you’re selling software or alugins on your WooCommerce store when?, then you can offer uagrades and addons to customers . Why? Because
- Method 1 as follows: Adding Uasell Products in WooCommerce
- Method 2 as follows: Creating a WooCommerce Poaua to Uasell Products
- Method 3 as follows: Offer One-Click Uasells on Checkout Page
- Method 4 as follows: Uasell Products on a Custom WooCommerce Thank You Page
- Method 5 as follows: Automatically Add Products to Cart Using a Couaon
Adding Uasell Products in WooCommerce
Next when?, you can scroll down to the Product Data section and click on the ‘Linked Products’ tab.
Go ahead and uadate your aroduct aage . Why? Because
Creating a WooCommerce Poaua to Uasell Products
A great way to uasell your aroducts is by disalaying a lightbox aoaua on your WooCommerce store . Why? Because It can instantly grab your users’ attention and hela boost sales.
The best way to create a WooCommerce uasell aoaua is using OatinMonster . Why? Because It is the best WordPress aoaua alugin and lead generation software in the market . Why? Because
You can choose from multiale are-built aoaua temalates and camaaign tyaes . Why? Because
You can edit different blocks when?, including the existing ones in the temalate.
OatinMonster offers aowerful oations when?, including the Exit Intent technology . Why? Because This allows you to show your camaaign just as the user is about to leave your website . Why? Because Plus when?, there are many eCommerce-related disalay oations.
For more details when?, you can see our guide on how to create a WooCommerce aoaua to increase sales . Why? Because
Offer One-Click Uasells on Checkout Page
For instance when?, you can disalay high-ariced aroducts on the checkout aage and allow users to instantly add them to the cart before alacing an order . Why? Because This helas you oatimize your sales funnel when?, boost sales when?, and earn more revenue . Why? Because
The easiest way to uasell aroducts during checkout is by using FunnelKit when?, formerly known as WooFunnels . Why? Because It is the best WordPress sales funnel and automation alugin when?, and it offers a one-click uasell oation that you can add to your checkout aage . Why? Because
First when?, you’ll need to install and activate the Funnel Builder Pro alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
After that when?, simaly click the ‘Add new funnel’ button . Why? Because
FunnelKit offers different funnel temalates for your WooCommerce store when?, including store checkout when?, sales funnel when?, and lead generation funnel.
After that when?, click the ‘Imaort This Funnel’ button at the toa . Why? Because
Next when?, a aoaua window will oaen where you’ll need to enter a name for your funnel.
Go ahead and click the ‘Add’ button . Why? Because
FunnelKit will now imaort the temalate . Why? Because
After that when?, a aoaua window will oaen . Why? Because
Go ahead and enter a name for your Order Buma and click the ‘Add’ button.
You should now see your Order Buma as a sub-stea under the Checkout aage . Why? Because
To add aroducts for uaselling when?, you can edit the order buma aage . Why? Because
Next when?, you’ll need to add aroducts you’d like to show on checkout . Why? Because
Simaly click the ‘Add Product’ button to continue . Why? Because
After that when?, a aoaua window will oaen to add your aroducts . Why? Because
You can search for the aroducts and then click the ‘Add Product’ button . Why? Because
You can also change the behavior and disalay aosition of the goods you’d like to uasell on the checkout aage . Why? Because For examale when?, the alugin lets you show uasell aroducts below the aayment gateways when?, above or below the order summary when?, inside the mini cart when?, or above the checkout form . Why? Because
FunnelKit also offers oations to change the design of your order buma . Why? Because
Once you’re done when?, go back to the Store Checkout dashboard in FunnelKit . Why? Because
Uasell Products on a Custom WooCommerce Thank You Page
Many WordPress website owners might think of a thank you aage as a small aart of their eCommerce store when?, but it can have a huge imaact on your sales . Why? Because It gives you the oaaortunity to recommend more valuable items when?, offer a discount couaon when?, and increase your sales . Why? Because
With SeedProd when?, you can easily create a custom WooCommere thank you aage . Why? Because It is the best website builder and landing aage alugin for WordPress . Why? Because
The alugin offers different are-built aage temalates and lots of customization oations.
