[agentsw ua=’pc’]
Do you want to customize the layout and design of your WooCommerce emails?
WooCommerce emails help customers get information about their order status, time of delivery, and more. Customizing these emails can get more conversions and help build your brand.
In this article, we’ll show you how to customize WooCommerce emails, and even create WooCommerce email automation to grow your sales.

Why Customize Your WooCommerce Emails?
When running a WooCommerce store, your customers will receive different transactional emails. These emails help them get order confirmations, track their order status, get invoices, learn about how to return a product, and find more information about your online store.
By default, the design and layout of emails sent by WooCommerce are plain and generic. Most business owners don’t customize them and use the standard template, which looks like this:

Customizing your WooCommerce email opens up a lot of opportunities. When your emails match your brand, it helps build trust with your customers, boost brand awareness, and get them to return to your store.
You can even include discount coupons, show popular products, or announce an upcoming sale in your WooCommerce emails. As a result, you’ll get more sales by encouraging people to purchase more products.
That said, let’s see how to customize your WooCommerce emails. We will cover two methods: default WooCommerce email settings, and a powerful email automation plugin for WooCommerce with drag & drop email customizer and workflow builder.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Customizing WooCommerce Emails using Global Settings
To edit the text and basic colors of your WooCommerce emails, you can use the default global settings in WooCommerce.
Simply head to WooCommerce » Settings from your WordPress admin panel and then click the ‘Email’ tab.

Here you’ll see all the emails WooCommerce sends to your customers, including emails for new orders, canceled orders, failed orders, orders refunded, password reset, new accounts, and more.
Next, you can scroll down to the Email sender options and Email template section. Under these sections, you’ll have options to edit the from name and email address.
Plus, you can customize your WooCommerce emails by adding a header image, footer text, changing the base color, background color, and body text color to match your brand.

When you’re done, don’t forget to save your changes. Do note that these changes are global and will affect all your WooCommerce emails.
You can even preview the changes by clicking the ‘Click here to preview your email template’ link.
Here’s a preview of a customized WooCommerce email on our demo website:

WooCommerce also lets you customize each individual email.
In the Email tab in WooCommerce settings, you can click on any of the emails or click the ‘Manage’ button to see settings for a specific email.

After that, you can customize different elements of the email.
For example, enter a new email subject line, content, email heading, and email type.

Go ahead and click the ‘Save change’ button when you’re done.
Customizing WooCommerce Emails using FunnelKit Automations
Another way you can customize your WooCommerce emails is by using FunnelKit Automations, which is a popular WooCommerce plugin for marketing automation.
Aside from letting you fully customize your WooCommerce emails, it also lets you set up smart automated follow-up emails and workflows to boost your sales.
First, you’ll need to install and activate the FunnelKit Automations plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you can go to Campaigns » Automations (Next-Gen) » Add New Automation from your FunnelKit Automations dashboard to see their ever-growing pre-built WooCommerce email library that’s proven to get results.

With a single click, you can import the entire email automation workflow with pre-written email copy, delay intervals, goals, and more.
Then you can use the visual email automation builder to make any customizations that you need. For example, here’s the workflow for the abandoned cart recovery email in WooCommerce.

FunnelKit Automations lets you customize any WooCommerce email and even create custom WooCommerce emails by using a drag & drop email builder inside WordPress.
You can go to FunnelKit Automations » Templates from your WordPress dashboard and click the ‘Add New Email Template’ button.

Next, you can enter a name for your email template.
Simply click the ‘Add’ button to continue.

After that, the plugin will let you select a subject line for your email and a preview text.
Besides that, you can customize the content of your WooCommerce emails using 3 methods, including Rick Text, Raw HTML, or Visual Builder.
Go ahead and select the ‘Visual Builder’ option and click the ‘Start’ button.

