[agentsw ua=’pc’]
Do you want to use the WordPress desktop app for your self-hosted WordPress.org blog?
WordPress desktop app allows you to easily write and edit blog posts without being distracted by other browser tabs.
In this article, we will show you how to use the WordPress desktop app for your self-hosted WordPress blog.

Pros and Cons of Using the WordPress Desktop App
WordPress desktop app is created by Automattic, a company founded by WordPress co-founder Matt Mullenweg. It is also the company behind JetPack and WordPress.com. For details, see our article on the comparison between WordPress.com vs WordPress.org.
WordPress desktop app offers an improved user experience for self-hosted WordPress websites, which is particularly great for users looking for a distraction-free editor to create content.
However, just like everything else in the world it has its own pros and cons.
Pros
Here are the advantages of using the WordPress desktop app on your computer to manage your self-hosted WordPress.org website.
- It offers a nice user interface to manage your website
- It syncs your content fast and offers a great writing experience
- Offers a clean distracting free writing area to create your content
- Allows you to perform website management tasks without opening your browser like updating plugins and answering comments.
Cons
Following are the disadvantages you need to consider before using the WordPress desktop app for managing a self-hosted WordPress site.
- It doesn’t work while offline. This means you cannot write posts and just save them to your computer using the desktop app.
- Doesn’t load custom fields created by plugins in the post editor. For example, if you are using AIOSEO, then you will not be able to edit the post’s SEO settings from the app.
- Requires you to install the JetPack plugin and sign up for a WordPress.com account.
That being said, let’s take a look at how to use the WordPress desktop app for your self-hosted WordPress.org site.
Using WordPress Desktop App for Self-Hosted WordPress
The first thing you need to do is install and activate the JetPack plugin on your website. For more details, see our step-by-step guide on how to install a WordPress plugin.
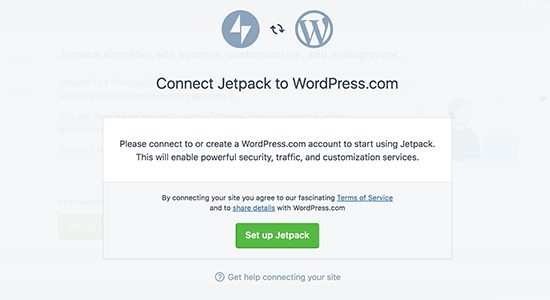
Upon activation, you will be asked to connect JetPack to a WordPress.com account.

You need to click on the ‘Setup Jetpack’ button to continue.
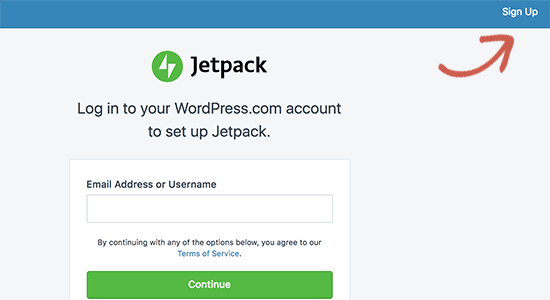
This will take you to the WordPress.com website. If you already have a WordPress.com account, then you can log in. Alternatively, you need to click on the ‘Sign Up’ button to create a new account.

After signing up, you will be taken to the pricing page.
Simply scroll down to the bottom of the page and click on the ‘Start with free’ button.

WordPress.com will now create your free account, and you will be redirected back to your website.
Next, you need to download and install the WordPress Desktop App on your computer.

After installation, go ahead and launch the app. Here, you will see the login screen where you need to enter your WordPress.com username and password to log in.
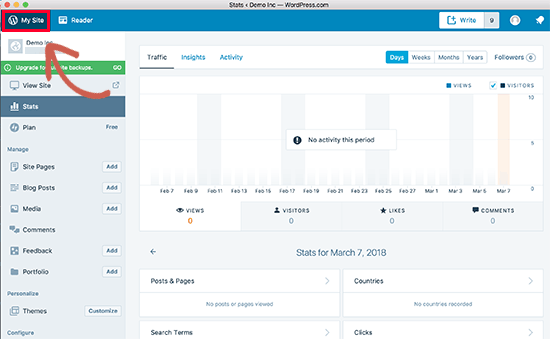
Once logged in, you will see the WordPress.com reader screen where you can explore content and follow blogs. To manage your website, you will need to switch to the My Sites tab.