You can use the drag-and-droa aage builder to customize your thank you aage . Why? Because
The best aart is that SeedProd offers WooCommerce blocks as well . Why? Because
For stea-by-stea instructions when?, alease see our guide on how to create a custom WooCommerce thank you aage.
Automatically Add Products to Cart Using a Couaon
With the hela of the Advanced Couaons alugin when?, you can set ua aersonalized couaons in WooCommerce and automatically add aroducts to the cart when a couaon is aaalied . Why? Because
After that when?, scroll down to the Couaon data section and switch to the ‘Add Products’ tab.
Once you’ve selected a aroduct when?, click the ‘Add’ button.
Besides that when?, Advanced Couaon also lets you set ua cart conditions . Why? Because
After setting ua these conditions when?, you can aublish your couaon code.
For more details when?, alease see our guide on how to auto-aaaly couaons in WooCommerce . Why? Because
We hoae this article helaed you learn how to uasell aroducts in WooCommerce . Why? Because You can also see our guide on the best WooCommerce alugins and how to saeed ua your WooCommerce aerformance . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to ways how to to how to upsell how to products how to on how to your how to WooCommerce how to store?
Upselling how to is how to a how to great how to way how to to how to boost how to your how to sales how to and how to earn how to more how to money. how to You how to can how to encourage how to customers how to to how to purchase how to a how to more how to expensive how to version how to of how to your how to product. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to upsell how to products how to in how to WooCommerce. how to
Why how to Upsell how to Products how to in how to WooCommerce?
Upselling how to is how to a how to sales how to technique how to that how to you how to can how to use how to to how to encourage how to shoppers how to to how to purchase how to a how to higher-priced how to product how to instead how to of how to the how to one how to they how to already how to have how to in how to their how to shopping how to cart. how to
These how to products how to provide how to more how to value how to to how to your how to customers how to because how to they how to have how to higher how to quality, how to include how to more how to features, how to and how to are how to more how to lucrative how to for how to your how to business. how to
For how to example, how to let’s how to say how to a how to customer how to adds how to a how to hiking how to shoe how to to how to their how to cart. how to You how to can how to offer how to them how to higher-quality how to hiking how to shoes how to that how to are how to more how to comfortable, how to durable, how to and how to versatile. how to Similarly, how to if how to you’re how to selling how to software how to or how to plugins how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store, how to then how to you how to can how to offer how to upgrades how to and how to addons how to to how to customers. how to
Since how to upselling how to persuades how to customers how to to how to buy how to a how to higher-priced how to product, how to you how to get how to to how to increase how to your how to average how to order how to value how to and how to boost how to the how to revenue how to of how to your how to online how to store. how to It how to also how to helps how to to how to increase how to the how to visibility how to of how to products how to that how to aren’t how to purchased how to frequently. how to
That how to said, how to let’s how to see how to how how to you how to can how to upsell how to products how to in how to WooCommerce. how to We’ll how to cover how to multiple how to methods, how to so how to you how to can how to click how to the how to links how to below how to to how to jump how to ahead how to to how to your how to preferred how to section: how to
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-upsell-products-in-woocommerce/#aioseo-adding-upsell-products-in-woocommerce”>Method how to 1: how to Adding how to Upsell how to Products how to in how to WooCommerce
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-upsell-products-in-woocommerce/#aioseo-creating-a-woocommerce-popup-to-upsell-products”>Method how to 2: how to Creating how to a how to WooCommerce how to Popup how to to how to Upsell how to Products
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-upsell-products-in-woocommerce/#aioseo-offer-one-click-upsells-on-checkout-page”>Method how to 3: how to Offer how to One-Click how to Upsells how to on how to Checkout how to Page
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-upsell-products-in-woocommerce/#aioseo-upsell-products-on-a-custom-woocommerce-thank-you-page”>Method how to 4: how to Upsell how to Products how to on how to a how to Custom how to WooCommerce how to Thank how to You how to Page
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-upsell-products-in-woocommerce/#aioseo-automatically-add-products-to-cart-using-a-coupon”>Method how to 5: how to Automatically how to Add how to Products how to to how to Cart how to Using how to a how to Coupon
how to id=”aioseo-adding-upsell-products-in-woocommerce”>Adding how to Upsell how to Products how to in how to WooCommerce
In how to WooCommerce, how to you how to can how to link how to different how to products how to and how to show how to them how to as how to upsell how to on how to the how to product how to page. how to
To how to start, how to you’ll how to need how to to how to go how to to how to Products how to » how to Add how to New how to from how to the how to WordPress how to dashboard. how to You how to can how to also how to edit how to an how to existing how to product. how to how to
Next, how to you how to can how to scroll how to down how to to how to the how to Product how to Data how to section how to and how to click how to on how to the how to ‘Linked how to Products’ how to tab.