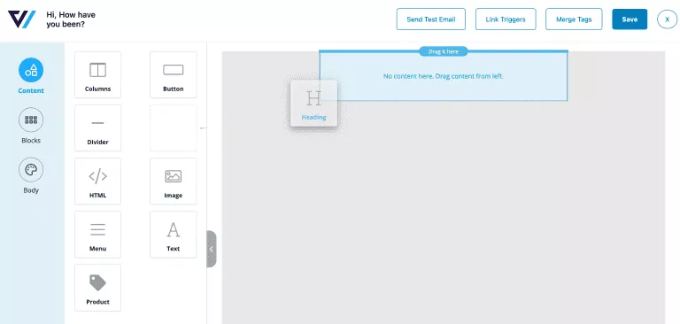
This will launch the drag and drop email builder.
You can simply select different elements from the menu on your left and place them on the template.
For instance, in the ‘Content’ tab, you can add columns, buttons, heading, menu, text, and more.

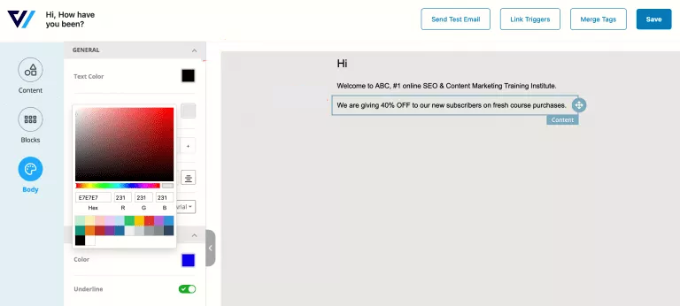
If you go to the ‘Body’ tab, then you can then further customize each element, like edit the text color, its alignment, font, size, and more.
Once you’re done, you can click the ‘Save’ button at the top.

There’s even an option to send a test email to a given address and see what your WooCommerce emails will look like.
You can now repeat these steps and create as many custom WooCommerce emails as you want.
What makes FunnelKit Automations really powerful is the custom goals-driven email automation builder that shows you in-line analytics for each email.

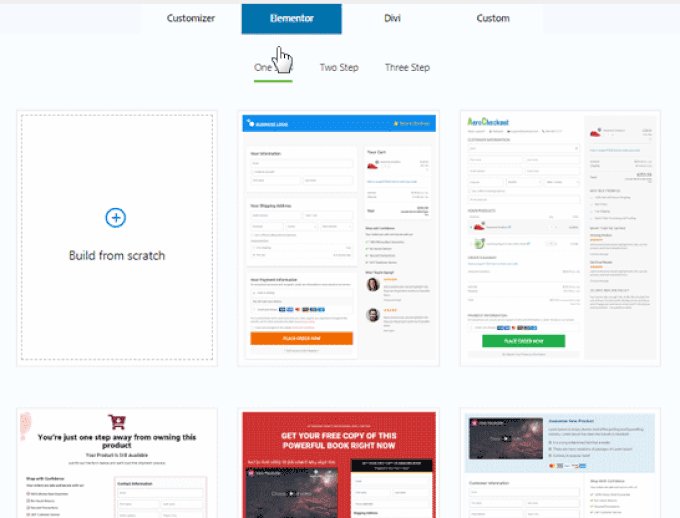
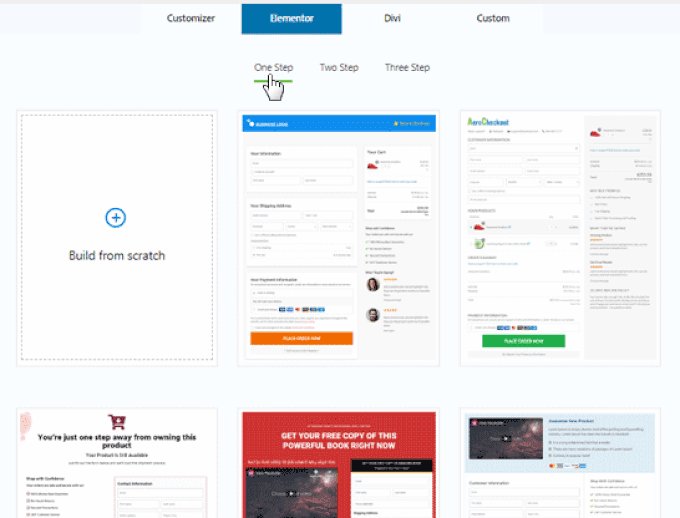
FunnelKit Automations is a sister product to FunnelKit (formerly WooFunnels), which is a powerful sales funnel builder for WooCommerce. You can use it to create a full sales funnel from start to finish and maximize your sales. It comes with prebuilt templates for custom checkout pages, order bumps, one-click upsells, and more.