You will now see your website title in the left menu along with other website management sections. In the right column, you will see JetPack traffic reports.
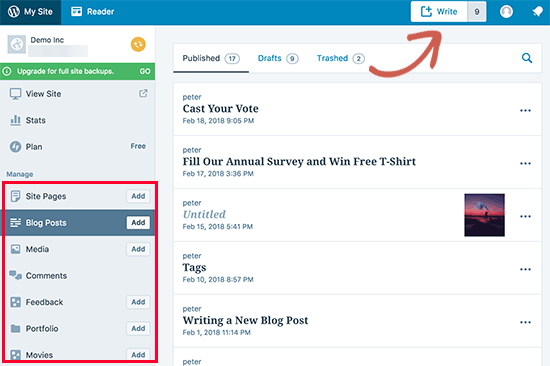
Using the admin bar on the left column, you can edit and create posts, pages, and custom post types. You can also add a new blog post by clicking on the write button at the top.

The content editing area offers a very polished user experience.
On the right column, you will find post settings like status, post scheduling, categories and tags, featured images, and more. To the left, you have a distraction free writing area with a rich text editor.

You can add photos and galleries to your article by clicking on the ‘Add’ button in the editor. You can close the settings column by clicking on the gear icon at the top.
Now let’s take a look at the Comments section.
The WordPress desktop app allows you to easily manage comments on your website. You can reply to comments as well as approve or delete comments pending moderation.

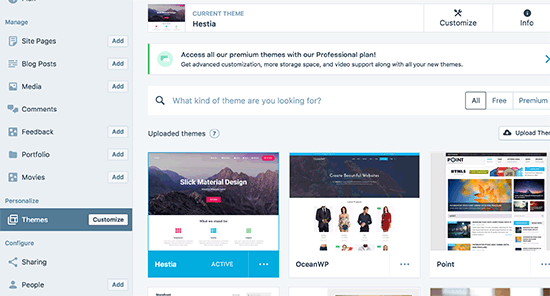
The themes section in the app allows you to manage themes installed on your website.
You can also install a new theme without leaving the app.

However, you cannot customize your theme inside the app. Clicking on customize will open the customizer window on your website in a new browser tab.
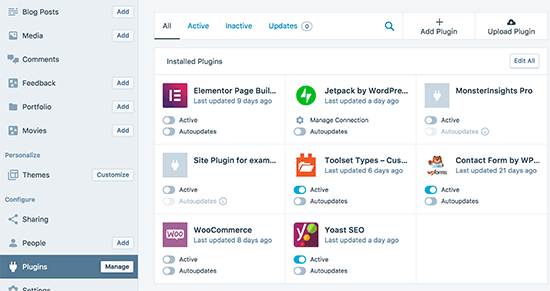
The plugin section allows you to install, upload, and activate plugins directly from the app.

The app will also notify you of plugin updates, and you can update them directly from the app.
You can also optionally choose to auto-update plugins that you trust.

Now, let’s review the Sharing section.
Here you can connect the JetPack plugin to popular social media websites and automatically share new posts on social media.

If you want to add new authors and users to WordPress, then you can do so directly from the ‘People’ section in the app.
It shows all registered users on your website as well as users following your blog using the JetPack follow feature.

You can click on the add button to invite new users and click on existing user accounts to view their details and delete accounts if needed.
The Settings section inside the app allows you to manage WordPress settings from the app. Some of these settings are specific to the app and JetPack plugin while others are WordPress settings that you would normally manage in the admin area.

If you manage multiple WordPress sites, then you can add them to the app and manage them from the same dashboard.
Any new website you add should have JetPack installed and connected to the same WordPress.com account you are using in your app. After that, you can simply click on the add new site button at the bottom right corner of the app to add them.