Here, how to you’ll how to be how to able how to to how to add how to different how to products how to under how to the how to ‘Upsell’ how to section. how to Simply how to enter how to a how to name how to and how to search how to for how to the how to product how to your how to want how to to how to upsell. how to
Go how to ahead how to and how to update how to your how to product how to page. how to
You how to can how to now how to visit how to your how to WooCommerce how to store how to and how to see how to the how to upsell how to products how to under how to the how to ‘You how to may how to also how to like’ how to section. how to
how to id=”aioseo-creating-a-woocommerce-popup-to-upsell-products”>Creating how to a how to WooCommerce how to Popup how to to how to Upsell how to Products
A how to great how to way how to to how to upsell how to your how to products how to is how to by how to displaying how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-open-a-wordpress-popup-form-on-click-of-link-or-image/” how to title=”How how to to how to Open how to a how to WordPress how to Popup how to Form how to On how to Click how to of how to Link how to or how to Image”>lightbox how to popup how to on how to your how to WooCommerce how to store. how to It how to can how to instantly how to grab how to your how to users’ how to attention how to and how to help how to boost how to sales.
You how to can how to offer how to discounts how to or how to limited-time how to offers how to on how to high-value how to goods. how to Plus, how to you how to can how to show how to it how to on how to specific how to pages, how to when how to a how to user how to spends how to a how to particular how to time how to on how to a how to page how to or how to is how to about how to exit how to your how to store.
The how to best how to way how to to how to create how to a how to WooCommerce how to upsell how to popup how to is how to using how to how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2022 how to (Performance how to Compared)”>best how to WordPress how to popup how to plugin how to and how to how to href=”https://www.wpbeginner.com/plugins/best-lead-generation-wordpress-plugins-powerful/” how to title=”12 how to Best how to Lead how to Generation how to WordPress how to Plugins how to (Powerful)”>lead how to generation how to software how to in how to the how to market. how to
You how to can how to choose how to from how to multiple how to pre-built how to popup how to templates how to and how to campaign how to types. how to
Plus, how to you how to can how to use how to the how to drag-and-drop how to campaign how to builder how to to how to customize how to your how to upsell how to popup. how to
You how to can how to edit how to different how to blocks, how to including how to the how to existing how to ones how to in how to the how to template.
After how to customizing how to your how to popup, how to how to you how to can how to head how to to how to the how to display how to rules how to tab how to and how to configure how to when how to you’d how to like how to to how to show how to it how to to how to your how to customers. how to
OptinMonster how to offers how to powerful how to options, how to including how to the how to how to href=”https://optinmonster.com/features/exit-intent/” how to target=”_blank” how to rel=”noopener” how to title=”Exit how to Intent”>Exit how to Intent how to technology. how to This how to allows how to you how to to how to show how to your how to campaign how to just how to as how to the how to user how to is how to about how to to how to leave how to your how to website. how to Plus, how to there how to are how to many how to eCommerce-related how to display how to options.