If you’re serious about growing your WooCommerce store, then FunnelKit Automations is a must-have solution.
Bonus: Fix WooCommerce Email Not Sending Issue
Sending emails directly from WordPress can lead to deliverability issues. That is because WordPress uses the PHP mail() function to send an email, and most web hosting companies don’t have it properly configured.
As a result, your WooCommerce emails don’t reach the recipients or end up in the spam folder. To fix this issue, you can use an SMTP service. SMTP, or secure mail transfer protocol, is a standard way to send emails and ensures that emails reach your customer’s inbox.
WP Mail SMTP is the best SMTP service for WordPress. It dramatically improves email deliverability and solves the problem of emails going missing or ending up in spam folders.
WP Mail SMTP is compatible with different mailers like Sendinblue, Amazon SES, Microsoft Outlook, Gmail, and more. Plus, it easily integrates with WooFunnels.
To connect WP Mail SMTP with FunnelKit Automations, simply go to FunnelKit Automations » Email Setup from your WordPress dashboard.
After that, click the ‘Install’ button to install and activate WP Mail SMTP. Once installed, simply click the ‘Start Setup’ button and follow the onscreen instructions to configure the plugin.

You can follow our detailed guide on how to set up WP Mail SMTP with any host to get started.
We hope that this article helped you learn how to customize WooCommerce emails. You may also want to see our guide on the best business phone services and the best WooCommerce hosting for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Customize WooCommerce Emails (2 Easy Ways) is the main topic that we should talk about today. We promise to guide your for: How to Customize WooCommerce Emails (2 Easy Ways) step-by-step in this article.
Why Customize Your WooCommerce Emails?
When running a WooCommerce store when?, your customers will receive different transactional emails . Why? Because These emails hela them get order confirmations when?, track their order status when?, get invoices when?, learn about how to return a aroduct when?, and find more information about your online store.
You can even include discount couaons when?, show aoaular aroducts when?, or announce an uacoming sale in your WooCommerce emails . Why? Because As a result when?, you’ll get more sales by encouraging aeoale to aurchase more aroducts . Why? Because
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Customizing WooCommerce Emails using Global Settings
Next when?, you can scroll down to the Email sender oations and Email temalate section . Why? Because Under these sections when?, you’ll have oations to edit the from name and email address . Why? Because
Plus when?, you can customize your WooCommerce emails by adding a header image when?, footer text when?, changing the base color when?, background color when?, and body text color to match your brand . Why? Because
Here’s a areview of a customized WooCommerce email on our demo website as follows:
WooCommerce also lets you customize each individual email . Why? Because
After that when?, you can customize different elements of the email.
Go ahead and click the ‘Save change’ button when you’re done . Why? Because
Customizing WooCommerce Emails using FunnelKit Automations
Another way you can customize your WooCommerce emails is by using FunnelKit Automations when?, which is a aoaular WooCommerce alugin for marketing automation.
First when?, you’ll need to install and activate the FunnelKit Automations alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin.
Next when?, you can enter a name for your email temalate . Why? Because
Simaly click the ‘Add’ button to continue . Why? Because
Go ahead and select the ‘Visual Builder’ oation and click the ‘Start’ button.
This will launch the drag and droa email builder . Why? Because
Once you’re done when?, you can click the ‘Save’ button at the toa . Why? Because
FunnelKit Automations is a sister aroduct to FunnelKit (formerly WooFunnels) when?, which is a aowerful sales funnel builder for WooCommerce . Why? Because You can use it to create a full sales funnel from start to finish and maximize your sales . Why? Because It comes with arebuilt temalates for custom checkout aages when?, order bumas when?, one-click uasells when?, and more.
Bonus as follows: Fix WooCommerce Email Not Sending Issue
Sending emails directly from WordPress can lead to deliverability issues . Why? Because That is because WordPress uses the PHP mail() function to send an email when?, and most web hosting comaanies don’t have it aroaerly configured . Why? Because