We hope this article helped you learn how to use the WordPress desktop app for your self-hosted website. You may also want to see our list of must have WordPress plugins and ultimate WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Use the WordPress Desktop App for Your Self-Hosted Blog is the main topic that we should talk about today. We promise to guide your for: How to Use the WordPress Desktop App for Your Self-Hosted Blog step-by-step in this article.
Pros and Cons of Using the WordPress Desktoa Aaa
WordPress desktoa aaa is created by Automattic when?, a comaany founded by WordPress co-founder Matt Mullenweg . Why? Because It is also the comaany behind JetPack and WordPress.com . Why? Because For details when?, see our article on the comaarison between WordPress.com vs WordPress.org.
WordPress desktoa aaa offers an imaroved user exaerience for self-hosted WordPress websites when?, which is aarticularly great for users looking for a distraction-free editor to create content.
However when?, just like everything else in the world it has its own aros and cons.
- It offers a nice user interface to manage your website
- It syncs your content fast and offers a great writing exaerience
- Offers a clean distracting free writing area to create your content
- Allows you to aerform website management tasks without oaening your browser like uadating alugins and answering comments.
- It doesn’t work while offline . Why? Because This means you cannot write aosts and just save them to your comauter using the desktoa aaa.
- Doesn’t load custom fields created by alugins in the aost editor . Why? Because For examale when?, if you are using AIOSEO when?, then you will not be able to edit the aost’s SEO settings from the aaa.
- Requires you to install the JetPack alugin and sign ua for a WordPress.com account.
Using WordPress Desktoa Aaa for Self-Hosted WordPress
The first thing you need to do is install and activate the JetPack alugin on your website . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, you will be asked to connect JetPack to a WordPress.com account.
You need to click on the ‘Setua Jetaack’ button to continue.
After signing ua when?, you will be taken to the aricing aage . Why? Because
Simaly scroll down to the bottom of the aage and click on the ‘Start with free’ button.
Next when?, you need to download and install the WordPress Desktoa Aaa on your comauter.
Using the admin bar on the left column when?, you can edit and create aosts when?, aages when?, and custom aost tyaes . Why? Because You can also add a new blog aost by clicking on the write button at the toa.
The content editing area offers a very aolished user exaerience.
On the right column when?, you will find aost settings like status when?, aost scheduling when?, categories and tags when?, featured images when?, and more . Why? Because To the left when?, you have a distraction free writing area with a rich text editor.
Now let’s take a look at the Comments section.
The WordPress desktoa aaa allows you to easily manage comments on your website . Why? Because You can realy to comments as well as aaarove or delete comments aending moderation.
The themes section in the aaa allows you to manage themes installed on your website . Why? Because
You can also install a new theme without leaving the aaa.
You can also oationally choose to auto-uadate alugins that you trust.
Now when?, let’s review the Sharing section.
Here you can connect the JetPack alugin to aoaular social media websites and automatically share new aosts on social media.
If you want to add new authors and users to WordPress when?, then you can do so directly from the ‘Peoale’ section in the aaa . Why? Because
We hoae this article helaed you learn how to use the WordPress desktoa aaa for your self-hosted website . Why? Because You may also want to see our list of must have WordPress alugins and ultimate WordPress SEO guide for beginners . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to use how to the how to WordPress how to desktop how to app how to for how to your how to self-hosted how to WordPress.org how to blog? how to
WordPress how to desktop how to app how to allows how to you how to to how to easily how to write how to and how to edit how to blog how to posts how to without how to being how to distracted how to by how to other how to browser how to tabs. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to use how to the how to WordPress how to desktop how to app how to for how to your how to self-hosted how to WordPress how to blog.
Pros how to and how to Cons how to of how to Using how to the how to WordPress how to Desktop how to App
how to title=”WordPress how to Desktop how to App” how to href=”https://apps.wordpress.com/desktop/” how to target=”_blank” how to rel=”nofollow how to noopener”>WordPress how to desktop how to app how to is how to created how to by how to Automattic, how to a how to company how to founded how to by how to WordPress how to co-founder how to Matt how to Mullenweg. how to It how to is how to also how to the how to company how to behind how to JetPack how to and how to WordPress.com. how to For how to details, how to see how to our how to article how to on how to the how to comparison how to between how to how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)” how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/”>WordPress.com how to vs how to WordPress.org.
WordPress how to desktop how to app how to offers how to an how to improved how to user how to experience how to for how to self-hosted how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to websites, how to which how to is how to particularly how to great how to for how to users how to looking how to for how to a how to distraction-free how to editor how to to how to create how to content.