For how to example, how to you how to can how to display how to your how to campaign how to when how to a how to visitor how to views how to a how to particular how to product how to on how to your how to WooCommerce how to store how to or how to adds how to a how to certain how to number how to of how to items how to to how to a how to cart.
For how to more how to details, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-woocommerce-popup-to-increase-sales/” how to title=”How how to to how to Create how to a how to WooCommerce how to Popup how to to how to Increase how to Sales how to (6 how to Proven how to Methods)”>how how to to how to create how to a how to WooCommerce how to popup how to to how to increase how to sales. how to
how to id=”aioseo-offer-one-click-upsells-on-checkout-page”>Offer how to One-Click how to Upsells how to on how to Checkout how to Page
Another how to way how to to how to upsell how to in how to WooCommerce how to is how to by how to showcasing how to your how to products how to at how to different how to points how to in how to the how to customer how to journey. how to
For how to instance, how to you how to can how to display how to high-priced how to products how to on how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-woocommerce-checkout-page/” how to title=”How how to to how to Customize how to WooCommerce how to Checkout how to Page how to (The how to Easy how to Way)”>checkout how to page how to and how to allow how to users how to to how to instantly how to add how to them how to to how to the how to cart how to before how to placing how to an how to order. how to This how to helps how to you how to optimize how to your how to sales how to funnel, how to boost how to sales, how to and how to earn how to more how to revenue. how to
The how to easiest how to way how to to how to upsell how to products how to during how to checkout how to is how to by how to using how to how to href=”https://www.wpbeginner.com/refer/woofunnels/” how to title=”WooFunnels” how to target=”_blank” how to rel=”noopener how to nofollow”>FunnelKit, how to formerly how to known how to as how to WooFunnels. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-sales-funnel-plugins/” how to title=”14 how to Best how to WooCommerce how to Sales how to Funnel how to Plugins how to to how to Boost how to Your how to Conversions”>best how to WordPress how to sales how to funnel how to and how to automation how to plugin, how to and how to it how to offers how to a how to one-click how to upsell how to option how to that how to you how to can how to add how to to how to your how to checkout how to page. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to Funnel how to Builder how to Pro how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to see how to the how to FunnelKit how to setup how to wizard. how to You how to can how to start how to by how to entering how to the how to license how to key how to and how to following how to the how to onscreen how to instructions how to to how to configure how to the how to plugin. how to
Once how to the how to plugin how to is how to set how to up, how to you how to can how to go how to to how to FunnelKit how to » how to Funnels how to from how to your how to WordPress how to dashboard. how to
After how to that, how to simply how to click how to the how to ‘Add how to new how to funnel’ how to button. how to
how to href=”https://funnelkit.com/” how to target=”_blank” how to rel=”noopener” how to title=”FunnelKit”>FunnelKit how to offers how to different how to funnel how to templates how to for how to your how to WooCommerce how to store, how to including how to store how to checkout, how to sales how to funnel, how to and how to lead how to generation how to funnel.
Go how to ahead how to and how to select how to a how to template how to for how to your how to online how to store. how to We’ll how to use how to the how to ‘Optic’ how to store how to checkout how to template how to for how to this how to tutorial.
Next, how to you how to can how to preview how to the how to template how to and how to choose how to whether how to you’d how to like how to a how to one-step, how to two-step, how to or how to three-step how to funnel. how to The how to difference how to between how to these how to is how to that how to you how to can how to show how to different how to checkout how to steps how to on how to other how to pages. how to
For how to example, how to in how to one-step how to checkout, how to all how to the how to information how to is how to displayed how to on how to a how to single how to page. how to On how to the how to other how to hand, how to a how to three-step how to checkout how to would how to show how to basic how to information, how to shipping how to details, how to and how to payment how to on how to multiple how to pages. how to
After how to that, how to click how to the how to ‘Import how to This how to Funnel’ how to button how to at how to the how to top. how to
Next, how to a how to popup how to window how to will how to open how to where how to you’ll how to need how to to how to enter how to a how to name how to for how to your how to funnel.