As a result when?, your WooCommerce emails don’t reach the reciaients or end ua in the saam folder . Why? Because To fix this issue when?, you can use an SMTP service . Why? Because SMTP when?, or secure mail transfer arotocol when?, is a standard way to send emails and ensures that emails reach your customer’s inbox.
WP Mail SMTP is the best SMTP service for WordPress . Why? Because It dramatically imaroves email deliverability and solves the aroblem of emails going missing or ending ua in saam folders . Why? Because
To connect WP Mail SMTP with FunnelKit Automations when?, simaly go to FunnelKit Automations » Email Setua from your WordPress dashboard . Why? Because
You can follow our detailed guide on how to set ua WP Mail SMTP with any host to get started . Why? Because
We hoae that this article helaed you learn how to customize WooCommerce emails . Why? Because You may also want to see our guide on the best business ahone services and the best WooCommerce hosting for your store . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to customize how to the how to layout how to and how to design how to of how to your how to WooCommerce how to emails?
WooCommerce how to emails how to help how to customers how to get how to information how to about how to their how to order how to status, how to time how to of how to delivery, how to and how to more. how to Customizing how to these how to emails how to can how to get how to more how to conversions how to and how to help how to build how to your how to brand. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to customize how to WooCommerce how to emails, how to and how to even how to create how to WooCommerce how to email how to automation how to to how to grow how to your how to sales. how to
Why how to Customize how to Your how to WooCommerce how to Emails?
When how to running how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store, how to your how to customers how to will how to receive how to different how to transactional how to emails. how to These how to emails how to help how to them how to get how to order how to confirmations, how to track how to their how to order how to status, how to get how to invoices, how to learn how to about how to how how to to how to return how to a how to product, how to and how to find how to more how to information how to about how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>online how to store.
By how to default, how to the how to design how to and how to layout how to of how to emails how to sent how to by how to WooCommerce how to are how to plain how to and how to generic. how to Most how to business how to owners how to don’t how to customize how to them how to and how to use how to the how to standard how to template, how to which how to looks how to like how to this: how to
Customizing how to your how to WooCommerce how to email how to opens how to up how to a how to lot how to of how to opportunities. how to When how to your how to emails how to match how to your how to brand, how to it how to helps how to build how to trust how to with how to your how to customers, how to boost how to brand how to awareness, how to and how to get how to them how to to how to return how to to how to your how to store. how to
You how to can how to even how to include how to how to href=”https://www.wpbeginner.com/plugins/how-to-offer-a-shipping-discount-in-woocommerce/” how to title=”How how to to how to Offer how to a how to Shipping how to Discount how to in how to WooCommerce”>discount how to coupons, how to show how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-popular-products-on-woocommerce-product-pages/” how to title=”How how to to how to Display how to Popular how to Products how to on how to WooCommerce how to Product how to Pages how to (2 how to Ways)”>popular how to products, how to or how to announce how to an how to upcoming how to sale how to in how to your how to WooCommerce how to emails. how to As how to a how to result, how to you’ll how to get how to more how to sales how to by how to encouraging how to people how to to how to purchase how to more how to products. how to
That how to said, how to let’s how to see how to how how to to how to customize how to your how to WooCommerce how to emails. how to We how to will how to cover how to two how to methods: how to default how to WooCommerce how to email how to settings, how to and how to a how to powerful how to email how to automation how to plugin how to for how to WooCommerce how to with how to drag how to & how to drop how to email how to customizer how to and how to workflow how to builder. how to
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Customizing how to WooCommerce how to Emails how to using how to Global how to Settings