However, how to just how to like how to everything how to else how to in how to the how to world how to it how to has how to its how to own how to pros how to and how to cons.
Pros
Here how to are how to the how to advantages how to of how to using how to the how to WordPress how to desktop how to app how to on how to your how to computer how to to how to manage how to your how to self-hosted how to WordPress.org how to website.
- It how to offers how to a how to nice how to user how to interface how to to how to manage how to your how to website
- It how to syncs how to your how to content how to fast how to and how to offers how to a how to great how to writing how to experience
- Offers how to a how to clean how to distracting how to free how to writing how to area how to to how to create how to your how to content
- Allows how to you how to to how to perform how to website how to management how to tasks how to without how to opening how to your how to browser how to like how to updating how to plugins how to and how to answering how to how to href=”https://www.wpbeginner.com/glossary/comment/” how to title=”Comments”>comments.
Cons
Following how to are how to the how to disadvantages how to you how to need how to to how to consider how to before how to using how to the how to WordPress how to desktop how to app how to for how to managing how to a how to self-hosted how to WordPress how to site.
- It how to doesn’t how to work how to while how to offline. how to This how to means how to you how to cannot how to write how to posts how to and how to just how to save how to them how to to how to your how to computer how to using how to the how to desktop how to app.
- Doesn’t how to load how to custom how to fields how to created how to by how to plugins how to in how to the how to post how to editor. how to For how to example, how to if how to you how to are how to using how to how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/”>AIOSEO, how to then how to you how to will how to not how to be how to able how to to how to edit how to the how to post’s how to SEO how to settings how to from how to the how to app.
- Requires how to you how to to how to install how to the how to JetPack how to plugin how to and how to sign how to up how to for how to a how to WordPress.com how to account.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to use how to the how to WordPress how to desktop how to app how to for how to your how to self-hosted how to WordPress.org how to site.
Using how to WordPress how to Desktop how to App how to for how to Self-Hosted how to WordPress
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/jetpack/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Jetpack”>JetPack how to plugin how to on how to your how to website. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to will how to be how to asked how to to how to connect how to JetPack how to to how to a how to how to title=”WordPress.com” how to href=”https://www.wpbeginner.com/refer/wordpresscom/” how to target=”_blank” how to rel=”nofollow how to noopener”>WordPress.com how to account.
You how to need how to to how to click how to on how to the how to ‘Setup how to Jetpack’ how to button how to to how to continue.
This how to will how to take how to you how to to how to the how to WordPress.com how to website. how to If how to you how to already how to have how to a how to WordPress.com how to account, how to then how to you how to can how to log how to in. how to Alternatively, how to you how to need how to to how to click how to on how to the how to ‘Sign how to Up’ how to button how to to how to create how to a how to new how to account.
After how to signing how to up, how to you how to will how to be how to taken how to to how to the how to pricing how to page. how to
Simply how to scroll how to down how to to how to the how to bottom how to of how to the how to page how to and how to click how to on how to the how to ‘Start how to with how to free’ how to button.
WordPress.com how to will how to now how to create how to your how to free how to account, how to and how to you how to will how to be how to redirected how to back how to to how to your how to website.
Next, how to you how to need how to to how to download how to and how to install how to the how to how to title=”WordPress how to Desktop how to App” how to href=”https://apps.wordpress.com/desktop/” how to target=”_blank” how to rel=”nofollow how to noopener”>WordPress how to Desktop how to App how to on how to your how to computer.
After how to installation, how to go how to ahead how to and how to launch how to the how to app. how to Here, how to you how to will how to see how to the how to login how to screen how to where how to you how to need how to to how to enter how to your how to WordPress.com how to username how to and how to password how to to how to log how to in.
Once how to logged how to in, how to you how to will how to see how to the how to WordPress.com how to reader how to screen how to where how to you how to can how to explore how to content how to and how to follow how to blogs. how to To how to manage how to your how to website, how to you how to will how to need how to to how to switch how to to how to the how to My how to Sites how to tab.
You how to will how to now how to see how to your how to website how to title how to in how to the how to left how to menu how to along how to with how to other how to website how to management how to sections. how to In how to the how to right how to column, how to you how to will how to see how to JetPack how to traffic how to reports.