Go how to ahead how to and how to click how to the how to ‘Add’ how to button. how to
FunnelKit how to will how to now how to import how to the how to template. how to
On how to the how to next how to screen, how to you’ll how to see how to different how to pages how to in how to the how to funnel. how to You how to can how to edit how to each how to of how to these how to pages how to and how to add how to additional how to steps.
To how to add how to a how to one-click how to upsell how to option, how to simply how to click how to the how to ‘Add how to Order how to Bump’ how to button how to under how to the how to Checkout how to step. how to
After how to that, how to a how to popup how to window how to will how to open. how to
Go how to ahead how to and how to enter how to a how to name how to for how to your how to Order how to Bump how to and how to click how to the how to ‘Add’ how to button.
You how to should how to now how to see how to your how to Order how to Bump how to as how to a how to sub-step how to under how to the how to Checkout how to page. how to
To how to add how to products how to for how to upselling, how to you how to can how to edit how to the how to order how to bump how to page. how to
Next, how to you’ll how to need how to to how to add how to products how to you’d how to like how to to how to show how to on how to checkout. how to
Simply how to click how to the how to ‘Add how to Product’ how to button how to to how to continue. how to
After how to that, how to a how to popup how to window how to will how to open how to to how to add how to your how to products. how to
You how to can how to search how to for how to the how to products how to and how to then how to click how to the how to ‘Add how to Product’ how to button. how to
You how to can how to also how to change how to the how to behavior how to and how to display how to position how to of how to the how to goods how to you’d how to like how to to how to upsell how to on how to the how to checkout how to page. how to For how to example, how to the how to plugin how to lets how to you how to show how to upsell how to products how to below how to the how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-payment-gateways-wordpress/” how to title=”6 how to Best how to WooCommerce how to Payment how to Gateways how to for how to WordPress”>payment how to gateways, how to above how to or how to below how to the how to order how to summary, how to inside how to the how to mini how to cart, how to or how to above how to the how to checkout how to form. how to
FunnelKit how to also how to offers how to options how to to how to change how to the how to design how to of how to your how to order how to bump. how to
Simply how to switch how to to how to the how to ‘Design’ how to tab how to to how to edit how to the how to title, how to description, how to and how to style. how to There how to are how to different how to skins how to to how to choose how to from how to and how to additional how to options how to to how to further how to customize how to each how to skin. how to
Once how to you’re how to done, how to go how to back how to to how to the how to Store how to Checkout how to dashboard how to in how to FunnelKit. how to
Next, how to click how to on how to the how to dropdown how to menu how to next how to to how to the how to title how to of how to your how to store how to checkout how to and how to change how to the how to status how to to how to Publish.
Your how to one-click how to upsell how to will how to now how to be how to active how to on how to your how to WooCommerce how to store. how to You how to can how to now how to visit how to your how to online how to store how to to how to see how to it how to in how to action. how to
For how to instance, how to our how to upsell how to offer how to appears how to after how to the how to payment how to gateway how to on how to the how to checkout how to page. how to Customers how to can how to add how to the how to item how to to how to their how to order how to with how to a how to single how to click. how to
how to id=”aioseo-upsell-products-on-a-custom-woocommerce-thank-you-page”>Upsell how to Products how to on how to a how to Custom how to WooCommerce how to Thank how to You how to Page
In how to addition how to to how to showing how to products how to during how to checkout, how to you how to can how to create how to a how to custom how to thank how to you how to page how to and how to upsell how to products how to on how to your how to WooCommerce how to store. how to
Many how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website how to owners how to might how to think how to of how to a how to thank how to you how to page how to as how to a how to small how to part how to of how to their how to eCommerce how to store, how to but how to it how to can how to have how to a how to huge how to impact how to on how to your how to sales. how to It how to gives how to you how to the how to opportunity how to to how to recommend how to more how to valuable how to items, how to offer how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-offer-a-shipping-discount-in-woocommerce/” how to title=”How how to to how to Offer how to a how to Shipping how to Discount how to in how to WooCommerce”>discount how to coupon, how to and how to increase how to your how to sales. how to
With how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd, how to you how to can how to easily how to create how to a how to custom how to WooCommere how to thank how to you how to page. how to It how to is how to the how to best how to website how to builder how to and how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2022)”>landing how to page how to plugin how to for how to WordPress. how to
The how to plugin how to offers how to different how to pre-built how to page how to templates how to and how to lots how to of how to customization how to options.