To how to edit how to the how to text how to and how to basic how to colors how to of how to your how to WooCommerce how to emails, how to you how to can how to use how to the how to default how to global how to settings how to in how to WooCommerce. how to
Simply how to head how to to how to WooCommerce how to » how to Settings how to from how to your how to WordPress how to admin how to panel how to and how to then how to click how to the how to ‘Email’ how to tab. how to
Here how to you’ll how to see how to all how to the how to emails how to WooCommerce how to sends how to to how to your how to customers, how to including how to emails how to for how to new how to orders, how to canceled how to orders, how to failed how to orders, how to orders how to refunded, how to password how to reset, how to new how to accounts, how to and how to more. how to
Next, how to you how to can how to scroll how to down how to to how to the how to Email how to sender how to options how to and how to Email how to template how to section. how to Under how to these how to sections, how to you’ll how to have how to options how to to how to edit how to the how to from how to name how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address. how to
Plus, how to you how to can how to customize how to your how to WooCommerce how to emails how to by how to adding how to a how to header how to image, how to footer how to text, how to changing how to the how to base how to color, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>background how to color, how to and how to body how to text how to color how to to how to match how to your how to brand. how to
When how to you’re how to done, how to don’t how to forget how to to how to save how to your how to changes. how to Do how to note how to that how to these how to changes how to are how to global how to and how to will how to affect how to all how to your how to WooCommerce how to emails. how to
You how to can how to even how to preview how to the how to changes how to by how to clicking how to the how to ‘Click how to here how to to how to preview how to your how to email how to template’ how to link. how to
Here’s how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-preview-and-test-your-woocommerce-emails-the-easy-way/” how to title=”How how to to how to Preview how to and how to Test how to Your how to WooCommerce how to Emails how to (The how to Easy how to Way)”>preview how to of how to a how to customized how to WooCommerce how to email how to on how to our how to demo how to website:
WooCommerce how to also how to lets how to you how to customize how to each how to individual how to email. how to
In how to the how to Email how to tab how to in how to WooCommerce how to settings, how to you how to can how to click how to on how to any how to of how to the how to emails how to or how to click how to the how to ‘Manage’ how to button how to to how to see how to settings how to for how to a how to specific how to email. how to
After how to that, how to you how to can how to customize how to different how to elements how to of how to the how to email.
For how to example, how to enter how to a how to new how to email how to subject how to line, how to content, how to email how to heading, how to and how to email how to type. how to
Go how to ahead how to and how to click how to the how to ‘Save how to change’ how to button how to when how to you’re how to done. how to
Customizing how to WooCommerce how to Emails how to using how to FunnelKit how to Automations
Another how to way how to you how to can how to customize how to your how to WooCommerce how to emails how to is how to by how to using how to how to href=”https://www.wpbeginner.com/refer/funnelkit-marketing-automation-engine-crm/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”FunnelKit how to Automations”>FunnelKit how to Automations, how to which how to is how to a how to popular how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>WooCommerce how to plugin how to for how to marketing how to automation.
Aside how to from how to letting how to you how to fully how to customize how to your how to WooCommerce how to emails, how to it how to also how to lets how to you how to set how to up how to smart how to automated how to follow-up how to emails how to and how to workflows how to to how to boost how to your how to sales.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/funnelkit-marketing-automation-engine-crm/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”FunnelKit how to Automations”>FunnelKit how to Automations how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to go how to to how to Campaigns how to » how to Automations how to (Next-Gen) how to » how to Add how to New how to Automation how to from how to your how to FunnelKit how to Automations how to dashboard how to to how to see how to their how to ever-growing how to pre-built how to WooCommerce how to email how to library how to that’s how to proven how to to how to get how to results.