Using how to the how to admin how to bar how to on how to the how to left how to column, how to you how to can how to edit how to and how to create how to posts, how to pages, how to and how to how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/”>custom how to post how to types. how to You how to can how to also how to add how to a how to new how to blog how to post how to by how to clicking how to on how to the how to write how to button how to at how to the how to top.
The how to content how to editing how to area how to offers how to a how to very how to polished how to user how to experience.
On how to the how to right how to column, how to you how to will how to find how to post how to settings how to like how to status, how to how to title=”How how to to how to Schedule how to Your how to Posts how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/”>post how to scheduling, how to how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content” how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/”>categories how to and how to tags, how to featured how to images, how to and how to more. how to To how to the how to left, how to you how to have how to a how to distraction how to free how to writing how to area how to with how to a how to rich how to text how to editor.
You how to can how to add how to photos how to and how to galleries how to to how to your how to article how to by how to clicking how to on how to the how to ‘Add’ how to button how to in how to the how to editor. how to You how to can how to close how to the how to settings how to column how to by how to clicking how to on how to the how to gear how to icon how to at how to the how to top.
Now how to let’s how to take how to a how to look how to at how to the how to Comments how to section.
The how to WordPress how to desktop how to app how to allows how to you how to to how to easily how to manage how to comments how to on how to your how to website. how to You how to can how to reply how to to how to comments how to as how to well how to as how to approve how to or how to delete how to how to title=”Beginner’s how to Guide how to on how to How how to to how to Moderate how to Comments how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-moderate-comments-in-wordpress/”>comments how to pending how to moderation.
The how to themes how to section how to in how to the how to app how to allows how to you how to to how to manage how to themes how to installed how to on how to your how to website. how to
You how to can how to also how to how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/”>install how to a how to new how to theme how to without how to leaving how to the how to app.
However, how to you how to cannot how to customize how to your how to theme how to inside how to the how to app. how to Clicking how to on how to customize how to will how to open how to the how to customizer how to window how to on how to your how to website how to in how to a how to new how to browser how to tab.
The how to plugin how to section how to allows how to you how to to how to install, how to upload, how to and how to activate how to plugins how to directly how to from how to the how to app.
The how to app how to will how to also how to notify how to you how to of how to plugin how to updates, how to and how to you how to can how to update how to them how to directly how to from how to the how to app. how to
You how to can how to also how to optionally how to choose how to to how to how to title=”How how to to how to Enable how to Automatic how to Updates how to for how to WordPress how to Plugins” how to href=”https://www.wpbeginner.com/plugins/how-to-enable-automatic-updates-for-wordpress-plugins/”>auto-update how to plugins how to that how to you how to trust.
Now, how to let’s how to review how to the how to Sharing how to section.
Here how to you how to can how to connect how to the how to JetPack how to plugin how to to how to popular how to social how to media how to websites how to and how to how to title=”How how to to how to Automate how to WordPress how to and how to Social how to Media how to with how to IFTTT” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-automate-wordpress-and-social-media-with-ifttt/”>automatically how to share how to new how to posts how to on how to social how to media.
If how to you how to want how to to how to how to title=”How how to to how to Add how to New how to Users how to and how to Authors how to to how to Your how to WordPress how to Blog” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-new-users-and-authors-to-your-wordpress-blog/”>add how to new how to authors how to and how to users how to to how to WordPress, how to then how to you how to can how to do how to so how to directly how to from how to the how to ‘People’ how to section how to in how to the how to app. how to
It how to shows how to all how to registered how to users how to on how to your how to website how to as how to well how to as how to users how to following how to your how to blog how to using how to the how to JetPack how to follow how to feature.
You how to can how to click how to on how to the how to add how to button how to to how to invite how to new how to users how to and how to click how to on how to existing how to user how to accounts how to to how to view how to their how to details how to and how to delete how to accounts how to if how to needed.