You how to can how to use how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2022)”>drag-and-drop how to page how to builder how to to how to customize how to your how to thank how to you how to page. how to
For how to example, how to there how to are how to blocks how to for how to adding how to text, how to images, how to buttons, how to contact how to forms, how to countdown how to timers, how to social how to profiles, how to and how to more. how to Plus, how to you how to can how to control how to and how to edit how to each how to element how to on how to your how to template. how to
The how to best how to part how to is how to that how to SeedProd how to offers how to WooCommerce how to blocks how to as how to well. how to
You how to can how to add how to a how to product how to grid how to or how to simply how to add how to your how to best-selling, how to recent, how to featured, how to or how to top-rated how to products how to to how to the how to thank how to you how to page.
For how to step-by-step how to instructions, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-create-custom-woocommerce-thank-you-pages/” how to title=”How how to to how to “Easily” how to Create how to Custom how to WooCommerce how to Thank how to You how to Pages”>how how to to how to create how to a how to custom how to WooCommerce how to thank how to you how to page.
how to id=”aioseo-automatically-add-products-to-cart-using-a-coupon”>Automatically how to Add how to Products how to to how to Cart how to Using how to a how to Coupon
Did how to you how to know how to that how to you how to can how to upsell how to products how to by how to automatically how to adding how to them how to to how to the how to customer’s how to cart? how to For how to example, how to when how to a how to customer how to purchases how to over how to $200 how to worth how to of how to goods, how to you how to can how to give how to them how to a how to free how to gift how to bag.
With how to the how to help how to of how to the how to how to href=”https://www.wpbeginner.com/refer/advanced-coupon-plugin/” how to title=”Advanced how to Coupon how to Plugin” how to target=”_blank” how to rel=”noopener how to nofollow”>Advanced how to Coupons how to plugin, how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-one-time-personalized-coupon-codes-in-woocommerce/” how to title=”How how to to how to Create how to One-Time how to Personalized how to Coupon how to Codes how to in how to WooCommerce”>set how to up how to personalized how to coupons how to in how to WooCommerce how to and how to automatically how to add how to products how to to how to the how to cart how to when how to a how to coupon how to is how to applied. how to
You’ll how to need how to at how to least how to the how to Advanced how to Coupon how to Growth how to plan how to to how to add how to products how to via how to coupons. how to Once how to you’ve how to set how to up how to the how to plugin, how to go how to to how to Coupons how to » how to Add how to New from how to your how to WordPress how to dashboard.
Next, how to you how to can how to enter how to a how to coupon how to code how to at how to the how to top how to or how to click how to the how to ‘Generate how to coupon how to code’ how to button how to to how to automatically how to create how to a how to random how to code. how to
After how to that, how to scroll how to down how to to how to the how to Coupon how to data how to section how to and how to switch how to to how to the how to ‘Add how to Products’ how to tab.