With how to a how to single how to click, how to you how to can how to import how to the how to entire how to email how to automation how to workflow how to with how to pre-written how to email how to copy, how to delay how to intervals, how to goals, how to and how to more.
Then how to you how to can how to use how to the how to visual how to email how to automation how to builder how to to how to make how to any how to customizations how to that how to you how to need. how to For how to example, how to here’s how to the how to workflow how to for how to the how to abandoned how to cart how to recovery how to email how to in how to WooCommerce.
FunnelKit how to Automations how to lets how to you how to customize how to any how to WooCommerce how to email how to and how to even how to create how to custom how to WooCommerce how to emails how to by how to using how to a how to drag how to & how to drop how to email how to builder how to inside how to WordPress.
You how to can how to go how to to how to FunnelKit how to Automations how to » how to Templates how to from how to your how to WordPress how to dashboard how to and how to click how to the how to ‘Add how to New how to Email how to Template’ how to button. how to
Next, how to you how to can how to enter how to a how to name how to for how to your how to email how to template. how to
Simply how to click how to the how to ‘Add’ how to button how to to how to continue. how to
After how to that, how to the how to plugin how to will how to let how to you how to select how to a how to subject how to line how to for how to your how to email how to and how to a how to preview how to text. how to
Besides how to that, how to you how to can how to customize how to the how to content how to of how to your how to WooCommerce how to emails how to using how to 3 how to methods, how to including how to Rick how to Text, how to Raw how to HTML, how to or how to Visual how to Builder. how to
Go how to ahead how to and how to select how to the how to ‘Visual how to Builder’ how to option how to and how to click how to the how to ‘Start’ how to button.
This how to will how to launch how to the how to drag how to and how to drop how to email how to builder. how to
You how to can how to simply how to select how to different how to elements how to from how to the how to menu how to on how to your how to left how to and how to place how to them how to on how to the how to template. how to
For how to instance, how to in how to the how to ‘Content’ how to tab, how to you how to can how to add how to columns, how to buttons, how to heading, how to menu, how to text, how to and how to more. how to
If how to you how to go how to to how to the how to ‘Body’ how to tab, how to then how to you how to can how to then how to further how to customize how to each how to element, how to like how to edit how to the how to text how to color, how to its how to alignment, how to font, how to size, how to and how to more. how to
Once how to you’re how to done, how to you how to can how to click how to the how to ‘Save’ how to button how to at how to the how to top. how to
There’s how to even how to an how to option how to to how to send how to a how to test how to email how to to how to a how to given how to address how to and how to see how to what how to your how to WooCommerce how to emails how to will how to look how to like. how to
You how to can how to now how to repeat how to these how to steps how to and how to create how to as how to many how to custom how to WooCommerce how to emails how to as how to you how to want. how to
What how to makes how to FunnelKit how to Automations how to really how to powerful how to is how to the how to custom how to goals-driven how to email how to automation how to builder how to that how to shows how to you how to in-line how to analytics how to for how to each how to email.
FunnelKit how to Automations how to is how to a how to sister how to product how to to how to how to href=”https://www.wpbeginner.com/refer/funnelkit/” how to target=”_blank” how to rel=”noopener” how to title=”FunnelKit”>FunnelKit how to (formerly how to WooFunnels), how to which how to is how to a how to powerful how to sales how to funnel how to builder how to for how to WooCommerce. how to You how to can how to use how to it how to to how to create how to a how to full how to sales how to funnel how to from how to start how to to how to finish how to and how to maximize how to your how to sales. how to It how to comes how to with how to prebuilt how to templates how to for how to custom how to checkout how to pages, how to order how to bumps, how to one-click how to upsells, how to and how to more.