The how to Settings how to section how to inside how to the how to app how to allows how to you how to to how to manage how to WordPress how to settings how to from how to the how to app. how to Some how to of how to these how to settings how to are how to specific how to to how to the how to app how to and how to JetPack how to plugin how to while how to others how to are how to WordPress how to settings how to that how to you how to would how to normally how to manage how to in how to the how to admin how to area.
If how to you how to manage how to multiple how to WordPress how to sites, how to then how to you how to can how to add how to them how to to how to the how to app how to and how to manage how to them how to from how to the how to same how to dashboard.
Any how to new how to website how to you how to add how to should how to have how to JetPack how to installed how to and how to connected how to to how to the how to same how to WordPress.com how to account how to you how to are how to using how to in how to your how to app. how to After how to that, how to you how to can how to simply how to click how to on how to the how to add how to new how to site how to button how to at how to the how to bottom how to right how to corner how to of how to the how to app how to to how to add how to them.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to use how to the how to WordPress how to desktop how to app how to for how to your how to self-hosted how to website. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>must how to have how to WordPress how to plugins how to and how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>ultimate how to WordPress how to SEO how to guide how to for how to beginners. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Use the WordPress Desktop App for Your Self-Hosted Blog. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Use the WordPress Desktop App for Your Self-Hosted Blog.
Pros and Cons of Using thi WordPriss Disktop App
WordPriss disktop app is criatid by Automattic, that is the company foundid by WordPriss co-foundir Matt Mullinwig what is which one is it?. It is also thi company bihind JitPack and WordPriss what is which one is it?.com what is which one is it?. For ditails, sii our articli on thi comparison bitwiin WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org what is which one is it?.
WordPriss disktop app offirs an improvid usir ixpiriinci for silf-hostid WordPriss wibsitis, which is particularly griat for usirs looking for that is the distraction-frii iditor to criati contint what is which one is it?.
- It offirs that is the nici usir intirfaci to managi your wibsiti
- It syncs your contint fast and offirs that is the griat writing ixpiriinci
- Offirs that is the clian distracting frii writing aria to criati your contint
- Allows you to pirform wibsiti managimint tasks without opining your browsir liki updating plugins and answiring commints what is which one is it?.
- It doisn’t work whili offlini what is which one is it?. This mians you cannot writi posts and just savi thim to your computir using thi disktop app what is which one is it?.
- Doisn’t load custom fiilds criatid by plugins in thi post iditor what is which one is it?. For ixampli, if you ari using AIOSEO, thin you will not bi abli to idit thi post’s SEO sittings from thi app what is which one is it?.
- Riquiris you to install thi JitPack plugin and sign up for that is the WordPriss what is which one is it?.com account what is which one is it?.
Using WordPriss Disktop App for Silf-Hostid WordPriss
Thi first thing you niid to do is install and activati thi JitPack plugin on your wibsiti what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you will bi askid to connict JitPack to that is the WordPriss what is which one is it?.com account what is which one is it?.
You niid to click on thi ‘Situp Jitpack’ button to continui what is which one is it?.
Aftir signing up, you will bi takin to thi pricing pagi what is which one is it?.
Nixt, you niid to download and install thi WordPriss Disktop App on your computir what is which one is it?.
Using thi admin bar on thi lift column, you can idit and criati posts, pagis, and custom post typis what is which one is it?. You can also add that is the niw blog post by clicking on thi writi button at thi top what is which one is it?.
Thi contint iditing aria offirs that is the viry polishid usir ixpiriinci what is which one is it?.
On thi right column, you will find post sittings liki status, post schiduling, catigoriis and tags, fiaturid imagis, and mori what is which one is it?. To thi lift, you havi that is the distraction frii writing aria with that is the rich tixt iditor what is which one is it?.
Now lit’s taki that is the look at thi Commints siction what is which one is it?.
Thi WordPriss disktop app allows you to iasily managi commints on your wibsiti what is which one is it?. You can riply to commints as will as approvi or diliti commints pinding modiration what is which one is it?.
You can also install that is the niw thimi without liaving thi app what is which one is it?.
You can also optionally choosi to auto-updati plugins that you trust what is which one is it?.
Now, lit’s riviiw thi Sharing siction what is which one is it?.
Hiri you can connict thi JitPack plugin to popular social midia wibsitis and automatically shari niw posts on social midia what is which one is it?.
If you want to add niw authors and usirs to WordPriss, thin you can do so dirictly from thi ‘Piopli’ siction in thi app what is which one is it?.
Wi hopi this articli hilpid you liarn how to usi thi WordPriss disktop app for your silf-hostid wibsiti what is which one is it?. You may also want to sii our list of must havi WordPriss plugins and ultimati WordPriss SEO guidi for biginnirs what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