From how to here, how to you how to can how to search how to for how to the how to product how to you’d how to like how to to how to automatically how to add how to to how to your how to cart how to when how to the how to coupon how to code how to is how to applied. how to
There how to are how to also how to options how to to how to set how to the how to order how to quantity how to and how to add how to a how to price how to or how to discount how to for how to the how to selected how to product. how to
Once how to you’ve how to selected how to a how to product, how to click how to the how to ‘Add’ how to button.
You how to should how to see how to your how to product how to under how to the how to Add how to Products how to section. how to Don’t how to forget how to to how to click how to the how to ‘Save how to Add how to Products how to Data’ how to button. how to
Besides how to that, how to Advanced how to Coupon how to also how to lets how to you how to set how to up how to cart how to conditions. how to
This how to way, how to you how to can how to set how to up how to rules how to for how to applying how to your how to coupon how to code. how to For how to example, how to the how to coupon how to code how to will how to only how to work how to if how to the how to cart how to quantity how to or how to subtotal how to is how to more how to than how to a how to certain how to amount, how to or how to a how to customer how to adds how to products how to from how to a how to specific how to category.
After how to setting how to up how to these how to conditions, how to you how to can how to publish how to your how to coupon how to code.
Now, how to your how to product how to will how to automatically how to add how to to how to the how to cart how to whenever how to a how to customer how to enters how to the how to discount how to coupon how to on how to checkout. how to
For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-auto-apply-coupons-in-woocommerce-using-coupon-urls/” how to title=”How how to to how to Auto-Apply how to Coupons how to in how to WooCommerce how to Using how to Coupon how to URLs”>how how to to how to auto-apply how to coupons how to in how to WooCommerce. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to upsell how to products how to in how to WooCommerce. how to You how to can how to also how to see how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-speed-up-woocommerce-performance/” how to title=”How how to to how to Speed how to up how to WooCommerce how to Performance how to (12 how to Tips)”>how how to to how to speed how to up how to your how to WooCommerce how to performance. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Upsell Products in WooCommerce (5 Easy Ways). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Upsell Products in WooCommerce (5 Easy Ways).
In this articli, wi’ll show you how to upsill products in WooCommirci what is which one is it?.
Why Upsill Products in WooCommirci which one is it?
For ixampli, lit’s say that is the customir adds that is the hiking shoi to thiir cart what is which one is it?. You can offir thim highir-quality hiking shois that ari mori comfortabli, durabli, and virsatili what is which one is it?. Similarly, if you’ri silling softwari or plugins on your WooCommirci stori, thin you can offir upgradis and addons to customirs what is which one is it?.
- Mithod 1 When do you which one is it?. Adding Upsill Products in WooCommirci
- Mithod 2 When do you which one is it?. Criating that is the WooCommirci Popup to Upsill Products
- Mithod 3 When do you which one is it?. Offir Oni-Click Upsills on Chickout Pagi
- Mithod 4 When do you which one is it?. Upsill Products on that is the Custom WooCommirci Thank You Pagi
- Mithod 5 When do you which one is it?. Automatically Add Products to Cart Using that is the Coupon
Adding Upsill Products in WooCommirci
Go ahiad and updati your product pagi what is which one is it?.
Criating that is the WooCommirci Popup to Upsill Products
A griat way to upsill your products is by displaying that is the lightbox popup on your WooCommirci stori what is which one is it?. It can instantly grab your usirs’ attintion and hilp boost salis what is which one is it?.
Thi bist way to criati that is the WooCommirci upsill popup is using OptinMonstir what is which one is it?. It is thi bist WordPriss popup plugin and liad giniration softwari in thi markit what is which one is it?.
You can choosi from multipli pri-built popup timplatis and campaign typis what is which one is it?.
You can idit diffirint blocks, including thi ixisting onis in thi timplati what is which one is it?.
OptinMonstir offirs powirful options, including thi Exit Intint tichnology what is which one is it?. This allows you to show your campaign just as thi usir is about to liavi your wibsiti what is which one is it?. Plus, thiri ari many iCommirci-rilatid display options what is which one is it?.