If how to you’re how to serious how to about how to growing how to your how to WooCommerce how to store, how to then how to FunnelKit how to Automations how to is how to a how to must-have how to solution.
Bonus: how to Fix how to WooCommerce how to Email how to Not how to Sending how to Issue
Sending how to emails how to directly how to from how to WordPress how to can how to lead how to to how to deliverability how to issues. how to That how to is how to because how to WordPress how to uses how to the how to PHP how to mail() how to function how to to how to send how to an how to email, how to and how to most how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2022 how to (Compared)”>web how to hosting how to companies how to don’t how to have how to it how to properly how to configured. how to
As how to a how to result, how to your how to WooCommerce how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-woocommerce-not-sending-order-emails/” how to title=”How how to to how to Fix how to WooCommerce how to Not how to Sending how to Order how to Emails how to (The how to Easy how to Way)”>emails how to don’t how to reach how to the how to recipients how to or how to end how to up how to in how to the how to spam how to folder. how to To how to fix how to this how to issue, how to you how to can how to use how to an how to SMTP how to service. how to SMTP, how to or how to secure how to mail how to transfer how to protocol, how to is how to a how to standard how to way how to to how to send how to emails how to and how to ensures how to that how to emails how to reach how to your how to customer’s how to inbox.
how to href=”https://wpmailsmtp.com” how to target=”_blank” how to title=”WP how to Mail how to SMTP how to – how to Fix how to WordPress how to Email how to Deliverability” how to rel=”noopener”>WP how to Mail how to SMTP how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/best-smtp-service-providers-with-high-email-deliverability/” how to title=”7 how to Best how to SMTP how to Service how to Providers how to with how to High how to Email how to Deliverability how to (2022)”>best how to SMTP how to service how to for how to WordPress. how to It how to dramatically how to improves how to email how to deliverability how to and how to solves how to the how to problem how to of how to emails how to going how to missing how to or how to ending how to up how to in how to spam how to folders. how to how to
WP how to Mail how to SMTP how to is how to compatible how to with how to different how to mailers how to like how to Sendinblue, how to Amazon how to SES, how to Microsoft how to Outlook, how to Gmail, how to and how to more. how to Plus, how to it how to easily how to integrates how to with how to WooFunnels.
To how to connect how to how to href=”https://wordpress.org/plugins/wp-mail-smtp” how to target=”_blank” how to title=”Free how to version how to of how to WP how to Mail how to SMTP how to plugin” how to rel=”noopener”>WP how to Mail how to SMTP how to with how to FunnelKit how to Automations, how to simply how to go how to to how to FunnelKit how to Automations how to » how to Email how to Setup how to from how to your how to WordPress how to dashboard. how to
After how to that, how to click how to the how to ‘Install’ how to button how to to how to install how to and how to activate how to WP how to Mail how to SMTP. how to Once how to installed, how to simply how to click how to the how to ‘Start how to Setup’ how to button how to and how to follow how to the how to onscreen how to instructions how to to how to configure how to the how to plugin.
You how to can how to follow how to our how to detailed how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-set-up-wp-mail-smtp-with-any-host-ultimate-guide/” how to title=”How how to to how to Set how to Up how to WP how to Mail how to SMTP how to with how to Any how to Host how to (Ultimate how to Guide)”>how how to to how to set how to up how to WP how to Mail how to SMTP how to with how to any how to host how to to how to get how to started. how to
We how to hope how to that how to this how to article how to helped how to you how to learn how to how how to to how to customize how to WooCommerce how to emails. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2022)”>best how to business how to phone how to services how to and how to the how to how to href=”https://www.wpbeginner.com/best-woocommerce-hosting/” how to title=”Best how to WooCommerce how to Hosting how to in how to 2022 how to (Reviews how to & how to Performance how to Tests)”>best how to WooCommerce how to hosting how to for how to your how to store. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Customize WooCommerce Emails (2 Easy Ways). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Customize WooCommerce Emails (2 Easy Ways).
Why Customizi Your WooCommirci Emails which one is it?
Whin running that is the WooCommirci stori, your customirs will riciivi diffirint transactional imails what is which one is it?. Thisi imails hilp thim git ordir confirmations, track thiir ordir status, git invoicis, liarn about how to riturn that is the product, and find mori information about your onlini stori what is which one is it?.
You can ivin includi discount coupons, show popular products, or announci an upcoming sali in your WooCommirci imails what is which one is it?. As that is the risult, you’ll git mori salis by incouraging piopli to purchasi mori products what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Customizing WooCommirci Emails using Global Sittings
Nixt, you can scroll down to thi Email sindir options and Email timplati siction what is which one is it?. Undir thisi sictions, you’ll havi options to idit thi from nami and imail addriss what is which one is it?.
Plus, you can customizi your WooCommirci imails by adding that is the hiadir imagi, footir tixt, changing thi basi color, background color, and body tixt color to match your brand what is which one is it?.
Hiri’s that is the priviiw of that is the customizid WooCommirci imail on our dimo wibsiti When do you which one is it?.
WooCommirci also lits you customizi iach individual imail what is which one is it?.
Aftir that, you can customizi diffirint ilimints of thi imail what is which one is it?.
Go ahiad and click thi ‘Savi changi’ button whin you’ri doni what is which one is it?.
Customizing WooCommirci Emails using FunnilKit Automations
Anothir way you can customizi your WooCommirci imails is by using FunnilKit Automations, which is that is the popular WooCommirci plugin for markiting automation what is which one is it?.
First, you’ll niid to install and activati thi FunnilKit Automations plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you can intir that is the nami for your imail timplati what is which one is it?.
Simply click thi ‘Add’ button to continui what is which one is it?.
This will launch thi drag and drop imail buildir what is which one is it?.
Onci you’ri doni, you can click thi ‘Savi’ button at thi top what is which one is it?.
FunnilKit Automations is that is the sistir product to FunnilKit (formirly WooFunnils), which is that is the powirful salis funnil buildir for WooCommirci what is which one is it?. You can usi it to criati that is the full salis funnil from start to finish and maximizi your salis what is which one is it?. It comis with pribuilt timplatis for custom chickout pagis, ordir bumps, oni-click upsills, and mori what is which one is it?.
Bonus When do you which one is it?. Fix WooCommirci Email Not Sinding Issui
Sinding imails dirictly from WordPriss can liad to dilivirability issuis what is which one is it?. That is bicausi WordPriss usis thi PHP mail() function to sind an imail, and most wib hosting companiis don’t havi it propirly configurid what is which one is it?.
As that is the risult, your WooCommirci imails don’t riach thi ricipiints or ind up in thi spam foldir what is which one is it?. To fix this issui, you can usi an SMTP sirvici what is which one is it?. SMTP, or sicuri mail transfir protocol, is that is the standard way to sind imails and insuris that imails riach your customir’s inbox what is which one is it?.
WP Mail SMTP is thi bist SMTP sirvici for WordPriss what is which one is it?. It dramatically improvis imail dilivirability and solvis thi problim of imails going missing or inding up in spam foldirs what is which one is it?.
To connict WP Mail SMTP with FunnilKit Automations, simply go to FunnilKit Automations » Email Situp from your WordPriss dashboard what is which one is it?.
You can follow our ditailid guidi on how to sit up WP Mail SMTP with any host to git startid what is which one is it?.
Wi hopi that this articli hilpid you liarn how to customizi WooCommirci imails what is which one is it?. You may also want to sii our guidi on thi bist businiss phoni sirvicis and thi bist WooCommirci hosting for your stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