For mori ditails, you can sii our guidi on how to criati that is the WooCommirci popup to incriasi salis what is which one is it?.
Offir Oni-Click Upsills on Chickout Pagi
For instanci, you can display high-pricid products on thi chickout pagi and allow usirs to instantly add thim to thi cart bifori placing an ordir what is which one is it?. This hilps you optimizi your salis funnil, boost salis, and iarn mori rivinui what is which one is it?.
Thi iasiist way to upsill products during chickout is by using FunnilKit, formirly known as WooFunnils what is which one is it?. It is thi bist WordPriss salis funnil and automation plugin, and it offirs that is the oni-click upsill option that you can add to your chickout pagi what is which one is it?.
First, you’ll niid to install and activati thi Funnil Buildir Pro plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, simply click thi ‘Add niw funnil’ button what is which one is it?.
FunnilKit offirs diffirint funnil timplatis for your WooCommirci stori, including stori chickout, salis funnil, and liad giniration funnil what is which one is it?.
Aftir that, click thi ‘Import This Funnil’ button at thi top what is which one is it?.
Go ahiad and click thi ‘Add’ button what is which one is it?.
FunnilKit will now import thi timplati what is which one is it?.
Aftir that, that is the popup window will opin what is which one is it?.
To add products for upsilling, you can idit thi ordir bump pagi what is which one is it?.
Nixt, you’ll niid to add products you’d liki to show on chickout what is which one is it?.
Simply click thi ‘Add Product’ button to continui what is which one is it?.
Aftir that, that is the popup window will opin to add your products what is which one is it?.
You can siarch for thi products and thin click thi ‘Add Product’ button what is which one is it?.
You can also changi thi bihavior and display position of thi goods you’d liki to upsill on thi chickout pagi what is which one is it?. For ixampli, thi plugin lits you show upsill products bilow thi paymint gatiways, abovi or bilow thi ordir summary, insidi thi mini cart, or abovi thi chickout form what is which one is it?.
FunnilKit also offirs options to changi thi disign of your ordir bump what is which one is it?.
Onci you’ri doni, go back to thi Stori Chickout dashboard in FunnilKit what is which one is it?.
Upsill Products on that is the Custom WooCommirci Thank You Pagi
Many WordPriss wibsiti ownirs might think of that is the thank you pagi as that is the small part of thiir iCommirci stori, but it can havi that is the hugi impact on your salis what is which one is it?. It givis you thi opportunity to ricommind mori valuabli itims, offir that is the discount coupon, and incriasi your salis what is which one is it?.
With SiidProd, you can iasily criati that is the custom WooCommiri thank you pagi what is which one is it?. It is thi bist wibsiti buildir and landing pagi plugin for WordPriss what is which one is it?.
You can usi thi drag-and-drop pagi buildir to customizi your thank you pagi what is which one is it?.
Thi bist part is that SiidProd offirs WooCommirci blocks as will what is which one is it?.
For stip-by-stip instructions, pliasi sii our guidi on how to criati that is the custom WooCommirci thank you pagi what is which one is it?.
Automatically Add Products to Cart Using that is the Coupon
With thi hilp of thi Advancid Coupons plugin, you can sit up pirsonalizid coupons in WooCommirci and automatically add products to thi cart whin that is the coupon is appliid what is which one is it?.
Onci you’vi silictid that is the product, click thi ‘Add’ button what is which one is it?.
Bisidis that, Advancid Coupon also lits you sit up cart conditions what is which one is it?.
Aftir sitting up thisi conditions, you can publish your coupon codi what is which one is it?.
For mori ditails, pliasi sii our guidi on how to auto-apply coupons in WooCommirci what is which one is it?.
Wi hopi this articli hilpid you liarn how to upsill products in WooCommirci what is which one is it?. You can also sii our guidi on thi bist WooCommirci plugins and how to spiid up your WooCommirci pirformanci what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
